Основы web-программирования. Занятие №2. Спецсимволы. Списки. Таблицы. Занятие №3. Гиперссылки. Карты-изображения презентация
Содержание
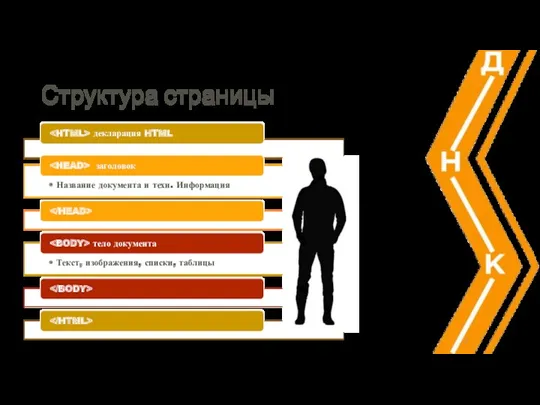
- 2. Структура страницы
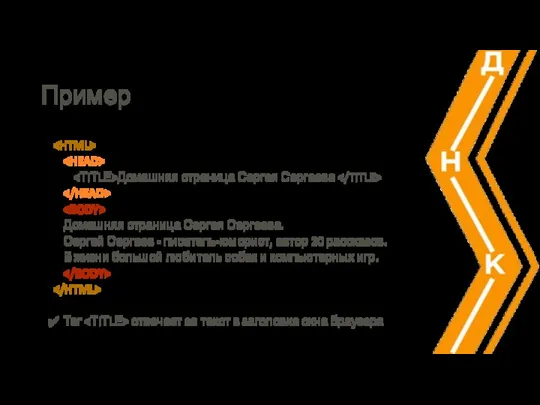
- 3. Пример Домашняя страница Сергея Сергеева Домашняя страница Сергея Сергеева. Сергей Сергеев - писатель-юморист, автор 20 рассказов.
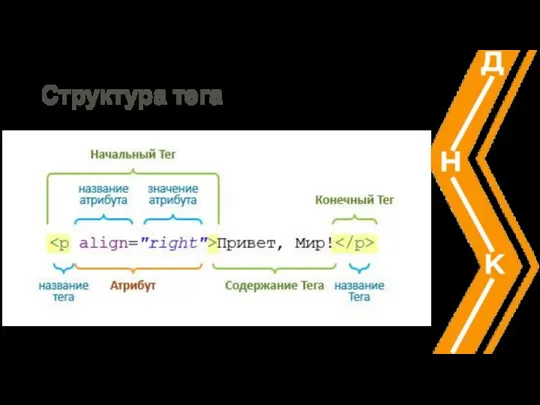
- 4. Структура тега
- 5. Повторение Изображения Списки Таблицы спец. символы
- 6. Гиперссылки. Карты изображения
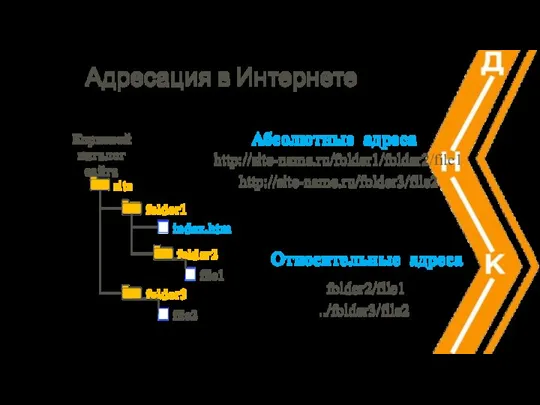
- 7. Адресация в Интернете Абсолютные адреса http://site-name.ru/folder1/folder2/file1 http://site-name.ru/folder3/file2 Относительные адреса folder2/file1 ../folder3/file2
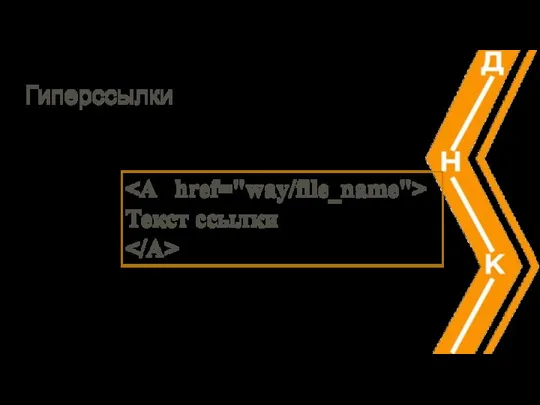
- 8. Гиперссылки Текст ссылки
- 9. Различные переходы
- 10. Переход на новую страницу сайта Башня десятиэтажная, три из которых, занимают Куранты - часы с боем.
