Содержание
- 2. HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели (тэги). HTML-файл имеет расширение .htm или
- 3. ТЭГИ Тэг – инструкция браузеру, указывающая способ отображения текста.
- 4. Тэг всегда начинается со знака «меньше» ( ) Например: ПРАВИЛА ЗАПИСИ ТЭГОВ
- 5. ТЭГИ ТЕГ одиночный парный (контейнер) открывающий закрывающий
- 6. СТРУКТУРНЫЕ ТЭГИ Всё содержимое файла Интернет-страницы заключается в контейнер … , указывающий браузеру, что данный текст
- 7. СТРУКТУРНЫЕ ТЭГИ Эту базовую структуру в простейшем виде можно наглядно показать следующим образом:
- 8. Указанная вами строка-название будет выводиться в заголовке окна браузера, когда данная страничка будет в нём просматриваться,
- 9. КОММЕНТАРИИ - такой полутэг используется для добавления комментариев на страничке, т. е. для полезных пояснений, которые
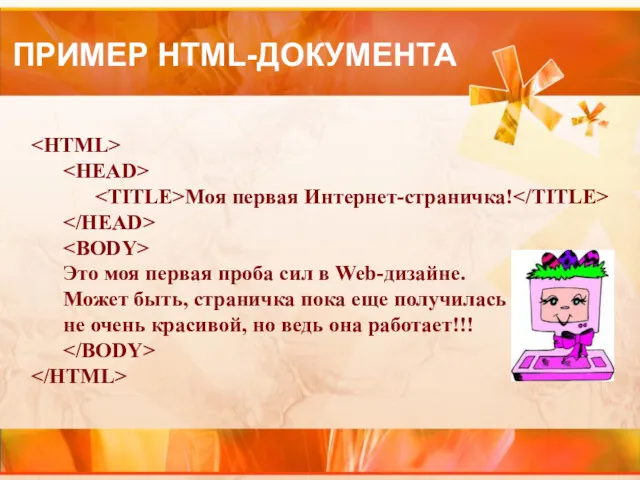
- 10. ПРИМЕР HTML-ДОКУМЕНТА Моя первая Интернет-страничка! Это моя первая проба сил в Web-дизайне. Может быть, страничка пока
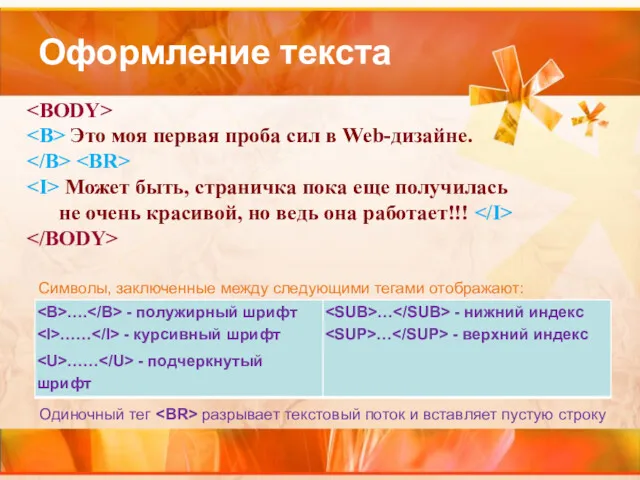
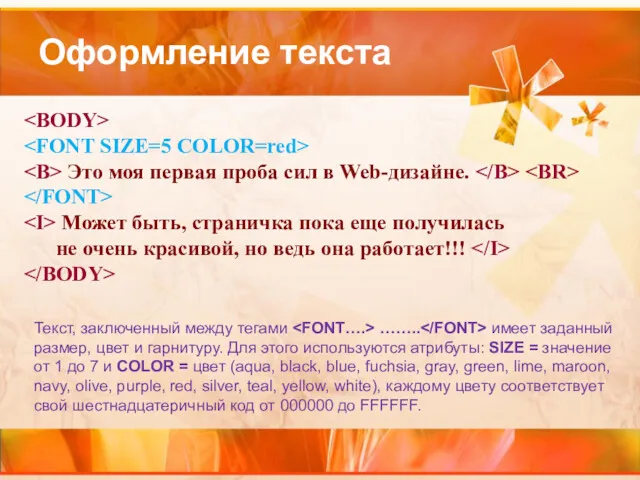
- 11. Оформление текста Это моя первая проба сил в Web-дизайне. Может быть, страничка пока еще получилась не
