Содержание
- 2. Overview and Objectives Discuss briefly the history of HTML and how we got to HTML5 Stress
- 3. What Is HTML? Hypertext Markup Language A markup language, not a programming language Uses markers called
- 4. Summary of HTML Versions HTML (1990) Tim Berners-Lee HTML 2 (1992) HTML 3.2 (1996) HTML 4
- 5. HTML for Structure Only Right up front we need to make these high-level distinctions: HTML’s job
- 6. A Typical HTML Tag and Element Here is an HTML paragraph element: This is a paragraph.
- 7. Browser Display of HTML Elements Every browser will have its own default way of displaying any
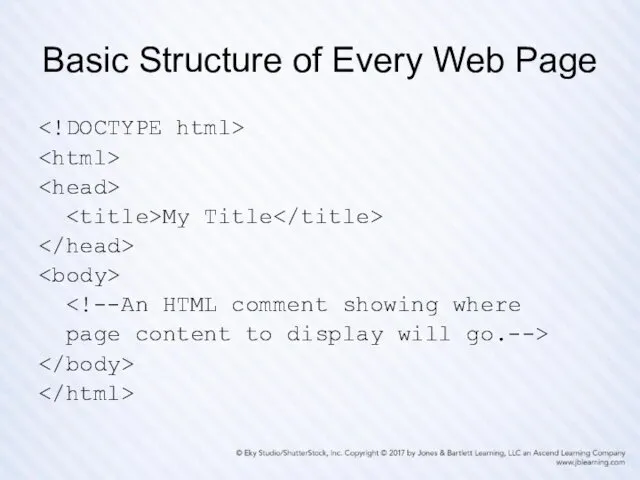
- 8. Basic Structure of Every Web Page My Title page content to display will go.-->
- 9. Some Basic Markup Tags h1, h2, h3, h4, h5, h6 for headings p for paragraphs ul
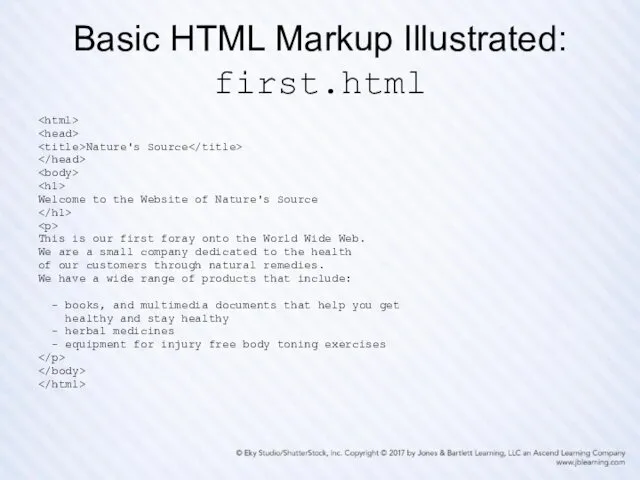
- 10. Basic HTML Markup Illustrated: first.html Nature's Source Welcome to the Website of Nature's Source This is
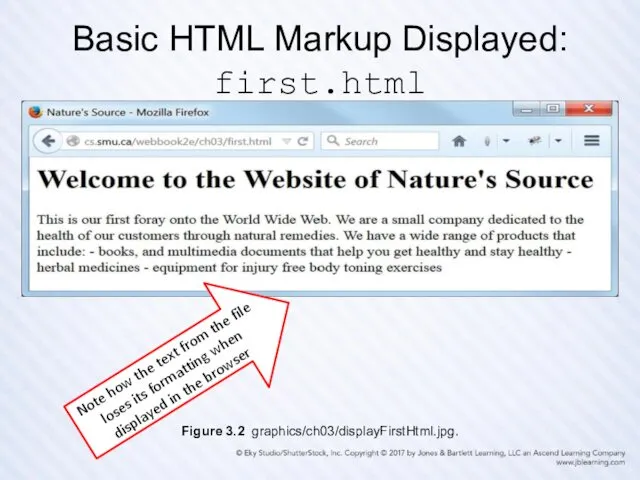
- 11. Basic HTML Markup Displayed: first.html Note how the text from the file loses its formatting when
