Содержание
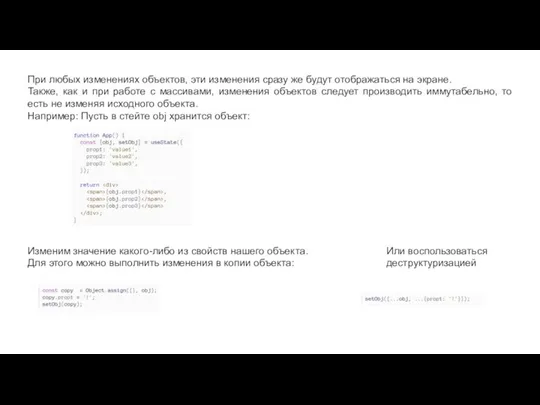
- 2. При любых изменениях объектов, эти изменения сразу же будут отображаться на экране. Также, как и при
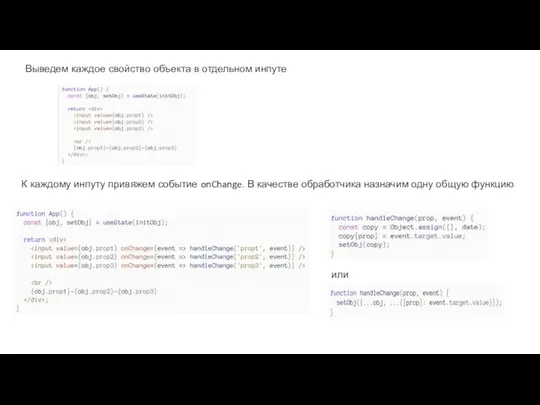
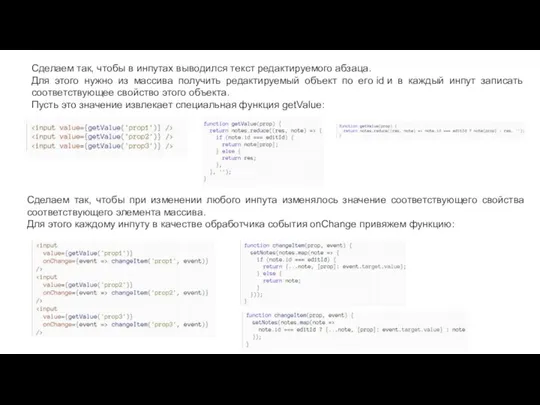
- 3. Выведем каждое свойство объекта в отдельном инпуте К каждому инпуту привяжем событие onChange. В качестве обработчика
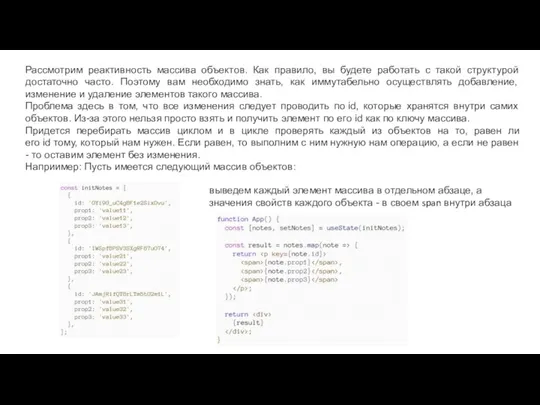
- 4. Рассмотрим реактивность массива объектов. Как правило, вы будете работать с такой структурой достаточно часто. Поэтому вам
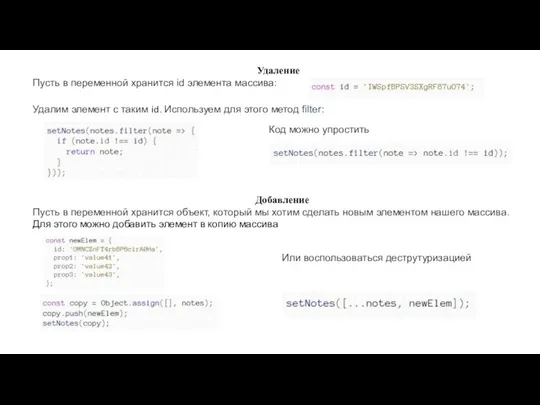
- 5. Удаление Пусть в переменной хранится id элемента массива: Удалим элемент с таким id. Используем для этого
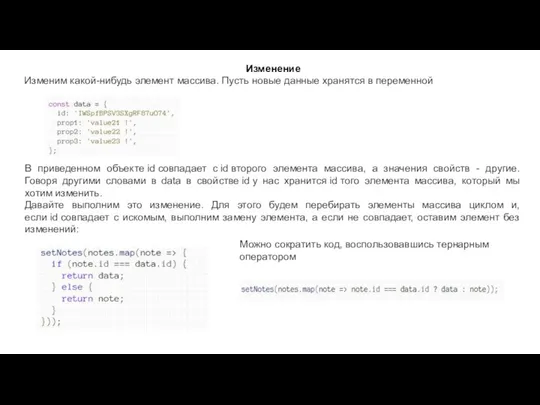
- 6. Изменение Изменим какой-нибудь элемент массива. Пусть новые данные хранятся в переменной В приведенном объекте id совпадает
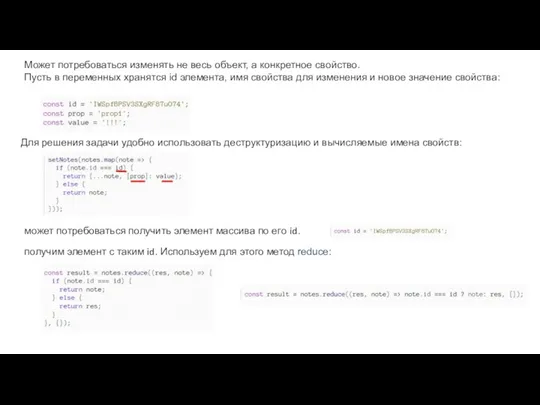
