Содержание
- 2. Что общего у этих вещей?
- 3. Система управления основанная на событиях Каждая из этих вещей делает что-то, только в ответ на действия
- 4. События / Events В программировании обработка событий основана на функциях. Поскольку функции хорошо подходят для того
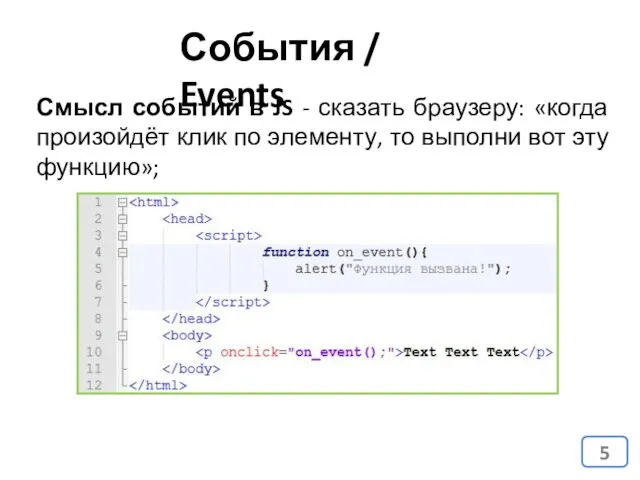
- 5. События / Events Смысл событий в JS - сказать браузеру: «когда произойдёт клик по элементу, то
- 6. События / Events Событийная модель – подход в программировании, когда действия программы определяются событиями, как правило
- 7. События / Events Логично, что программа не может отреагировать на абсолютно все возможные события, который могут
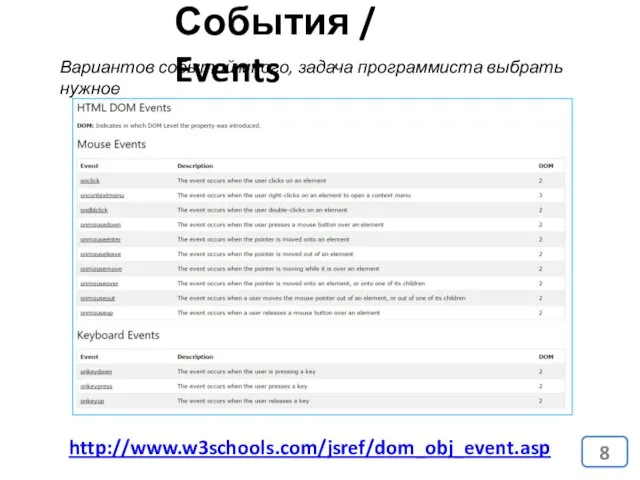
