Содержание
- 2. Минимализм Минимализм – художественное течение, возникшее в Нью-Йорке в 1960-х годах. Искусство минимал арта включает в
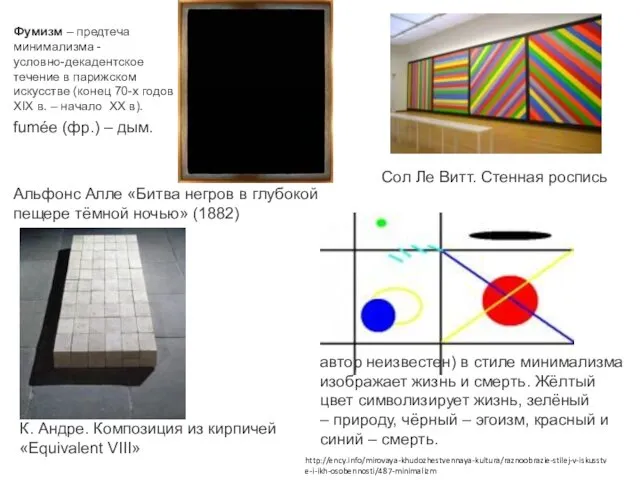
- 3. Сол Ле Витт. Стенная роспись К. Андре. Композиция из кирпичей «Equivalent VIII» автор неизвестен) в стиле
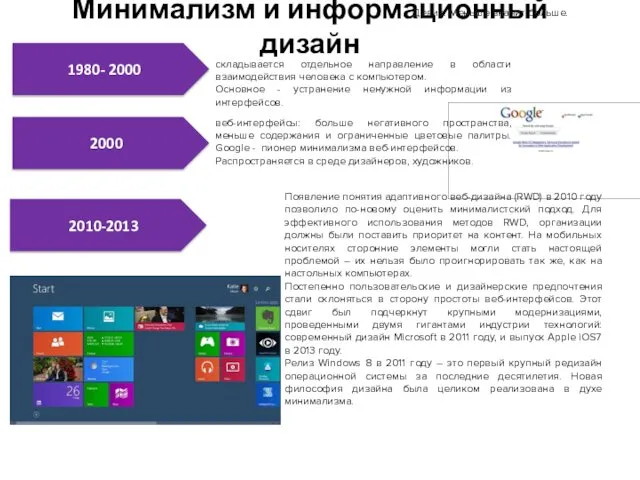
- 4. Минимализм и информационный дизайн 2000 складывается отдельное направление в области взаимодействия человека с компьютером. Основное -
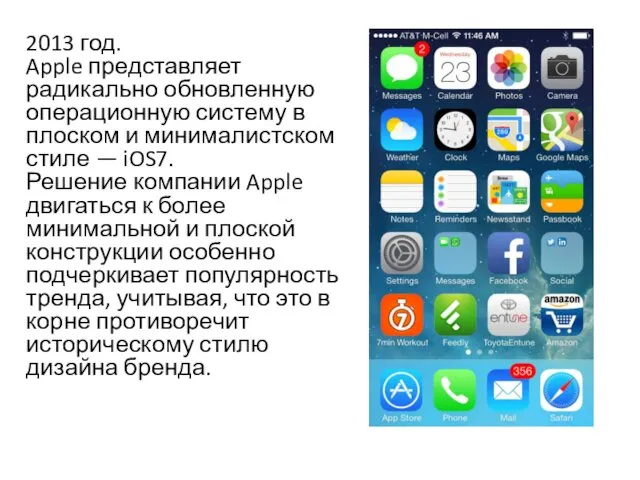
- 5. 2013 год. Apple представляет радикально обновленную операционную систему в плоском и минималистском стиле — iOS7. Решение
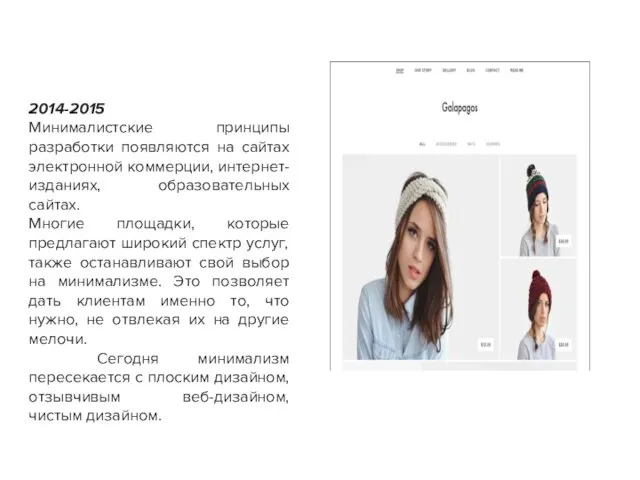
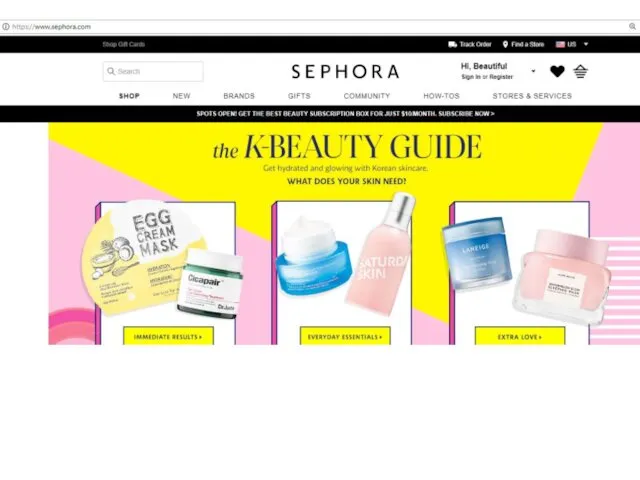
- 6. 2014-2015 Минималистские принципы разработки появляются на сайтах электронной коммерции, интернет-изданиях, образовательных сайтах. Многие площадки, которые предлагают
- 7. Просто ли? Основы минимализма Концепция Идея Не любой тип сайта может быть сделан в стиле МИН
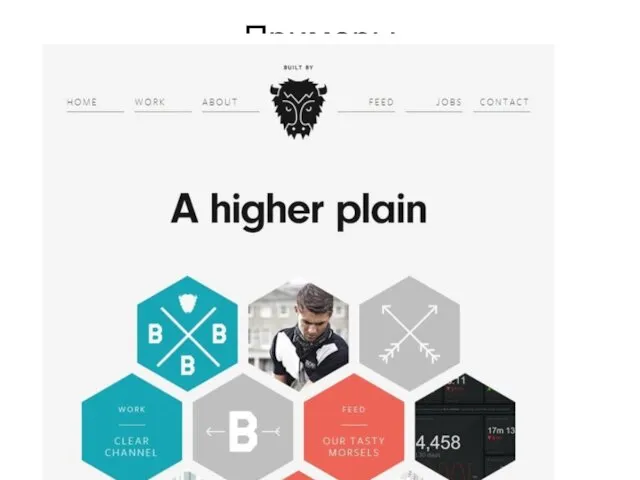
