Содержание
- 2. Содержание Что это? Зачем это все было нужно? Почему именно Figma? Демонстрация интерфейса и разбор кейсов
- 3. Что это? Figma - это программа нового поколения для разработки интерфейсов программ, веб-сайтов и мобильных приложений.
- 4. Зачем это все Раньше 3 или 4 года назад
- 5. Зачем это все Конфликт «дизайнер-разработчик» Макет отличается от сверстанного Слабое взаимодействие в ходе проекта Поддержание актуальных
- 6. Зачем это все Сейчас
- 8. Почему именно Figma? 1. Кроссбраузерность и доступность
- 9. Почему именно Figma? 2. Организация и хранение файлов
- 10. Почему именно Figma? 3. Командная работа
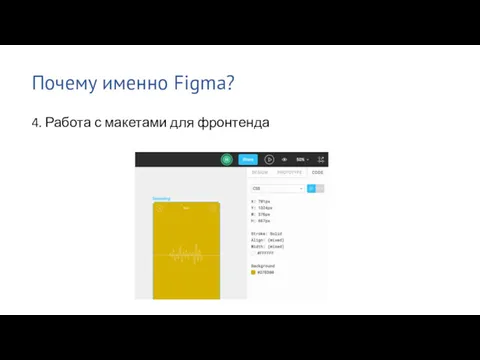
- 11. Почему именно Figma? 4. Работа с макетами для фронтенда
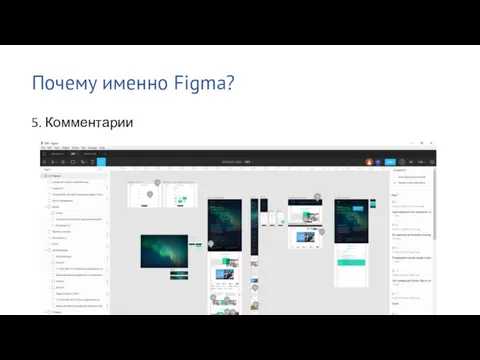
- 12. Почему именно Figma? 5. Комментарии
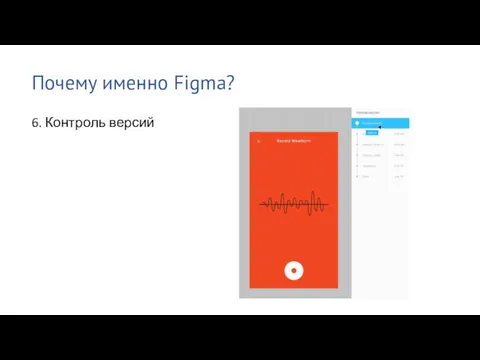
- 13. Почему именно Figma? 6. Контроль версий
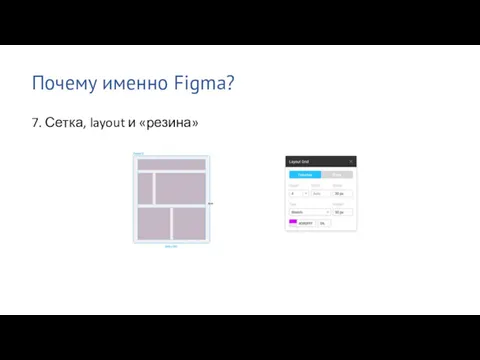
- 14. Почему именно Figma? 7. Сетка, layout и «резина»
- 15. Почему именно Figma? 8. Компоненты
- 16. Почему именно Figma? 9. Прототипирование
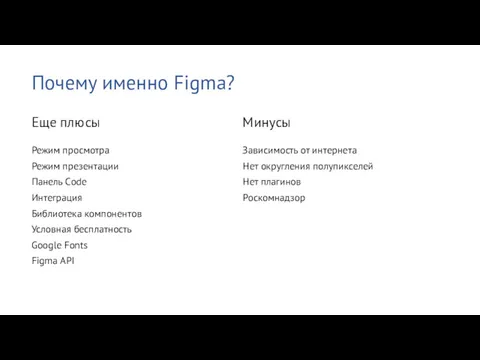
- 17. Почему именно Figma? Еще плюсы Режим просмотра Режим презентации Панель Сode Интеграция Библиотека компонентов Условная бесплатность
- 18. Демонстрация интерфейса и принципы организации макета Слои (Layers) –> Группы (Groups) –> Фреймы (Frames) –> Страницы
- 19. Демонстрация интерфейса и принципы организации макета Кейс ОДиП Кейс ОМР Кейс ОИР Работа со схемами (построение)
- 20. Вместо выводов Макеты будут предлагаться по ссылке (редко jpeg) Хотим сделать удобнее себе и разработчикам Возрастет
- 22. Скачать презентацию



















 Игра Кто я?для детей 3-7 лет
Игра Кто я?для детей 3-7 лет Алгоритмизация. Алгоритм как модель деятельности исполнителя
Алгоритмизация. Алгоритм как модель деятельности исполнителя Компьютерные вирусы и защита от них
Компьютерные вирусы и защита от них Реляционная алгебра. (Лекция 7)
Реляционная алгебра. (Лекция 7) Умный Дом
Умный Дом Java input output-library
Java input output-library Единая система идентификации и аутентификации в инфраструктуре электронного правительства РФ (ЕСИА)
Единая система идентификации и аутентификации в инфраструктуре электронного правительства РФ (ЕСИА) Файлы. Потоки и файлы
Файлы. Потоки и файлы История развития ЭВМ
История развития ЭВМ Что могут роботы
Что могут роботы Параллельное программирование
Параллельное программирование Cмарт (цифровые) города. Энергоэффективная и экологическая направленность цифровых городов. Градостроительство 21 века
Cмарт (цифровые) города. Энергоэффективная и экологическая направленность цифровых городов. Градостроительство 21 века 01 Лекция - DVB-C
01 Лекция - DVB-C Высокоуровневая архитектура решения: слои, проекты, связи (IoC), .net core
Высокоуровневая архитектура решения: слои, проекты, связи (IoC), .net core О преимуществах программы 3D Моделирование
О преимуществах программы 3D Моделирование Адресация в сетях TCP IP. Доменные имена
Адресация в сетях TCP IP. Доменные имена Проект Визуальная новелла. Жанр компьютерных игр
Проект Визуальная новелла. Жанр компьютерных игр Установка токена
Установка токена Социальные сети, как явление современности
Социальные сети, как явление современности Растровая и векторная графика
Растровая и векторная графика Сопровождение программного обеспечения компьютерных систем
Сопровождение программного обеспечения компьютерных систем هوش مصنوعي
هوش مصنوعي Представление о базе данных и ее объектах
Представление о базе данных и ее объектах Подписные кампании
Подписные кампании Теоретические основы информатики. Представление информации. (Глава 1.3)
Теоретические основы информатики. Представление информации. (Глава 1.3) Создание БД в MS Access
Создание БД в MS Access Кибербезопасность. Что такое кибербезопасность?
Кибербезопасность. Что такое кибербезопасность? Алгоритмы размещения конструктивных модулей различных уровней иерархии
Алгоритмы размещения конструктивных модулей различных уровней иерархии