СЛИЯНИЕ МЕНЮ САЙТА С БРАУЗЕРОМ.
НЕУДОБНОЕ РАСПОЛОЖЕНИЕ КОНТАКТОВ.
ОТСУТСТВИЕ КОНТАКТНОЙ ИНФОРМАЦИИ.
НЕУДОБНОЕ МЕНЮ. ПУСТОТЫ
В ГЛАВНОЙ ЗОНЕ ВИДИМОСТИ САЙТА.
ВИЗУАЛЬНЫЙ ШУМ. ГОРИЗОНТАЛЬНЫЙ И ВЕРТИКАЛЬНЫЙ СКРОЛЛИНГ В ПРЕДЕЛАХ ОДНОЙ СТРАНИЦЫ.
МЕЛКИЕ НЕЧИТАЕМЫЕ ШРИФТЫ.
НЕСТРУКТУРИРОВАННАЯ ИНФОРМАЦИЯ НА САЙТЕ.
ВЕБ-САЙТ НЕ ПОНЯТЕН ДЛЯ ПОСЕТИТЕЛЯ. УДЕЛЯЯ ВСЕГО НЕСКОЛЬКО СЕКУНД СВОЕГО ВНИМАНИЯ, ПОЛЬЗОВАТЕЛЬ НЕ ПОНИМАЕТ, ЧТО ПРЕДЛАГАЕТ ДАННЫЙ САЙТ.
ВЕБ-САЙТ ДОЛЖЕН ИМЕТЬ «РЕЗИНОВУЮ» ВЕРСТКУ WEB-СТРАНИЦЫ, ПОСКОЛЬКУ У ПОСЕТИТЕЛЕЙ РАЗЛИЧНЫЕ РАЗМЕРЫ МОНИТОРА.
ДЛЯ УДОБСТВА ПОЛЬЗОВАТЕЛЯ, ФУНКЦИЯ ВЕБ-БРАУЗЕРА «ОТОБРАЖЕНИЕ РАЗНЫМИ ЦВЕТАМИ НЕПОСЕЩЕННЫХ И ПОСЕЩЕННЫХ ССЫЛОК».
НА ВЕБ-СТРАНИЦАХ САЙТА БОЛЕЕ ВЫГОДНО ИСПОЛЬЗОВАТЬ ФОТОГРАФИИ ТОВАРА, А НЕ АБСТРАКТНЫЕ КАРТИНКИ, КОТОРЫЕ ТОЛЬКО ОТВЛЕКАЮТ.
НА ГЛАВНОЙ СТАНИЦЕ НЕ ДОЛЖНО БЫТЬ ССЫЛКИ НА ТЕКУЩУЮ СТРАНИЦУ. ЭТО ДЕЗОРИЕНТИРУЕТ ПОСЕТИТЕЛЯ И ТЕРЯЕТСЯ ВРЕМЯ.