- 12. Empty Elements: br for Line Breaks and hr for a Horizontal Dividing Line Not all elements
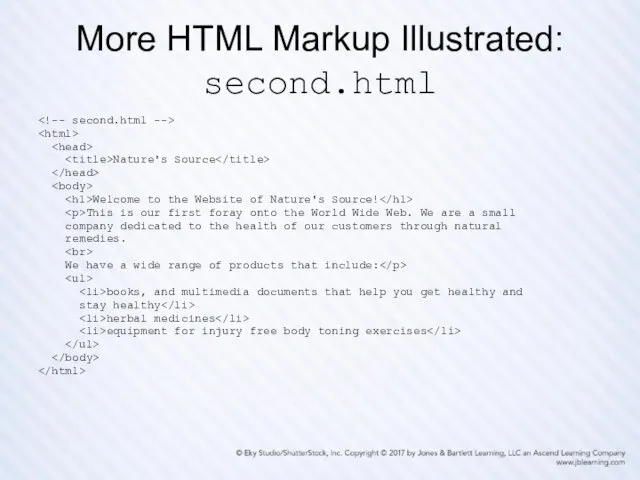
- 13. More HTML Markup Illustrated: second.html Nature's Source Welcome to the Website of Nature's Source! This is
- 14. More HTML Markup Displayed: second.html Figure 3.4 graphics/ch03/displaySecondHtml.jpg.
- 15. What Is a “Valid” Web Page? A valid web page is one that conforms to one
- 16. Some HTML “Boilerplate” The term boilerplate refers to markup that we can use “as is” on
- 17. HTML5 Markup Guidelines Use lowercase for all tag names. Ensure all tag pairs are properly nested.
- 18. HTML5 Markup Best Practice Make sure your page has the HTML5 DOCTYPE and all of these
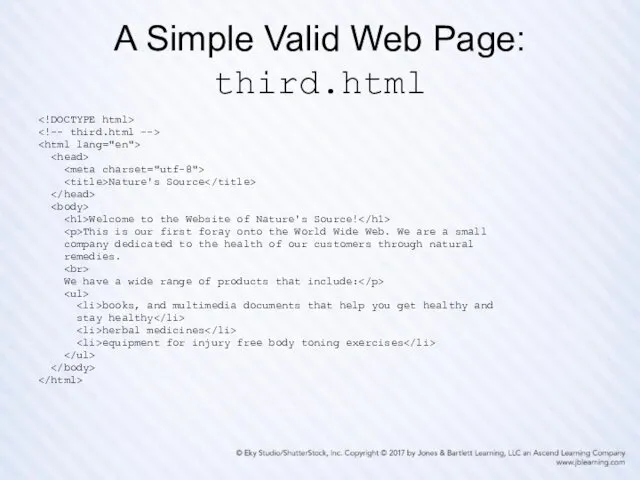
- 19. A Simple Valid Web Page: third.html Nature's Source Welcome to the Website of Nature's Source! This
- 20. How Do We Validate a Web Page? You can find a number of HTML validators on
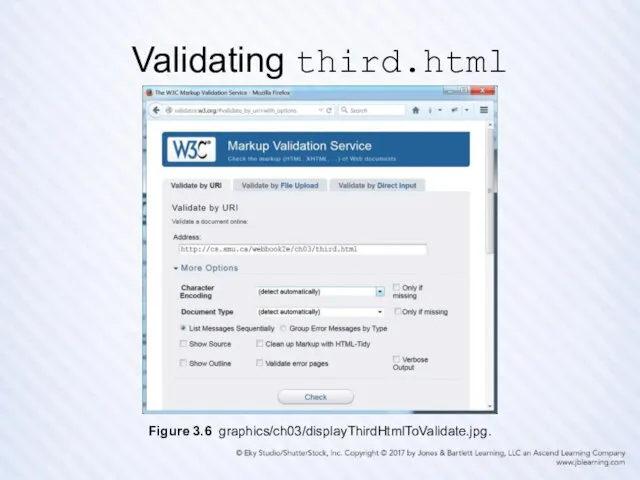
- 21. Validating third.html Figure 3.6 graphics/ch03/displayThirdHtmlToValidate.jpg.
