Содержание
- 2. Компьютерная графика — область деятельности, в которой компьютеры используются в качестве инструмента как для синтеза (создания)
- 3. Основные области применения компьютерной графики: Научная графика Деловая графика Конструкторская графика Иллюстративная графика Художественная и рекламная
- 4. ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙ Виды компьютерной графики отличаются принципами формирования изображения
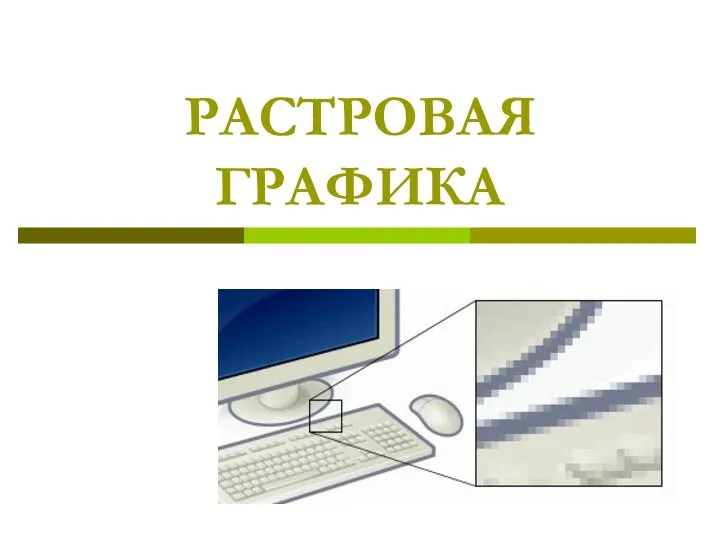
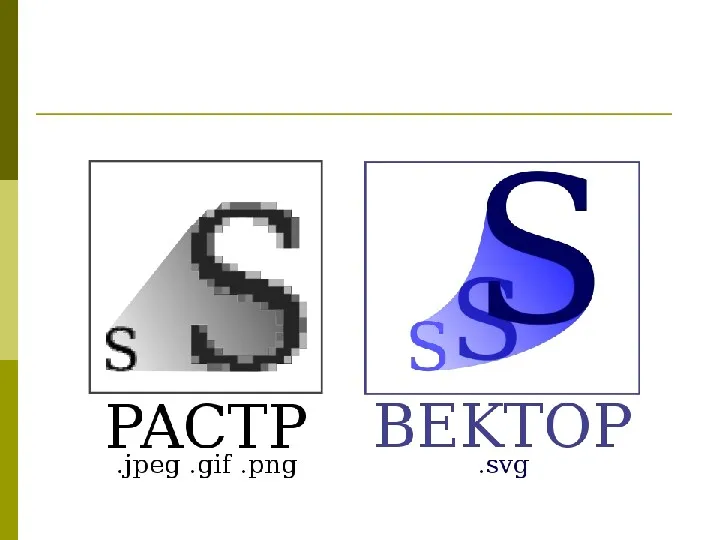
- 5. РАСТРОВАЯ ГРАФИКА
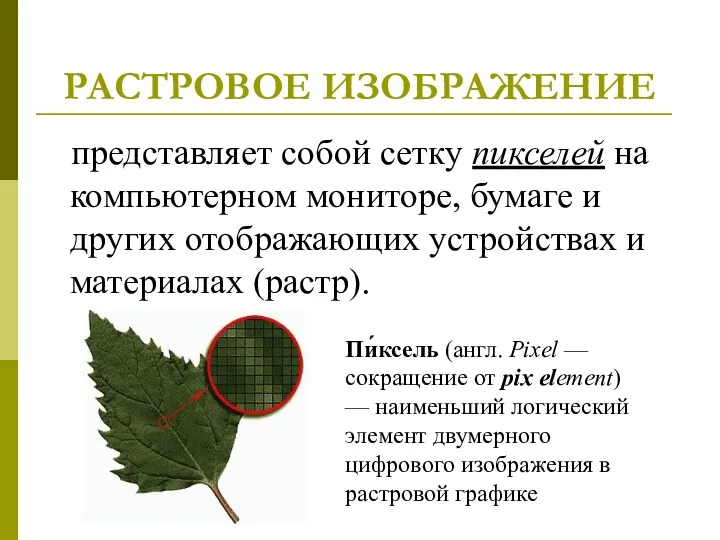