- 8. Признаки минимализма 1. Белый фон, черный текст. Традиционно используется черный текст на белом фоне либо светлый
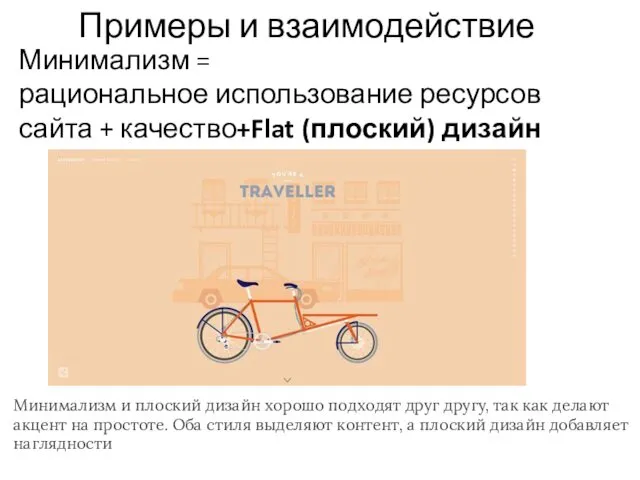
- 9. Примеры и взаимодействие Минимализм = рациональное использование ресурсов сайта + качество+Flat (плоский) дизайн Минимализм и плоский
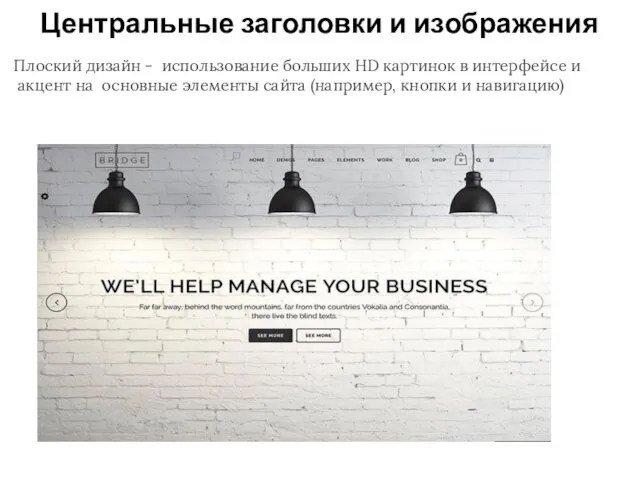
- 10. Центральные заголовки и изображения Плоский дизайн - использование больших HD картинок в интерфейсе и акцент на
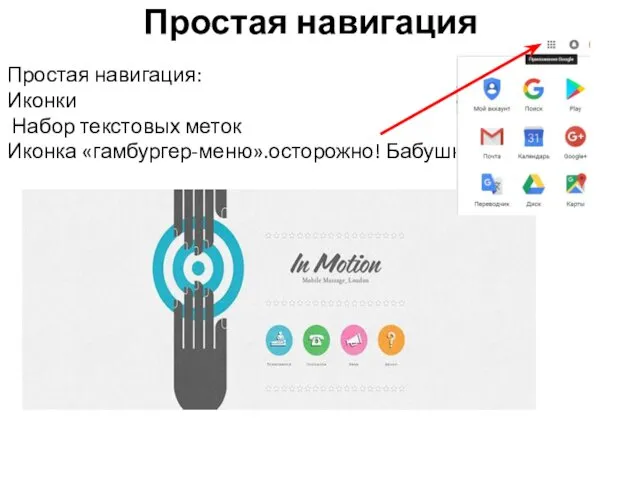
- 11. Простая навигация Простая навигация: Иконки Набор текстовых меток Иконка «гамбургер-меню».осторожно! Бабушки!)
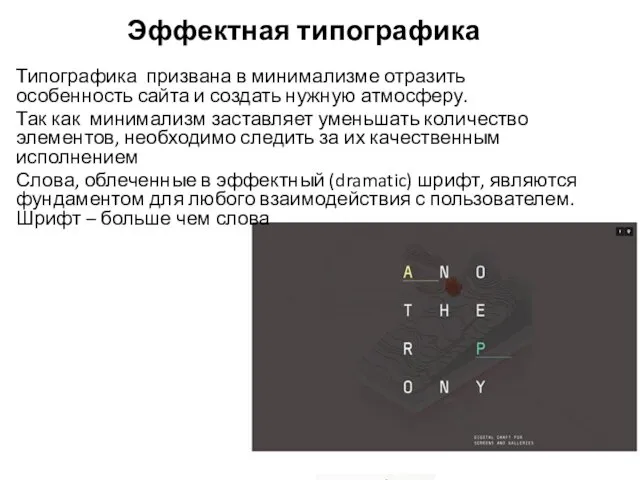
- 12. Эффектная типографика Типографика призвана в минимализме отразить особенность сайта и создать нужную атмосферу. Так как минимализм
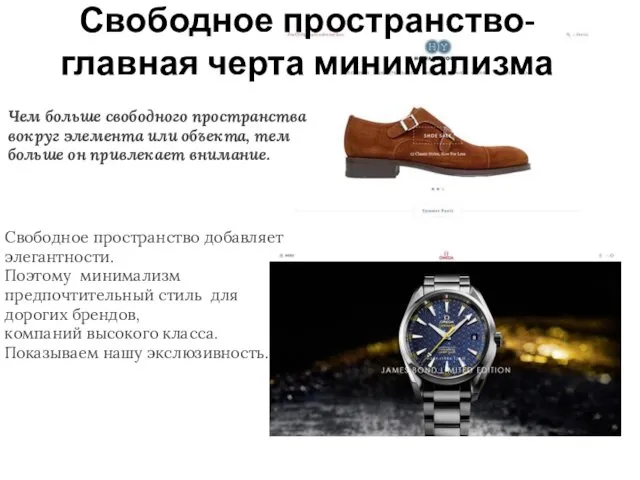
- 13. Чем больше свободного пространства вокруг элемента или объекта, тем больше он привлекает внимание. Свободное пространство добавляет
- 14. ВИЗУАЛЬНАЯ ГАРМОНИЯ И СИММЕТРИЯ Равная симметрия. Разделение экрана на равные половинки в горизонтальной оси, или в
