Содержание
- 2. Сегодня на уроке мы… ознакомимся с основными элементами управления: кнопка (Button), метка (Label), текстовое поле (Edit);
- 3. Основные элементы управления
- 4. Элементами управления называются объекты, которые используются для отображения данных или организации взаимодействия между пользователем и приложением
- 5. Для элементов управления используется и другое название — виджеты. Слово употребляется примерно с 1920-х гг. в
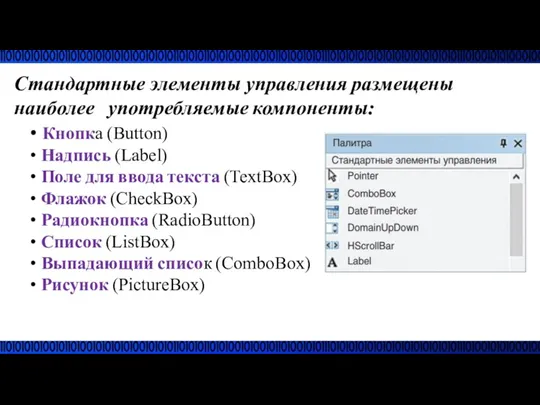
- 6. Стандартные элементы управления размещены наиболее употребляемые компоненты: • Кнопка (Button) • Надпись (Label) • Поле для
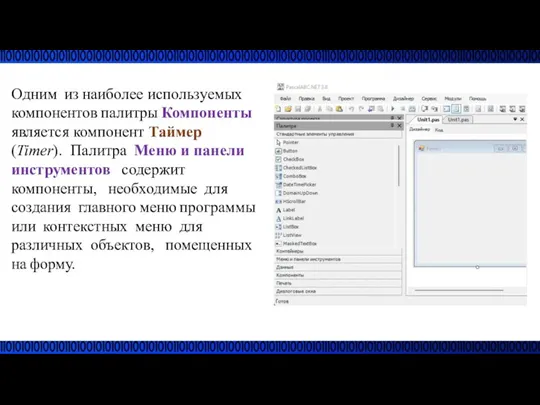
- 7. Одним из наиболее используемых компонентов палитры Компоненты является компонент Таймер (Timer). Палитра Меню и панели инструментов
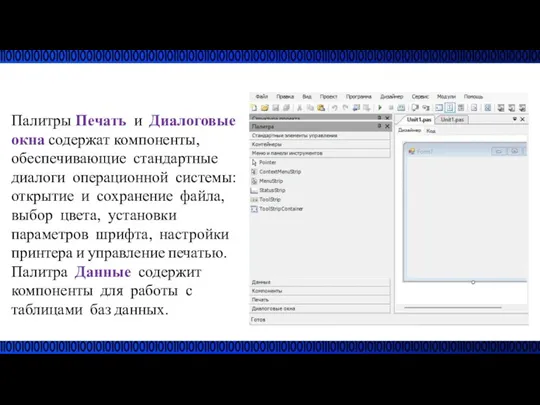
- 8. Палитры Печать и Диалоговые окна содержат компоненты, обеспечивающие стандартные диалоги операционной системы: открытие и сохранение файла,
- 9. Элемент управления кнопка (Button)
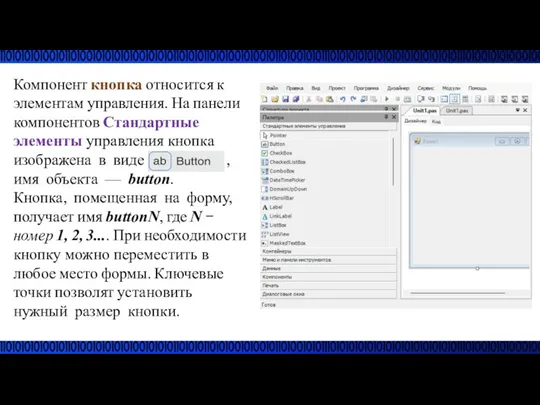
- 10. Компонент кнопка относится к элементам управления. На панели компонентов Стандартные элементы управления кнопка изображена в виде
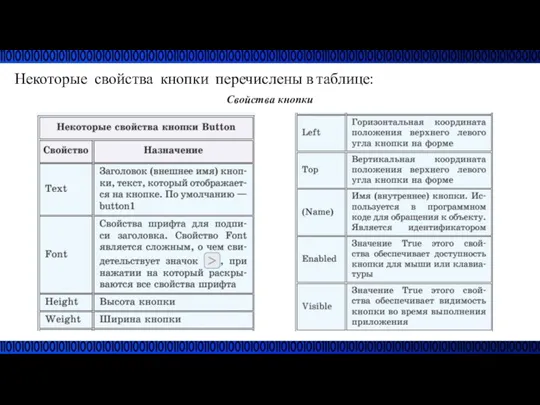
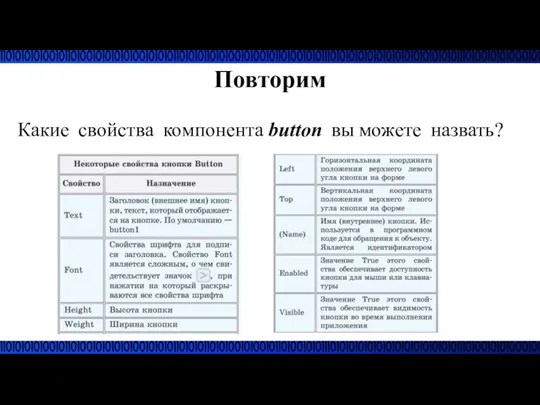
- 11. Некоторые свойства кнопки перечислены в таблице: Свойства кнопки
- 12. Как видно из таблицы, многие свойства кнопки совпадают по именам и назначениям со свойствами формы, поэтому
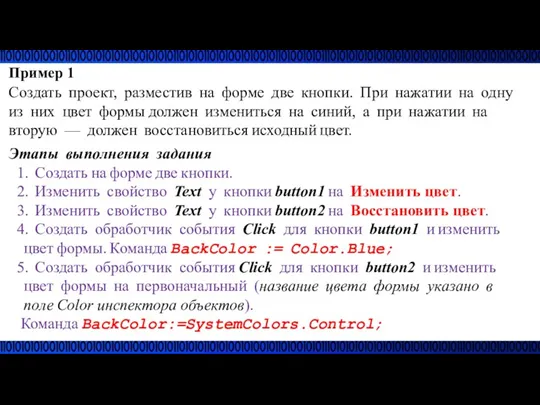
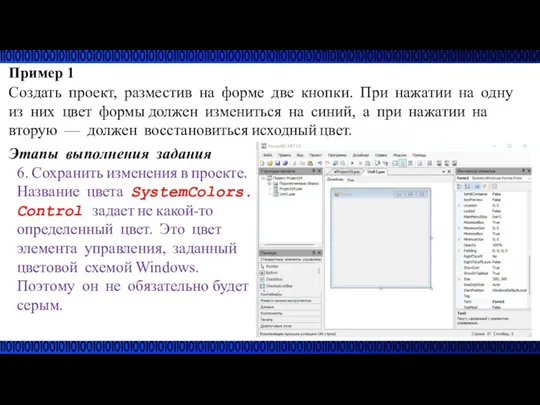
- 13. Пример 1 Создать проект, разместив на форме две кнопки. При нажатии на одну из них цвет
