Содержание
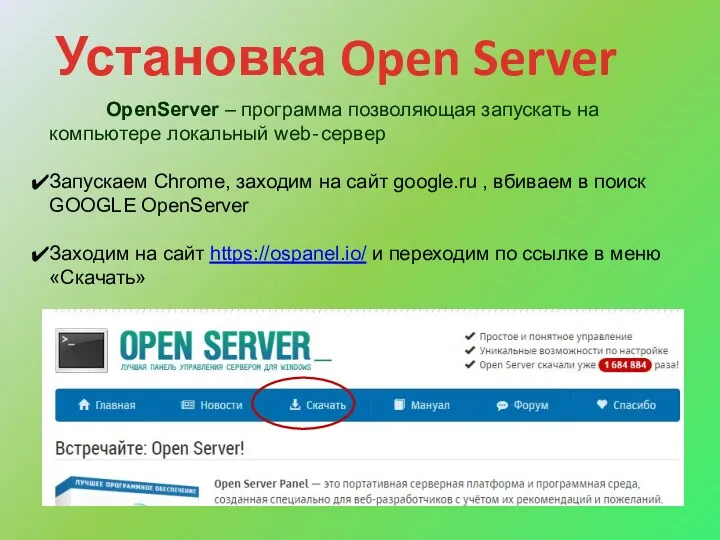
- 2. OpenServer – программа позволяющая запускать на компьютере локальный web‐сервер Запускаем Chrome, заходим на сайт google.ru ,
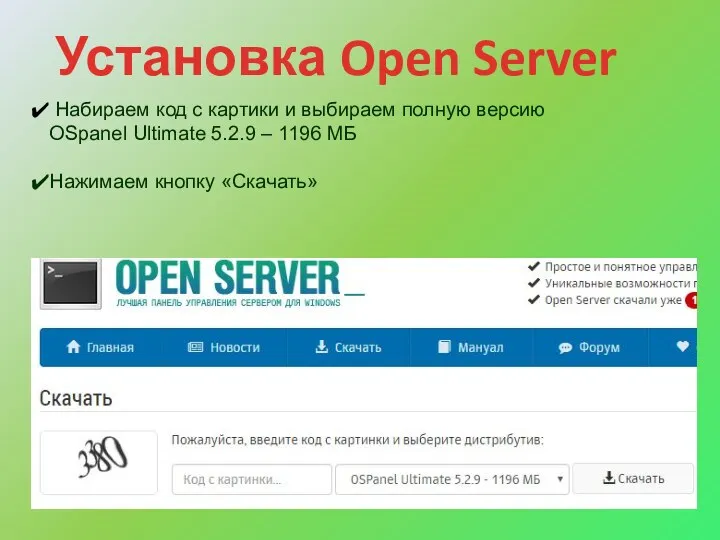
- 3. Установка Open Server Набираем код с картики и выбираем полную версию OSpanel Ultimate 5.2.9 – 1196
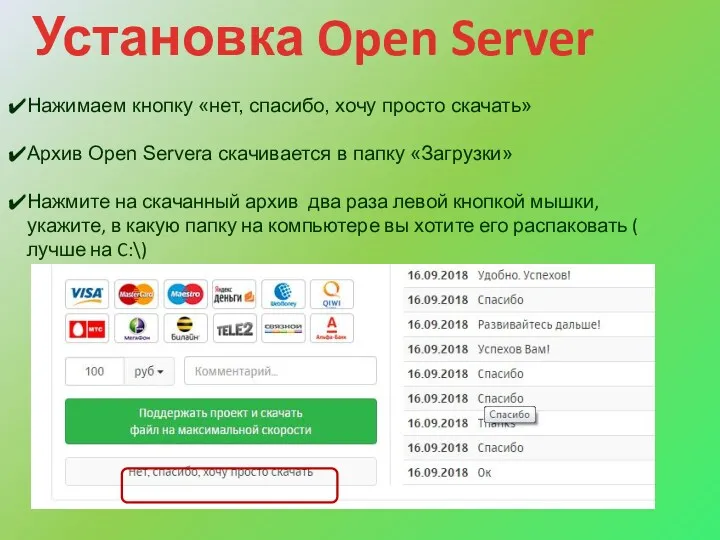
- 4. Нажимаем кнопку «нет, спасибо, хочу просто скачать» Архив Open Servera скачивается в папку «Загрузки» Нажмите на
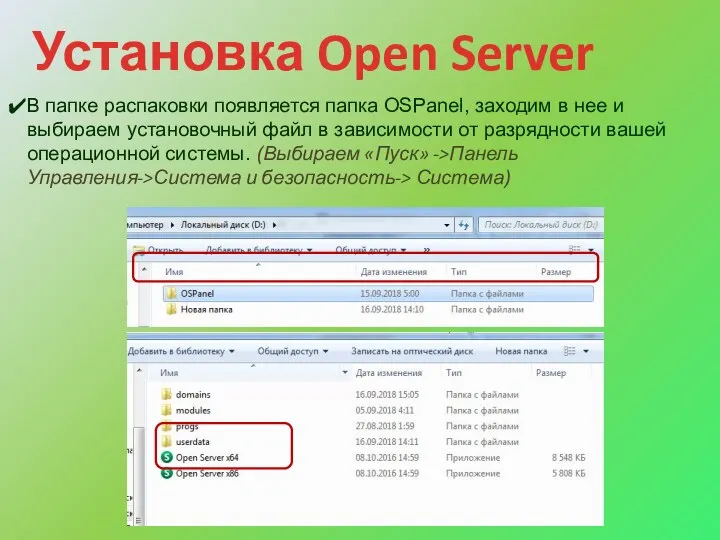
- 5. В папке распаковки появляется папка OSPanel, заходим в нее и выбираем установочный файл в зависимости от
- 6. Теги HTML 5 HTML 5 - язык разметки гипертекста ТЕГИ ‐ элементы разметки гипертекста РАЗМЕТКА ГИПЕРТЕКСТА
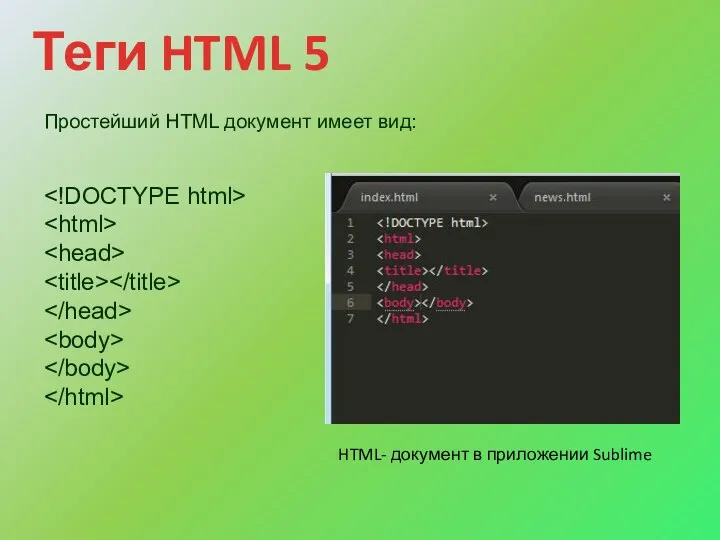
- 7. Теги HTML 5 Простейший HTML документ имеет вид: HTML- документ в приложении Sublime
