Слайд 2

Принципы проектирования интерфейсов
Целеориентированность
Юзабилити
Символичность (аффо́рданс )
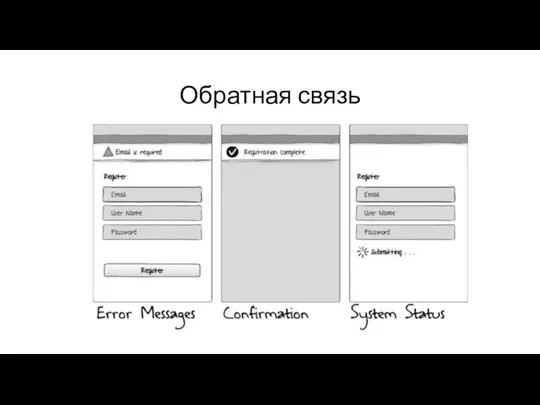
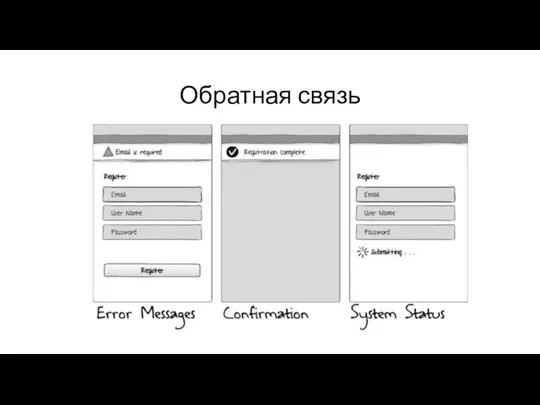
Обратная связь
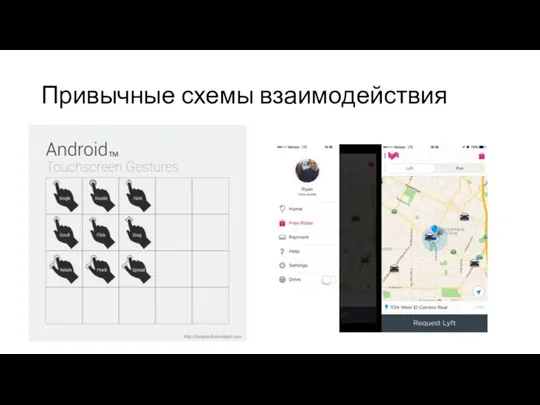
Учитываем размер пальцев пользователя
Слайд 3

