Содержание
- 2. 2014 © EPAM Systems, RD Dep. Содержание Общие сведения о JavaScript Что нужно для работы JavaScript
- 3. 2014 © EPAM Systems, RD Dep. Содержание Работа со строками в JavaScript Функции JavaScript по работе
- 4. 2014 © EPAM Systems, RD Dep. Disclaimer: этот материал является кратким вводным курсом в JavaScript. Пожалуйста,
- 5. ОБЩИЕ СВЕДЕНИЯ О JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 6. Общие сведения о JavaScript 2014 © EPAM Systems, RD Dep. JavaScript (JS) – язык программирования, предназначенный
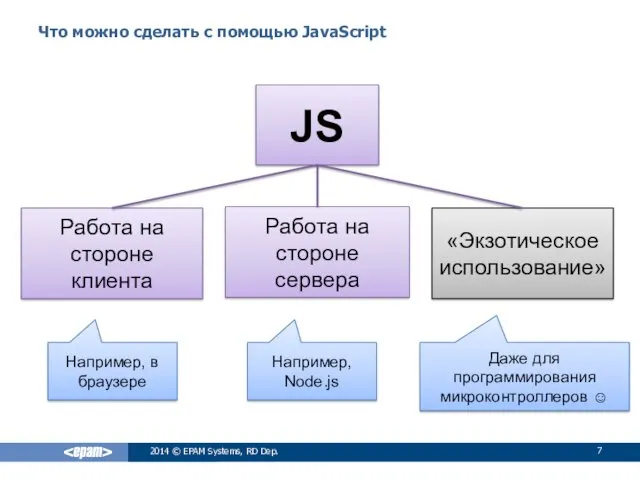
- 7. Что можно сделать с помощью JavaScript 2014 © EPAM Systems, RD Dep. JS Работа на стороне
- 8. ЧТО НУЖНО ДЛЯ РАБОТЫ JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 9. Что нужно для работы JavaScript 2014 © EPAM Systems, RD Dep. Поскольку мы будем в основном
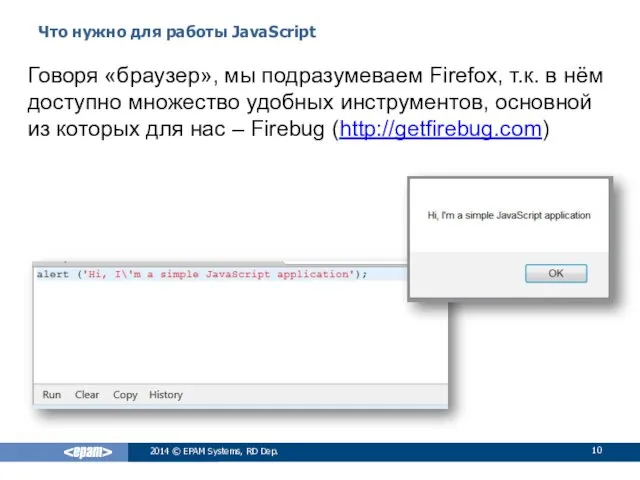
- 10. Что нужно для работы JavaScript 2014 © EPAM Systems, RD Dep. Говоря «браузер», мы подразумеваем Firefox,
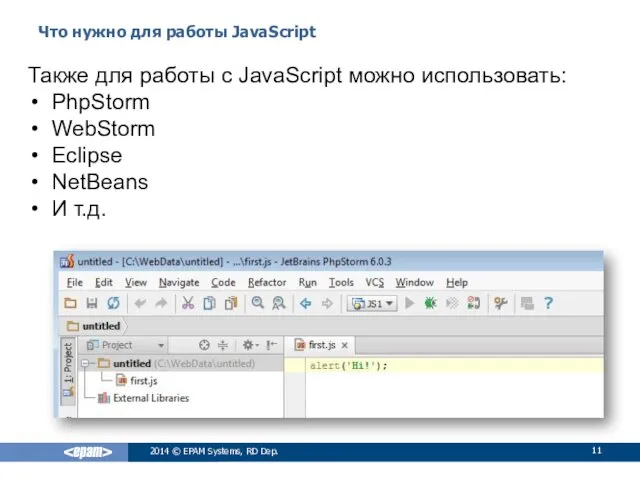
- 11. Что нужно для работы JavaScript 2014 © EPAM Systems, RD Dep. Также для работы с JavaScript
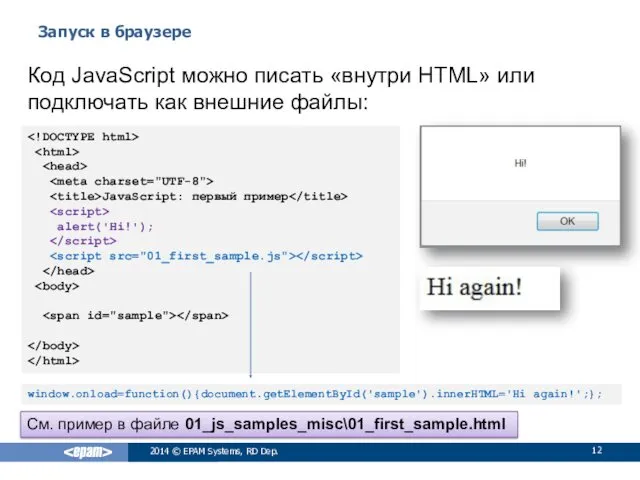
- 12. Запуск в браузере 2014 © EPAM Systems, RD Dep. Код JavaScript можно писать «внутри HTML» или
- 13. Запуск в браузере 2014 © EPAM Systems, RD Dep. Поскольку наш курс посвящён основам JavaScript, мы
- 14. ОБЩИЙ СИНТАКСИС JAVASCRIPT 2014 © EPAM Systems, RD Dep.
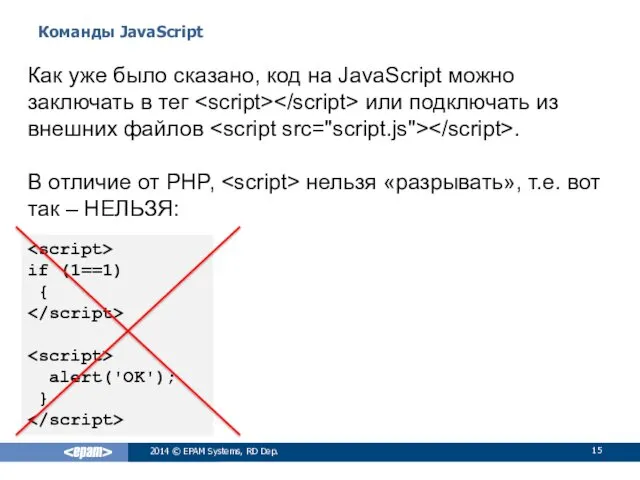
- 15. Команды JavaScript 2014 © EPAM Systems, RD Dep. Как уже было сказано, код на JavaScript можно
- 16. Комментарии в JavaScript 2014 © EPAM Systems, RD Dep. JavaScript предоставляет два способа вставки комментариев. x=9;
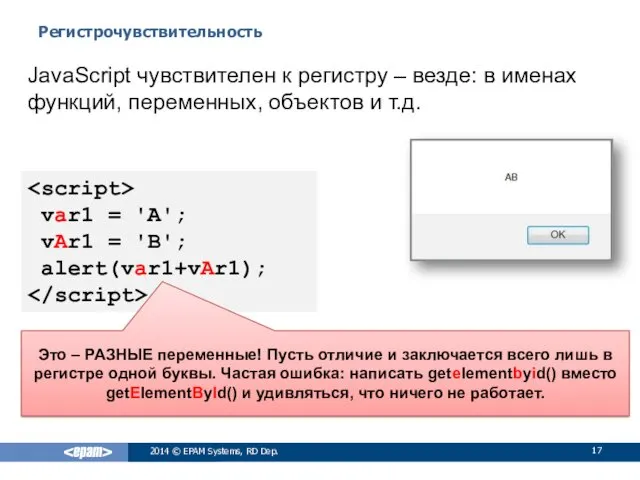
- 17. Регистрочувствительность 2014 © EPAM Systems, RD Dep. JavaScript чувствителен к регистру – везде: в именах функций,
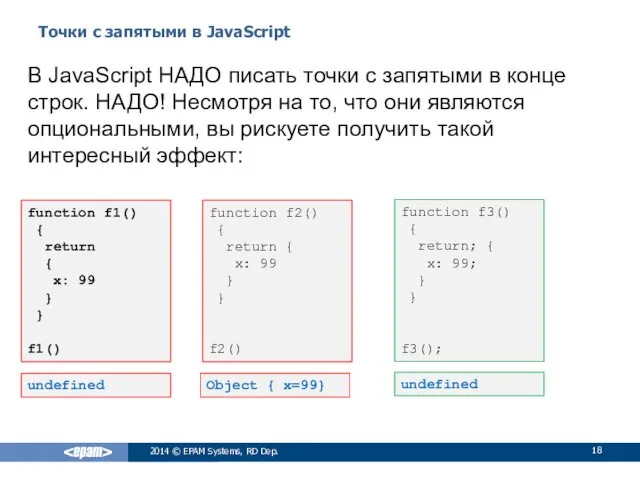
- 18. Точки с запятыми в JavaScript 2014 © EPAM Systems, RD Dep. В JavaScript НАДО писать точки
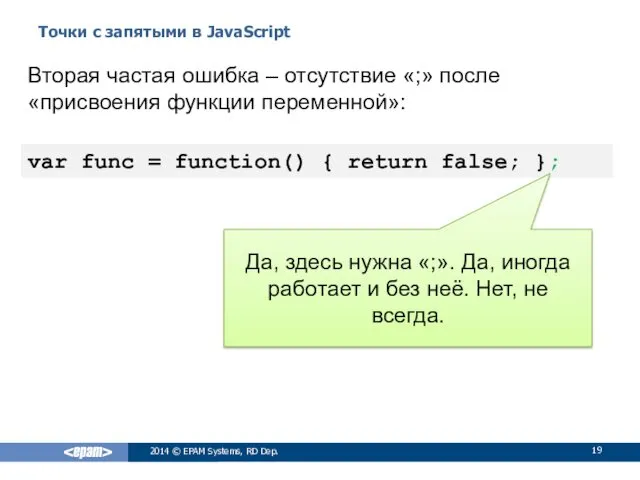
- 19. Точки с запятыми в JavaScript 2014 © EPAM Systems, RD Dep. Вторая частая ошибка – отсутствие
- 20. ПЕРЕМЕННЫЕ И ТИПЫ ДАННЫХ JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 21. Переменные в JavaScript 2014 © EPAM Systems, RD Dep. ВАЖНО! JavaScript – нестроготипизированный язык: переменные в
- 22. Переменные в JavaScript 2014 © EPAM Systems, RD Dep. Имя переменной может состоять из букв, цифр,
- 23. Переменные в JavaScript 2014 © EPAM Systems, RD Dep. Вопросы области видимости переменных мы рассмотрим чуть
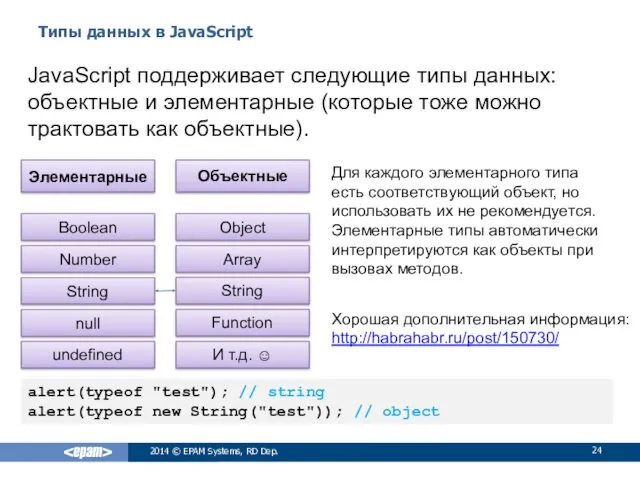
- 24. Типы данных в JavaScript 2014 © EPAM Systems, RD Dep. JavaScript поддерживает следующие типы данных: объектные
- 25. Элементарные типы данных: Boolean 2014 © EPAM Systems, RD Dep. Boolean используется для хранения только двух
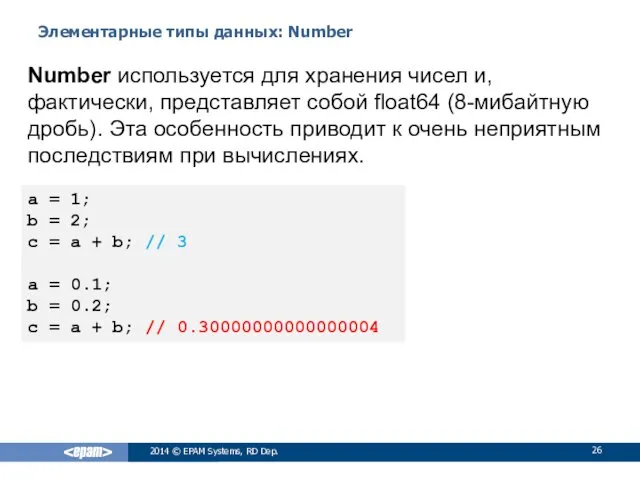
- 26. Элементарные типы данных: Number 2014 © EPAM Systems, RD Dep. Number используется для хранения чисел и,
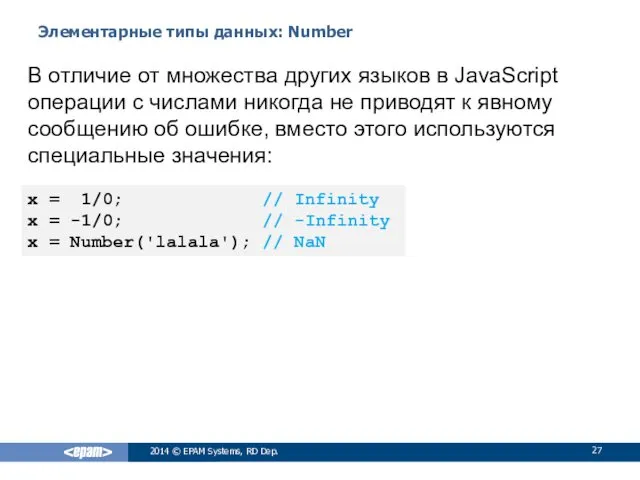
- 27. Элементарные типы данных: Number 2014 © EPAM Systems, RD Dep. В отличие от множества других языков
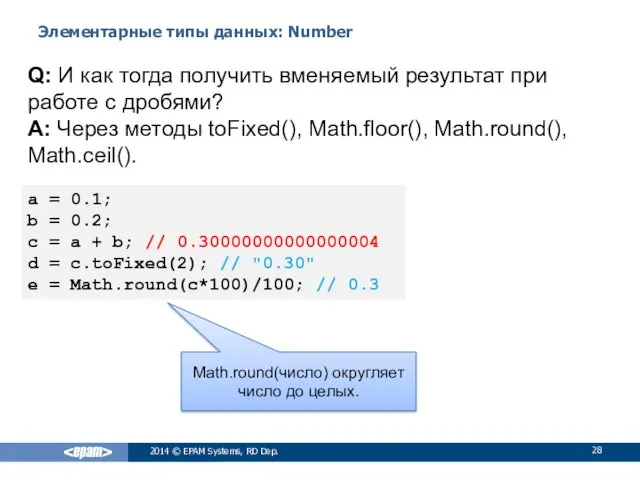
- 28. Элементарные типы данных: Number 2014 © EPAM Systems, RD Dep. Q: И как тогда получить вменяемый
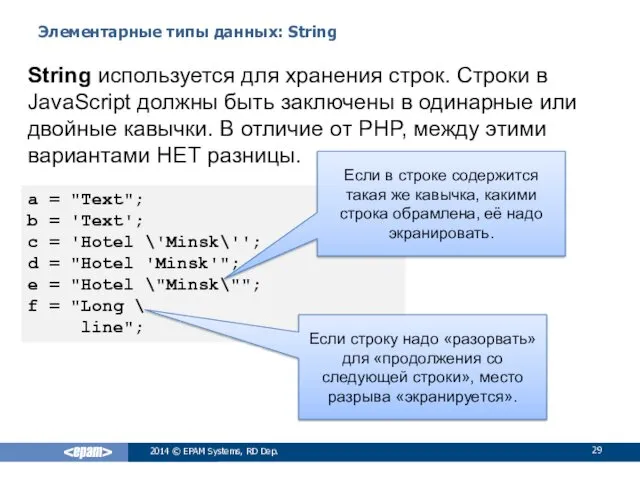
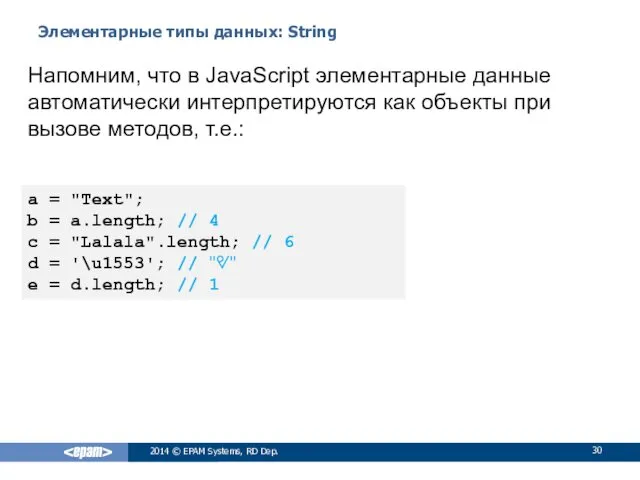
- 29. Элементарные типы данных: String 2014 © EPAM Systems, RD Dep. String используется для хранения строк. Строки
- 30. Элементарные типы данных: String 2014 © EPAM Systems, RD Dep. Напомним, что в JavaScript элементарные данные
- 31. Элементарные типы данных: null 2014 © EPAM Systems, RD Dep. null говорит о том, что переменная
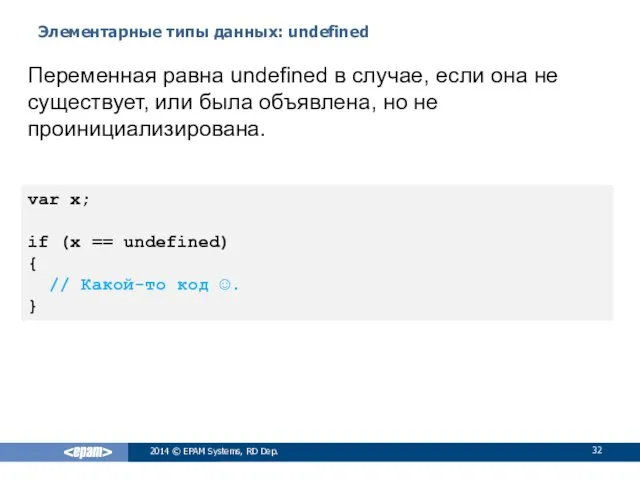
- 32. Элементарные типы данных: undefined 2014 © EPAM Systems, RD Dep. Переменная равна undefined в случае, если
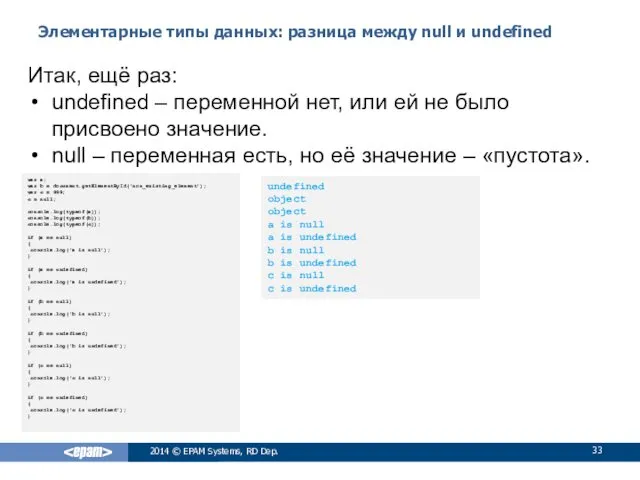
- 33. Элементарные типы данных: разница между null и undefined 2014 © EPAM Systems, RD Dep. Итак, ещё
- 34. Объектные типы данных: Object 2014 © EPAM Systems, RD Dep. Object в JavaScript – это коллекция
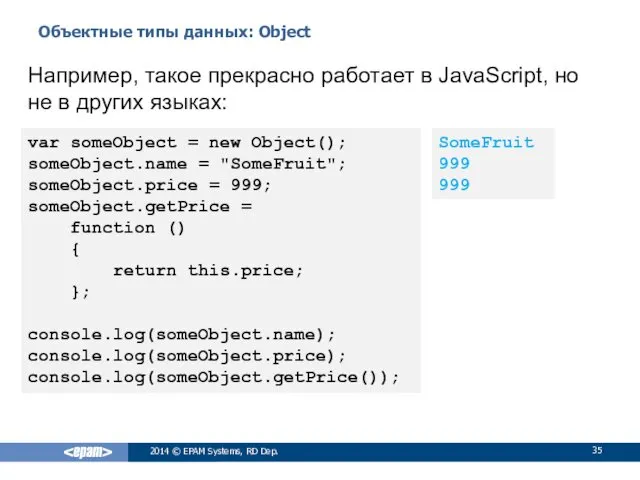
- 35. Объектные типы данных: Object 2014 © EPAM Systems, RD Dep. Например, такое прекрасно работает в JavaScript,
- 36. Объектные типы данных: Array 2014 © EPAM Systems, RD Dep. Array – специальный объект для хранения
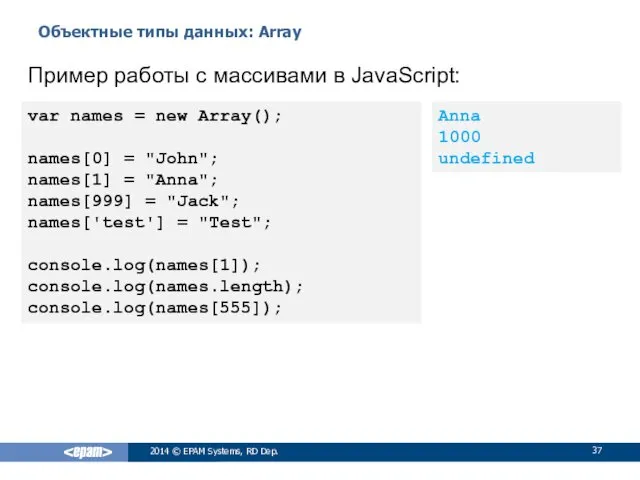
- 37. Объектные типы данных: Array 2014 © EPAM Systems, RD Dep. Пример работы с массивами в JavaScript:
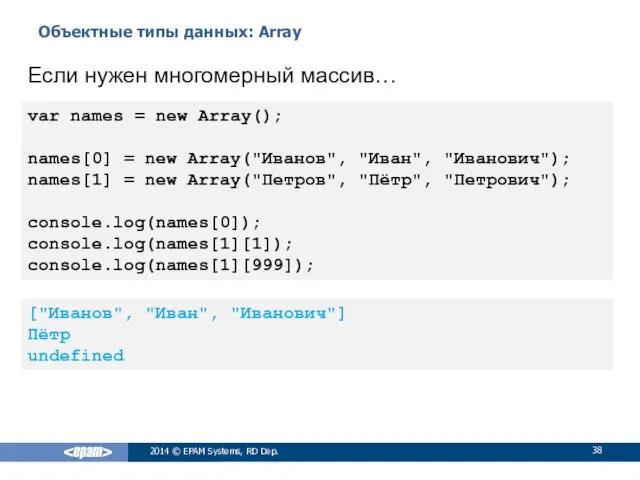
- 38. Объектные типы данных: Array 2014 © EPAM Systems, RD Dep. Если нужен многомерный массив… var names
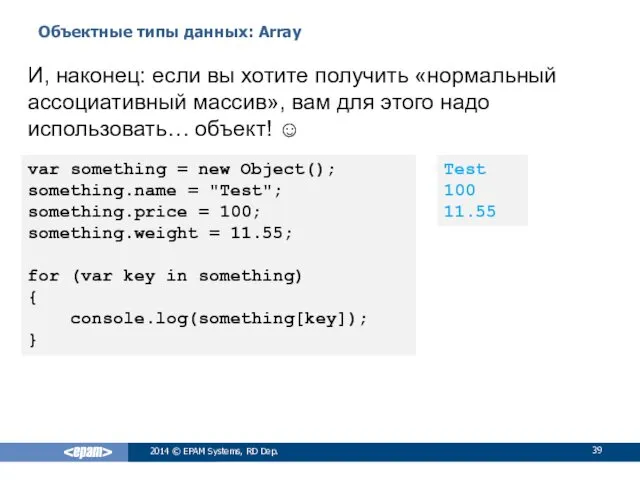
- 39. Объектные типы данных: Array 2014 © EPAM Systems, RD Dep. И, наконец: если вы хотите получить
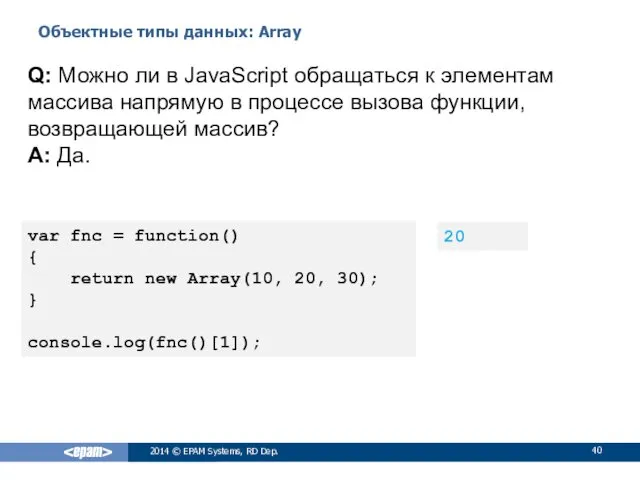
- 40. Объектные типы данных: Array 2014 © EPAM Systems, RD Dep. Q: Можно ли в JavaScript обращаться
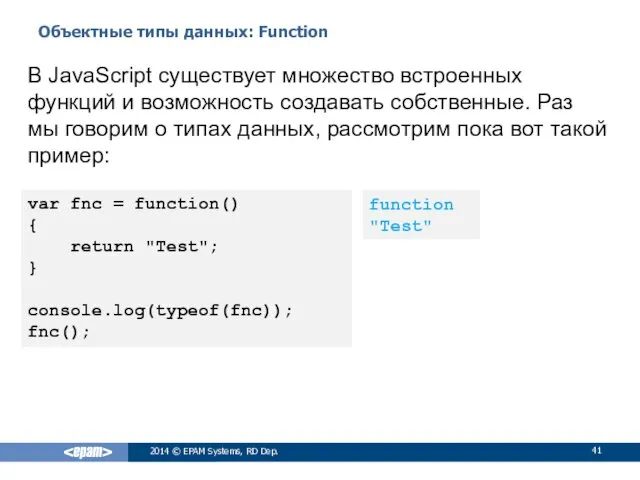
- 41. Объектные типы данных: Function 2014 © EPAM Systems, RD Dep. В JavaScript существует множество встроенных функций
- 42. Константы в JavaScript 2014 © EPAM Systems, RD Dep. Ранее JavaScript не поддерживал константы, и такой
- 43. ОПРЕДЕЛЕНИЕ И ПРЕОБРАЗОВАНИЕ ТИПОВ ДАННЫХ 2014 © EPAM Systems, RD Dep.
