Содержание
- 2. Постановка задачи; { Programming Language forbeginners.html workshop.css Создание прикладного программного обеспечения с графически интерфейсом, позволяющего выполнять
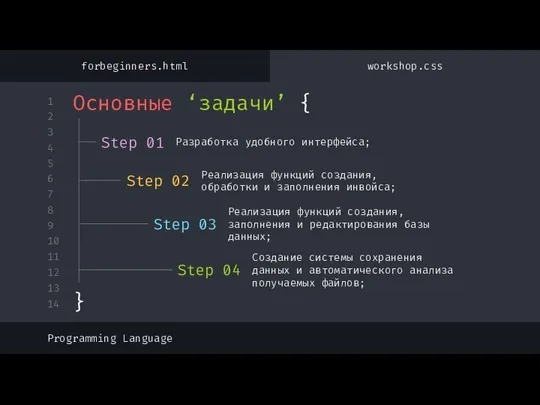
- 3. Основные ‘задачи’ { } Step 01 Разработка удобного интерфейса; Step 02 Реализация функций создания, обработки и
- 4. Интерфейс; { Programming Language forbeginners.html workshop.css Для создание интерфейса приложения была использована библиотека языка программирования python
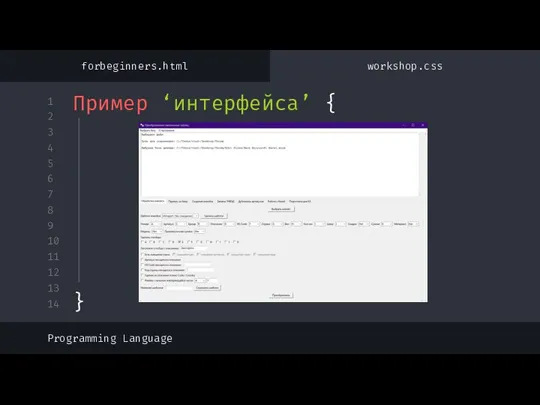
- 5. Пример ‘интерфейса’ { Programming Language forbeginners.html workshop.css
- 6. 01 Theory Lesson 02 Features of the Topic 03 Practical Exercise Table Of ‘Contents’ { Programming
- 7. Introduction; { ‘Here you can give a brief description of the topic you want to talk
- 8. 01 Theory Lesson 02 Features of the Topic 03 Practical Exercise Table Of ‘Contents’ { Programming
- 9. Contents Of ‘This Template’; Here’s what you’ll find in this Slidesgo template: A slide structure based
- 10. 01 { [Theory Lesson] } Programming Language forbeginners.html workshop.css
- 11. Concepts { Concepts { Programming Language forbeginners.html workshop.css
- 12. What Is this ‘Topic About ?’ { Languages Create a web page Html 60% Css 40%
- 13. Features of ‘the Topic’ { } Step 01 Mercury is the closest planet to the Sun
- 14. Recommendations; { Saturn Mercury Jupiter Programming Language forbeginners.html workshop.css
- 15. Mercury Jupiter Saturn Venus Examples About ‘The Topic’{ Programming Language forbeginners.html workshop.css
- 16. Mercury is the smallest planet The Earth is the planet we live on Saturn is made
- 17. 9h 55m 23s { 333,000.000 386,000 km Programming Language forbeginners.html workshop.css
- 18. A ‘Picture’ Is { Worth a Thousand Words }
- 19. Awesome { Words; Programming Language forbeginners.html } workshop.css
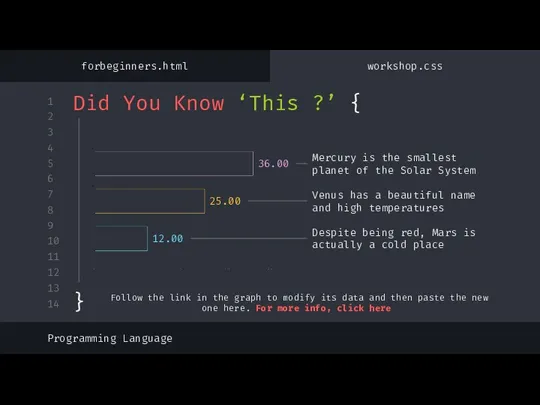
- 20. Did You Know ‘This ?’ { Programming Language forbeginners.html workshop.css Mercury is the smallest planet of
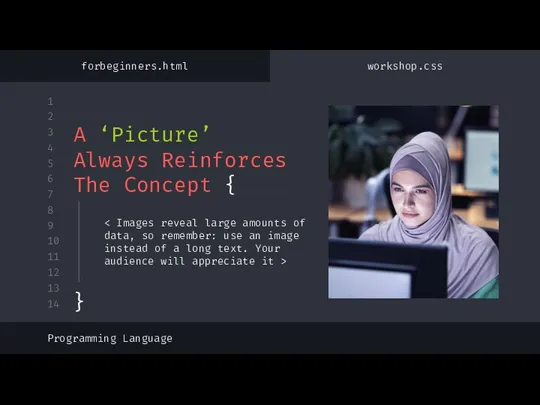
- 21. A ‘Picture’ Always Reinforces The Concept { Programming Language forbeginners.html workshop.css
- 22. forbeginners.html 150,005,630 { Programming Language workshop.css
- 23. — Someone ‘Famous’ Programming Language forbeginners.html workshop.css
- 24. Review ‘Concepts’ { Programming Language forbeginners.html workshop.css Venus Ceres Saturn
- 25. Planning of ‘September’{ Programming Language forbeginners.html workshop.css Mercury is the smallest planet Venus has a beautiful
- 26. JavaScript For ‘Beginners’ { It is the closest planet to the Sun Mercury Saturn is a
- 27. Desktop Software { You can replace the image on the screen with your own work. Just
- 28. Thanks; { youremail@freepik.com +91 620 421 838 yourcompany.com ‘Do you have any questions?’ Programming Language forbeginners.html
- 29. Web ‘Design’ Programming Language forbeginners.html workshop.css
- 30. Alternative ‘Resources’ { Photos: Portrait hacker I Portrait hacker II Here’s an assortment of alternative resources
- 31. Alternative ‘Resources’ { Photos: Portrait hacker I Portrait hacker II Here’s an assortment of alternative resources
- 32. Resources { Photos: Close up hacker Medium shot woman working computer Icons: Web design Did you
- 33. In order to use this template, you must credit Slidesgo by keeping the Thanks slide. You
