Содержание
- 2. Система представления цвета в компьютерной графике. Свойства цвета Свет – электромагнитное излучение. Цвет характеризуется действием излучения
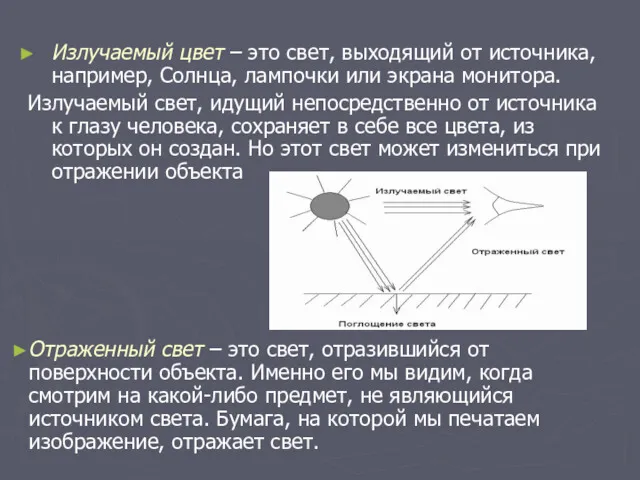
- 3. Излучаемый цвет – это свет, выходящий от источника, например, Солнца, лампочки или экрана монитора. Излучаемый свет,
- 4. Свойства цвета Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере,
- 5. Цветовая модель RGB С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного
- 6. На поверхности экрана компьютера расположены тысячи фосфоресцирующих цветовых точек. Цветовые точки излучают свет под воздействием электронного
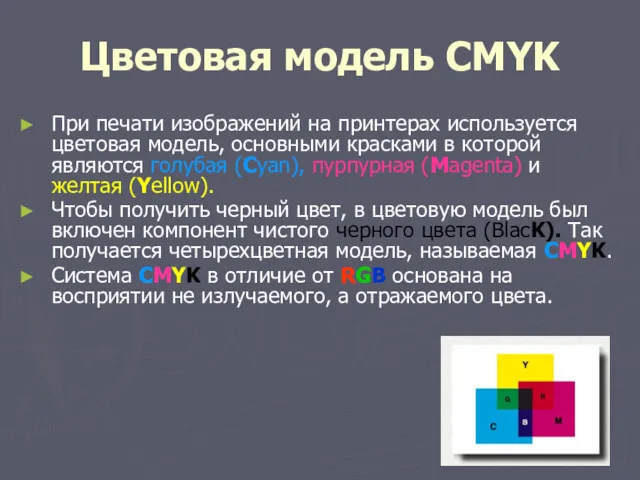
- 7. Цветовая модель CMYK При печати изображений на принтерах используется цветовая модель, основными красками в которой являются
- 8. Методы представления графических изображений: векторная графика и растровая графика Существует специальная область информатики, изучающая методы и
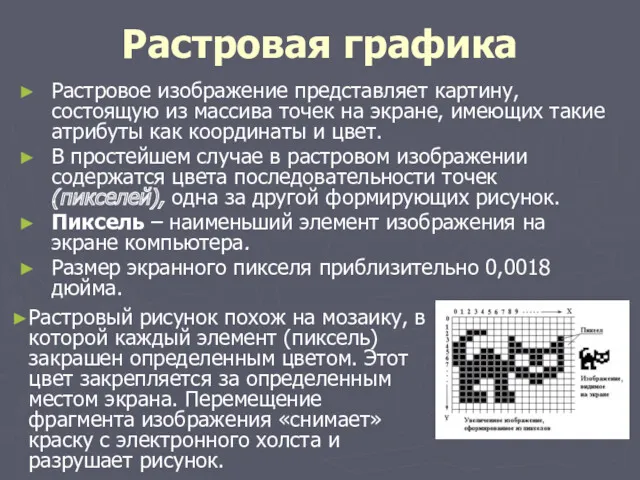
- 9. Растровая графика Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как
- 10. Информация о текущем состоянии экрана хранится в памяти видео-карты – специального устройства компьютера. Информация может храниться
- 11. Кодирование графической информации Графический файл - файл, хранящий информацию о графическом изображении. Качество изображения определяется разрешающей
- 12. Пример 1 Сколько бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов)? Решение.
- 13. Пример 2 На экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения. Какой минимальный
- 14. Пример 3 Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность
- 15. Векторная графика В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных
- 16. Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем
- 17. Достоинства векторной графики Векторные изображения занимают относительно небольшой объем памяти Векторные объекты могут легко масштабироваться без
- 18. Недостатки векторной графики Векторная графика не позволяет получать изображения фотографического качества. Векторные изображения описываются тысячами команд.
- 19. Форматы графических файлов Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный),
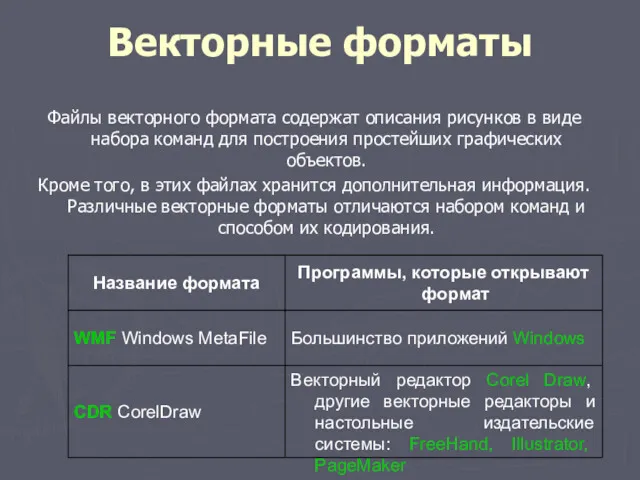
- 20. Векторные форматы Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических
- 21. Растровые форматы Размер растрового изображения хранится в виде отдельной записи, цвета всех пикселей и запоминается как
- 23. Свойства форматов Следует отметить, что наиболее компактными являются форматы JPEG и GIF они к тому же
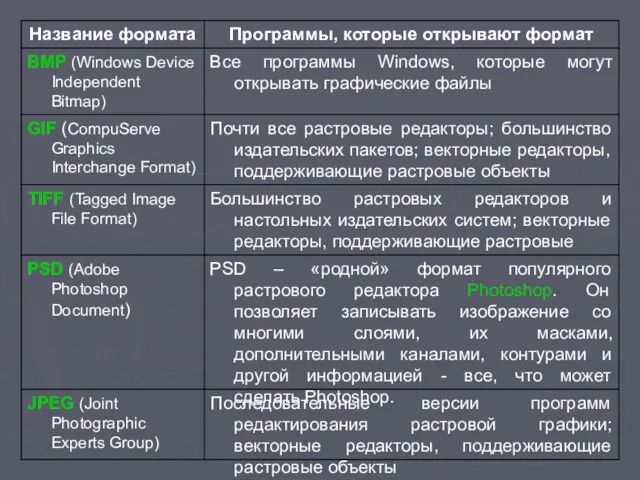
- 24. JPEG – формат растровых графических файлов, который реализует эффективный алгоритм сжатия для изображений. Алгоритм сжатия позволяет
- 25. Во-первых, GIF-рисунок может быть «прозрачным». То есть, один цвет можно удалить из палитры GIF, определив его
- 26. При выборе между форматом JPG и GIF можно придерживаться следующих рекомендаций: если изображение размещается лишь с
- 28. Скачать презентацию

























 Текстовый редактор Word
Текстовый редактор Word Классификация операционных систем
Классификация операционных систем Система счисления в ПК
Система счисления в ПК Программирование (Python)
Программирование (Python) Технологии программирования. Строки
Технологии программирования. Строки Medii de transmisie. Retele de calculator
Medii de transmisie. Retele de calculator Модели и их свойства
Модели и их свойства Шагающая машина малышам. 3D-моделирование
Шагающая машина малышам. 3D-моделирование HTML5. Chapter 3: HTML for Content Structure
HTML5. Chapter 3: HTML for Content Structure Психология и реклама
Психология и реклама Техника безопасности в компьютерном классе Диск
Техника безопасности в компьютерном классе Диск Буклет. Создание
Буклет. Создание Программирование в компьютерных системах
Программирование в компьютерных системах Сетевой этикет
Сетевой этикет Графический редактор Paint
Графический редактор Paint Визуализация данных. (Лекция 11)
Визуализация данных. (Лекция 11) Знакомства в сети
Знакомства в сети Основы сетевых технологий. Модели сетевого взаимодействия. Часть 1. Лекция 2
Основы сетевых технологий. Модели сетевого взаимодействия. Часть 1. Лекция 2 Одномерные массивы целых чисел. Описание, заполнение, вывод массива
Одномерные массивы целых чисел. Описание, заполнение, вывод массива Библиотеки Республики Марий Эл: итоги работы за 2018 год
Библиотеки Республики Марий Эл: итоги работы за 2018 год Практична робота №4 Анімація тексту
Практична робота №4 Анімація тексту Технические каналы утечки информации. (Лекция 5)
Технические каналы утечки информации. (Лекция 5) Триггеры в MS SQL Server
Триггеры в MS SQL Server Основные сведения об алгоритмах. 11 класс
Основные сведения об алгоритмах. 11 класс Базовые аспекты общей информатики
Базовые аспекты общей информатики Интерфейсы ОС. Определение интерфейса
Интерфейсы ОС. Определение интерфейса Информация и информационные процессы
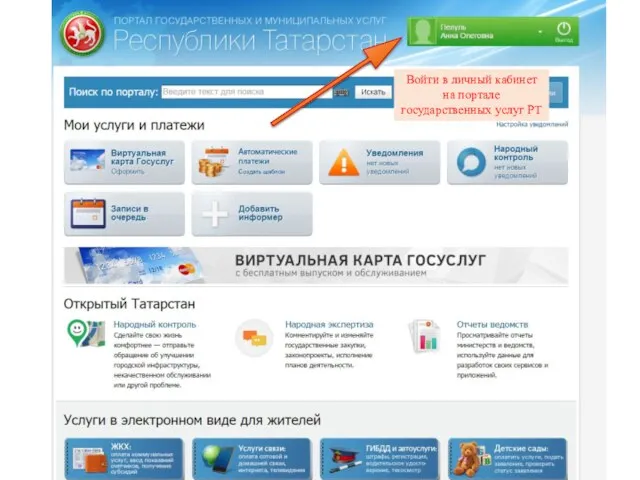
Информация и информационные процессы Подача заявления на прием в школу
Подача заявления на прием в школу