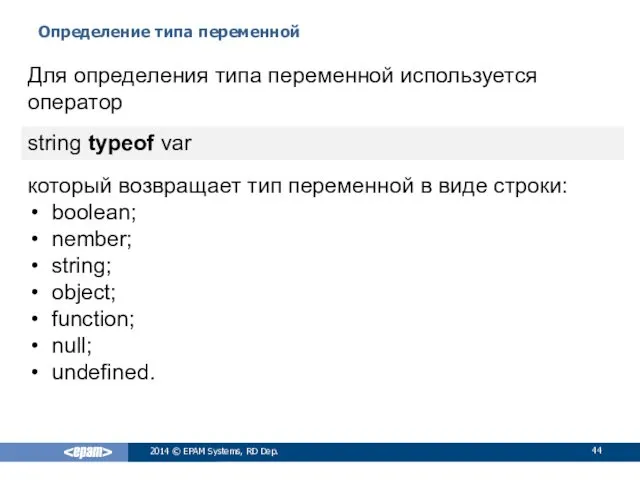
- 44. Определение типа переменной 2014 © EPAM Systems, RD Dep. Для определения типа переменной используется оператор string
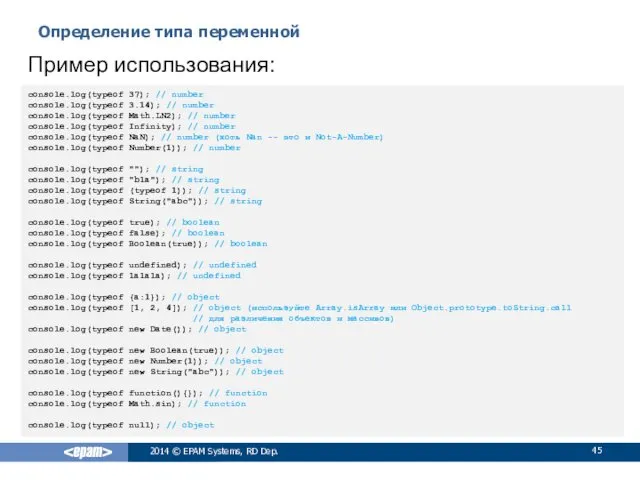
- 45. Определение типа переменной 2014 © EPAM Systems, RD Dep. Пример использования: console.log(typeof 37); // number console.log(typeof
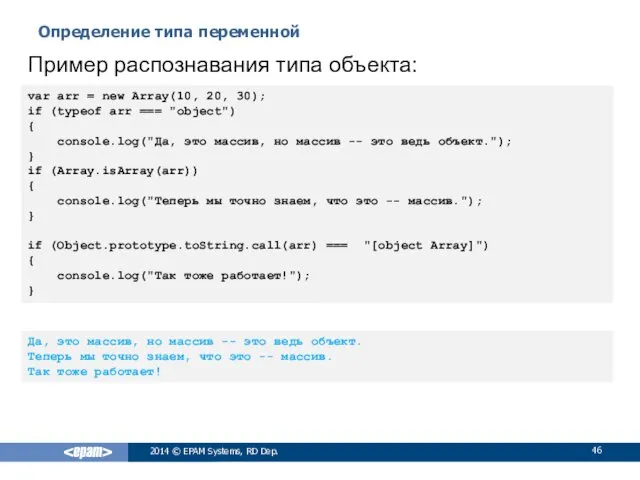
- 46. Определение типа переменной 2014 © EPAM Systems, RD Dep. Пример распознавания типа объекта: var arr =
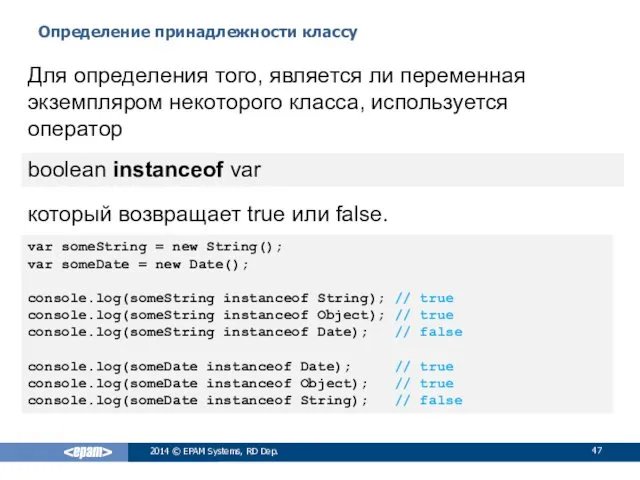
- 47. Определение принадлежности классу 2014 © EPAM Systems, RD Dep. Для определения того, является ли переменная экземпляром
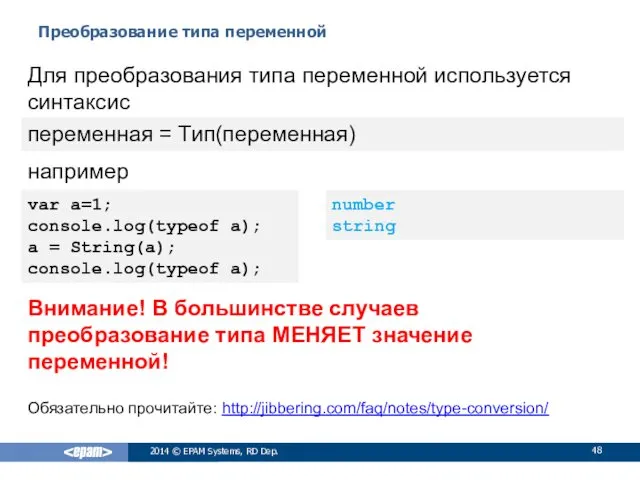
- 48. Преобразование типа переменной 2014 © EPAM Systems, RD Dep. Для преобразования типа переменной используется синтаксис переменная
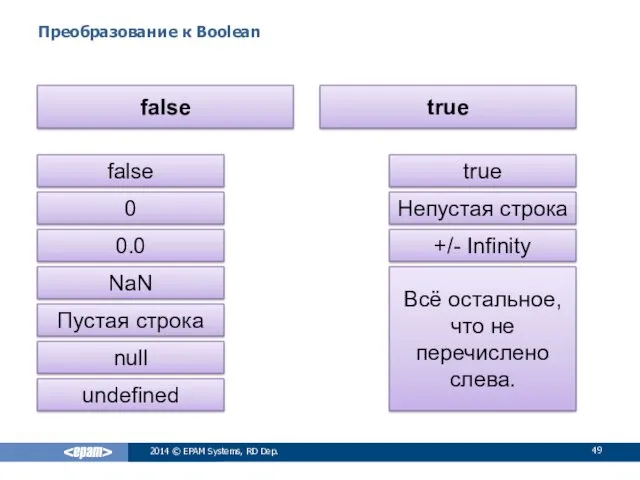
- 49. Преобразование к Boolean 2014 © EPAM Systems, RD Dep. false true false 0 0.0 NaN Пустая
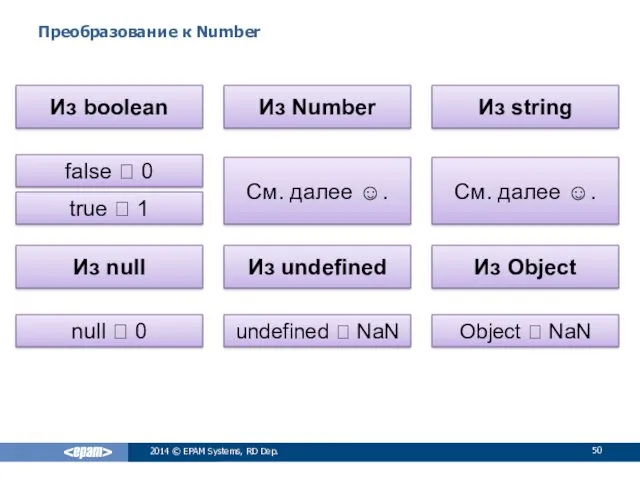
- 50. Преобразование к Number 2014 © EPAM Systems, RD Dep. Из boolean Из Number false ? 0
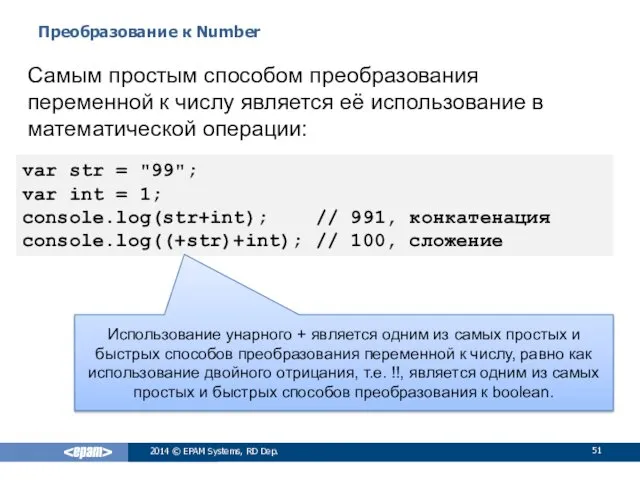
- 51. Преобразование к Number 2014 © EPAM Systems, RD Dep. var str = "99"; var int =
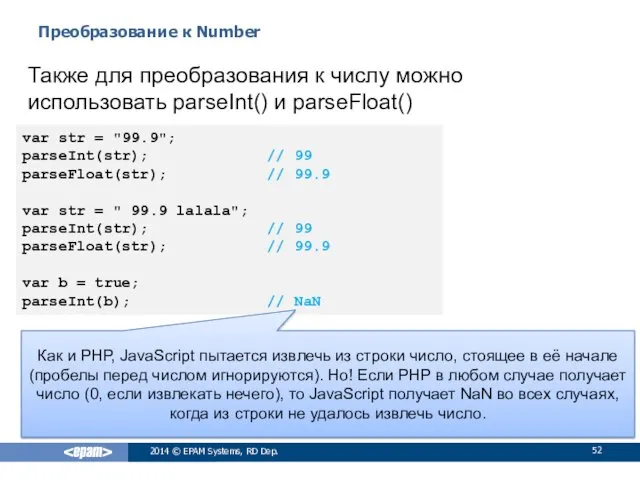
- 52. Преобразование к Number 2014 © EPAM Systems, RD Dep. var str = "99.9"; parseInt(str); // 99
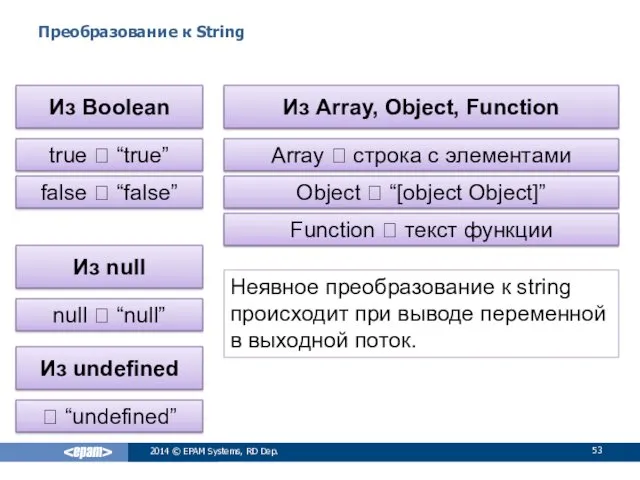
- 53. Преобразование к String 2014 © EPAM Systems, RD Dep. Из Boolean Из Array, Object, Function true
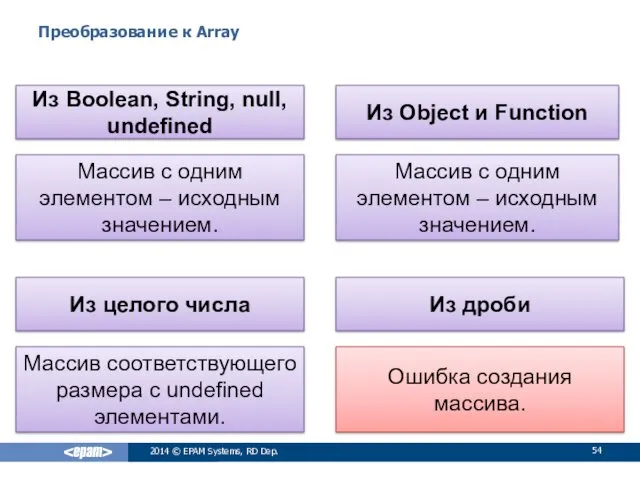
- 54. Преобразование к Array 2014 © EPAM Systems, RD Dep. Из Boolean, String, null, undefined Из Object
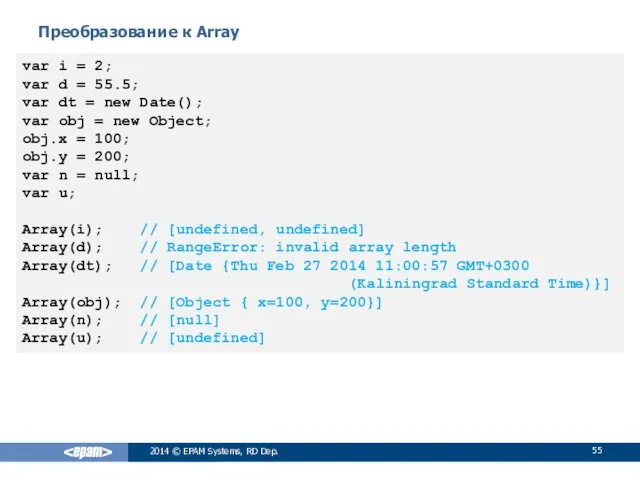
- 55. Преобразование к Array 2014 © EPAM Systems, RD Dep. var i = 2; var d =
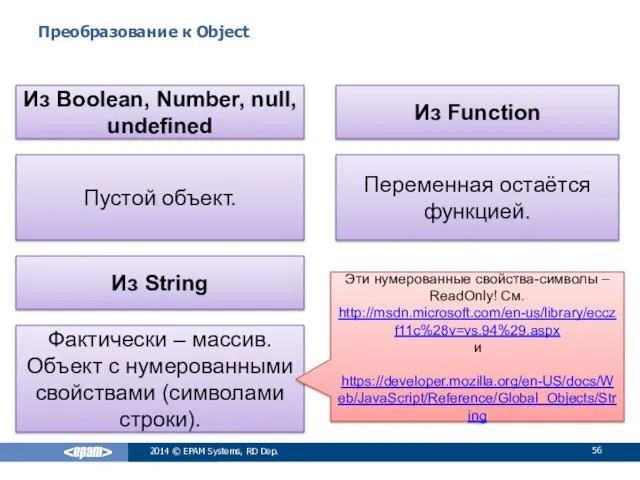
- 56. Преобразование к Object 2014 © EPAM Systems, RD Dep. Из Function Пустой объект. Переменная остаётся функцией.
- 57. Важно! 2014 © EPAM Systems, RD Dep. Преобразование типов в JavaScript достаточно нетривиально, а потому: Обязательно
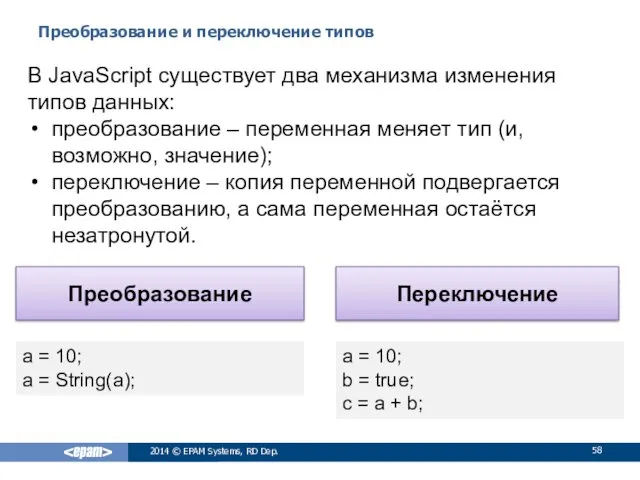
- 58. Преобразование и переключение типов 2014 © EPAM Systems, RD Dep. В JavaScript существует два механизма изменения
- 59. Гибкое (мягкое) сравнение (==) 2014 © EPAM Systems, RD Dep.
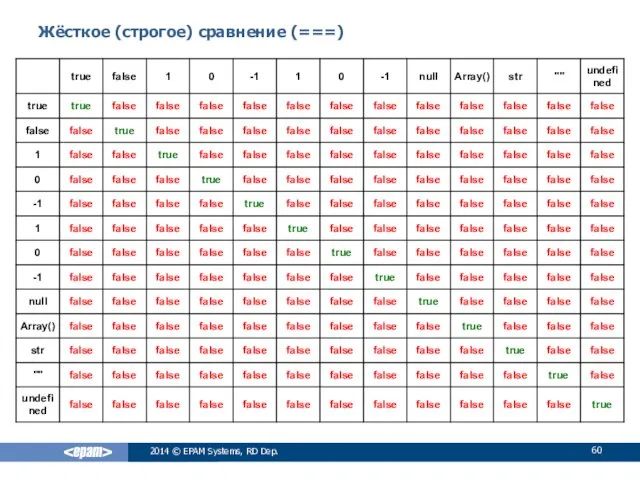
- 60. Жёсткое (строгое) сравнение (===) 2014 © EPAM Systems, RD Dep.
