Слайд 2

Слайд 3

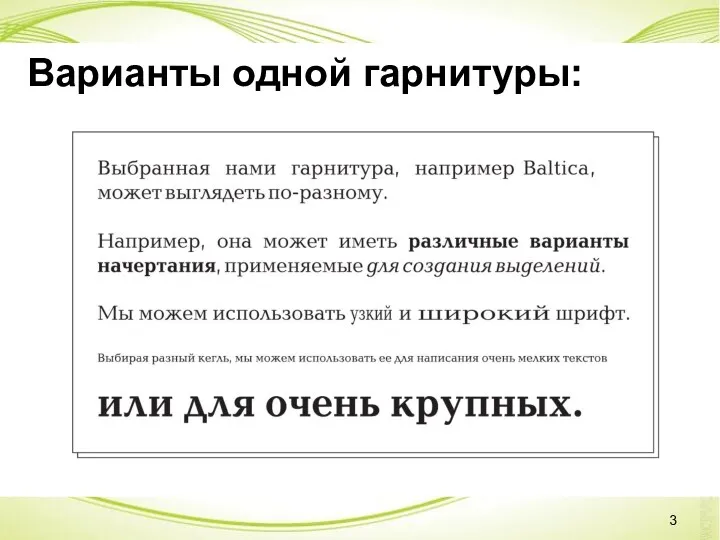
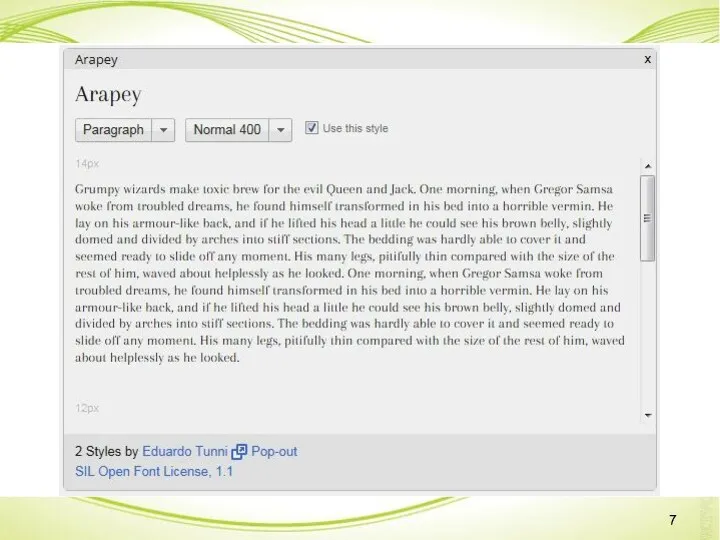
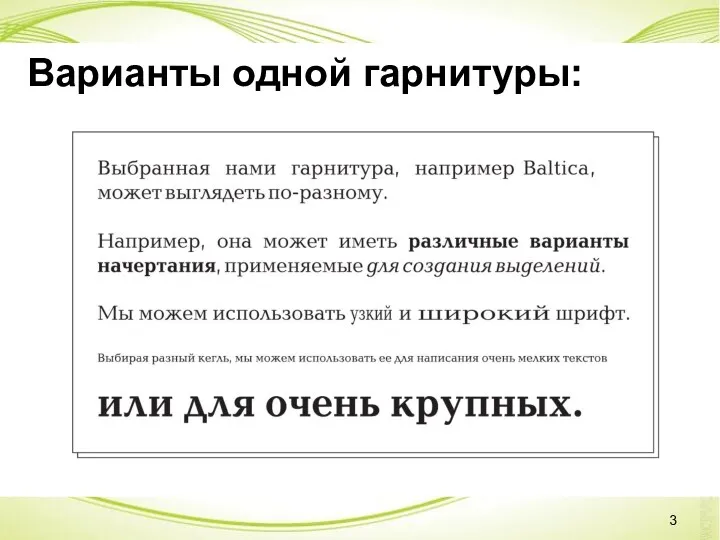
Варианты одной гарнитуры:
Слайд 4

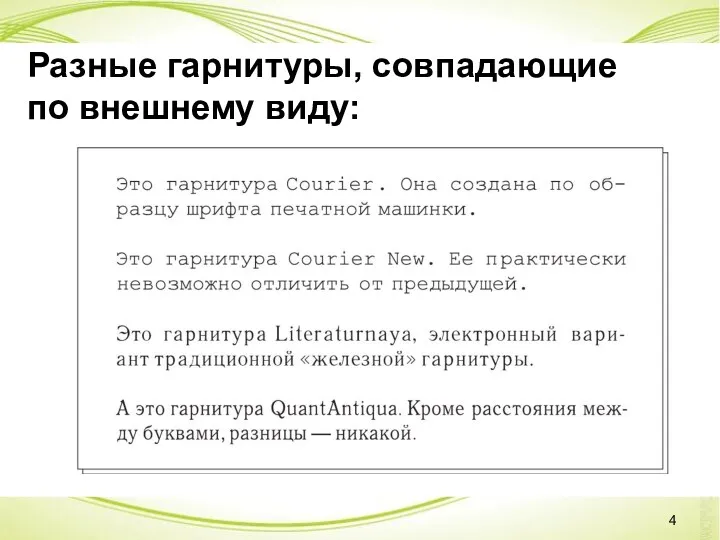
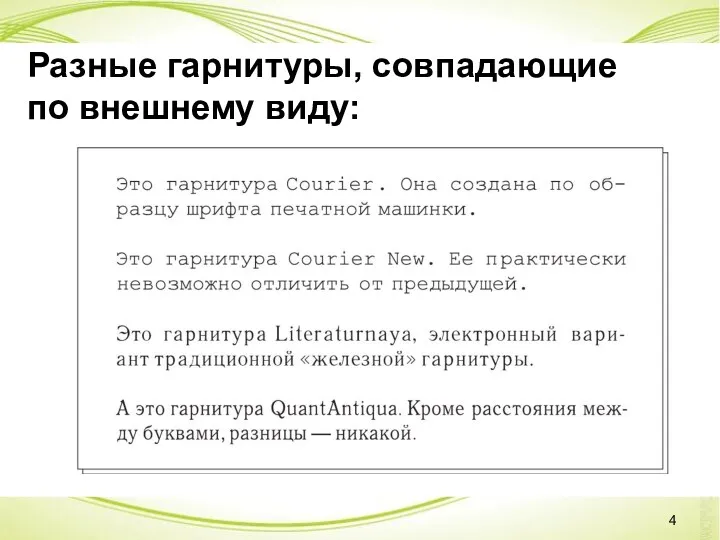
Разные гарнитуры, совпадающие
по внешнему виду:
Слайд 5

Слайд 6

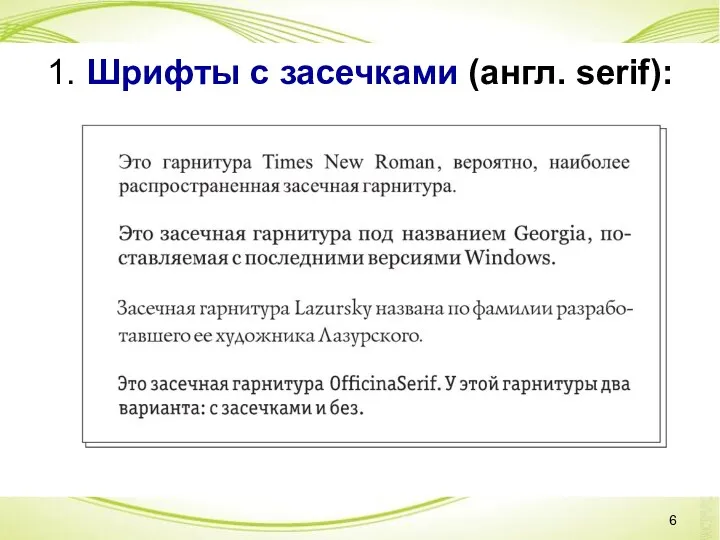
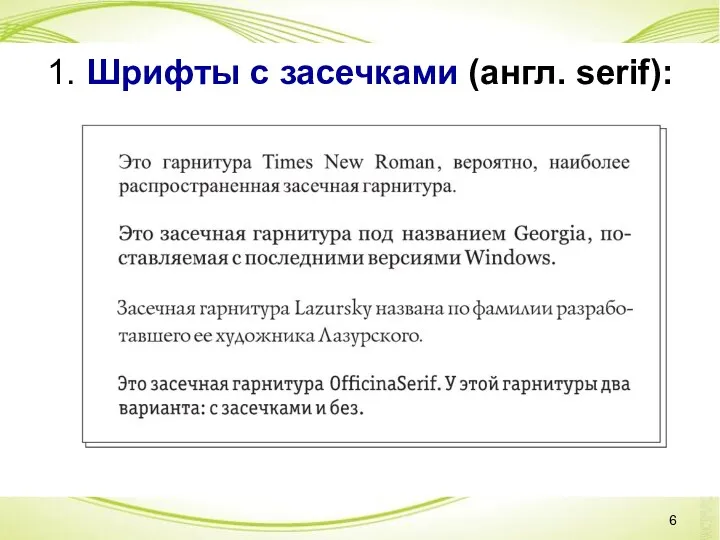
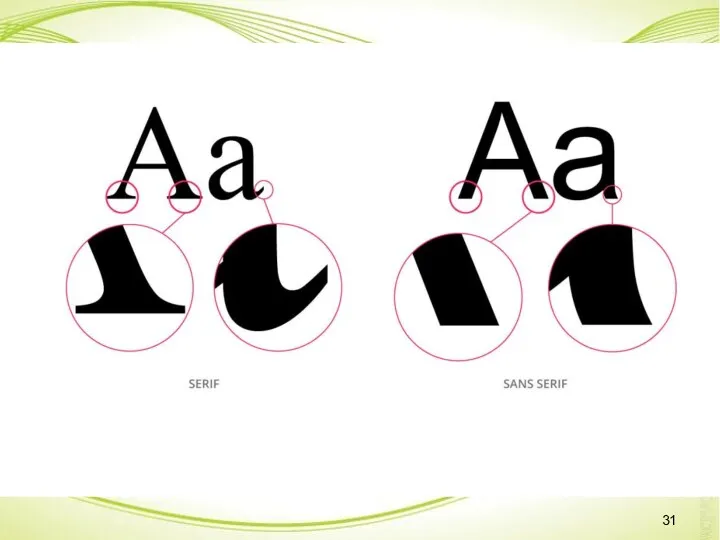
1. Шрифты с засечками (англ. serif):
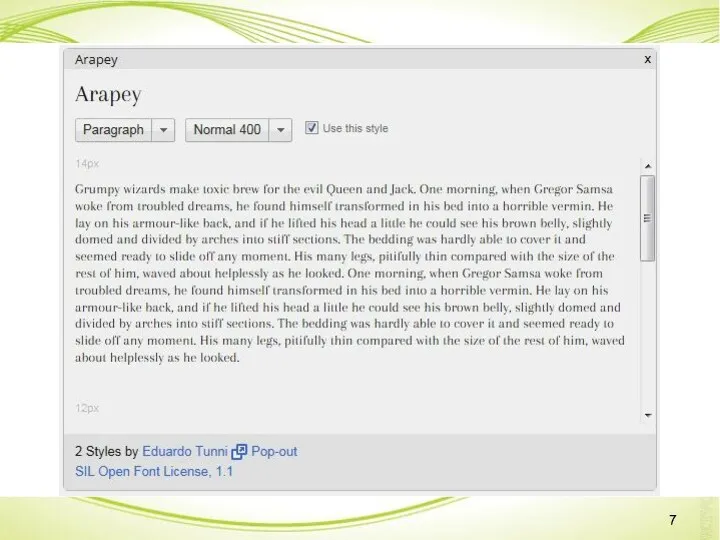
Слайд 7