- 8. События / Events http://www.w3schools.com/jsref/dom_obj_event.asp Вариантов событий много, задача программиста выбрать нужное
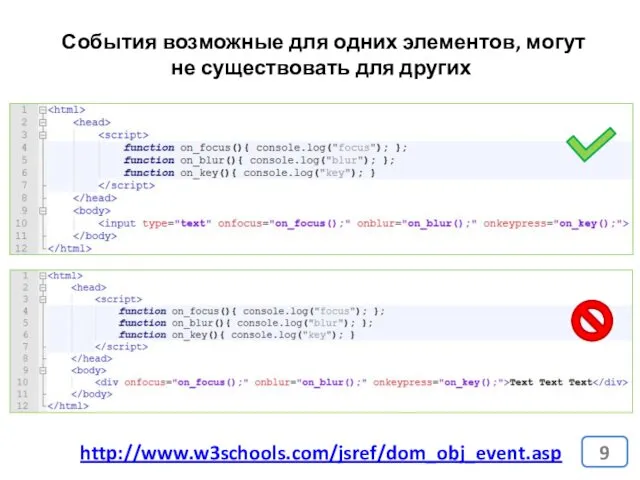
- 9. http://www.w3schools.com/jsref/dom_obj_event.asp События возможные для одних элементов, могут не существовать для других
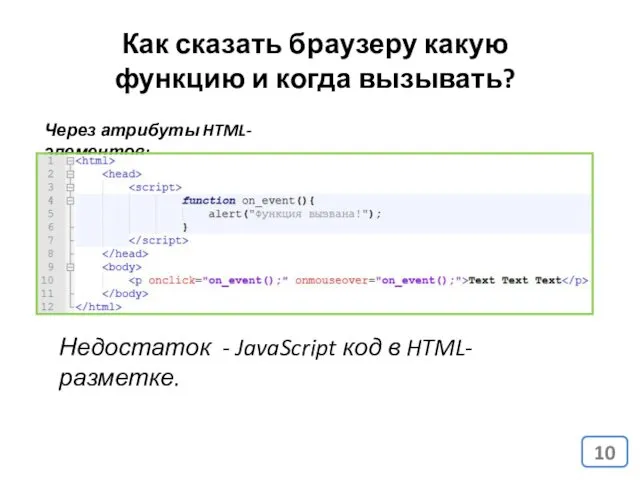
- 10. Как сказать браузеру какую функцию и когда вызывать? Через атрибуты HTML-элементов: Недостаток - JavaScript код в
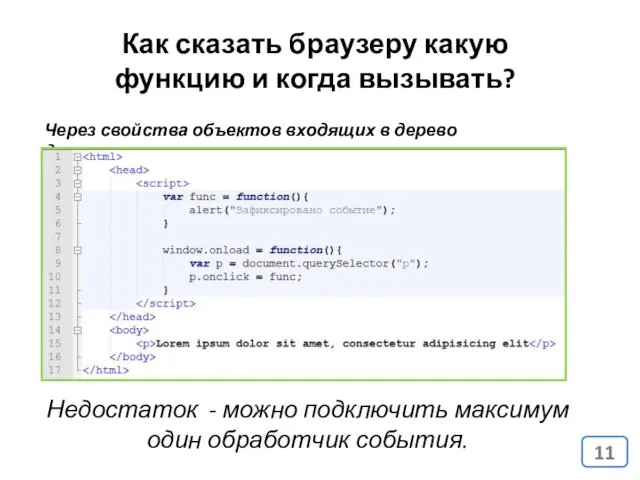
- 11. Через свойства объектов входящих в дерево документа Недостаток - можно подключить максимум один обработчик события. Как
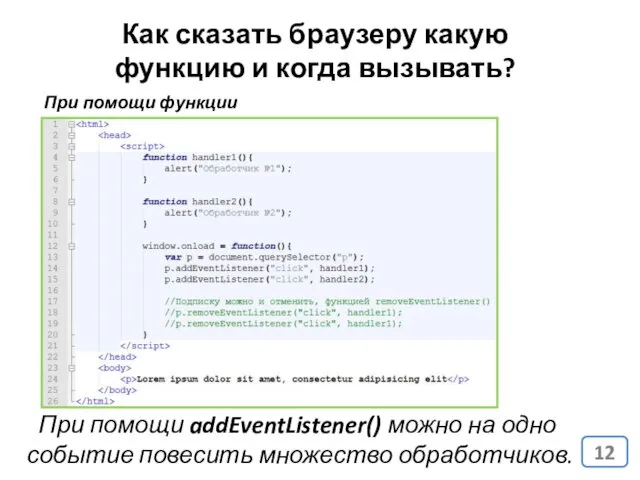