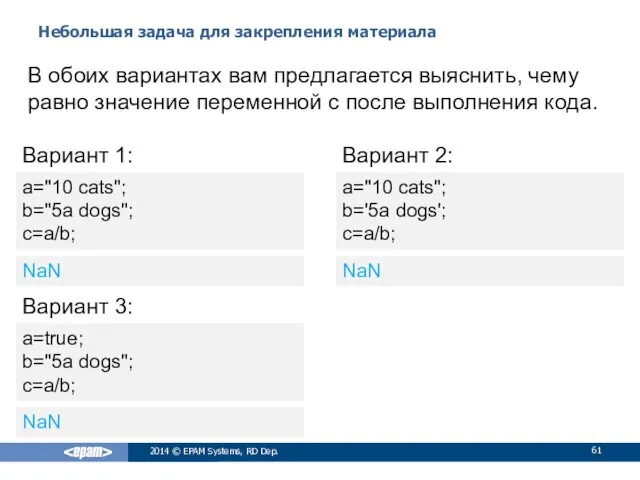
- 61. Небольшая задача для закрепления материала 2014 © EPAM Systems, RD Dep. В обоих вариантах вам предлагается
- 62. ОСНОВНЫЕ ФУНКЦИИ JAVASCRIPT, С КОТОРЫХ НАДО НАЧАТЬ 2014 © EPAM Systems, RD Dep.
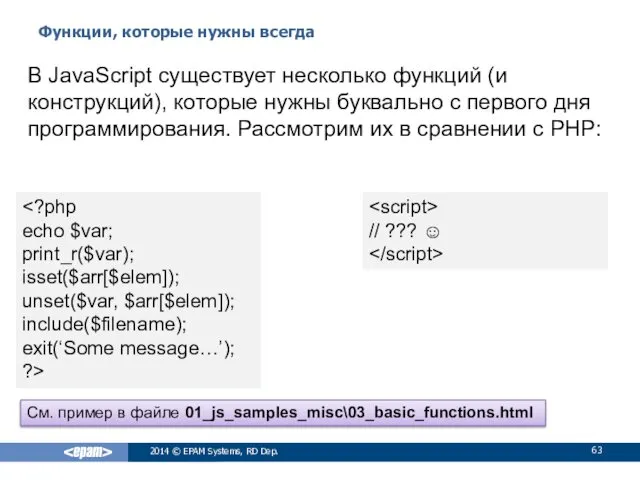
- 63. Функции, которые нужны всегда 2014 © EPAM Systems, RD Dep. В JavaScript существует несколько функций (и
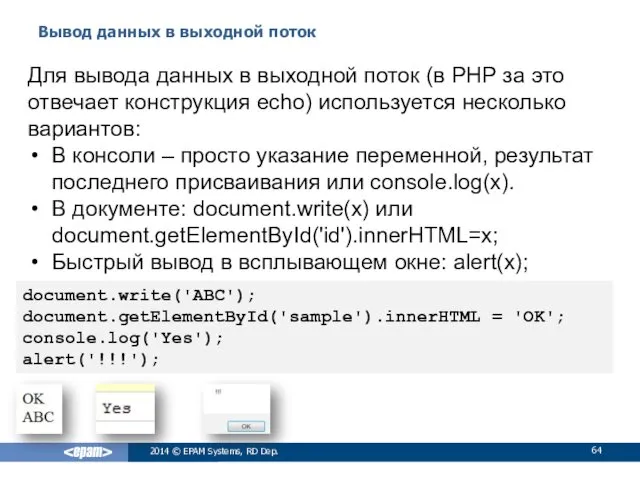
- 64. Вывод данных в выходной поток 2014 © EPAM Systems, RD Dep. Для вывода данных в выходной
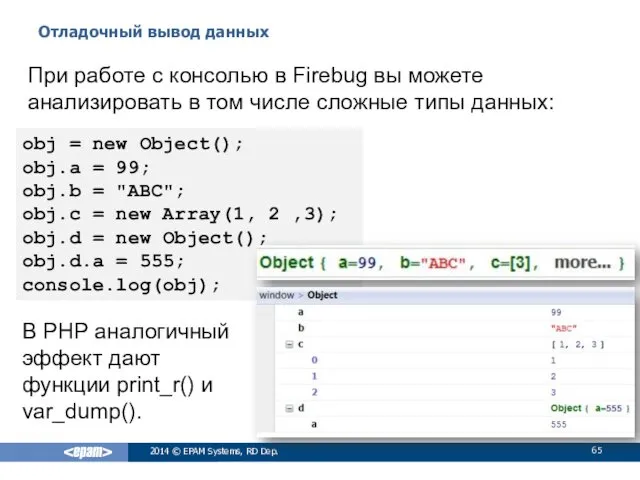
- 65. Отладочный вывод данных 2014 © EPAM Systems, RD Dep. При работе с консолью в Firebug вы
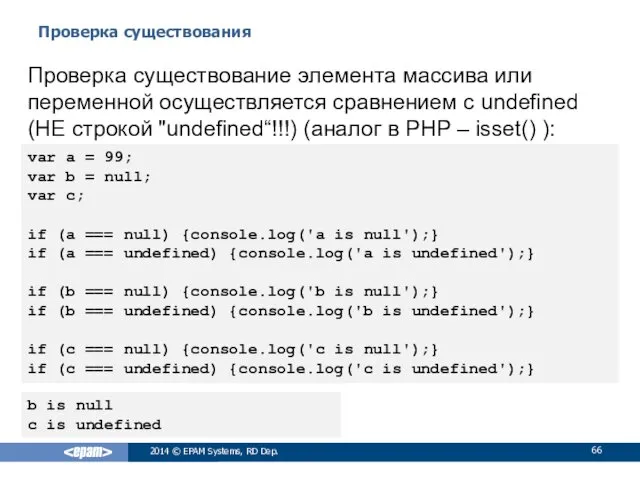
- 66. Проверка существования 2014 © EPAM Systems, RD Dep. Проверка существование элемента массива или переменной осуществляется сравнением
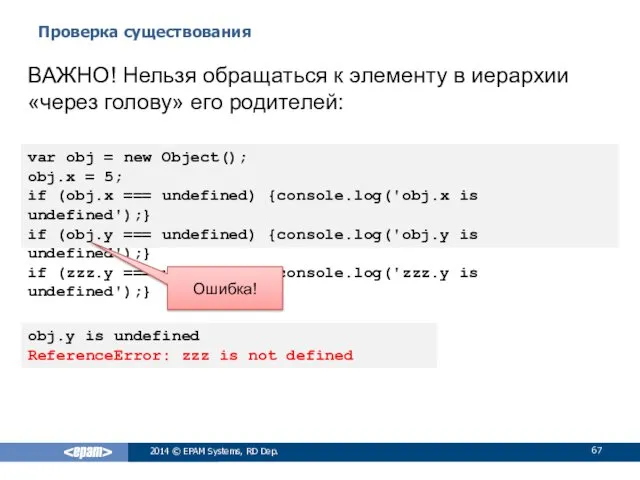
- 67. Проверка существования 2014 © EPAM Systems, RD Dep. ВАЖНО! Нельзя обращаться к элементу в иерархии «через
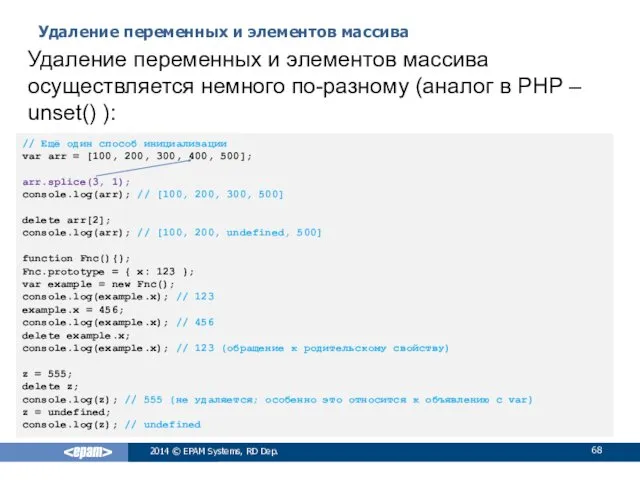
- 68. Удаление переменных и элементов массива 2014 © EPAM Systems, RD Dep. Удаление переменных и элементов массива
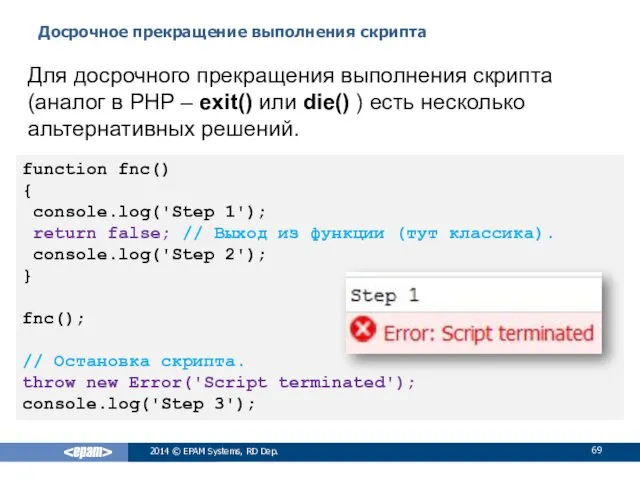
- 69. Досрочное прекращение выполнения скрипта 2014 © EPAM Systems, RD Dep. Для досрочного прекращения выполнения скрипта (аналог
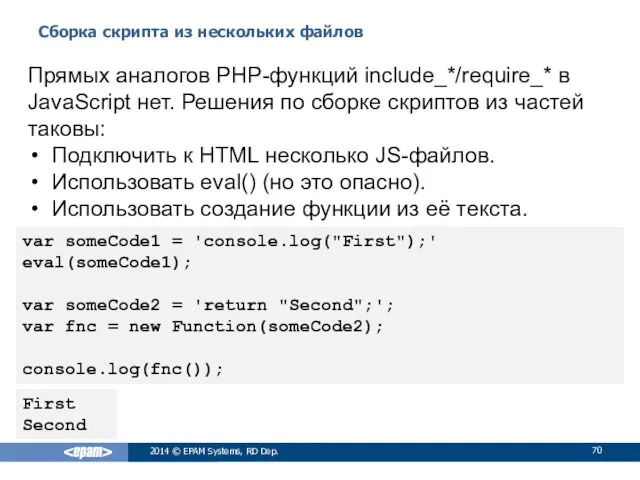
- 70. Сборка скрипта из нескольких файлов 2014 © EPAM Systems, RD Dep. Прямых аналогов PHP-функций include_*/require_* в
- 71. Несколько очень простых примеров… 2014 © EPAM Systems, RD Dep. Сейчас в дополнение к уже показанному
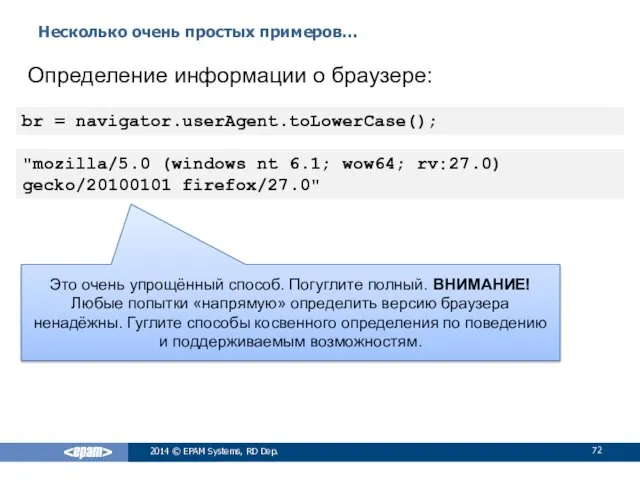
- 72. Несколько очень простых примеров… 2014 © EPAM Systems, RD Dep. Определение информации о браузере: br =
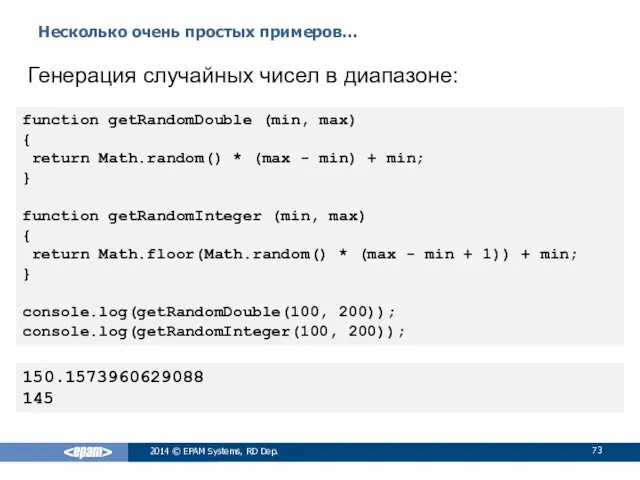
- 73. Несколько очень простых примеров… 2014 © EPAM Systems, RD Dep. Генерация случайных чисел в диапазоне: function
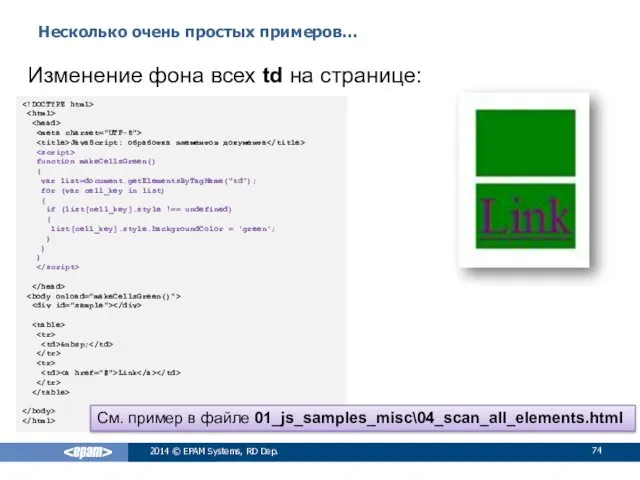
- 74. Несколько очень простых примеров… 2014 © EPAM Systems, RD Dep. Изменение фона всех td на странице:
- 75. ОПЕРАТОРЫ И УПРАВЛЯЮЩИЕ КОНСТРУКЦИИ JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 76. ОПЕРАТОРЫ JAVASCRIPT 2014 © EPAM Systems, RD Dep.
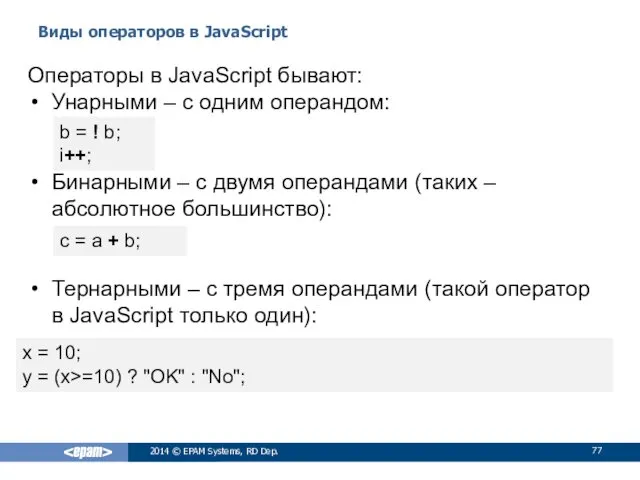
- 77. Виды операторов в JavaScript 2014 © EPAM Systems, RD Dep. Операторы в JavaScript бывают: Унарными –
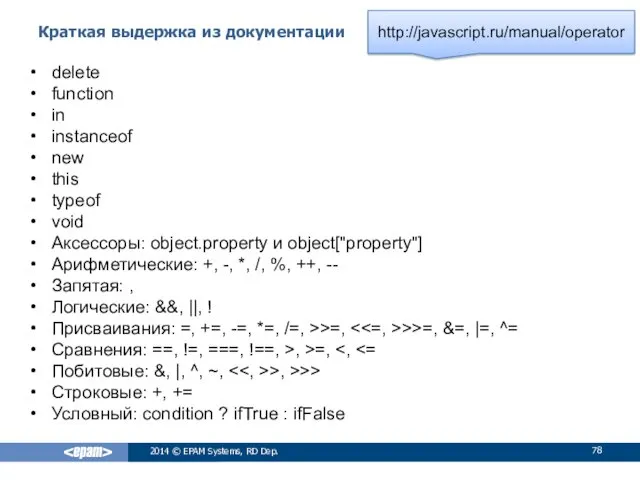
- 78. Краткая выдержка из документации 2014 © EPAM Systems, RD Dep. delete function in instanceof new this
- 79. Выражения с несколькими операторами 2014 © EPAM Systems, RD Dep. Для простоты рекомендуется запомнить два правила:
- 80. Оператор присваивания 2014 © EPAM Systems, RD Dep. Оператор присваивания обозначается знаком = и активно используется
- 81. Присваивание по ссылке 2014 © EPAM Systems, RD Dep. В JavaScript присваивания по ссылке НЕТ. Очень
- 82. Арифметические операторы 2014 © EPAM Systems, RD Dep. Операции с числами производятся в дробной форме.
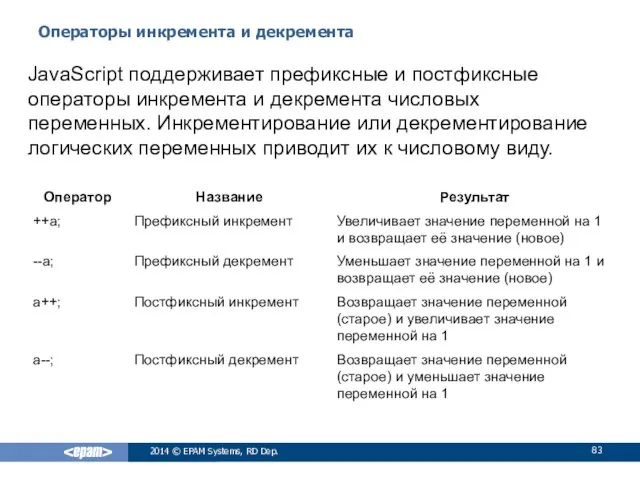
- 83. Операторы инкремента и декремента 2014 © EPAM Systems, RD Dep. JavaScript поддерживает префиксные и постфиксные операторы
- 84. Небольшая задача для закрепления материала 2014 © EPAM Systems, RD Dep. Что получится в результате выполнения
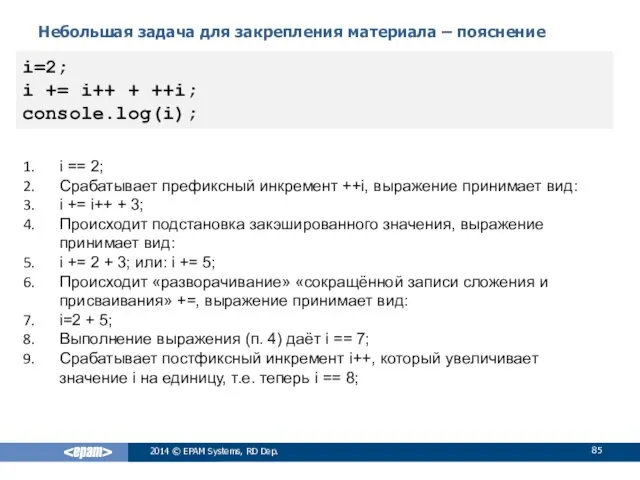
- 85. Небольшая задача для закрепления материала – пояснение 2014 © EPAM Systems, RD Dep. i=2; i +=
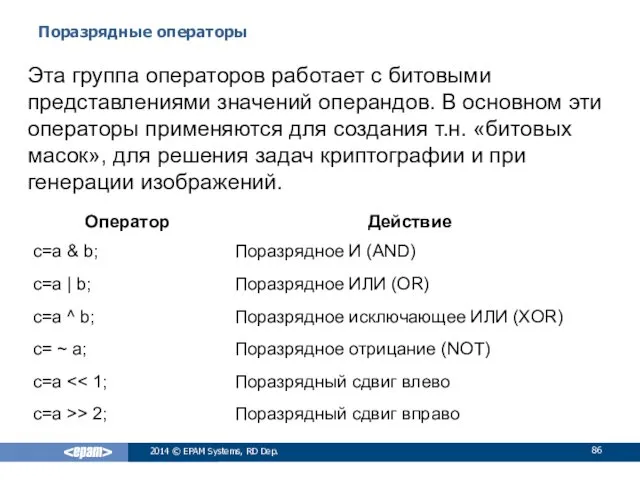
- 86. Поразрядные операторы 2014 © EPAM Systems, RD Dep. Эта группа операторов работает с битовыми представлениями значений
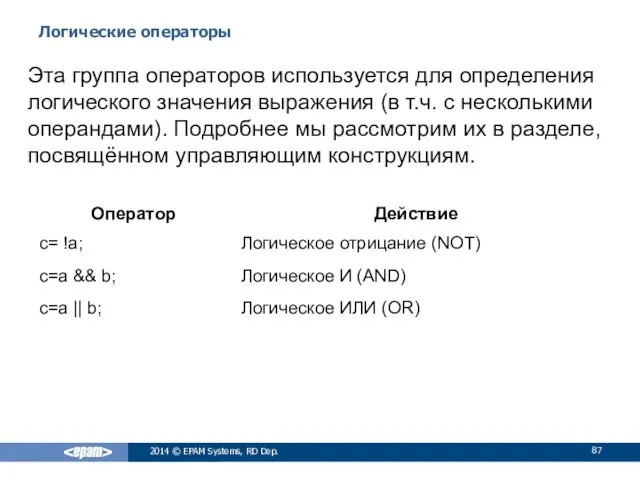
- 87. Логические операторы 2014 © EPAM Systems, RD Dep. Эта группа операторов используется для определения логического значения
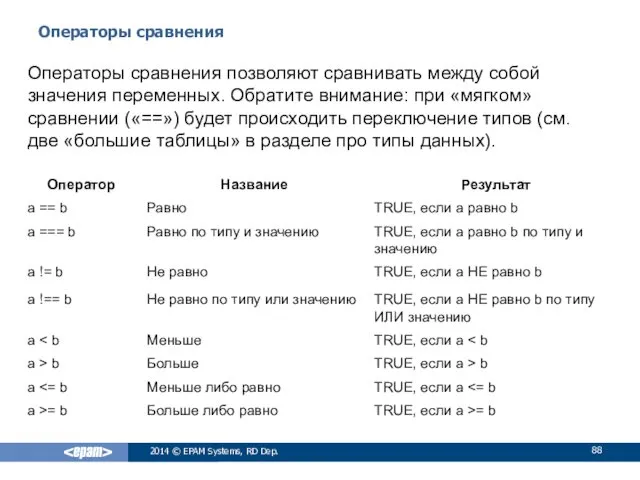
- 88. Операторы сравнения 2014 © EPAM Systems, RD Dep. Операторы сравнения позволяют сравнивать между собой значения переменных.
