Содержание
- 2. Основные понятия Web-дизайна Web-дизайн представляет собой деятельность по созданию Web-страниц и Web-сайтов. Web-страница – документ, который
- 3. Веб-сайт (от англ. «место в сети») - место в Интернете, которое определяется своим адресом (URL), имеет
- 4. Программы для просмотра Web - страниц Примеры браузеров: Internet Explorer, Mozilla Firefox Opera Google Chrome. Веб-обозреватель,
- 5. Этапы создания сайта Определение цели создания сайта Выбор темы сайта Определение содержания сайта Построение структуры сайта
- 6. Умение создавать Web-сайты со временем становится актуальным навыком на сегодняшний день. Как же создаются web –
- 7. Язык HTML (от англ. HyperText Markup Language) – это язык гипертекстовой разметки. Язык гипертекстовой разметки HTML
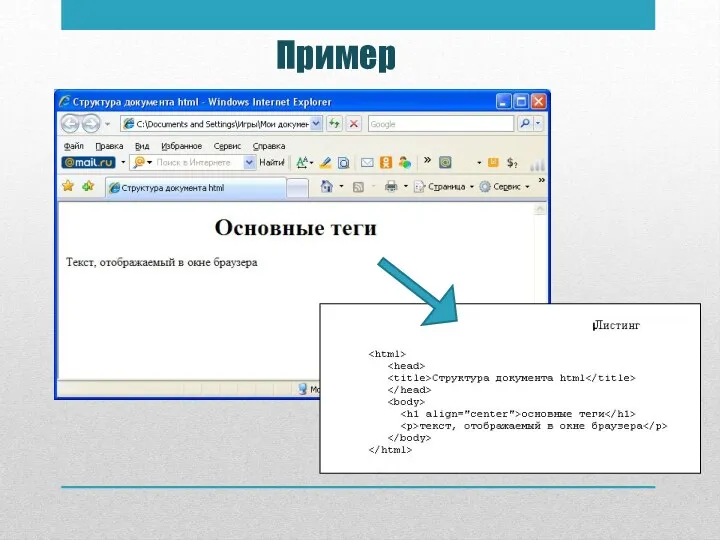
- 8. Пример
- 9. Блокнот (для создания страницы) Internet Explorer (для интерпретации файлов) Программы для создания HTML – файлов:
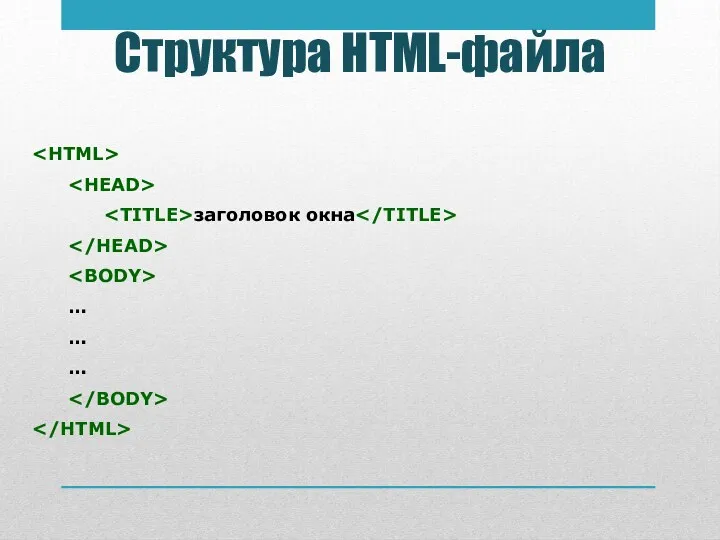