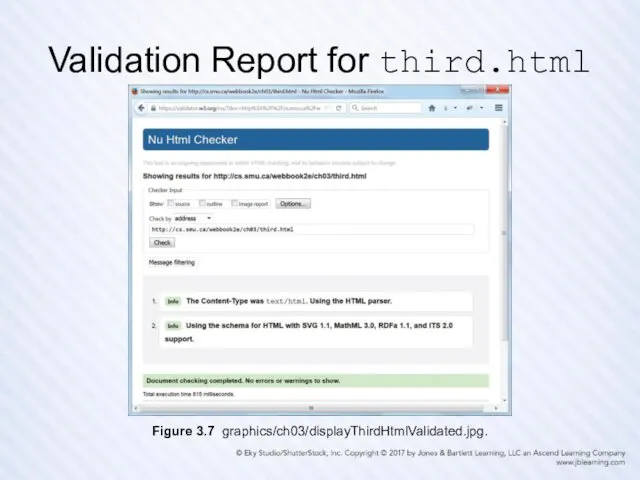
- 22. Validation Report for third.html Figure 3.7 graphics/ch03/displayThirdHtmlValidated.jpg.
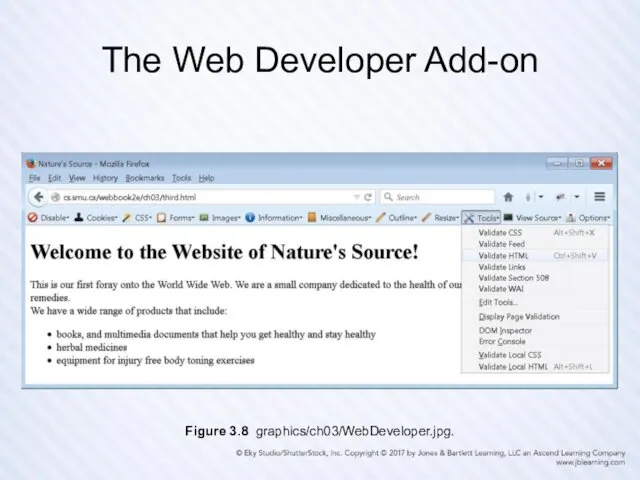
- 23. The Web Developer Add-on Figure 3.8 graphics/ch03/WebDeveloper.jpg.
- 24. The Empty img Element for Images, and Two Required Tag Attributes The (empty) img element lets
- 25. A Best Practice for Images A pixel is a very small area of illumination on a
- 26. Block Elements vs. Inline Elements Some HTML elements are block elements, others are inline elements. Block
- 27. Tables in General Tables have rows and columns. Tables are best used to display data that
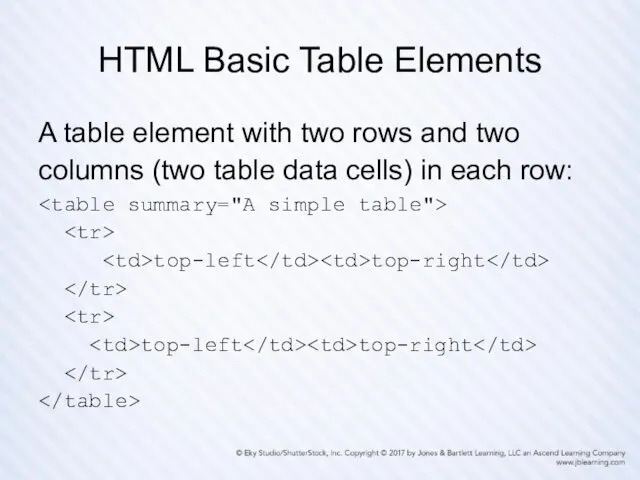
- 28. HTML Basic Table Elements A table element with two rows and two columns (two table data
- 29. Additional Table Features Content of a td (table data) element is displayed left-justified by default. Content
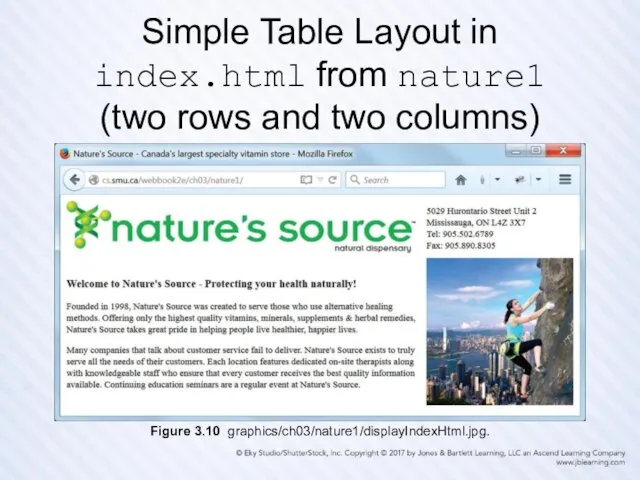
- 30. Simple Table Layout in index.html from nature1 (two rows and two columns) Figure 3.10 graphics/ch03/nature1/displayIndexHtml.jpg.
