Содержание
- 2. HTML HTML (HyperText Markup Language, Язык гипертекстовой разметки) — язык, использующийся для разметки документов во Всемирной
- 3. Веб-страница Веб-страница отличается от обычного текста тем, что в ее коде фигурируют управляющие конструкции разметки, определяющие
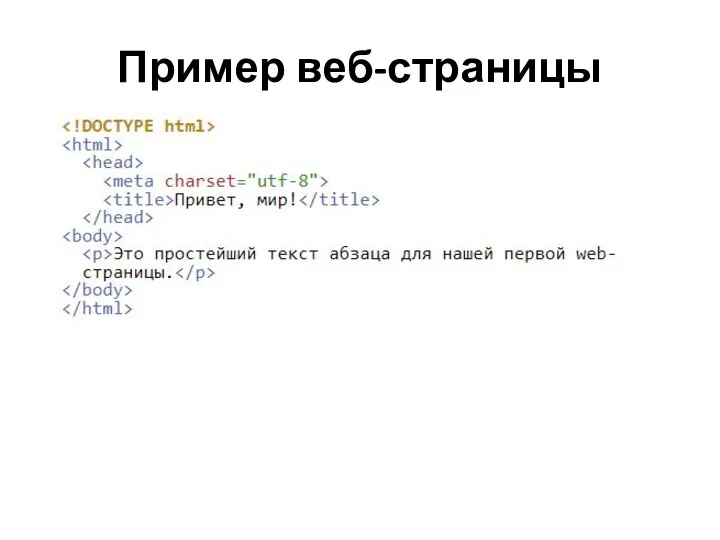
- 4. Пример веб-страницы
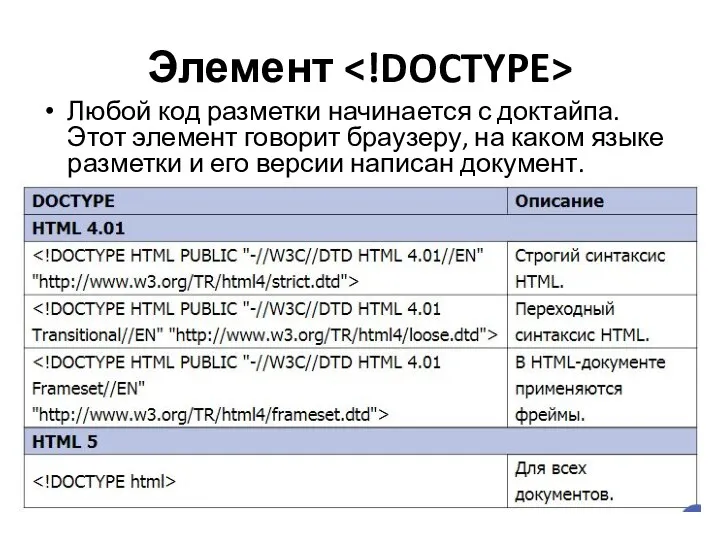
- 5. Элемент Любой код разметки начинается с доктайпа. Этот элемент говорит браузеру, на каком языке разметки и
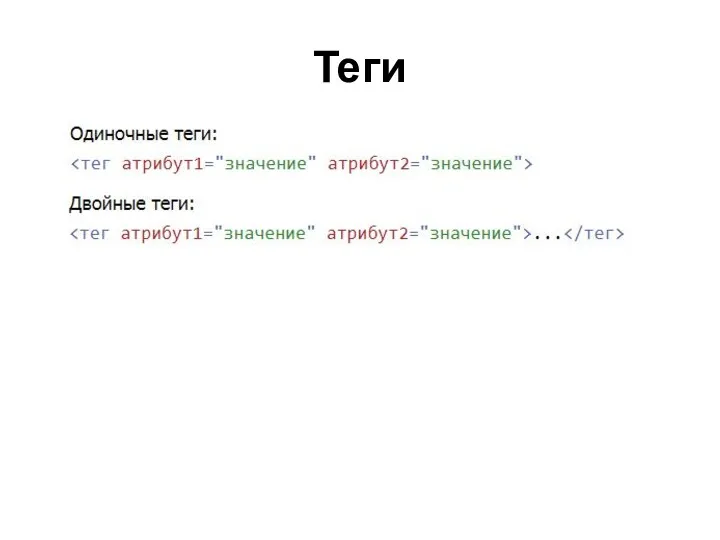
- 6. Теги
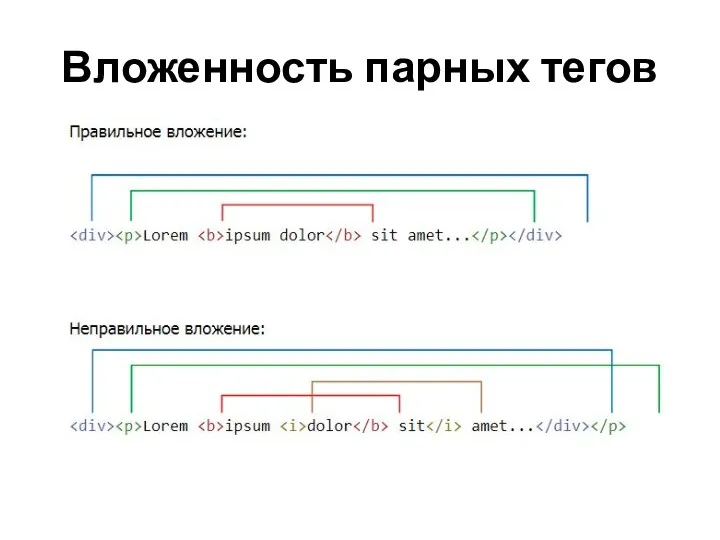
- 7. Вложенность парных тегов