- 12. При помощи функции addEventListener() При помощи addEventListener() можно на одно событие повесить множество обработчиков. Как сказать
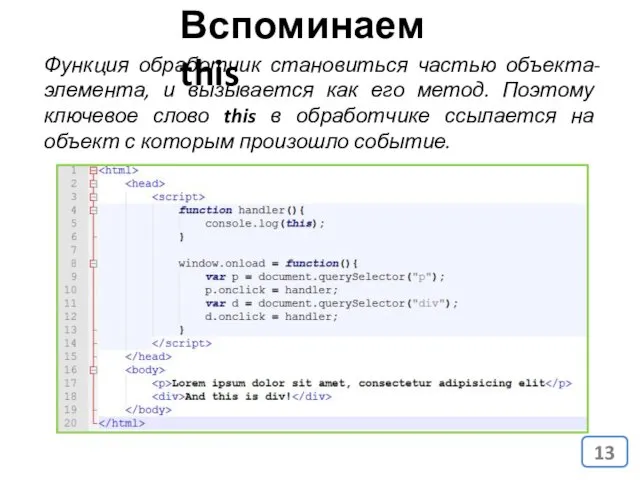
- 13. Функция обработчик становиться частью объекта-элемента, и вызывается как его метод. Поэтому ключевое слово this в обработчике
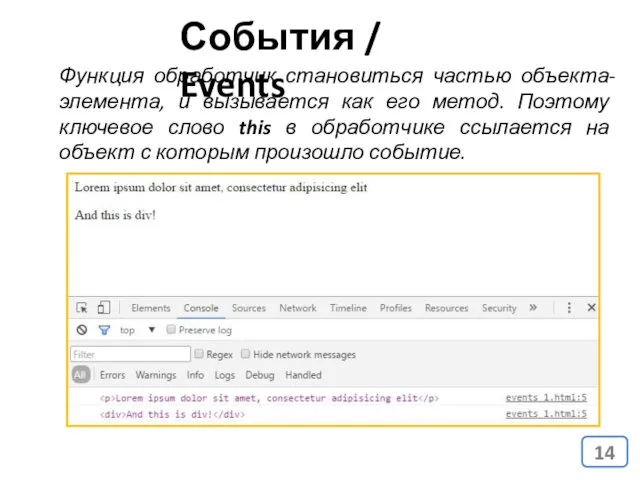
- 14. События / Events Функция обработчик становиться частью объекта-элемента, и вызывается как его метод. Поэтому ключевое слово
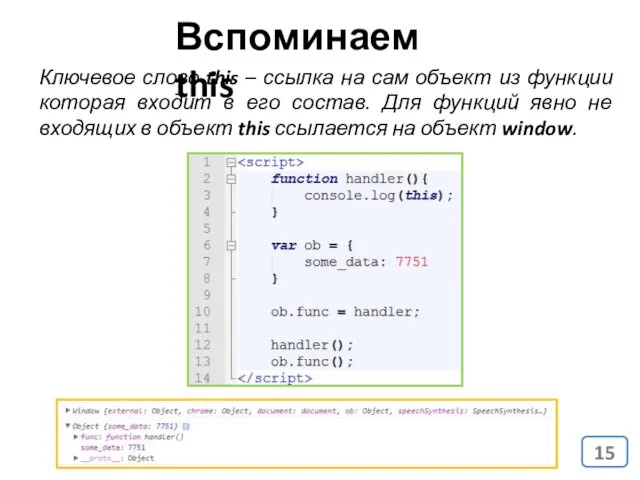
- 15. Вспоминаем this Ключевое слово this – ссылка на сам объект из функции которая входит в его
- 16. Информация о событии Чтобы обработать событие, недостаточно знать о том, что это – «клик» или «нажатие
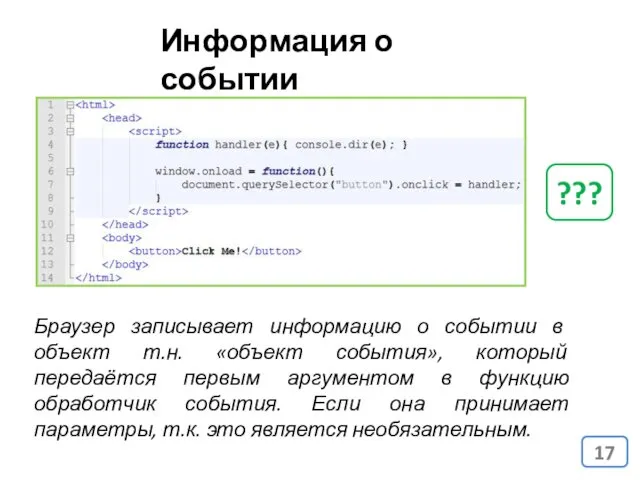
