Содержание
- 2. Структуры, используемые в GameMaker Studio 2 Структуры являются «кирпичиками», из которых формируется будущая программа. Необходимые в
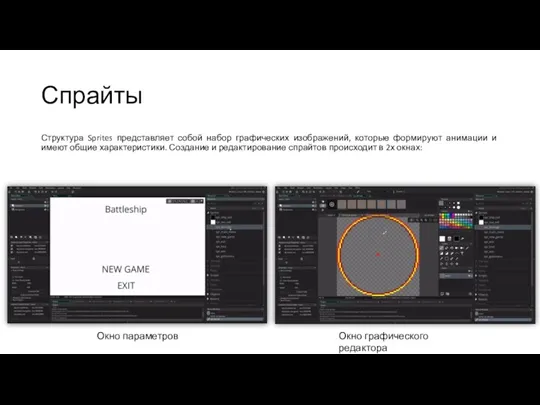
- 3. Спрайты Структура Sprites представляет собой набор графических изображений, которые формируют анимации и имеют общие характеристики. Создание
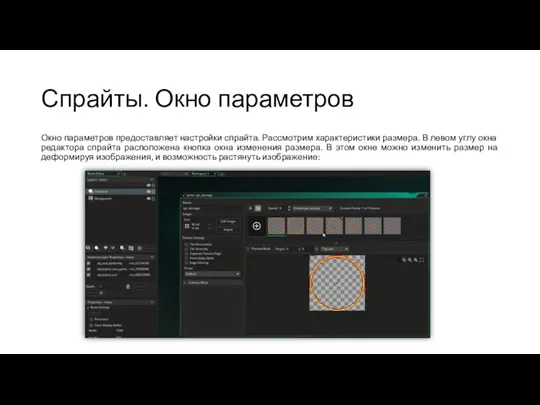
- 4. Спрайты. Окно параметров Окно параметров предоставляет настройки спрайта. Рассмотрим характеристики размера. В левом углу окна редактора
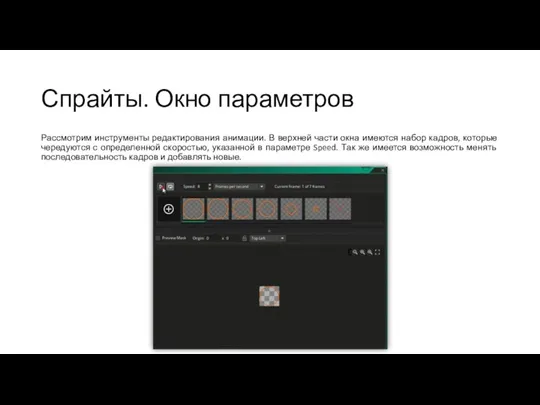
- 5. Спрайты. Окно параметров Рассмотрим инструменты редактирования анимации. В верхней части окна имеются набор кадров, которые чередуются
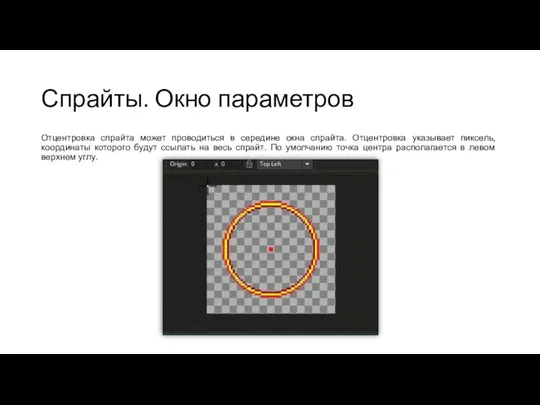
- 6. Спрайты. Окно параметров Отцентровка спрайта может проводиться в середине окна спрайта. Отцентровка указывает пиксель, координаты которого
- 7. Спрайты. Графический редактор Графический редактор можно открыть двойным щелчком по кадрам, либо нажав на кнопку «edit
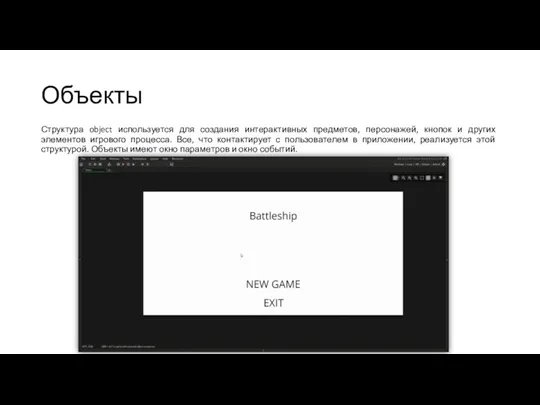
- 8. Объекты Структура object используется для создания интерактивных предметов, персонажей, кнопок и других элементов игрового процесса. Все,
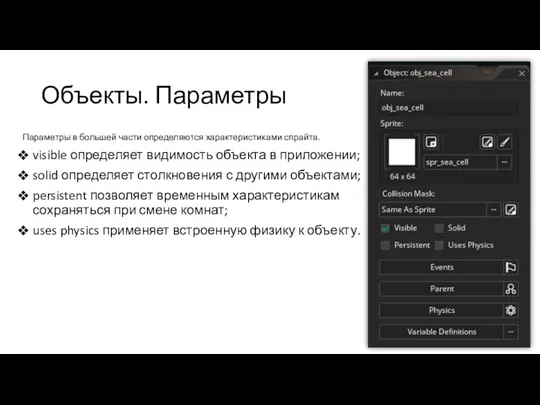
- 9. Объекты. Параметры Параметры в большей части определяются характеристиками спрайта. visible определяет видимость объекта в приложении; solid
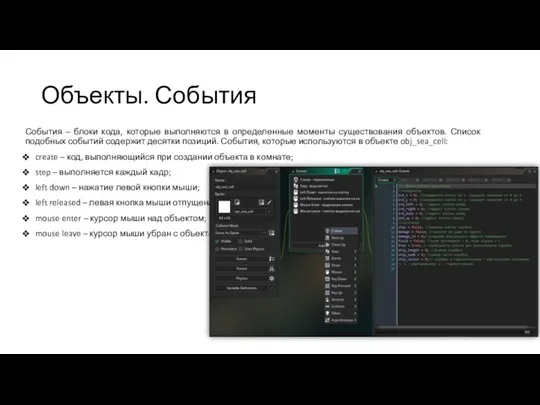
- 10. События – блоки кода, которые выполняются в определенные моменты существования объектов. Список подобных событий содержит десятки
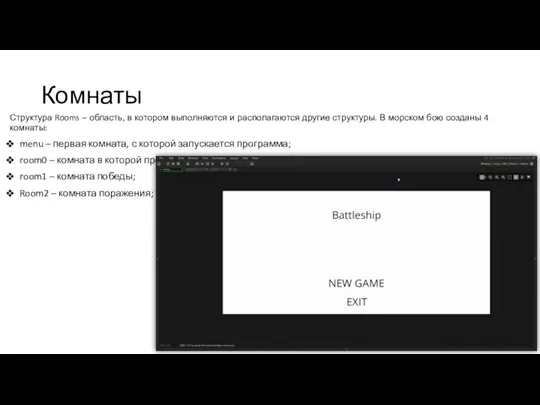
- 11. Комнаты Структура Rooms – область, в котором выполняются и располагаются другие структуры. В морском бою созданы
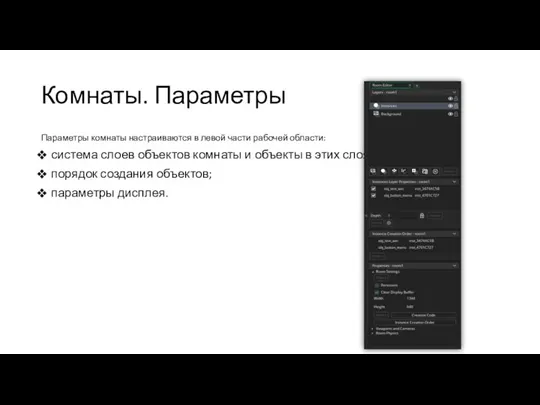
- 12. Комнаты. Параметры Параметры комнаты настраиваются в левой части рабочей области: система слоев объектов комнаты и объекты
- 13. Комнаты. Система слоев Все структуры в комнате расположены в слоях. Выделяя слой выводятся список объектов. При
- 14. Комнаты. Размер поля Размер комнаты устанавливается в нижнем левом углу. Так же там можно добавить блок
- 16. Скачать презентацию













 Реализация представлений. (Лекция 8)
Реализация представлений. (Лекция 8) Безопасность детей в Интернете
