Содержание
- 2. План урока Что такое HTML и CSS Как работает интернет Виды сайтов Устройство сайта Основные протоколы
- 3. Что такое HTML? HTML — стандартный язык разметки документов во Всемирной паутине. Язык HTML интерпретируется браузерами;
- 4. Что такое CSS? CSS — каскадные таблицы стилей — формальный язык описания внешнего вида документа, написанного
- 5. Чему мы научимся в рамках данного курса? Верстать статические сайты; Валидной, кроссбраузерной вёрстке; Выполнять базовые операции
- 6. Что такое интернет? Всемирная информационная компьютерная сеть, связывающая между собой как пользователей компьютерных сетей, так и
- 7. Каждый компьютер в сети имеет свой уникальный ip-адрес Пример: 192.168.100.99 Каждому узлу сети ставится в соответствие
- 8. Доменные имена Доменное имя — это определенная буквенная последовательность, обозначающая имя сайта. Доменное имя должно начинаться
- 9. Браузеры Прикладное программное обеспечение для просмотра веб-страниц; содержания веб-документов, компьютерных файлов и их каталогов; управления веб-приложениями;
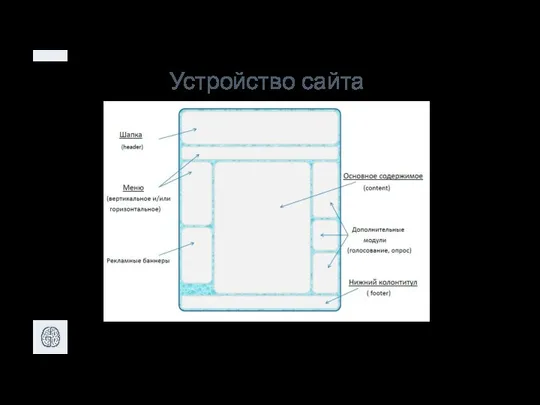
- 10. Устройство сайта
- 11. Виды сайтов
- 12. По содержимому Статические – содержимое подготавливается заранее и выдается пользователю в том виде, в котором хранится
- 13. По схеме представления информации Коммерческие – сайты компаний, интернет-магазины и т.д. Информационные – доносят до пользователя
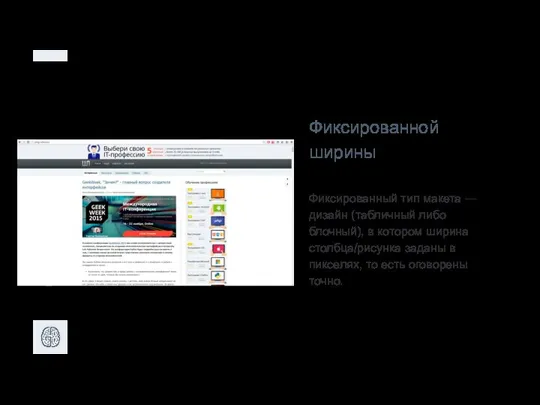
- 14. Фиксированной ширины Фиксированный тип макета — дизайн (табличный либо блочный), в котором ширина столбца/рисунка заданы в