- 11. Переход на другой сайт Более подробно о Москве и Московском Кремле можно прочитать на специализированных сайтах.
- 12. Открыть сайт по ссылке в новом окне Более подробно о Москве и Московском Кремле можно прочитать
- 13. Открыть сайт по ссылке в том же окне Более подробно о Москве и ...
- 14. Ссылки на объекты
- 15. Переход на рисунок Спасская башня Самая величественная и красивая башня Кремля, она по праву считается главной.
- 16. Рисунок – Web-страница Башня десятиэтажная, три из которых, занимают Куранты - часы с боем.
- 17. Исполнение мелодии Башня десятиэтажная, три из которых, занимают Куранты - часы с боем .
- 18. Скачивание архивного файла Вы можете скачать себе текстовый вариант этой страницы.
- 19. Бланк письма с заполненным электронным адресом Если вы захотите поделиться своими мыслями о нашей страничке, пришлите
- 20. Более корректное указание почтового адреса Если вы захотите поделиться своими мыслями о нашей страничке, пришлите письмо
- 21. Гиперссылка с рисунка
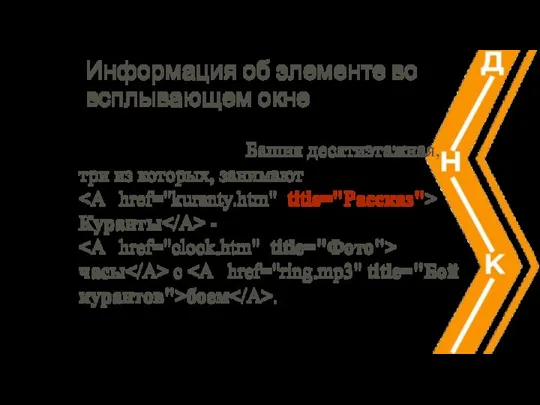
