Содержание
- 2. В основі анімації лежить той же принцип організації стопки шарів Вони містять початковий і кінцевий стан
- 3. Алгоритм: 1. Створити новий шар білого кольору - це фоновий шар. 2. Створити новий шар. Написати
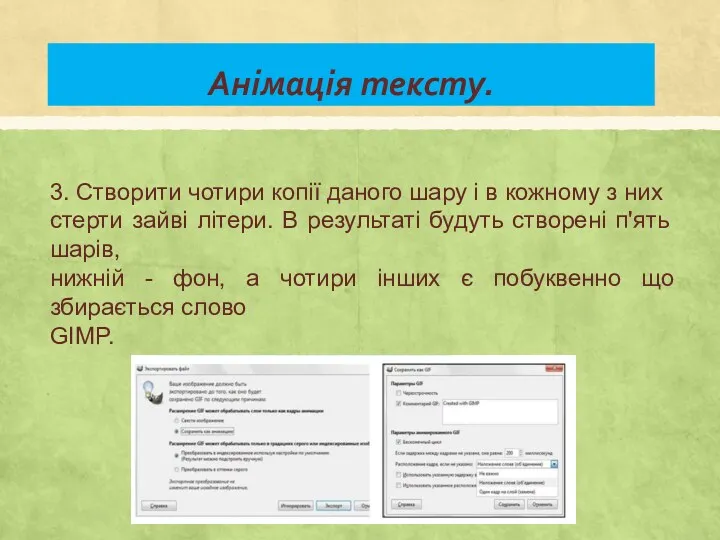
- 4. 3. Створити чотири копії даного шару і в кожному з них стерти зайві літери. В результаті
- 5. 4. Зберегти отримане зображення у форматі GIF − Файл / Зберегти як − Експортувати зображення в
- 6. Працюємо за комп’ютером Виконайте завдання: Зробіть анімацію метелика Виконайте завдання: Зробіть анімацію одного із фізичних процесів
- 8. Скачать презентацию





 Mass Media in the UK Newspapers
Mass Media in the UK Newspapers Технологии контекстной рекламы
Технологии контекстной рекламы Робот, помогающий хозяевам пушистых комочков, делать своих питомцев счастливыми
Робот, помогающий хозяевам пушистых комочков, делать своих питомцев счастливыми Применение ИКТ на уроках музыки
Применение ИКТ на уроках музыки Лабораторная работа № 2. Программы с простейшей структурой
Лабораторная работа № 2. Программы с простейшей структурой Ввод и вывод (язык C, лекция 2)
Ввод и вывод (язык C, лекция 2) Азы программирования на языке LabView. Первая модель робота LegoWeDo
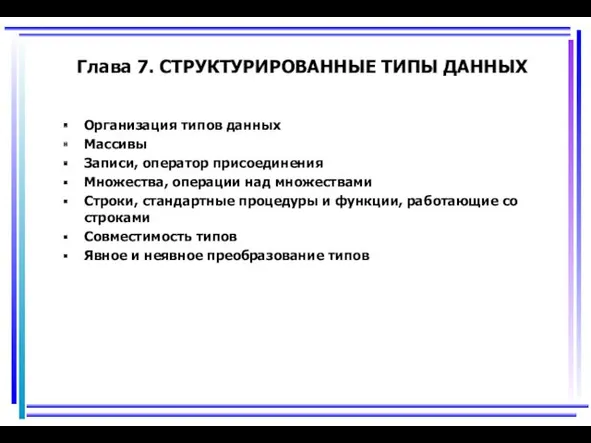
Азы программирования на языке LabView. Первая модель робота LegoWeDo Структурированные типы данных
Структурированные типы данных Разработка урока информатики в 8 кл. Текстовый редактор
Разработка урока информатики в 8 кл. Текстовый редактор Медіа-освіта: електронні засоби навчання
Медіа-освіта: електронні засоби навчання Позиционирование, Декоративные элементы
Позиционирование, Декоративные элементы Секреты Инстаграм
Секреты Инстаграм Логические основы компьютера
Логические основы компьютера Технология создания и обработки графической информации
Технология создания и обработки графической информации Решение задач ЕГЭ типа В10
Решение задач ЕГЭ типа В10 Автоматизоване створення веб-сайту
Автоматизоване створення веб-сайту Имидж и репутация. Формирование имиджа. Управление репутацией в интернете
Имидж и репутация. Формирование имиджа. Управление репутацией в интернете Применение облачной технологии в начальной школе
Применение облачной технологии в начальной школе Database Systems Development. Lecture. 1 Introduction to Database Systems
Database Systems Development. Lecture. 1 Introduction to Database Systems Співпраця в мережі
Співпраця в мережі Представление числовой информации с помощью систем счисления. Позиционные и непозиционные системы счисления
Представление числовой информации с помощью систем счисления. Позиционные и непозиционные системы счисления Podstawy układów logicznych
Podstawy układów logicznych Режимы и способы обработки данных
Режимы и способы обработки данных Інформаційні системи та технології
Інформаційні системи та технології Основы информационной безопасности критических технологий
Основы информационной безопасности критических технологий Развивающая игра Прочитай по первым буквам. Часть 3 Слова из 5 букв
Развивающая игра Прочитай по первым буквам. Часть 3 Слова из 5 букв Разработка программного обеспечения для учета материальных ценностей кафедры
Разработка программного обеспечения для учета материальных ценностей кафедры презентация: Понятие базы данных, информационной системы
презентация: Понятие базы данных, информационной системы