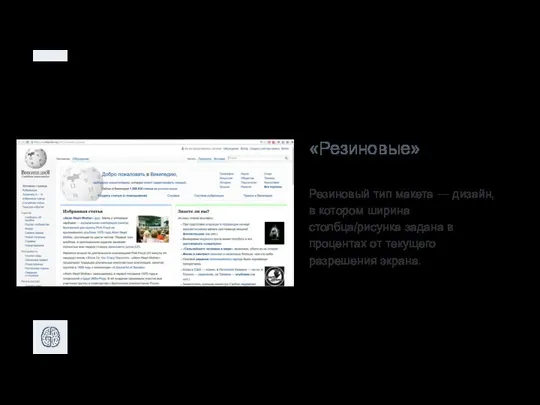
- 15. «Резиновые» Резиновый тип макета — дизайн, в котором ширина столбца/рисунка задана в процентах от текущего разрешения
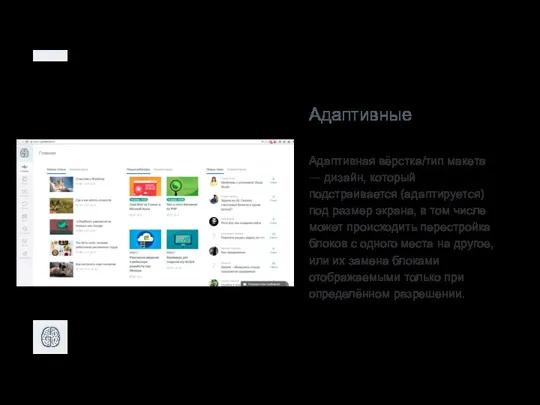
- 16. Адаптивные Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может
- 17. Основные протоколы HTTP (Hypertext Transfer Protocol ) HTTPS (Hypertext Transfer Protocol Secure) FTP (File Transfer Protocol)
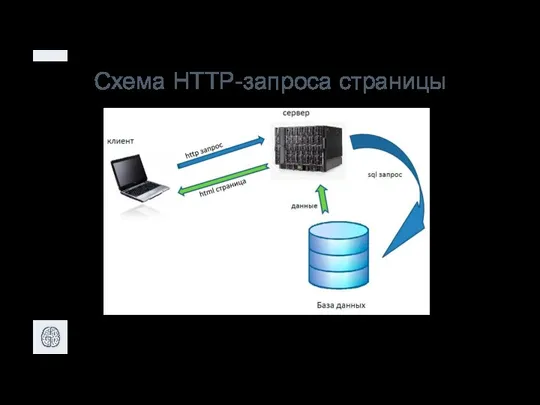
- 18. Схема HTTP-запроса страницы
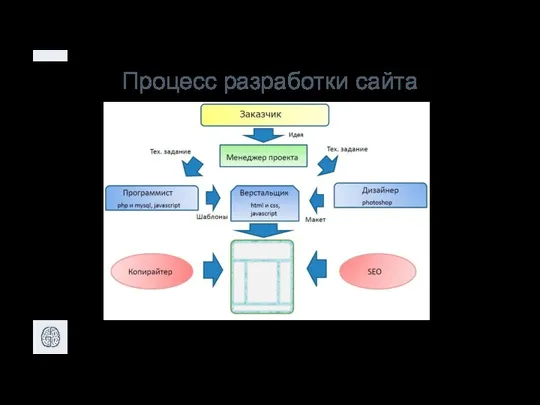
- 19. Процесс разработки сайта
- 20. Основные тэги HTML Основные теги Теги для форматирования текста Гиперссылки Форматирование Графические элементы Таблицы Формы
- 21. Виды тегов.
- 22. Парные теги текст внутри тега Пример: Какое прекрасное утро Какой прекрасный день Какой прекрасный вечер
- 23. Одиночные теги Пример: - перенос строки (break) - горизонтальная черта (horisontal rule)
- 24. Атрибуты тегов Определяют какие либо дополнительные, уточняющие параметры того или иного тега. текст внутри тега Пример:
- 25. Оформление тегов и атрибутов Название тега и атрибута - строчными буквами. Значение атрибута – строчными буквами
- 26. Инструменты Текстовый редактор - Sublime text, Notepad++, Brackets . . . Браузеры (Internet Explorer) Графический редактор
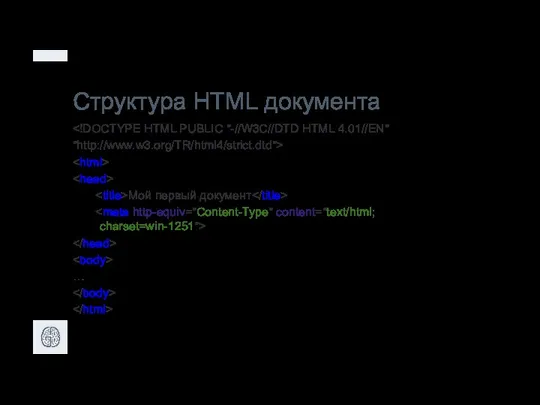
- 27. Структура HTML документа "http://www.w3.org/TR/html4/strict.dtd"> Мой первый документ …
- 28. Основные теги оформления текста.
