Содержание
- 2. Протокол HTTP HTTP (HyperText Transfer Protocol, протокол передачи гипертекста) — протокол прикладного уровня для передачи данных
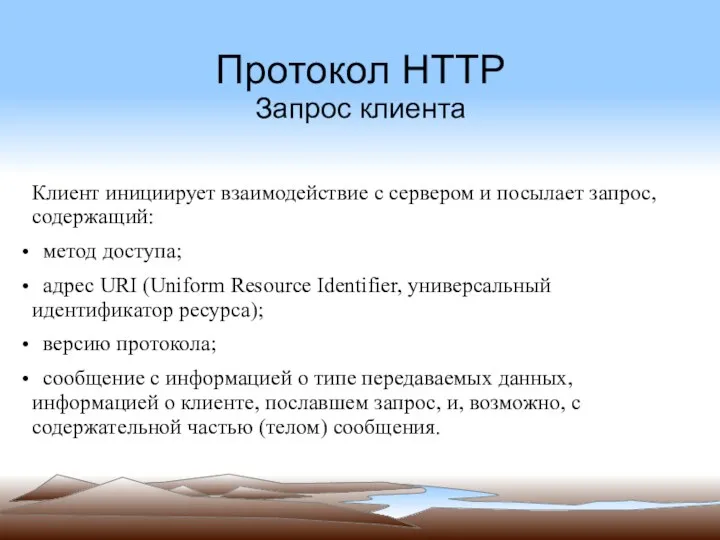
- 3. Протокол HTTP Запрос клиента Клиент инициирует взаимодействие с сервером и посылает запрос, содержащий: метод доступа; адрес
- 4. Протокол HTTP Ответ сервера Ответ сервера содержит: строку состояния, в которую входит версия протокола и код
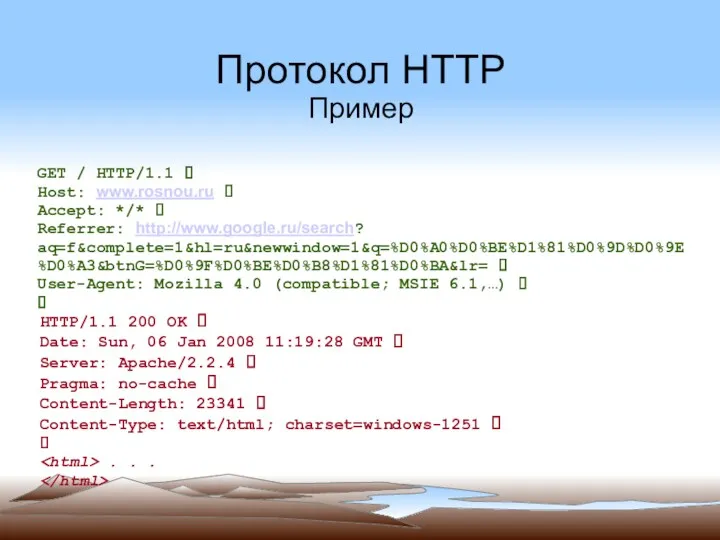
- 5. Протокол HTTP Пример GET / HTTP/1.1 ⮱ Host: www.rosnou.ru ⮱ Accept: */* ⮱ Referrer: http://www.google.ru/search? aq=f&complete=1&hl=ru&newwindow=1&q=%D0%A0%D0%BE%D1%81%D0%9D%D0%9E%D0%A3&btnG=%D0%9F%D0%BE%D0%B8%D1%81%D0%BA&lr=