- 14. Пример 1 Создать проект, разместив на форме две кнопки. При нажатии на одну из них цвет
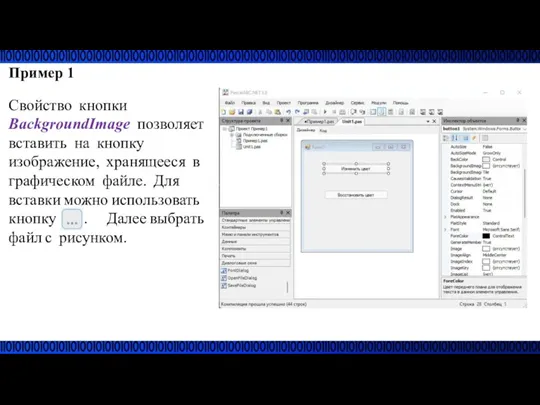
- 15. Пример 1 Свойство кнопки BackgroundImage позволяет вставить на кнопку изображение, хранящееся в графическом файле. Для вставки
- 16. Элемент управления метка (Label)
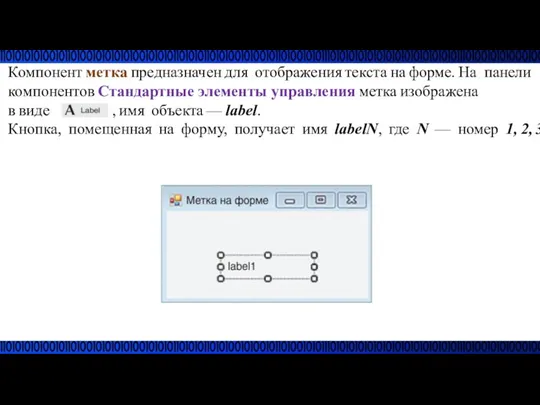
- 17. Компонент метка предназначен для отображения текста на форме. На панели компонентов Стандартные элементы управления метка изображена
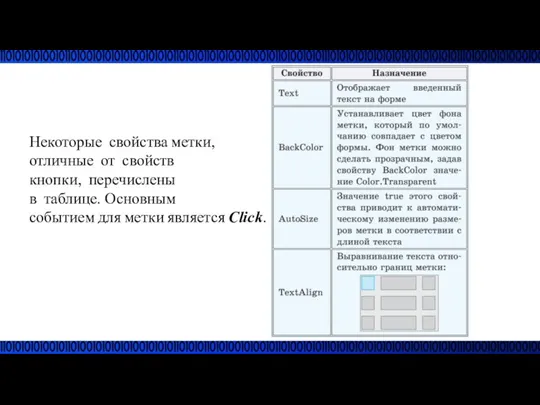
- 18. Некоторые свойства метки, отличные от свойств кнопки, перечислены в таблице. Основным событием для метки является Click.
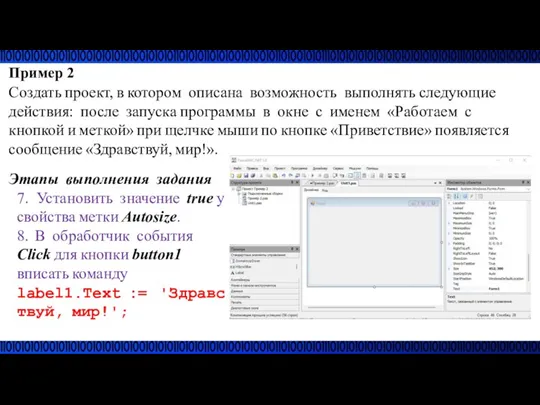
- 19. Пример 2 Создать проект, в котором описана возможность выполнять следующие действия: после запуска программы в окне
- 20. Пример 2 Создать проект, в котором описана возможность выполнять следующие действия: после запуска программы в окне
- 21. Элемент управления текстовое поле (Edit)
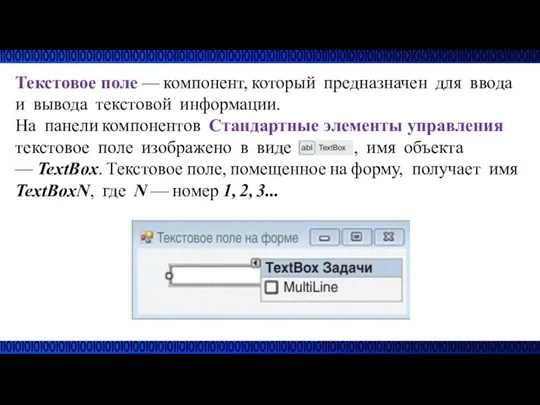
- 22. Текстовое поле — компонент, который предназначен для ввода и вывода текстовой информации. На панели компонентов Стандартные
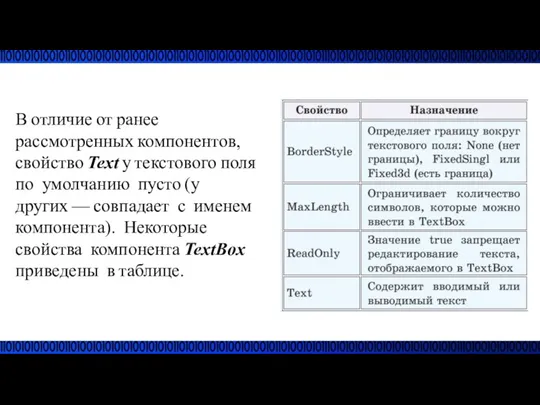
- 23. В отличие от ранее рассмотренных компонентов, свойство Text у текстового поля по умолчанию пусто (у других
- 24. Значение свойства Text компонента текстовое поле может изменяться программно или при вводе с клавиатуры. Основным событием
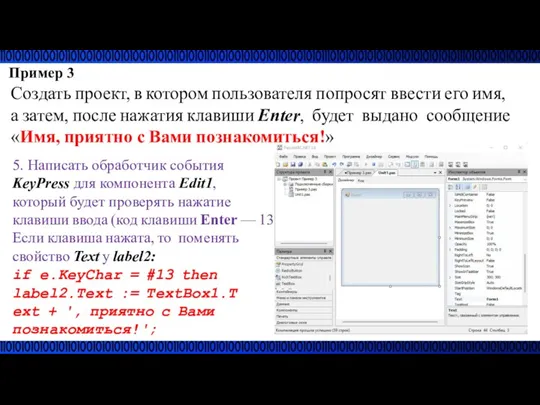
- 25. Пример 3 Создать проект, в котором пользователя попросят ввести его имя, а затем, после нажатия клавиши