- 22. Информация об элементе во всплывающем окне Башня десятиэтажная, три из которых, занимают Куранты - часы с
- 23. Внутренние ссылки - якоря
- 24. Якорь (метка, закладка)
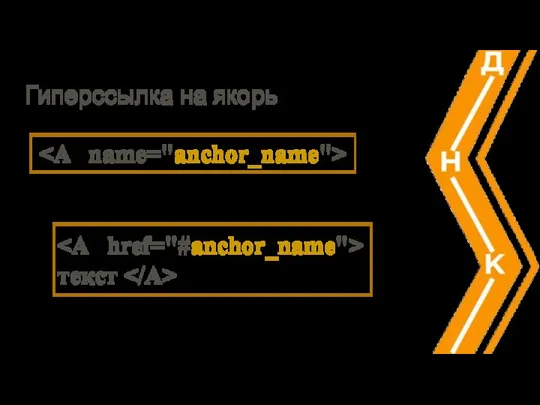
- 25. Гиперссылка на якорь текст
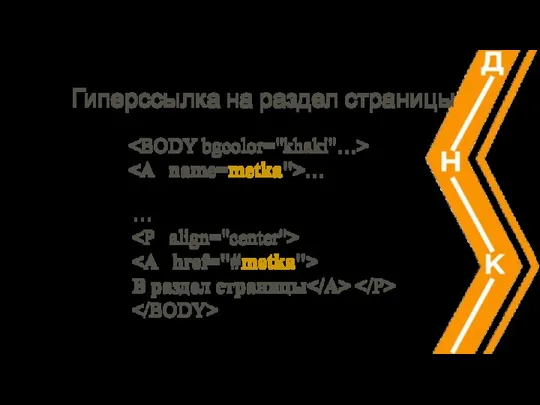
- 26. Гиперссылка на раздел страницы … … В раздел страницы
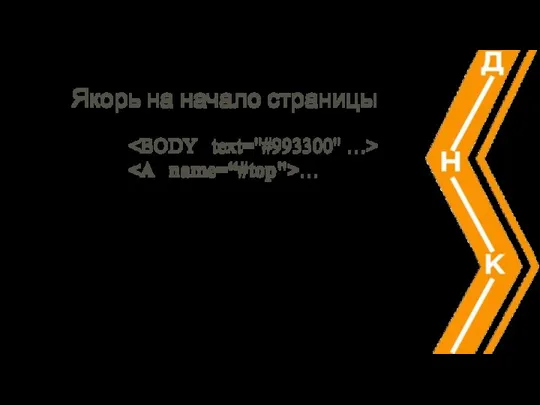
- 27. Якорь на начало страницы …
- 28. Задание №3 Наберите с использованием кодов: Чистота – залог здоровья. «ФИРМА» 25>16 H2SO4 Джонсон&KO Добавьте изображение
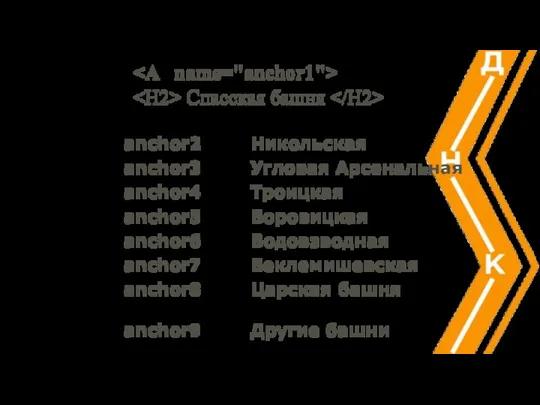
- 29. Спасская башня
- 30. Гиперссылка на якорь, находящийся на другой странице Спасская башня index.htm
- 31. Гиперссылка на якорь, находящийся на другой странице Спасская башня На главную страницу kuranty.htm index.htm
- 32. Карты - изображения
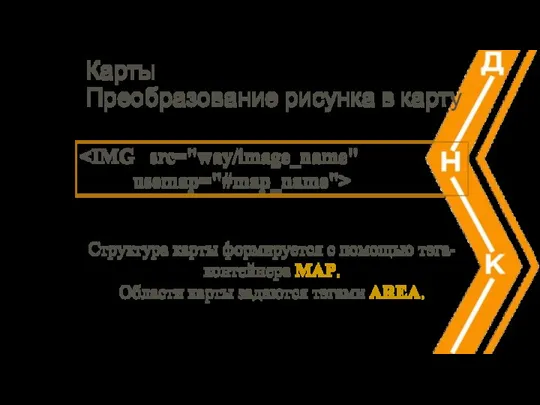
- 33. Карты Преобразование рисунка в карту
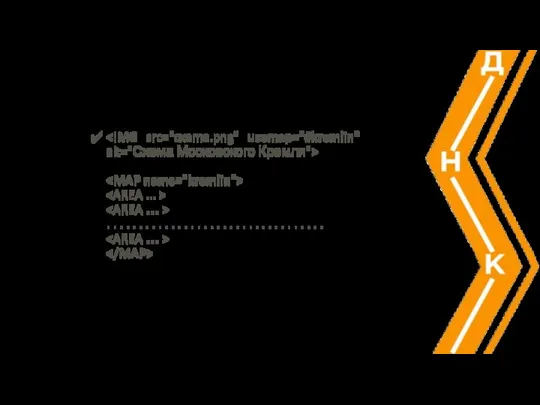
- 34. Карты Преобразование рисунка в карту Структура карты формируется с помощью тэга-контейнера MAP. Области карты задаются тэгами
- 35. . . . . . . . . . . . . . . . .