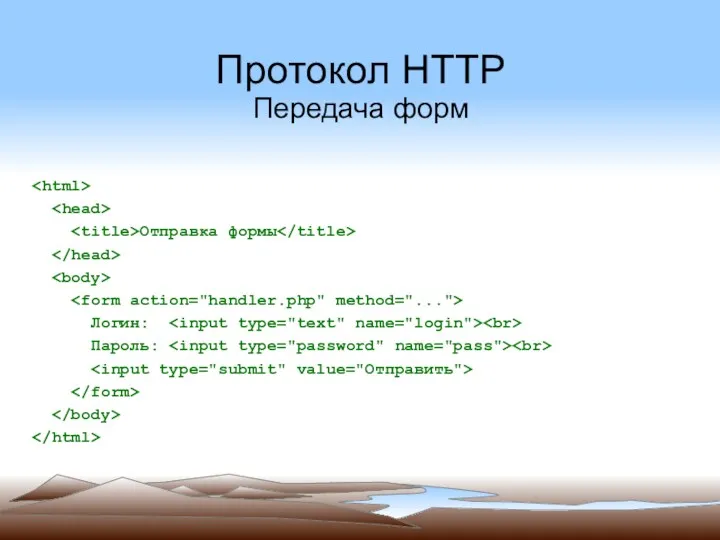
- 6. Протокол HTTP Передача форм Отправка формы Логин: Пароль:
- 7. Протокол HTTP Обработка форм if(isset($_POST['login']) && $_POST['login'] != '' && isset($_POST['pass']) && $_POST['pass'] != ''){ echo
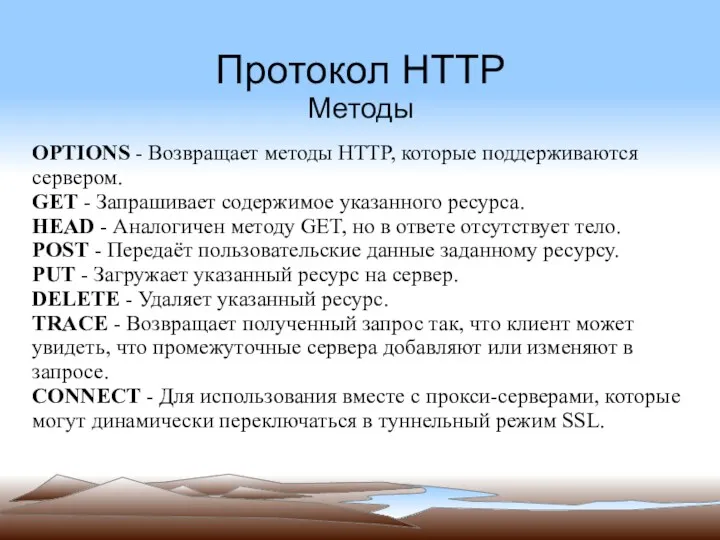
- 8. Протокол HTTP Методы OPTIONS - Возвращает методы HTTP, которые поддерживаются сервером. GET - Запрашивает содержимое указанного
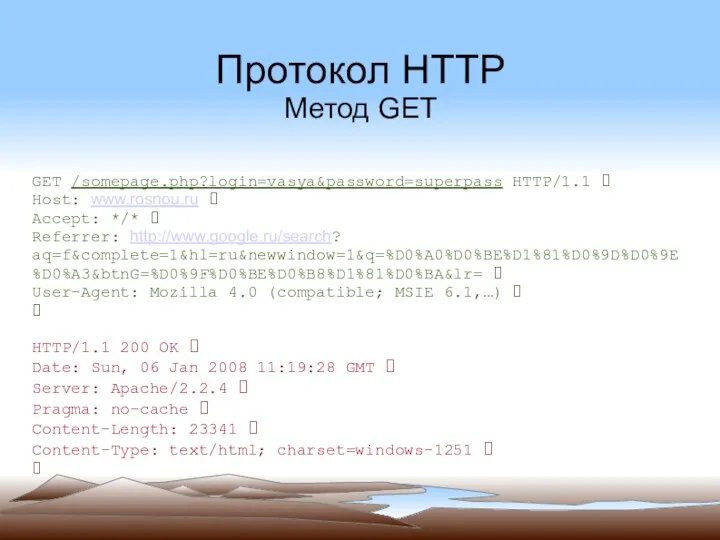
- 9. Протокол HTTP Метод GET GET /somepage.php?login=vasya&password=superpass HTTP/1.1 ⮱ Host: www.rosnou.ru ⮱ Accept: */* ⮱ Referrer: http://www.google.ru/search?
