Содержание
- 2. Компьютерная графика – область информатики, занимающаяся проблемами получения различных изображений на компьютере.
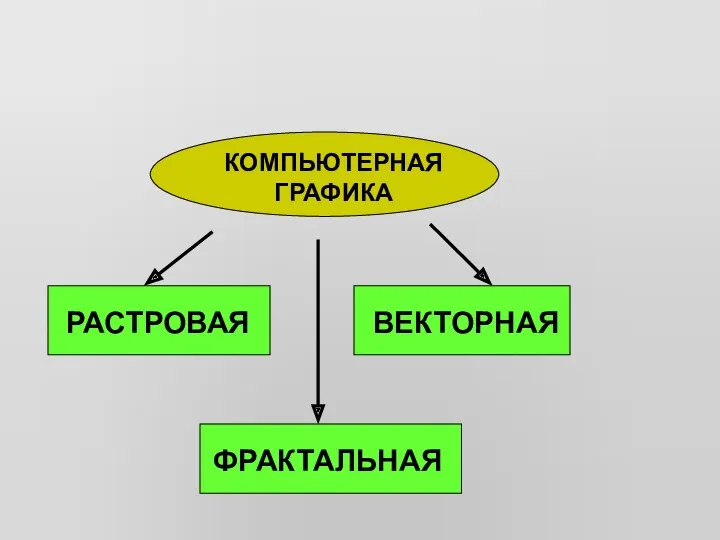
- 4. РАСТРОВАЯ ГРАФИКА
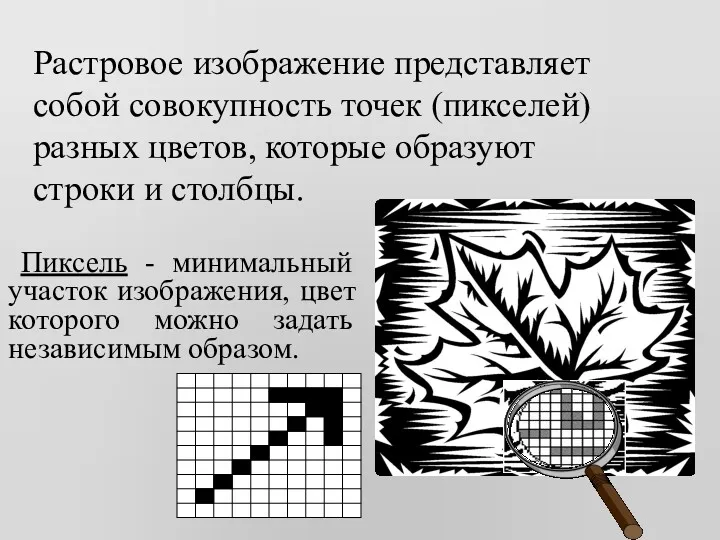
- 5. Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом. Растровое изображение представляет собой совокупность
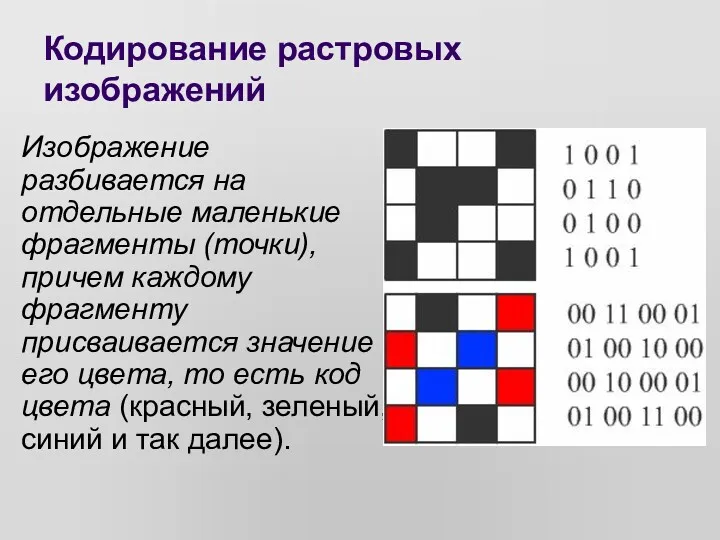
- 6. Кодирование растровых изображений Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его
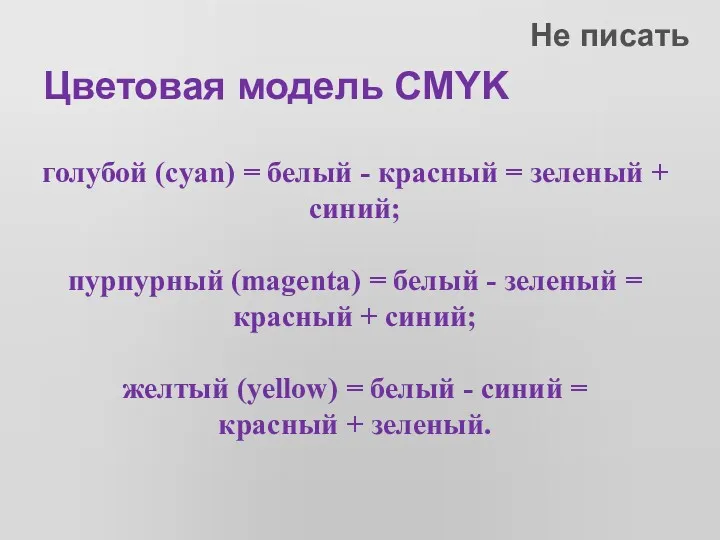
- 9. Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели:
- 10. Цветовая модель RGB Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для
- 11. голубой (cyan) = белый - красный = зеленый + синий; пурпурный (magenta) = белый - зеленый
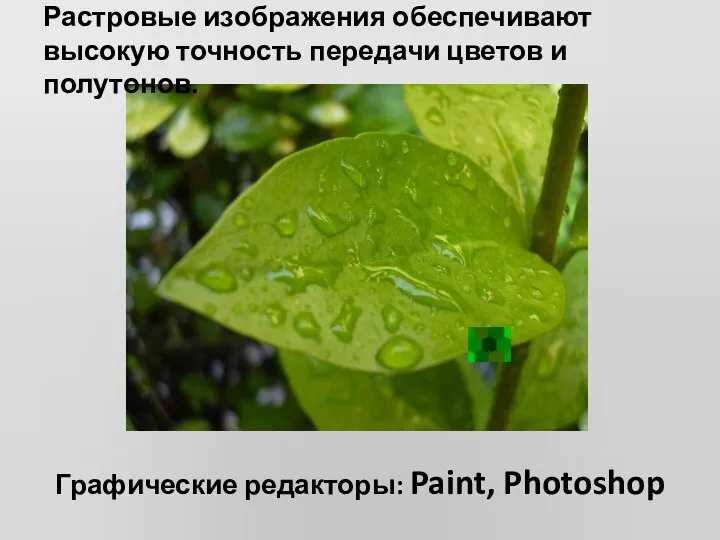
- 12. Графические редакторы: Paint, Photoshop Растровые изображения обеспечивают высокую точность передачи цветов и полутонов.
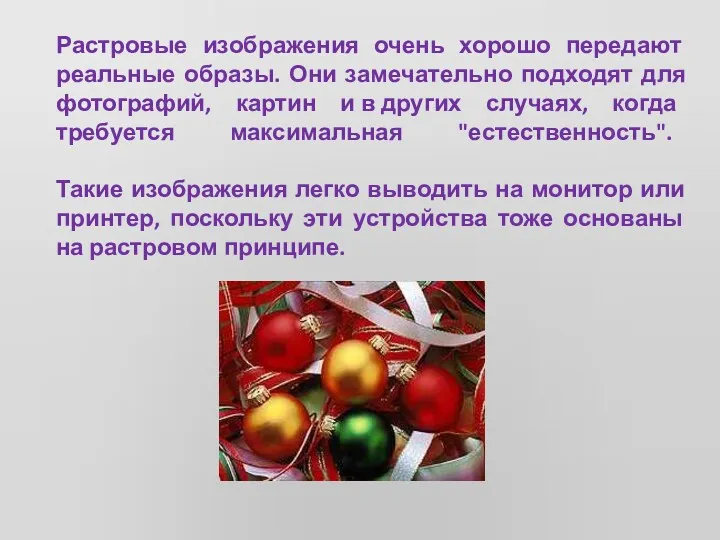
- 13. Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других
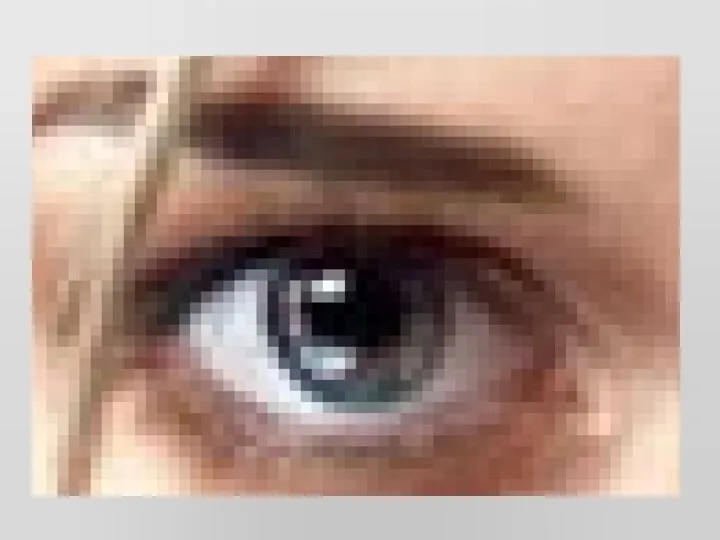
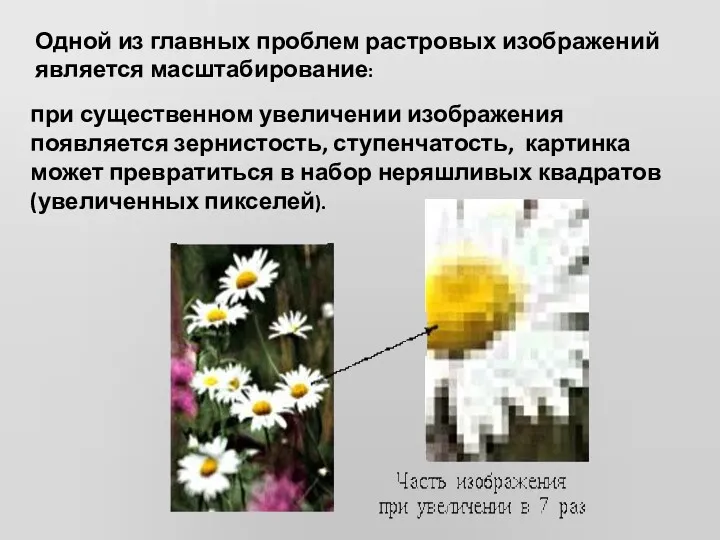
- 14. Одной из главных проблем растровых изображений является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка
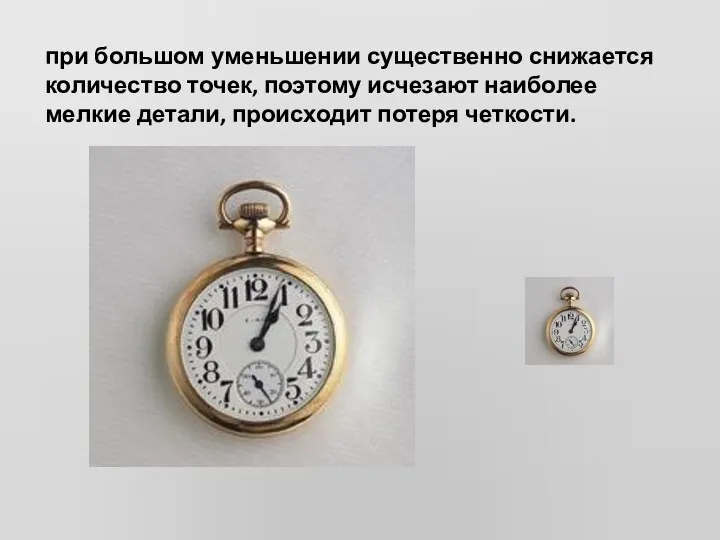
- 15. при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