Слайд 8

1. Шрифты с засечками (англ. serif):
Подтипы:
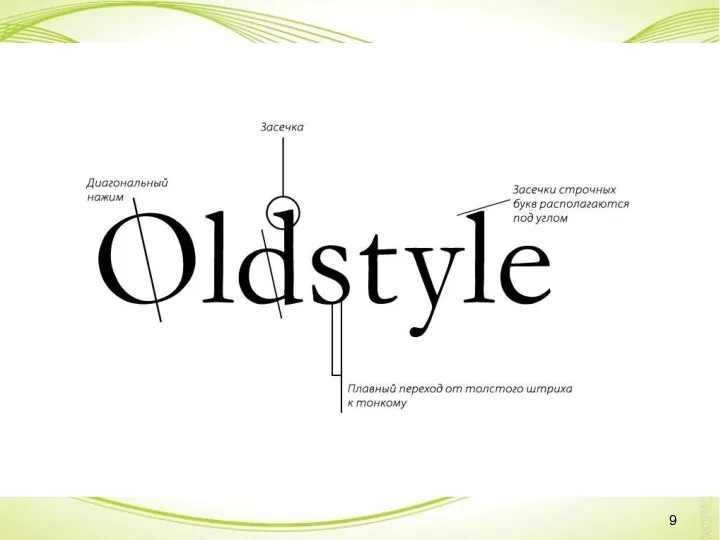
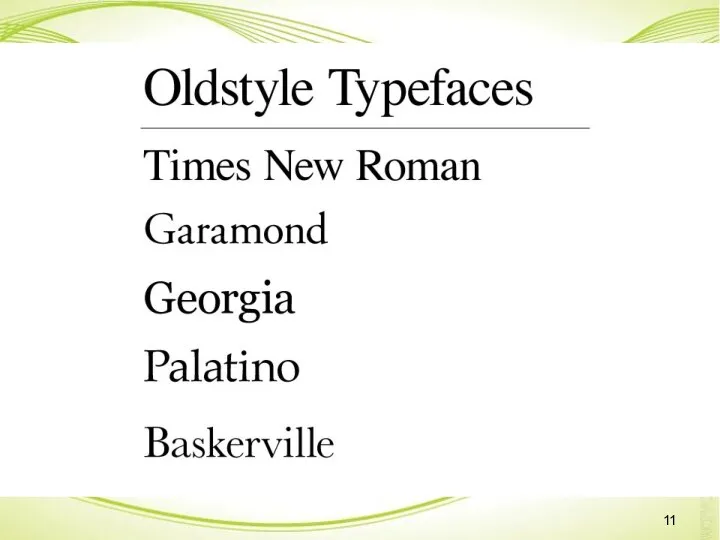
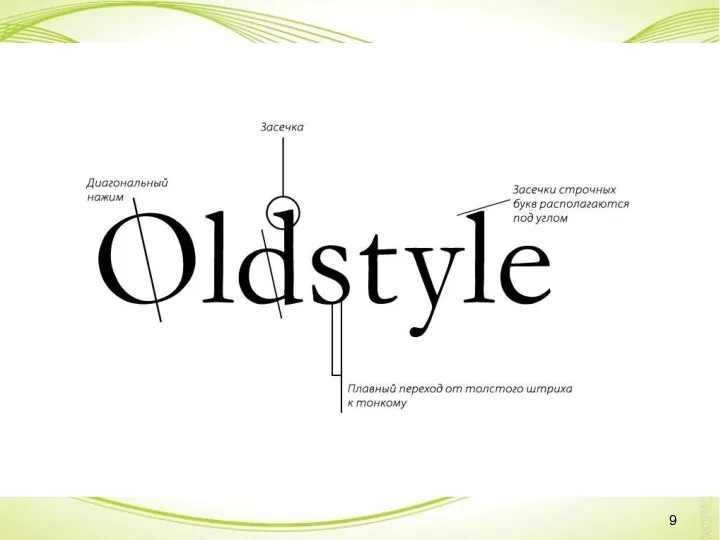
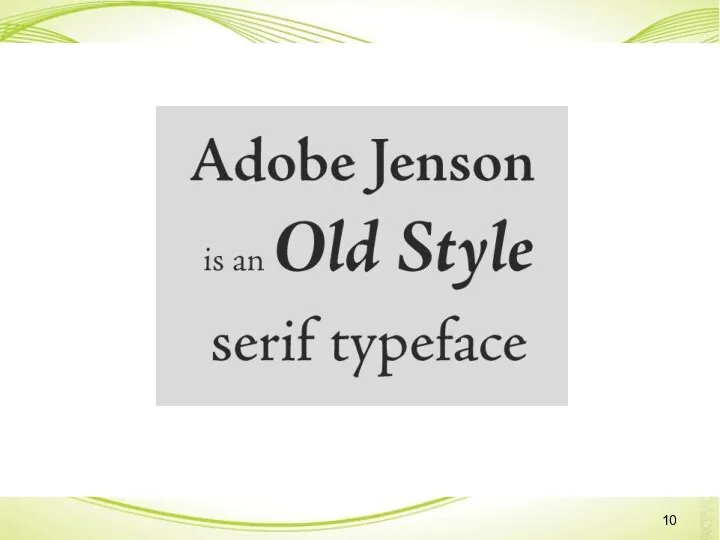
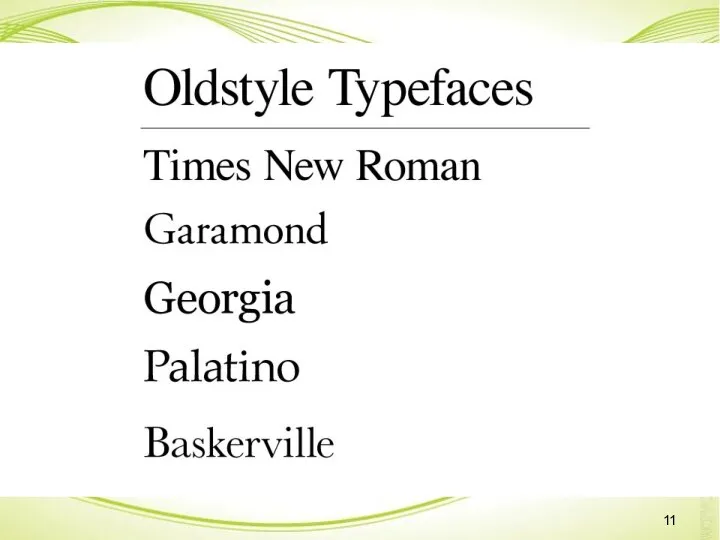
А) Old Style («Старый стиль»,
гуманистическая антиква)
Та часть символа, которая расположена
под наклоном, делается тонкой
Использовались еще в 1400-х гг.
(Bookman Old Style)
Слайд 9

Слайд 10

Слайд 11

Слайд 12

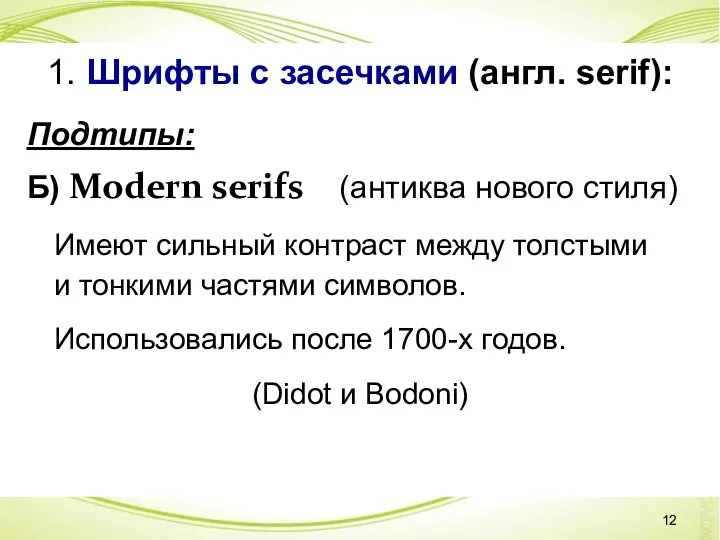
1. Шрифты с засечками (англ. serif):
Подтипы:
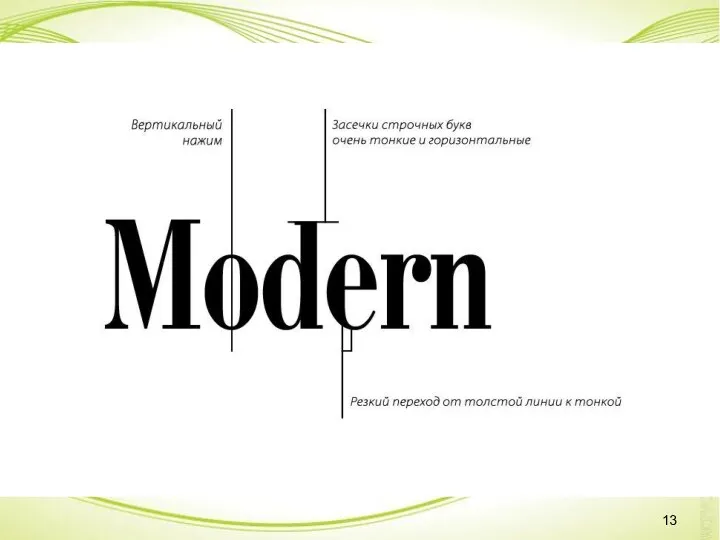
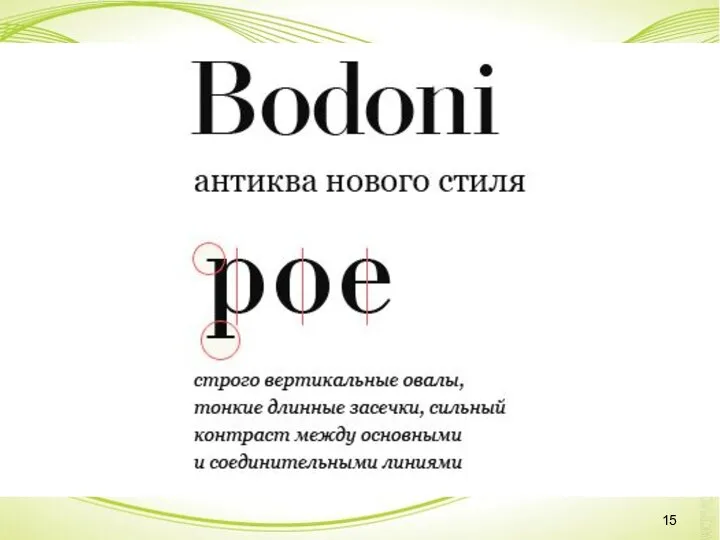
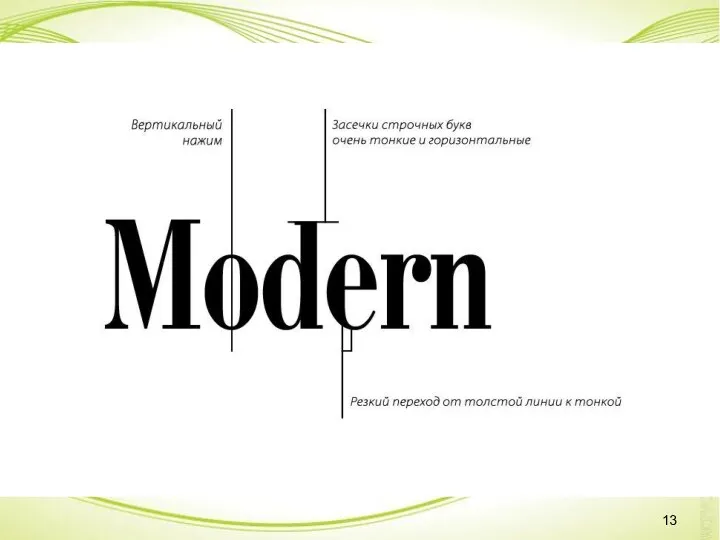
Б) Modern serifs (антиква нового
стиля)
Имеют сильный контраст между толстыми
и тонкими частями символов.
Использовались после 1700-х годов.
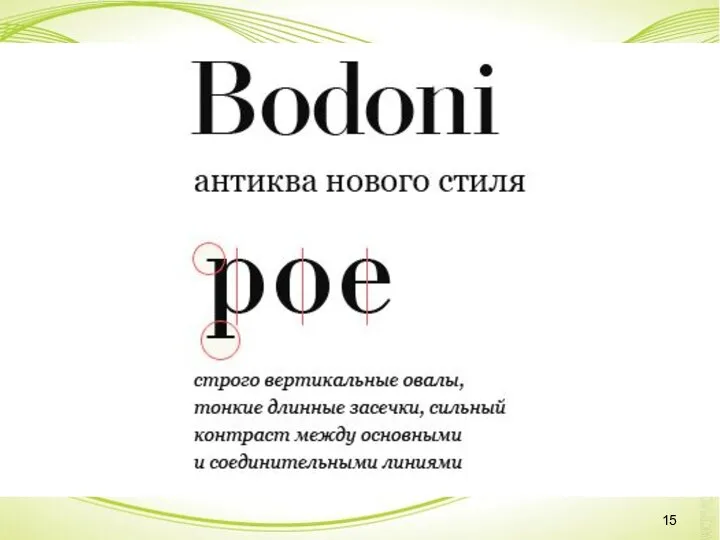
(Didot и Bodoni)
Слайд 13