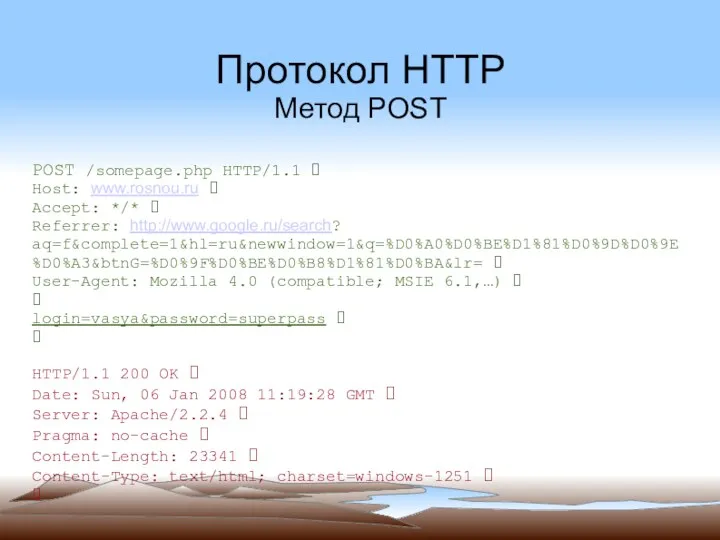
- 10. Протокол HTTP Метод POST POST /somepage.php HTTP/1.1 ⮱ Host: www.rosnou.ru ⮱ Accept: */* ⮱ Referrer: http://www.google.ru/search?
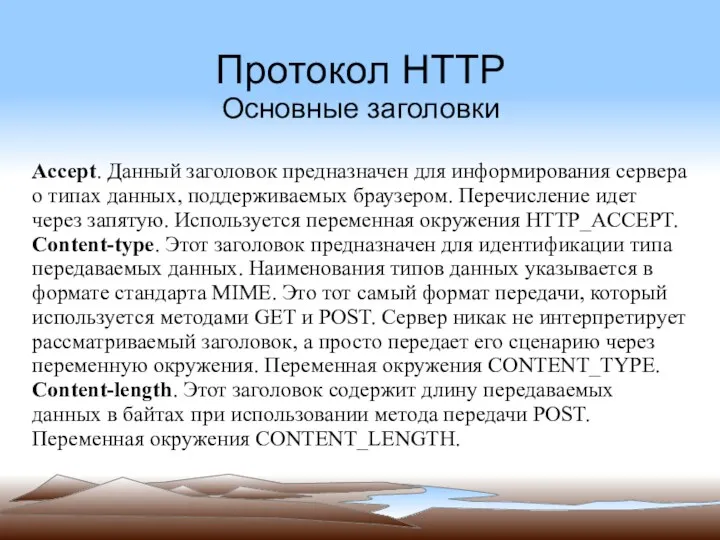
- 11. Протокол HTTP Основные заголовки Accept. Данный заголовок предназначен для информирования сервера о типах данных, поддерживаемых браузером.
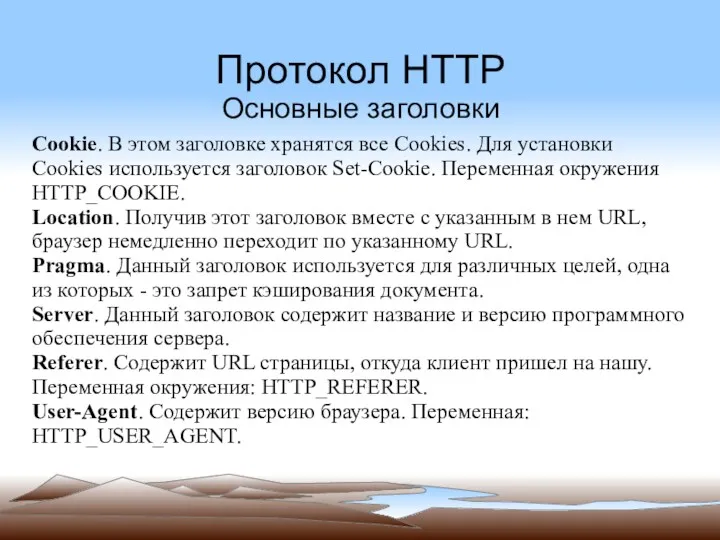
- 12. Протокол HTTP Основные заголовки Cookie. В этом заголовке хранятся все Cookies. Для установки Cookies используется заголовок
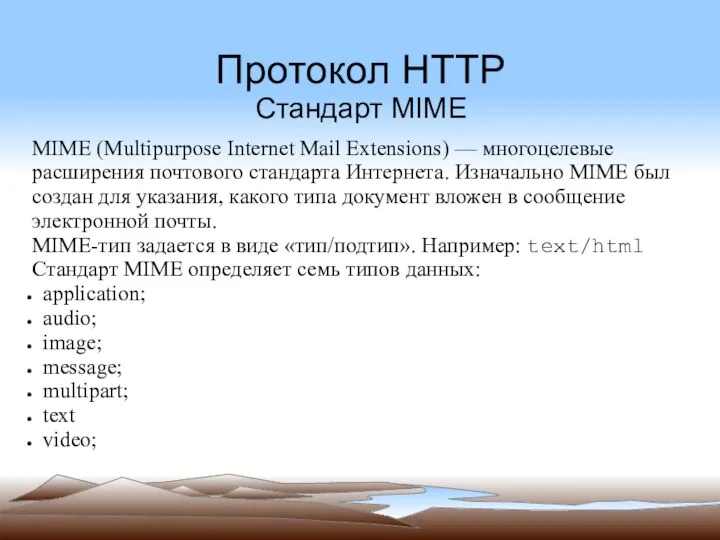
- 13. Протокол HTTP Стандарт MIME MIME (Multipurpose Internet Mail Extensions) — многоцелевые расширения почтового стандарта Интернета. Изначально
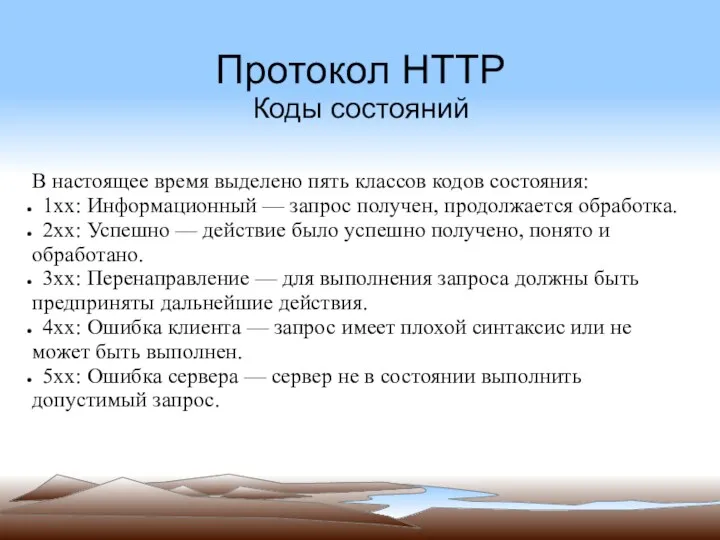
- 14. Протокол HTTP Коды состояний В настоящее время выделено пять классов кодов состояния: 1xx: Информационный — запрос
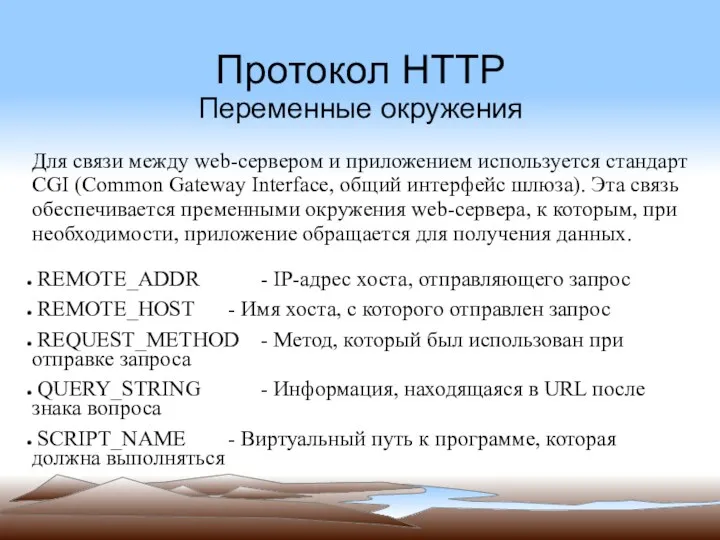
- 15. Протокол HTTP Переменные окружения Для связи между web-сервером и приложением используется стандарт CGI (Common Gateway Interface,