- 17. Информация о событии Браузер записывает информацию о событии в объект т.н. «объект события», который передаётся первым
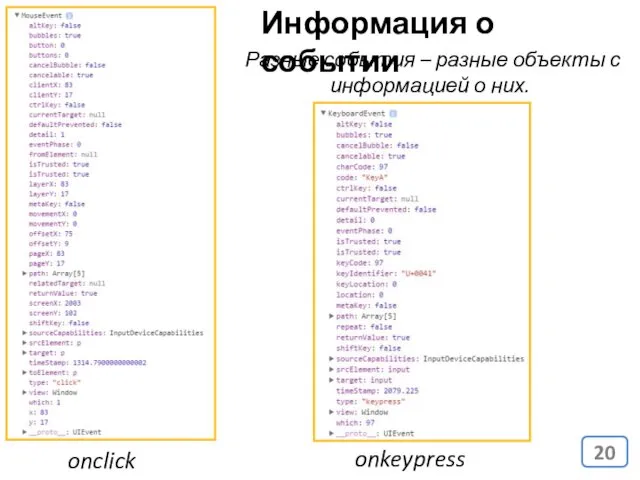
- 18. Информация о событии Разные события – разные объекты с информацией о них. В зависимости от типа
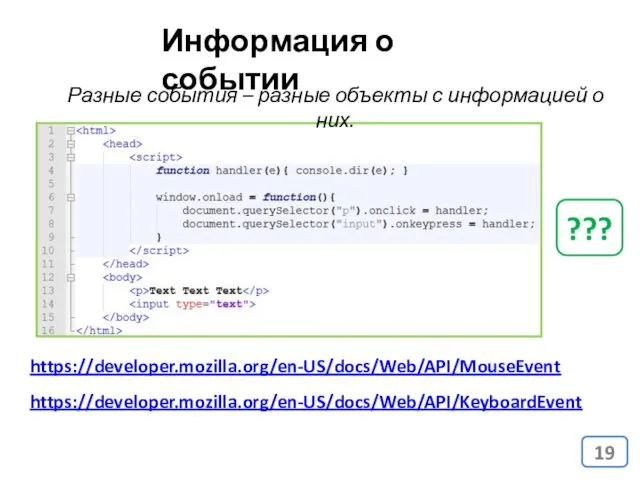
- 19. Информация о событии Разные события – разные объекты с информацией о них. ??? https://developer.mozilla.org/en-US/docs/Web/API/MouseEvent https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent
- 20. Информация о событии Разные события – разные объекты с информацией о них. onclick onkeypress
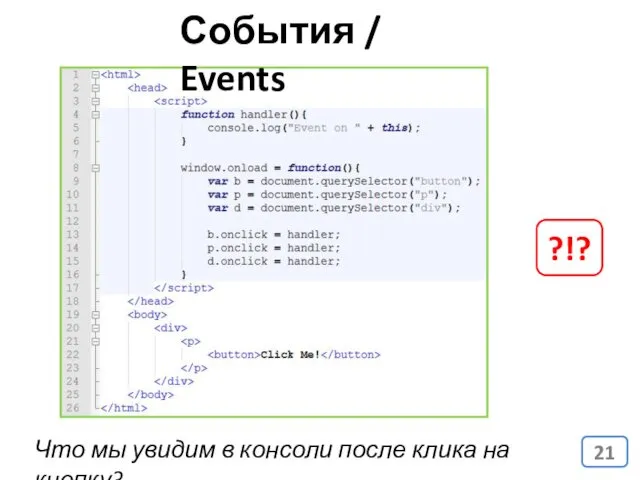
- 21. События / Events ?!? Что мы увидим в консоли после клика на кнопку?