- 7. Может потребоваться изменять не весь объект, а конкретное свойство. Пусть в переменных хранятся id элемента, имя
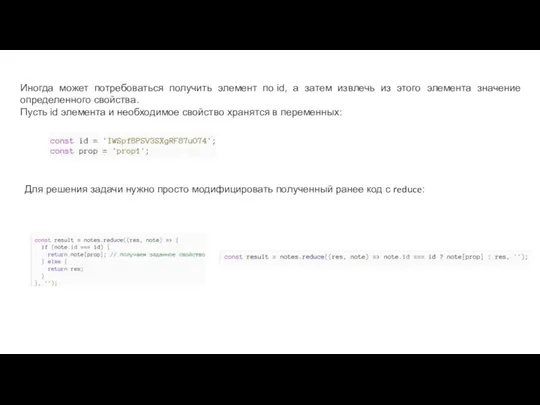
- 8. Иногда может потребоваться получить элемент по id, а затем извлечь из этого элемента значение определенного свойства.
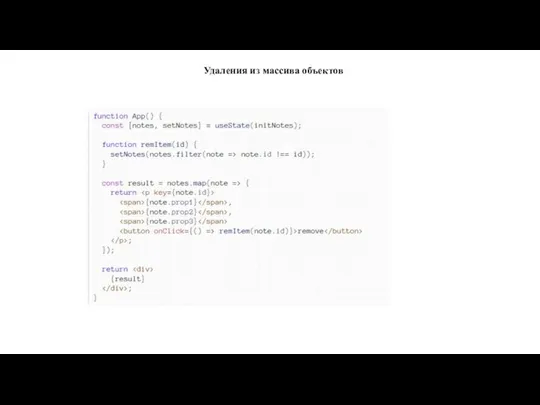
- 9. Удаления из массива объектов
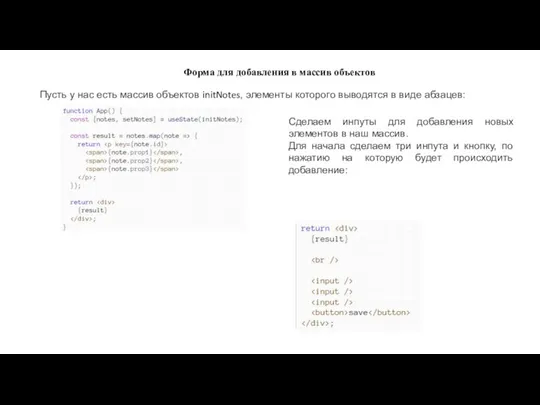
- 10. Форма для добавления в массив объектов Пусть у нас есть массив объектов initNotes, элементы которого выводятся
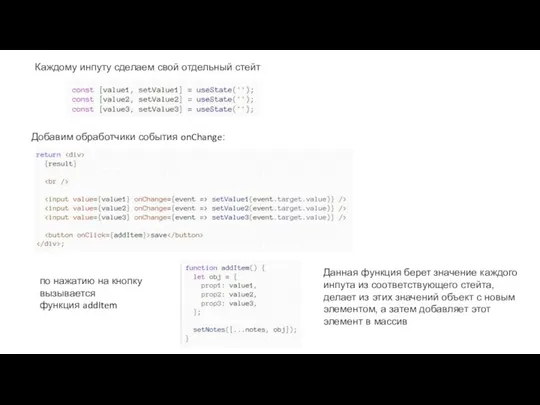
- 11. Каждому инпуту сделаем свой отдельный стейт Добавим обработчики события onChange: по нажатию на кнопку вызывается функция
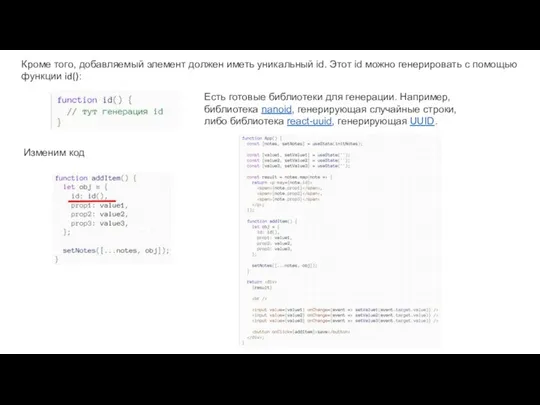
- 12. Кроме того, добавляемый элемент должен иметь уникальный id. Этот id можно генерировать с помощью функции id():
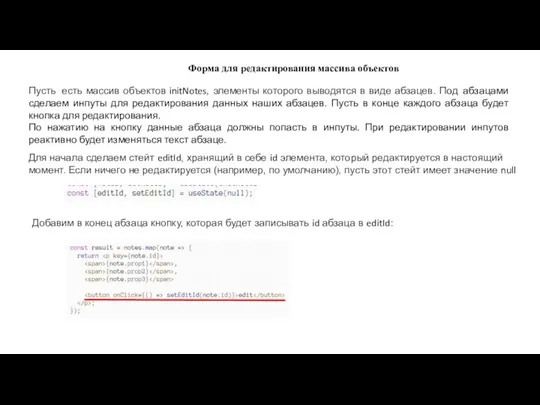
- 13. Форма для редактирования массива объектов Пусть есть массив объектов initNotes, элементы которого выводятся в виде абзацев.