- 8. Типы тегов Условно теги делятся на следующие типы: Теги верхнего уровня; Теги заголовка документа; Блочные элементы;
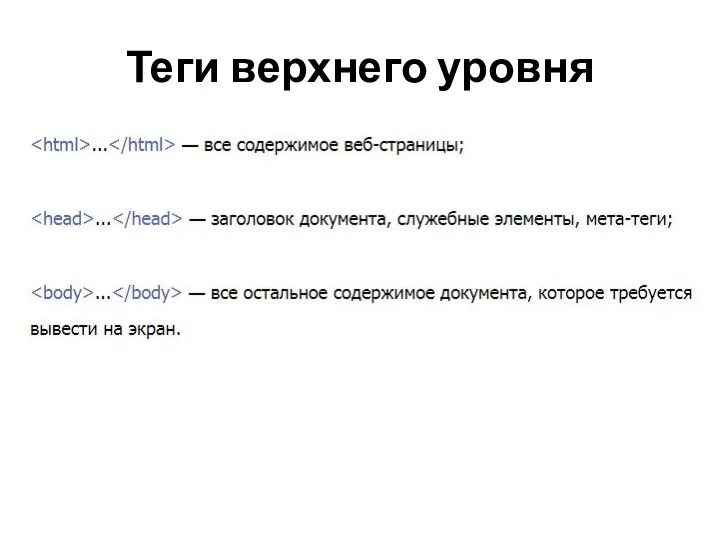
- 9. Теги верхнего уровня
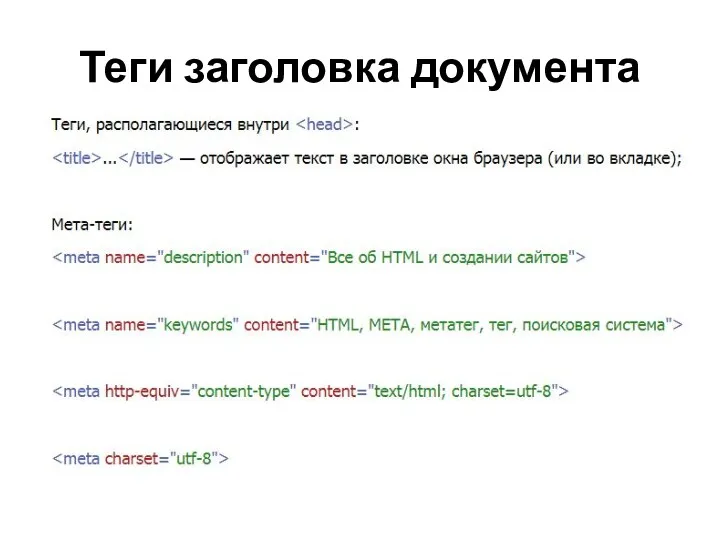
- 10. Теги заголовка документа
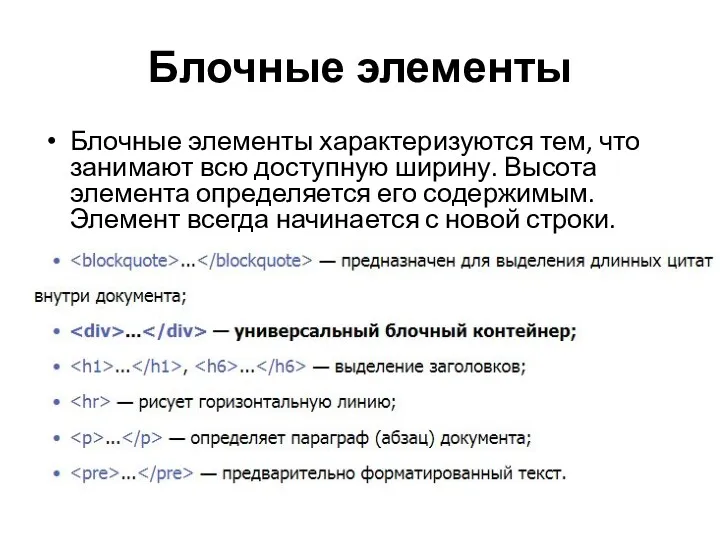
- 11. Блочные элементы Блочные элементы характеризуются тем, что занимают всю доступную ширину. Высота элемента определяется его содержимым.
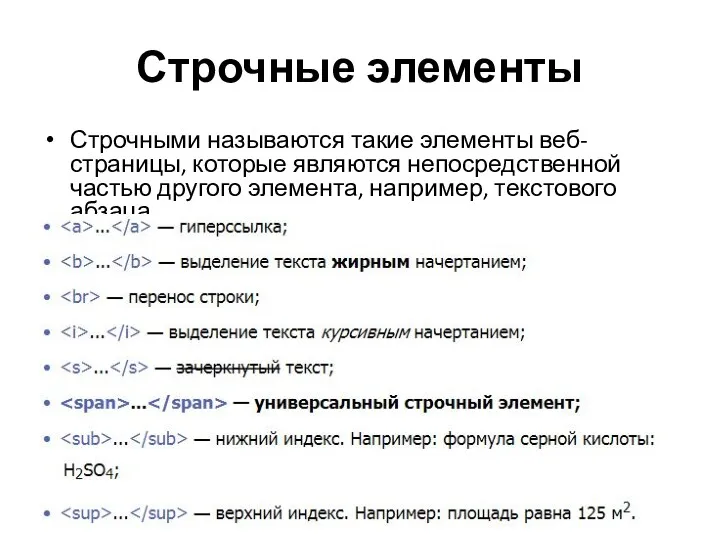
- 12. Строчные элементы Строчными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например, текстового абзаца.