Безопасность детей в Интернете Единая корпоративная автоматизированная система управления инфраструктурой (ЕК АСУИ)
Единая корпоративная автоматизированная система управления инфраструктурой (ЕК АСУИ) Microsoft Office. Основные компоненты
Microsoft Office. Основные компоненты Canvas
Canvas Общая характеристика и классификация технических средств информатизации
Общая характеристика и классификация технических средств информатизации Разработка программной платформы для создания и проведения квест-мероприятий
Разработка программной платформы для создания и проведения квест-мероприятий Презентация Рабочий стол и панель задач
Презентация Рабочий стол и панель задач Конспект интернет-урока по теме Healthy food, в 6 классе
Конспект интернет-урока по теме Healthy food, в 6 классе Разработка игры QUICK
Разработка игры QUICK Презентация Компьютерные сети 10 класс
Презентация Компьютерные сети 10 класс Two-Level Logic Minimization Algorithms. Lecture 3
Two-Level Logic Minimization Algorithms. Lecture 3 Урок-подорож у безпечний інтернет
Урок-подорож у безпечний інтернет Решение простых задач с помощью Excel
Решение простых задач с помощью Excel Решение задач на компьютере. Алгоритмизация и программирование
Решение задач на компьютере. Алгоритмизация и программирование Основные устройства персонального компьютера
Основные устройства персонального компьютера Базы данных. Основные понятия и общие представления
Базы данных. Основные понятия и общие представления The Britich Press
The Britich Press Геоинформационные системы
Геоинформационные системы Юные мыслители
Юные мыслители Информационные технологии на уроке
Информационные технологии на уроке Игровые движки. Различия в движках 2D и 3D
Игровые движки. Различия в движках 2D и 3D Структура программы
Структура программы Як захистити себе від атак хакерів
Як захистити себе від атак хакерів Интерфейс электронных таблиц. Данные в ячейках таблицы. Основные режимы работы
Интерфейс электронных таблиц. Данные в ячейках таблицы. Основные режимы работы 20181122_virusov_beregis
20181122_virusov_beregis Компьютерная революция и информационное общество
Компьютерная революция и информационное общество Форматы графических файлов
Форматы графических файлов