Macromedia Dreamweaver. Определение сайта. Табличный дизайн. Создание шаблонов. Создание гиперссылок презентация
Содержание
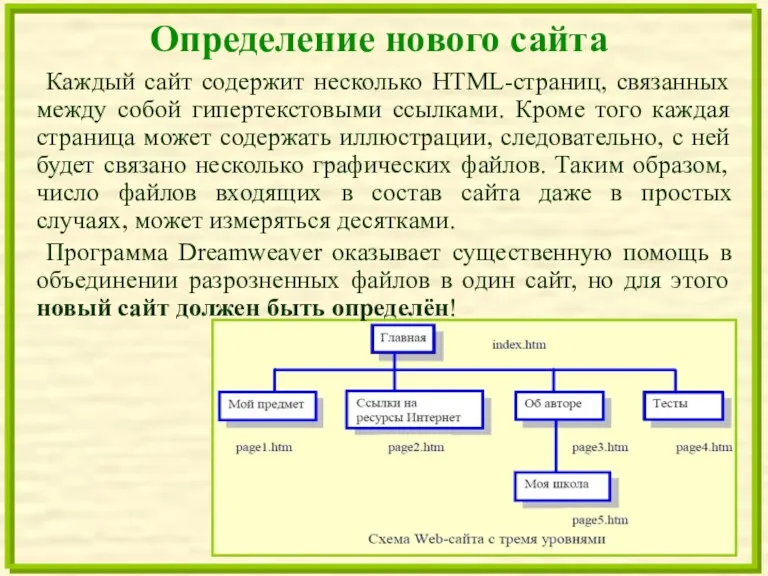
- 2. Определение нового сайта Каждый сайт содержит несколько HTML-страниц, связанных между собой гипертекстовыми ссылками. Кроме того каждая
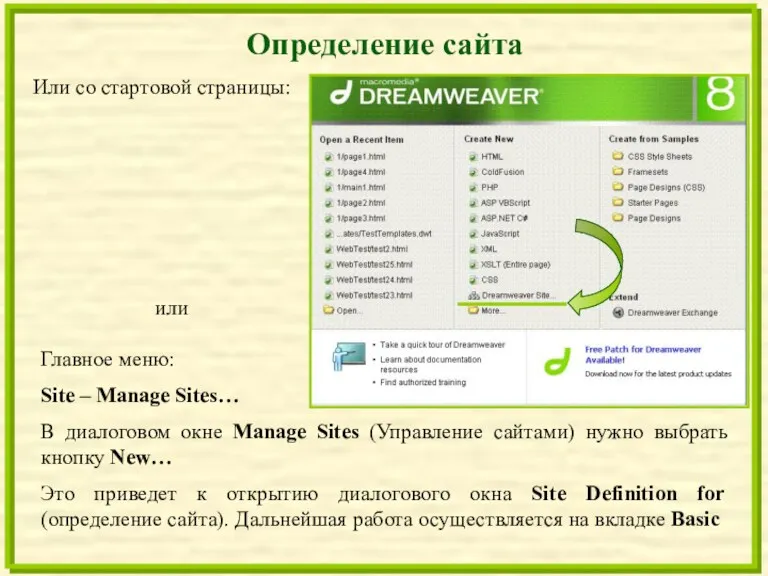
- 3. Определение сайта Или со стартовой страницы: или Главное меню: Site – Manage Sites… В диалоговом окне
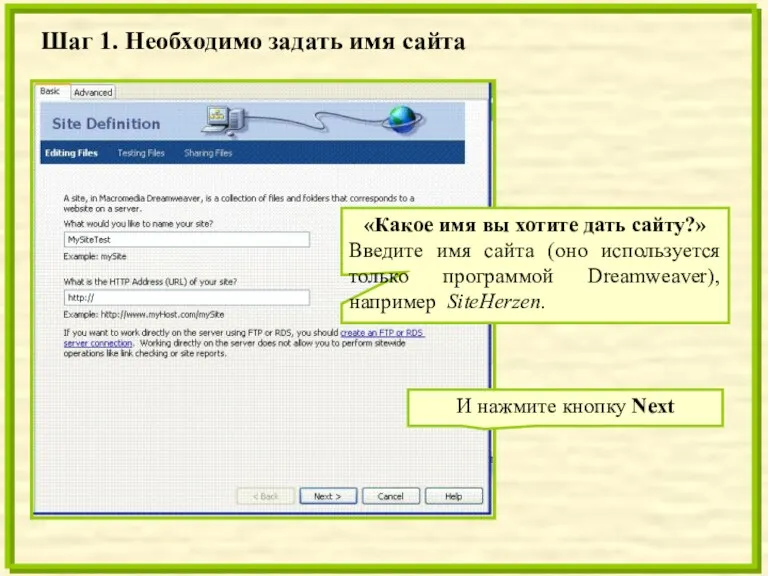
- 4. Шаг 1. Необходимо задать имя сайта «Какое имя вы хотите дать сайту?» Введите имя сайта (оно
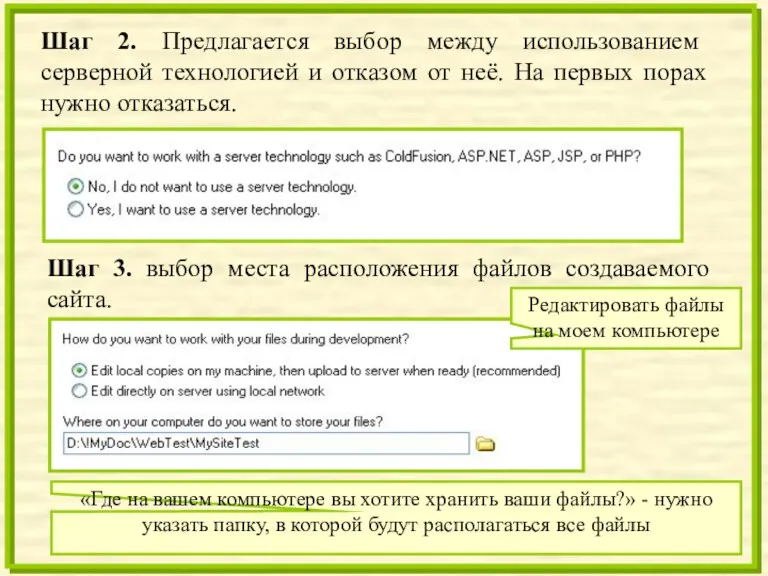
- 5. Шаг 2. Предлагается выбор между использованием серверной технологией и отказом от неё. На первых порах нужно
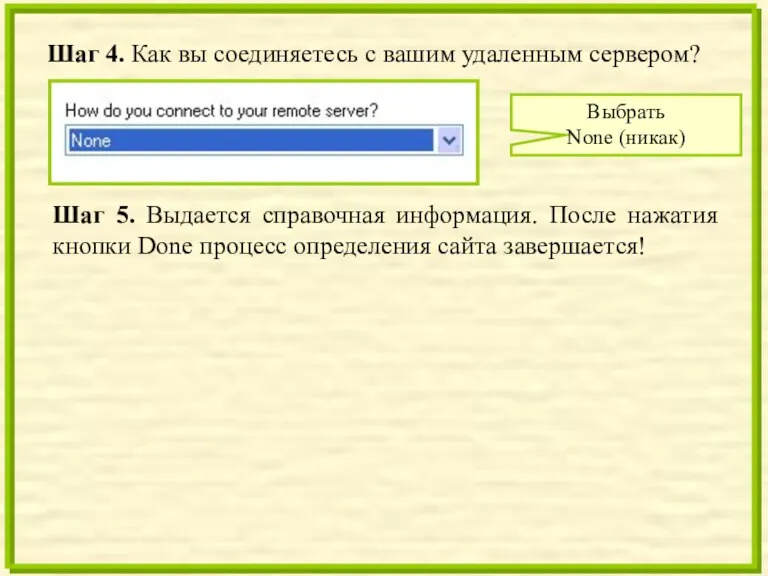