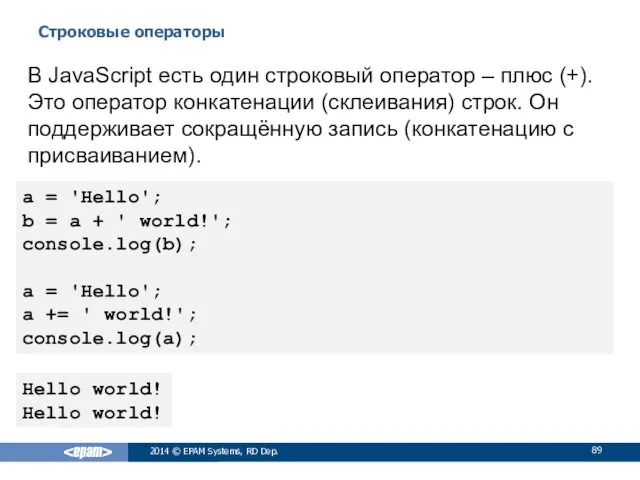
- 89. Строковые операторы 2014 © EPAM Systems, RD Dep. В JavaScript есть один строковый оператор – плюс
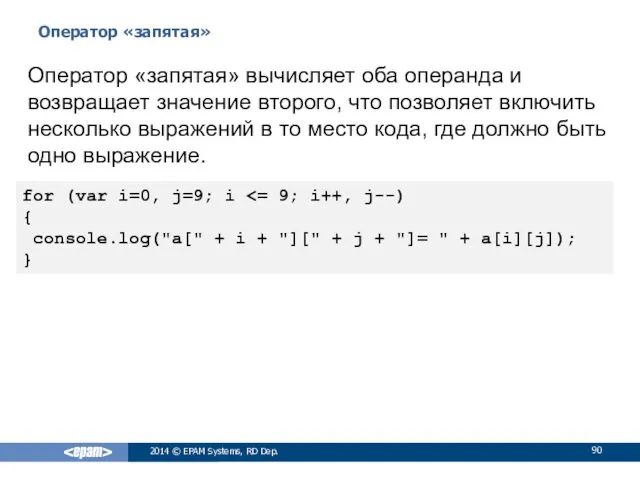
- 90. Оператор «запятая» 2014 © EPAM Systems, RD Dep. Оператор «запятая» вычисляет оба операнда и возвращает значение
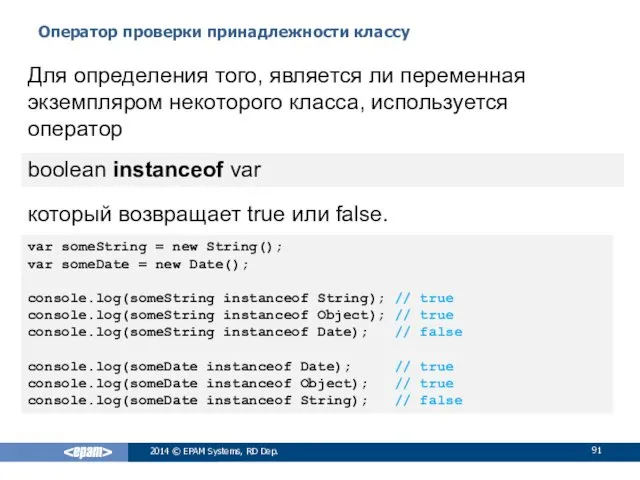
- 91. Оператор проверки принадлежности классу 2014 © EPAM Systems, RD Dep. Для определения того, является ли переменная
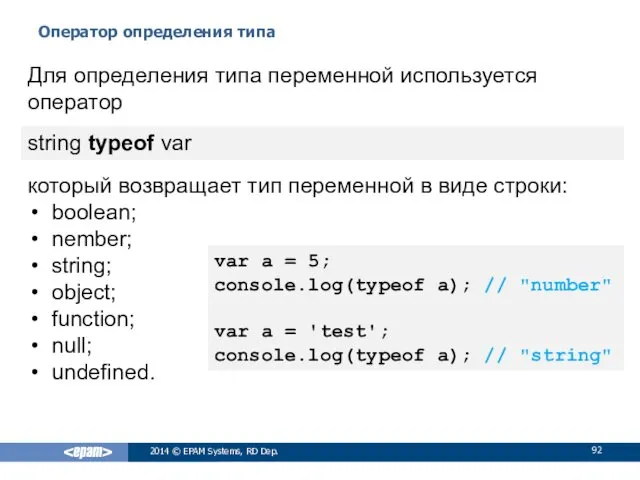
- 92. Оператор определения типа 2014 © EPAM Systems, RD Dep. Для определения типа переменной используется оператор string
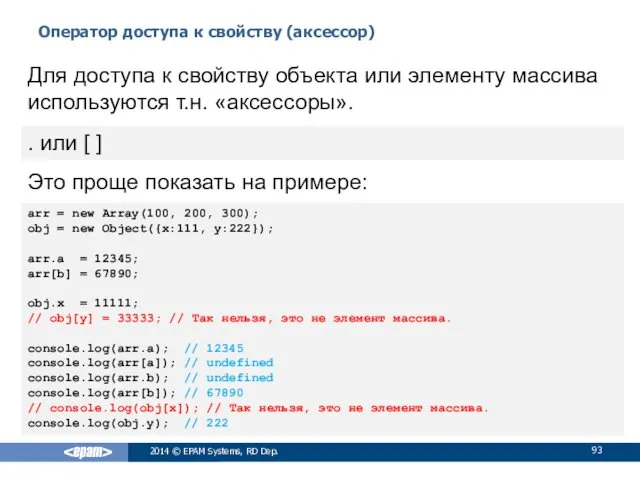
- 93. Оператор доступа к свойству (аксессор) 2014 © EPAM Systems, RD Dep. Для доступа к свойству объекта
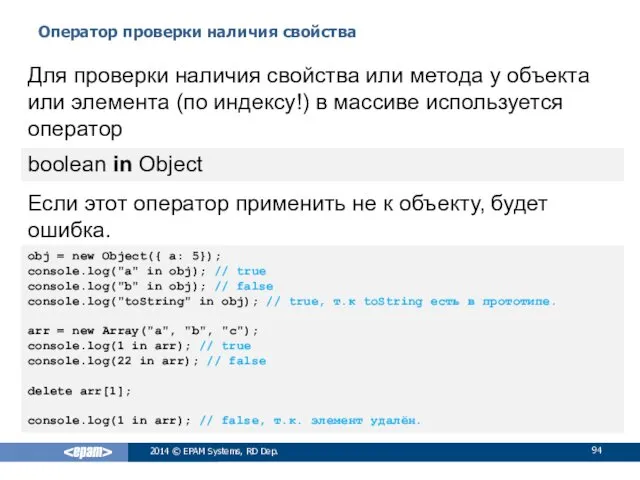
- 94. Оператор проверки наличия свойства 2014 © EPAM Systems, RD Dep. Для проверки наличия свойства или метода
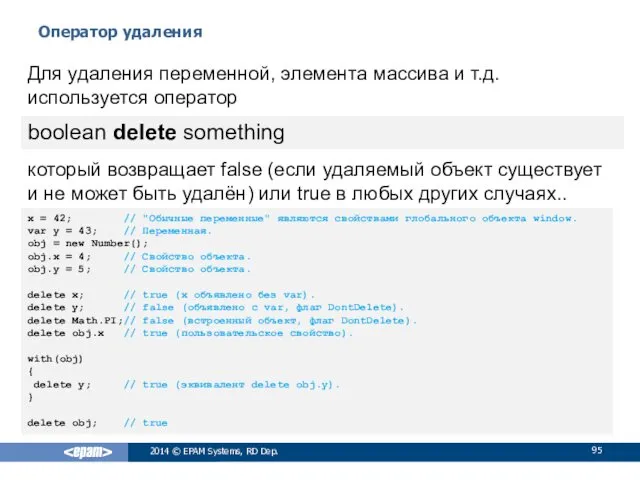
- 95. Оператор удаления 2014 © EPAM Systems, RD Dep. Для удаления переменной, элемента массива и т.д. используется
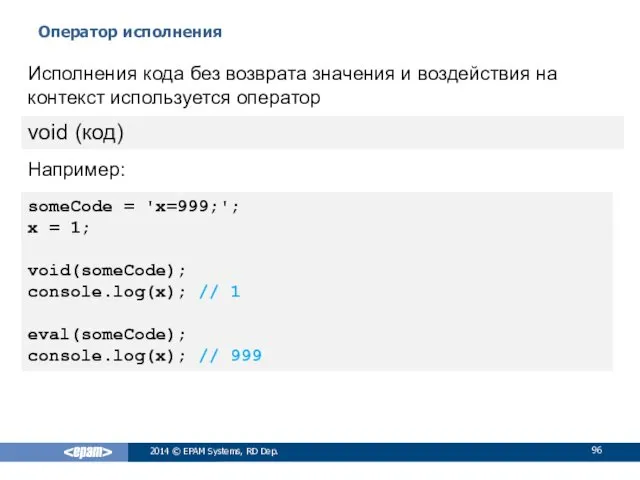
- 96. Оператор исполнения 2014 © EPAM Systems, RD Dep. Исполнения кода без возврата значения и воздействия на
- 97. Операторы function, new, this 2014 © EPAM Systems, RD Dep. Оператор function используется для создания функций.
- 98. УПРАВЛЯЮЩИЕ КОНСТРУКЦИИ JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 99. Оператор условия 2014 © EPAM Systems, RD Dep. Оператор условия (if) может использоваться в JavaScript в
- 100. Оператор условия 2014 © EPAM Systems, RD Dep. Оператор условия может содержать необязательную секцию else (PHP’шного
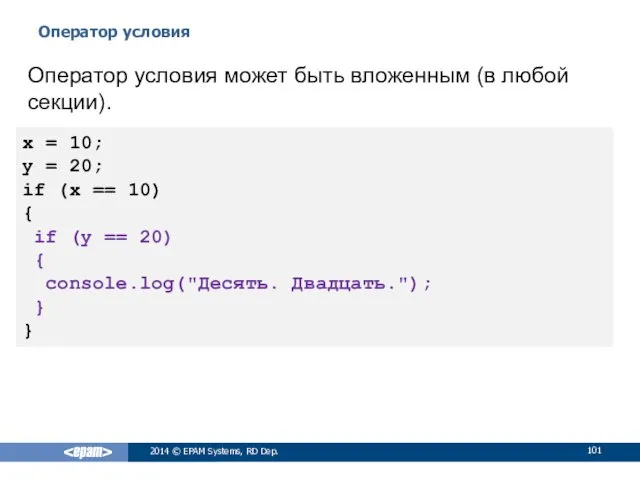
- 101. Оператор условия 2014 © EPAM Systems, RD Dep. Оператор условия может быть вложенным (в любой секции).
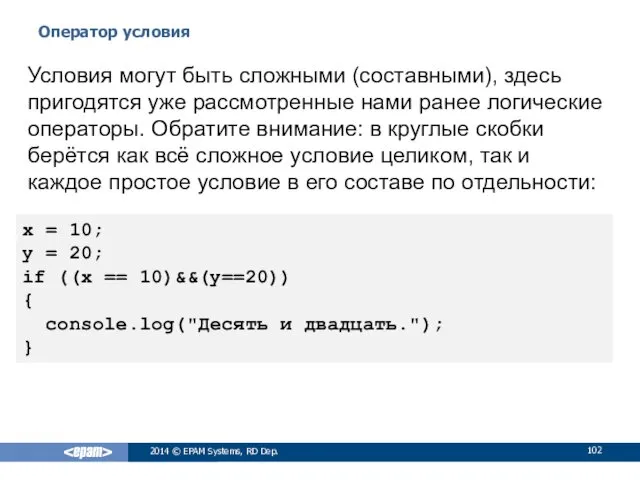
- 102. Оператор условия 2014 © EPAM Systems, RD Dep. Условия могут быть сложными (составными), здесь пригодятся уже
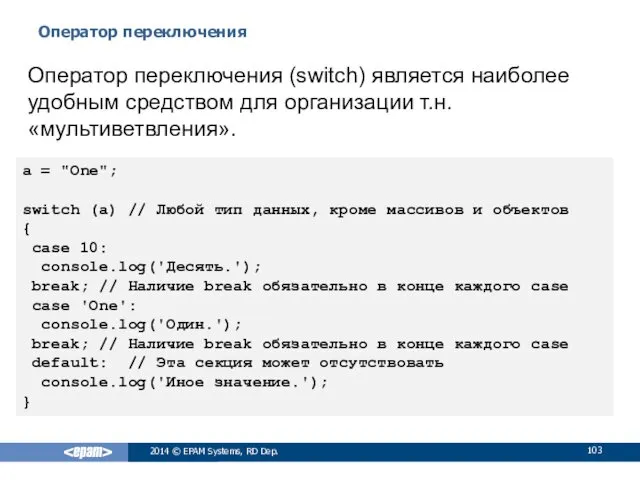
- 103. Оператор переключения 2014 © EPAM Systems, RD Dep. Оператор переключения (switch) является наиболее удобным средством для
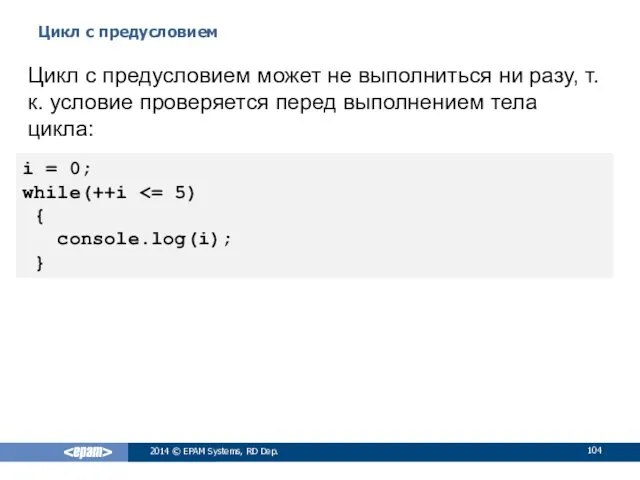
- 104. Цикл с предусловием 2014 © EPAM Systems, RD Dep. Цикл с предусловием может не выполниться ни
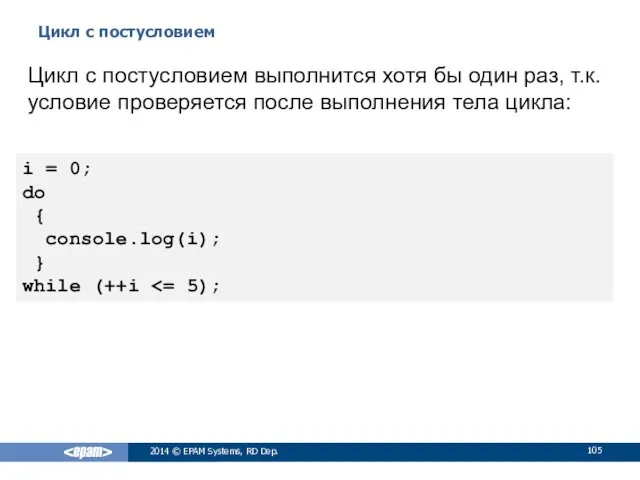
- 105. Цикл с постусловием 2014 © EPAM Systems, RD Dep. Цикл с постусловием выполнится хотя бы один
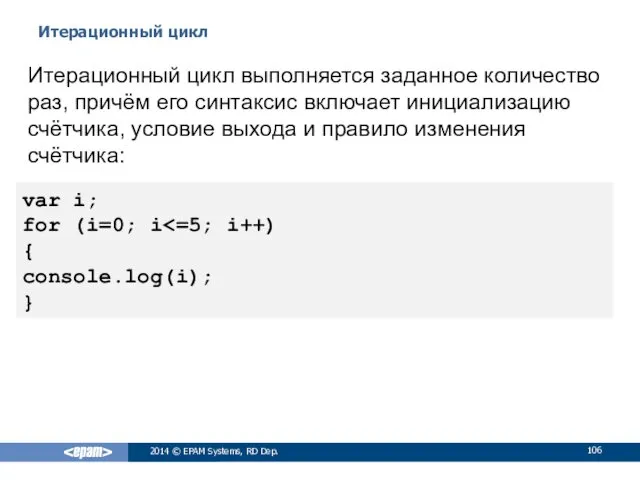
- 106. Итерационный цикл 2014 © EPAM Systems, RD Dep. Итерационный цикл выполняется заданное количество раз, причём его
- 107. Итерационный цикл 2014 © EPAM Systems, RD Dep. Специальная модификация итерационного цикла (for) позволяет проходить по
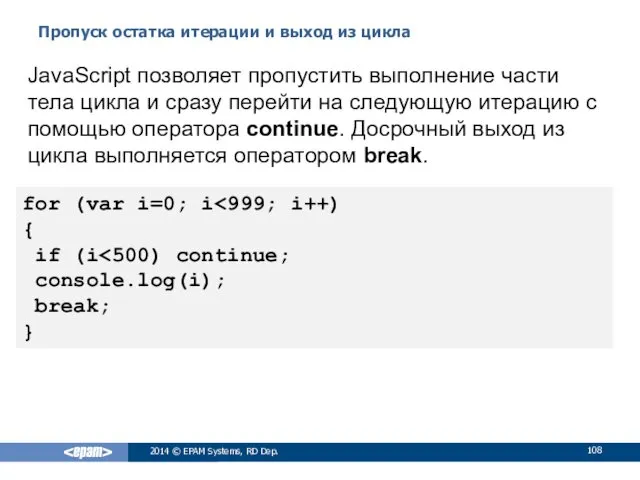
- 108. Пропуск остатка итерации и выход из цикла 2014 © EPAM Systems, RD Dep. JavaScript позволяет пропустить
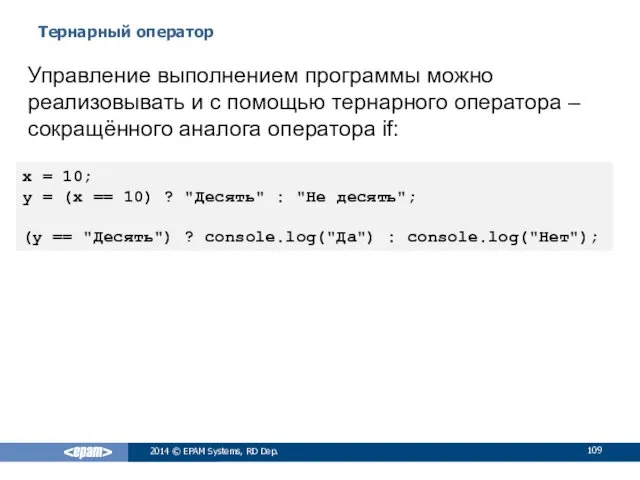
- 109. Тернарный оператор 2014 © EPAM Systems, RD Dep. Управление выполнением программы можно реализовывать и с помощью
- 110. МАТЕМАТИЧЕСКИЕ ФУНКЦИИ JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 111. Общие сведения 2014 © EPAM Systems, RD Dep. Несмотря на то, что JavaScript редко используется для
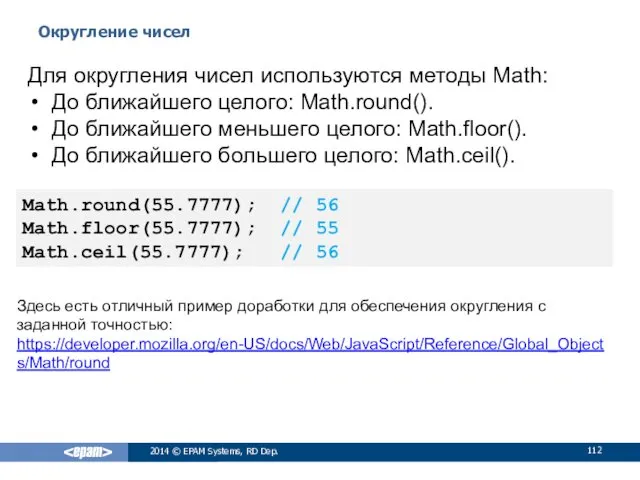
- 112. Округление чисел 2014 © EPAM Systems, RD Dep. Для округления чисел используются методы Math: До ближайшего
- 113. Получение случайных чисел 2014 © EPAM Systems, RD Dep. Для получения случайных чисел используется метод Math.random(),
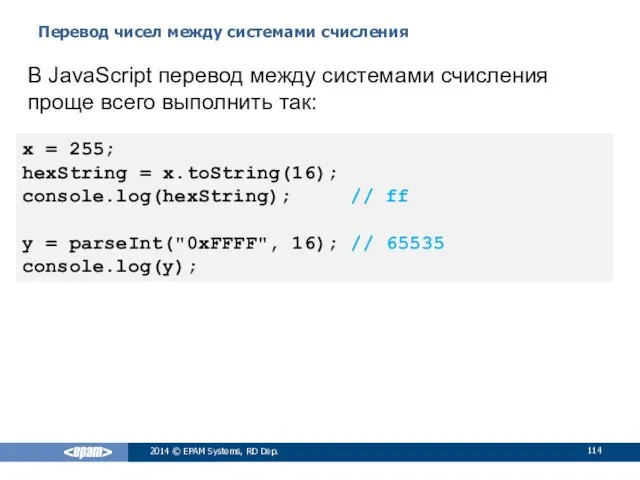
- 114. Перевод чисел между системами счисления 2014 © EPAM Systems, RD Dep. В JavaScript перевод между системами
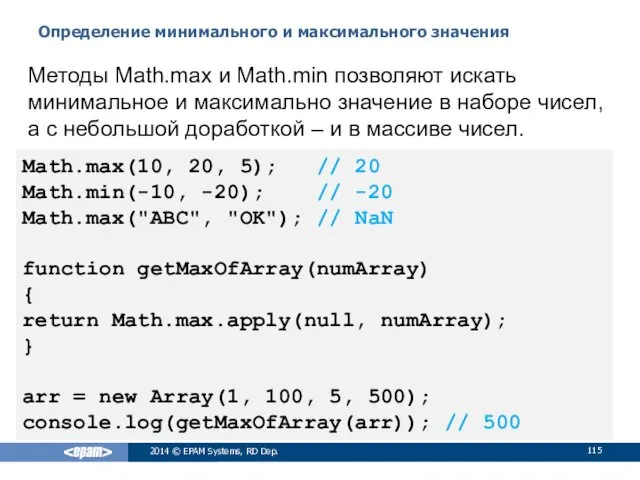
- 115. Определение минимального и максимального значения 2014 © EPAM Systems, RD Dep. Методы Math.max и Math.min позволяют
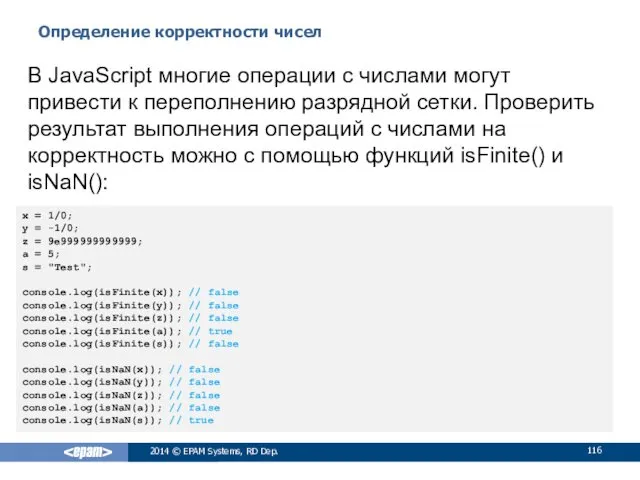
- 116. Определение корректности чисел 2014 © EPAM Systems, RD Dep. В JavaScript многие операции с числами могут
- 117. ФУНКЦИИ JAVASCRIPT, ОПРЕДЕЛЯЕМЫЕ ПОЛЬЗОВАТЕЛЕМ 2014 © EPAM Systems, RD Dep.