Слайд 14

Слайд 15

Слайд 16

Слайд 17

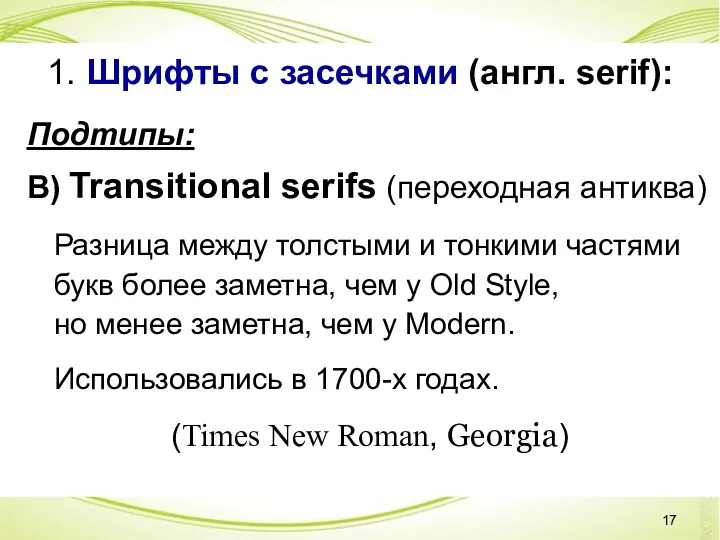
1. Шрифты с засечками (англ. serif):
Подтипы:
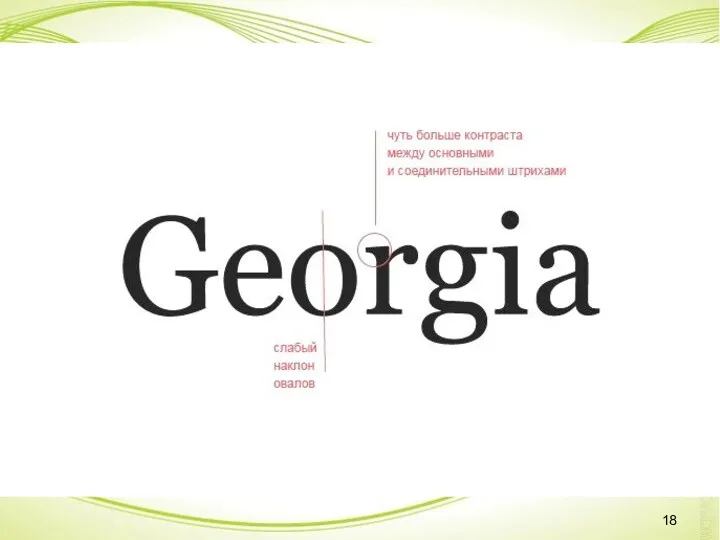
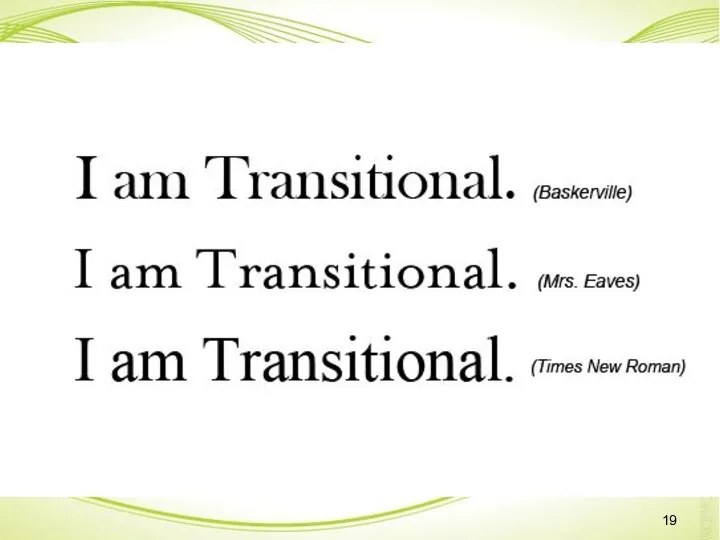
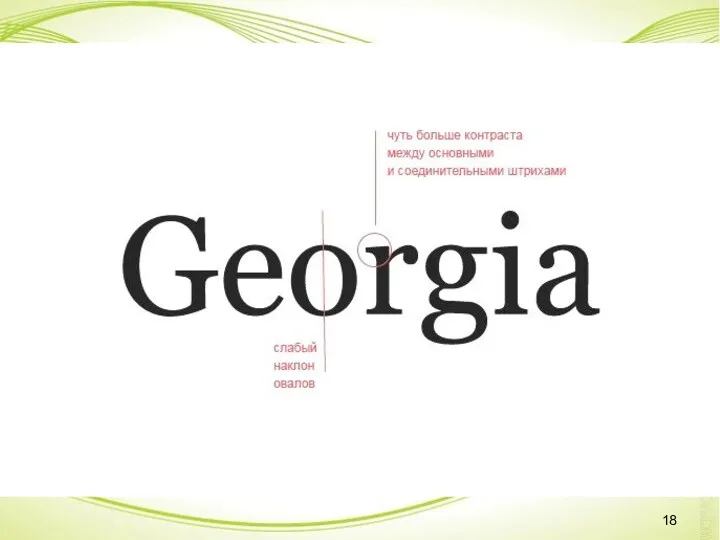
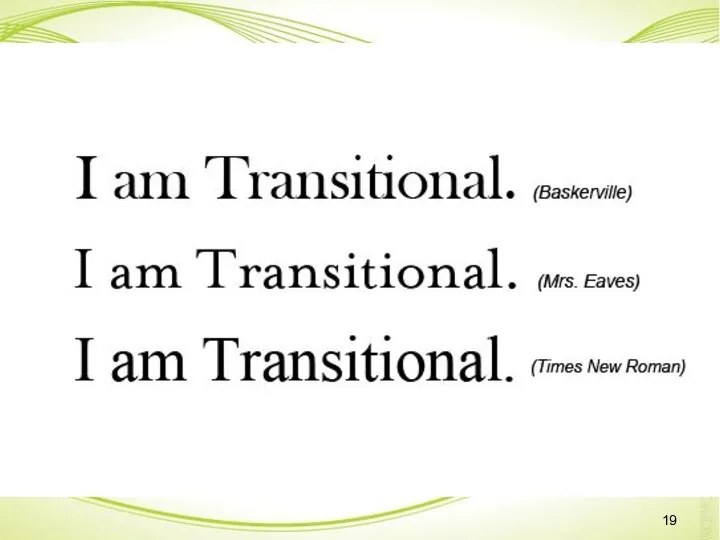
В) Transitional serifs (переходная антиква)
Разница
между толстыми и тонкими частями букв более заметна, чем у Old Style,
но менее заметна, чем у Modern.
Использовались в 1700-х годах.
(Times New Roman, Georgia)
Слайд 18

Слайд 19

Слайд 20

1. Шрифты с засечками (англ. serif):
Подтипы:
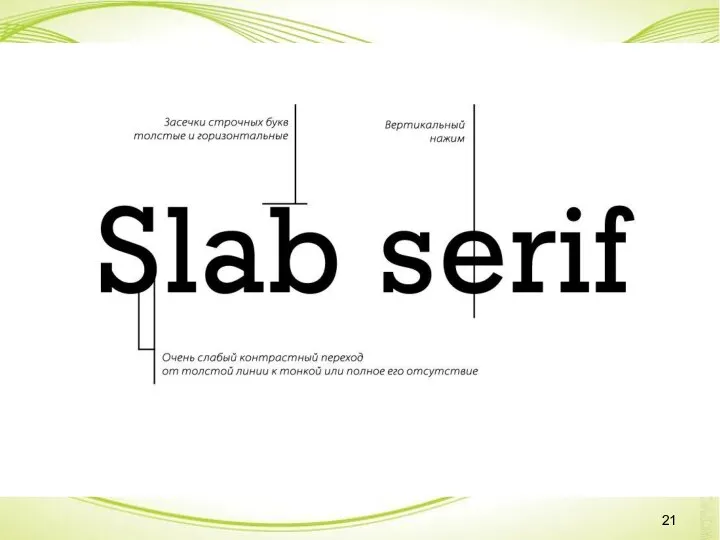
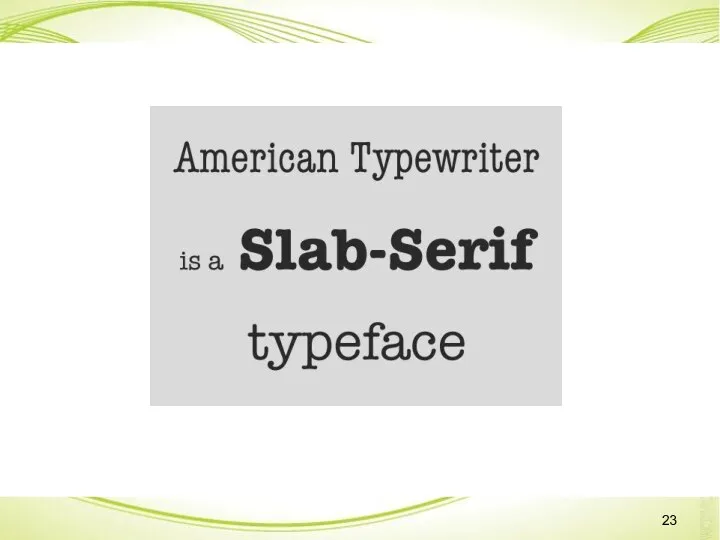
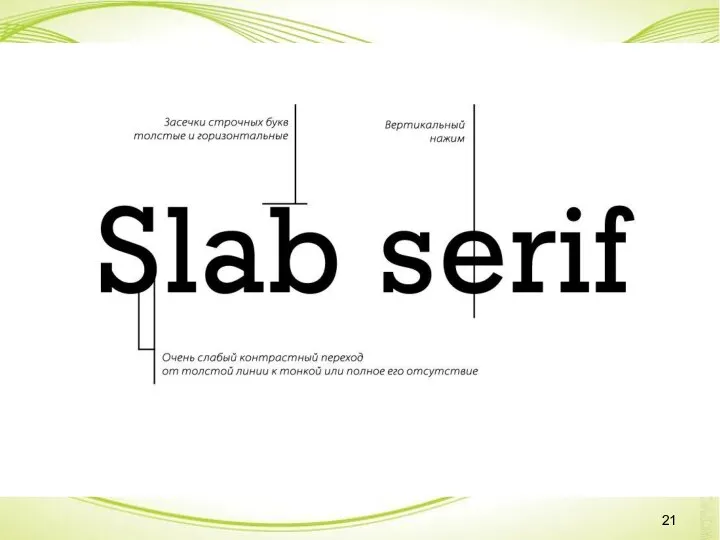
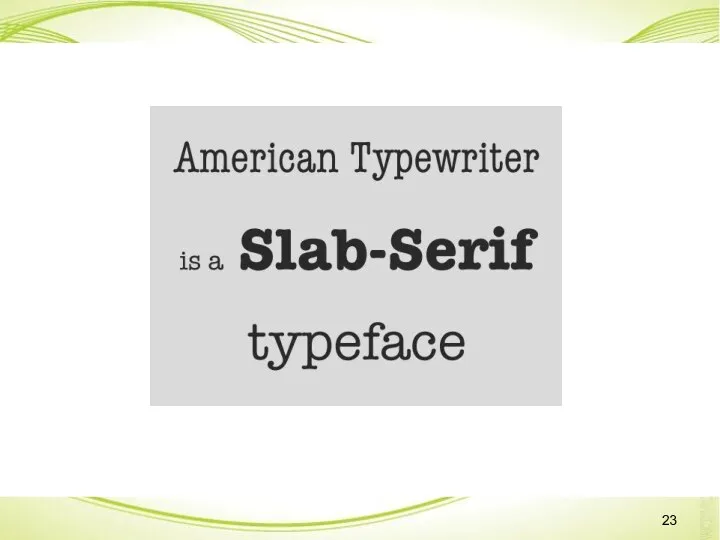
Г) Slab serifs (брусковые шрифты)
Имеют одинаковую толщину всех линий
и крупные засечки на концах.
Слайд 21

Слайд 22

Слайд 23

Слайд 24

Слайд 25

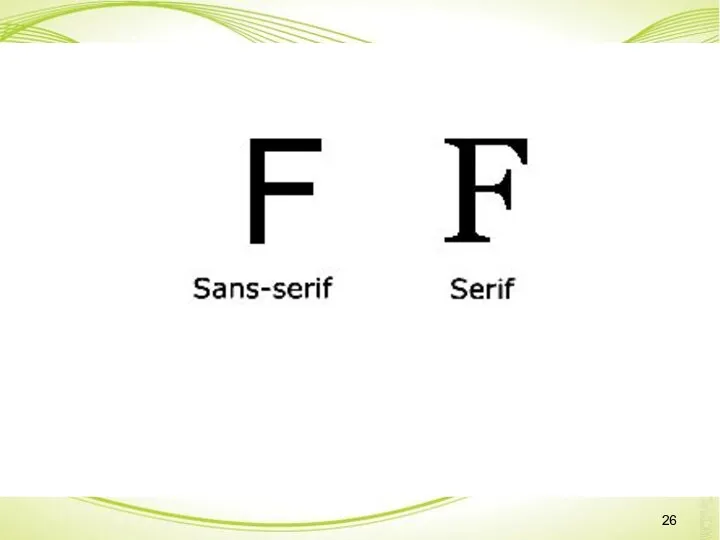
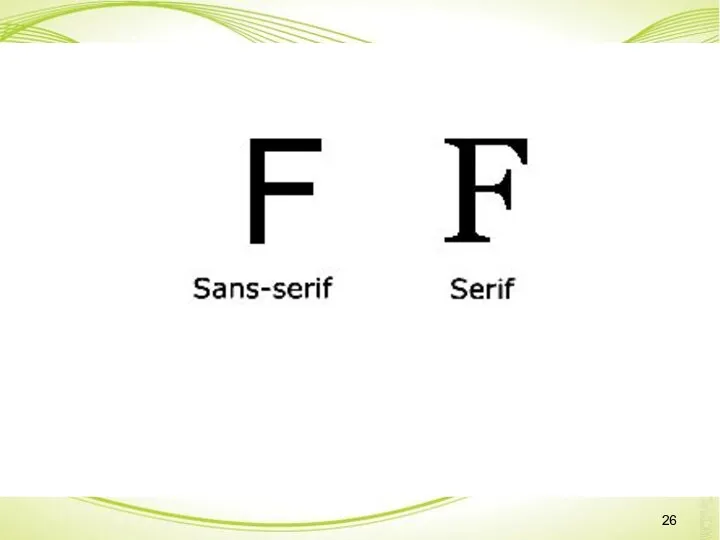
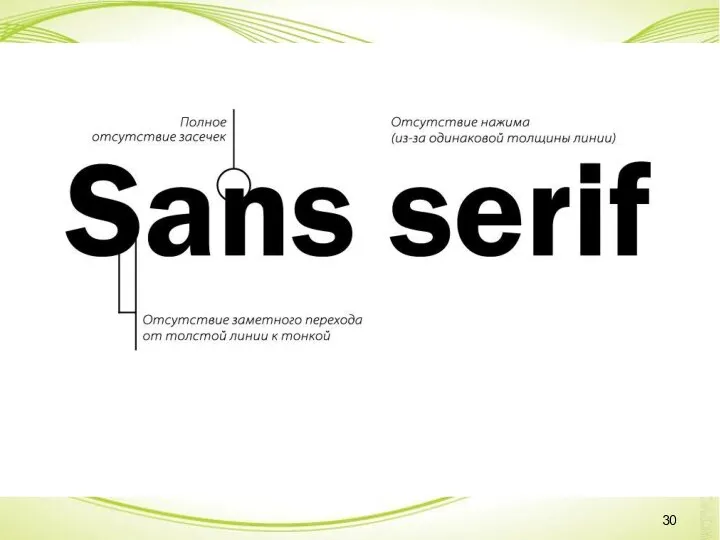
2. Шрифты без засечек
(англ. Sans Serif) (рубленые шрифты)
Слайд 26