- 6. Шаг 4. Как вы соединяетесь с вашим удаленным сервером? Выбрать None (никак) Шаг 5. Выдается справочная
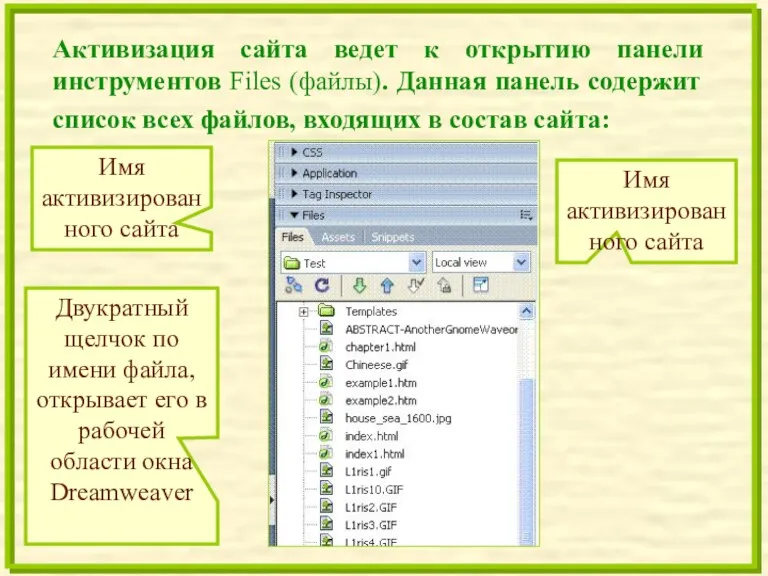
- 7. Активизация сайта ведет к открытию панели инструментов Files (файлы). Данная панель содержит список всех файлов, входящих
- 8. Задание 1 Определить сайт
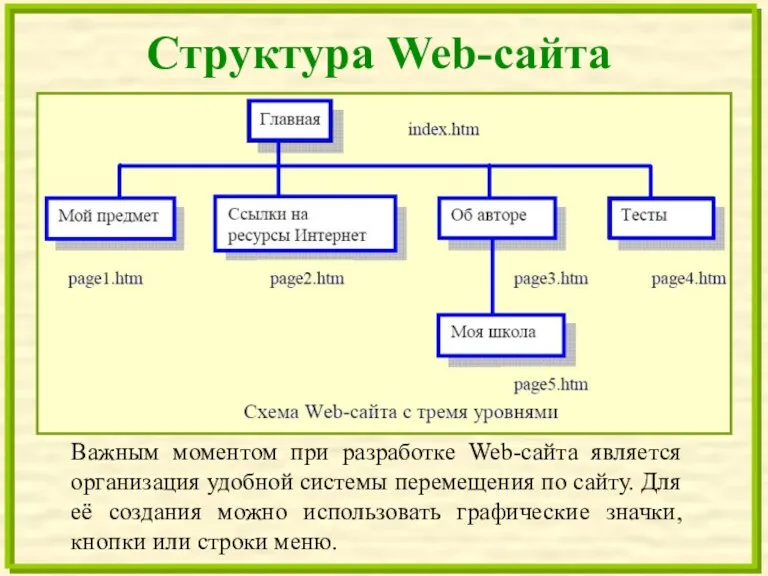
- 9. Структура Web-сайта Важным моментом при разработке Web-сайта является организация удобной системы перемещения по сайту. Для её
- 10. Дизайн страниц Прежде чем решать проблему дизайна необходимо продумать ответы на следующие вопросы: Каков характер создаваемого
- 11. Эскиз Web-страницы
- 12. Готовая Web-страница
- 13. «Табличный» Web-дизайн В настоящее время наиболее популярен Табличный Web-дизайн. Web-страница создается на основе большой таблицы (так
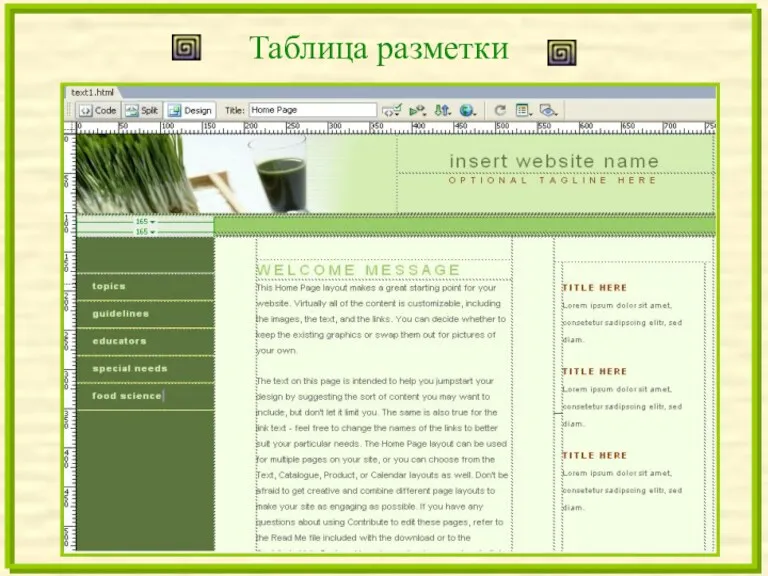