- 118. Небольшое введение 2014 © EPAM Systems, RD Dep. Прежде чем продолжить рассмотрение библиотечных функций JavaScript, нужно
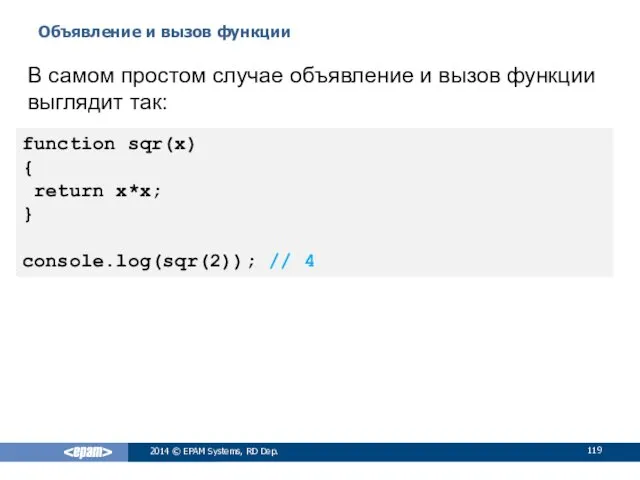
- 119. Объявление и вызов функции 2014 © EPAM Systems, RD Dep. В самом простом случае объявление и
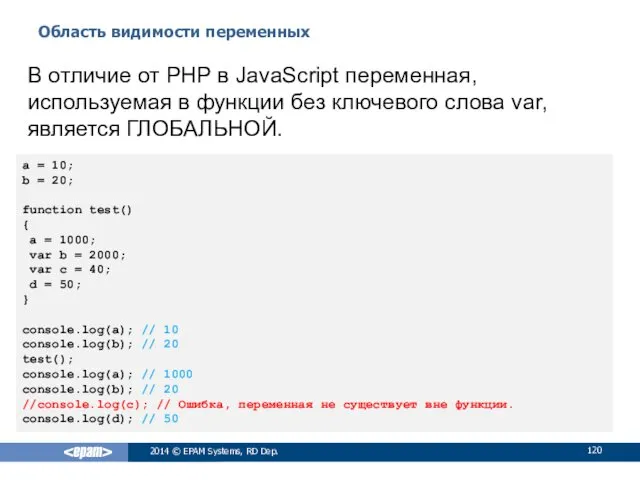
- 120. Область видимости переменных 2014 © EPAM Systems, RD Dep. В отличие от PHP в JavaScript переменная,
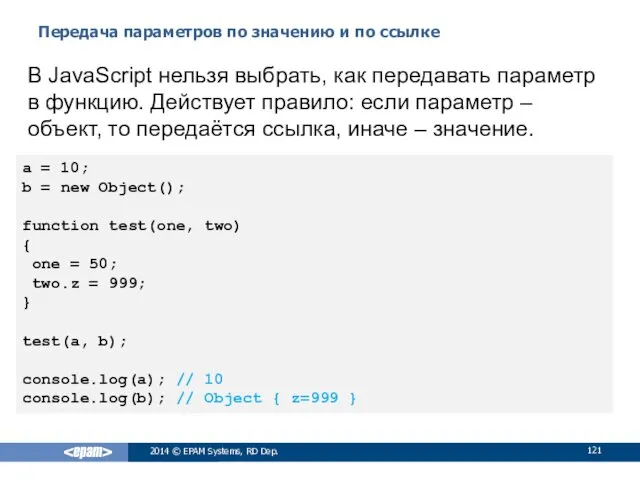
- 121. Передача параметров по значению и по ссылке 2014 © EPAM Systems, RD Dep. В JavaScript нельзя
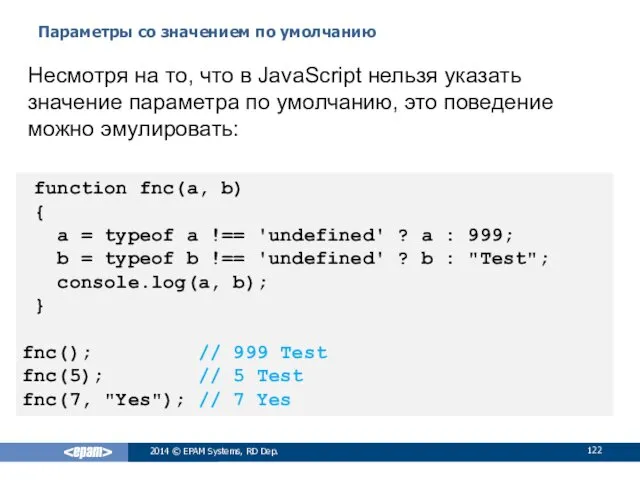
- 122. Параметры со значением по умолчанию 2014 © EPAM Systems, RD Dep. Несмотря на то, что в
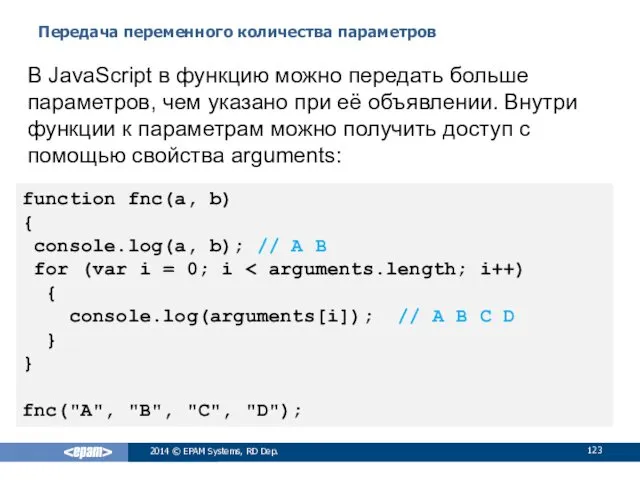
- 123. Передача переменного количества параметров 2014 © EPAM Systems, RD Dep. В JavaScript в функцию можно передать
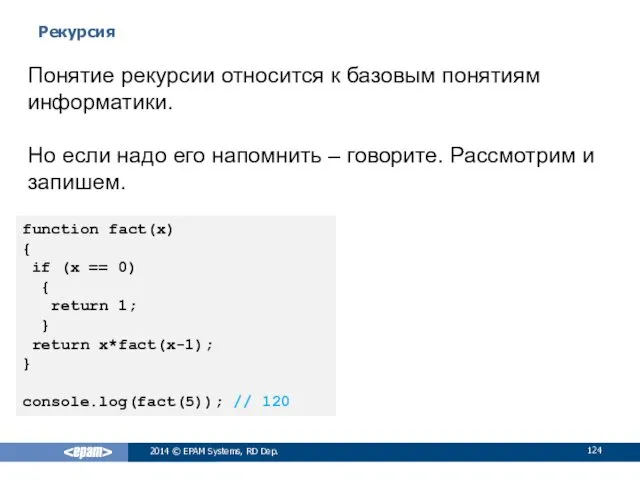
- 124. Рекурсия 2014 © EPAM Systems, RD Dep. Понятие рекурсии относится к базовым понятиям информатики. Но если
- 125. Анонимные функции и замыкания 2014 © EPAM Systems, RD Dep. JavaScript поддерживает: анонимные функции – функций,
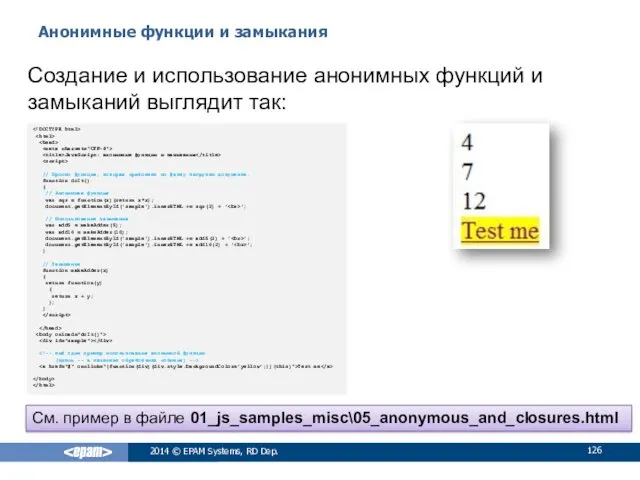
- 126. Анонимные функции и замыкания 2014 © EPAM Systems, RD Dep. Создание и использование анонимных функций и
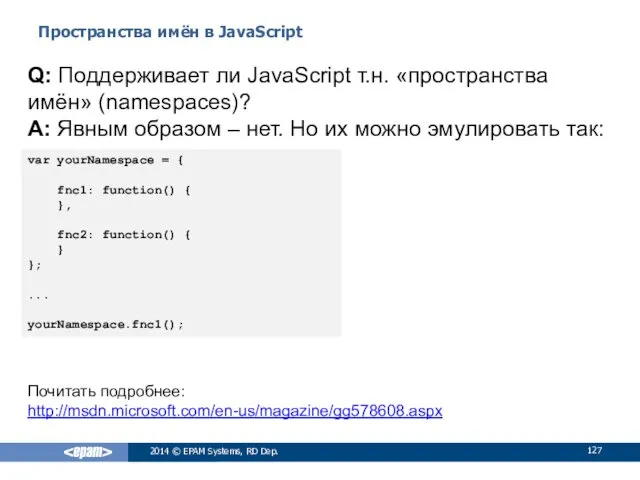
- 127. Пространства имён в JavaScript 2014 © EPAM Systems, RD Dep. Q: Поддерживает ли JavaScript т.н. «пространства
- 128. РАБОТА С МАССИВАМИ В JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 129. Общие сведения 2014 © EPAM Systems, RD Dep. Если немного расширить ранее озвученный набор фактов о
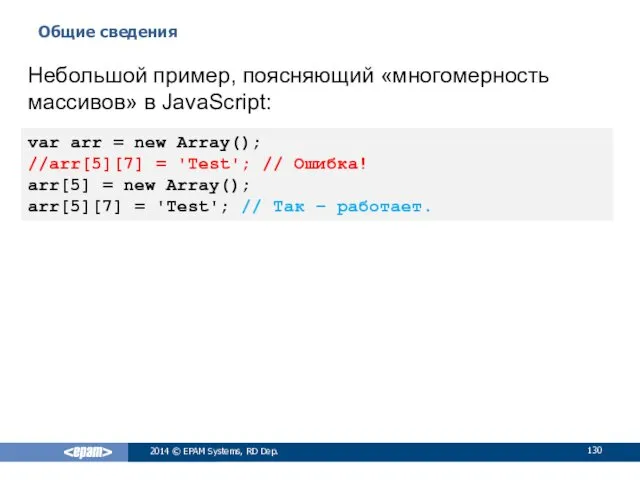
- 130. Общие сведения 2014 © EPAM Systems, RD Dep. Небольшой пример, поясняющий «многомерность массивов» в JavaScript: var
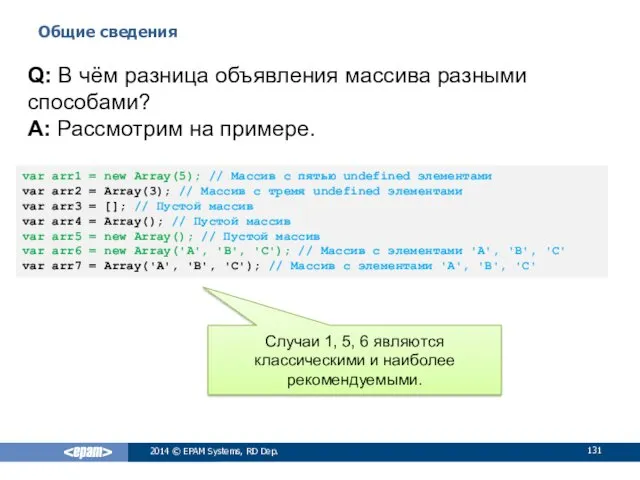
- 131. Общие сведения 2014 © EPAM Systems, RD Dep. Q: В чём разница объявления массива разными способами?
- 132. Функции по работе с массивами 2014 © EPAM Systems, RD Dep. Сейчас мы рассмотрим основные функции
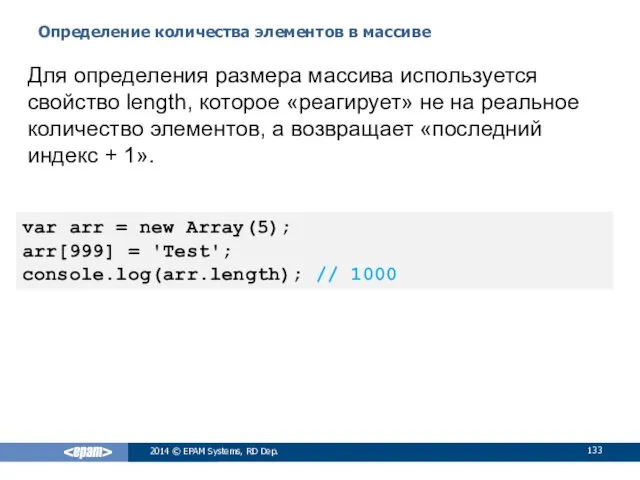
- 133. Определение количества элементов в массиве 2014 © EPAM Systems, RD Dep. Для определения размера массива используется
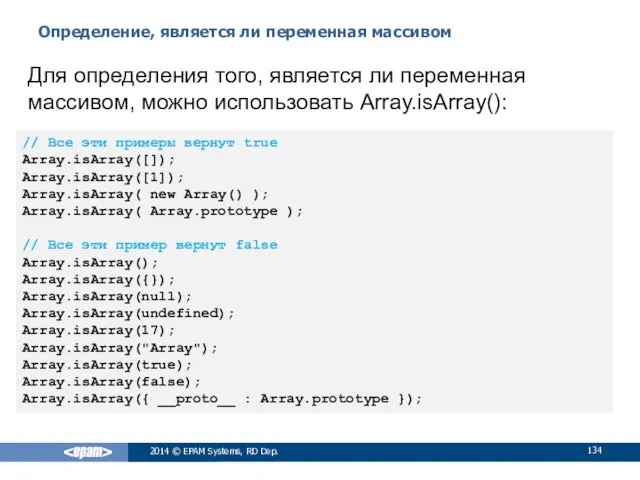
- 134. Определение, является ли переменная массивом 2014 © EPAM Systems, RD Dep. Для определения того, является ли
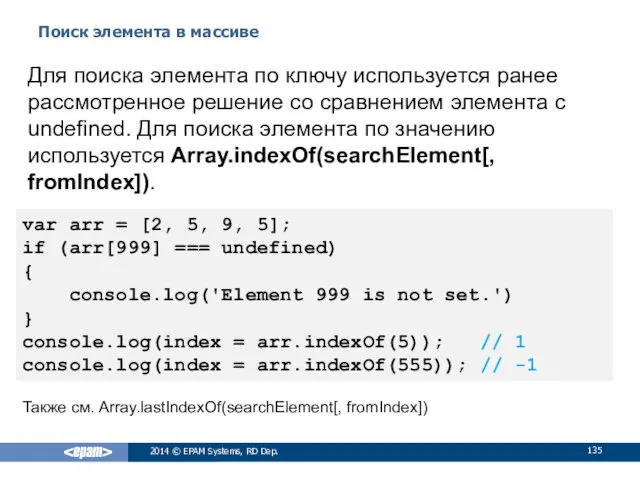
- 135. Поиск элемента в массиве 2014 © EPAM Systems, RD Dep. Для поиска элемента по ключу используется
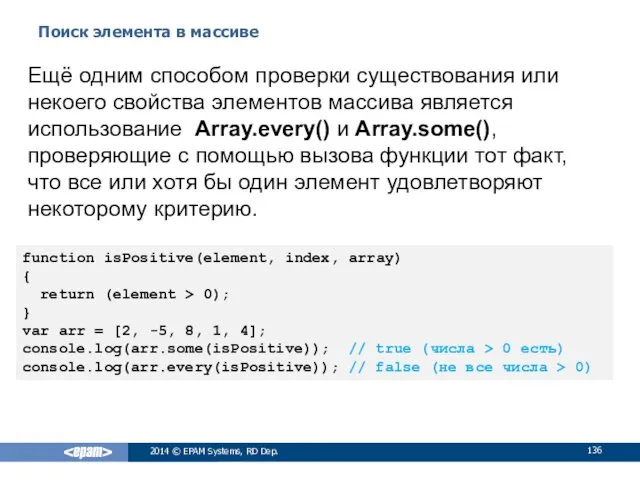
- 136. Поиск элемента в массиве 2014 © EPAM Systems, RD Dep. Ещё одним способом проверки существования или
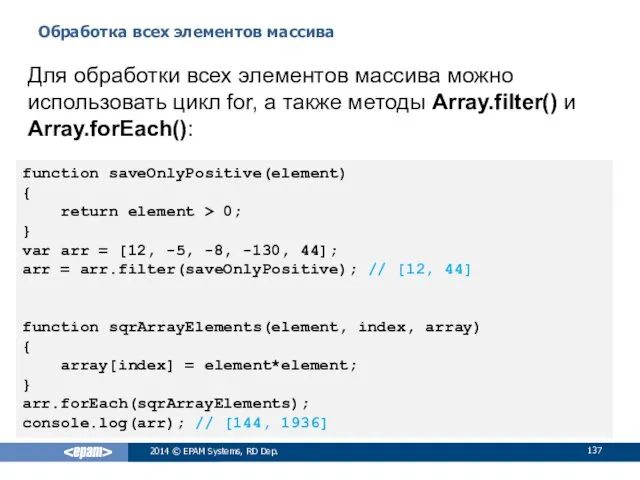
- 137. Обработка всех элементов массива 2014 © EPAM Systems, RD Dep. Для обработки всех элементов массива можно
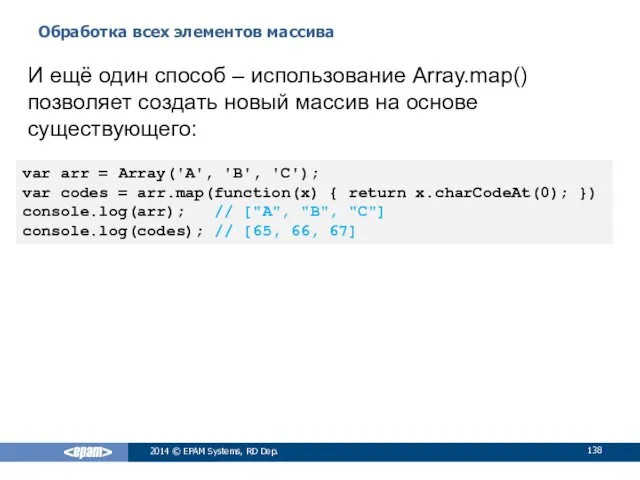
- 138. Обработка всех элементов массива 2014 © EPAM Systems, RD Dep. И ещё один способ – использование
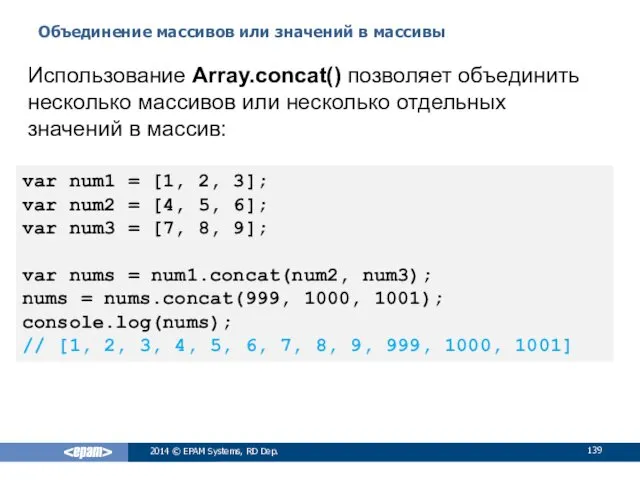
- 139. Объединение массивов или значений в массивы 2014 © EPAM Systems, RD Dep. Использование Array.concat() позволяет объединить
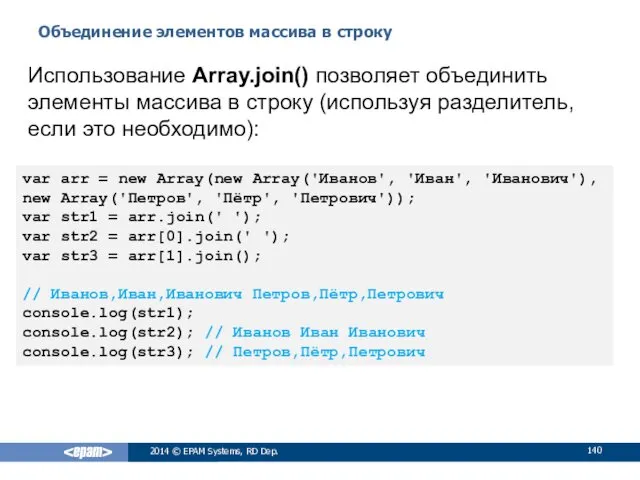
- 140. Объединение элементов массива в строку 2014 © EPAM Systems, RD Dep. Использование Array.join() позволяет объединить элементы
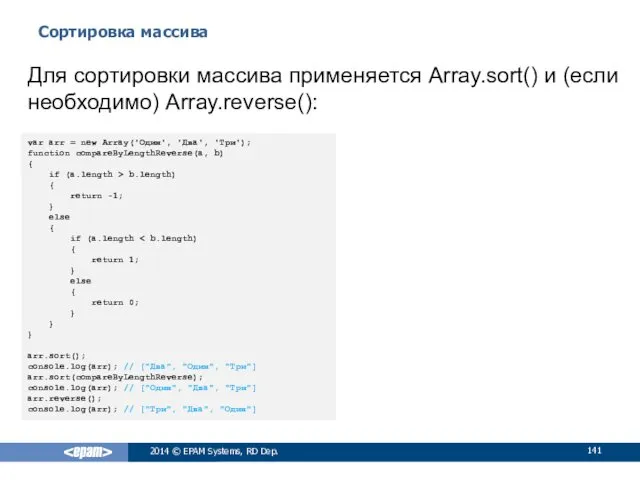
- 141. Сортировка массива 2014 © EPAM Systems, RD Dep. Для сортировки массива применяется Array.sort() и (если необходимо)
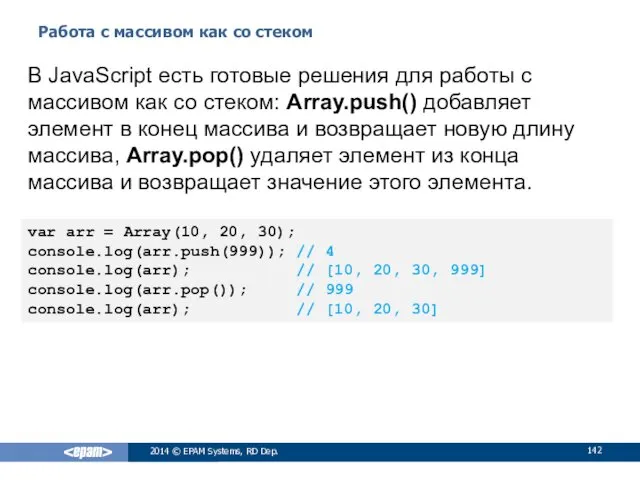
- 142. Работа с массивом как со стеком 2014 © EPAM Systems, RD Dep. В JavaScript есть готовые
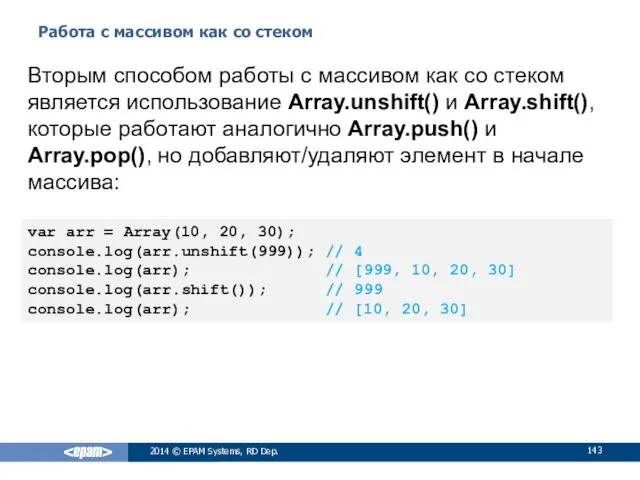