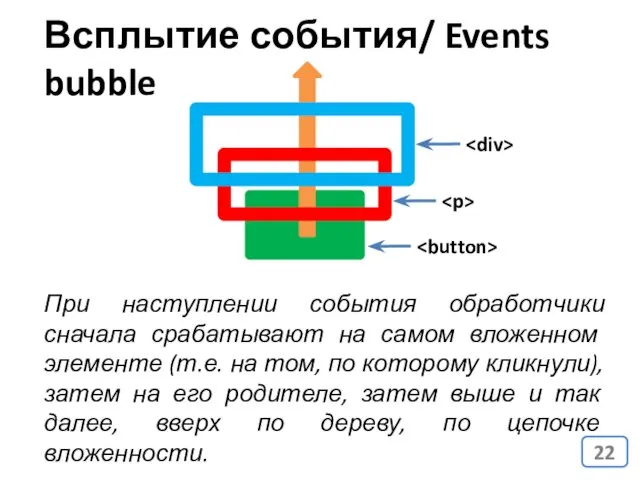
- 22. Всплытие события/ Events bubble При наступлении события обработчики сначала срабатывают на самом вложенном элементе (т.е. на
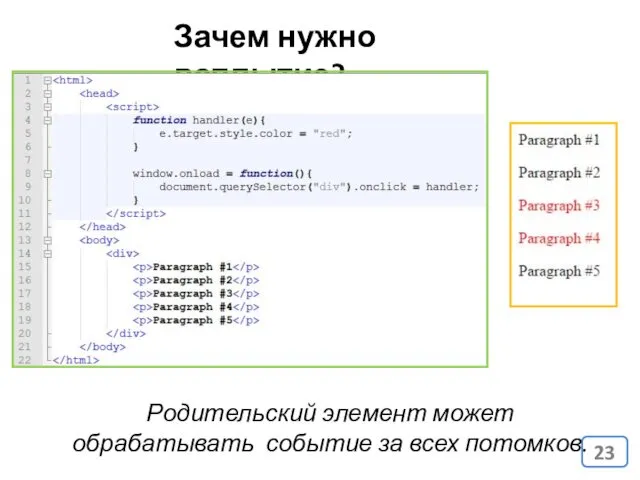
- 23. Зачем нужно всплытие? Родительский элемент может обрабатывать событие за всех потомков.
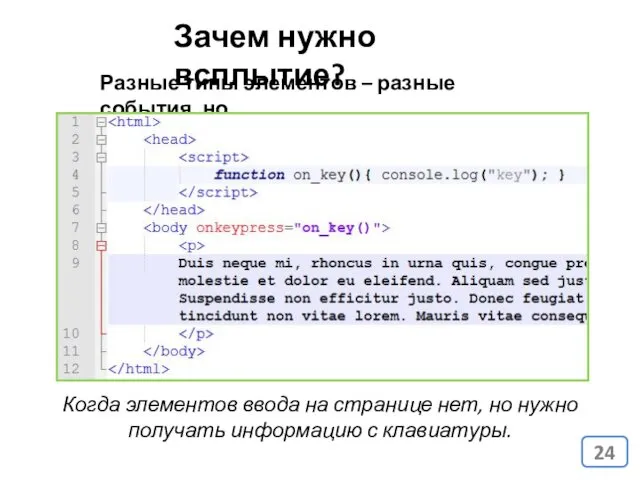
- 24. Разные типы элементов – разные события, но…. Когда элементов ввода на странице нет, но нужно получать
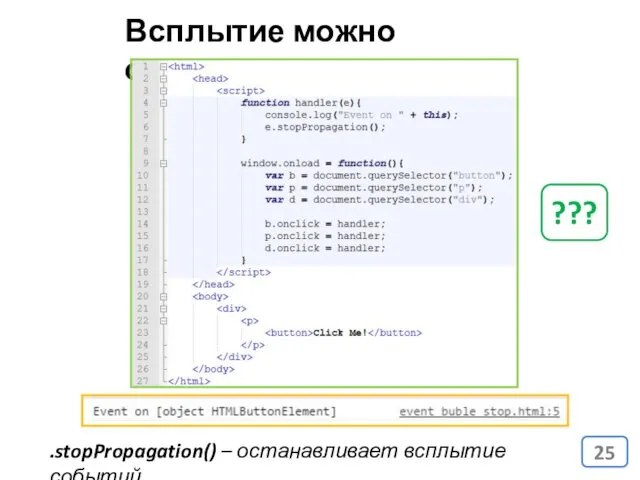
- 25. Всплытие можно остановить .stopPropagation() – останавливает всплытие событий. ???