- 12. Оформление текста Это моя первая проба сил в Web-дизайне. Может быть, страничка пока еще получилась не
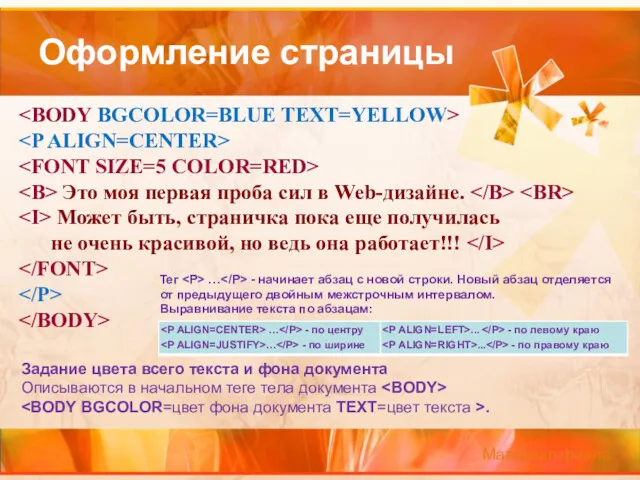
- 13. Оформление страницы Это моя первая проба сил в Web-дизайне. Может быть, страничка пока еще получилась не
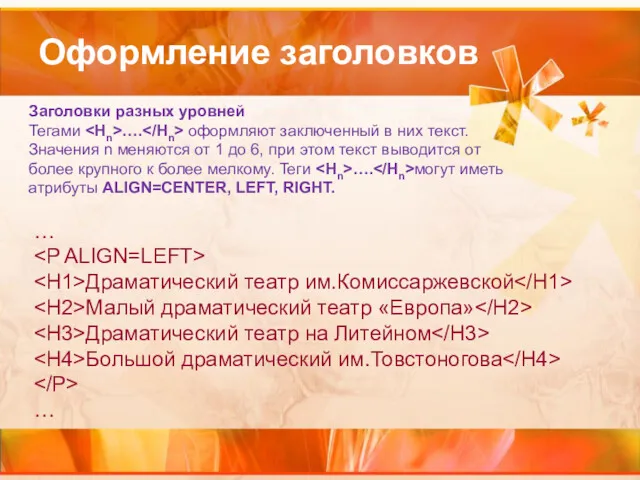
- 14. Оформление заголовков Заголовки разных уровней Тегами …. оформляют заключенный в них текст. Значения n меняются от
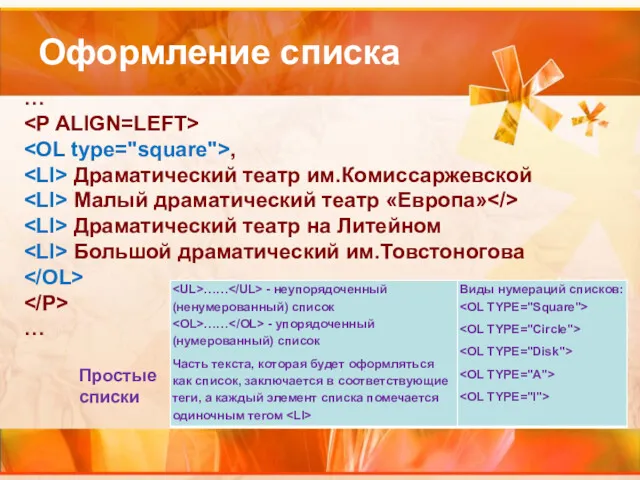
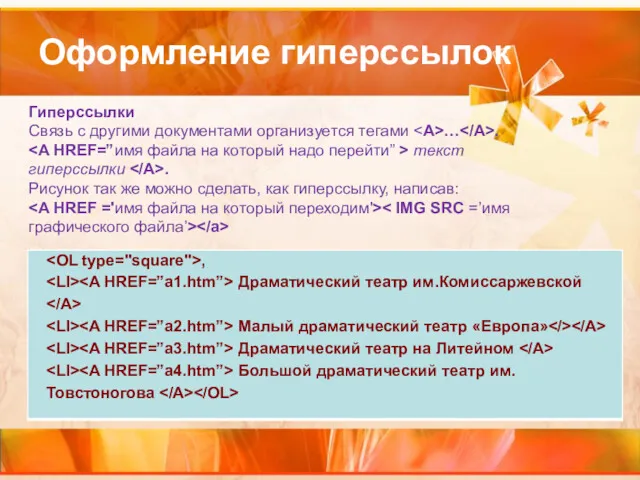
- 15. Оформление списка Простые списки … , Драматический театр им.Комиссаржевской Малый драматический театр «Европа» Драматический театр на
- 16. Вставка рисунков Чтобы рисунок был по центру, его надо заключить в тег Одиночный тег вставляет графические
- 17. Оформление гиперссылок Гиперссылки Связь с другими документами организуется тегами … . текст гиперссылки . Рисунок так
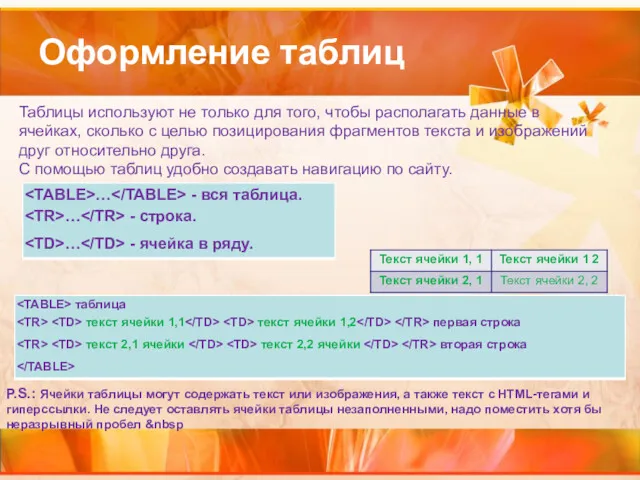
- 18. Оформление таблиц Таблицы используют не только для того, чтобы располагать данные в ячейках, сколько с целью
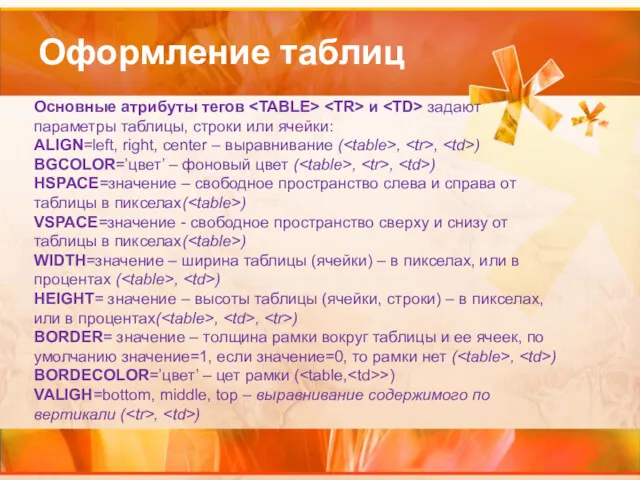
- 19. Оформление таблиц Основные атрибуты тегов и задают параметры таблицы, строки или ячейки: ALIGN=left, right, center –