- 143. Работа с массивом как со стеком 2014 © EPAM Systems, RD Dep. Вторым способом работы с
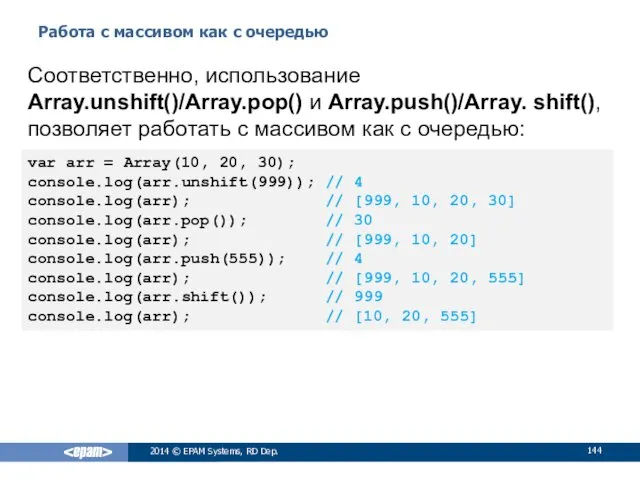
- 144. Работа с массивом как с очередью 2014 © EPAM Systems, RD Dep. Соответственно, использование Array.unshift()/Array.pop() и
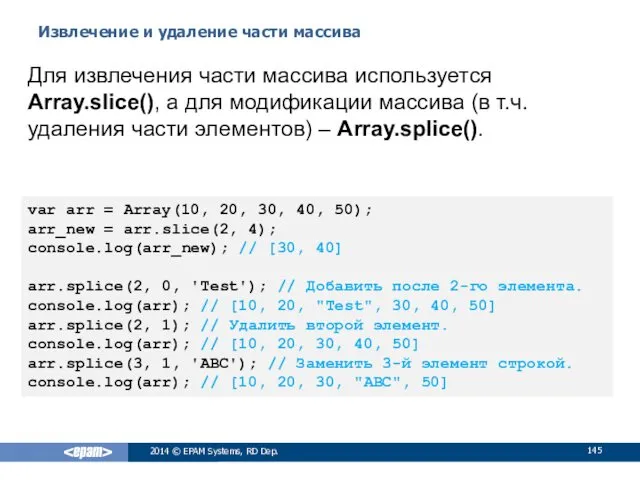
- 145. Извлечение и удаление части массива 2014 © EPAM Systems, RD Dep. Для извлечения части массива используется
- 146. Задача для закрепления материала 2014 © EPAM Systems, RD Dep. Для лучшего понимания того, как работают
- 147. РАБОТА СО СТРОКАМИ В JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 148. Общие сведения 2014 © EPAM Systems, RD Dep. Если немного расширить ранее озвученный набор фактов о
- 149. Функции по работе со строками 2014 © EPAM Systems, RD Dep. Сейчас мы рассмотрим основные функции
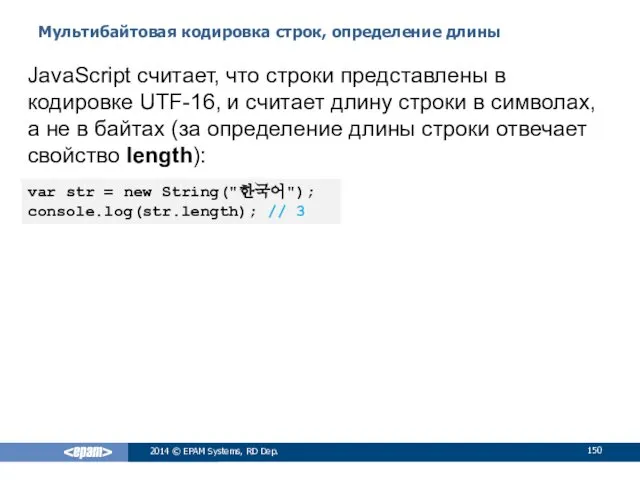
- 150. Мультибайтовая кодировка строк, определение длины 2014 © EPAM Systems, RD Dep. JavaScript считает, что строки представлены
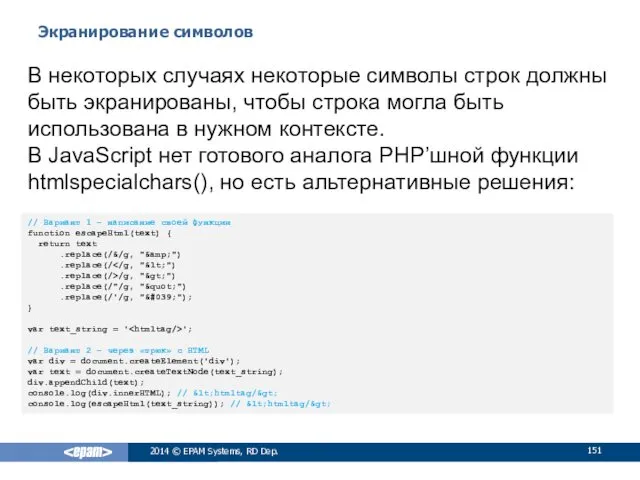
- 151. Экранирование символов 2014 © EPAM Systems, RD Dep. В некоторых случаях некоторые символы строк должны быть
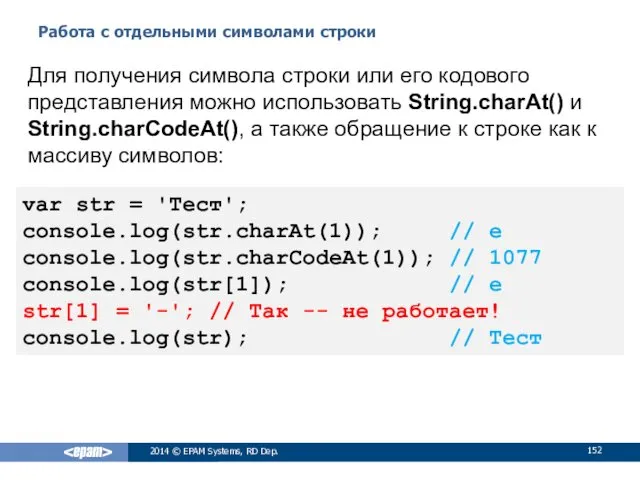
- 152. Работа с отдельными символами строки 2014 © EPAM Systems, RD Dep. Для получения символа строки или
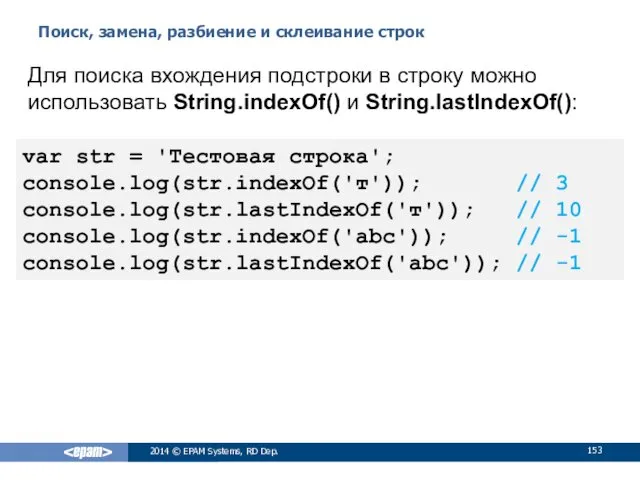
- 153. Поиск, замена, разбиение и склеивание строк 2014 © EPAM Systems, RD Dep. Для поиска вхождения подстроки
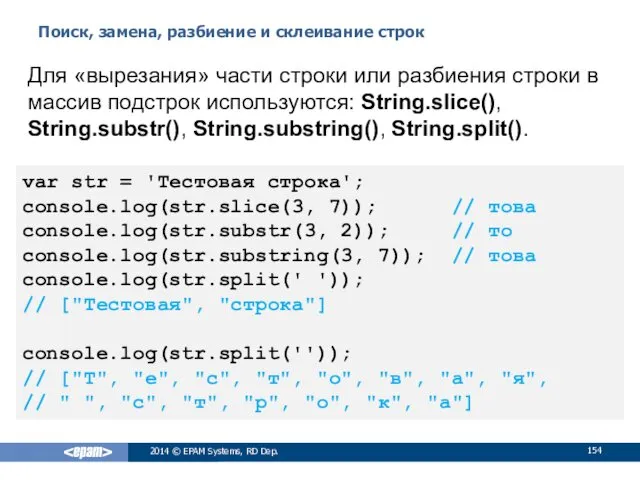
- 154. Поиск, замена, разбиение и склеивание строк 2014 © EPAM Systems, RD Dep. Для «вырезания» части строки
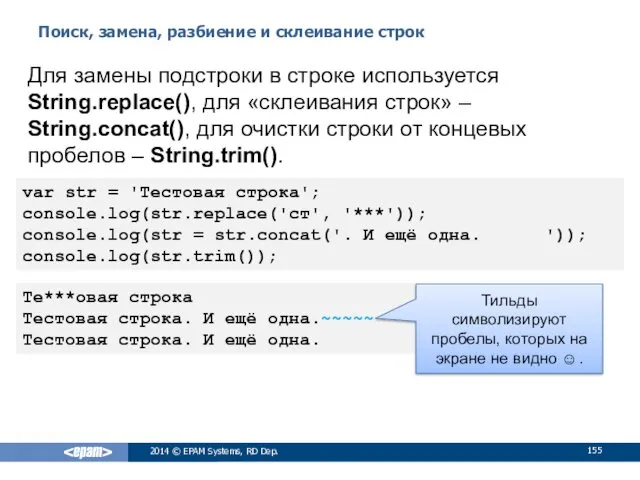
- 155. Поиск, замена, разбиение и склеивание строк 2014 © EPAM Systems, RD Dep. Для замены подстроки в
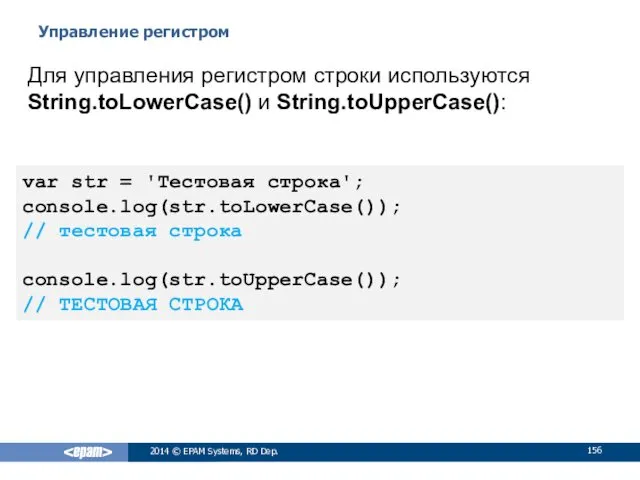
- 156. Управление регистром 2014 © EPAM Systems, RD Dep. Для управления регистром строки используются String.toLowerCase() и String.toUpperCase():
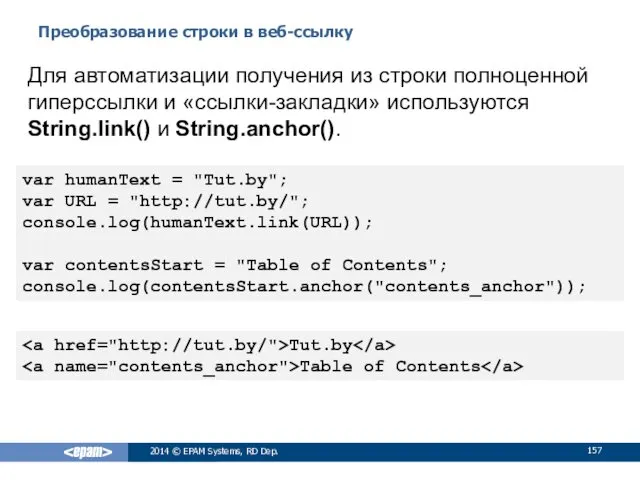
- 157. Преобразование строки в веб-ссылку 2014 © EPAM Systems, RD Dep. Для автоматизации получения из строки полноценной
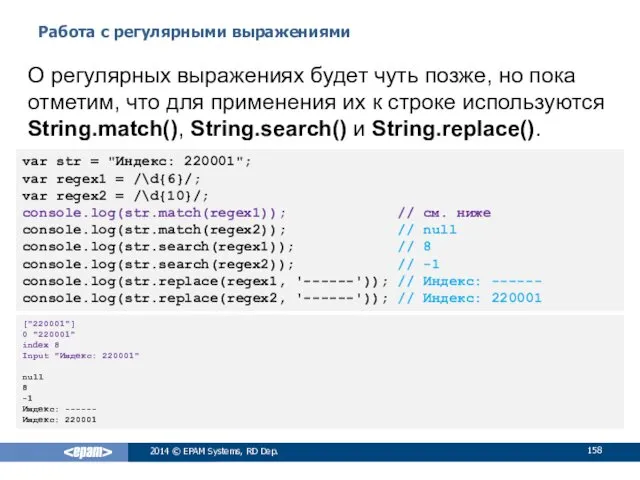
- 158. Работа с регулярными выражениями 2014 © EPAM Systems, RD Dep. О регулярных выражениях будет чуть позже,
- 159. Хэш-функции 2014 © EPAM Systems, RD Dep. Q: Есть ли в JavaScript поддержка хэш-функций? A: Встроенной
- 160. Задания для закрепления материала 2014 © EPAM Systems, RD Dep. Дан текст (о регистре символов в
- 161. Задания для закрепления материала 2014 © EPAM Systems, RD Dep. Определить, сколько раз в строке встречается
- 162. ФУНКЦИИ JAVASCRIPT ПО РАБОТЕ С ДАТОЙ И ВРЕМЕНЕМ 2014 © EPAM Systems, RD Dep.
- 163. Общие сведения 2014 © EPAM Systems, RD Dep. Для работы с датой и временем в JavaScript
- 164. Получение текущих даты и времени 2014 © EPAM Systems, RD Dep. Для получения информации о текущей
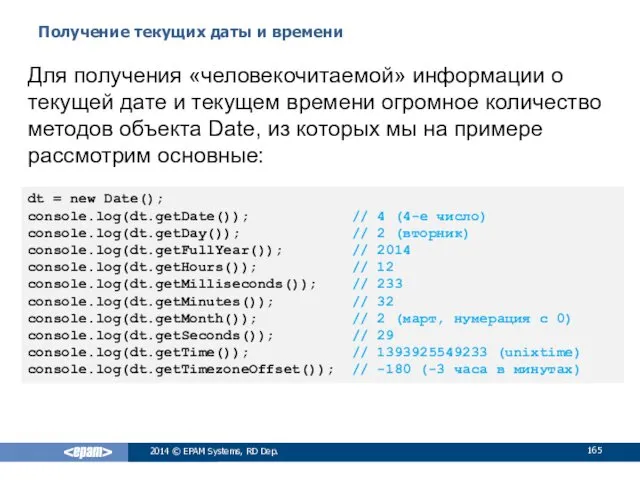
- 165. Получение текущих даты и времени 2014 © EPAM Systems, RD Dep. Для получения «человекочитаемой» информации о
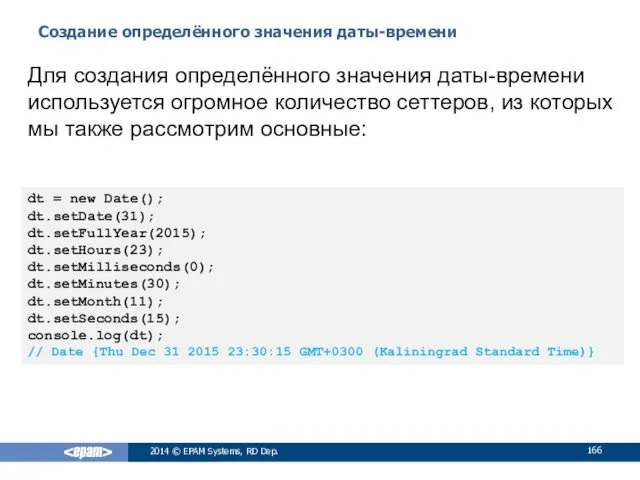
- 166. Создание определённого значения даты-времени 2014 © EPAM Systems, RD Dep. Для создания определённого значения даты-времени используется
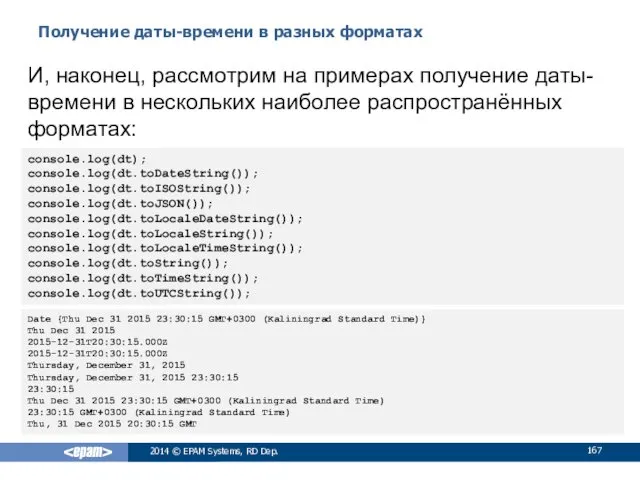
- 167. Получение даты-времени в разных форматах 2014 © EPAM Systems, RD Dep. И, наконец, рассмотрим на примерах
- 168. Дата и время: Q&A 2014 © EPAM Systems, RD Dep. Q: Можно ли сразу «создать нужную
- 169. Задача для закрепления материала 2014 © EPAM Systems, RD Dep. Написать скрипт, который строит календарь за
- 170. ОБРАБОТКА СОБЫТИЙ В JAVASCRIPT, РАБОТА С DOM 2014 © EPAM Systems, RD Dep.