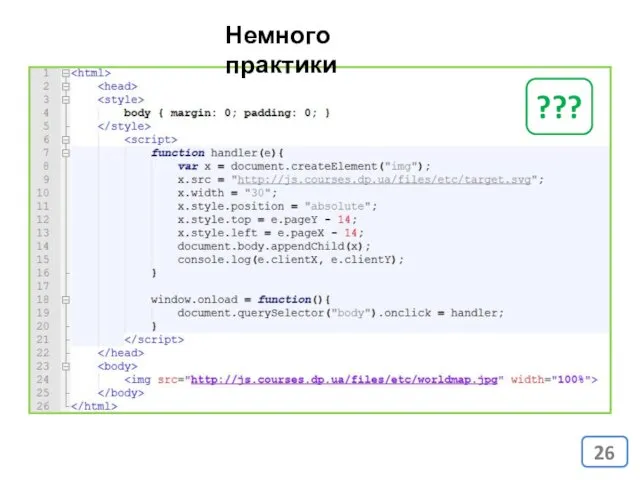
- 26. Немного практики ???
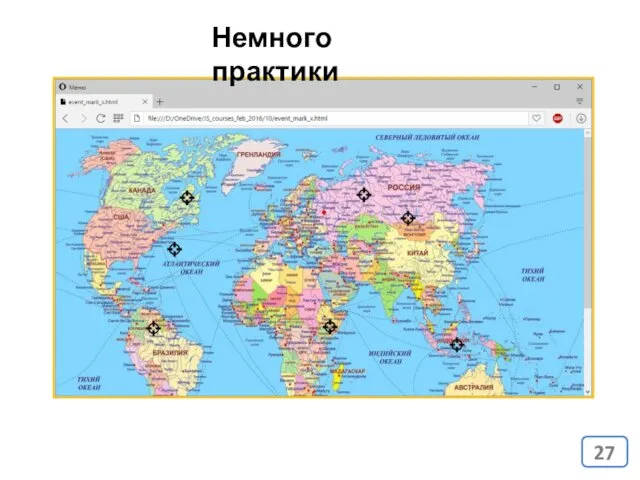
- 27. Немного практики
- 28. Действия по умолчанию У некоторых элементов есть встроенная реакция на событие, или по другому действие по
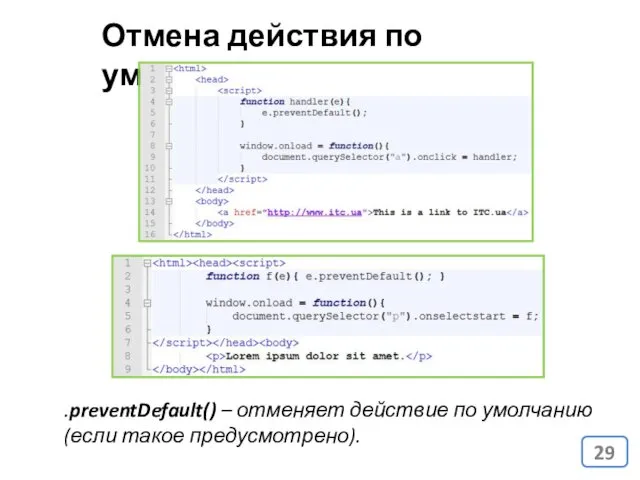
- 29. Отмена действия по умолчанию .preventDefault() – отменяет действие по умолчанию (если такое предусмотрено).