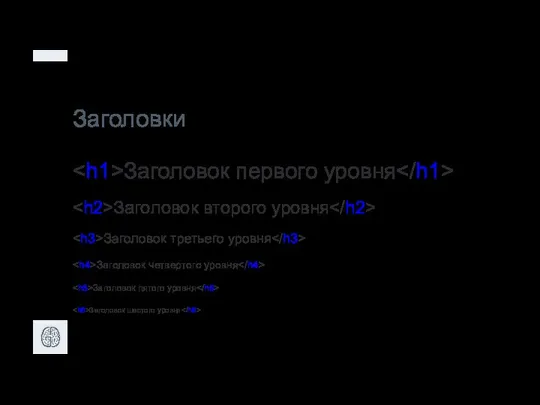
- 29. Заголовки Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок четвертого уровня Заголовок пятого уровня
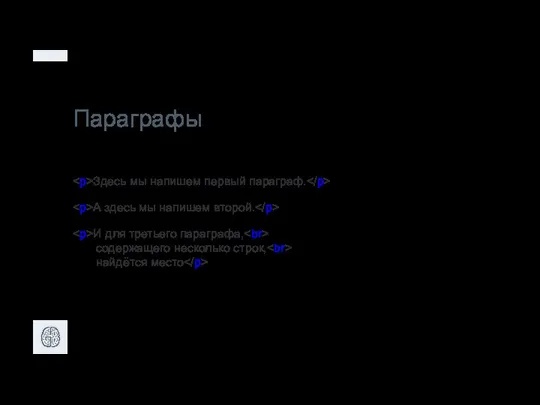
- 30. Параграфы Здесь мы напишем первый параграф. А здесь мы напишем второй. И для третьего параграфа, содержащего
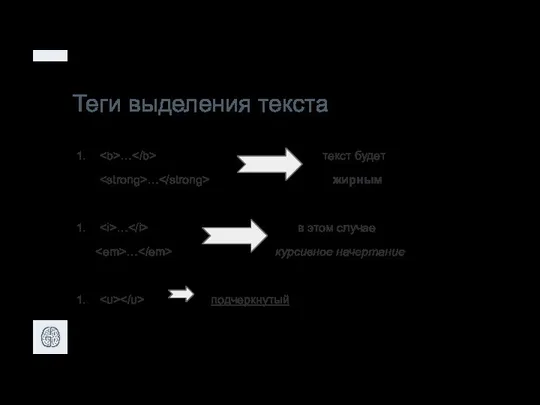
- 31. Теги выделения текста … текст будет … жирным … в этом случае … курсивное начертание подчеркнутый
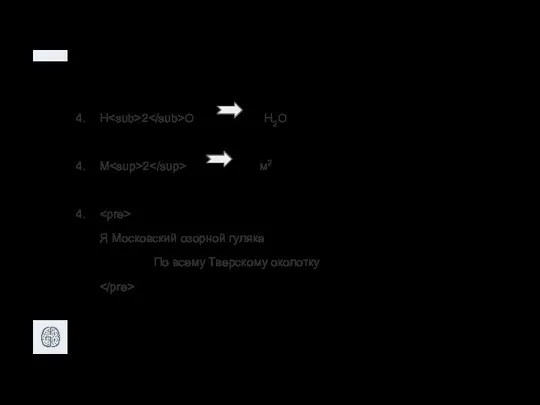
- 32. H 2 O H2O М 2 м2 Я Московский озорной гуляка По всему Тверскому околотку
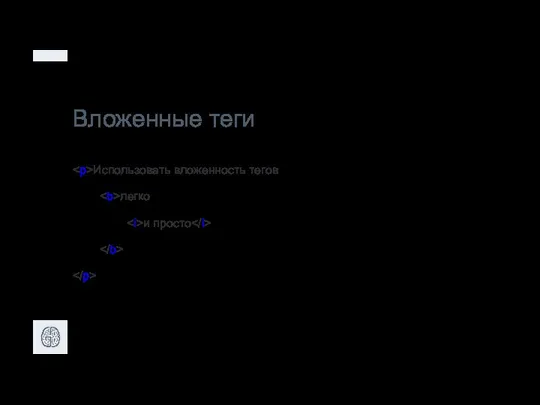
- 33. Вложенные теги Использовать вложенность тегов легко и просто
- 34. Домашнее задание Создать главную страницу, на которой написать приветственное сообщение Создать страницу с товаром Добавить название
- 35. Организационные вопросы Пишите в комментарии к уроку. Я буду отвечать на них каждый день; Можно мне
- 37. Скачать презентацию



































 Тиждень 4. Test case anatomy
Тиждень 4. Test case anatomy Сайты для саморазвития и обучения
Сайты для саморазвития и обучения Электронные ресурсы для науки и образования. Тенденции развития библиотечно-информационного обслуживания
Электронные ресурсы для науки и образования. Тенденции развития библиотечно-информационного обслуживания ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан
ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан Внеклассное мероприятие (игра)
Внеклассное мероприятие (игра) Партионная почта - предпочтовая подготовка организации
Партионная почта - предпочтовая подготовка организации Игра 10 миллионов знаний
Игра 10 миллионов знаний Создание видеофильма средствами Windows Movie Maker
Создание видеофильма средствами Windows Movie Maker Анализ интернет-издания Секрет фирмы
Анализ интернет-издания Секрет фирмы Инструменты Эксплуатации. Операционные системы