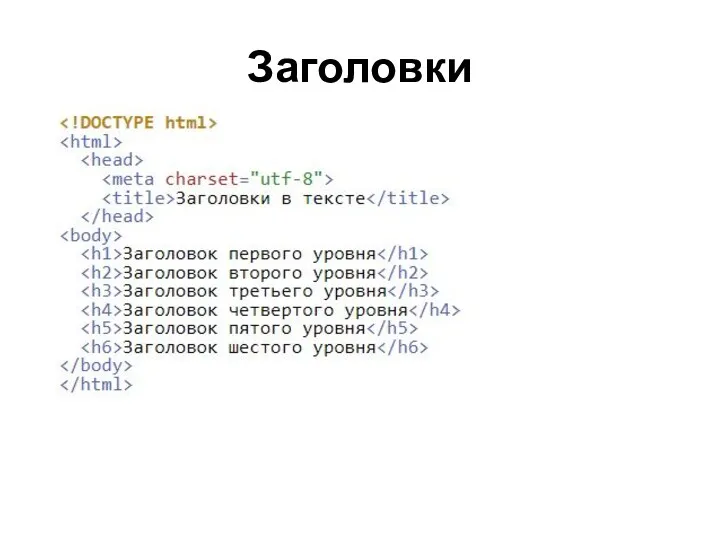
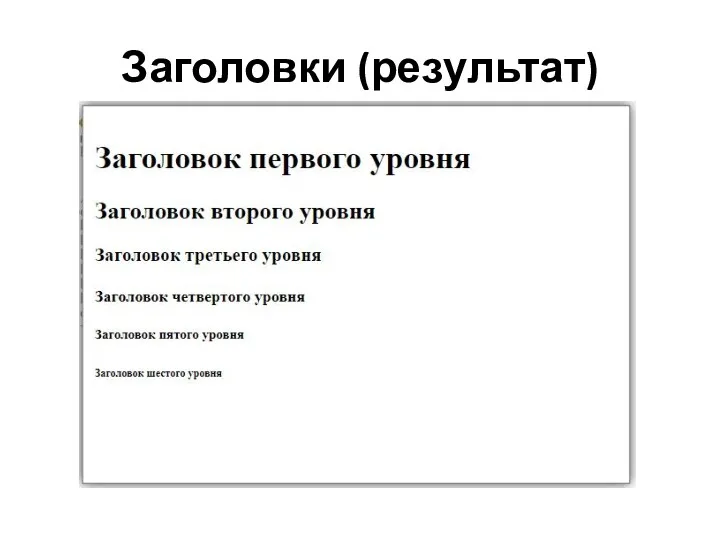
- 13. Заголовки
- 14. Заголовки (результат)
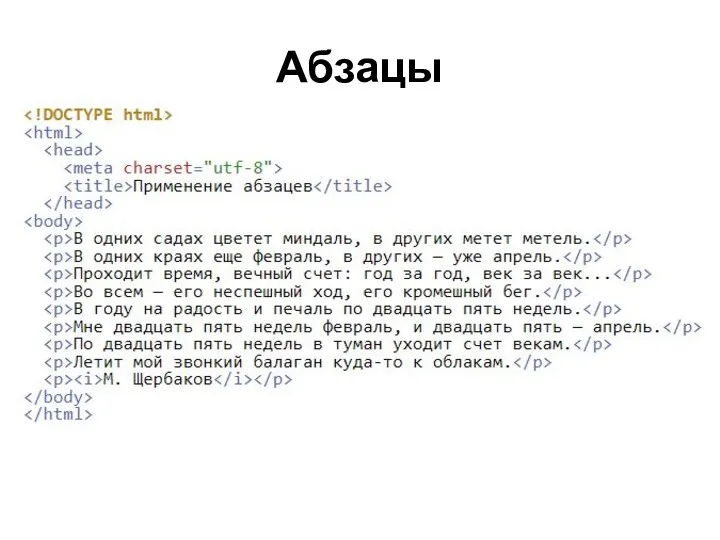
- 15. Абзацы
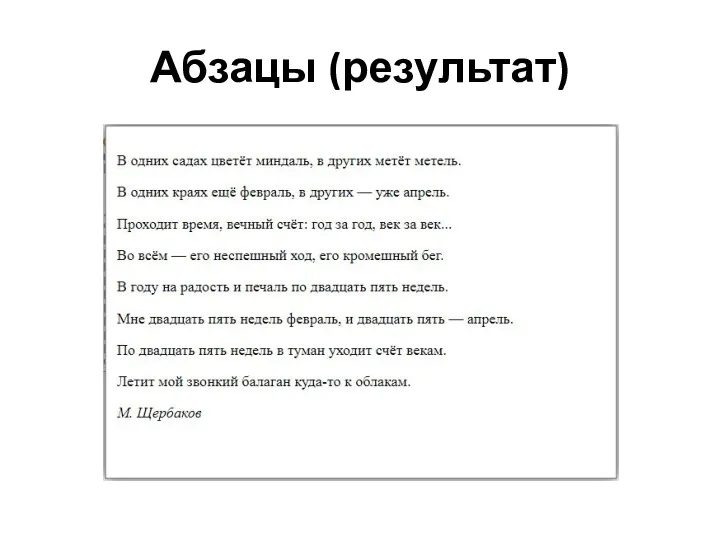
- 16. Абзацы (результат)
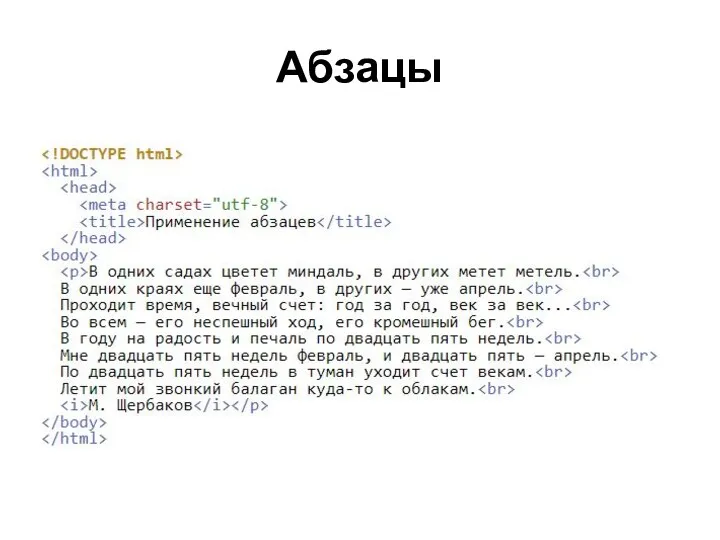
- 17. Абзацы
- 18. Абзацы (результат)
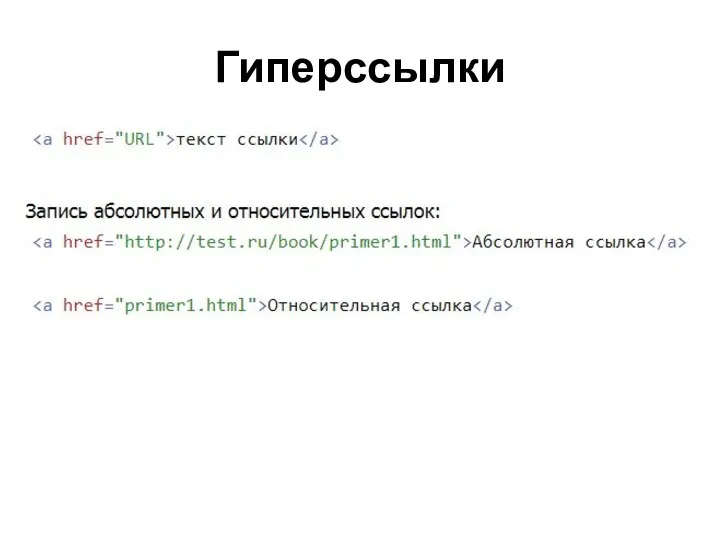
- 19. Гиперссылки
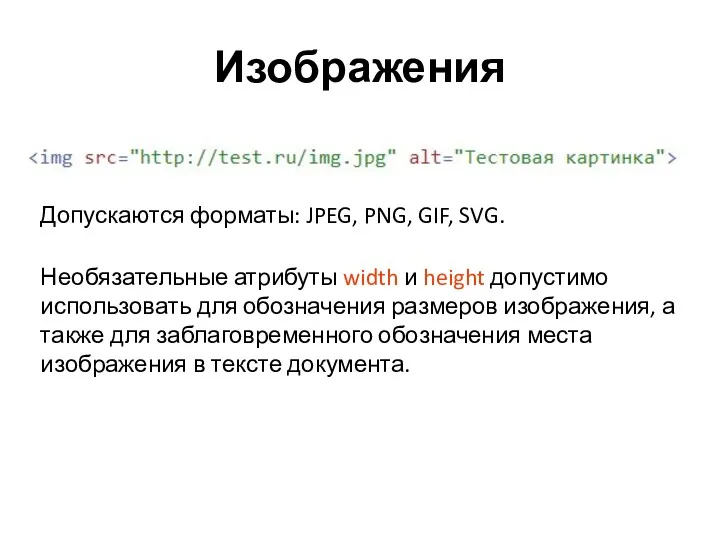