- 30. Не путайте! .preventDefault() – отменяет действие по умолчанию (как то переход по ссылке, отправка формы и
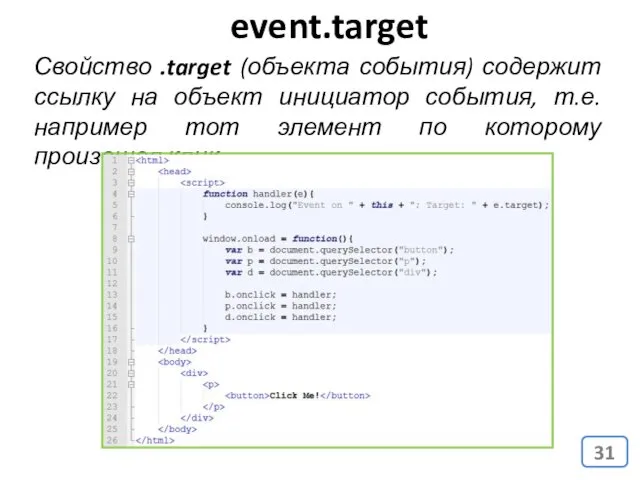
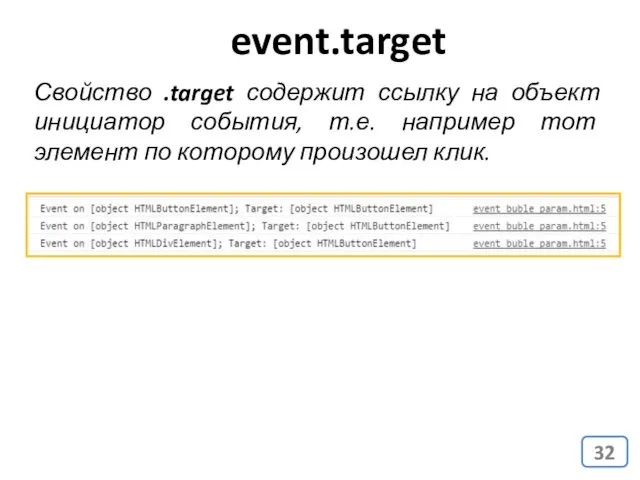
- 31. event.target Свойство .target (объекта события) содержит ссылку на объект инициатор события, т.е. например тот элемент по
- 32. event.target Свойство .target содержит ссылку на объект инициатор события, т.е. например тот элемент по которому произошел
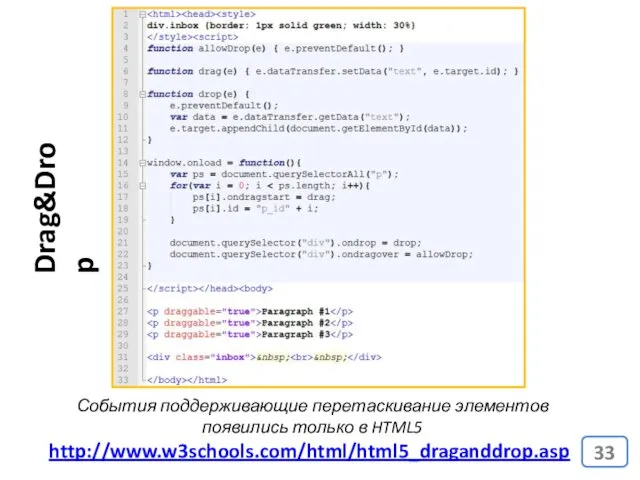
- 33. Drag&Drop События поддерживающие перетаскивание элементов появились только в HTML5 http://www.w3schools.com/html/html5_draganddrop.asp
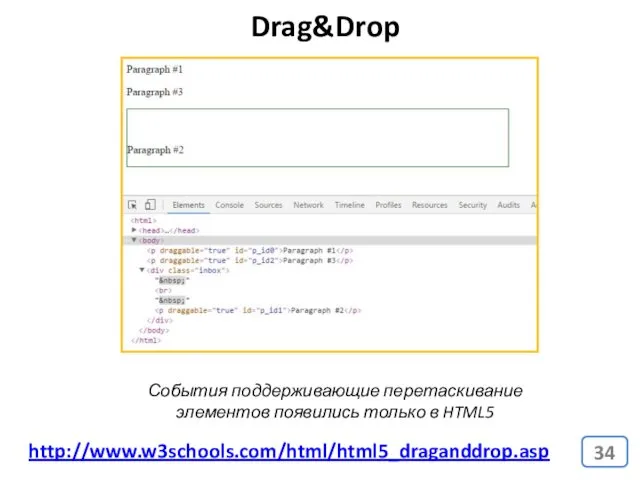
- 34. Drag&Drop События поддерживающие перетаскивание элементов появились только в HTML5 http://www.w3schools.com/html/html5_draganddrop.asp
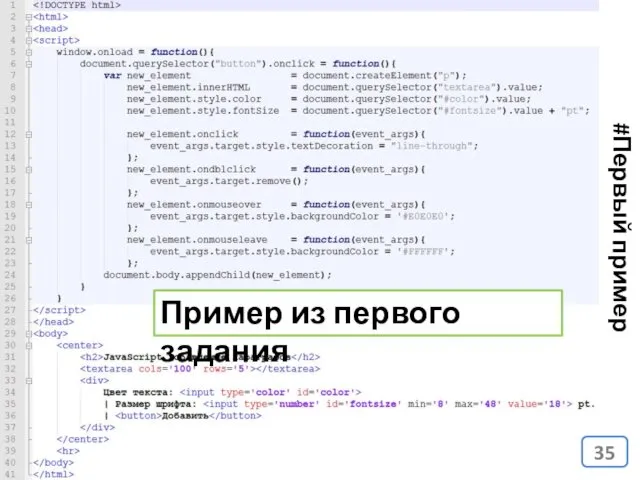
- 35. #Первый пример Пример из первого задания
- 36. #Первый пример Пример из первого задания
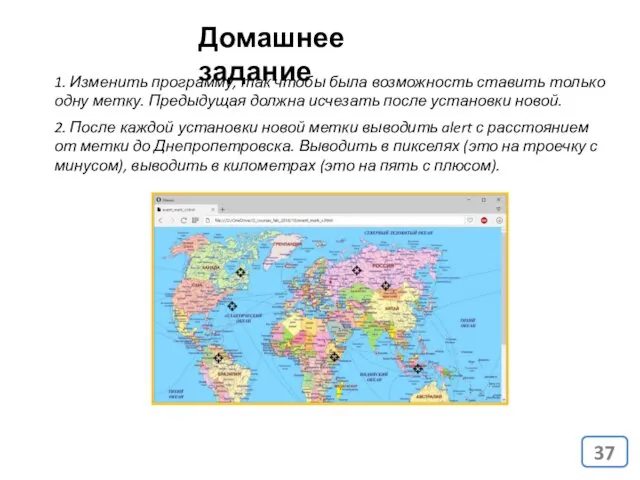
- 37. Домашнее задание 1. Изменить программу, так чтобы была возможность ставить только одну метку. Предыдущая должна исчезать
- 39. Скачать презентацию




































 Позиционные системы счисления
Позиционные системы счисления Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Сбор и подготовка данных
Сбор и подготовка данных Современные накопители информации, используемые в вычислительной технике
Современные накопители информации, используемые в вычислительной технике Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля
Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Функции в Excel
Функции в Excel Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Поиск публикаций и показатели деятельности ученого в Web of Science
Поиск публикаций и показатели деятельности ученого в Web of Science Бездротові мережі
Бездротові мережі Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Microsoft Visual Studio — линейка продуктов компании Microsoft
Microsoft Visual Studio — линейка продуктов компании Microsoft Операторы цикла
Операторы цикла Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Автоматизоване створення запитів у базі даних
Автоматизоване створення запитів у базі даних Архітектура операційних систем
Архітектура операційних систем Windows System Programming
Windows System Programming Личный кабинет
Личный кабинет Мир станочника. Аддитивные технологии и 3D-сканирование
Мир станочника. Аддитивные технологии и 3D-сканирование Методы и средства защиты программ от компьютерных вирусов
Методы и средства защиты программ от компьютерных вирусов 46_Yaroslavskaya_Sasha
46_Yaroslavskaya_Sasha Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6)
Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6) Godseeker. Игра
Godseeker. Игра Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Проектирование изделий из листового металла в NX
Проектирование изделий из листового металла в NX Эти люди изменили мир
Эти люди изменили мир Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование
Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование