Содержание
- 2. В основі анімації лежить той же принцип організації стопки шарів Вони містять початковий і кінцевий стан
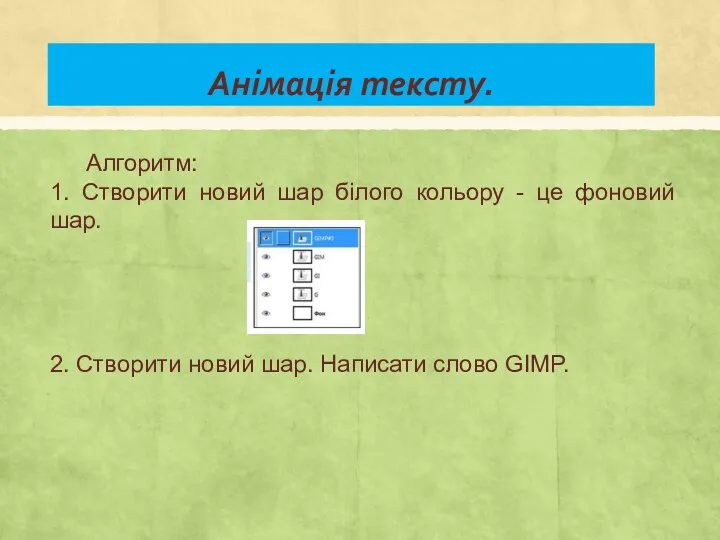
- 3. Алгоритм: 1. Створити новий шар білого кольору - це фоновий шар. 2. Створити новий шар. Написати
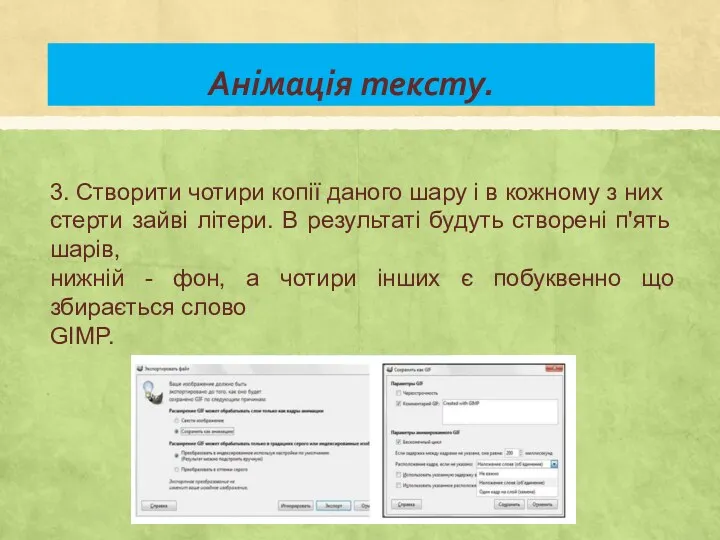
- 4. 3. Створити чотири копії даного шару і в кожному з них стерти зайві літери. В результаті
- 5. 4. Зберегти отримане зображення у форматі GIF − Файл / Зберегти як − Експортувати зображення в
- 6. Працюємо за комп’ютером Виконайте завдання: Зробіть анімацію слова Інформатика, використовуючи ефекти та можливості графічного редактора Виконайте
- 8. Скачать презентацию





 Үлестірілген жүйелер
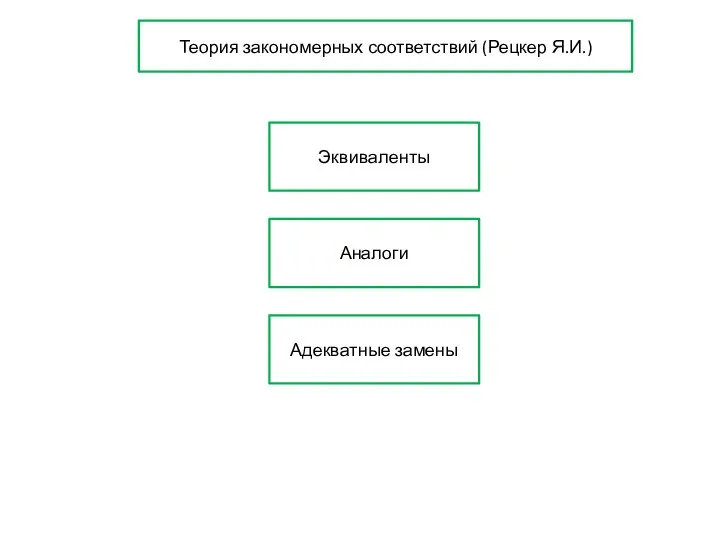
Үлестірілген жүйелер Теоретическое моделирование перевода
Теоретическое моделирование перевода Программирование на языке Паскаль. Основы
Программирование на языке Паскаль. Основы Использование коммуникационных возможностей официального сайта организации, реализация принципов доступности информации
Использование коммуникационных возможностей официального сайта организации, реализация принципов доступности информации Математическая логика (Булева алгебра)
Математическая логика (Булева алгебра) Логика и алгоритмы
Логика и алгоритмы Гипертекстовые информационные технологии
Гипертекстовые информационные технологии Caching Architectures and Graphics Processing
Caching Architectures and Graphics Processing Data Modeling and Databases Lab 3: Introduction to SQL
Data Modeling and Databases Lab 3: Introduction to SQL Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Типы алгоритмических структур
Типы алгоритмических структур Файл и файловая система. Решение задач
Файл и файловая система. Решение задач Ювелирный магазин 1С:Розница 8
Ювелирный магазин 1С:Розница 8 Моделювання бізнес-процесів лісозаготівлі
Моделювання бізнес-процесів лісозаготівлі Устройство компьютера
Устройство компьютера Организация пространства устройства ввода и вывода
Организация пространства устройства ввода и вывода 1С:Документооборот
1С:Документооборот Компьютерная графика и анимация LOGO. Внеаудиторная работа №9
Компьютерная графика и анимация LOGO. Внеаудиторная работа №9 Информационные технологии обучения математике
Информационные технологии обучения математике Создание веб-сайтов
Создание веб-сайтов Кодирование звуковой информации
Кодирование звуковой информации Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс)
Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс) Overview of apps and web sites for language learning
Overview of apps and web sites for language learning Visual Studio 2008. Overview
Visual Studio 2008. Overview Уровни тестирования программного обеспечения
Уровни тестирования программного обеспечения Новости в Молдове. Новости в мире
Новости в Молдове. Новости в мире Lifebuilding Планирование
Lifebuilding Планирование Аддитивные технологии: 3D-печать
Аддитивные технологии: 3D-печать