- 21. Скачать презентацию


















 Support Desk Technologies. Общение в чатах
Support Desk Technologies. Общение в чатах Механизмы синхронизации и взаимоблокировка ресурсов в многозадачных системах
Механизмы синхронизации и взаимоблокировка ресурсов в многозадачных системах Spatial data development for SDI
Spatial data development for SDI Image manipulation program GIMP GNU
Image manipulation program GIMP GNU Бот для магазина цветов в Telegram
Бот для магазина цветов в Telegram OSPF. Основы протокола
OSPF. Основы протокола Разработка корпоративного WEB сайта организации
Разработка корпоративного WEB сайта организации Матричные функции в MS EXCEL
Матричные функции в MS EXCEL История языков. Поколения языков программирования
История языков. Поколения языков программирования создание кисти в фотошопе
создание кисти в фотошопе ГАЖ-технологиясымен мұнай төгілген жерлерді картаға түсіру
ГАЖ-технологиясымен мұнай төгілген жерлерді картаға түсіру Классификация информационных технологий
Классификация информационных технологий Ақпаратты қорғау негіздері
Ақпаратты қорғау негіздері Онлайн-переводчики и ГДЗ: помощники или вредители
Онлайн-переводчики и ГДЗ: помощники или вредители ВКонтакті
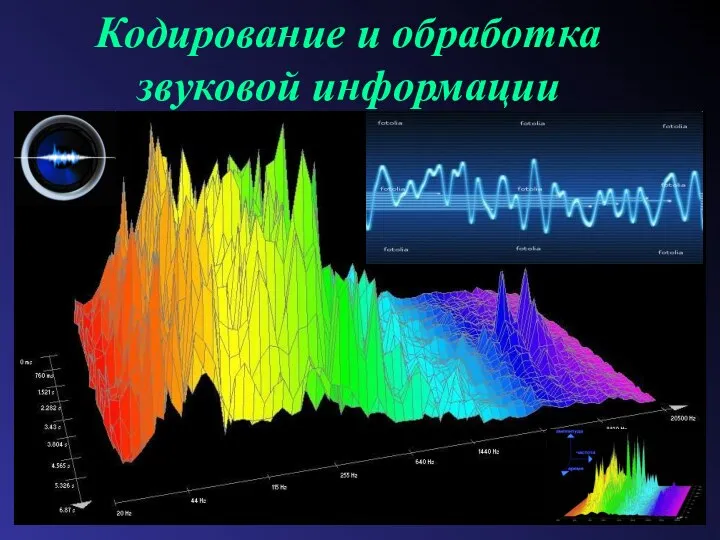
ВКонтакті Кодирование и обработка звуковой информации. Создание звукового клипа
Кодирование и обработка звуковой информации. Создание звукового клипа Операционная система. Прикладное ПО
Операционная система. Прикладное ПО By Artem Morozov
By Artem Morozov Представление 2D - графики
Представление 2D - графики Dispose Pattern in C#
Dispose Pattern in C# Представление текстов в памяти компьютера. Кодировочные таблицы
Представление текстов в памяти компьютера. Кодировочные таблицы Индексирование, программирование, векторизация, графические возможности MatLab
Индексирование, программирование, векторизация, графические возможности MatLab Особенности работы с информацией в различных типах источников. Лекция 3
Особенности работы с информацией в различных типах источников. Лекция 3 DeepScale стартап компаниясының SqueezeNet жүйесі
DeepScale стартап компаниясының SqueezeNet жүйесі Путешествие по интернету
Путешествие по интернету Условный рендеринг
Условный рендеринг Основы электротехники. Платформа Arduino
Основы электротехники. Платформа Arduino Разработка проекта локальной вычислительной сети
Разработка проекта локальной вычислительной сети