- 20. Изображения Допускаются форматы: JPEG, PNG, GIF, SVG. Необязательные атрибуты width и height допустимо использовать для обозначения
- 21. Списки Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки
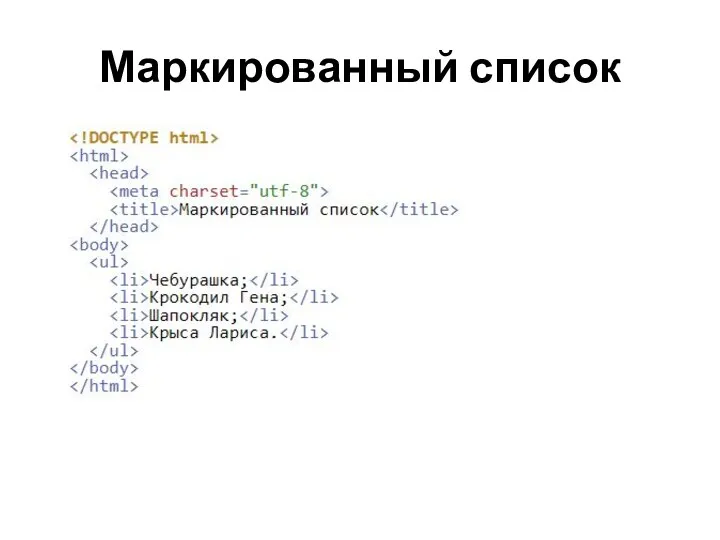
- 22. Маркированный список
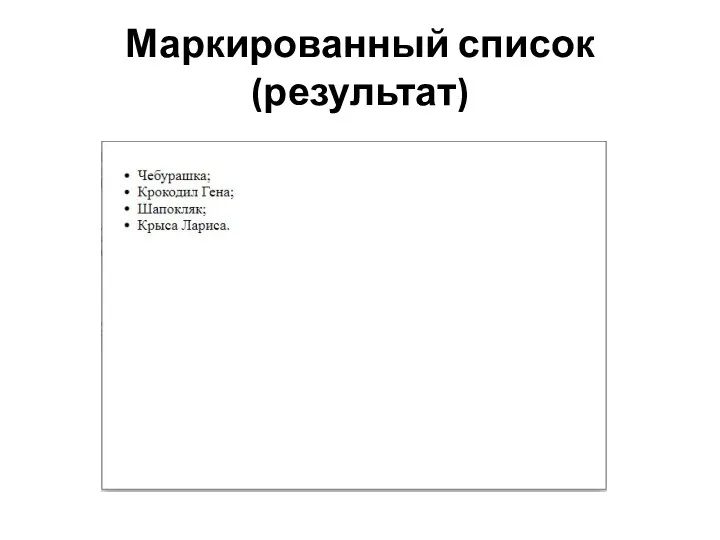
- 23. Маркированный список (результат)
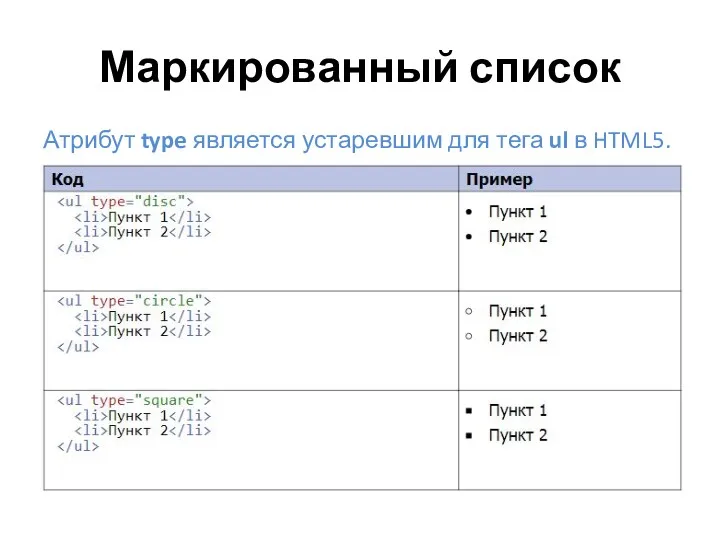
- 24. Маркированный список Атрибут type является устаревшим для тега ul в HTML5.