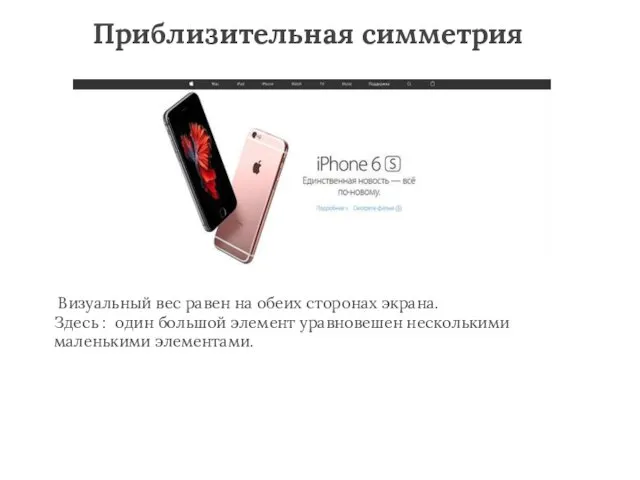
- 15. Приблизительная симметрия Визуальный вес равен на обеих сторонах экрана. Здесь : один большой элемент уравновешен несколькими
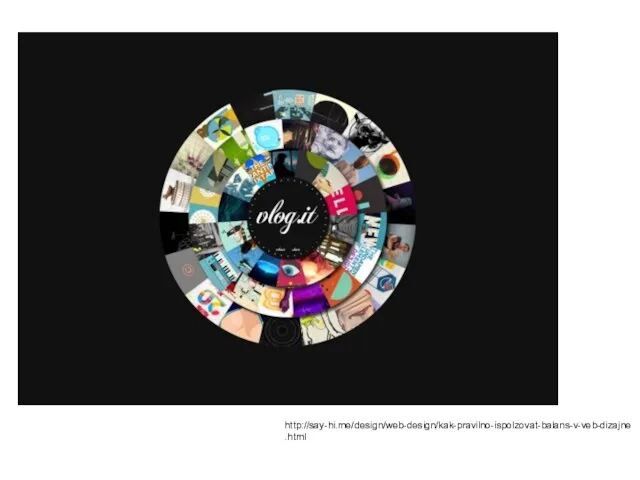
- 16. Радиальная симметрия элементы размещаются симметрично по кругу начиная от центральной точки
- 19. http://say-hi.me/design/web-design/kak-pravilno-ispolzovat-balans-v-veb-dizajne.html
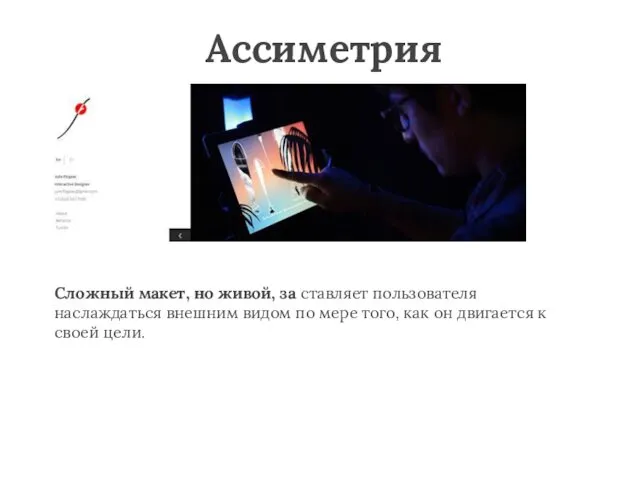
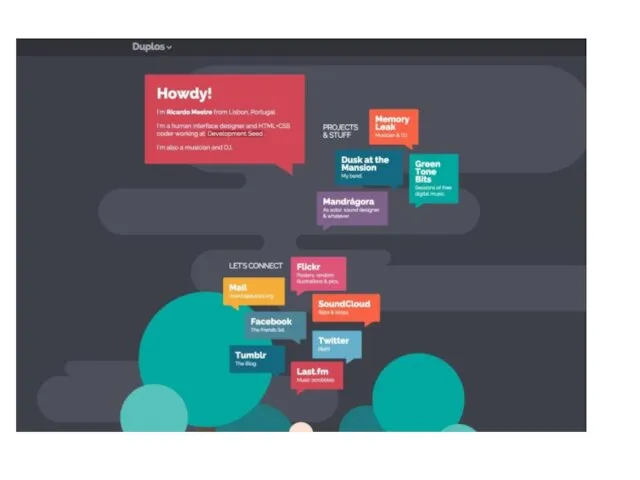
- 20. Ассиметрия Сложный макет, но живой, за ставляет пользователя наслаждаться внешним видом по мере того, как он
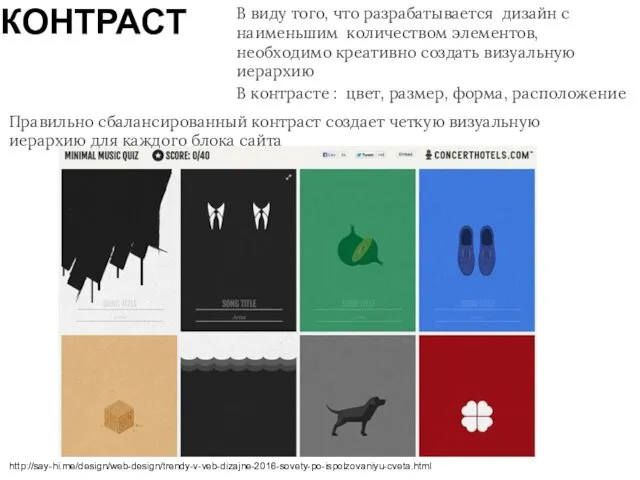
- 22. КОНТРАСТ В виду того, что разрабатывается дизайн с наименьшим количеством элементов, необходимо креативно создать визуальную иерархию
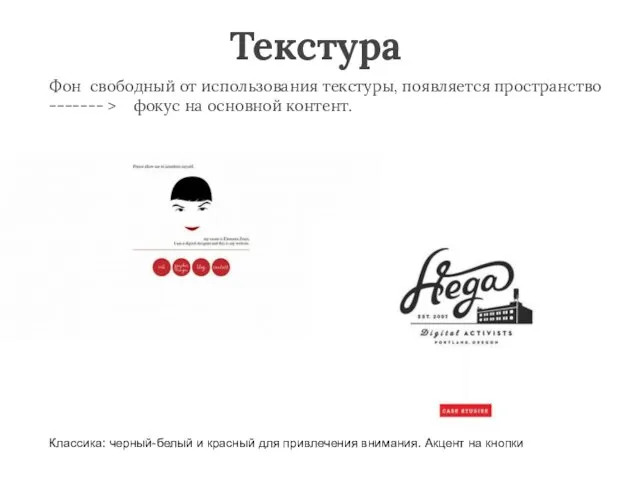
- 23. Текстура Фон свободный от использования текстуры, появляется пространство ------- > фокус на основной контент. Классика: черный-белый
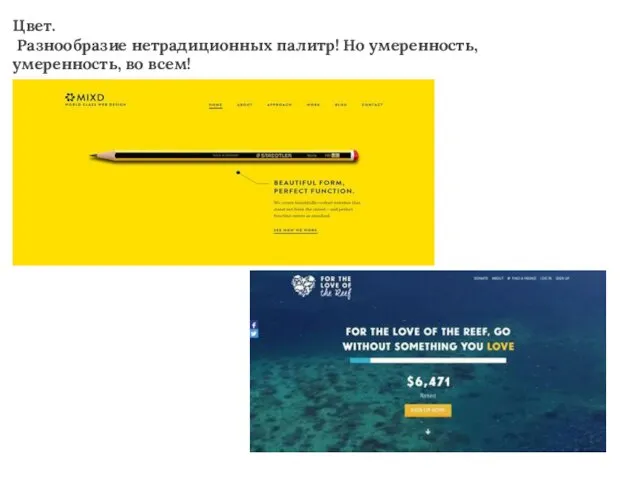
- 24. Цвет. Разнообразие нетрадиционных палитр! Но умеренность, умеренность, во всем!