- 6. РАСТРОВОЕ ИЗОБРАЖЕНИЕ представляет собой сетку пикселей на компьютерном мониторе, бумаге и других отображающих устройствах и материалах
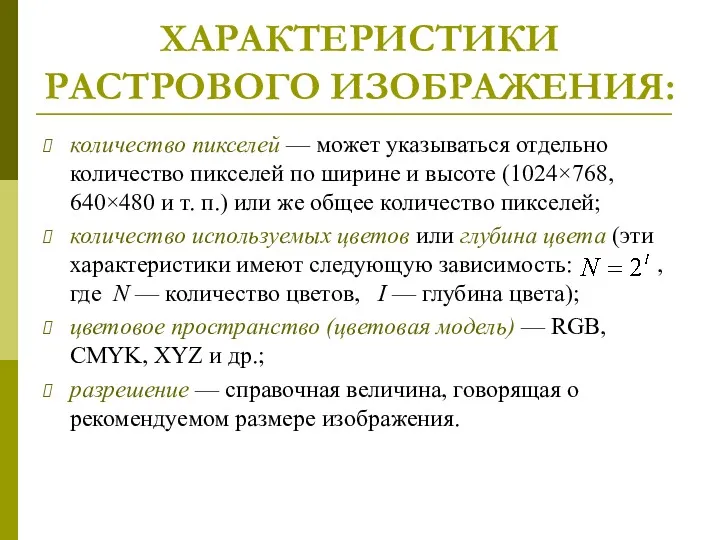
- 7. ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ: количество пикселей — может указываться отдельно количество пикселей по ширине и высоте (1024×768,
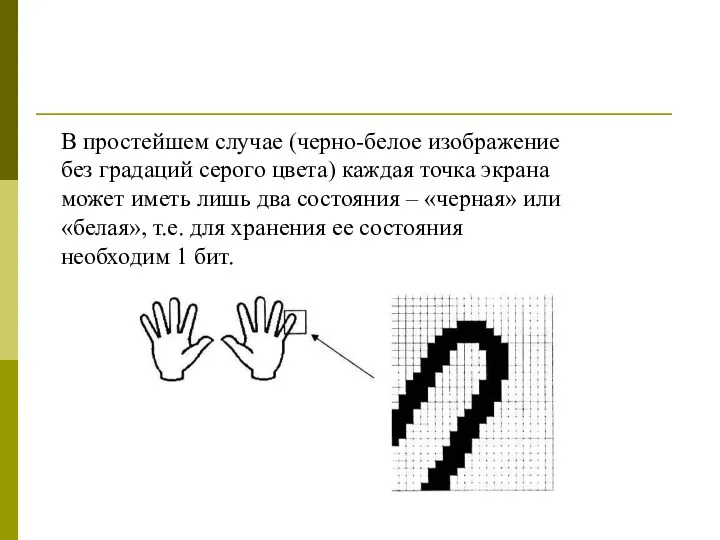
- 8. В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь лишь два
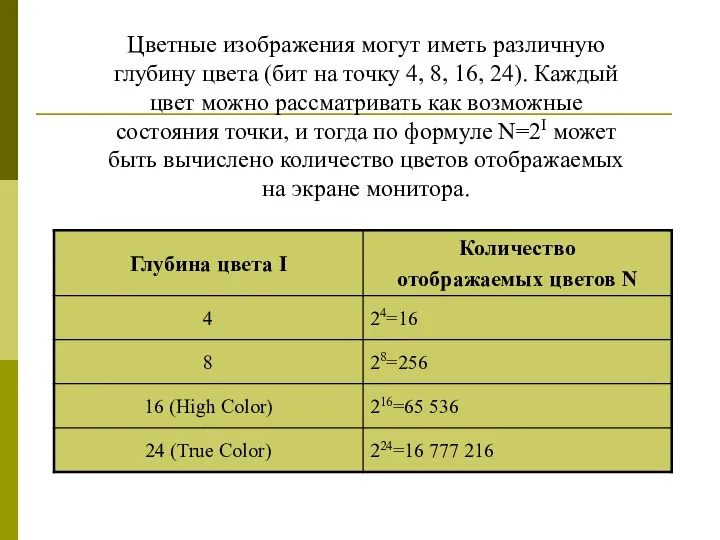
- 9. Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет
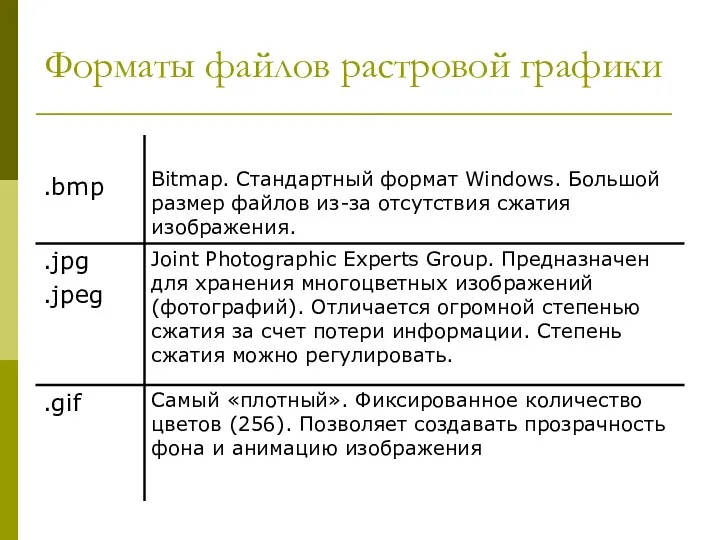