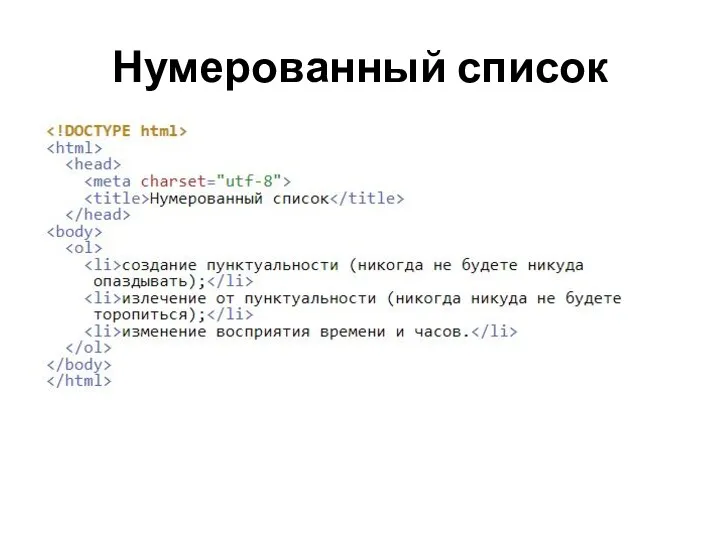
- 25. Нумерованный список
- 26. Нумерованный список (результат)
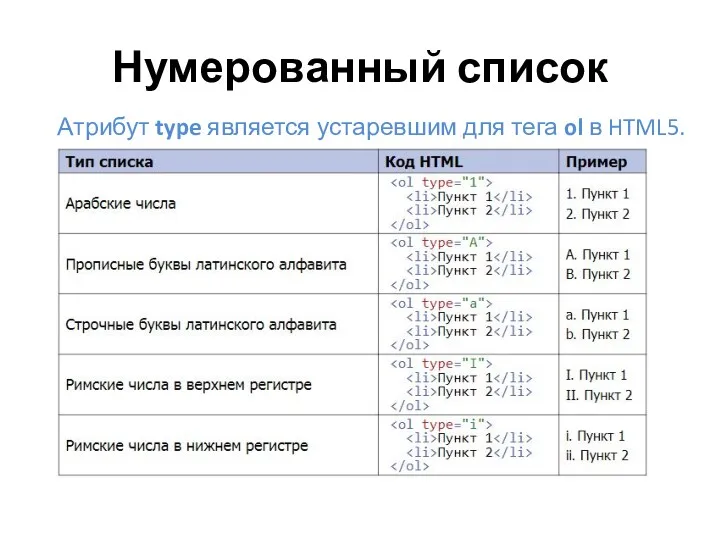
- 27. Нумерованный список Атрибут type является устаревшим для тега ol в HTML5.
