Содержание
- 2. Поняття про мову HTML Розділ 4 § 21 Щоб браузер потрібним чином відображав дані на вебсторінках,
- 3. Поняття про мову HTML Розділ 4 § 21 Таким чином, вебсторінка сайту являє собою текстовий документ,
- 4. HTML-документ Розділ 4 § 21 Тег — це позначка (мітка) мови HTML, записана в кутових дужках
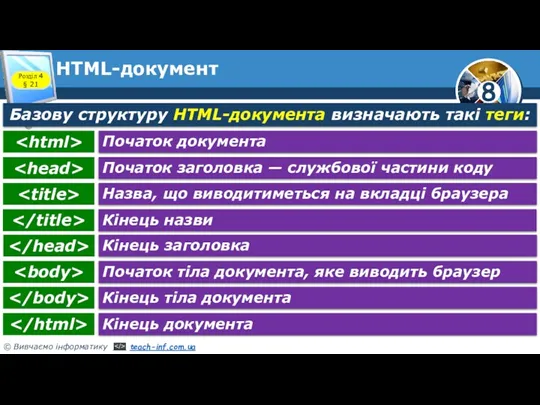
- 5. HTML-документ Розділ 4 § 21 Базову структуру HTML-документа визначають такі теги: Початок документа Початок заголовка —
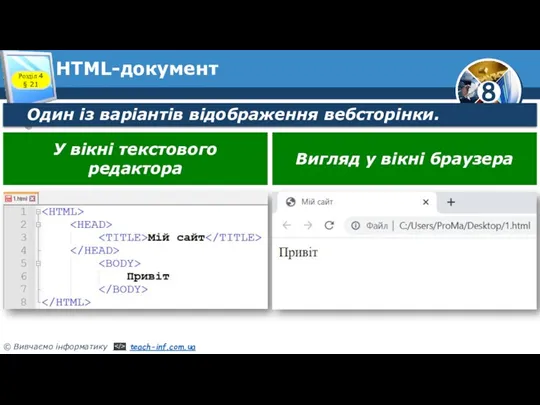
- 6. HTML-документ Розділ 4 § 21 Один із варіантів відображення вебсторінки. У вікні текстового редактора Вигляд у
- 7. Форматування тексту Розділ 4 § 21 Теги мови HTML визначають вигляд і функціонування об’єктів на вебсторінці
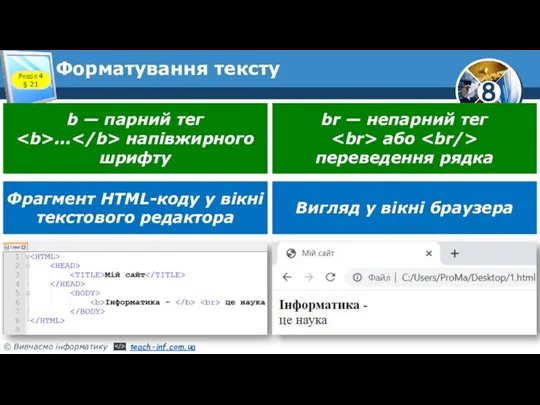
- 8. Форматування тексту Розділ 4 § 21 b — парний тег ... напівжирного шрифту br — непарний
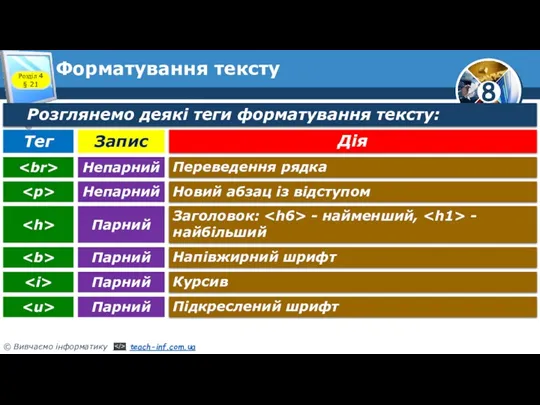
- 9. Форматування тексту Розділ 4 § 21 Розглянемо деякі теги форматування тексту: Дія Тег Запис Переведення рядка
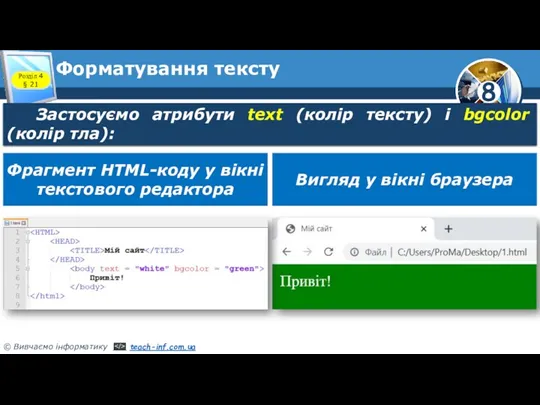
- 10. Форматування тексту Розділ 4 § 21 Застосуємо атрибути text (колір тексту) і bgсolor (колір тла): Фрагмент
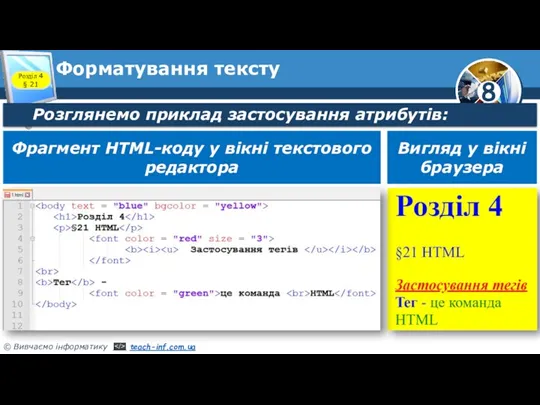
- 11. Форматування тексту Розділ 4 § 21 Розглянемо приклад застосування атрибутів: Фрагмент HTML-коду у вікні текстового редактора
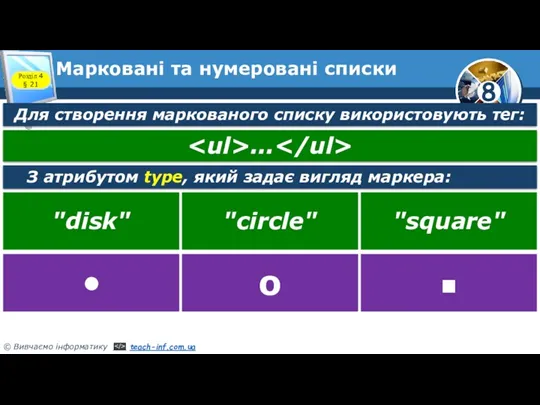
- 12. Марковані та нумеровані списки Розділ 4 § 21 Для створення маркованого списку використовують тег: ... З
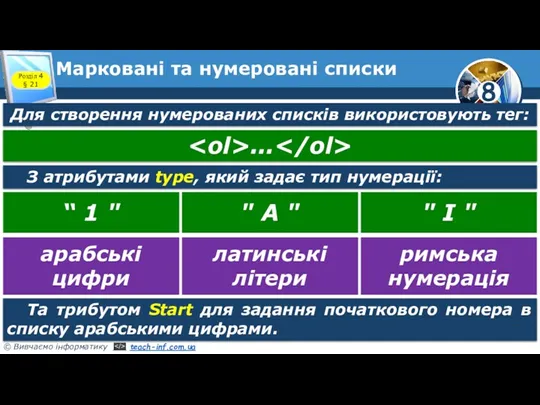
- 13. Марковані та нумеровані списки Розділ 4 § 21 Для створення нумерованих списків використовують тег: ... З
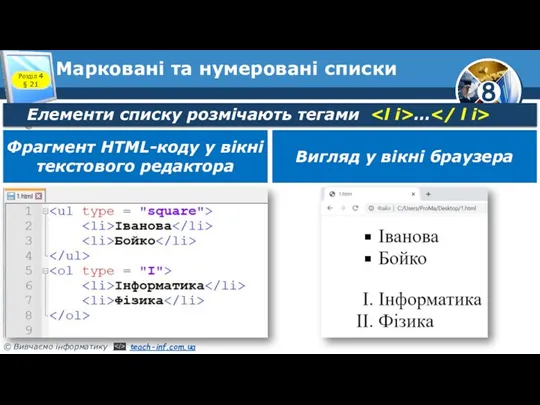
- 14. Марковані та нумеровані списки Розділ 4 § 21 Елементи списку розмічають тегами … Фрагмент HTML-коду у
- 16. Скачать презентацию













 Configuration
Configuration Программирование на языке Си++. Модуль №8
Программирование на языке Си++. Модуль №8 Требования к презентации
Требования к презентации Памятка пользователя Личного кабинета
Памятка пользователя Личного кабинета Как создать простой баннер
Как создать простой баннер Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики
Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики Локальные компьютерные сети
Локальные компьютерные сети Аудитория интернета в России
Аудитория интернета в России CDEK Cross border offer eng — for web site
CDEK Cross border offer eng — for web site Особенности изучения английского языка с помощью компьютера и интернета
Особенности изучения английского языка с помощью компьютера и интернета Одномерные массивы целых чисел. Описание, заполнение, вывод массива
Одномерные массивы целых чисел. Описание, заполнение, вывод массива Установка и настройка FTP сервера на базе операционной системы Fedora
Установка и настройка FTP сервера на базе операционной системы Fedora Решение задачи №9 Простейший циклический алгоритм. Информатика ОГЭ 9 клас
Решение задачи №9 Простейший циклический алгоритм. Информатика ОГЭ 9 клас Аппаратное обеспечение ПК (Hardware)
Аппаратное обеспечение ПК (Hardware) Основы системного администрирования. Мониторинг производительности и устранение неполадок
Основы системного администрирования. Мониторинг производительности и устранение неполадок Основы МССАПРКЭС. Лекция 1
Основы МССАПРКЭС. Лекция 1 Проявления искажений в машинно-сгенерированных изображениях
Проявления искажений в машинно-сгенерированных изображениях Структуры и алгоритмы компьютерной обработки данных
Структуры и алгоритмы компьютерной обработки данных Внеклассное мероприятие Путешествие информатиков весёлых и находчивых
Внеклассное мероприятие Путешествие информатиков весёлых и находчивых Измерение информации: алфавитный подход
Измерение информации: алфавитный подход Определение и свойства алгоритма
Определение и свойства алгоритма Особенности организации данных в ГИС (Модели пространственных данных)
Особенности организации данных в ГИС (Модели пространственных данных) Импорт и экспорт данных. Лекция 1
Импорт и экспорт данных. Лекция 1 Знакомство с алгоритмическим языком стрелок
Знакомство с алгоритмическим языком стрелок Файловая система
Файловая система Установка и удаление программ
Установка и удаление программ Ғылыми – техникалық ақпараттық жүйелері
Ғылыми – техникалық ақпараттық жүйелері Создание моделей сложных объектов. 3D-печать. Урок технологии в 9 классе
Создание моделей сложных объектов. 3D-печать. Урок технологии в 9 классе