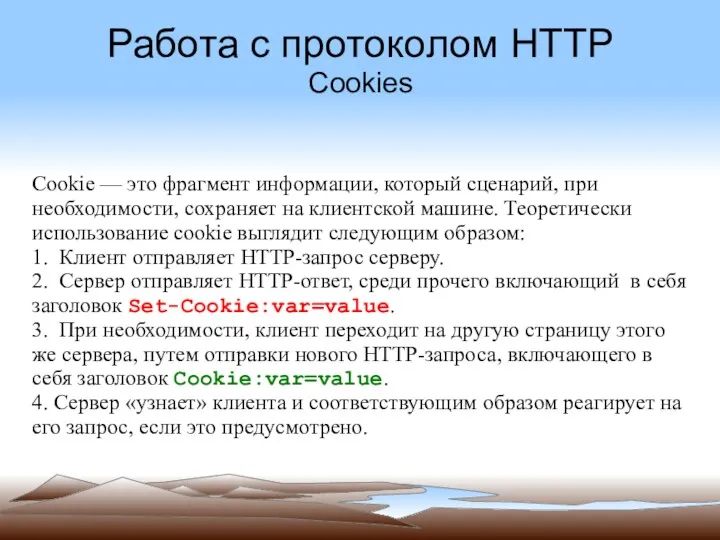
- 16. Работа с протоколом HTTP Cookies Cookie — это фрагмент информации, который сценарий, при необходимости, сохраняет на
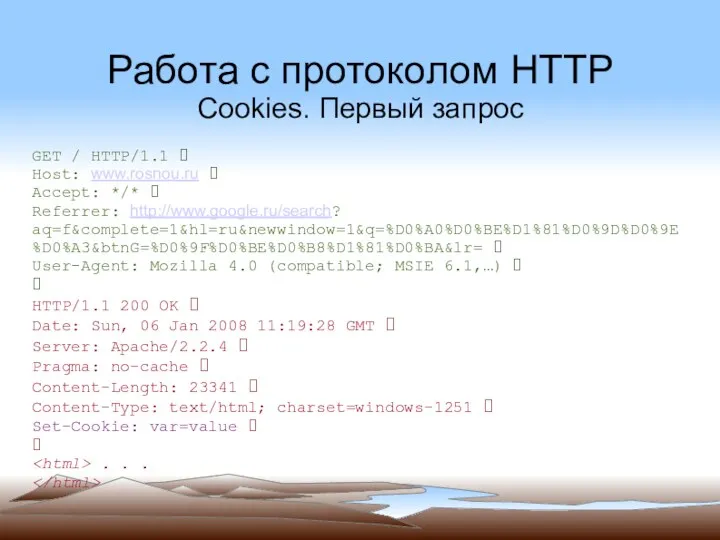
- 17. Работа с протоколом HTTP Cookies. Первый запрос GET / HTTP/1.1 ⮱ Host: www.rosnou.ru ⮱ Accept: */*
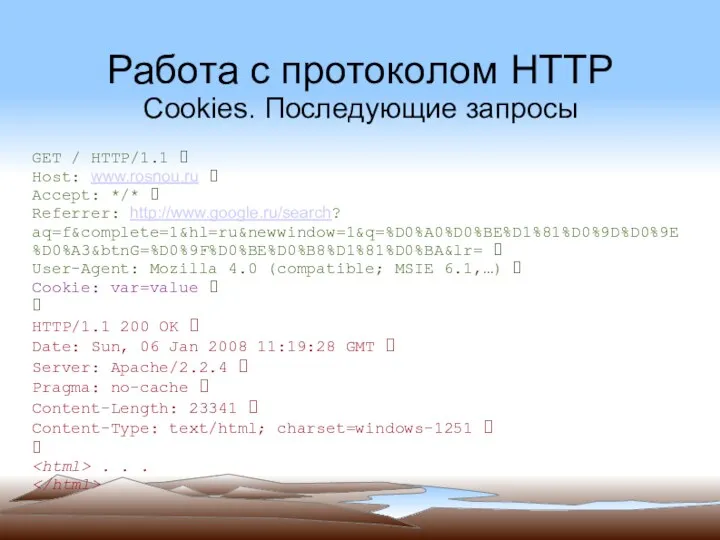
- 18. Работа с протоколом HTTP Cookies. Последующие запросы GET / HTTP/1.1 ⮱ Host: www.rosnou.ru ⮱ Accept: */*
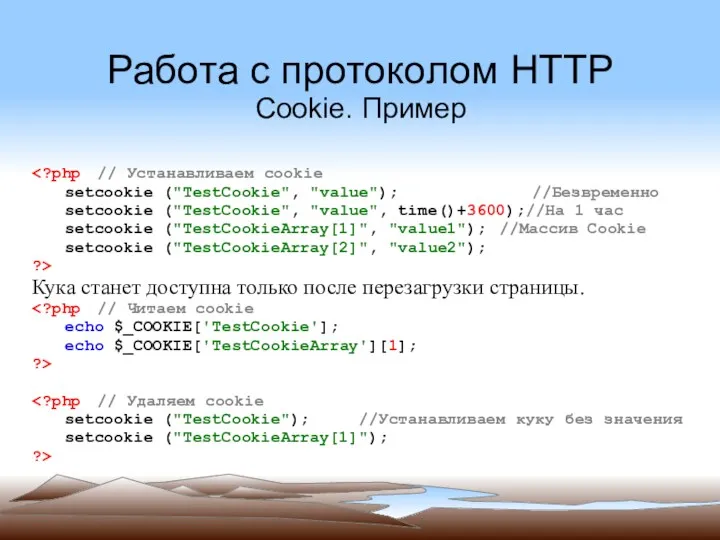
- 19. Работа с протоколом HTTP Cookie. Пример setcookie ("TestCookie", "value"); //Безвременно setcookie ("TestCookie", "value", time()+3600);//На 1 час
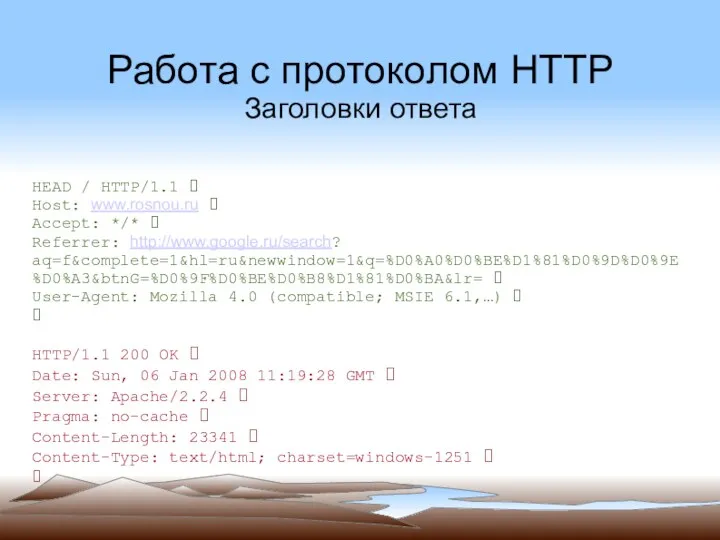
- 20. Работа с протоколом HTTP Заголовки ответа HEAD / HTTP/1.1 ⮱ Host: www.rosnou.ru ⮱ Accept: */* ⮱
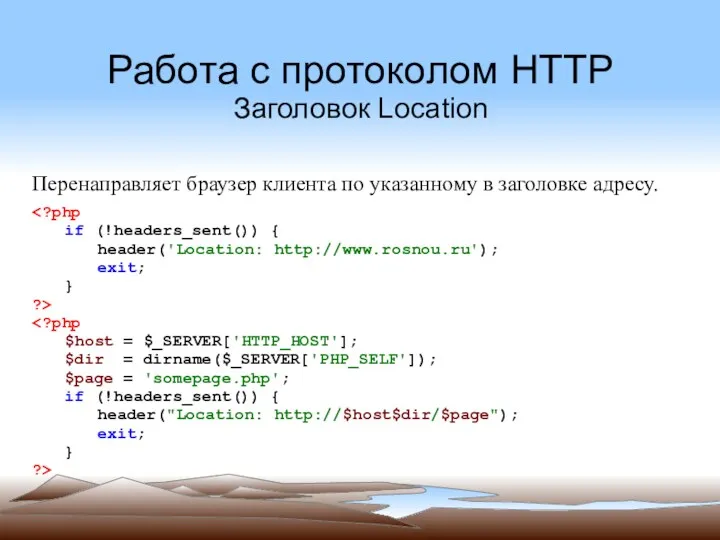
- 21. Работа с протоколом HTTP Заголовок Location Перенаправляет браузер клиента по указанному в заголовке адресу. if (!headers_sent())