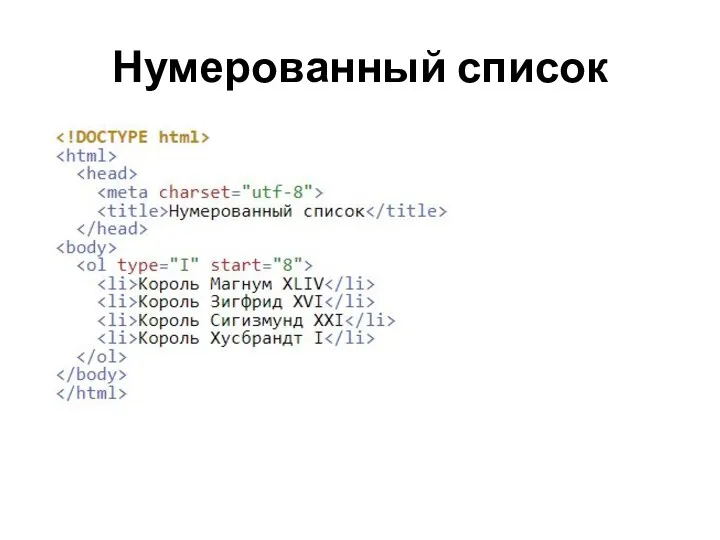
- 28. Нумерованный список
- 29. Нумерованный список (результат)
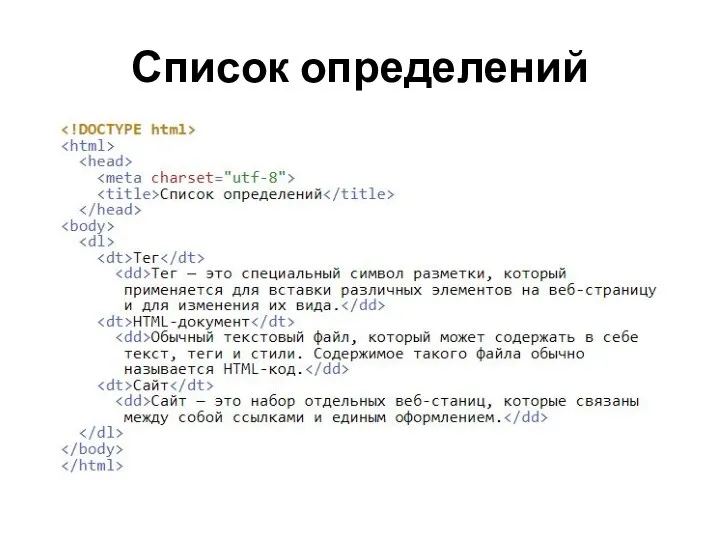
- 30. Список определений
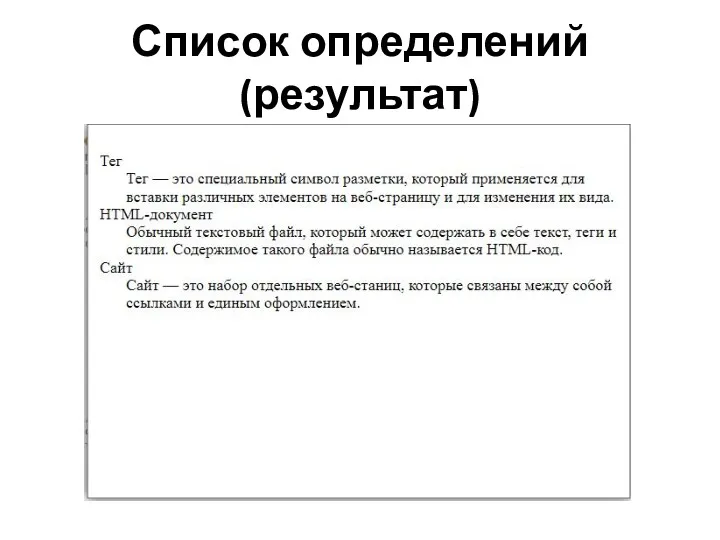
- 31. Список определений (результат)
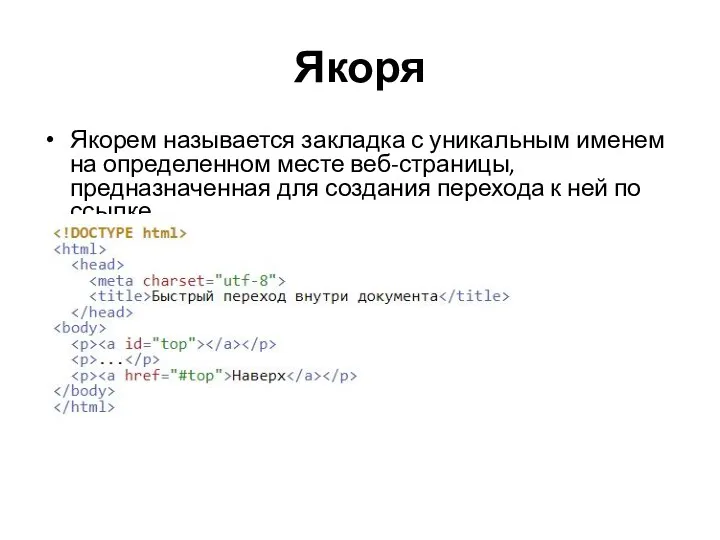
- 32. Якоря Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к
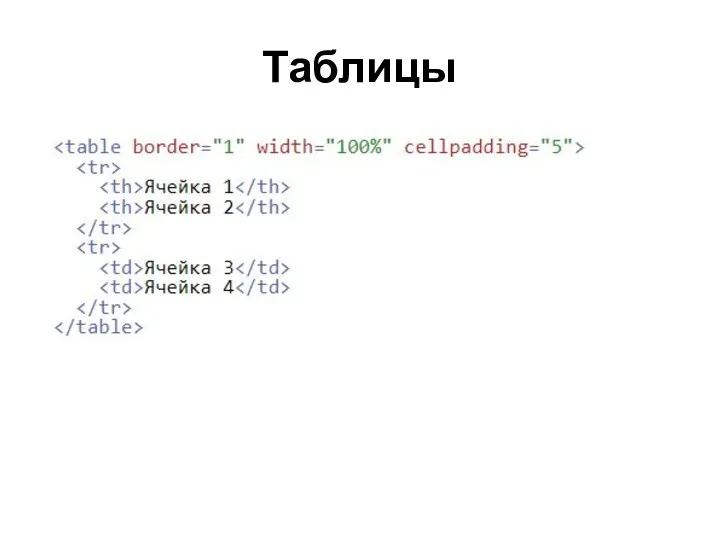
- 33. Таблицы
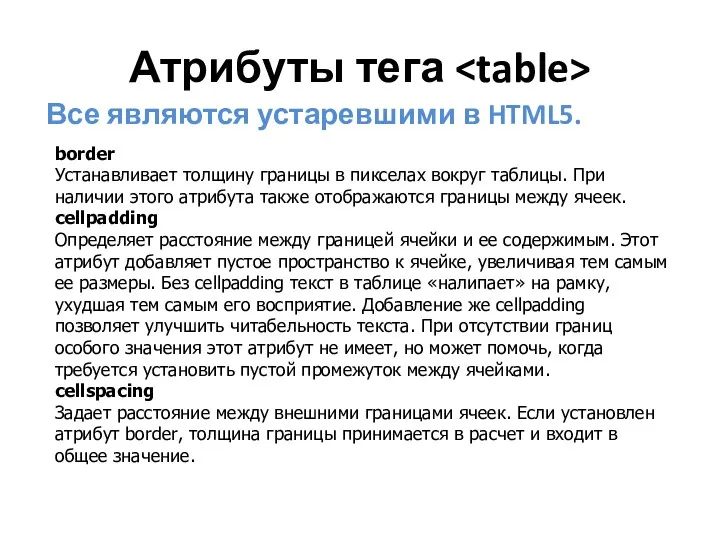
- 34. border Устанавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между
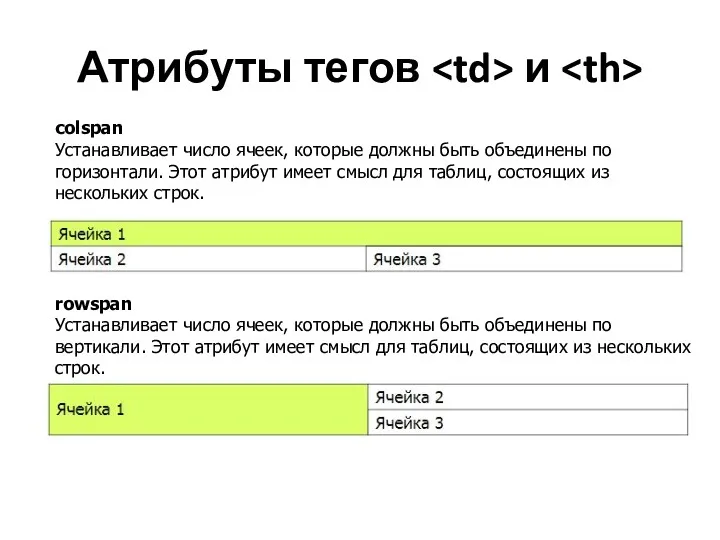
- 35. Атрибуты тегов и colspan Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет
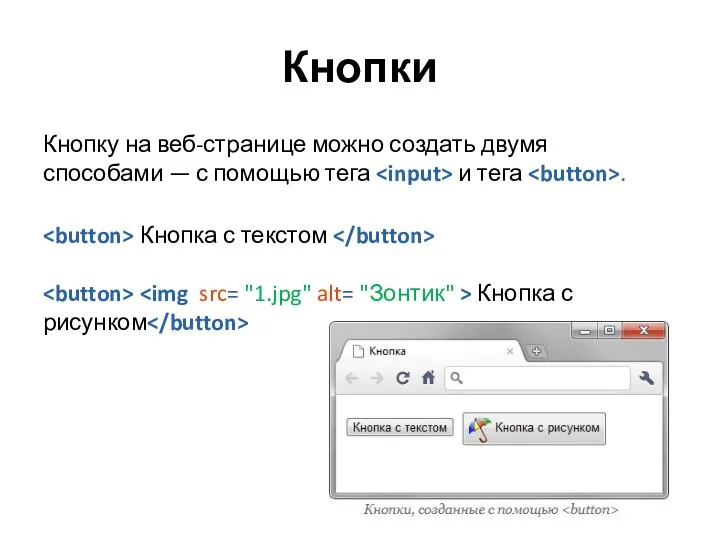
- 36. Кнопки Кнопку на веб-странице можно создать двумя способами — с помощью тега и тега . Кнопка
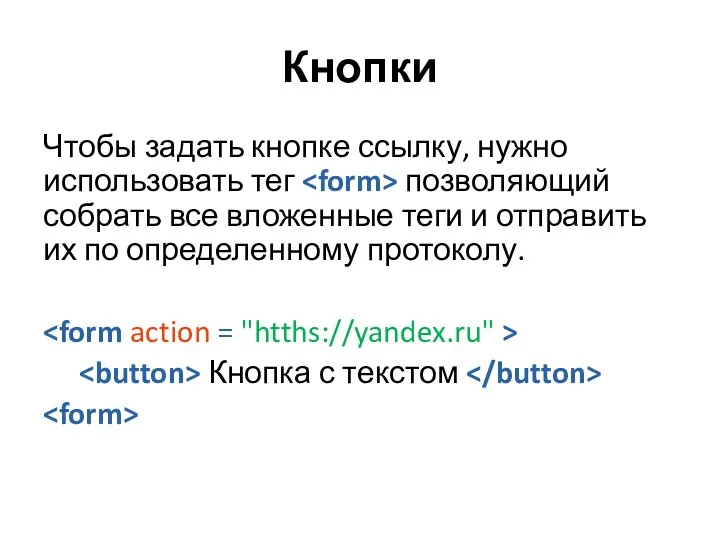
- 37. Кнопки Чтобы задать кнопке ссылку, нужно использовать тег позволяющий собрать все вложенные теги и отправить их
- 38. Новые семантические элементы в HTML5 — определяет основной документ или раздел приложения. В данном контексте это
- 39. Новые семантические элементы в HTML5 — представляет раздел страницы, имеющий косвенное отношение к содержанию и который
- 40. Новые семантические элементы в HTML5 — задает нижний колонтитул для раздела содержания или подвал для страницы.