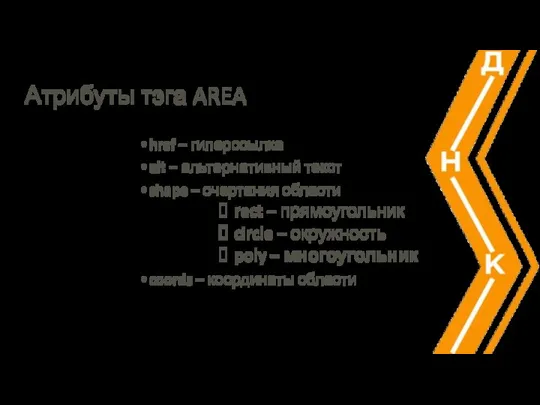
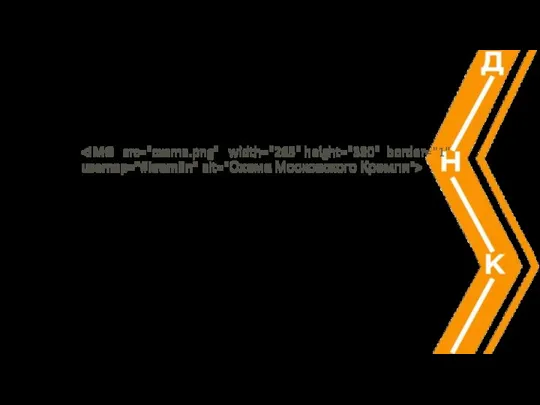
- 36. Атрибуты тэга AREA href – гиперссылка alt – альтернативный текст shape – очертания области rect –
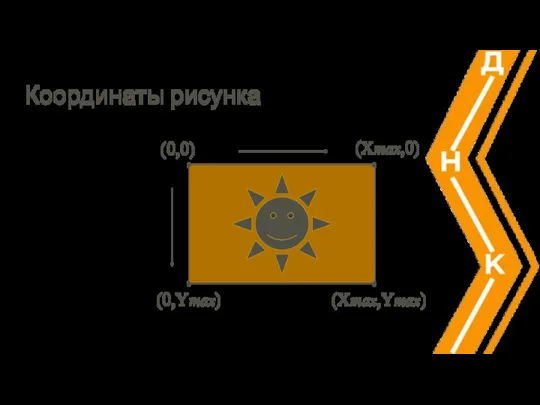
- 37. Координаты рисунка
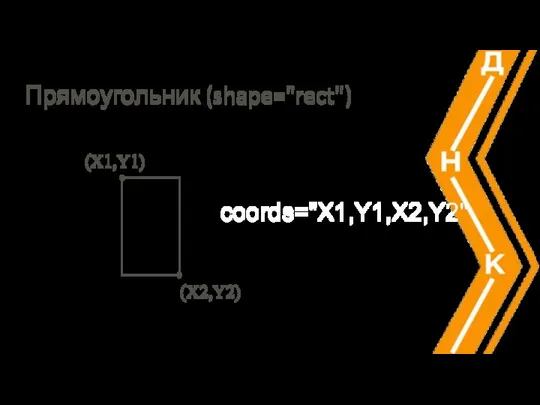
- 38. Прямоугольник (shape="rect") coords="X1,Y1,X2,Y2"
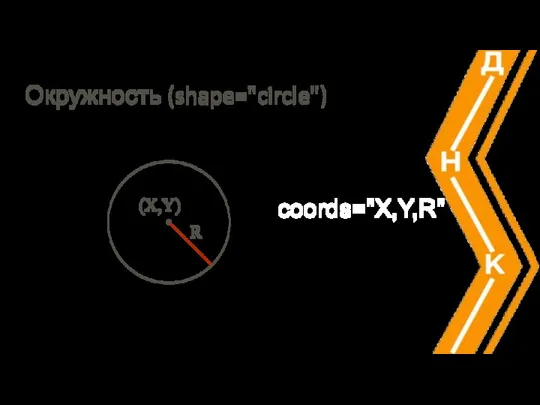
- 39. Окружность (shape="circle") coords="X,Y,R"
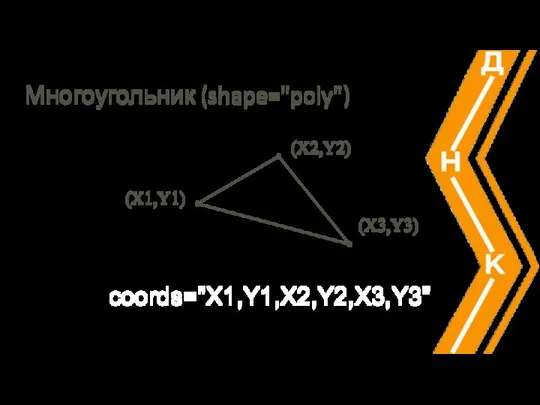
- 40. Многоугольник (shape="poly") coords="X1,Y1,X2,Y2,X3,Y3"
- 44. . . . . . . . . . . . . . . . .