Слайд 27

Слайд 28

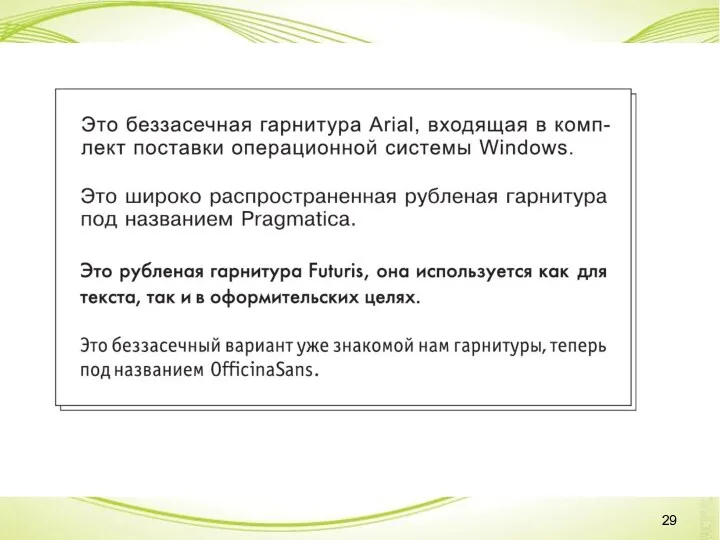
Слайд 29

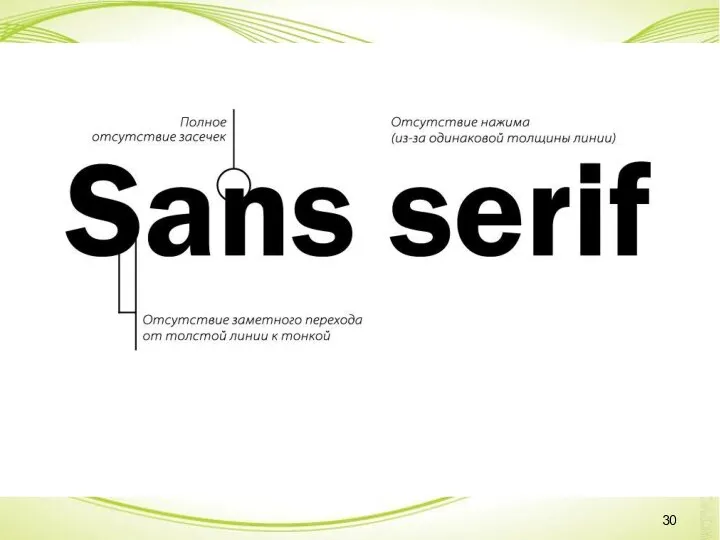
Слайд 30

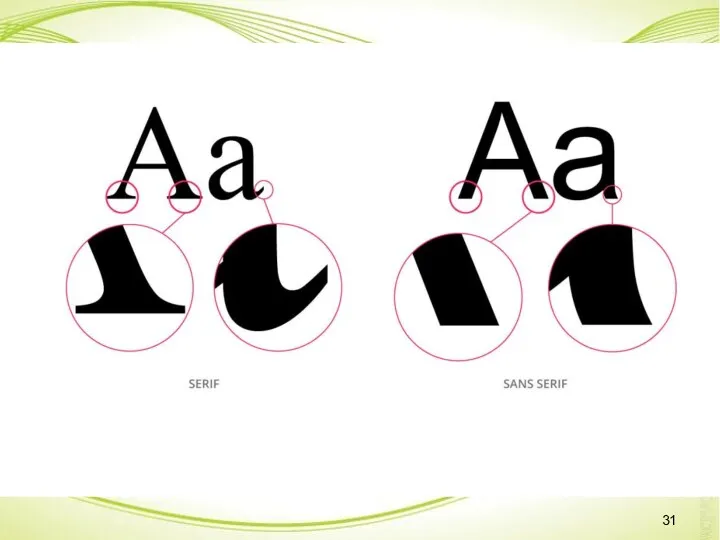
Слайд 31

Слайд 32

Times New Roman Arial
Book Antiqua Verdana
Garamond Century Gothic
Слайд 33

Слайд 34

2. Шрифты без засечек
(рубленые, гротески) (англ. Sans Serif):
Подтипы:
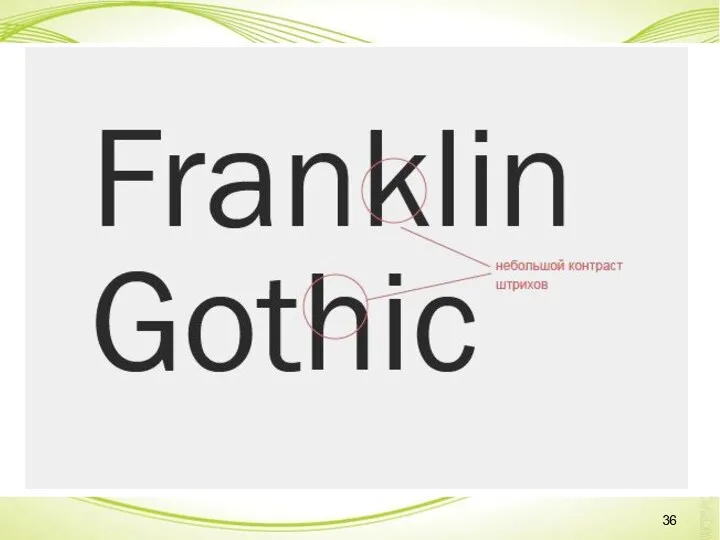
А) Старый гротеск
Похожи на шрифты с засечками,
но без засечек
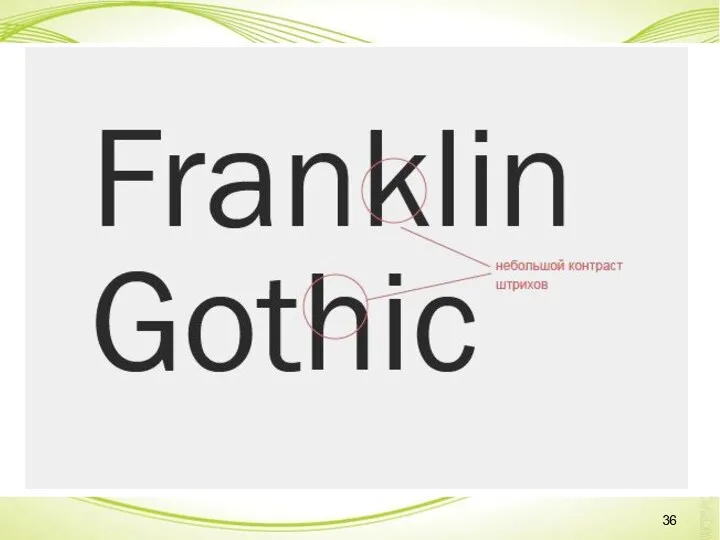
Слайд 35

Слайд 36

Слайд 37

Слайд 38

2. Шрифты без засечек
(рубленые, гротески) (англ. Sans Serif):
Подтипы:
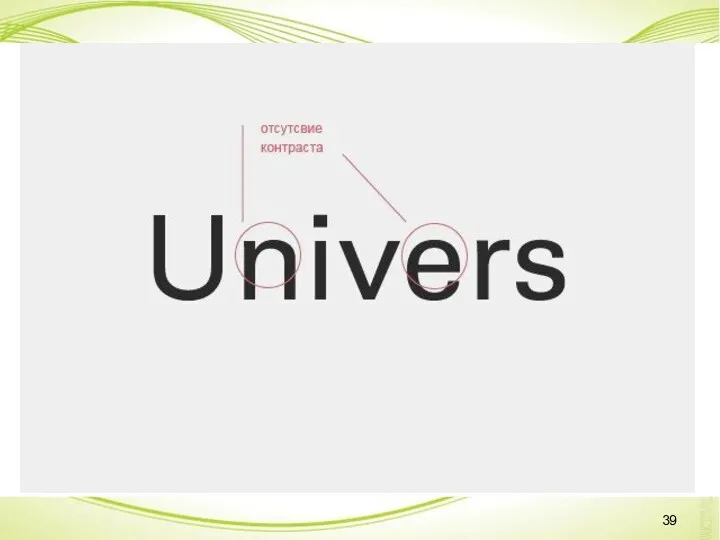
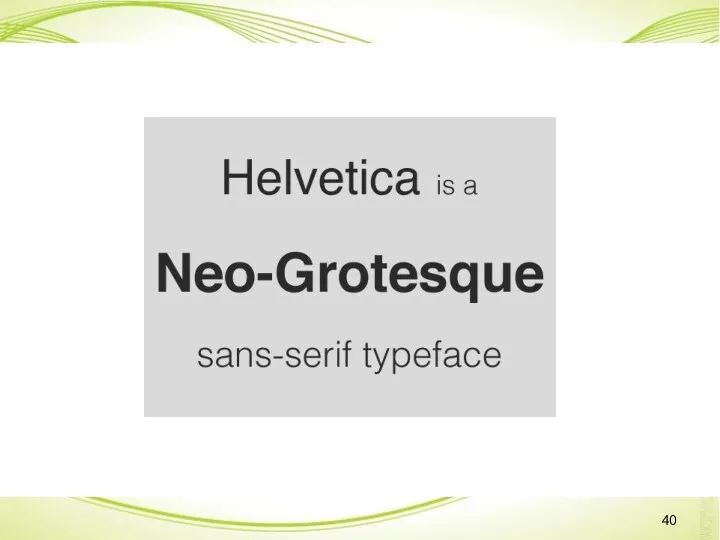
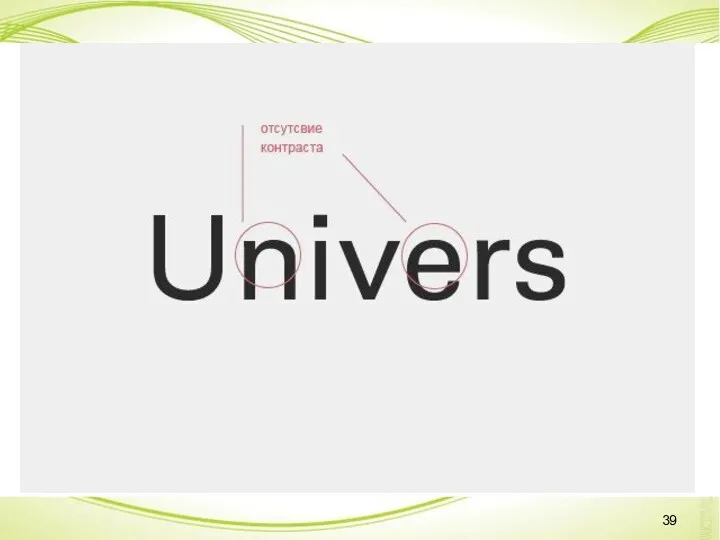
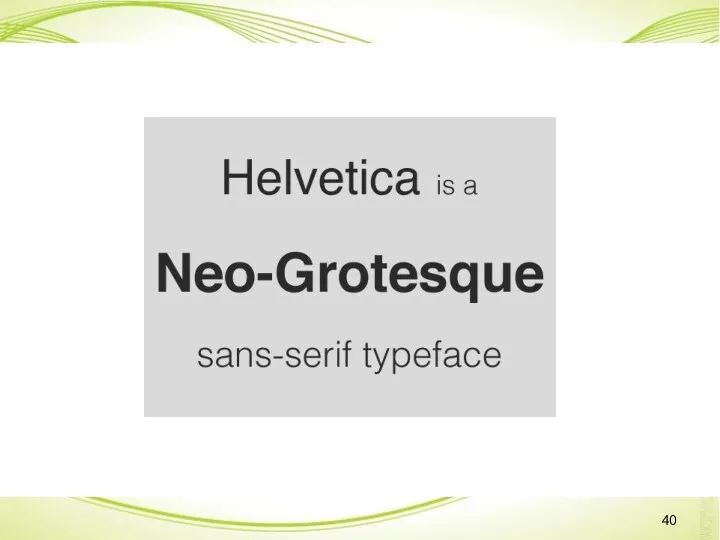
Б) Новый гротеск
Имеют упрощённый, по сравнению
со старыми гротесками, вид.
(MS Sans Serif, Arial)
Слайд 39

Слайд 40

Слайд 41

2. Шрифты без засечек
(рубленые, гротески) (англ. Sans Serif):
Подтипы:
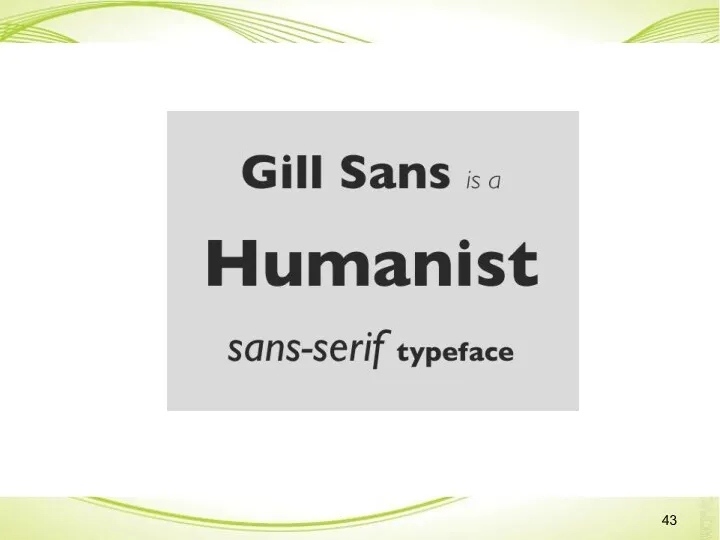
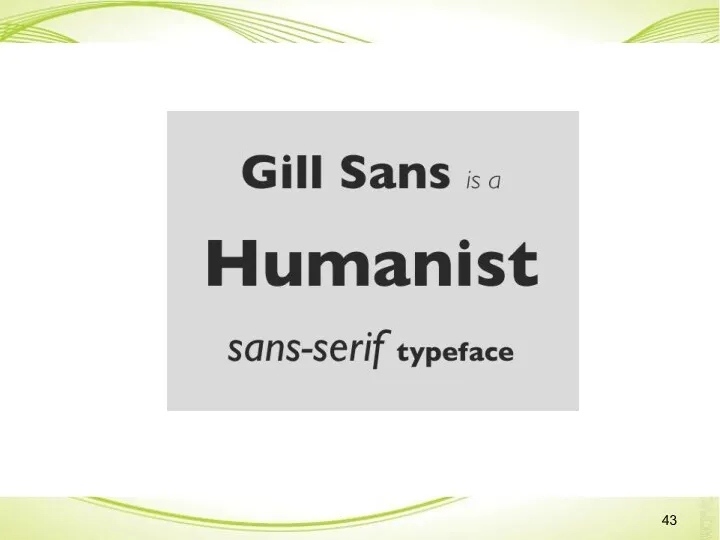
В) Гуманистический
Более каллиграфичны,
чем все остальные рубленые шрифты (у них изменяется толщина линий). Их часто используют
в наполнении тела сайта.
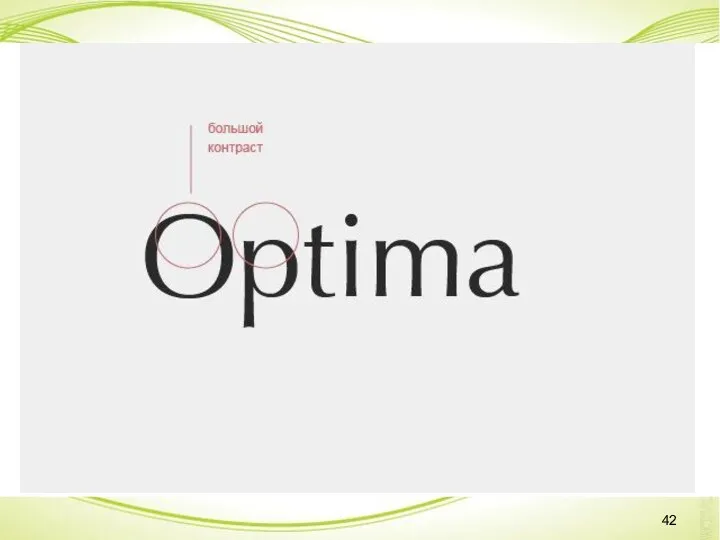
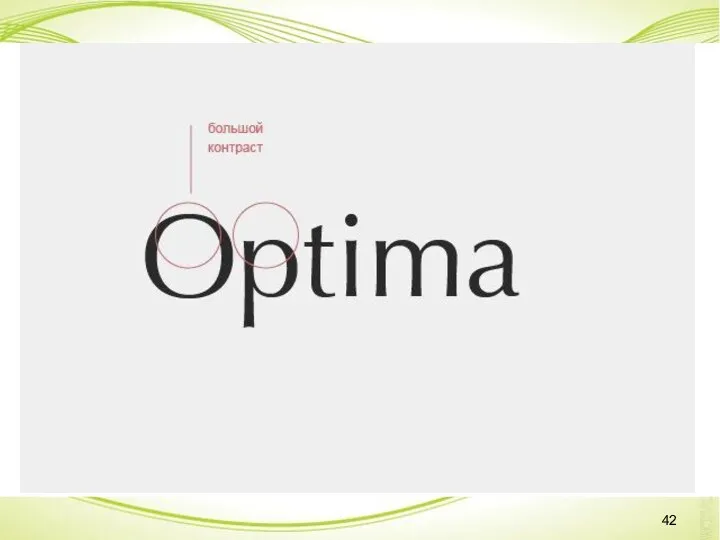
(Tahoma, Verdana, Optima, Lucide Grande)
Слайд 42

Слайд 43

Слайд 44

2. Шрифты без засечек
(рубленые, гротески) (англ. Sans Serif):
Подтипы:
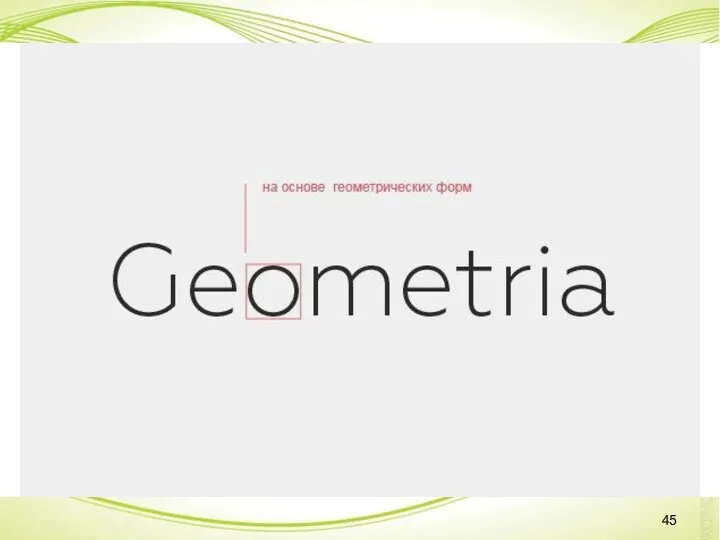
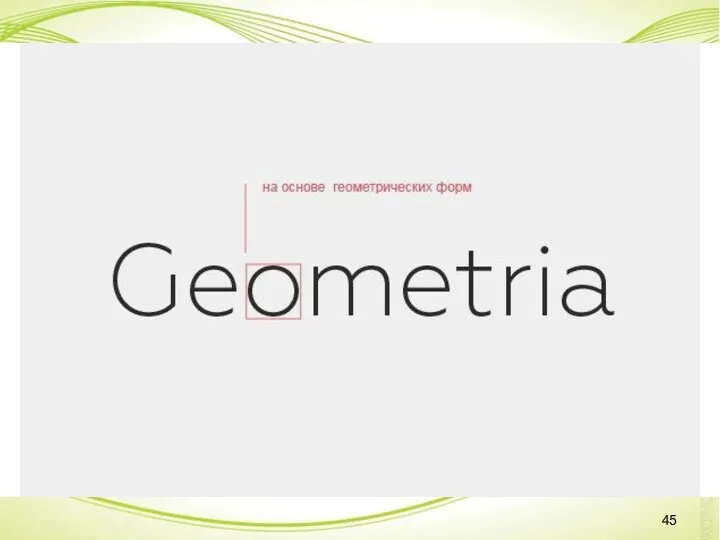
Г) Геометрический
Основаны
на правильных фигурах, например, «О» – это круг, и т.п.
(ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan)
Слайд 45

Слайд 46

Слайд 47

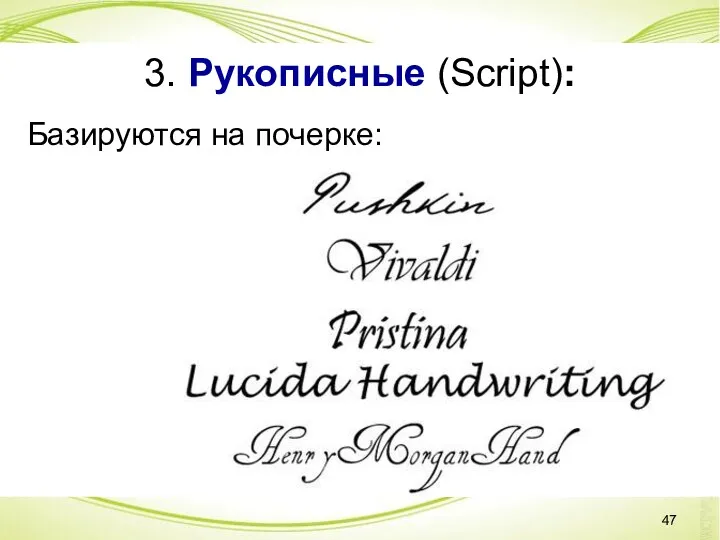
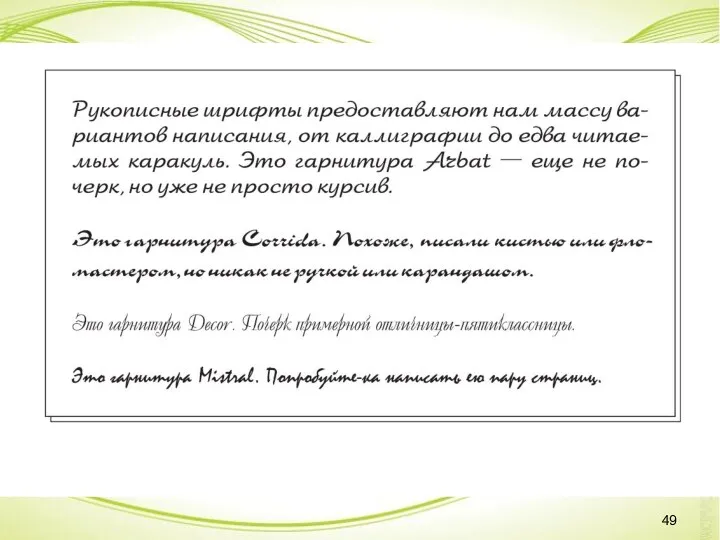
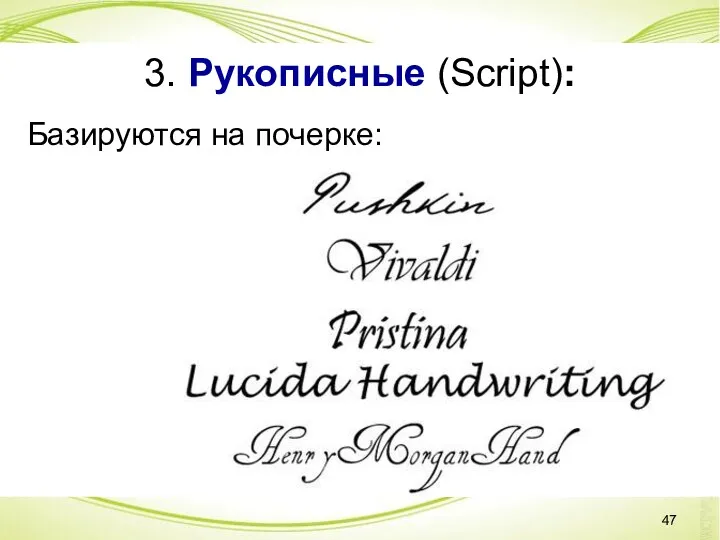
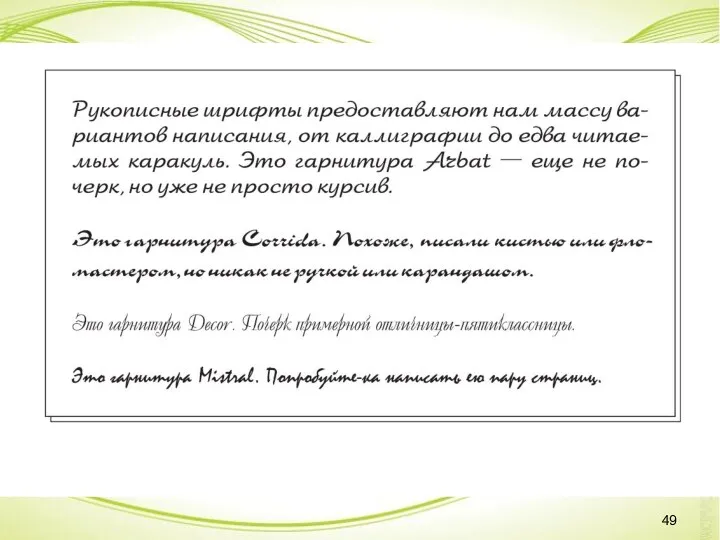
3. Рукописные (Script):
Базируются на почерке:
Слайд 48

Слайд 49

Слайд 50

3. Рукописные (Script):
Подтипы:
А) Формальные (Formal)
Как будто написаны от руки.
Некоторые
шрифты основаны на почерках известных мастеров.
Не подходят для основного текста страницы.
Слайд 51

Слайд 52

3. Рукописные (Script):
Подтипы:
Б) Неформальные (Casual)
Менее формальны, часто с жирной
обводкой и с эффектом мазков кисти.
(Mistral, Brush Script)
Слайд 53

Слайд 54

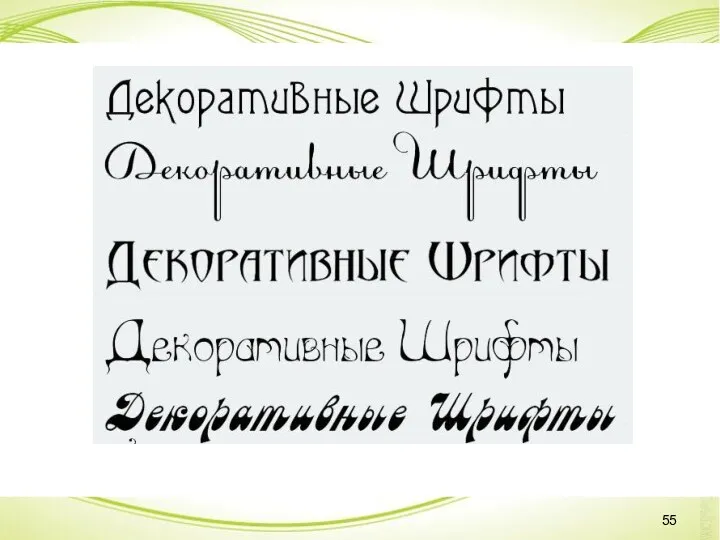
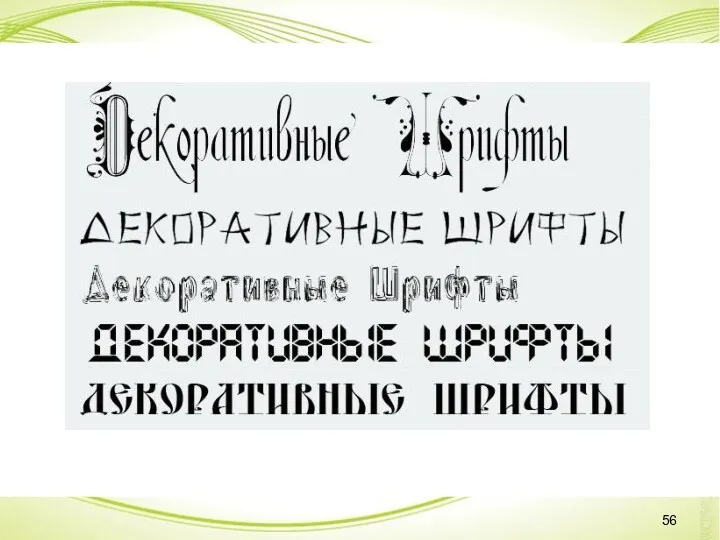
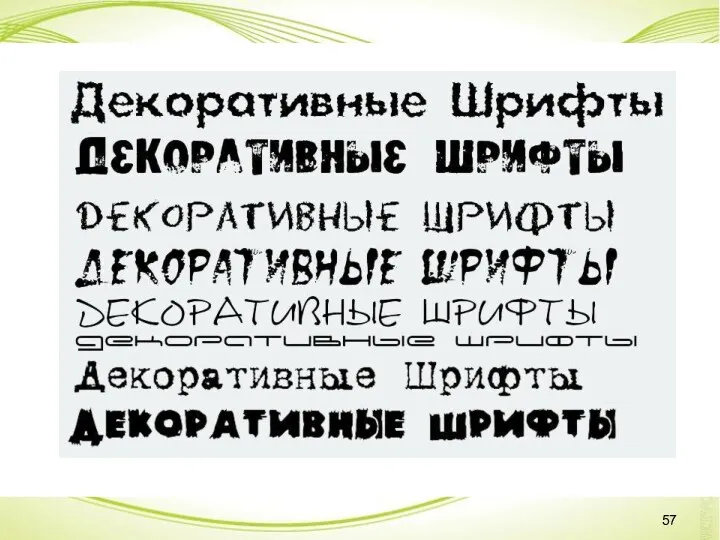
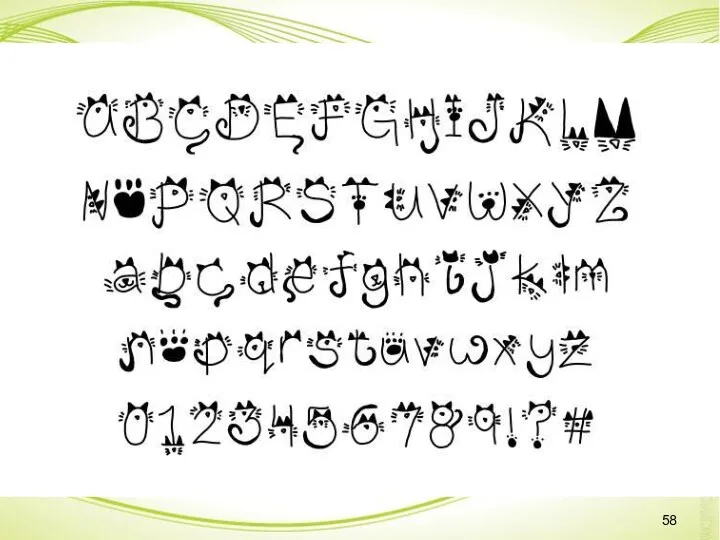
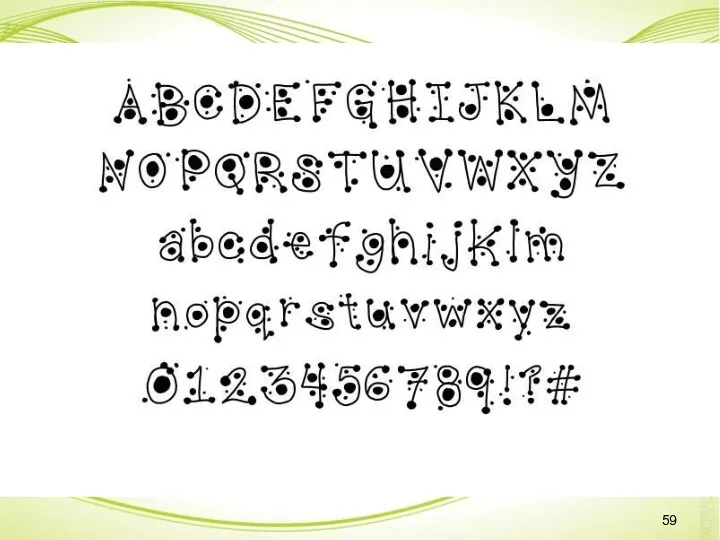
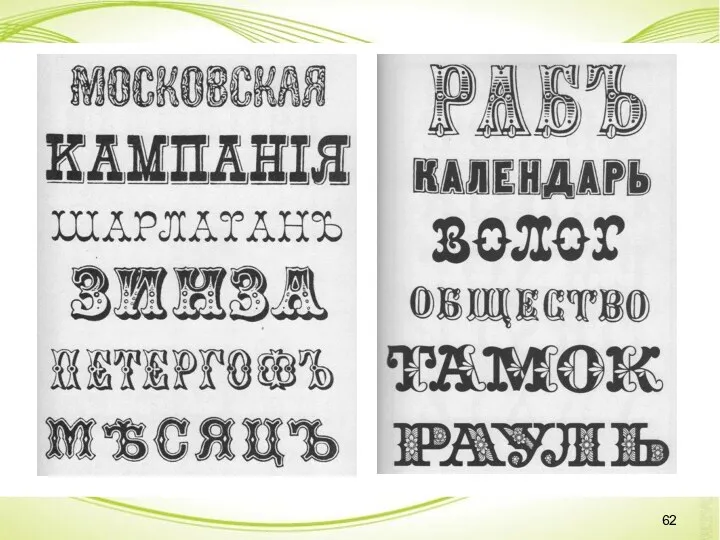
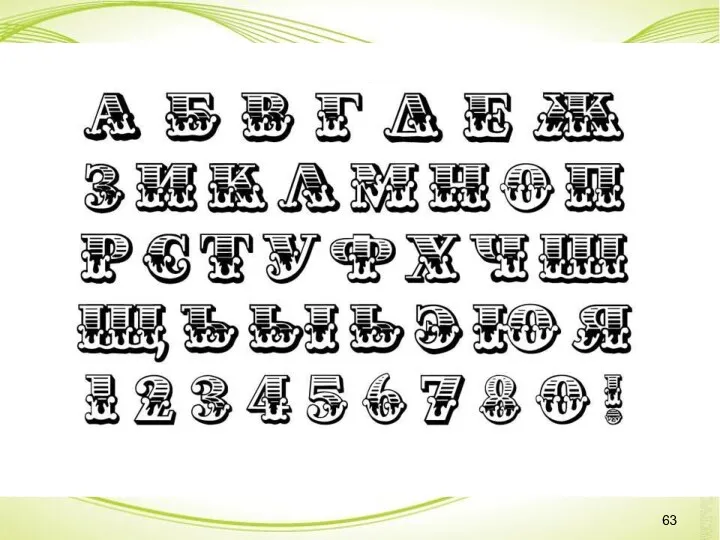
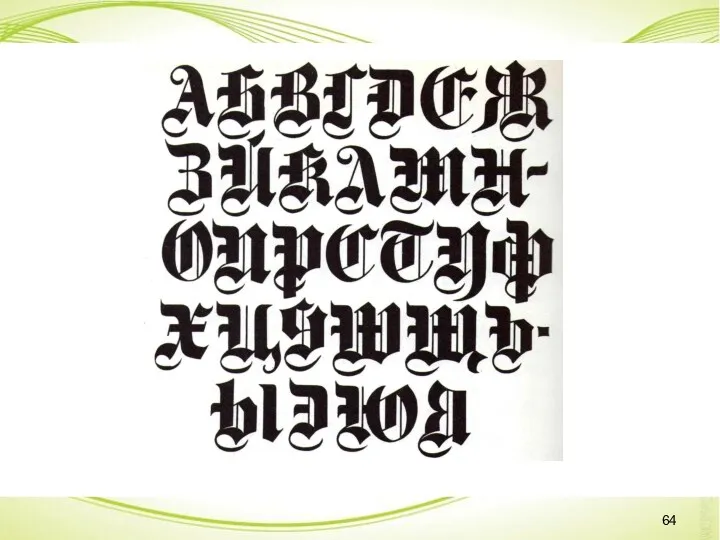
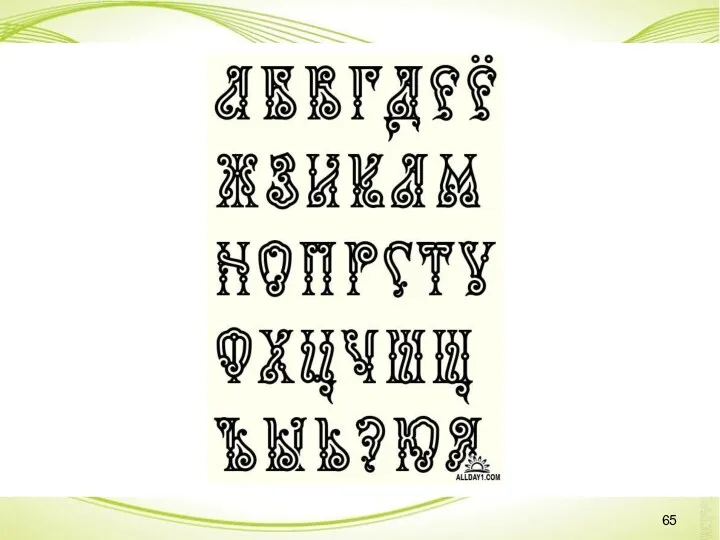
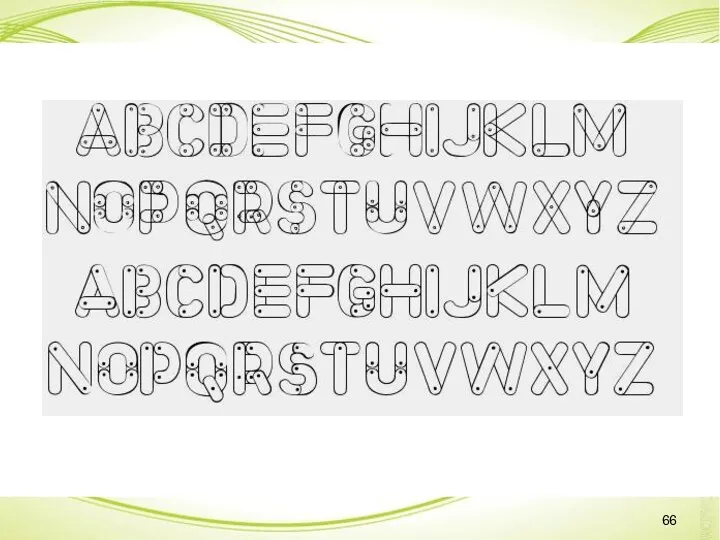
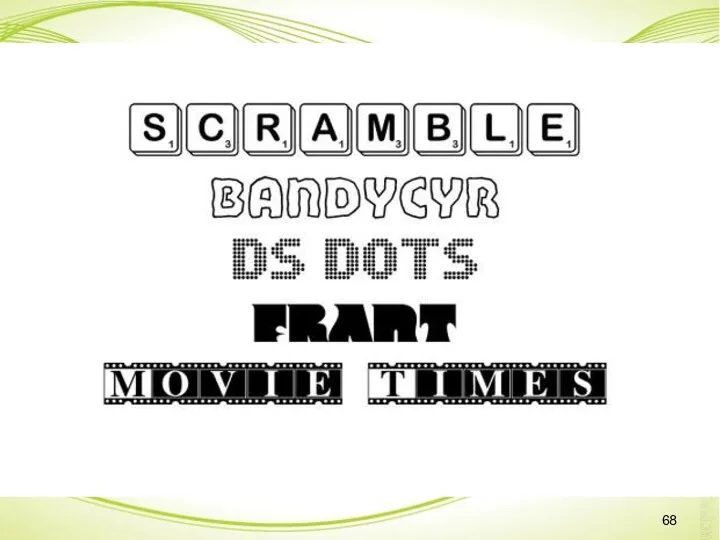
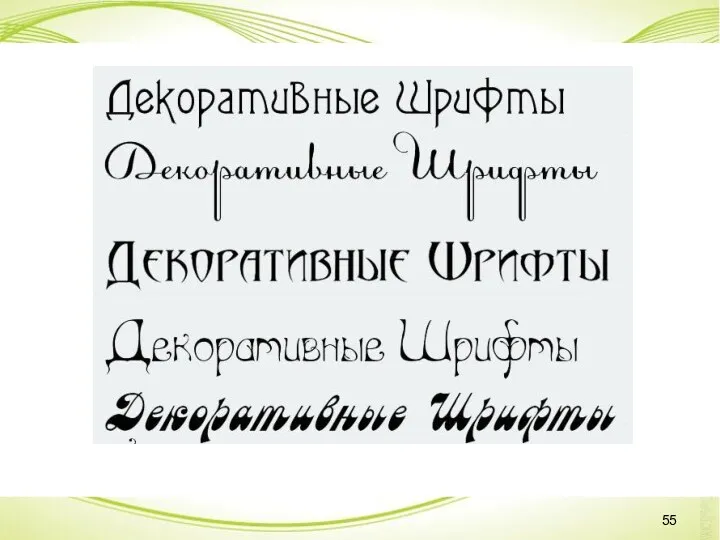
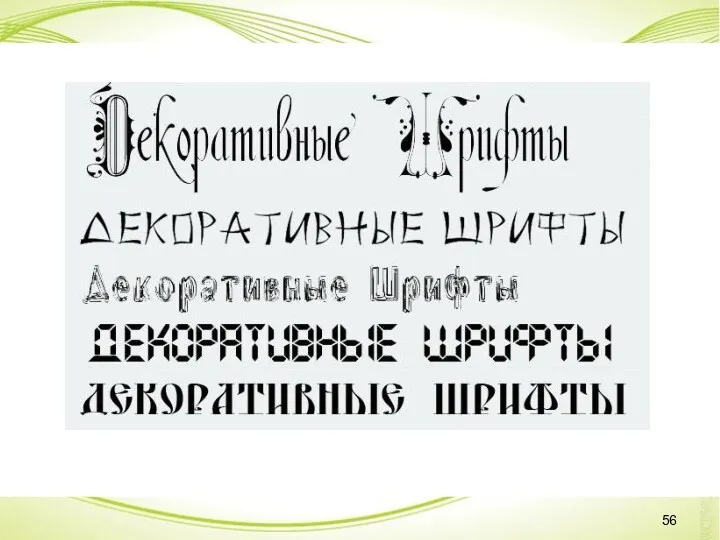
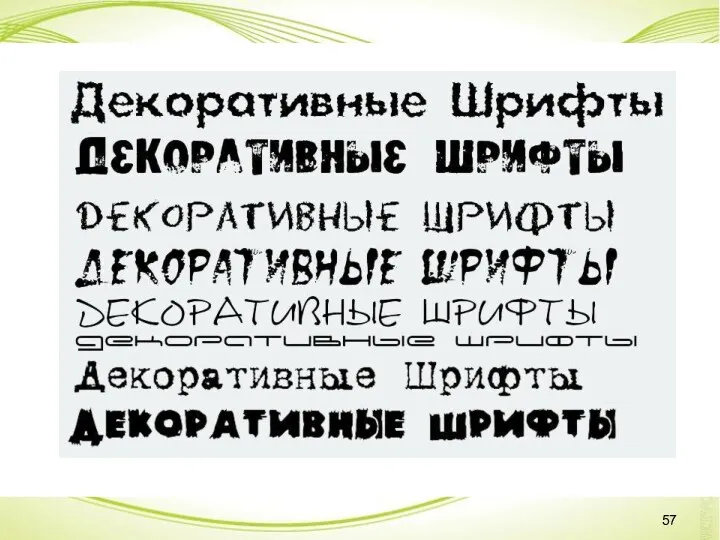
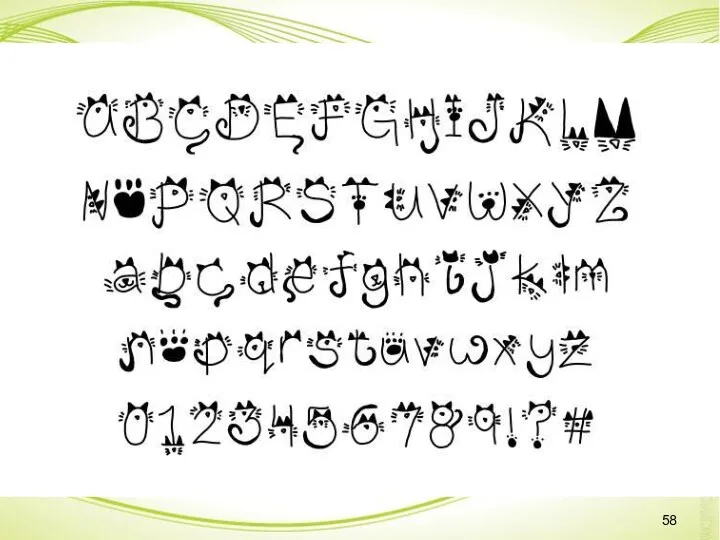
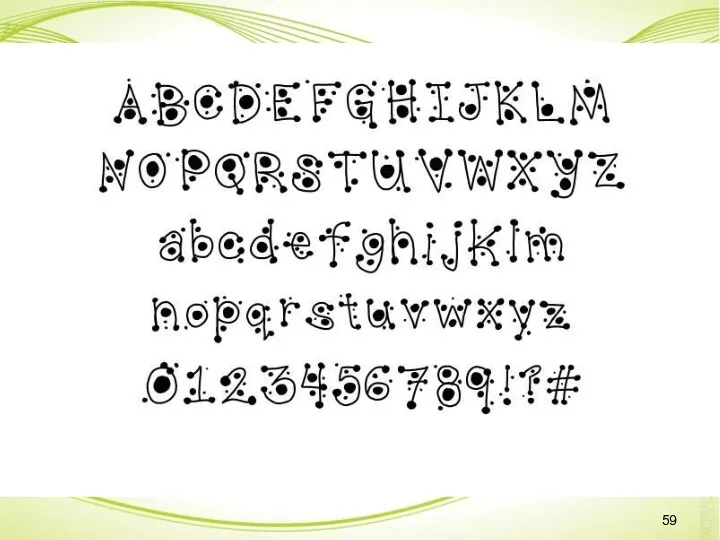
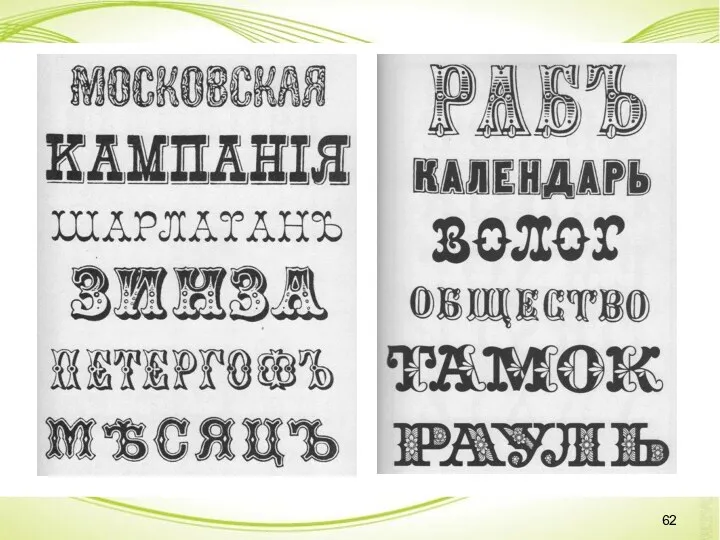
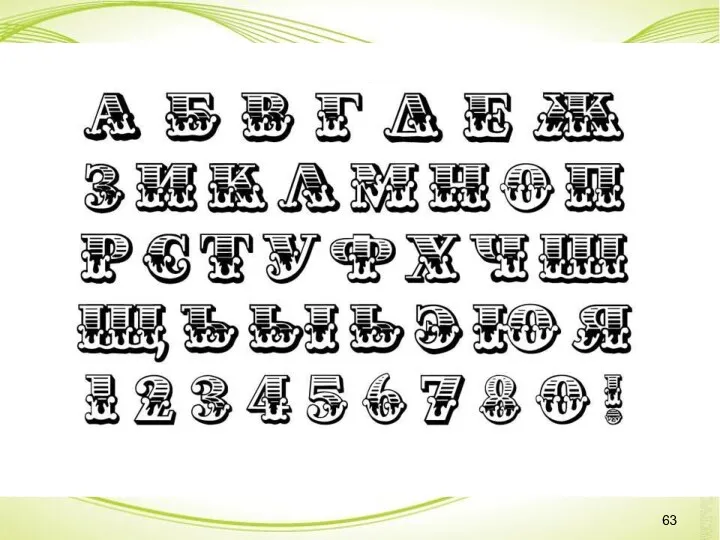
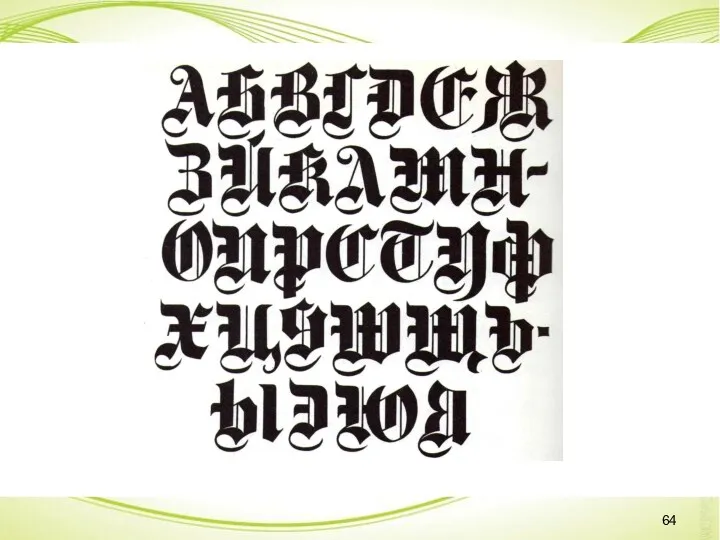
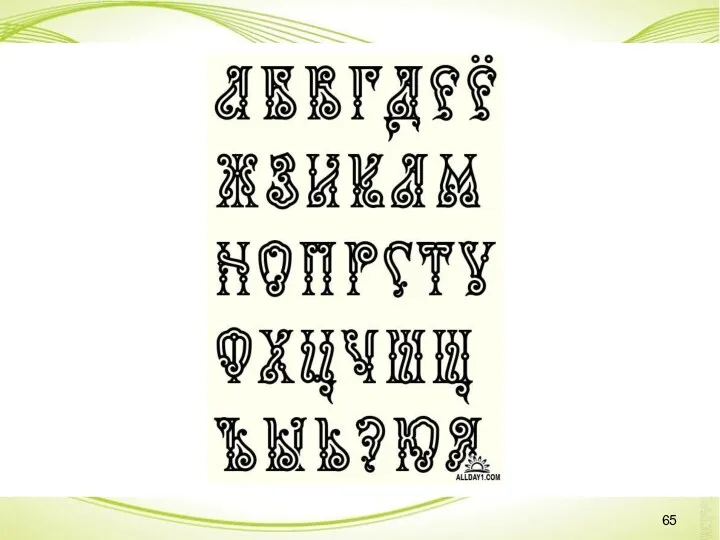
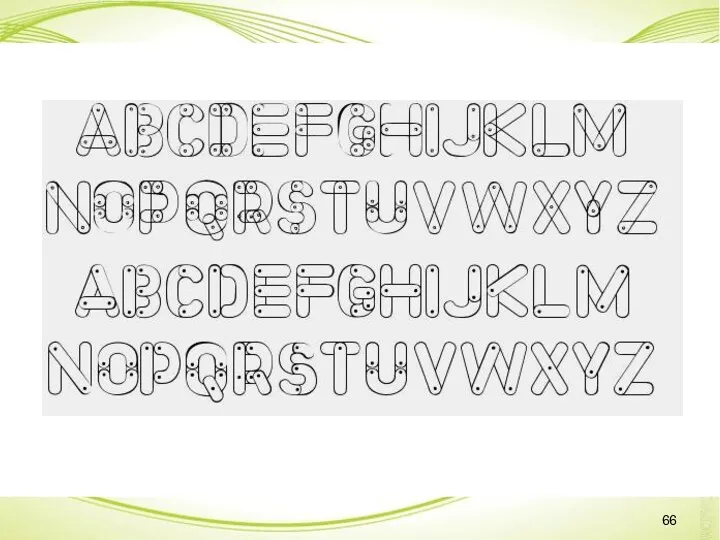
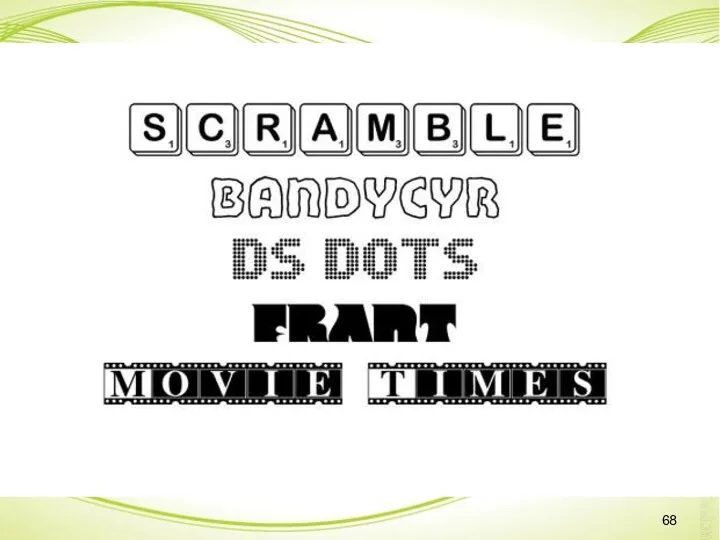
4. Декоративные шрифты (Display)
Не пригодны для написания текста.
Чаще всего
они выполняют роль акцента.
Слайд 55