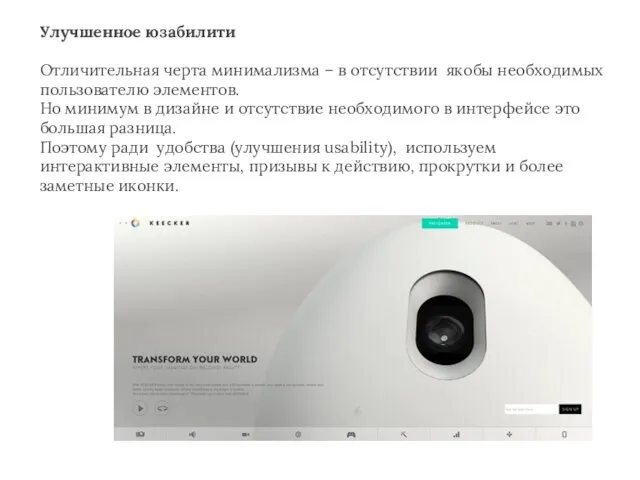
- 25. Улучшенное юзабилити Отличительная черта минимализма – в отсутствии якобы необходимых пользователю элементов. Но минимум в дизайне
- 26. Анимация В целом анимационные эффекты сейчас на подъеме, поэтому минималистические сайты рискуют отстать, если не будут
- 27. Слишком много контента Слишком много рекламы Подростки и молодежь В каких случаях не выбираем минимализм?
- 28. НАИЛУЧШИЕ ПРИМЕНЕНИЯ МИНИМАЛИЗМА Минимализм для одностраничников. Отсутствие элементов может быть губительным для некоторых сайтов с большим
- 29. Создание минималистскоrо дизайна Модульная сетка . Стандартные двухколонник и трехколонник ( графики нет, поэтому лаконичность) Цвета
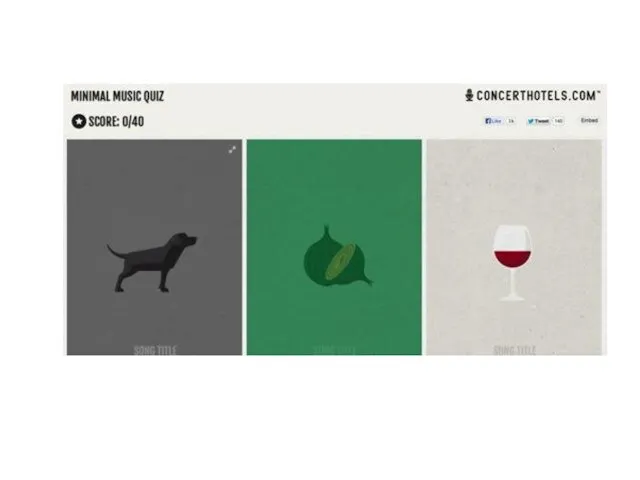
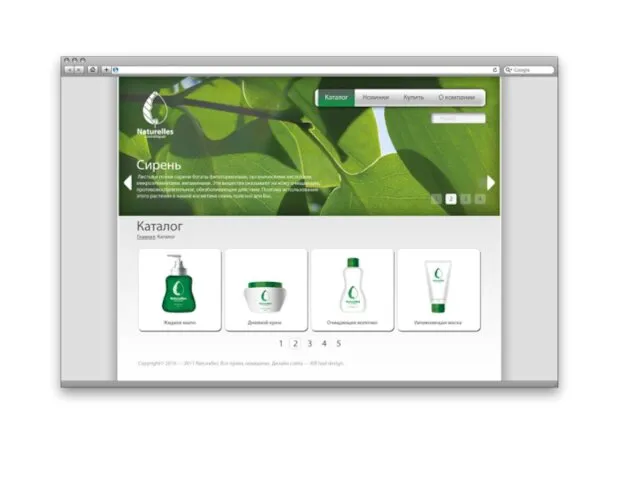
- 31. Примеры
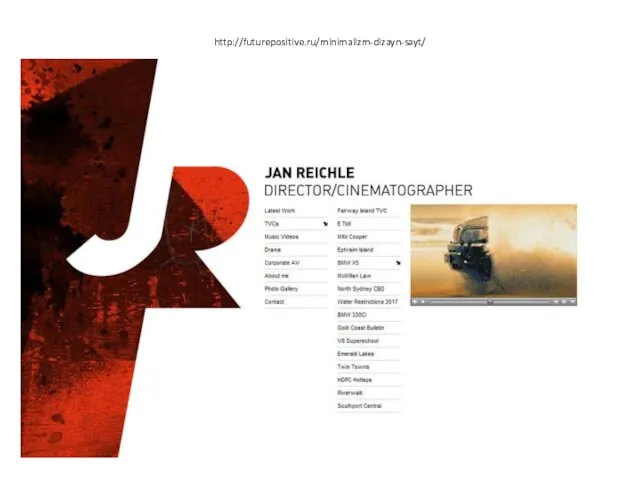
- 33. http://futurepositive.ru/minimalizm-dizayn-sayt/
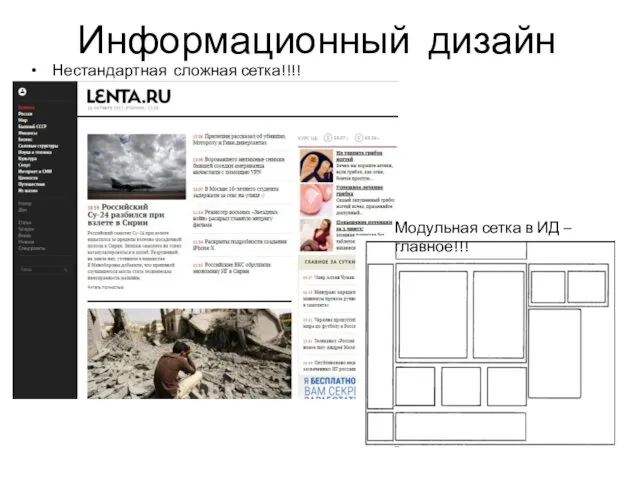
- 34. Информационный дизайн Нестандартная сложная сетка!!!! Модульная сетка в ИД – главное!!!