- 171. Общая информация 2014 © EPAM Systems, RD Dep. Событие в JavaScript – это информация (как правило,
- 172. Обработчики событий 2014 © EPAM Systems, RD Dep. Чтобы иметь возможность реагировать на возникновение события, нужно
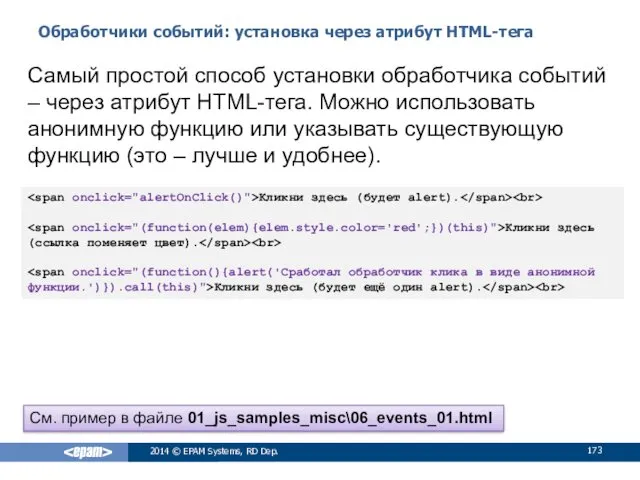
- 173. Обработчики событий: установка через атрибут HTML-тега 2014 © EPAM Systems, RD Dep. Самый простой способ установки
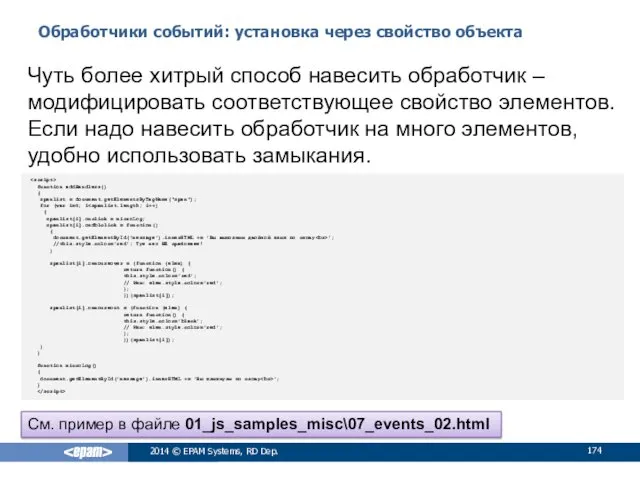
- 174. Обработчики событий: установка через свойство объекта 2014 © EPAM Systems, RD Dep. Чуть более хитрый способ
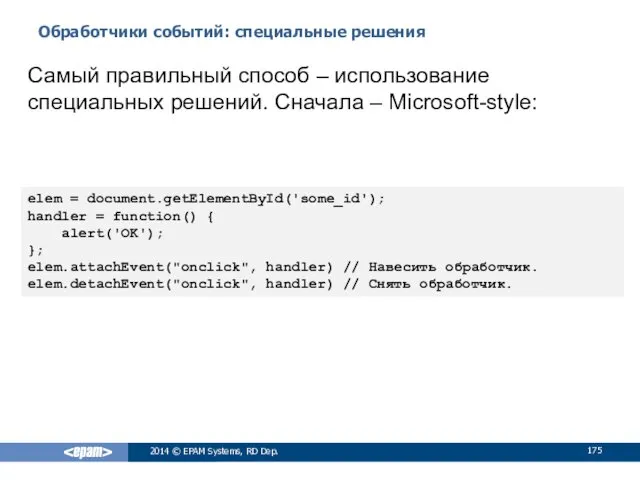
- 175. Обработчики событий: специальные решения 2014 © EPAM Systems, RD Dep. Самый правильный способ – использование специальных
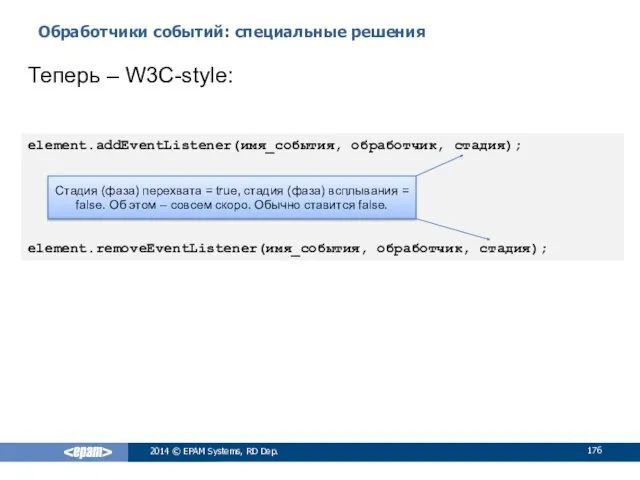
- 176. Обработчики событий: специальные решения 2014 © EPAM Systems, RD Dep. Теперь – W3C-style: element.addEventListener(имя_события, обработчик, стадия);
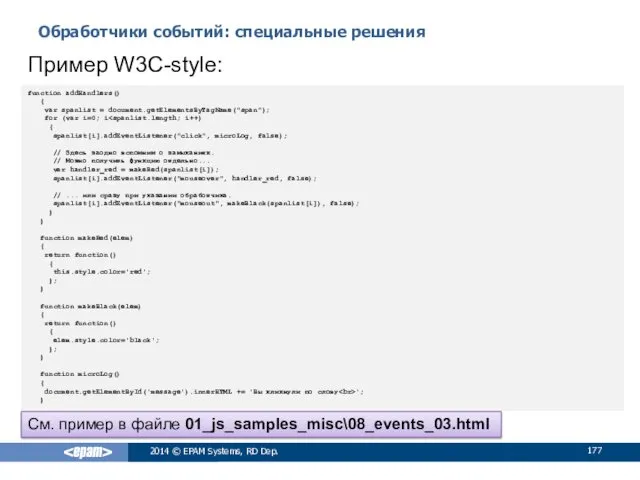
- 177. Обработчики событий: специальные решения 2014 © EPAM Systems, RD Dep. Пример W3C-style: function addHandlers() { var
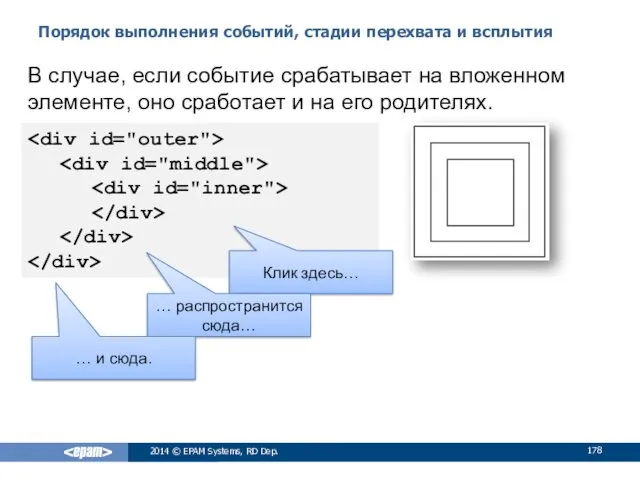
- 178. Порядок выполнения событий, стадии перехвата и всплытия 2014 © EPAM Systems, RD Dep. В случае, если
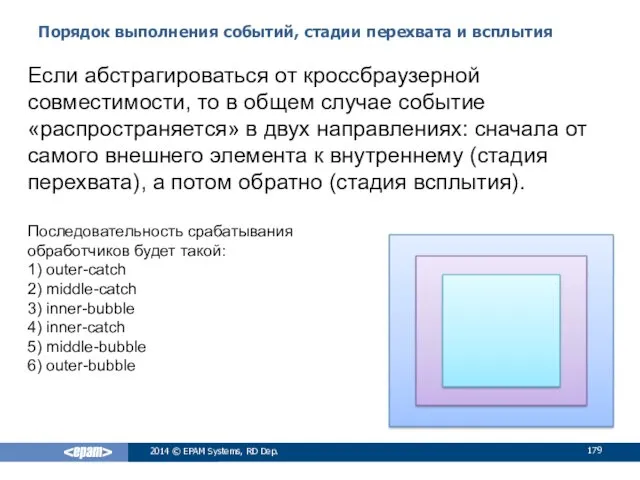
- 179. Порядок выполнения событий, стадии перехвата и всплытия 2014 © EPAM Systems, RD Dep. Если абстрагироваться от
- 180. Порядок выполнения событий, стадии перехвата и всплытия 2014 © EPAM Systems, RD Dep. Вот код, который
- 181. Порядок выполнения событий, стадии перехвата и всплытия 2014 © EPAM Systems, RD Dep. На обеих стадиях
- 182. Порядок выполнения событий, стадии перехвата и всплытия 2014 © EPAM Systems, RD Dep. Вот код, который
- 183. Объект event и его свойства 2014 © EPAM Systems, RD Dep. Мы снова опустим вопросы кроссбраузерной
- 184. Объект event и его свойства 2014 © EPAM Systems, RD Dep. Этот код логирует события в
- 185. Работа с DOM в контексте событий 2014 © EPAM Systems, RD Dep. Мы уже рассмотрели множество
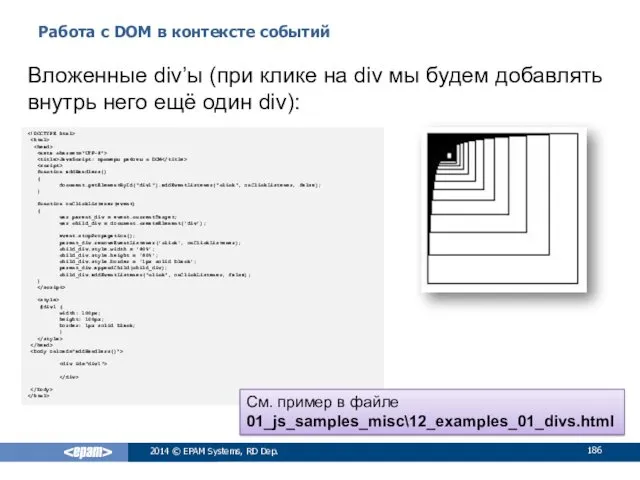
- 186. Работа с DOM в контексте событий 2014 © EPAM Systems, RD Dep. Вложенные div’ы (при клике
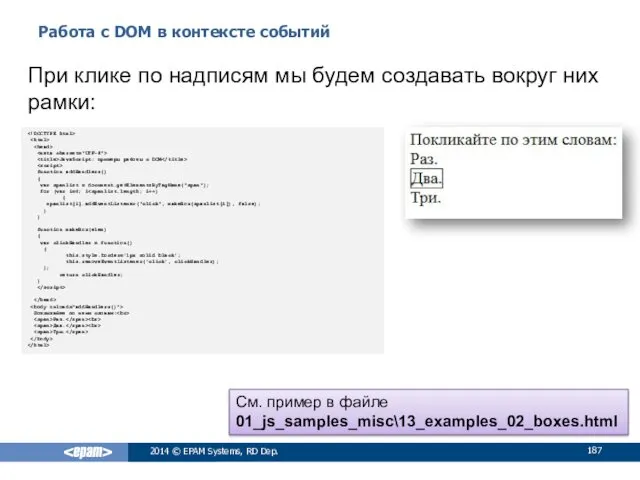
- 187. Работа с DOM в контексте событий 2014 © EPAM Systems, RD Dep. При клике по надписям
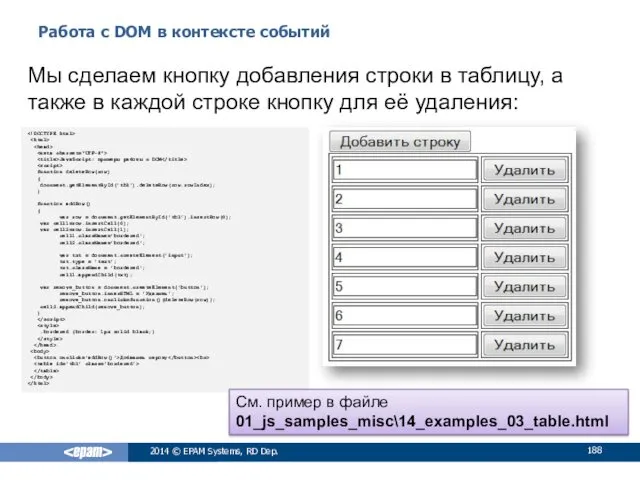
- 188. Работа с DOM в контексте событий 2014 © EPAM Systems, RD Dep. Мы сделаем кнопку добавления
- 189. ОТЛОЖЕННОЕ ВЫПОЛНЕНИЕ ФУНКЦИЙ В JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 190. Общие сведения 2014 © EPAM Systems, RD Dep. Отложенное выполнение функций в JavaScript может использовать по
- 191. Отложенное выполнение с setTimeout и setInterval 2014 © EPAM Systems, RD Dep. Две основных функции для
- 192. Отложенное выполнение с setTimeout и setInterval 2014 © EPAM Systems, RD Dep. Ещё одним способом отложенного
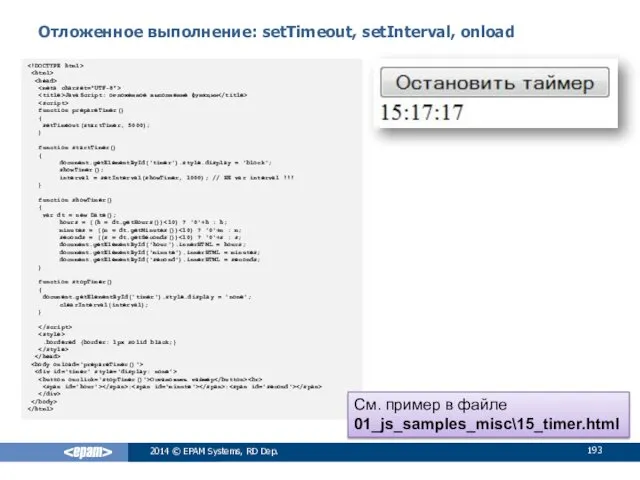
- 193. Отложенное выполнение: setTimeout, setInterval, onload 2014 © EPAM Systems, RD Dep. JavaScript: отложенное выполнение функции function
- 194. РАБОТА С XML / JSON В JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 195. Общие сведения 2014 © EPAM Systems, RD Dep. Сейчас мы посмотрим на то, как его можно
- 196. Зачем нужны эти форматы? 2014 © EPAM Systems, RD Dep. В JavaScript использование XML или JSON
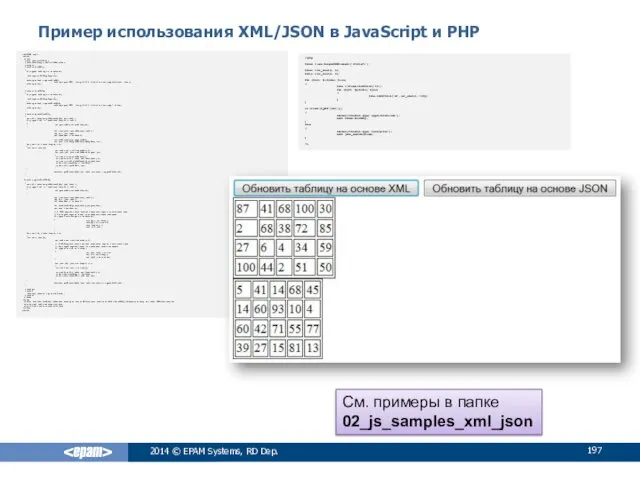
- 197. Пример использования XML/JSON в JavaScript и PHP 2014 © EPAM Systems, RD Dep. JavaScript: XML и
- 198. ОБРАБОТКА ОШИБОЧНЫХ СИТУАЦИЙ И ИСКЛЮЧЕНИЙ В JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 199. Обработка ошибочных ситуаций 2014 © EPAM Systems, RD Dep. Для обработки ошибочных ситуаций в JavaScript в
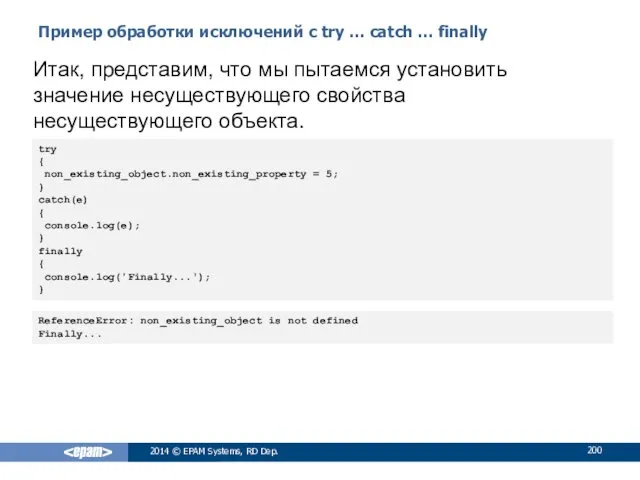
- 200. Пример обработки исключений с try … catch … finally 2014 © EPAM Systems, RD Dep. Итак,
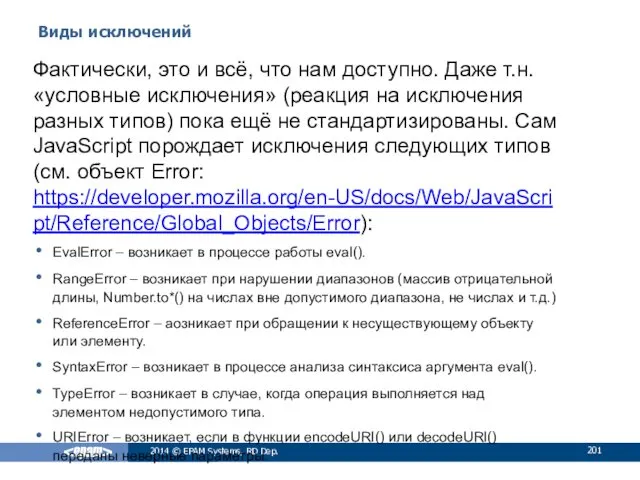
- 201. Виды исключений 2014 © EPAM Systems, RD Dep. Фактически, это и всё, что нам доступно. Даже
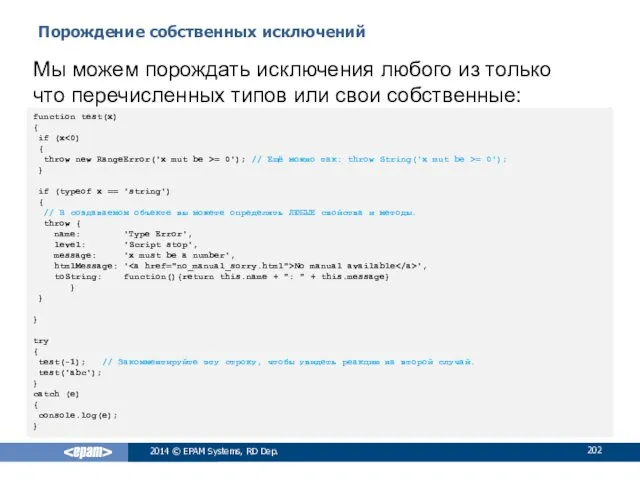
- 202. Порождение собственных исключений 2014 © EPAM Systems, RD Dep. Мы можем порождать исключения любого из только
- 203. ООП В JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 204. Общие сведения об ООП 2014 © EPAM Systems, RD Dep. ООП – парадигма программирования, в которой
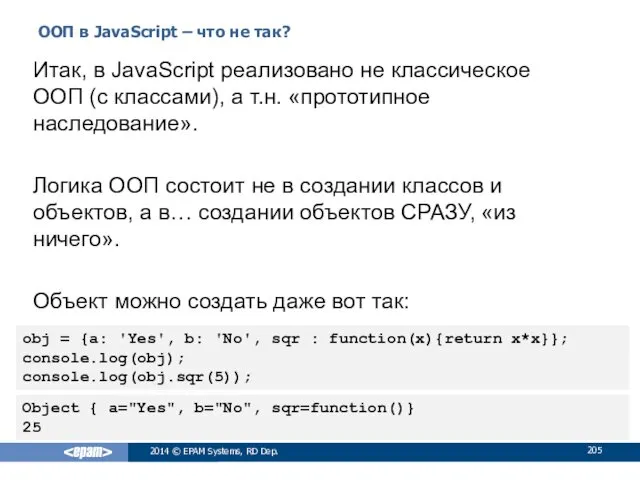
- 205. ООП в JavaScript – что не так? 2014 © EPAM Systems, RD Dep. Итак, в JavaScript
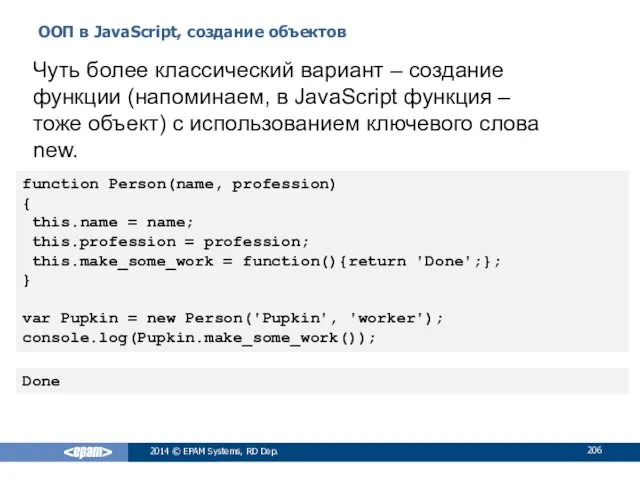
- 206. ООП в JavaScript, создание объектов 2014 © EPAM Systems, RD Dep. Чуть более классический вариант –
- 207. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Как можно понять из
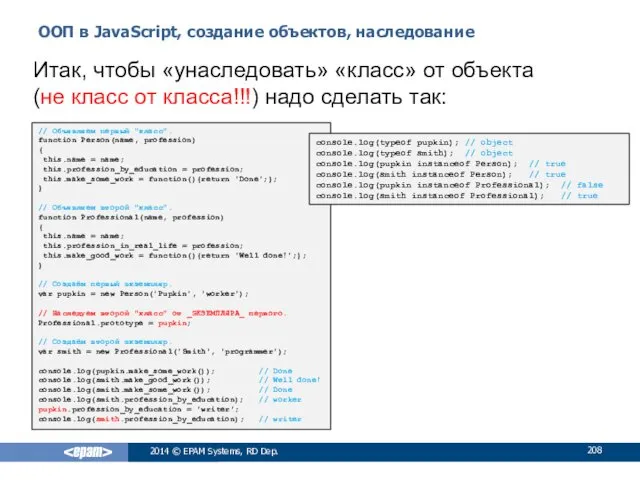
- 208. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Итак, чтобы «унаследовать» «класс»
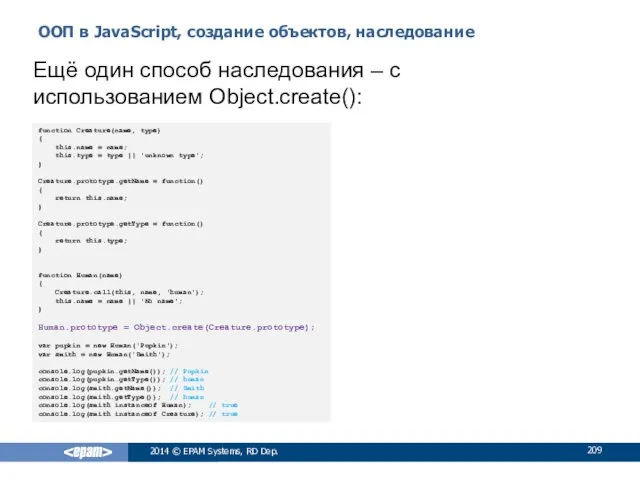
- 209. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Ещё один способ наследования
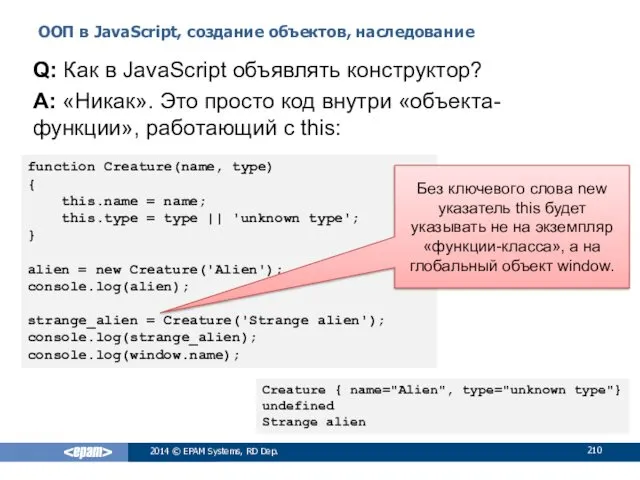
- 210. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Q: Как в JavaScript
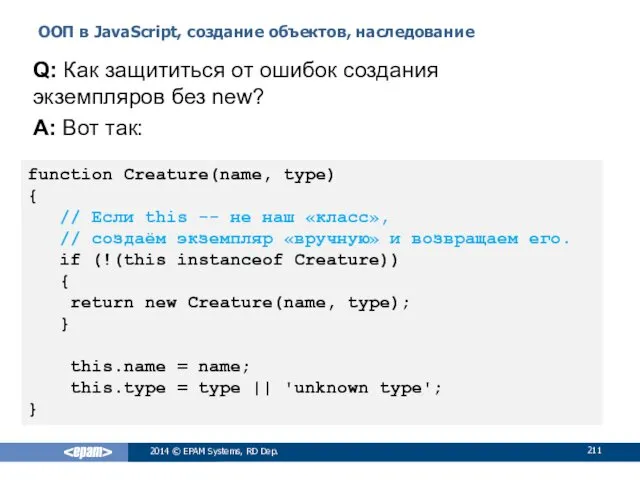
- 211. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Q: Как защититься от
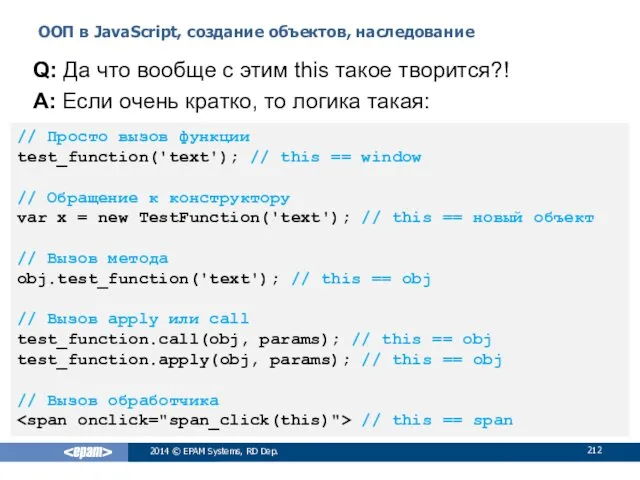
- 212. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Q: Да что вообще
- 213. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Q: А как всё
- 214. ООП в JavaScript, создание объектов, наследование 2014 © EPAM Systems, RD Dep. Q: Я прочитал всё
- 215. Задание для закрепления материала 2014 © EPAM Systems, RD Dep. Реализуйте с помощью JavaScript классическую задачу
- 216. РЕГУЛЯРНЫЕ ВЫРАЖЕНИЯ В JAVASCRIPT 2014 © EPAM Systems, RD Dep.