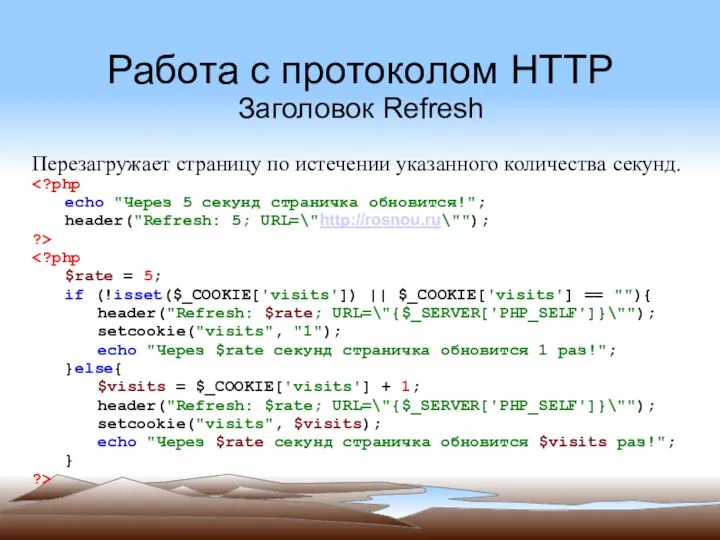
- 22. Работа с протоколом HTTP Заголовок Refresh Перезагружает страницу по истечении указанного количества секунд. echo "Через 5
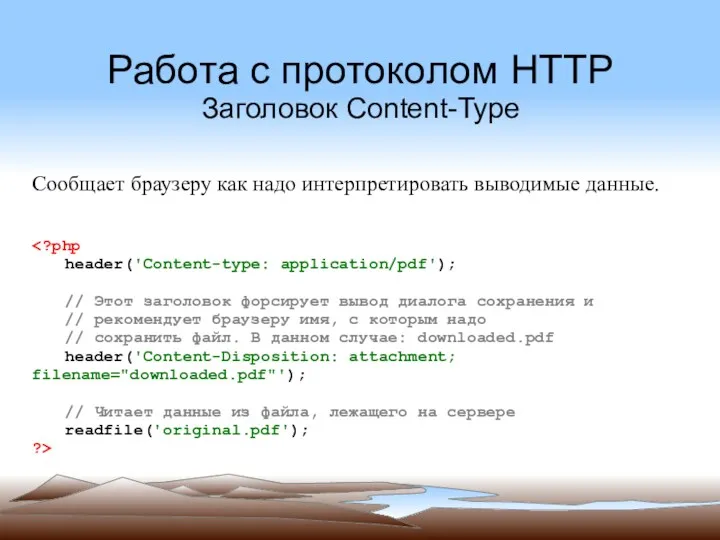
- 23. Работа с протоколом HTTP Заголовок Content-Type Сообщает браузеру как надо интерпретировать выводимые данные. header('Content-type: application/pdf'); //
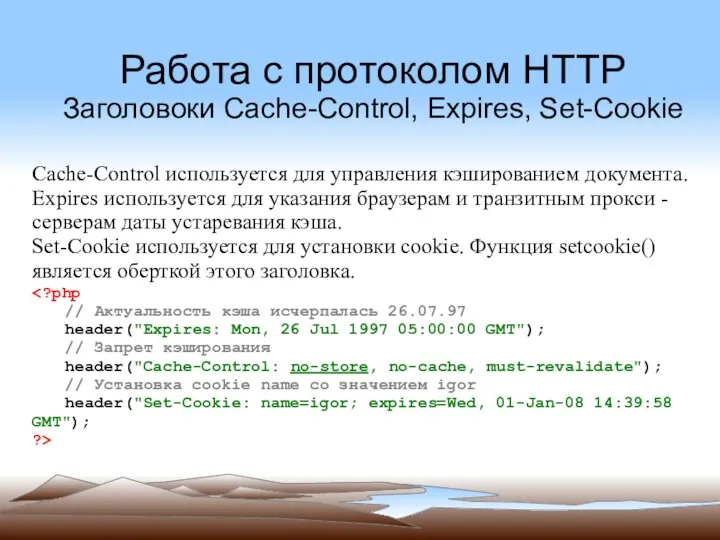
- 24. Работа с протоколом HTTP Заголовоки Cache-Control, Expires, Set-Cookie Cache-Control используется для управления кэшированием документа. Expires используется
- 25. Работа с протоколом HTTP Базовая аутентификация if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authenticate: Basic realm="Entrance"'); header('HTTP/1.0 401 Unauthorized'); exit;
- 26. Работа с протоколом HTTP Демонстрация Передача формы методом POST; Передача формы методом GET; Создание, чтение, удаление
- 28. Скачать презентацию