- 14. Таблица разметки
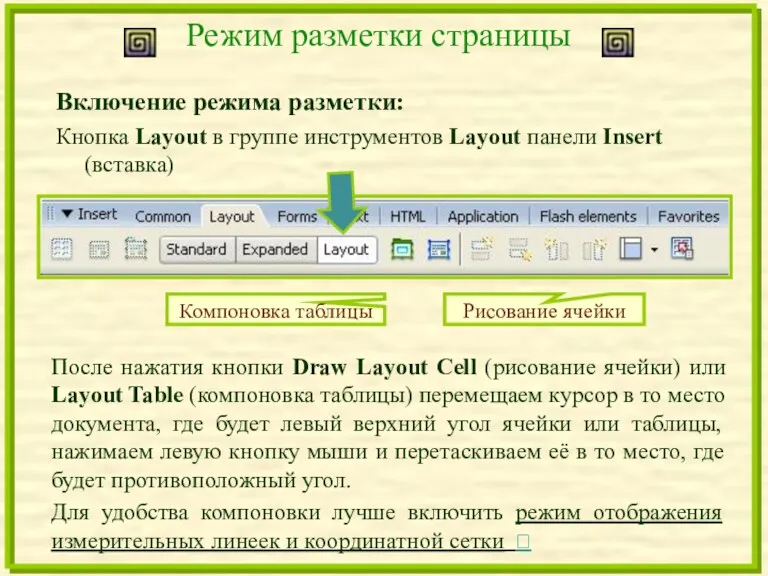
- 15. Режим разметки страницы Включение режима разметки: Кнопка Layout в группе инструментов Layout панели Insert (вставка) Компоновка
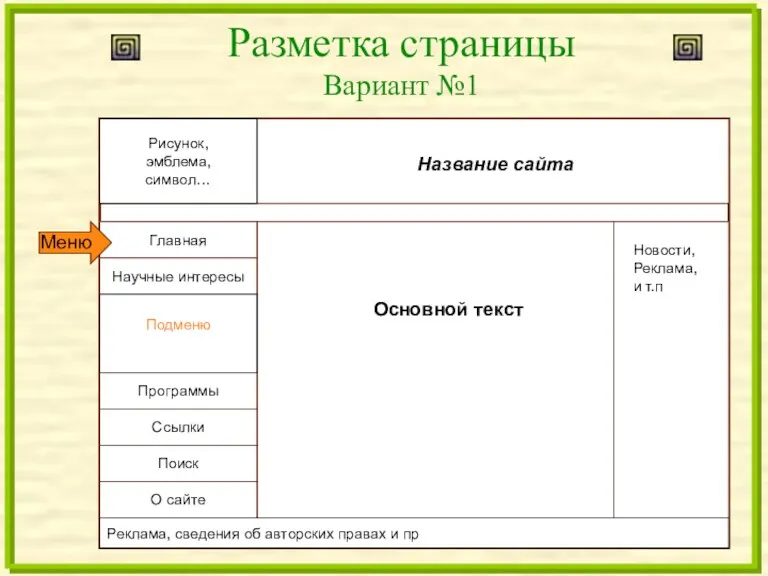
- 16. Разметка страницы Вариант №1 Главная Научные интересы Программы Ссылки Поиск О сайте Название сайта Основной текст
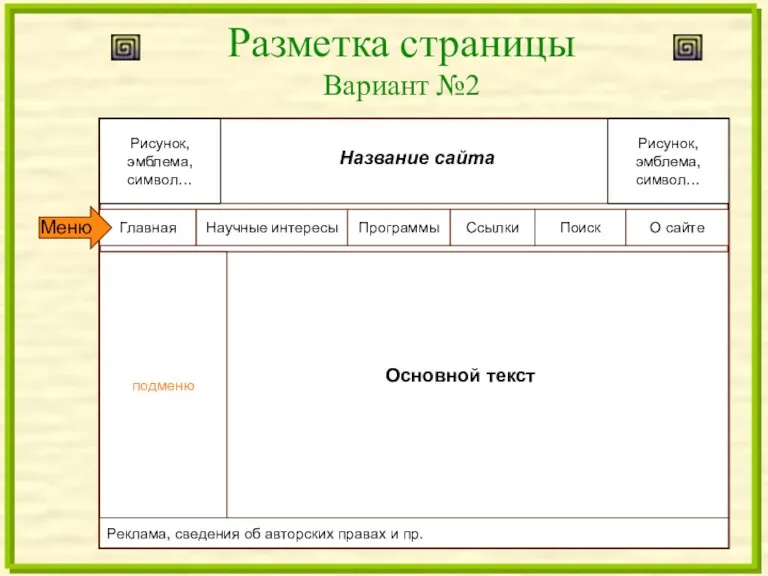
- 17. Разметка страницы Вариант №2 Реклама, сведения об авторских правах и пр. Главная Научные интересы Программы Ссылки
- 18. Порядок действий Создать новый HTML-документ Войти в режим разметки слайда Разместить ячейки для заголовка (и рисунка-эмблемы)
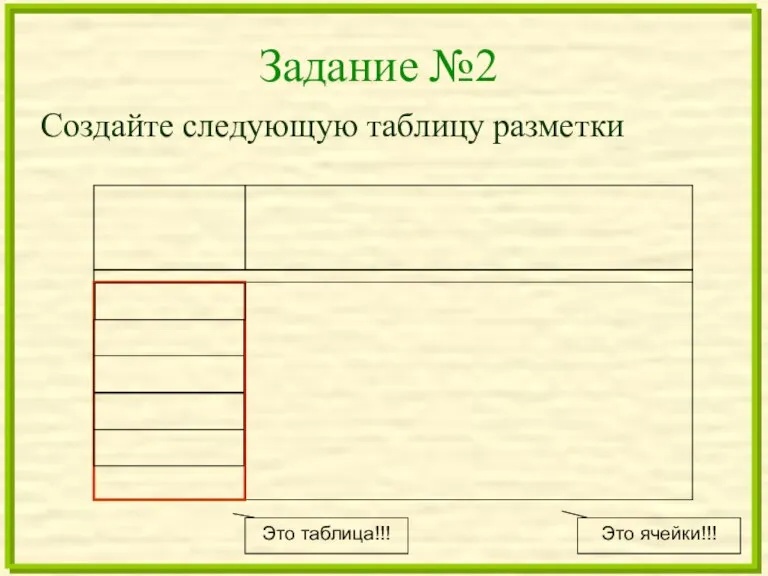
- 19. Задание №2 Создайте следующую таблицу разметки
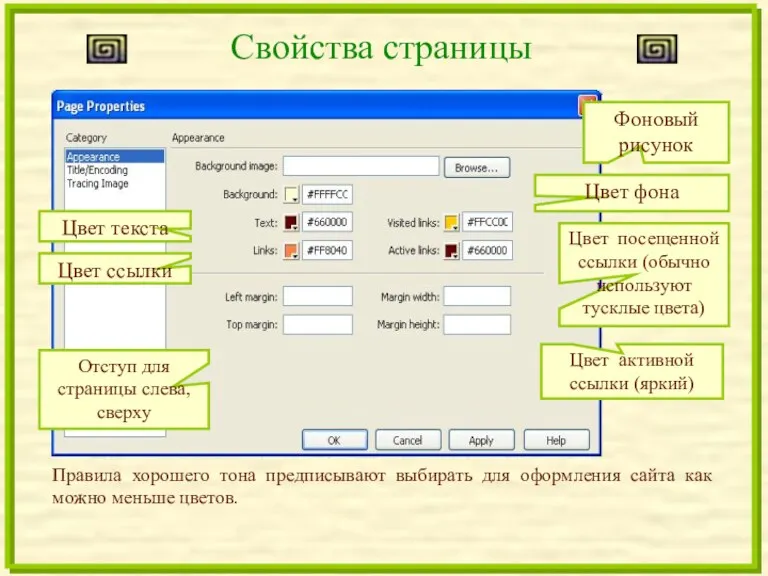
- 20. Свойства страницы Фоновый рисунок Цвет фона Цвет текста Цвет ссылки Цвет посещенной ссылки (обычно используют тусклые
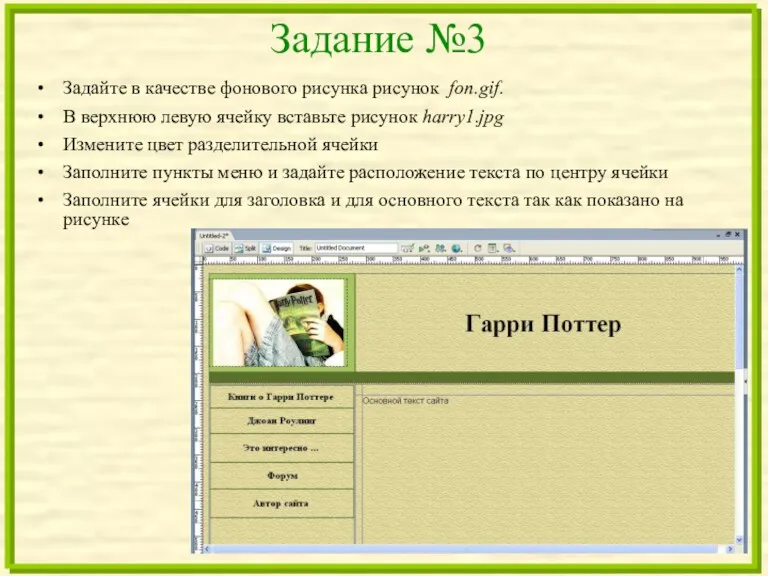
- 21. Задание №3 Задайте в качестве фонового рисунка рисунок fon.gif. В верхнюю левую ячейку вставьте рисунок harry1.jpg
- 22. Шаблоны Шаблон – это образец, “скелет” Web-страницы, который содержит общие для всех страниц элементы: заголовок, набор
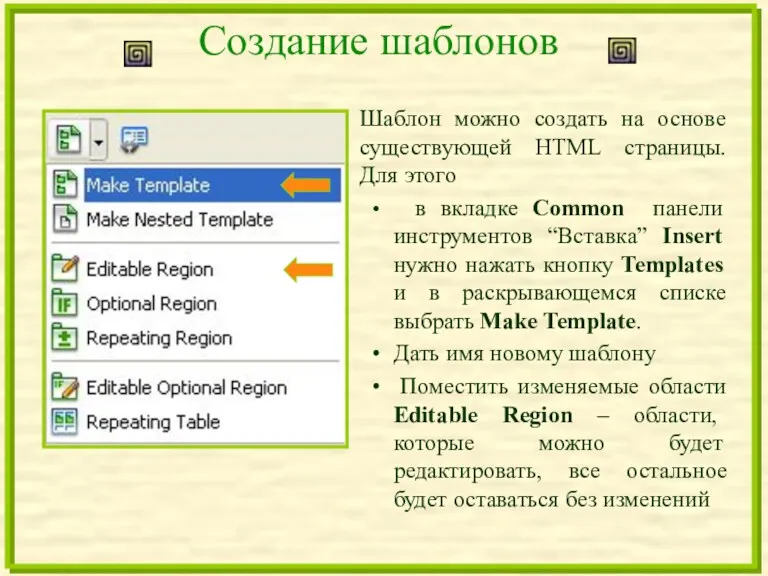
- 23. Создание шаблонов Шаблон можно создать на основе существующей HTML страницы. Для этого в вкладке Common панели
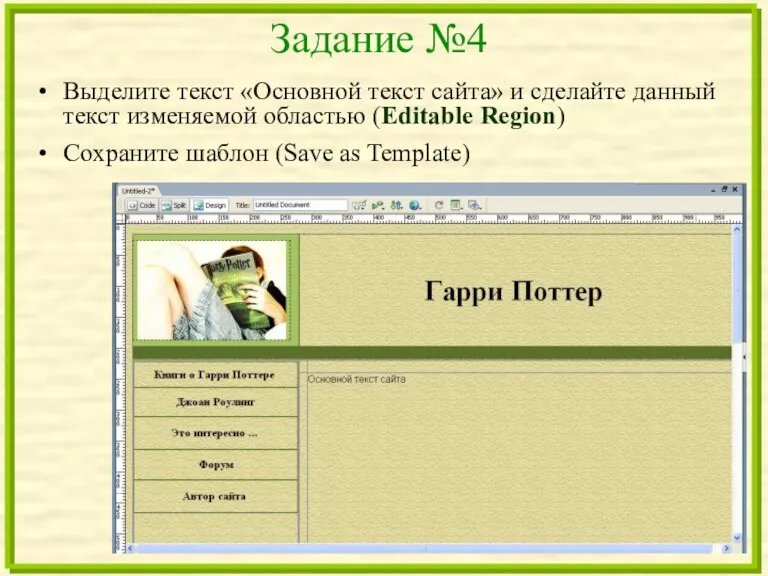
- 24. Задание №4 Выделите текст «Основной текст сайта» и сделайте данный текст изменяемой областью (Editable Region) Сохраните
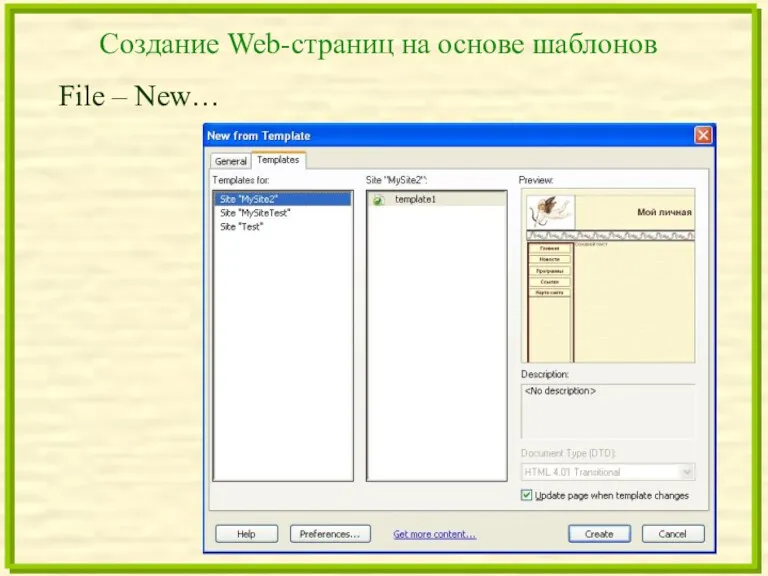
- 25. Создание Web-страниц на основе шаблонов File – New…