- 34. Instructions for use (premium users) As a Premium user, you can use this template without attributing
- 35. This presentation has been made using the following fonts: Fira Code (https://fonts.google.com/specimen/Fira+Code) #16191f #2e323b #707070 Fonts
- 36. Create your Story with our illustrated concepts. Choose the style you like the most, edit its
- 37. You can easily resize these resources without losing quality. To change the color, just ungroup the
- 43. You can resize these icons without losing quality. You can change the stroke and fill color;
- 44. Educational Icons Medical Icons
- 45. Business Icons Teamwork Icons
- 46. Help & Support Icons Avatar Icons
- 47. Creative Process Icons Performing Arts Icons
- 48. Nature Icons
- 49. SEO & Marketing Icons
- 51. Скачать презентацию








![01 { [Theory Lesson] } Programming Language forbeginners.html workshop.css](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/595015/slide-9.jpg)







































 Построение запросов в СУБД Access
Построение запросов в СУБД Access Компьютерные энциклопедии и справочники
Компьютерные энциклопедии и справочники Создание 3D эффектов для фотоизображений
Создание 3D эффектов для фотоизображений 11 класс подготовка к ЕГЭ по информатике. Задание С1
11 класс подготовка к ЕГЭ по информатике. Задание С1 OOP with C#. Introduction C#. Data Types. Variables, expressions, statements. C# decision and iteration constructs
OOP with C#. Introduction C#. Data Types. Variables, expressions, statements. C# decision and iteration constructs 328818
328818 Имитация объема в Photoshop
Имитация объема в Photoshop Средства программирования для компьютеров с распределённой памятью
Средства программирования для компьютеров с распределённой памятью Файлы в С++
Файлы в С++ Обработка текстовой информации
Обработка текстовой информации Основы работы в Outlook 2013
Основы работы в Outlook 2013 Метод координат
Метод координат Методы и средства проектирования ПО. Введение
Методы и средства проектирования ПО. Введение ВКР: Разработка информационной системы управления заявками клиентов в магазине бытовой техники и электроники
ВКР: Разработка информационной системы управления заявками клиентов в магазине бытовой техники и электроники Призначення клавіш
Призначення клавіш Работа со звуком
Работа со звуком Программирование на языке Python (10 класс)
Программирование на языке Python (10 класс) Алгоритмы с повторением
Алгоритмы с повторением Игра Безопасный Интернет
Игра Безопасный Интернет Управление репутацией в социальных сетях и СМИ
Управление репутацией в социальных сетях и СМИ Конфигурация персонального компьютера. Лекция № 2
Конфигурация персонального компьютера. Лекция № 2 Разработка информационной системы учета предоставляемых услуг Центра научно-технической информации
Разработка информационной системы учета предоставляемых услуг Центра научно-технической информации Истинность и ложность высказываний
Истинность и ложность высказываний Моделирование в проектировании многофункциональных инфокоммуникационных систем и систем связи
Моделирование в проектировании многофункциональных инфокоммуникационных систем и систем связи Внешние сортировки
Внешние сортировки С#. Тема 2. Структурированные типы данных. Двумерные массивы
С#. Тема 2. Структурированные типы данных. Двумерные массивы Фасад. Патерни проектування
Фасад. Патерни проектування Готовим инфографику
Готовим инфографику