- 10. Структура HTML-файла заголовок окна … … …
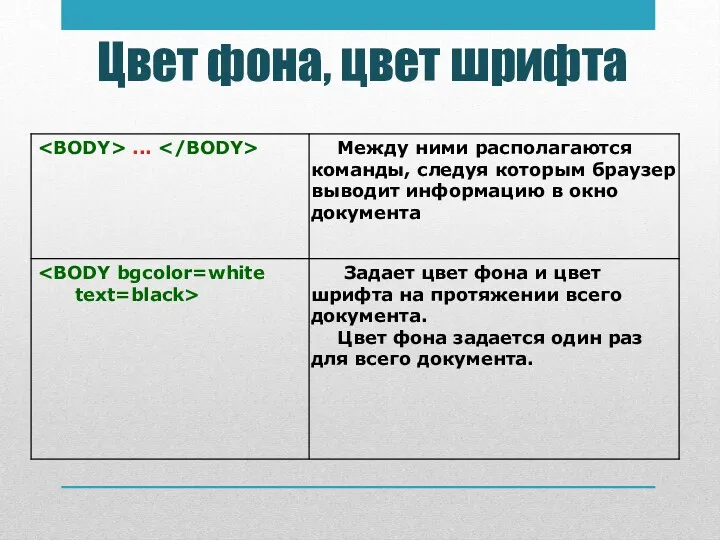
- 11. Цвет фона, цвет шрифта
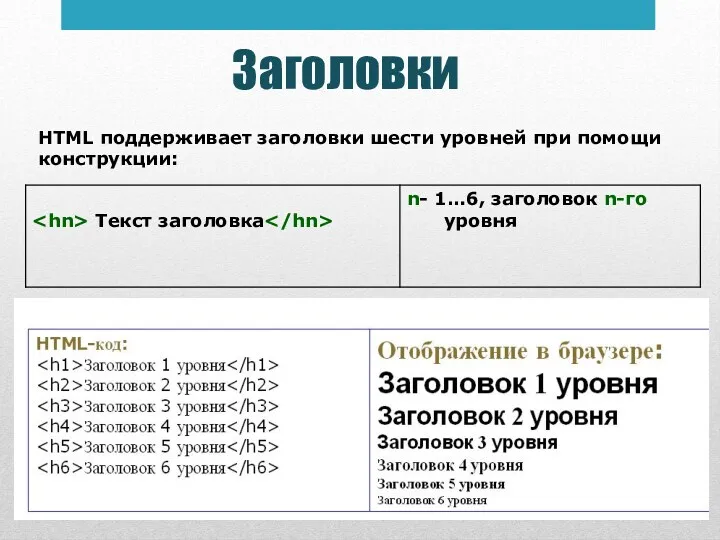
- 12. Заголовки HTML поддерживает заголовки шести уровней при помощи конструкции:
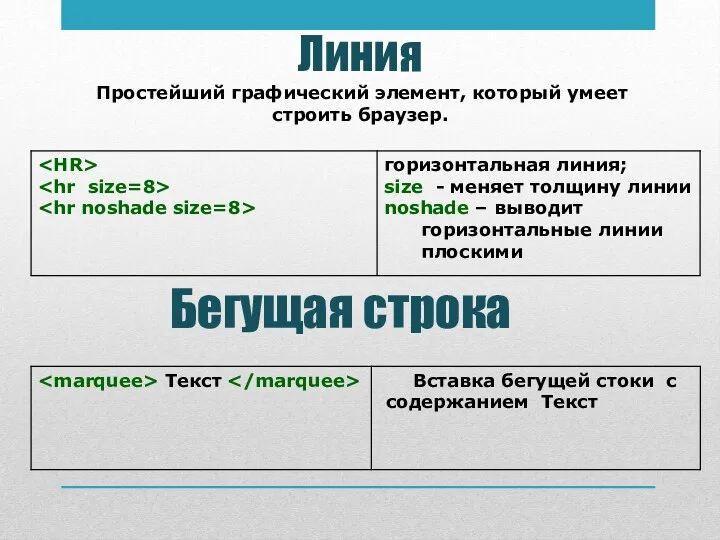
- 13. Линия Простейший графический элемент, который умеет строить браузер. Бегущая строка
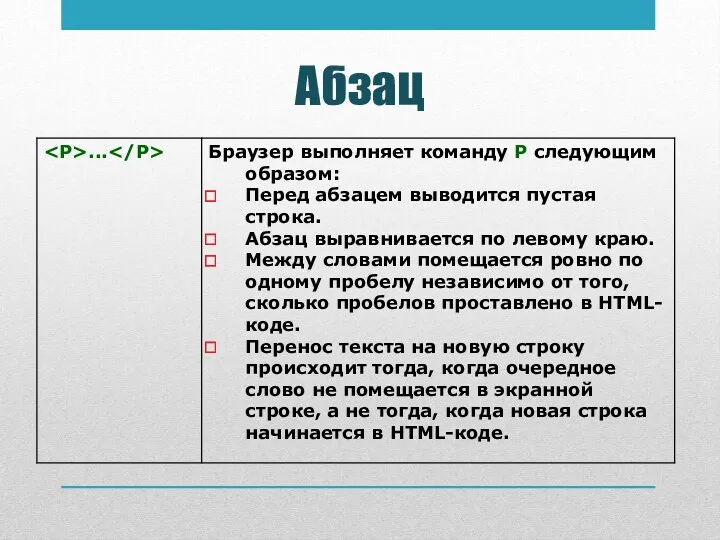
- 14. Абзац
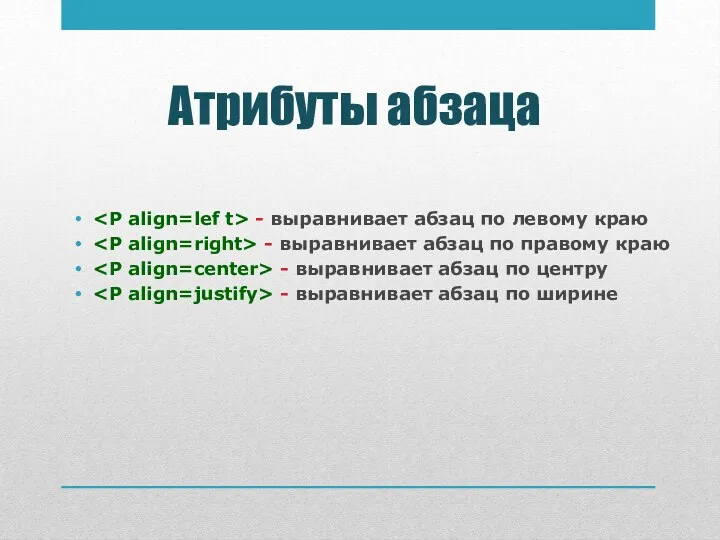
- 15. Атрибуты абзаца - выравнивает абзац по левому краю - выравнивает абзац по правому краю - выравнивает
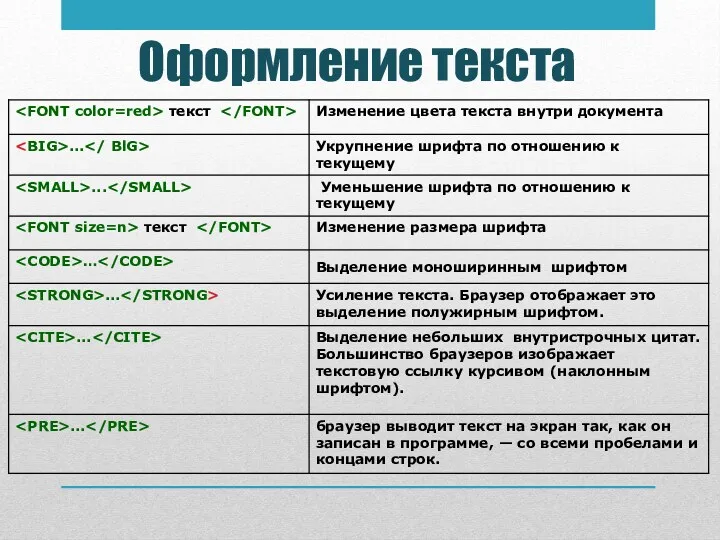
- 16. Оформление текста
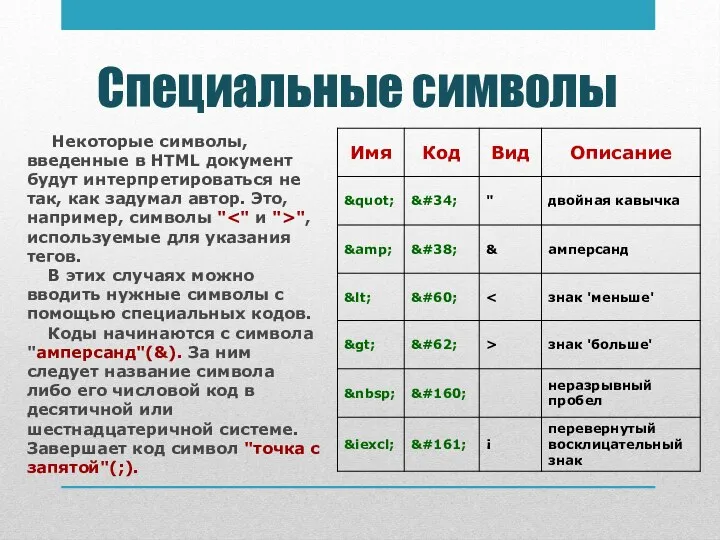
- 17. Специальные символы Некоторые символы, введенные в HTML документ будут интерпретироваться не так, как задумал автор. Это,
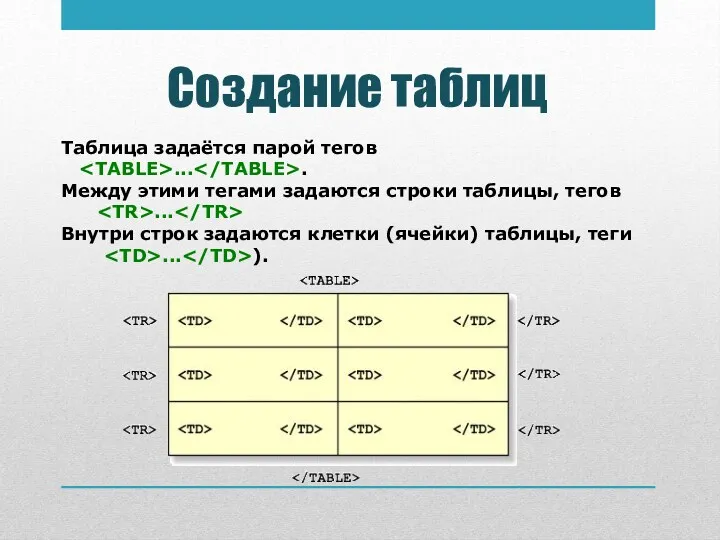
- 18. Таблица задаётся парой тегов ... . Между этими тегами задаются строки таблицы, тегов ... Внутри строк
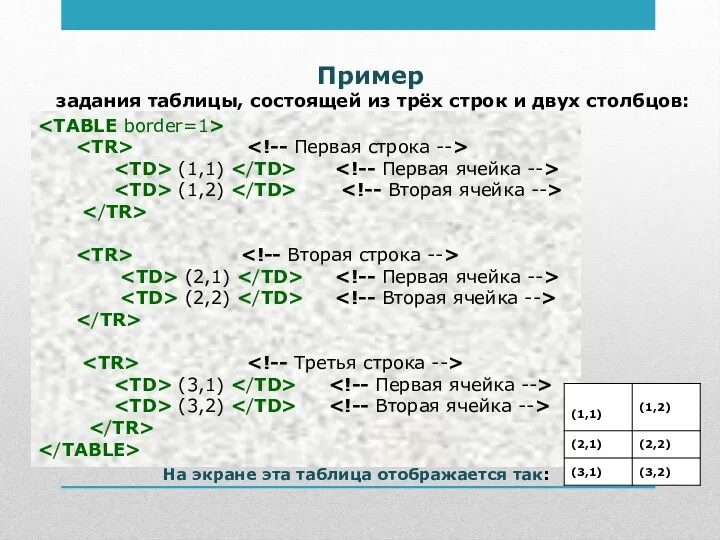