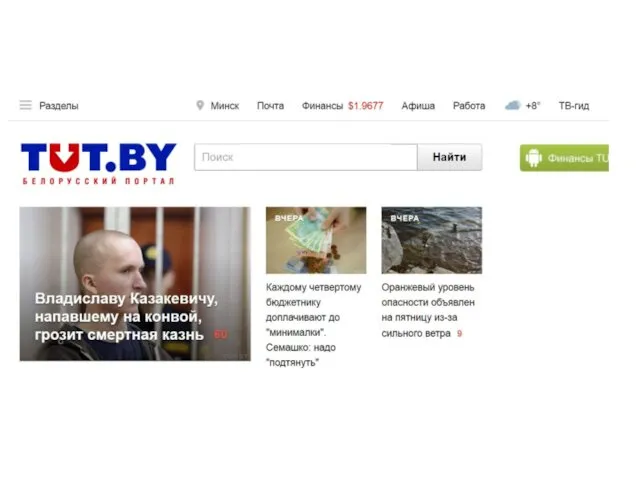
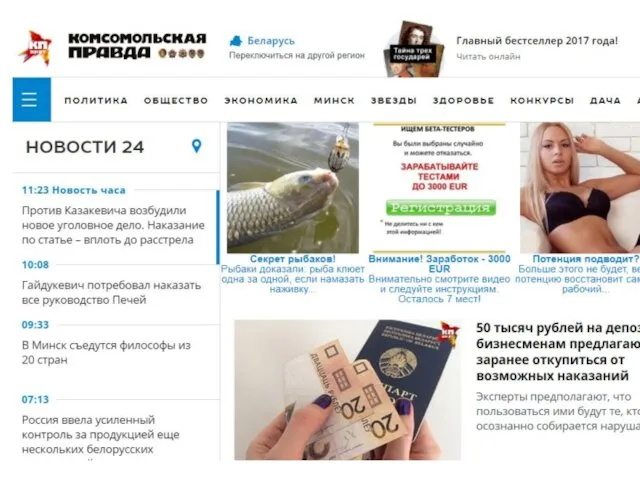
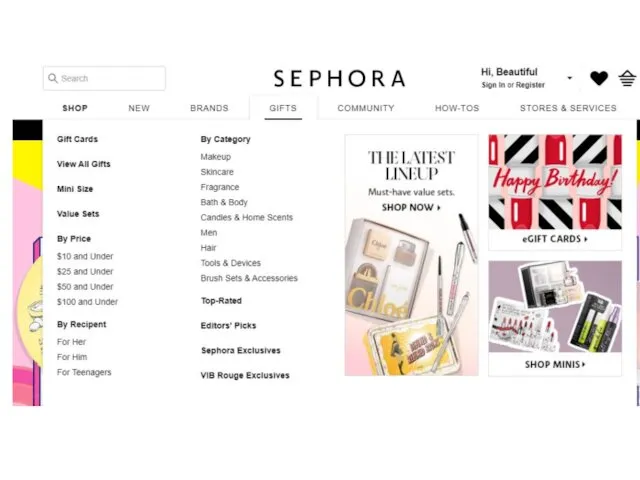
- 35. Контент Рубрикация. На новостных сайтах без рубрикатора (например, В мире, Экономика, Политика, Культура) нельзя! .Рубрикатор или
- 36. На больших сайтах (новостных, отраслевых порталах) структура обширна, и одним меню не обойтись. Их нужно делать
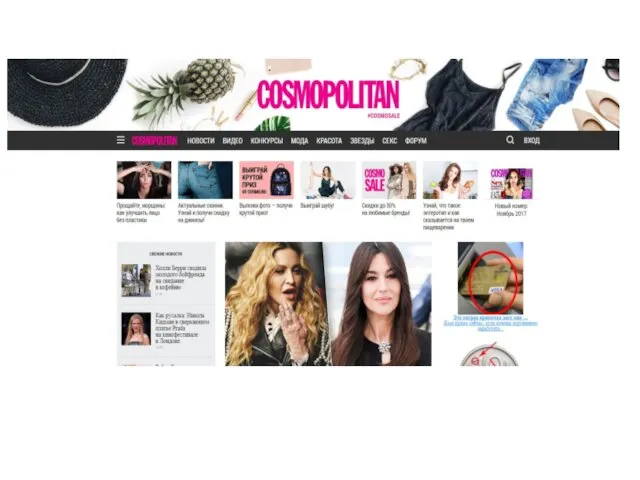
- 37. Иллюстрации и декор Золотое правило информационного дизайна: если можно обойтись без картинки, надо обойтись. Не нужно
- 38. Юзабилити Совершенно необходимая в информационном дизайне вещь - тестирование получившегося. Сначала на уровне лейаута, затем -
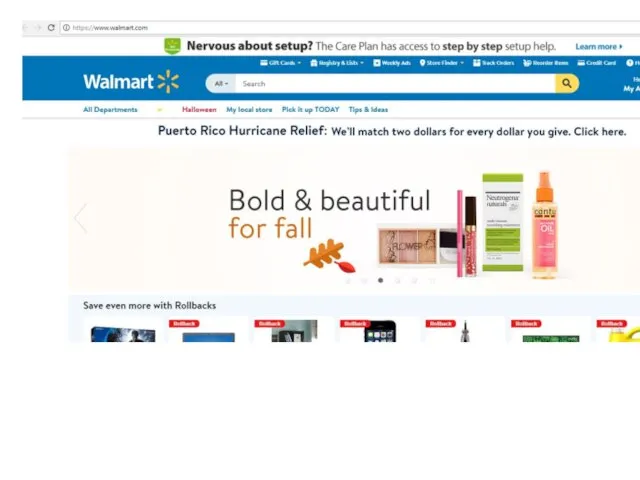
- 43. Американский бизнес-стиль – яркий, привлекательный, продающий созданные для продажи товаров и услуг, похожи друг на друга
- 44. Общие закономерности Фиксированная ширина. Как правило, современные бизнес-сайты создаются в расчете на мониторы с разрешением 1024х768.