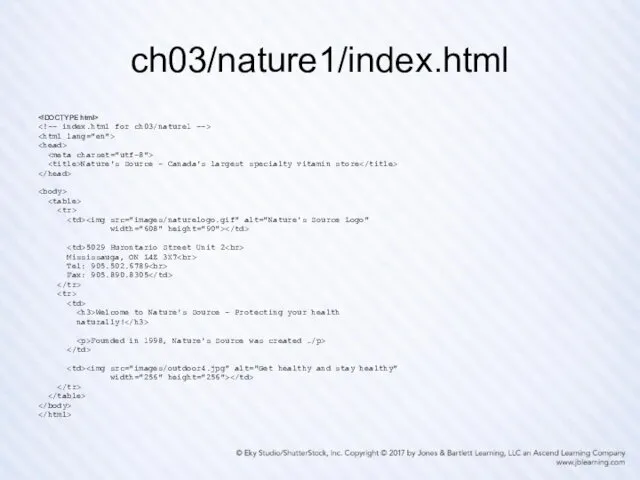
- 31. ch03/nature1/index.html Nature's Source - Canada's largest specialty vitamin store width="608" height="90"> 5029 Hurontario Street Unit 2
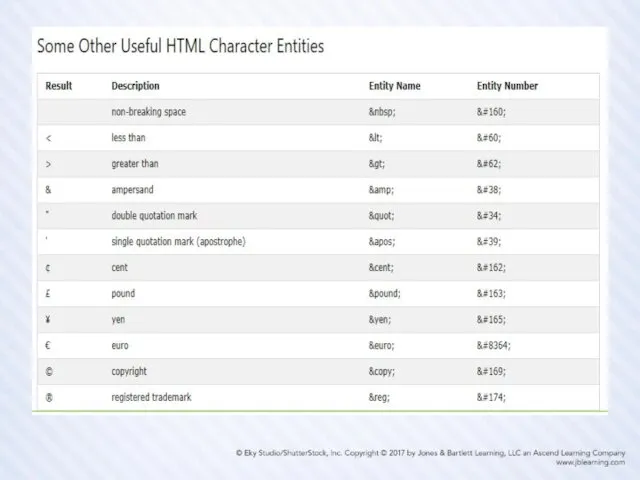
- 32. What Is an HTML Entity? Some characters have a special meaning in HTML ( So, for
- 33. HTML Entities Characters that need replacing by entities are often called metacharacters. Entities can also provide
- 35. HTML Hyperlinks A central idea of the web is that one page can link to one
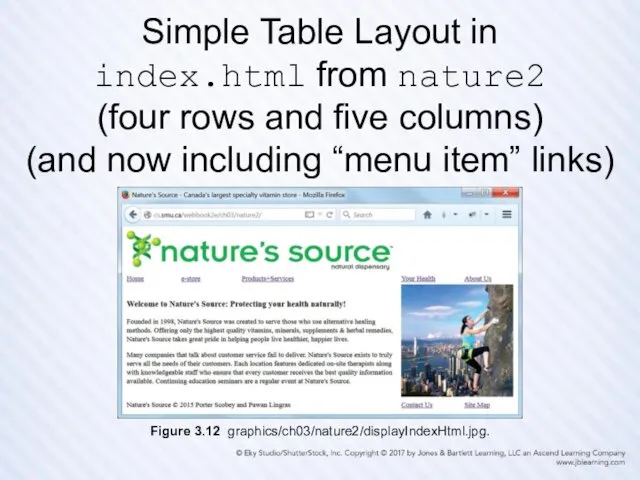
- 36. Simple Table Layout in index.html from nature2 (four rows and five columns) (and now including “menu
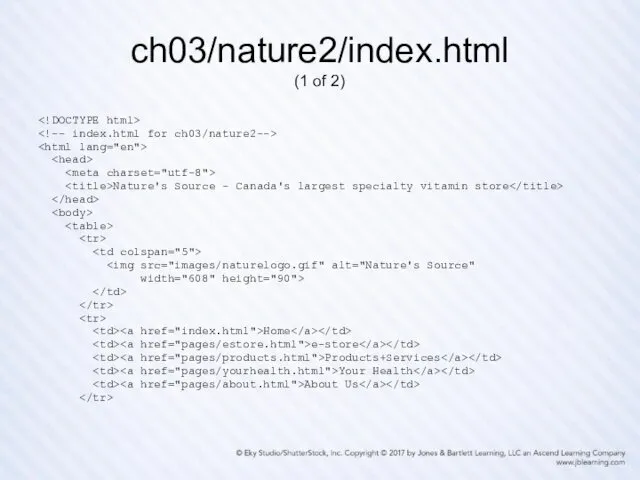
- 37. ch03/nature2/index.html (1 of 2) Nature's Source - Canada's largest specialty vitamin store width="608" height="90"> Home e-store
- 39. Скачать презентацию































 width="256" height="256">
width="256" height="256">





 СМИ, которые я предпочитаю
СМИ, которые я предпочитаю Database Design and Administration
Database Design and Administration Кодирование числовой информации. Системы счисления.
Кодирование числовой информации. Системы счисления. Веб-сервер Apache Tomcat 6
Веб-сервер Apache Tomcat 6 Язык PL/SQL
Язык PL/SQL Методи комутації
Методи комутації Единый урок безопасности в сети Интернет
Единый урок безопасности в сети Интернет Программы Microsoft
Программы Microsoft Scratch Урок 7. Проект 6. Меняем фон сцены