![Протокол HTTP Обработка форм if(isset($_POST['login']) && $_POST['login'] != '' &&](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/389365/slide-6.jpg)

















![Работа с протоколом HTTP Базовая аутентификация if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authenticate:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/389365/slide-24.jpg)

 Основа алгоритмизации и программирования
Основа алгоритмизации и программирования 5 любимых методических приемов работы на уроке
5 любимых методических приемов работы на уроке Технология объектно-ориентированного проектирования ИС. Rational Unified Process (RUP)
Технология объектно-ориентированного проектирования ИС. Rational Unified Process (RUP) Мошенничество в интернете
Мошенничество в интернете Java Collection Framework. Коллекции
Java Collection Framework. Коллекции Компьютерные объекты. Файлы и папки. Размер файла. Объекты операционной системы
Компьютерные объекты. Файлы и папки. Размер файла. Объекты операционной системы Anatomy Lesson for Middle School Internal Organs of the Human Body
Anatomy Lesson for Middle School Internal Organs of the Human Body Кодирование и обработка числовой информации. Методическая разработка
Кодирование и обработка числовой информации. Методическая разработка Введение в MPI. Параллельное программирование
Введение в MPI. Параллельное программирование Создание буклета в программе Microsoft Publisher
Создание буклета в программе Microsoft Publisher Введение в Java
Введение в Java 2D CAD и 3D CAD
2D CAD и 3D CAD Использование сервисов Web 2.0 в образовании
Использование сервисов Web 2.0 в образовании Язык программирования Паскаль
Язык программирования Паскаль Kids MBA. Реклама продуктов
Kids MBA. Реклама продуктов Порівняння інтернет - магазинів
Порівняння інтернет - магазинів Шаблоны слайдов от McKinsey
Шаблоны слайдов от McKinsey Как продвигать свой бизнес без сложных настроек
Как продвигать свой бизнес без сложных настроек Программирование (Python)
Программирование (Python) События в JavaScript
События в JavaScript Введение в программирование
Введение в программирование Prospects for the development of GIS in the representation of a man of the late 20th century
Prospects for the development of GIS in the representation of a man of the late 20th century Презентация по информатике СУБД ACCESS для 9 кл.
Презентация по информатике СУБД ACCESS для 9 кл. Сел қауіптілігін карторграфиялауға арналған геоақпараттық жүйелер
Сел қауіптілігін карторграфиялауға арналған геоақпараттық жүйелер Робототехника. Презентация занятия №6. Знакомство с блоком случайное число. Изучение цикла под счет
Робототехника. Презентация занятия №6. Знакомство с блоком случайное число. Изучение цикла под счет Студенческий медиацентр Курского государственного медицинского университета
Студенческий медиацентр Курского государственного медицинского университета Основные элементы текста. Оформление текста
Основные элементы текста. Оформление текста Модели жизненного цикла ИС или ПО
Модели жизненного цикла ИС или ПО