- 45. https://www.templatemonster.com/ru
- 46. Создание сайта в стиле американ-бизнес 1 Обдумывание Понять что хочет конечный потребитель? Товар, услуги, консалтинг? 2.
- 47. Модульная сетка: просто, узнаваемо, без затей использование на главной странице нескольких "тизерных" , завлекающих блоков, ведущих
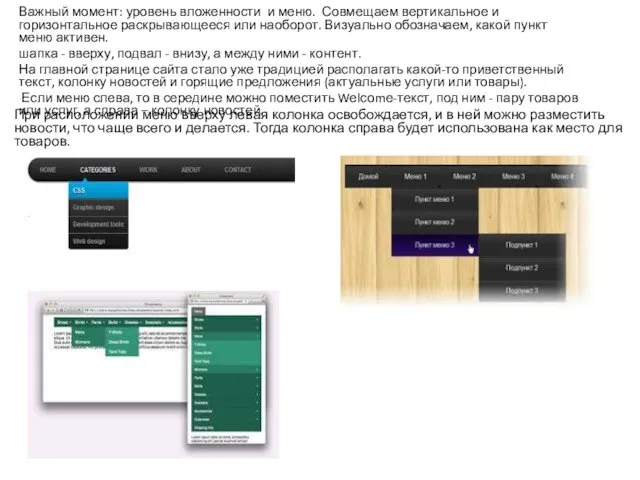
- 48. Важный момент: уровень вложенности и меню. Совмещаем вертикальное и горизонтальное раскрывающееся или наоборот. Визуально обозначаем, какой
- 49. Декор Применение различных художественных техник - это как раз то, что отличает один сайт в американском
- 50. Использование текстур, неоднородной заливки, имитирующей встречающиеся в природе материалы, а также повторяющихся геометрических узоров - также
- 51. Фотоматериал В шапку помещаются самые эффектные фото, с обработкой: добавить цвета, контрастности. Здесь же рекламный слоган.
- 53. https://www.templatemonster.com/ru/category/business/
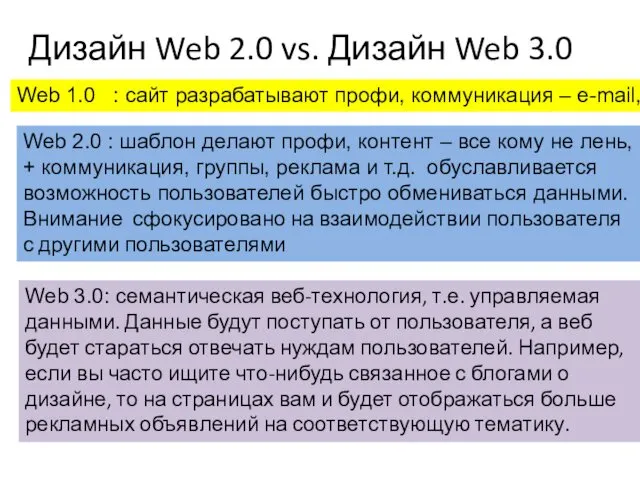
- 59. Дизайн Web 2.0 vs. Дизайн Web 3.0 Web 1.0 : сайт разрабатывают профи, коммуникация – e-mail,
- 60. Cтиль Веб 3.0: визуальные и технологические аспекты 1. Максимально полное использование средств CSS. Все то, что
- 61. WEB 3.0 Сайты, адаптированные под мобильные устройства. Необязательно разрабатывать для каждого сайта мобильную версию или делать
- 62. Тенденции дизайна Web 3.0
- 63. Идеи и принципы Web 3.0. Web, создаваемый профессионалами семантическая паутина; мультимедиапаутина; вездесущая сеть; 3D Web. Сеть
- 64. Именно привлечение профессионалов, которые будут заниматься проверкой изложенных в пользовательских материалах фактов, редактированием заголовков и ошибок
- 65. Семантическая паутина Семантическая паутина сегодня рассматривается как одна из основополагающих концепций Web'а 3.0. Хотя идеи семантической
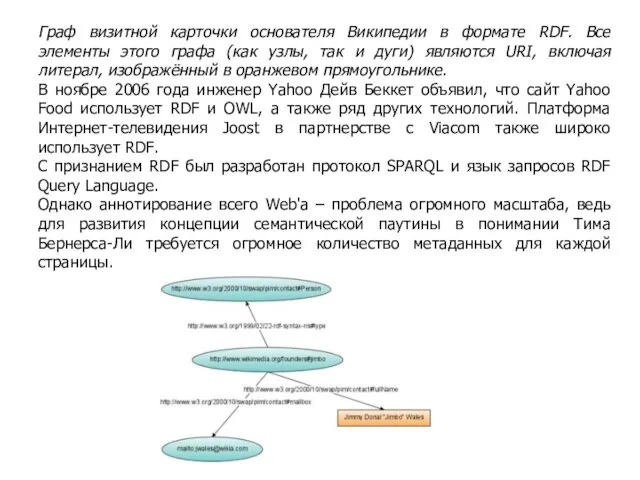
- 66. Граф визитной карточки основателя Википедии в формате RDF. Все элементы этого графа (как узлы, так и
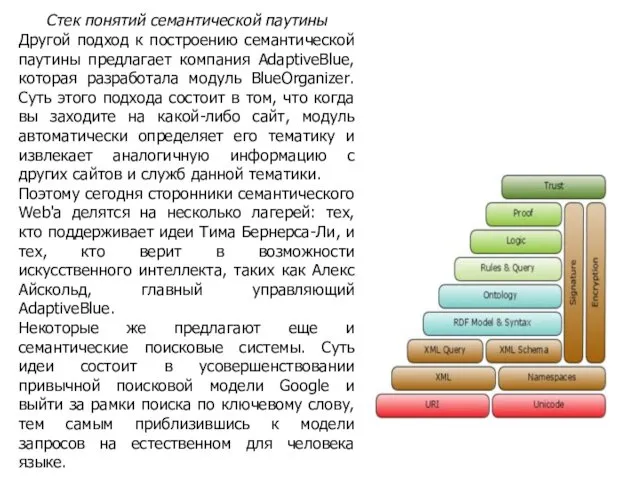
- 67. Стек понятий семантической паутины Другой подход к построению семантической паутины предлагает компания AdaptiveBlue, которая разработала модуль
