Содержание
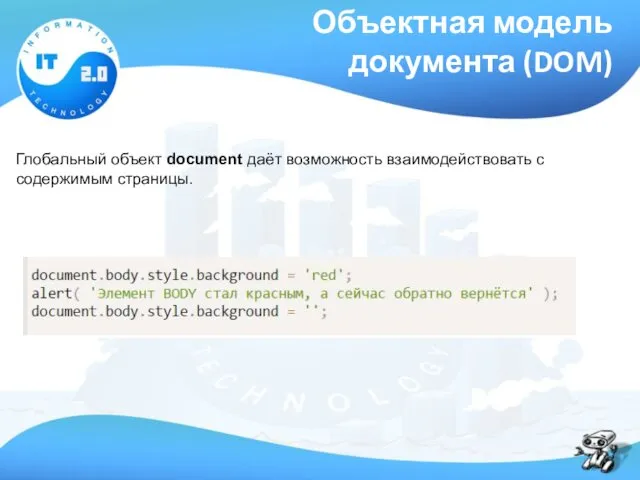
- 2. Объектная модель документа (DOM) Глобальный объект document даёт возможность взаимодействовать с содержимым страницы.
- 3. Дерево DOM Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) –
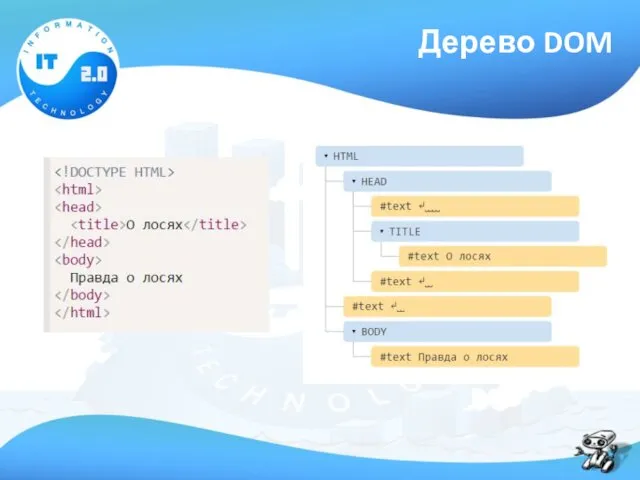
- 4. Дерево DOM
- 5. Дерево DOM В вышеприведенном примере DOM-дереве выделено два типа узлов. Теги образуют узлы-элементы (element node). Естественным
- 6. Автоисправление При чтении неверного HTML браузер автоматически корректирует его для показа и при построении DOM. В
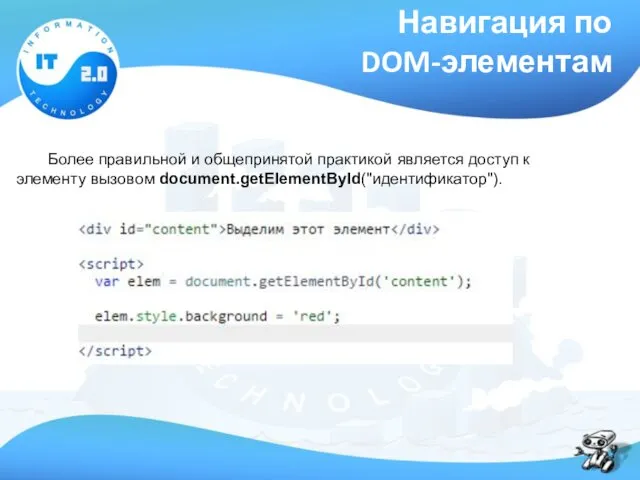
- 7. Навигация по DOM-элементам Более правильной и общепринятой практикой является доступ к элементу вызовом document.getElementById("идентификатор").