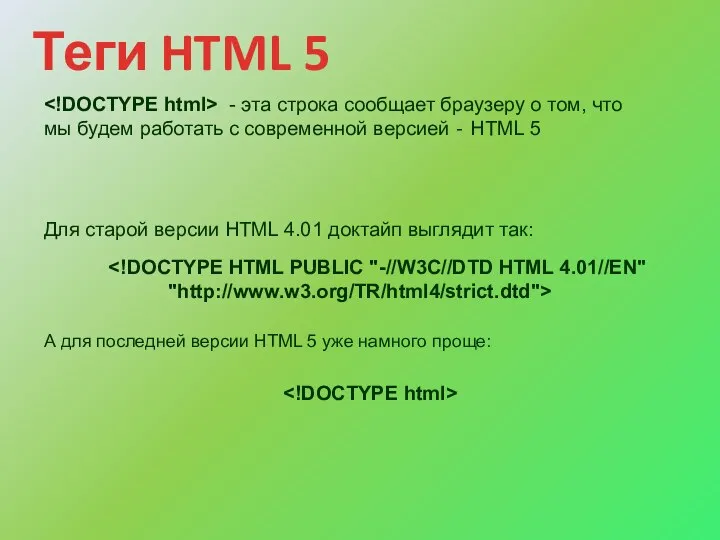
- 8. Для старой версии HTML 4.01 доктайп выглядит так: А для последней версии HTML 5 уже намного
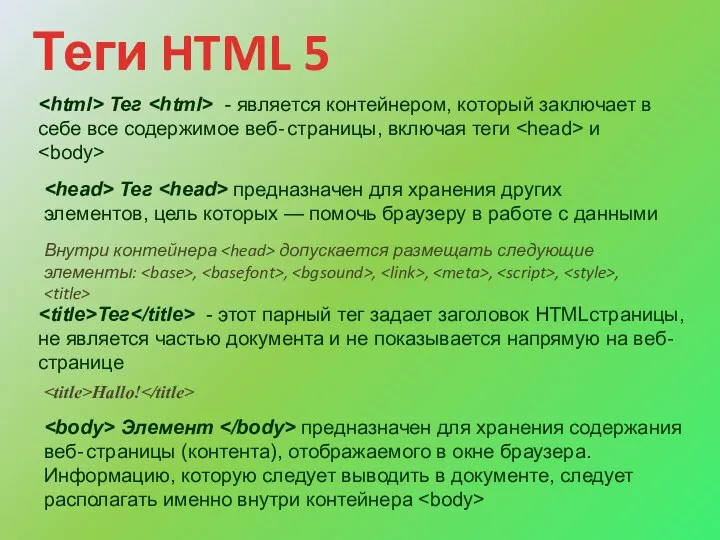
- 9. Теги HTML 5 Тег - этот парный тег задает заголовок HTMLстраницы, не является частью документа и
- 10. Проект в Open Servis переходим в каталог С://OpenServer/domains создаем новую папку mysite теперь находим значок OpenServer
- 11. Создание страницы сайта Откроем редактор Sublime Офис редактор Sublime Создадим новый файл index.html в папку mysite
- 12. Создание страницы сайта Внесем изменения в страницу сайта: Сохраняем его и перезагружаем страницу сайта
- 13. Гиперссылки Гиперссылка ( англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок,
- 14. Cоздадим такие же как index.html файлы, но заполним их разным содержанием и назовем их news.html и
- 15. CSS
- 17. Скачать презентацию