- 68. Мультимедиапаутина Поиск в Сети осуществляется в основном по ключевым словам/картинке. Сегодня поиск мультимедиа производится по текстовым
- 69. Создание дизайна в стиле Веб 3.0 Стиль: • Логотип • Шрифты • Цвета • Декоративные элементы
- 70. Коммерческий потенциал Веб 3.0 — это сайты не только полезные и удобные, но и красивые, коммерчески
- 71. http://www.coolwebmasters.com/uncategorized/1720-web-3-introduction.html
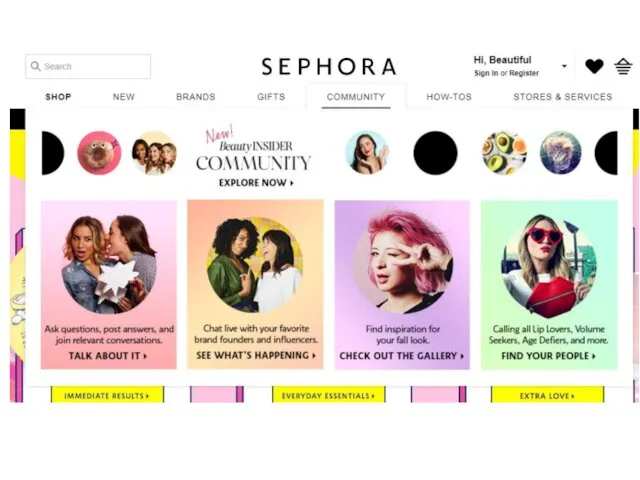
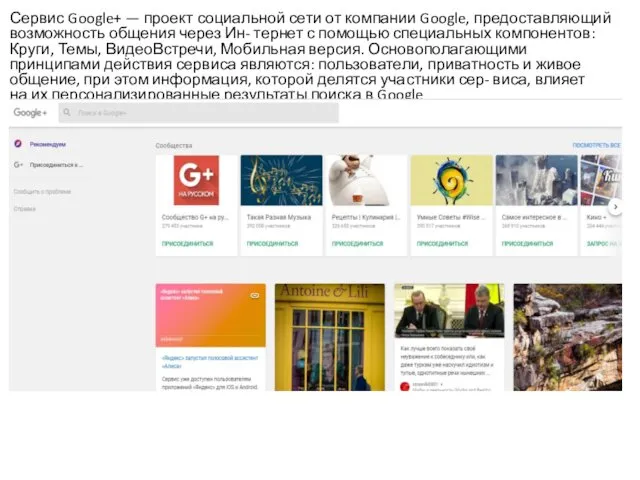
- 72. Сервис Google+ — проект социальной сети от компании Google, предоставляющий возможность общения через Ин- тернет с
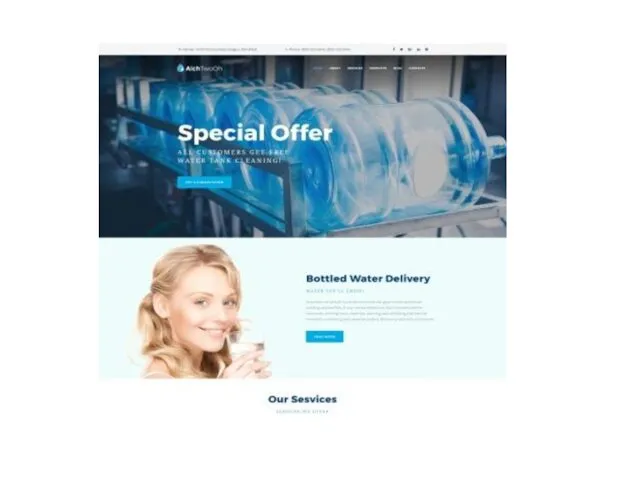
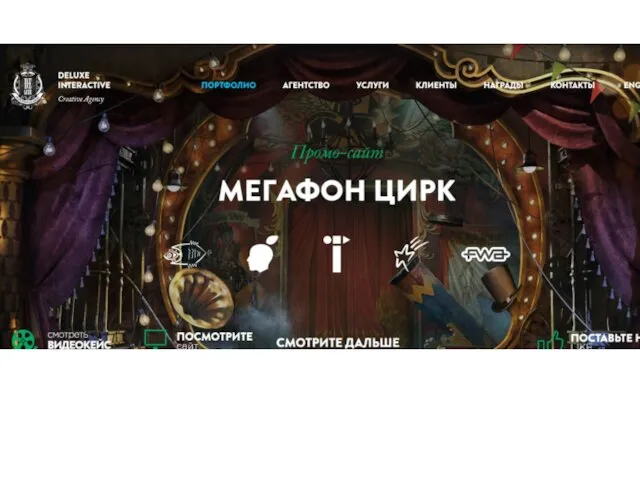
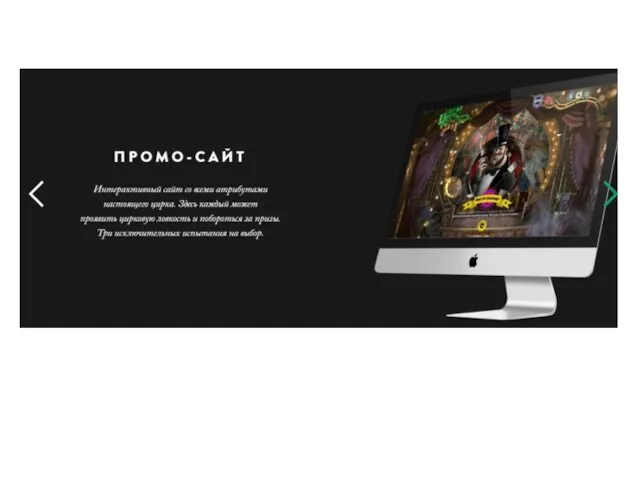
- 73. Промостиль рекламный стиль в веб-дизайне, который также называют «презентационный», так как его основная цель – презентация
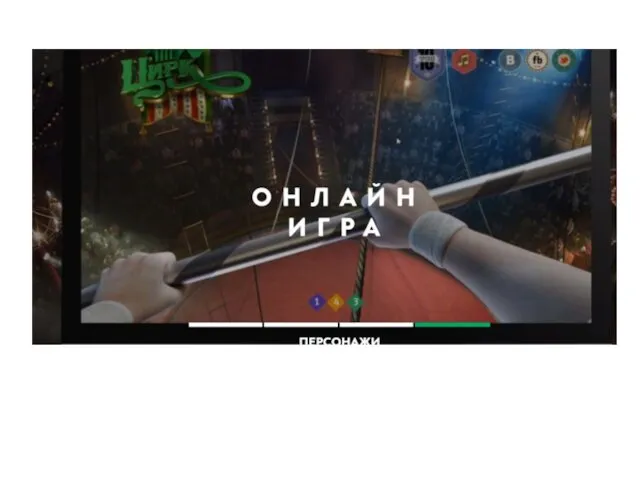
- 74. Характерные черты промостиля в дизайне Обилие графики. Это могут быть большие красочные фото товаров в креативном
- 80. Как создаются промостили? Свежий взгляд на привычные вещи Мозговой штурм Проанализируйте все имеющиеся ресурсы: временные (сколько
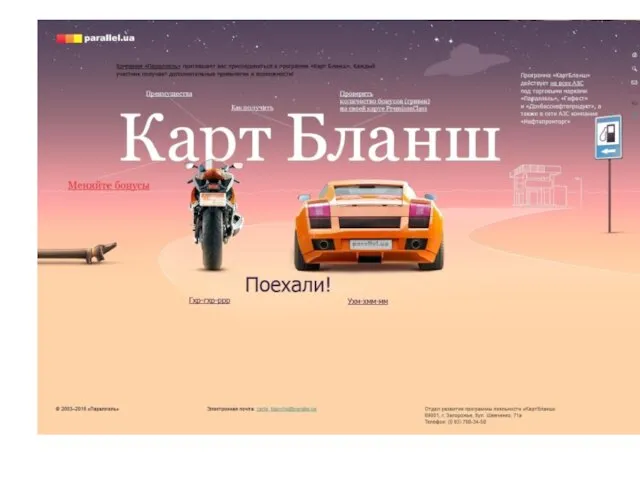
- 81. Откуда идеи? Преданья старины глубокой. Сайт стилизуется под нечто старинное, древнее. Насколько древнее, решает дизайнер, чаще
- 82. Инструменты Коллаж+фотошоп Ретушь, тень, глубина, объем Фантазия Концепция – самое главное Сетка и макет –от концепции
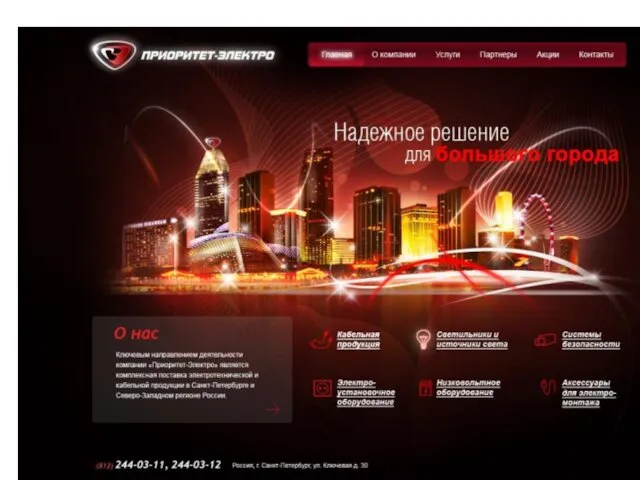
- 83. Главное предназначение сайта в промостиле Создание у пользователя позитивных ассоциаций с товаром, торговой маркой или именем
- 88. http://www.cmsmagazine.ru/library/items/graphical_design/characteristics-minimalism/ В минимализм
- 90. Скачать презентацию























































































 Работа с электронными таблицами в программе Microsoft Excel
Работа с электронными таблицами в программе Microsoft Excel Ассоциативный механизм
Ассоциативный механизм Презентация Информационная деятельность человека в историческом аспекте
Презентация Информационная деятельность человека в историческом аспекте Построение таблиц истинности сложных высказываний