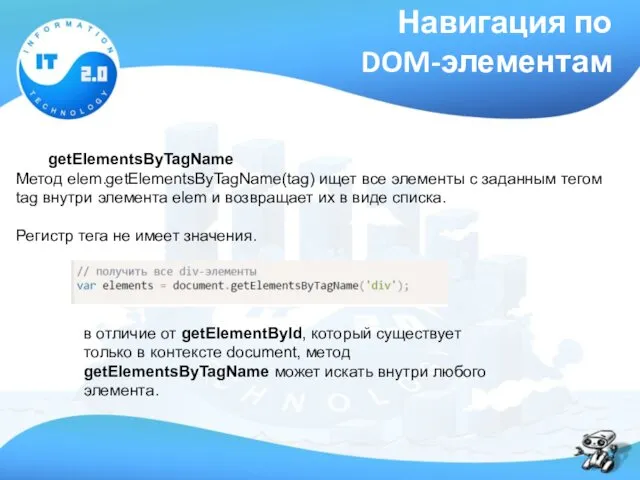
- 8. Навигация по DOM-элементам getElementsByTagName Метод elem.getElementsByTagName(tag) ищет все элементы с заданным тегом tag внутри элемента elem
- 9. Навигация по DOM-элементам document.getElementsByName Вызов document.getElementsByName(name) позволяет получить все элементы с данным атрибутом name. getElementsByClassName Вызов
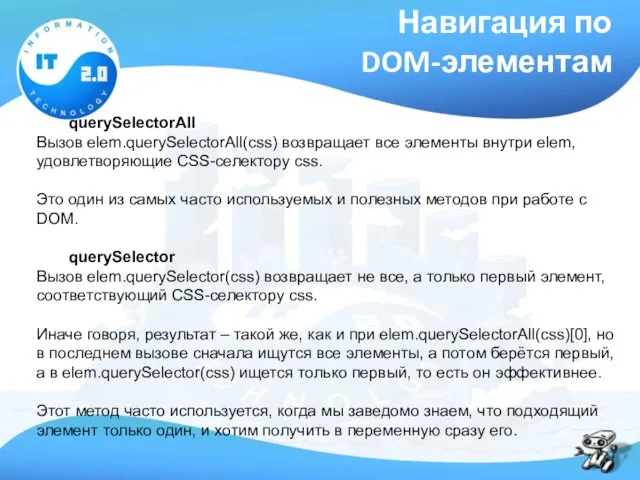
- 10. Навигация по DOM-элементам querySelectorAll Вызов elem.querySelectorAll(css) возвращает все элементы внутри elem, удовлетворяющие CSS-селектору css. Это один
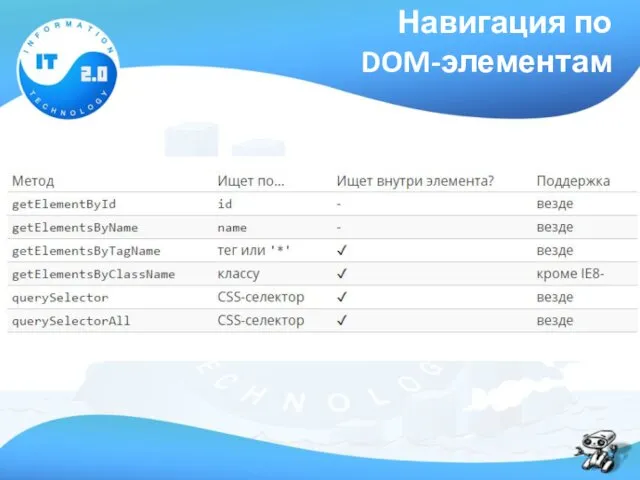
- 11. Навигация по DOM-элементам
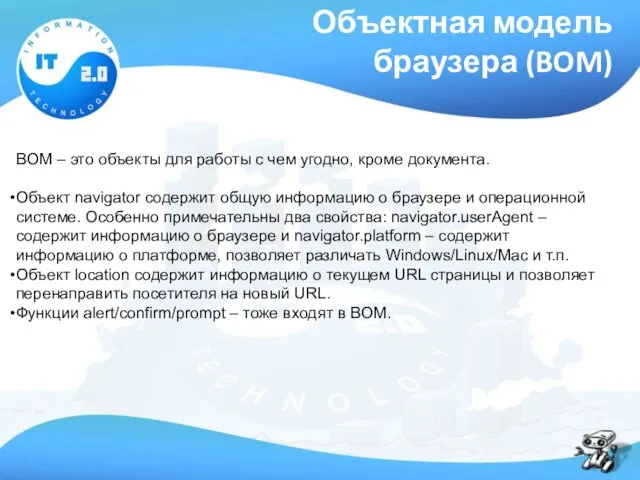
- 12. Объектная модель браузера (BOM) BOM – это объекты для работы с чем угодно, кроме документа. Объект
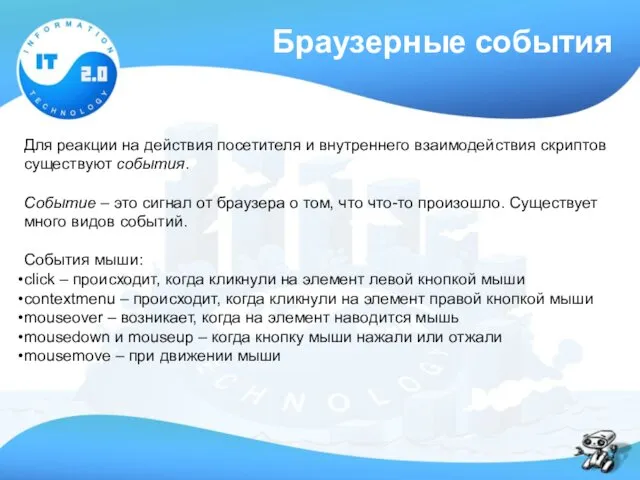
- 13. Браузерные события Для реакции на действия посетителя и внутреннего взаимодействия скриптов существуют события. Событие – это
- 14. Браузерные события События на элементах управления: submit – посетитель отправил форму focus – посетитель фокусируется на
- 15. Назначение обработчиков событий Событию можно назначить обработчик, то есть функцию, которая сработает, как только событие произошло.
- 16. Назначение обработчиков событий Так как DOM-свойство onclick, в итоге, одно, то назначить более одного обработчика так
- 17. Объект события Чтобы хорошо обработать событие, недостаточно знать о том, что это – «клик» или «нажатие
- 18. Свойства объекта event event.type - Тип события event.currentTarget - Элемент, на котором сработал обработчик. event.clientX /
- 19. Всплытие и перехват Основной принцип всплытия: При наступлении события обработчики сначала срабатывают на самом вложенном элементе,
- 20. Целевой элемент event.target На каком бы элементе мы ни поймали событие, всегда можно узнать, где конкретно
- 22. Скачать презентацию



















 Файл и файловая система. Презентация к уроку. 8 класс.
Файл и файловая система. Презентация к уроку. 8 класс. Применение дистанционных технологий при обучении детей с ОВЗ
Применение дистанционных технологий при обучении детей с ОВЗ Графический дизайн для недизайнера
Графический дизайн для недизайнера Трассировка лучей в играх
Трассировка лучей в играх Сервіси синхронного перекладу відео на англійську мову з використанням штучного інтелекту
Сервіси синхронного перекладу відео на англійську мову з використанням штучного інтелекту Типовое внедрение STORVERK CRM на платформе 1С
Типовое внедрение STORVERK CRM на платформе 1С Циклы Visual Basic
Циклы Visual Basic Задачи Информация 8 класс
Задачи Информация 8 класс Теорія кодів
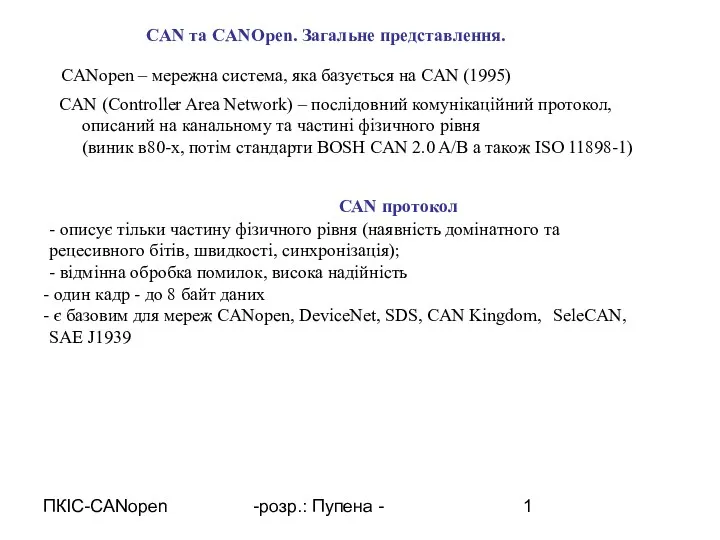
Теорія кодів CAN та CANOpen. Загальне представлення
CAN та CANOpen. Загальне представлення Средства массовой информации
Средства массовой информации Моделирование как метод познания. Системный подход в моделировании. урок информатики 11 класс Угринович.Н.Д.
Моделирование как метод познания. Системный подход в моделировании. урок информатики 11 класс Угринович.Н.Д. Прием подписки через плагин Подписка в ЕАС ОПС
Прием подписки через плагин Подписка в ЕАС ОПС Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов Электронды пошта байланысы. Аударма сөздіктер
Электронды пошта байланысы. Аударма сөздіктер Международная патентная классификация (МПК)
Международная патентная классификация (МПК) Cистемы электронного документооборота
Cистемы электронного документооборота Spring Boot. Spring Data. ORM
Spring Boot. Spring Data. ORM Информация и информационные процессы
Информация и информационные процессы Нахождение минимального и максимального элементов в массиве
Нахождение минимального и максимального элементов в массиве Процессор
Процессор Scopus - поисковая платформа, объединяющая реферативные базы данных
Scopus - поисковая платформа, объединяющая реферативные базы данных Отчёт по практике. Установка и настройка ОС Microsoft Windows 7
Отчёт по практике. Установка и настройка ОС Microsoft Windows 7 Комплекс заданий по освоению графики
Комплекс заданий по освоению графики Информационные системы и технологии в юридической деятельности. Информационные технологии
Информационные системы и технологии в юридической деятельности. Информационные технологии Поколение - Z. Школа Блогеров
Поколение - Z. Школа Блогеров Основні поняття реляційної моделі даних
Основні поняття реляційної моделі даних Вручение РПО (упрощенное вручение)
Вручение РПО (упрощенное вручение)