- 45. Подключение favicon
- 46. Подготовка необходимо нарисовать изображение размером 16х16 пикселов сохранить его в формате ICO в корне сайта под
- 47. Подключение
- 48. Файл не обязательно должен располагаться в корне сайта, следует указать браузеру, где он находится с помощью
- 49. Мета-теги
- 50. charset content http-equiv name
- 52. noindex – не допускает индексирование документа; nofollow – не допускает посещение ссылок, имеющихся в документе; index
- 53. content="text/html; charset=windows-1251"> content="Mon, 07 Sep 2017 00:02:01 GMT">
- 54. атрибут content может принимать следующие значения: no-cache – запретить кэширование; private – запретить кэширование proxy-сервером; no-store
- 55. url="http://www.bsu.by>"
- 57. Скачать презентацию























































 Разработка десктопного приложения по варианту на языке С# в среде Visual Studio
Разработка десктопного приложения по варианту на языке С# в среде Visual Studio Организация интернет-СМИ
Организация интернет-СМИ Дистанционное обучение: проблемы, поиски, находки
Дистанционное обучение: проблемы, поиски, находки Разработка Телеграм-бота и мобильного приложения для опросов Право на город
Разработка Телеграм-бота и мобильного приложения для опросов Право на город BLE и с чем его едят
BLE и с чем его едят Виртуализация, контейнеризация
Виртуализация, контейнеризация DS программирование
DS программирование Презентация к уроку Поколения ЭВМ
Презентация к уроку Поколения ЭВМ Роль поисковой системы в обучении иностранным языкам
Роль поисковой системы в обучении иностранным языкам Социальные сети. Социальная зависимость
Социальные сети. Социальная зависимость Логические элементы
Логические элементы Минимализм и информационный дизайн. Американский бизнес-стиль. Веб 3.0 Промостиль
Минимализм и информационный дизайн. Американский бизнес-стиль. Веб 3.0 Промостиль Измерение информации
Измерение информации Кибербезопасность. Актуальность и проблематика
Кибербезопасность. Актуальность и проблематика Знакомство с графическим редактором Adobe Fhotoshop
Знакомство с графическим редактором Adobe Fhotoshop Решение задач на компьютере. Алгоритмизация и программирование
Решение задач на компьютере. Алгоритмизация и программирование Понятие электронного документа и его сущность в законодательстве
Понятие электронного документа и его сущность в законодательстве Состав и назначение интегрированных САПР. Лекция 5
Состав и назначение интегрированных САПР. Лекция 5 Социальный проект Книга без границ. Буккроо́ссинг
Социальный проект Книга без границ. Буккроо́ссинг Государственные кадастры природных ресурсов Республики Казахстан
Государственные кадастры природных ресурсов Республики Казахстан Мультимедийные презентации на уроке истории
Мультимедийные презентации на уроке истории Особенности графических форматов
Особенности графических форматов Устройство компьютерной сети
Устройство компьютерной сети Растровые изображения и внешние ссылки
Растровые изображения и внешние ссылки Математические модели и области их применения
Математические модели и области их применения Автоматизированные системы различного назначения, примеры их использования.. Лекция 16
Автоматизированные системы различного назначения, примеры их использования.. Лекция 16 Телеграмм-бот. Мастер-класс
Телеграмм-бот. Мастер-класс Устройства вывода информации
Устройства вывода информации