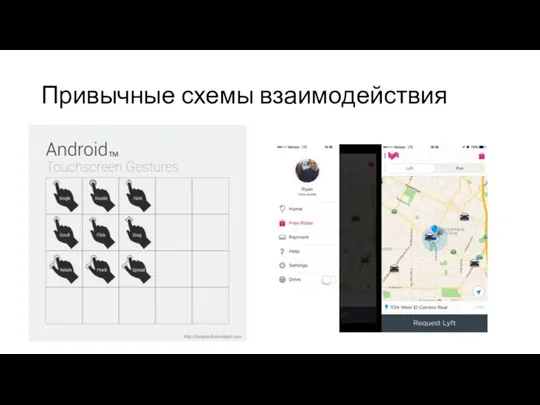
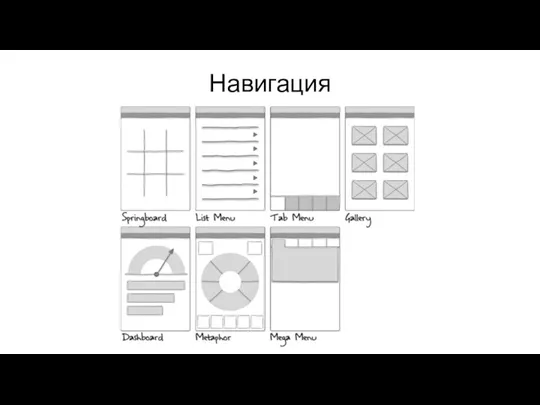
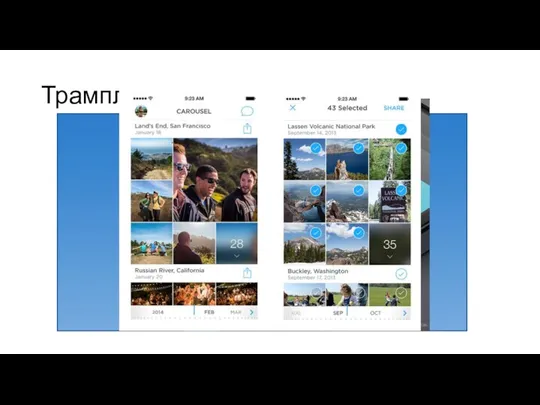
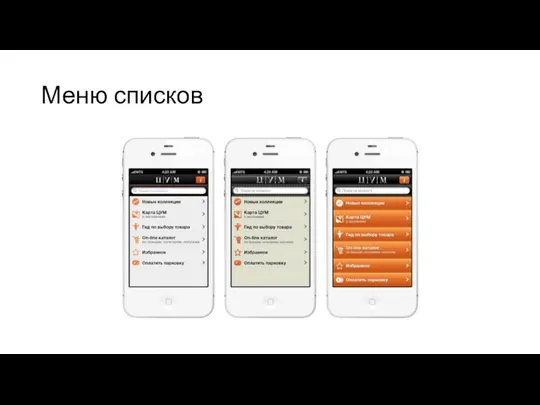
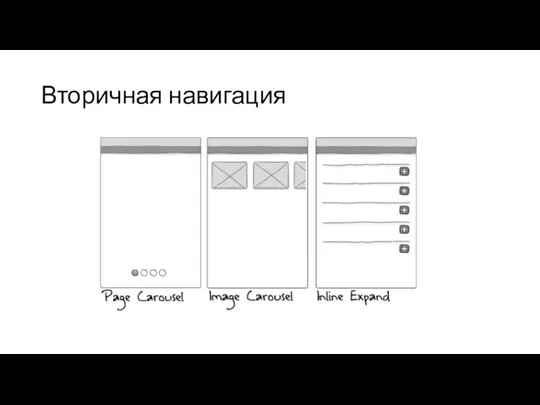
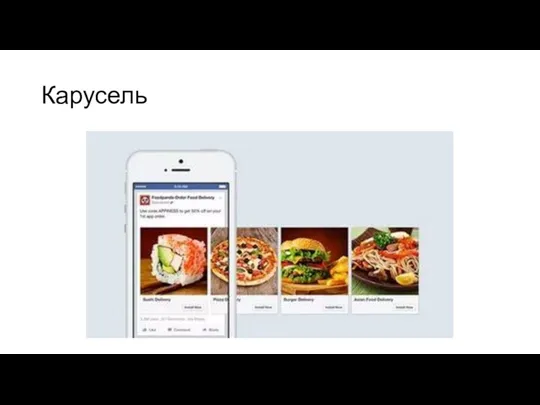
Привычные схемы взаимодействия
Слайд 4

Правила дизайна от Мариссы Майер
Слайд 5

Правила дизайна от Мариссы Майер
Правило двух касаний (The Two Tap Rule) -
правило минимизации действий. Когда вы работаете с приложением, нужно ли вам больше двух касаний экрана, чтобы сделать все, что вам нужно? Если да - это ошибка дизайна.
Правило пяти отчков (The 5-Point Rule) - посчитайте, сколько различных цветов, шрифтов и размеров шрифтов встретится на экране мобильного приложения (или вашей презентации), и за каждое новое начисляйте одно очко. Если на одном экране набралось больше пяти очков, он нуждается в переработке.
Правило 98% (The 98% Rule) - правило верного фокуса. Дизайн продукта должен быть сфокусирован на тех его функциях, которые используются чаще всего
Слайд 6

Слайд 7

Слайд 8

Слайд 9

Слайд 10

Слайд 11

Слайд 12

Слайд 13

Слайд 14

Слайд 15

Слайд 16

Слайд 17

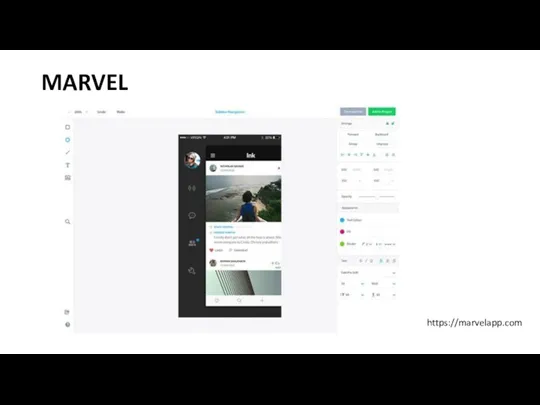
MARVEL
https://marvelapp.com
Слайд 18

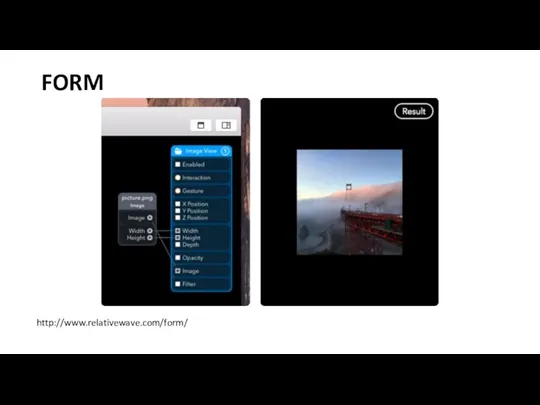
FORM
http://www.relativewave.com/form/
Слайд 19

USE YOUR IINTERFACE
http://useyourinterface.com
Слайд 20

http://jquery.page2page.ru



















 Подписчик жинау
Подписчик жинау Технологии Интернет
Технологии Интернет Моделирование и представление структуры предприятия
Моделирование и представление структуры предприятия Инструментальные средства компьютерных технологий информационного обслуживания управленческой деятельности
Инструментальные средства компьютерных технологий информационного обслуживания управленческой деятельности Автоматизация прикладного решения в системе 1С
Автоматизация прикладного решения в системе 1С Протоколы аутентификации. Лекция 14
Протоколы аутентификации. Лекция 14 Методы шифрования текста
Методы шифрования текста Устройство обработки информации. Процессор
Устройство обработки информации. Процессор Презентация по информатике Передача информации для 5 класса
Презентация по информатике Передача информации для 5 класса Профессия программист
Профессия программист Объектно-ориентированное программирование
Объектно-ориентированное программирование Текстовые данные. Символьный тип данных. Строковый тип данных
Текстовые данные. Символьный тип данных. Строковый тип данных Своя игра
Своя игра Методическая разработка Использование функций в табличном процессоре MS Exel
Методическая разработка Использование функций в табличном процессоре MS Exel Программирование на Python. Ввод. Вывод. Оператор присваивания. Математические операции
Программирование на Python. Ввод. Вывод. Оператор присваивания. Математические операции Програмування та прикладні інформаційні системи
Програмування та прикладні інформаційні системи Consulting with Morph Transition
Consulting with Morph Transition Презентация к уроку информатики в 11 классе Троянские программы и защита от них
Презентация к уроку информатики в 11 классе Троянские программы и защита от них Графические информационные модели
Графические информационные модели Возможности, структура и основные элементы языка HTML
Возможности, структура и основные элементы языка HTML Что такое 3D-моделирование и где его применяют ?
Что такое 3D-моделирование и где его применяют ? Розробка 2D гри Save the Astronaut
Розробка 2D гри Save the Astronaut Роль компьютерных технологий в процессе формирования информационной компетентности учащихся на уроках физики
Роль компьютерных технологий в процессе формирования информационной компетентности учащихся на уроках физики Базы данных и системы управления ими. Транзакции. Методы и этапы проектирования ИС. (Лекция 8)
Базы данных и системы управления ими. Транзакции. Методы и этапы проектирования ИС. (Лекция 8) Медико-технологические системы и их особенности
Медико-технологические системы и их особенности Способи комунікації в мережі. Модуль 2. Урок 2
Способи комунікації в мережі. Модуль 2. Урок 2 Образовательные информационные ресурсы
Образовательные информационные ресурсы 1С:ERP Управление предприятием
1С:ERP Управление предприятием