- 26. Задание №5 Создать на основе созданного шаблона 4 страниц для каждого пункта меню, кроме “Форум”. Сохранить
- 27. Создание гипертекстовых ссылок Гиперссылка (англ. hyper - превышающий норму, link - связующее звено) - активный текст,
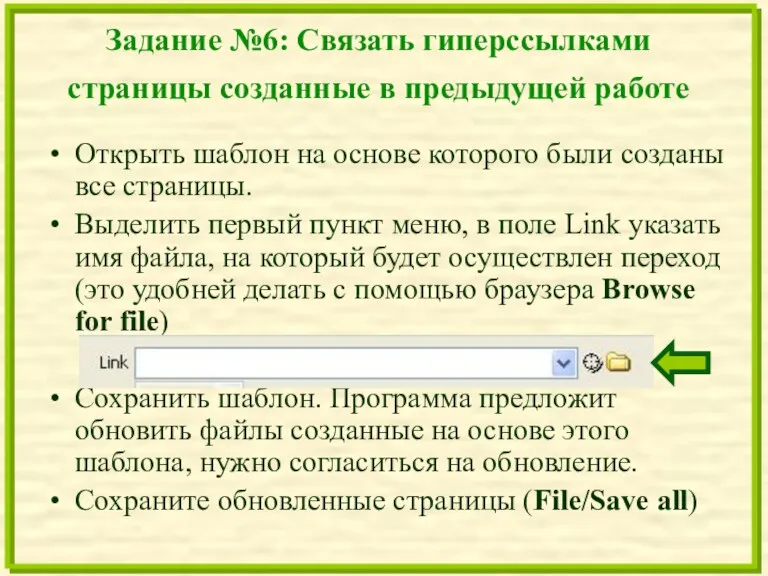
- 28. Задание №6: Связать гиперссылками страницы созданные в предыдущей работе Открыть шаблон на основе которого были созданы
- 29. Создание гиперссылки внутри документа Кроме ссылки на файлы целиком имеется возможность создания ссылки на определенное место
- 30. Задание №7 Сделать так, чтобы при нажатии на фразу “первая книга о Гарри Поттере” в файле
- 31. Создание гиперссылки на почтовый адрес Иногда возникает необходимость создания ссылки на почтовый адрес. Щелчок по гиперссылке
- 33. Скачать презентацию






