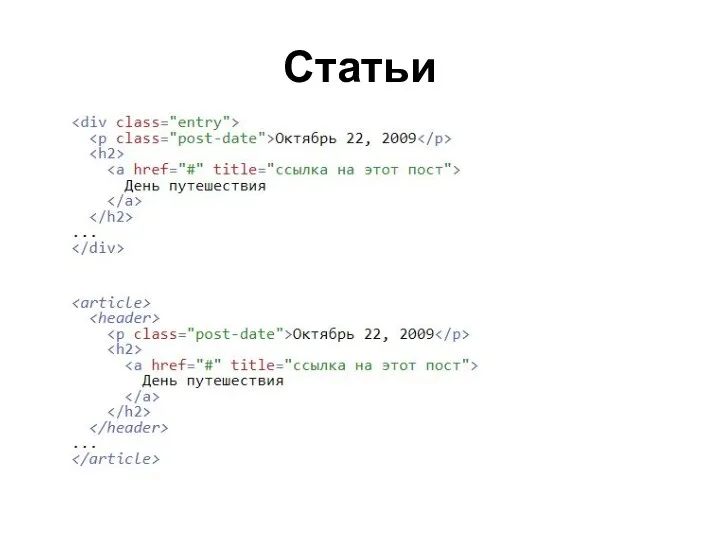
- 41. Статьи
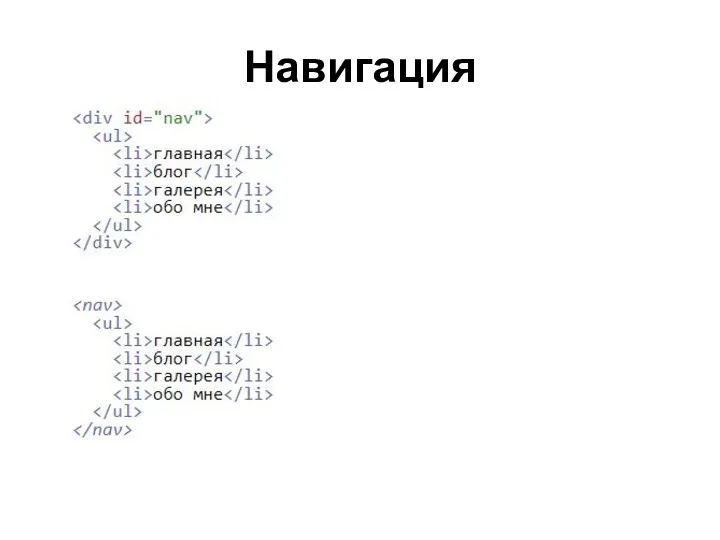
- 42. Навигация
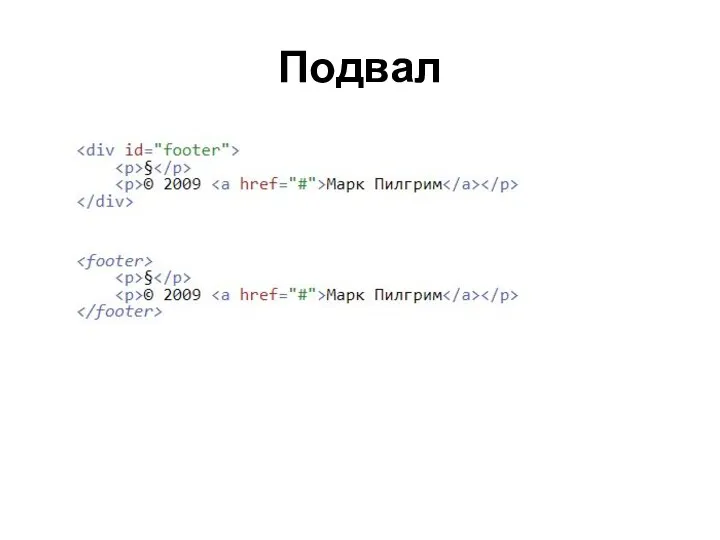
- 43. Подвал
- 44. Специальные символы Другие символы можно посмотреть в шпаргалке
- 46. Скачать презентацию



































 Кнопка с рисунком
Кнопка с рисунком







 Хмарні технології
Хмарні технології Алгоритм и его свойства. Составление линейных алгоритмов
Алгоритм и его свойства. Составление линейных алгоритмов Требования к современным операционным системам
Требования к современным операционным системам DCT – Wavelet – Filter Bank
DCT – Wavelet – Filter Bank Кодирование звука
Кодирование звука Облачные технологии в образовании
Облачные технологии в образовании Услуги: 1С БухОбслуживание
Услуги: 1С БухОбслуживание Әлеуметтік желінің зияны мен пайдасы
Әлеуметтік желінің зияны мен пайдасы час звена Психоактивные вещества
час звена Психоактивные вещества Как выполнить работу в Power Point
Как выполнить работу в Power Point презентация, сопровождающая объяснение нового материала
презентация, сопровождающая объяснение нового материала 3DMask. Разработка приложения для мобильных устройств
3DMask. Разработка приложения для мобильных устройств Системы счисления
Системы счисления Искусственный интеллект в играх
Искусственный интеллект в играх Доменная система имён. Протоколы передачи данных
Доменная система имён. Протоколы передачи данных Сбор и анализ требований к программному обеспечению. Технология разработки программного обеспечения
Сбор и анализ требований к программному обеспечению. Технология разработки программного обеспечения Модели данных
Модели данных Модели и моделирование
Модели и моделирование Даркнет. Как войти в Даркнет
Даркнет. Как войти в Даркнет Хмарні обчислення
Хмарні обчислення Методичка по созданию сайта на Google платформе
Методичка по созданию сайта на Google платформе Статистичні методи і обробка інформації у суспільній географії. (Лекція 1)
Статистичні методи і обробка інформації у суспільній географії. (Лекція 1) Опыт и перспективы работы педагогов дополнительного образования в дистанционном формате
Опыт и перспективы работы педагогов дополнительного образования в дистанционном формате Створення програмного забезпечення
Створення програмного забезпечення Система безопасности серверов БД
Система безопасности серверов БД Технология оцифровки архивных документов. Теория и практика
Технология оцифровки архивных документов. Теория и практика Разработка АИС Клиенті и планирование
Разработка АИС Клиенті и планирование Презентация Клавиатуры
Презентация Клавиатуры