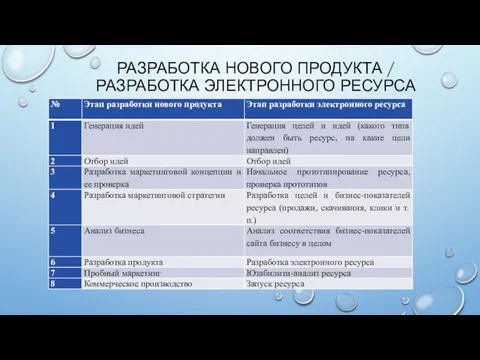
ЭВРИСТИЧЕСКИЙ АНАЛИЗ





















 Презентация к докладу по МО
Презентация к докладу по МО 1С:Предприятие 8. Бухгалтерия элеватора, мельницы и комбикормового завода для Украины
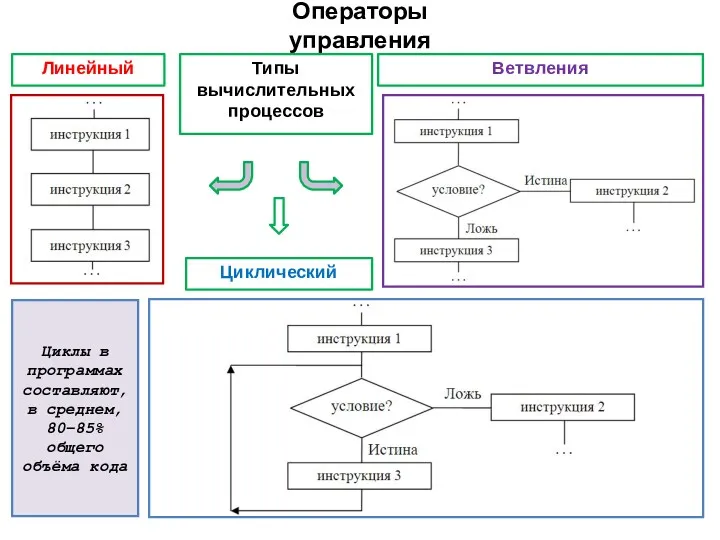
1С:Предприятие 8. Бухгалтерия элеватора, мельницы и комбикормового завода для Украины Операторы управления
Операторы управления Вычислительные системы, сети и телекоммуникации. Введение
Вычислительные системы, сети и телекоммуникации. Введение Способы создания сайтов. Основы HTML
Способы создания сайтов. Основы HTML Создание сайта для инициативной группы Министерства молодёжи, спорта и туризма ДНР
Создание сайта для инициативной группы Министерства молодёжи, спорта и туризма ДНР Создание презентаций PowerPoint
Создание презентаций PowerPoint Вычислительная техника в СССР
Вычислительная техника в СССР Электронные библиотеки
Электронные библиотеки Презентация Сетевые протоколы
Презентация Сетевые протоколы Компьютерные презентации
Компьютерные презентации Тема 15. Инерциальные навигационные системы. Занятие 3. Инерциальная курсовертикаль ИКВ-1
Тема 15. Инерциальные навигационные системы. Занятие 3. Инерциальная курсовертикаль ИКВ-1 Искусственный интеллект
Искусственный интеллект Мікропроцесорна техніка. PSoC’s Routing Resources Цифрова частина системи
Мікропроцесорна техніка. PSoC’s Routing Resources Цифрова частина системи Урок информатики и ИКТ в 7 классе по теме Сложные таблицы (УМК Л.Л.Босова)
Урок информатики и ИКТ в 7 классе по теме Сложные таблицы (УМК Л.Л.Босова) Книга традиционная и книга электронная. За и против
Книга традиционная и книга электронная. За и против Файлы записей. Структуры данных. Лекция 4
Файлы записей. Структуры данных. Лекция 4 Телевидение, видео, интернет… Что дальше?
Телевидение, видео, интернет… Что дальше? Уровни резервирования ArchestrA System Platform
Уровни резервирования ArchestrA System Platform Знакомство с работой инструмента Кнопка в среде ЛогоМиры и команда Черепашки Новый курс
Знакомство с работой инструмента Кнопка в среде ЛогоМиры и команда Черепашки Новый курс Analysis and Design of Data Systems. Enhanced ER (EER) Mode. (Lecture 11)
Analysis and Design of Data Systems. Enhanced ER (EER) Mode. (Lecture 11) Компьютерный турнир
Компьютерный турнир Introduction to information systems. (Chapter 9)
Introduction to information systems. (Chapter 9) О компании ITFB Group
О компании ITFB Group Этика в Интернете. 11 класс
Этика в Интернете. 11 класс Scratch Middle. Перо и сообщения
Scratch Middle. Перо и сообщения Представление числовой информации в компьютере
Представление числовой информации в компьютере Практикум: разоблачаем фейки
Практикум: разоблачаем фейки