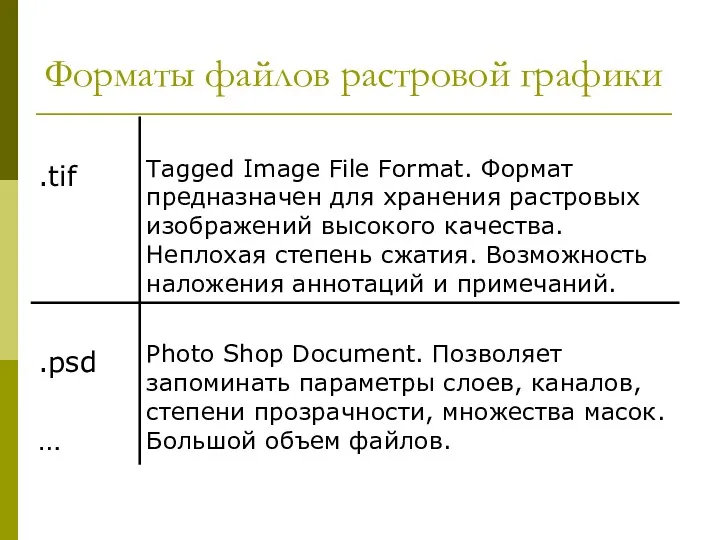
- 10. Форматы файлов растровой графики
- 11. Форматы файлов растровой графики
- 12. РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
- 13. Adobe Photoshop Photoshop Elements Photoshop Album
- 14. GIMP http://gimp.ru Вильбер
- 15. Artweaver http://artweaver.de
- 16. PhotoFiltre http://photofiltre.free.fr
- 17. Paint.NET http://www.getpaint.net/index.html
- 18. ВЕКТОРНАЯ ГРАФИКА
- 19. Векторная графика представляет изображение как набор геометрических примитивов. Типичные примитивные объекты Линии и ломаные линии. Многоугольники.