- 16. ВЕКТОРНАЯ ГРАФИКА
- 17. ВЕКТОРНАЯ ГРАФИКА рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и
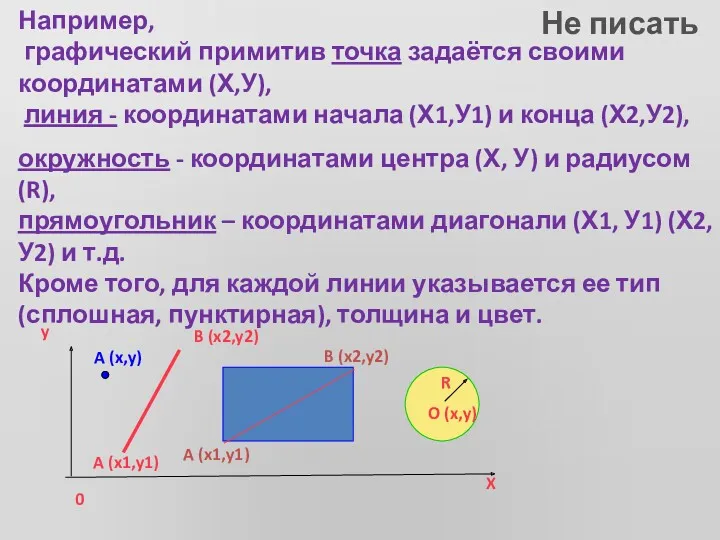
- 18. Например, графический примитив точка задаётся своими координатами (Х,У), линия - координатами начала (Х1,У1) и конца (Х2,У2),
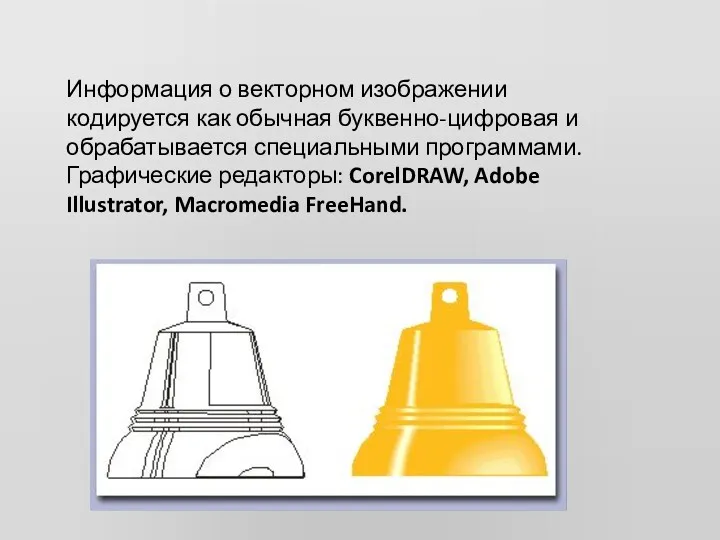
- 19. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Графические редакторы: CorelDRAW, Adobe
- 20. Преимущество векторной графики: при увеличении векторных рисунков они не искажаются и не распадаются на точки. Используя
- 21. ФРАКТАЛЬНАЯ ГРАФИКА
- 22. Понятия фрактал, фрактальная геометрия и фрактальная графика, появившиеся в конце 70-х, сегодня прочно вошли в обиход
- 23. Математической основой фрактальной графики является фрактальная геометрия. Здесь в основу метода построения изображений положен принцип наследования
- 24. Фрактал – структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств
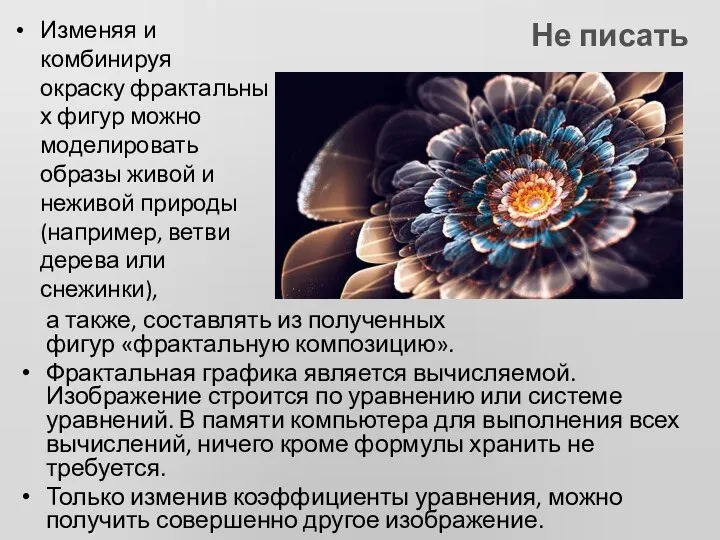
- 25. Мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит название «фрактальной фигуры». Множество Жюлиа́
- 26. а также, составлять из полученных фигур «фрактальную композицию». Фрактальная графика является вычисляемой. Изображение строится по уравнению