Scratch Урок 7. Проект 6. Меняем фон сцены Файлы. Файловая структура. Лекция 4
Файлы. Файловая структура. Лекция 4 Операторы. Лекция 3
Операторы. Лекция 3 Учет и анализ данных
Учет и анализ данных Кодирование информации. Языки кодирования
Кодирование информации. Языки кодирования Программное обеспечение. § 35. Введение
Программное обеспечение. § 35. Введение Электронный сервис Публичная кадастровая карта
Электронный сервис Публичная кадастровая карта Программа курса “Введение в тестирование ПО”
Программа курса “Введение в тестирование ПО” Разработка чат-бота для абитуриентов ВУЗа
Разработка чат-бота для абитуриентов ВУЗа Проект Разработка сайта www.VZELEKE.com
Проект Разработка сайта www.VZELEKE.com Отримання ключа електронного цифрового підпису
Отримання ключа електронного цифрового підпису Вказівники та посилання. Динамічні масиви
Вказівники та посилання. Динамічні масиви Системы счисления
Системы счисления Базы данных СУБД Access
Базы данных СУБД Access Анализ данных в реляционных БД на примере СУБД MS Access
Анализ данных в реляционных БД на примере СУБД MS Access Делопроизводство. Постсоветский период
Делопроизводство. Постсоветский период Протоколы передачи данных. Многоуровневая модель протоколов
Протоколы передачи данных. Многоуровневая модель протоколов История развития Интернет
История развития Интернет Маруся
Маруся Введение в MPI. Параллельное программирование
Введение в MPI. Параллельное программирование