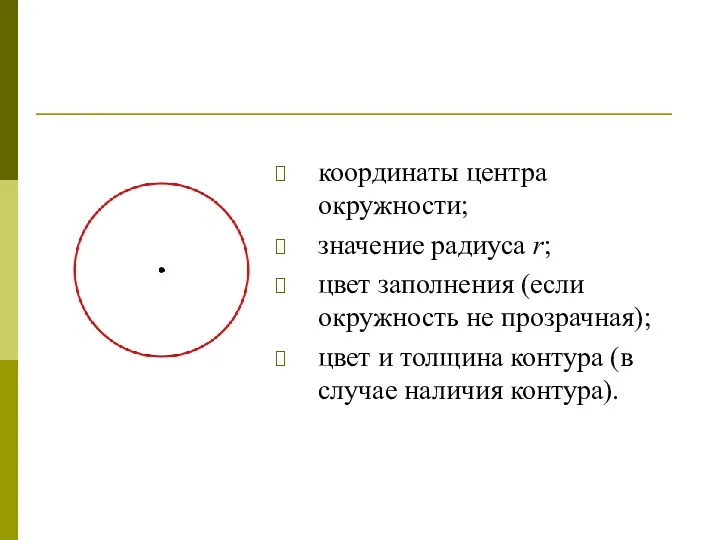
- 20. координаты центра окружности; значение радиуса r; цвет заполнения (если окружность не прозрачная); цвет и толщина контура
- 21. Преимущества векторного способа описания графики над растровой графикой Размер, занимаемый описательной частью, не зависит от реальной
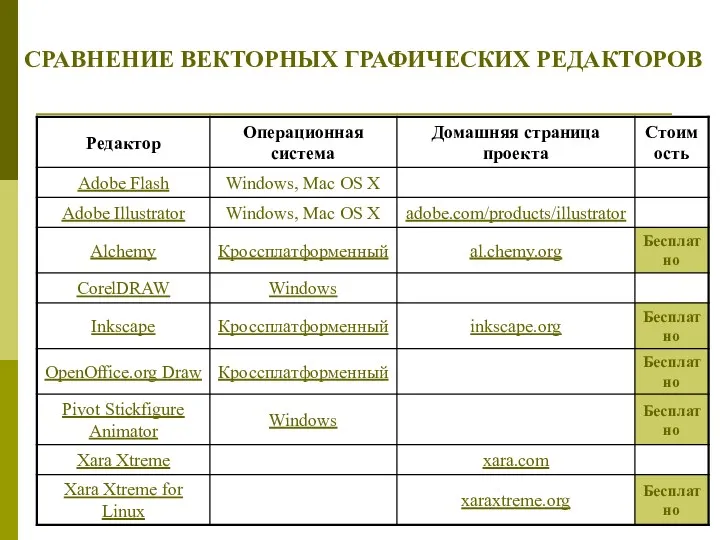
- 23. СРАВНЕНИЕ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ
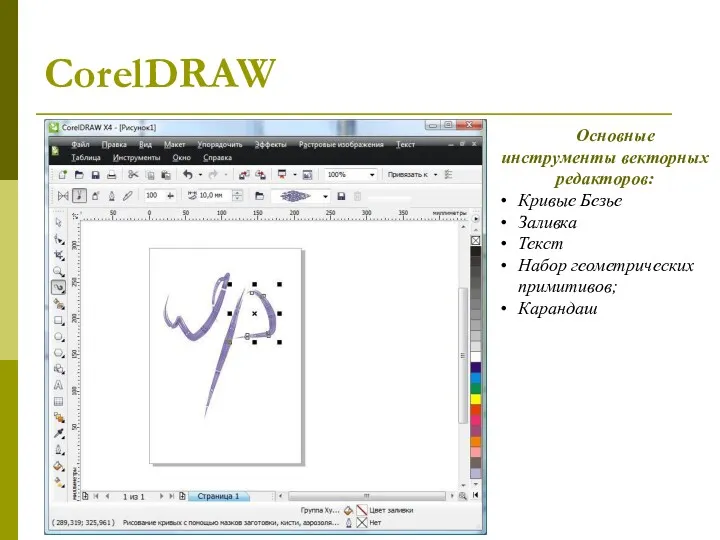
- 24. CorelDRAW Основные инструменты векторных редакторов: Кривые Безье Заливка Текст Набор геометрических примитивов; Карандаш
- 25. ФРАКТАЛЬНАЯ ГРАФИКА
- 26. Фрактальная графика Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая фигура, обладающая свойством самоподобия, то
- 27. Программы для генерации фрактальных изображений Ultra Fractal Fractal Explorer ChaosPro Apophysis Chaoscope Mystica Fractal Extreme
- 28. 3D-ГРАФИКА
- 29. Трёхмерная графика (от англ. 3 Dimensions — рус. 3 измерения) — раздел компьютерной графики, совокупность приемов
- 30. 3D-моделирование фотореалистичных изображений Autodesk 3D Studio Max Autodesk Maya Autodesk Softimage Maxon Computer Cinema 4D Blender
- 31. Для получения трёхмерного изображения на плоскости требуются следующие шаги: Моделирование Текстурирование Освещение Анимация (в некоторых случаях)
- 32. 3ds max
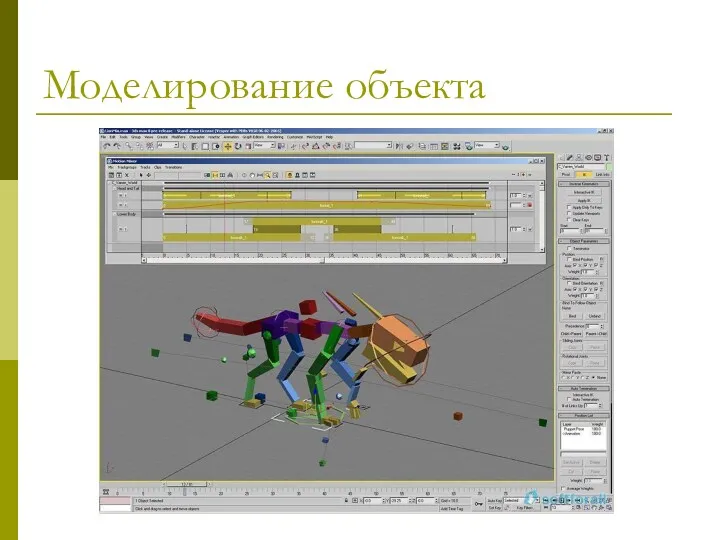