- 26. Пример 3 Создать проект, в котором пользователя попросят ввести его имя, а затем, после нажатия клавиши
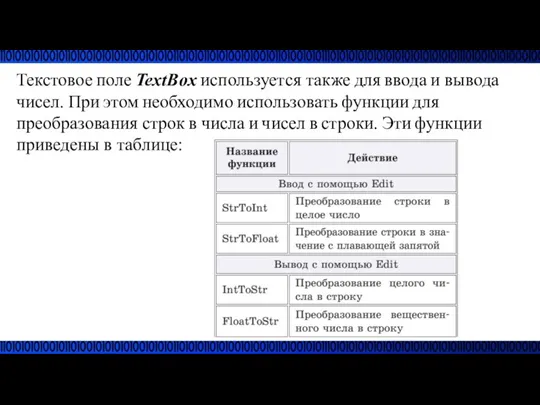
- 27. Текстовое поле TextBox используется также для ввода и вывода чисел. При этом необходимо использовать функции для
- 28. Пример 4 Создать проект, в котором пользователь сможет ввести число, получить его значение в квадрате и
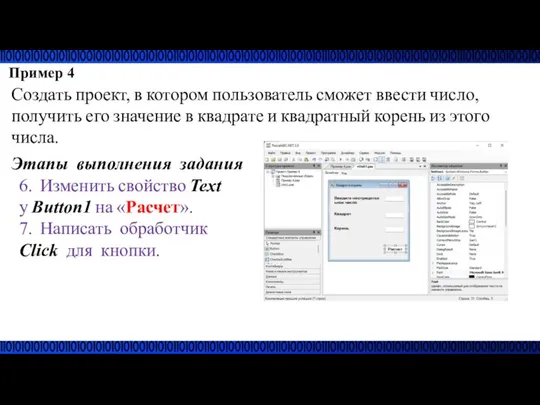
- 29. Пример 4 Создать проект, в котором пользователь сможет ввести число, получить его значение в квадрате и
- 30. Элементы управления флажок (CheckBox) и переключатель (RadioButton)
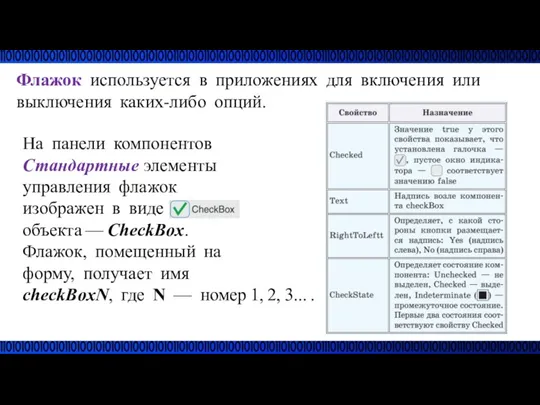
- 31. Флажок используется в приложениях для включения или выключения каких-либо опций. На панели компонентов Стандартные элементы управления
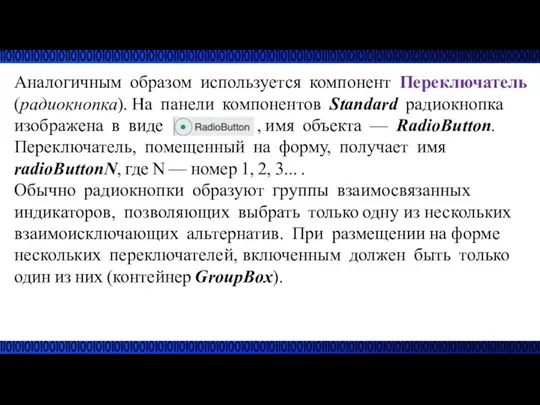
- 32. Аналогичным образом используется компонент Переключатель (радиокнопка). На панели компонентов Standard радиокнопка изображена в виде , имя
- 33. Пример 5 Создать проект для вычисления частного от деления одного целого числа на другое. Числа задаются
- 34. Пример 5 Создать проект для вычисления частного от деления одного целого числа на другое. Числа задаются
- 35. Пример 5 Создать проект для вычисления частного от деления одного целого числа на другое. Числа задаются
- 36. Пример 5 Создать проект для вычисления частного от деления одного целого числа на другое. Числа задаются
- 37. Пример 5 Создать проект для вычисления частного от деления одного целого числа на другое. Числа задаются
- 38. Повторим Какие компоненты относят к элементам управления? Наиболее распространенными элементами управления являются: кнопки, редактируемые поля, списки