Инструменты Эксплуатации. Операционные системы Компьютер и его влияние на здоровье человека
Компьютер и его влияние на здоровье человека Использование шаблонов. Лекция №16
Использование шаблонов. Лекция №16 Новый сервис Отдела по работе с клиентами 3М Россия. Инструкция по поиску сертификатов
Новый сервис Отдела по работе с клиентами 3М Россия. Инструкция по поиску сертификатов Символьные переменные и строки языка Pascal
Символьные переменные и строки языка Pascal Язык программирования Си
Язык программирования Си Электронные энциклопедии и справочники
Электронные энциклопедии и справочники Операционные системы. Основные понятия. Классификация ОС
Операционные системы. Основные понятия. Классификация ОС Деректер қорының негізгі түсініктері және пайда болуы
Деректер қорының негізгі түсініктері және пайда болуы Стандартизация и сертификация программного обеспечения
Стандартизация и сертификация программного обеспечения High and low level programming languages. Basics of programming languages
High and low level programming languages. Basics of programming languages 18 С++ - система вводу - виводу побудована на ієрархії класів
18 С++ - система вводу - виводу побудована на ієрархії класів Исследование аппаратного обеспечения компьютера и сетевого оборудования для организации работы школьного здания
Исследование аппаратного обеспечения компьютера и сетевого оборудования для организации работы школьного здания Устройство и функционирование информационных систем
Устройство и функционирование информационных систем Триггеры. DML-триггеры
Триггеры. DML-триггеры Сімейство файлових систем FAT. Тема 4.3
Сімейство файлових систем FAT. Тема 4.3 Графические возможности Matlab
Графические возможности Matlab Инструкция по заказу. Экспресс-выписки
Инструкция по заказу. Экспресс-выписки Умный дом. Разработка программы для управления устройством умного дома
Умный дом. Разработка программы для управления устройством умного дома