- 33. Моделирование объекта
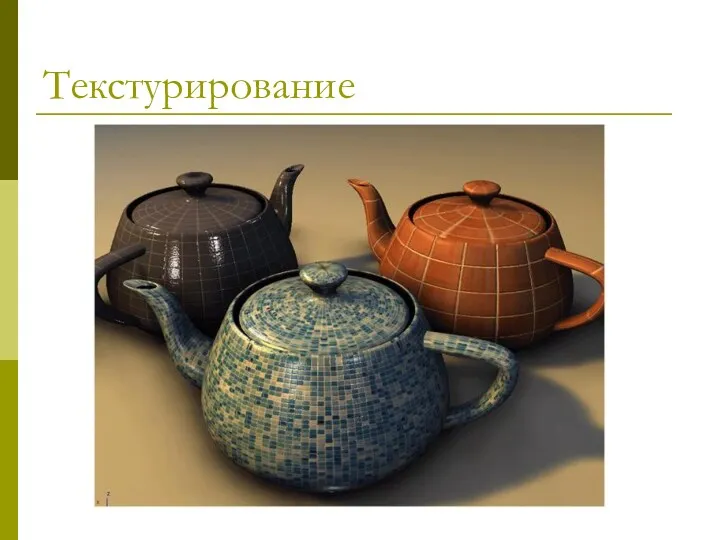
- 34. Текстурирование
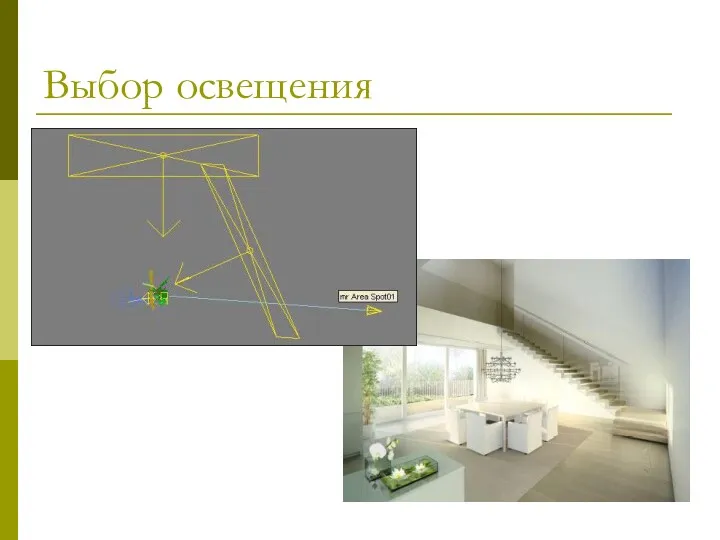
- 35. Выбор освещения
- 37. Скачать презентацию


































 Разработка игры Битва танков
Разработка игры Битва танков Презентация курса по выбору Программирование в среде ЛОГО
Презентация курса по выбору Программирование в среде ЛОГО Информация как предмет защиты. Категории защищаемой информации. Методы и средства защиты информации
Информация как предмет защиты. Категории защищаемой информации. Методы и средства защиты информации Двоичная сс. Двоичная арифметика
Двоичная сс. Двоичная арифметика Алгоритмическая культура учащихся как исходный базис для формирования целей обучения информатике в школе
Алгоритмическая культура учащихся как исходный базис для формирования целей обучения информатике в школе Анимация и анимационные средства. 2D и 3D анимация. (Лекция 7)
Анимация и анимационные средства. 2D и 3D анимация. (Лекция 7) BLE и с чем его едят
BLE и с чем его едят Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Использование хранилищ данных и технологии OLAP
Использование хранилищ данных и технологии OLAP Строковый и символьный типы данных - урок по программированию в 11 классе (PASCAL)
Строковый и символьный типы данных - урок по программированию в 11 классе (PASCAL) Язык PL/SQL