- 27. Фрактальная компьютерная графика позволяет создавать абстрактные композиции, декоративные композиции или орнаменты, незаменима при генерации искусственных облаков,
- 28. Области применения компьютерной графики (Записывать только название пункта и программы, остальное – читать)
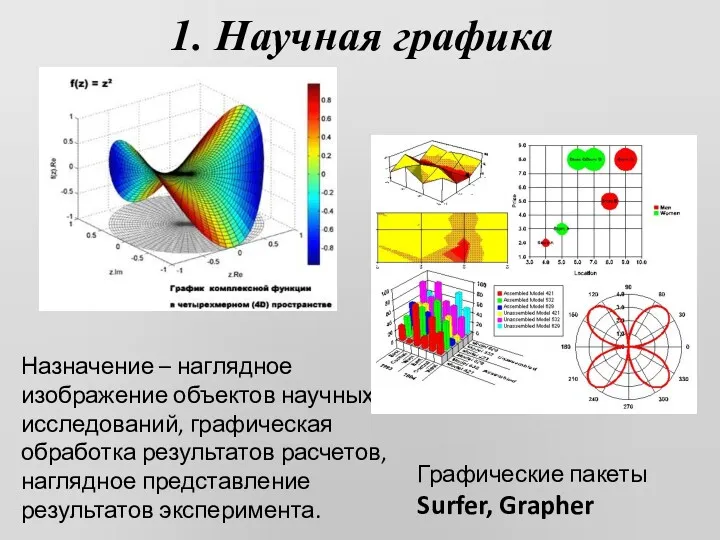
- 29. 1. Научная графика Назначение – наглядное изображение объектов научных исследований, графическая обработка результатов расчетов, наглядное представление
- 30. 2. Деловая графика Используется в работе учреждений для представления плановых показателей, отчетной документации, статистических сводок. Программы
- 31. 3. Конструкторская графика Графика в САПР используется для подготовки технических чертежей проектируемых устройств. Программы AutoCAD, Компас-График
- 32. 4. Иллюстративная графика Программы для этой графики называются графическими редакторами. Позволяют создавать рисунки и чертежи с
- 33. 5. Художественная графика 3DStudio Max Flash Gif-анимация
- 34. 6. Рекламная графика 3DStudio Max Flash Gif-анимация
- 35. 7. Компьютерная анимация
- 37. Скачать презентацию


































 Тиждень 4. Test case anatomy
Тиждень 4. Test case anatomy Сайты для саморазвития и обучения
Сайты для саморазвития и обучения Электронные ресурсы для науки и образования. Тенденции развития библиотечно-информационного обслуживания