- 19. Пример задания таблицы, состоящей из трёх строк и двух столбцов: (1,1) (1,2) (2,1) (2,2) (3,1) (3,2)
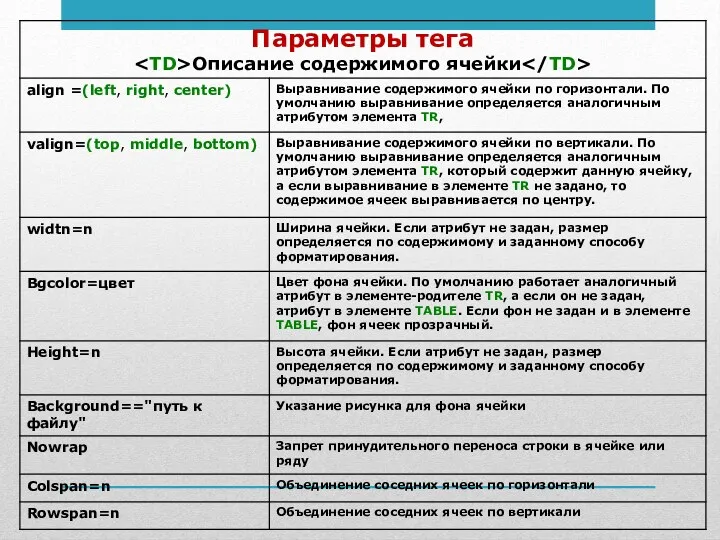
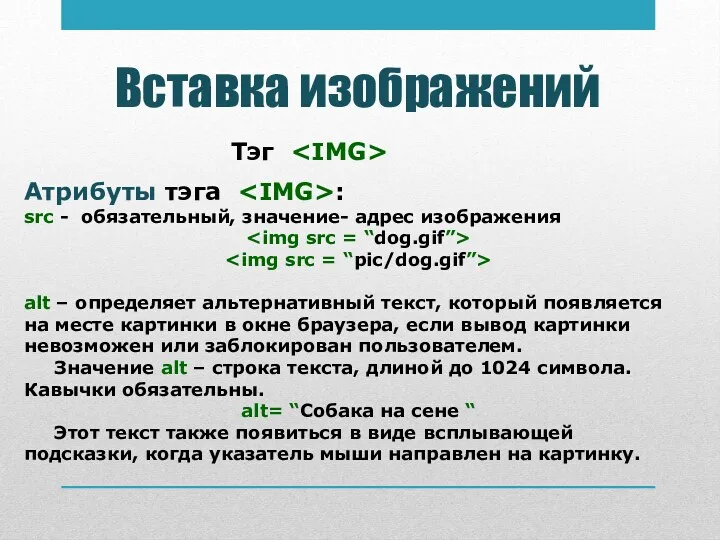
- 23. Атрибуты тэга : src - обязательный, значение- адрес изображения alt – определяет альтернативный текст, который появляется
- 25. Скачать презентацию























 Разработка информационной системы для автоматизации учета заявок на производство школьной формы
Разработка информационной системы для автоматизации учета заявок на производство школьной формы Пошаговая инструкция по регистрации на сайте GTO
Пошаговая инструкция по регистрации на сайте GTO Разработка сайта преподавателя истории и философии
Разработка сайта преподавателя истории и философии Алгоритм и его свойства
Алгоритм и его свойства Создание и печать наградных документов при помощи слияния с таблицей Excel
Создание и печать наградных документов при помощи слияния с таблицей Excel Мультимедийная командная игра