Язык PL/SQL История развития вычислительной техники
История развития вычислительной техники An Introduction to GNSS_rev2_SD
An Introduction to GNSS_rev2_SD Основы построения VPN
Основы построения VPN Startup Internationalization. Entrepreneurial Networks
Startup Internationalization. Entrepreneurial Networks Урок 17 Содержание и объём понятий
Урок 17 Содержание и объём понятий Изучение регионов России с использованием компьютерных технологий
Изучение регионов России с использованием компьютерных технологий Словарь компьютерных терминов
Словарь компьютерных терминов Имена ячеек и диапазонов. Создание и использование
Имена ячеек и диапазонов. Создание и использование Компьютерная арифметика (§ 26 - § 30)
Компьютерная арифметика (§ 26 - § 30) Общие требования к мультимедийным презентациям
Общие требования к мультимедийным презентациям Виды алгоритмов
Виды алгоритмов 1С:Предприятие 8. Кадровое агентство
1С:Предприятие 8. Кадровое агентство Проектування архітектури СППР. Лекция № 4
Проектування архітектури СППР. Лекция № 4 Инструментальные средства разработки программного обеспечения
Инструментальные средства разработки программного обеспечения Разработка веб-приложения для РУП Гродноэнерго
Разработка веб-приложения для РУП Гродноэнерго Шаблон презентации информационного проекта
Шаблон презентации информационного проекта Обработка информации. Ребус
Обработка информации. Ребус