Слайд 56

Слайд 57

Слайд 58

Слайд 59

Слайд 60

Слайд 61

Слайд 62

Слайд 63

Слайд 64

Слайд 65

Слайд 66

Слайд 67

Слайд 68

Слайд 69

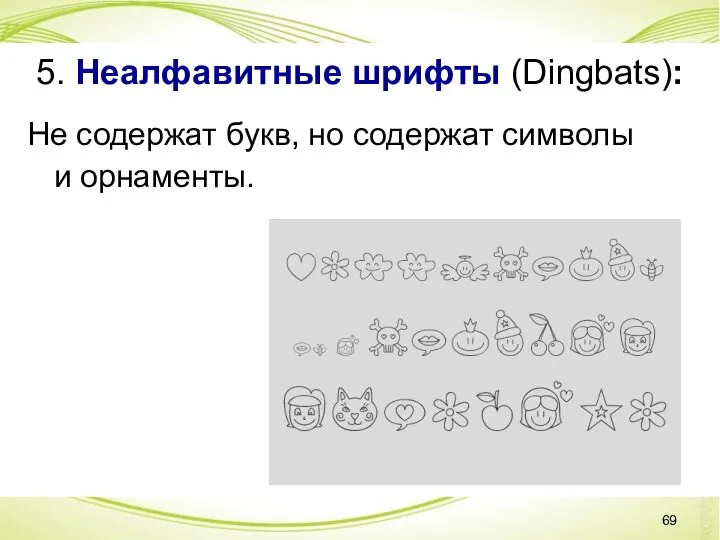
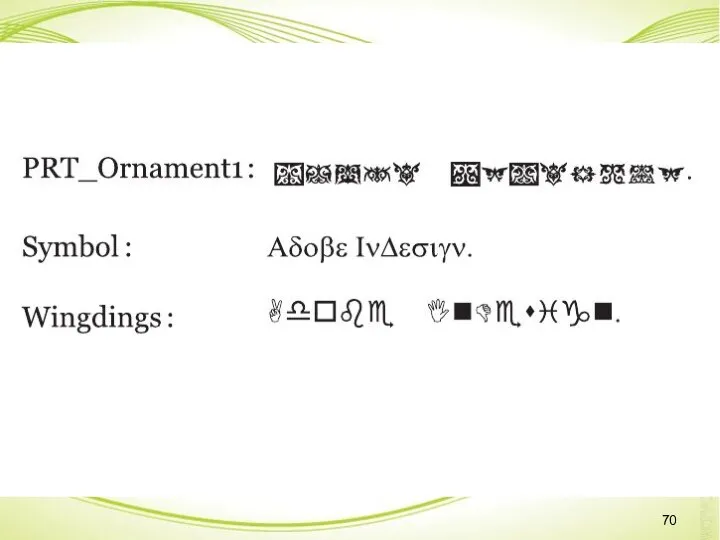
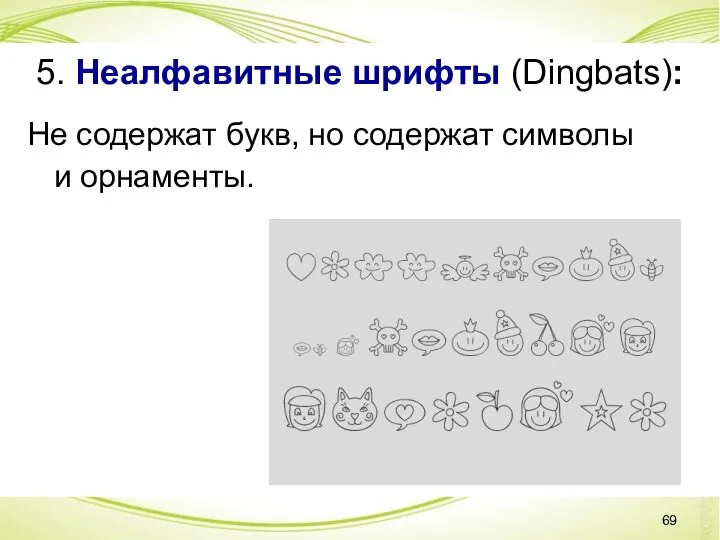
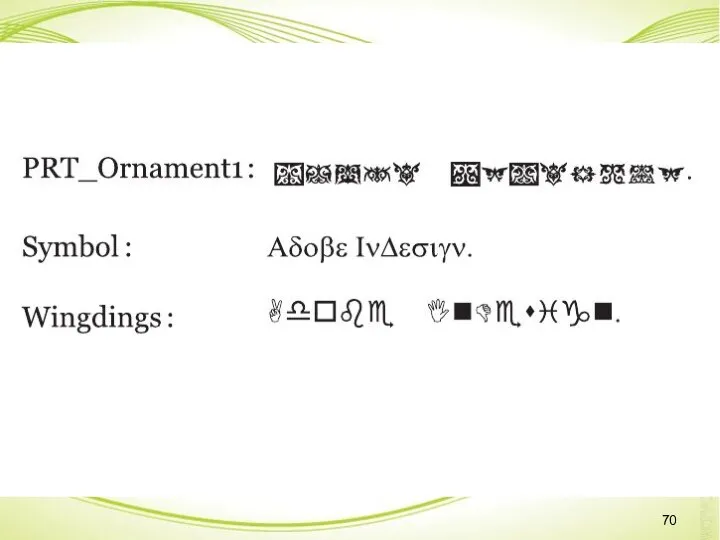
5. Неалфавитные шрифты (Dingbats):
Не содержат букв, но содержат символы
и
орнаменты.
Слайд 70

Слайд 71

Слайд 72

Толщина
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy,
или black.
Слайд 73

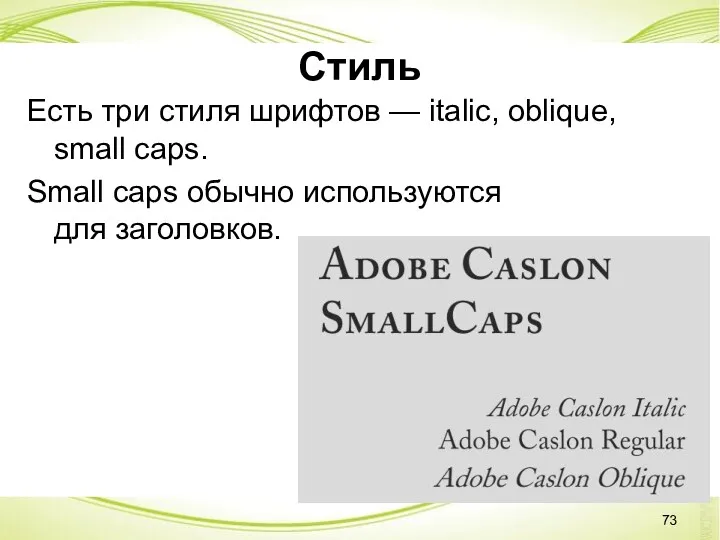
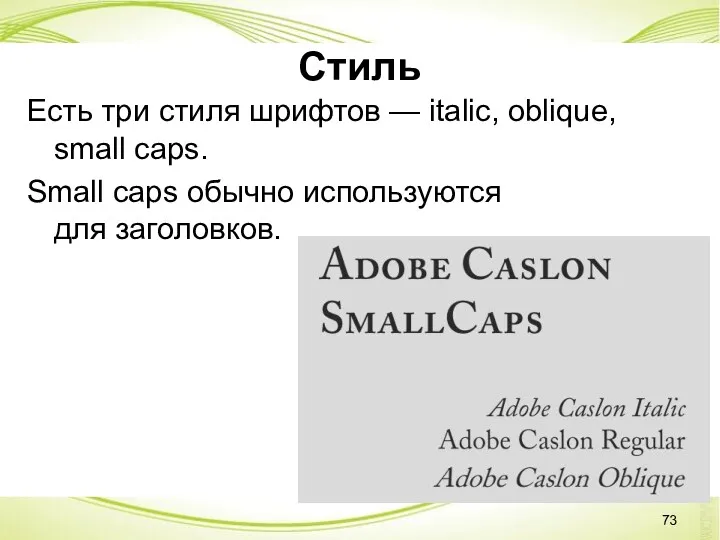
Стиль
Есть три стиля шрифтов — italic, oblique, small caps.
Small
caps обычно используются
для заголовков.
Слайд 74

Шрифтовое оформление сайта
Слайд 75

1. Рекомендуется использовать
одну гарнитуру шрифта для заголовков и подзаголовков и
другую гарнитуру шрифта для основного текста.
Часто рекомендуется для заголовков использовать шрифты с засечками,
а для основного текста ‑ без засечек.
Слайд 76

2. Не использовать те шрифты для сайта, которых нет по умолчанию!
3. Используемый шрифт достаточно большой, чтобы его можно было читать
с различным разрешением браузера.
Слайд 77

4. Обеспечивать достаточный контраст между фоном и основным текстом.
5. Заголовки визуально
должны отличаться от основного текста.
6. Исключается растягивание основного текста на всю ширину экрана с помощью текучей компоновки.












































































 Slides Carnival
Slides Carnival Формирование информационной культуры школьника в рамках реализации концепции развития информационно-библиотечных центров
Формирование информационной культуры школьника в рамках реализации концепции развития информационно-библиотечных центров Цифровая трансформация в профессиональной деятельности. Тема 5. Мобильные приложения и чат-боты
Цифровая трансформация в профессиональной деятельности. Тема 5. Мобильные приложения и чат-боты Test approaches, levels, types
Test approaches, levels, types Simulation examples
Simulation examples Презентация по информатике на тему Моделирование и формализация
Презентация по информатике на тему Моделирование и формализация С#. Тема 2. Структурированные типы данных. Двумерные массивы
С#. Тема 2. Структурированные типы данных. Двумерные массивы Технология виртуализации сетевых функций NFV и мети SDN
Технология виртуализации сетевых функций NFV и мети SDN Деректердің реляциялық моделі
Деректердің реляциялық моделі Персональный компьютер
Персональный компьютер Конспект урока информатики в 5 классе с использованием здоровьесберегающих технологий
Конспект урока информатики в 5 классе с использованием здоровьесберегающих технологий Цифровое видео
Цифровое видео Веб-сайт Интернет-магазин
Веб-сайт Интернет-магазин Складання та виконання лінійних алгоритмів опрацювання величин в навчальному середовищі програмування. Урок 31
Складання та виконання лінійних алгоритмів опрацювання величин в навчальному середовищі програмування. Урок 31 Личный кабинет застрахованного. Функционал личного кабинета
Личный кабинет застрахованного. Функционал личного кабинета Информация - инструмент, орудие, средство
Информация - инструмент, орудие, средство Делаем баннер
Делаем баннер Угадай и отгадай!
Угадай и отгадай! Введение в теорию систем
Введение в теорию систем Как передавали информацию в прошлом
Как передавали информацию в прошлом Торговые символы, этикетки и штрихкод
Торговые символы, этикетки и штрихкод Программист
Программист Инструкция по использованию мессенджера Диалог
Инструкция по использованию мессенджера Диалог Мастер-класс. Научись создавать сайты с нуля
Мастер-класс. Научись создавать сайты с нуля Презентация Марийская литература
Презентация Марийская литература Стилевое форматирование текста
Стилевое форматирование текста Классификация программного обеспечения компьютера
Классификация программного обеспечения компьютера Основы клиент-серверного взаимодействия. Протокол HTTP
Основы клиент-серверного взаимодействия. Протокол HTTP