- 39. Повторим Как поместить компонент на форму? Компонент может быть размещен путем перетаскивания его с панели Палитра
- 40. Повторим Какие свойства компонента button вы можете назвать?
- 41. Повторим Какое событие является основным для компонента button? Основным событием кнопки является Click.
- 42. Повторим Для чего предназначен компонент label? Компонент label (метка) предназначен для отображения текста на форме.
- 43. Повторим В каких случаях используется компонент TextBox? Текстовое поле — компонент, который предназначен для ввода и
- 44. Повторим Для чего предназначены компоненты checkBox и radioButton? Элемент управления checkBox (флажок) и radioButton (переключатель) используются
- 46. Скачать презентацию











































 Сети DWDM. (Лекция 9)
Сети DWDM. (Лекция 9) Создание экономики в играх
Создание экономики в играх Электронная почта
Электронная почта Представление чисел в памяти компьютера
Представление чисел в памяти компьютера Проектирование информационных систем. Информационные технологии
Проектирование информационных систем. Информационные технологии Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр
Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр Система автоматического проектирования Компас 3D
Система автоматического проектирования Компас 3D Future graphics in games
Future graphics in games Организация циклов на языке Pascal
Организация циклов на языке Pascal Создание виртуальной машины VirtualBox
Создание виртуальной машины VirtualBox Algorithmization and Programming of Solutions
Algorithmization and Programming of Solutions Разработка файловой системы
Разработка файловой системы Первые эксперименты по обучению учащихся элементам программирования и кибернетики
Первые эксперименты по обучению учащихся элементам программирования и кибернетики Статический анализатор кода PVS-Studio
Статический анализатор кода PVS-Studio Информационное право и информационная безопасность
Информационное право и информационная безопасность Программирование в MathCAD
Программирование в MathCAD Этапы решения задач с помощью компьютера. (Урок 41)
Этапы решения задач с помощью компьютера. (Урок 41) Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования
Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования Социальные сети
Социальные сети Международная журналистика
Международная журналистика Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы
Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы Учебный материал Перемещение и копирование файлов и папок.
Учебный материал Перемещение и копирование файлов и папок. ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1)
ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1) Мәтіндік ақпараттарды өңдеу
Мәтіндік ақпараттарды өңдеу Процесс передачи информации, источник и приемник информации, канал передачи информации
Процесс передачи информации, источник и приемник информации, канал передачи информации Администрирование, безопасность
Администрирование, безопасность Пролог-процесори. Огляд особливостей
Пролог-процесори. Огляд особливостей Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ
Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