 Сети DWDM. (Лекция 9)
Сети DWDM. (Лекция 9) Создание экономики в играх
Создание экономики в играх Электронная почта
Электронная почта Представление чисел в памяти компьютера
Представление чисел в памяти компьютера Проектирование информационных систем. Информационные технологии
Проектирование информационных систем. Информационные технологии Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр
Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр Система автоматического проектирования Компас 3D
Система автоматического проектирования Компас 3D Future graphics in games
Future graphics in games Организация циклов на языке Pascal
Организация циклов на языке Pascal Создание виртуальной машины VirtualBox
Создание виртуальной машины VirtualBox Algorithmization and Programming of Solutions
Algorithmization and Programming of Solutions Разработка файловой системы
Разработка файловой системы Первые эксперименты по обучению учащихся элементам программирования и кибернетики
Первые эксперименты по обучению учащихся элементам программирования и кибернетики Статический анализатор кода PVS-Studio
Статический анализатор кода PVS-Studio Информационное право и информационная безопасность
Информационное право и информационная безопасность Программирование в MathCAD
Программирование в MathCAD Этапы решения задач с помощью компьютера. (Урок 41)
Этапы решения задач с помощью компьютера. (Урок 41) Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования
Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования Социальные сети
Социальные сети Международная журналистика
Международная журналистика Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы
Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы Учебный материал Перемещение и копирование файлов и папок.
Учебный материал Перемещение и копирование файлов и папок. ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1)
ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1) Мәтіндік ақпараттарды өңдеу
Мәтіндік ақпараттарды өңдеу Процесс передачи информации, источник и приемник информации, канал передачи информации
Процесс передачи информации, источник и приемник информации, канал передачи информации Администрирование, безопасность
Администрирование, безопасность Пролог-процесори. Огляд особливостей
Пролог-процесори. Огляд особливостей Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ
Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