Построение таблиц истинности сложных высказываний Алгоритмизация прикладных задач
Алгоритмизация прикладных задач Web-конструирование на HTML. Форматирование текста. Компьютер текст заголовка
Web-конструирование на HTML. Форматирование текста. Компьютер текст заголовка Робота в Adobe Premiere Pro
Робота в Adobe Premiere Pro Создание сайта!
Создание сайта! Системное и прикладное программное обеспечение
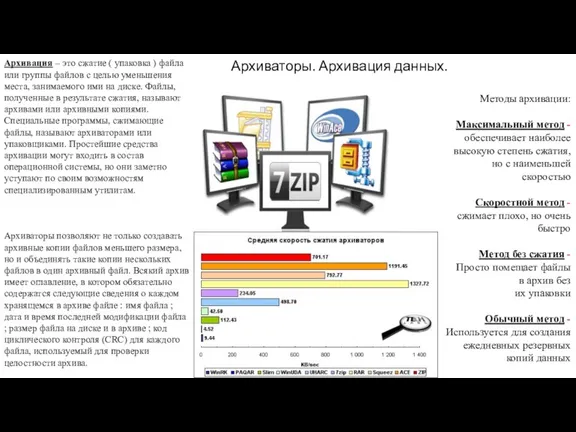
Системное и прикладное программное обеспечение Архиваторы. Архивация данных
Архиваторы. Архивация данных Разработка технологий открытого образования на основе новых форм интернет-социализации молодежи
Разработка технологий открытого образования на основе новых форм интернет-социализации молодежи Подготовка к ЕГЭ по темам курса информатики
Подготовка к ЕГЭ по темам курса информатики Информационное моделирование: основные направления и перспективы развития
Информационное моделирование: основные направления и перспективы развития Инновационная образовательная программа
Инновационная образовательная программа Режимы заземления нейтрали в сети 6-35 кВ
Режимы заземления нейтрали в сети 6-35 кВ Family of Programming Languages
Family of Programming Languages L’oreal enhanced ecommerce guidelines april 22th 2016
L’oreal enhanced ecommerce guidelines april 22th 2016 Занимательная информатика
Занимательная информатика Поиск и сортировка информации в базах данных. Адресация в электронных таблицах. Теория. Задачи
Поиск и сортировка информации в базах данных. Адресация в электронных таблицах. Теория. Задачи Информатика
Информатика ОС вопросы1_12
ОС вопросы1_12 САПР технологических процессов как корпоративная система
САПР технологических процессов как корпоративная система Проектирование реляционных БД
Проектирование реляционных БД Методика и дидактика мультимедийных уроков
Методика и дидактика мультимедийных уроков Как создать презентацию
Как создать презентацию Разработка автоматизированной системы учета предоставления услуг ИТ-консалтинга
Разработка автоматизированной системы учета предоставления услуг ИТ-консалтинга Серверные операционные системы
Серверные операционные системы Интерфейс Делфи 7
Интерфейс Делфи 7