- 14. Сделаем так, чтобы в инпутах выводился текст редактируемого абзаца. Для этого нужно из массива получить редактируемый
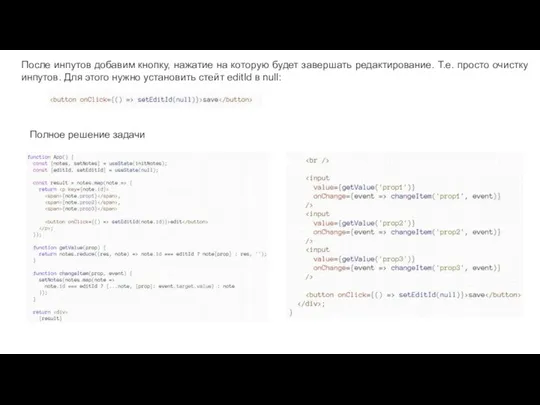
- 15. После инпутов добавим кнопку, нажатие на которую будет завершать редактирование. Т.е. просто очистку инпутов. Для этого
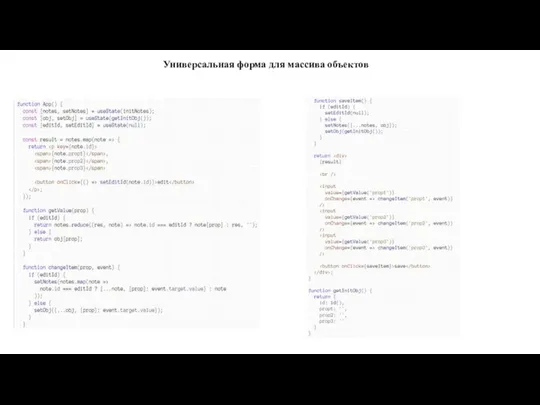
- 16. Универсальная форма для массива объектов
- 18. Скачать презентацию















 Компьютерная графика. Векторная и растровая графика
Компьютерная графика. Векторная и растровая графика Аудит сайта
Аудит сайта Сутність технології COM
Сутність технології COM Как создать свой сайт
Как создать свой сайт Условный оператор в Паскале. 9 класс
Условный оператор в Паскале. 9 класс Как образуются понятия
Как образуются понятия Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией
Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией Статистические методы обработки информации
Статистические методы обработки информации Методическая разработка урока информатики по теме Законы алгебры логики в 9 классе
Методическая разработка урока информатики по теме Законы алгебры логики в 9 классе Интернет. Основные понятия и возможности
Интернет. Основные понятия и возможности Технічна експлуатація автоматизованих систем поштового зв’язку
Технічна експлуатація автоматизованих систем поштового зв’язку Измерение информации
Измерение информации Разработка мероприятия по информатике Системы управления базами данных
Разработка мероприятия по информатике Системы управления базами данных Принципы и структура системного анализа. Декомпозиция системы
Принципы и структура системного анализа. Декомпозиция системы КВН
КВН Представление чисел в памяти компьютера. 9 класс
Представление чисел в памяти компьютера. 9 класс Zelio Logic - Communication Extension
Zelio Logic - Communication Extension Презентация к урокуАлгоритм.Свойства алгоритмов
Презентация к урокуАлгоритм.Свойства алгоритмов Новые информационные технологии
Новые информационные технологии Алгоритмы, структуры алгоритмов, структурное программирование
Алгоритмы, структуры алгоритмов, структурное программирование Task 3. Internet. Тренажёр ЕГЭ
Task 3. Internet. Тренажёр ЕГЭ Wi-Fi тechnology
Wi-Fi тechnology Кодирование звуковой информации. Представление информации в компьютере
Кодирование звуковой информации. Представление информации в компьютере Технология создания мультимедийной презентации
Технология создания мультимедийной презентации Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр
Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр Контекстная реклама в Яндекс-Директ (ЯД*)
Контекстная реклама в Яндекс-Директ (ЯД*) Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих
Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих Сетевые операционные системы. Операционные среды, системы и оболочки
Сетевые операционные системы. Операционные среды, системы и оболочки