- 217. Общие сведения 2014 © EPAM Systems, RD Dep. Регулярные выражения вы изучали раньше. JavaScript почти следует
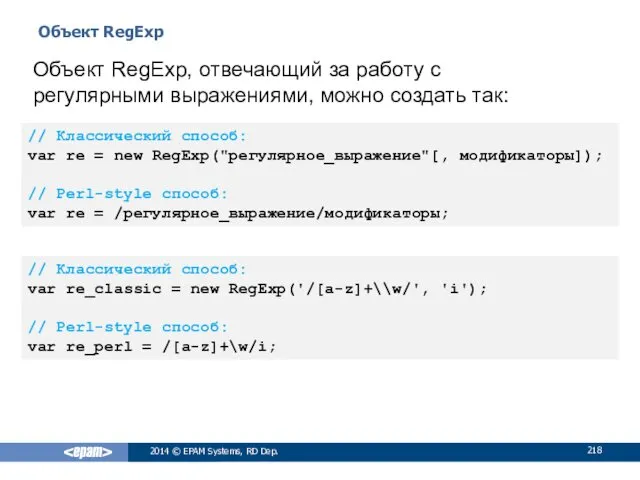
- 218. Объект RegExp 2014 © EPAM Systems, RD Dep. Объект RegExp, отвечающий за работу с регулярными выражениями,
- 219. Использование объекта RegExp 2014 © EPAM Systems, RD Dep. У объекта RegExp есть следующие методы: exec
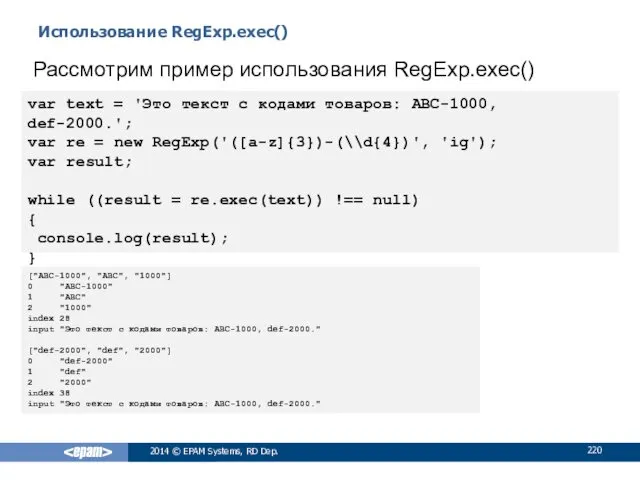
- 220. Использование RegExp.exec() 2014 © EPAM Systems, RD Dep. Рассмотрим пример использования RegExp.exec() var text = 'Это
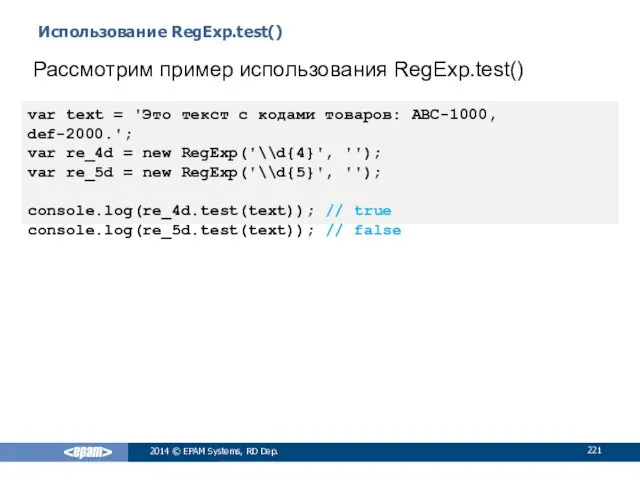
- 221. Использование RegExp.test() 2014 © EPAM Systems, RD Dep. Рассмотрим пример использования RegExp.test() var text = 'Это
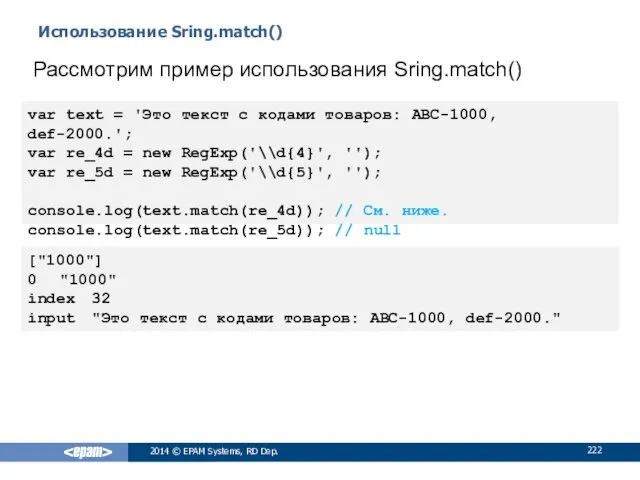
- 222. Использование Sring.match() 2014 © EPAM Systems, RD Dep. Рассмотрим пример использования Sring.match() var text = 'Это
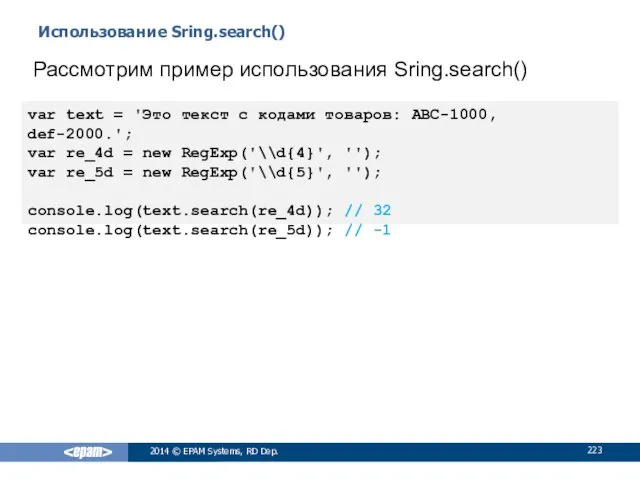
- 223. Использование Sring.search() 2014 © EPAM Systems, RD Dep. Рассмотрим пример использования Sring.search() var text = 'Это
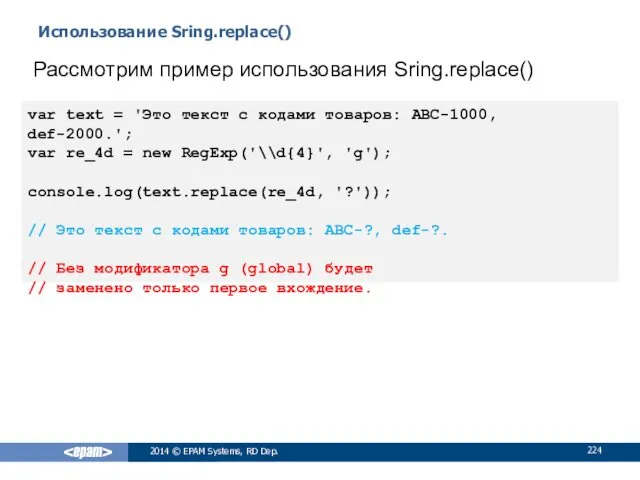
- 224. Использование Sring.replace() 2014 © EPAM Systems, RD Dep. Рассмотрим пример использования Sring.replace() var text = 'Это
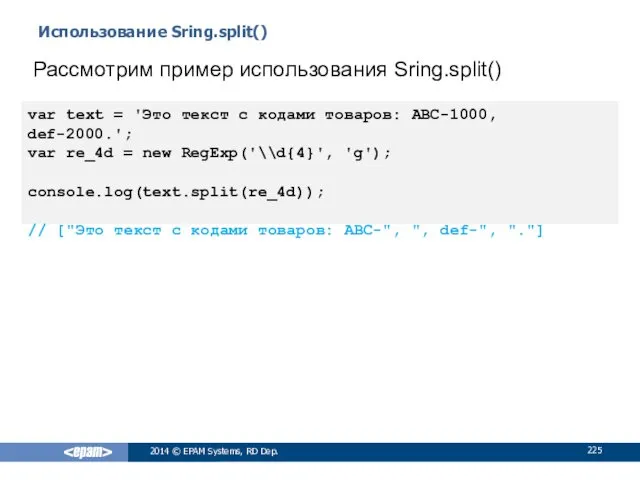
- 225. Использование Sring.split() 2014 © EPAM Systems, RD Dep. Рассмотрим пример использования Sring.split() var text = 'Это
- 226. Задание для закрепления материала 2014 © EPAM Systems, RD Dep. Задачи: 1) Определить, содержит ли текст
- 227. ИСПОЛЬЗОВАНИЕ XMLHTTPREQUEST 2014 © EPAM Systems, RD Dep.
- 228. Общие сведения 2014 © EPAM Systems, RD Dep. XMLHttpRequest – специальное решение (фактически, API), позволяющее выполнять
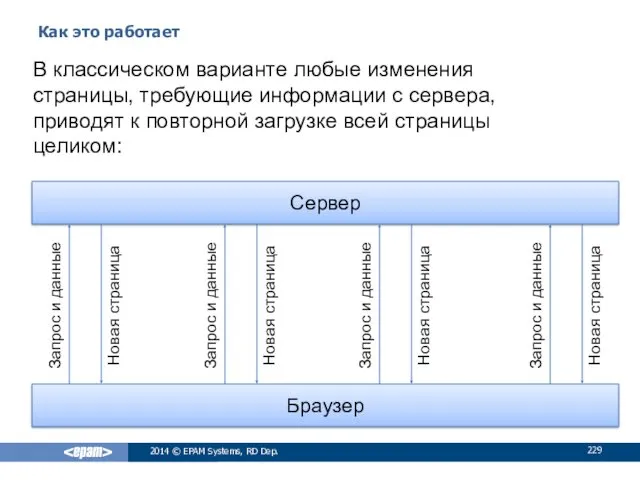
- 229. Как это работает 2014 © EPAM Systems, RD Dep. В классическом варианте любые изменения страницы, требующие
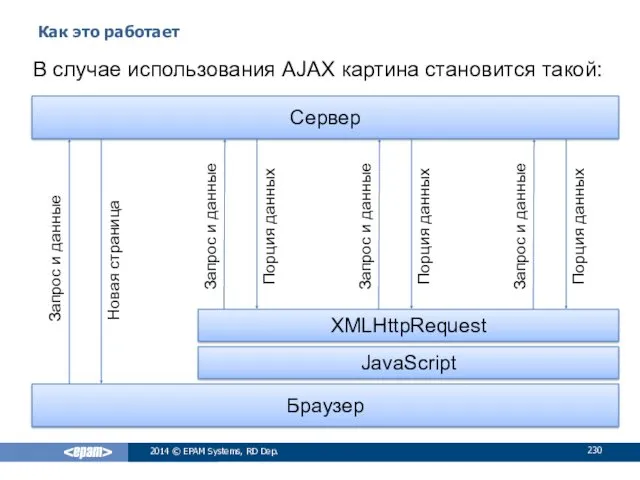
- 230. Как это работает 2014 © EPAM Systems, RD Dep. В случае использования AJAX картина становится такой:
- 231. Как это реализовать 2014 © EPAM Systems, RD Dep. Общий принцип прост, и мы его уже
- 232. Как это реализовать 2014 © EPAM Systems, RD Dep. С первой и третей частями мы уже
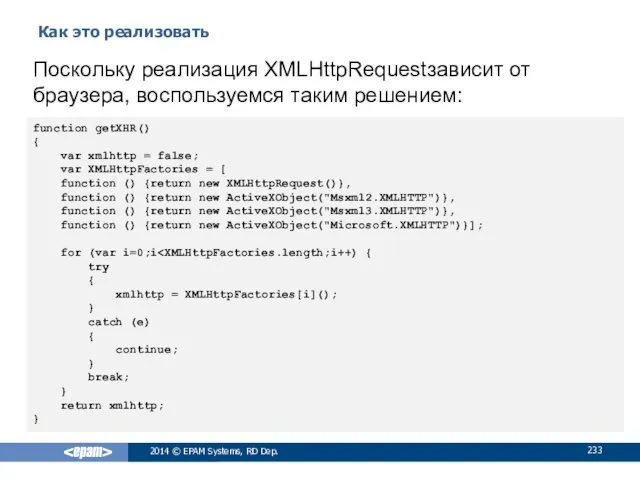
- 233. Как это реализовать 2014 © EPAM Systems, RD Dep. Поскольку реализация XMLHttpRequestзависит от браузера, воспользуемся таким
- 234. Как это реализовать 2014 © EPAM Systems, RD Dep. Получив экземпляр XMLHttpRequest, следует его «настроить»: указать
- 235. Как это реализовать 2014 © EPAM Systems, RD Dep. У XMLHttpRequest есть следующие состояния: 0 (UNSENT)
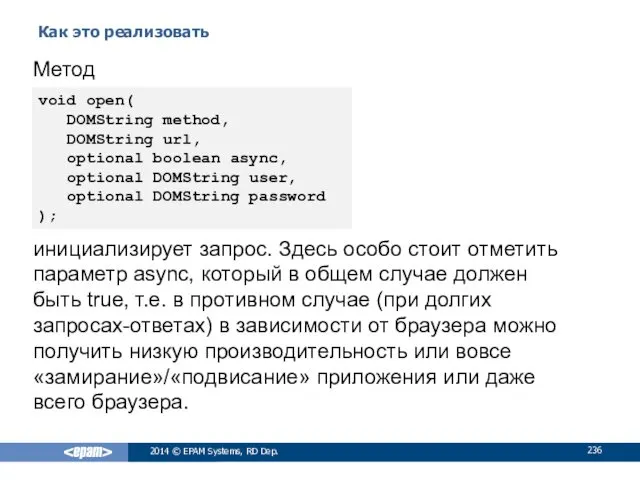
- 236. Как это реализовать 2014 © EPAM Systems, RD Dep. Метод инициализирует запрос. Здесь особо стоит отметить
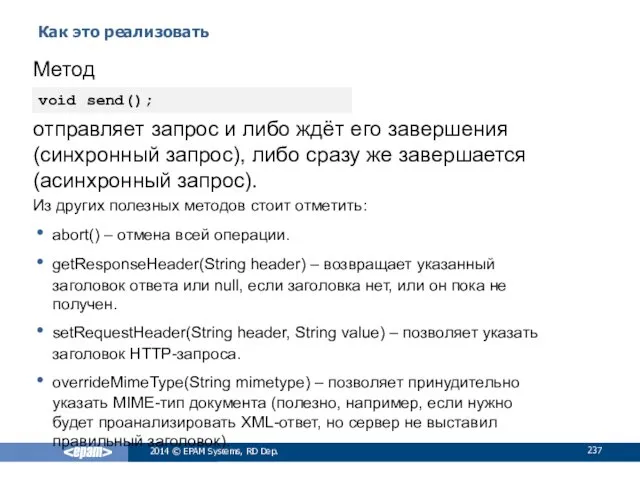
- 237. Как это реализовать 2014 © EPAM Systems, RD Dep. Метод отправляет запрос и либо ждёт его
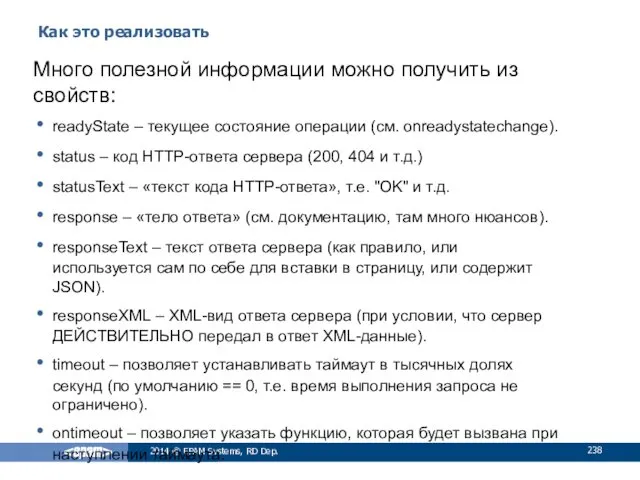
- 238. Как это реализовать 2014 © EPAM Systems, RD Dep. Много полезной информации можно получить из свойств:
- 239. Демонстрация на примере 2014 © EPAM Systems, RD Dep. Теперь соберём всё это вместе и посмотрим,
- 240. КРОССДОМЕННЫЕ ЗАПРОСЫ 2014 © EPAM Systems, RD Dep.
- 241. Суть проблемы 2014 © EPAM Systems, RD Dep. Браузеры по соображениям безопасности ограничивают возможности скриптов по
- 242. Решение проблемы 2014 © EPAM Systems, RD Dep. Однако иногда есть объективная необходимость выполнять такие (т.н.
- 243. Как это работает 2014 © EPAM Systems, RD Dep. Сначала рассмотрим серверную часть. Здесь важны две
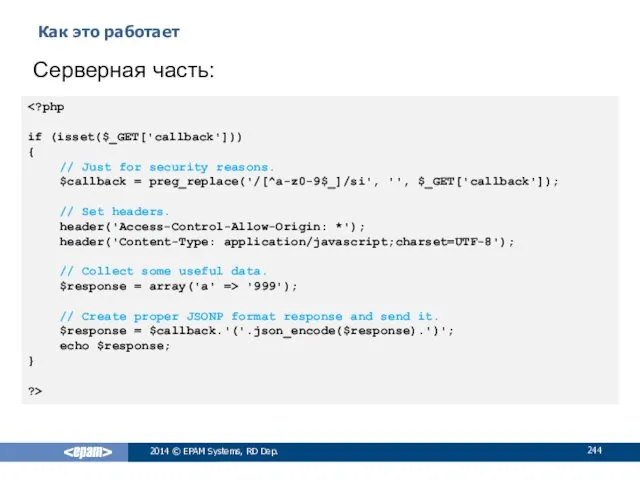
- 244. Как это работает 2014 © EPAM Systems, RD Dep. Серверная часть: if (isset($_GET['callback'])) { // Just
- 245. Как это работает 2014 © EPAM Systems, RD Dep. На клиентской части нужно сделать две вещи:
- 246. Как это работает 2014 © EPAM Systems, RD Dep. Клиентская часть: JavaScript: JSONP function getCrossDomainData() {
- 247. Как это работает 2014 © EPAM Systems, RD Dep. Итак, важное и ещё раз: Это –
- 248. С JavaScript – всё! 2014 © EPAM Systems, RD Dep. О ещё некоторых небольших особенностях работы
- 250. Скачать презентацию