Электронные ресурсы для науки и образования. Тенденции развития библиотечно-информационного обслуживания ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан
ВКР: Разработка и администрирование базы данных для издательского дома Республика Башкортостан Внеклассное мероприятие (игра)
Внеклассное мероприятие (игра) Партионная почта - предпочтовая подготовка организации
Партионная почта - предпочтовая подготовка организации Игра 10 миллионов знаний
Игра 10 миллионов знаний Создание видеофильма средствами Windows Movie Maker
Создание видеофильма средствами Windows Movie Maker Анализ интернет-издания Секрет фирмы
Анализ интернет-издания Секрет фирмы Инструменты Эксплуатации. Операционные системы
Инструменты Эксплуатации. Операционные системы Компьютер и его влияние на здоровье человека
Компьютер и его влияние на здоровье человека Использование шаблонов. Лекция №16
Использование шаблонов. Лекция №16 Новый сервис Отдела по работе с клиентами 3М Россия. Инструкция по поиску сертификатов
Новый сервис Отдела по работе с клиентами 3М Россия. Инструкция по поиску сертификатов Символьные переменные и строки языка Pascal
Символьные переменные и строки языка Pascal Язык программирования Си
Язык программирования Си Электронные энциклопедии и справочники
Электронные энциклопедии и справочники Операционные системы. Основные понятия. Классификация ОС
Операционные системы. Основные понятия. Классификация ОС Деректер қорының негізгі түсініктері және пайда болуы
Деректер қорының негізгі түсініктері және пайда болуы Стандартизация и сертификация программного обеспечения
Стандартизация и сертификация программного обеспечения High and low level programming languages. Basics of programming languages
High and low level programming languages. Basics of programming languages 18 С++ - система вводу - виводу побудована на ієрархії класів
18 С++ - система вводу - виводу побудована на ієрархії класів Исследование аппаратного обеспечения компьютера и сетевого оборудования для организации работы школьного здания
Исследование аппаратного обеспечения компьютера и сетевого оборудования для организации работы школьного здания Устройство и функционирование информационных систем
Устройство и функционирование информационных систем Триггеры. DML-триггеры
Триггеры. DML-триггеры Сімейство файлових систем FAT. Тема 4.3
Сімейство файлових систем FAT. Тема 4.3 Графические возможности Matlab
Графические возможности Matlab Инструкция по заказу. Экспресс-выписки
Инструкция по заказу. Экспресс-выписки Умный дом. Разработка программы для управления устройством умного дома
Умный дом. Разработка программы для управления устройством умного дома