Мультимедийная командная игра Программирование на языке Python. Ветвления
Программирование на языке Python. Ветвления Понятие ресурса ОС
Понятие ресурса ОС Реализация коррекционно-образовательного процесса в учреждении для детей с нарушениями развития с использованием ИКТ
Реализация коррекционно-образовательного процесса в учреждении для детей с нарушениями развития с использованием ИКТ СММП: вбудовані системи
СММП: вбудовані системи Бұлтты Web қызметі. Мобильді технологиялардың негізгі терминдер мен тұжырымдармалары. Мобильді қызметтер
Бұлтты Web қызметі. Мобильді технологиялардың негізгі терминдер мен тұжырымдармалары. Мобильді қызметтер Стандартные приложения операционной системы Windows 7
Стандартные приложения операционной системы Windows 7 Социальные сети, как источник информации
Социальные сети, как источник информации Задачи по теме Алфавитный подход к определению количества информации
Задачи по теме Алфавитный подход к определению количества информации Отчет о работе кружка Робототехника за 2022-2023 уч.г
Отчет о работе кружка Робототехника за 2022-2023 уч.г Технологии управления информацией (конструирование новостей) в PR
Технологии управления информацией (конструирование новостей) в PR Основы моделирования
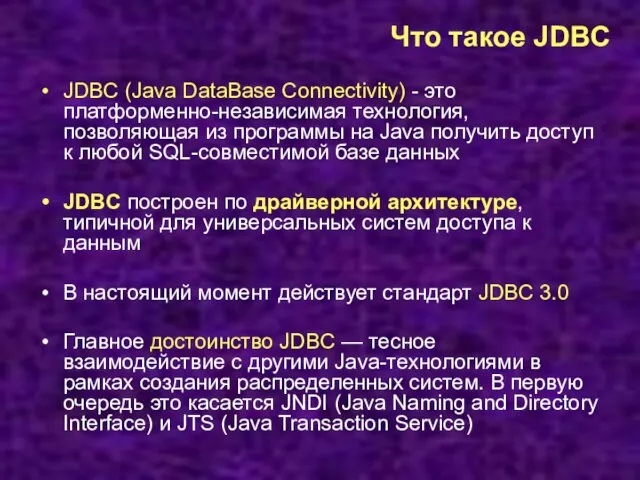
Основы моделирования Что такое JDBC
Что такое JDBC Информация и информационные процессы
Информация и информационные процессы Университетская библиотека онлайн
Университетская библиотека онлайн Типы алгоритмов
Типы алгоритмов Внеклассное мероприятие Турнир знатоков информатики
Внеклассное мероприятие Турнир знатоков информатики Телеграмм-бот. Мастер-класс
Телеграмм-бот. Мастер-класс Проблемы использования нейронных сетей
Проблемы использования нейронных сетей Массивы. Типовые задачи
Массивы. Типовые задачи Системное администрирование
Системное администрирование Графический редактор PAINT
Графический редактор PAINT Технология мультимедиа
Технология мультимедиа