Содержание
- 2. Класс объектов Window - это самый старший класс в иерархии объектов JavaScript. Объект window создается только
- 3. Поскольку объект window является самым старшим, то в большинстве случаев при обращении к его свойствам и
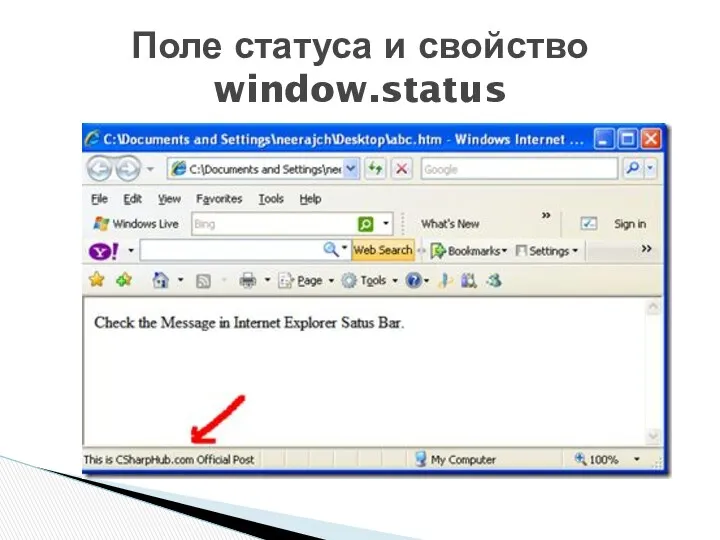
- 4. Поле статуса и свойство window.status
- 5. window.status - значение поля статуса; window.defaultStatus - значение поля статуса по умолчанию. Разница между этими двумя
- 6. Свойство status связано с отображением сообщений о событиях, отличных от простой загрузки страницы. Например, в Internet
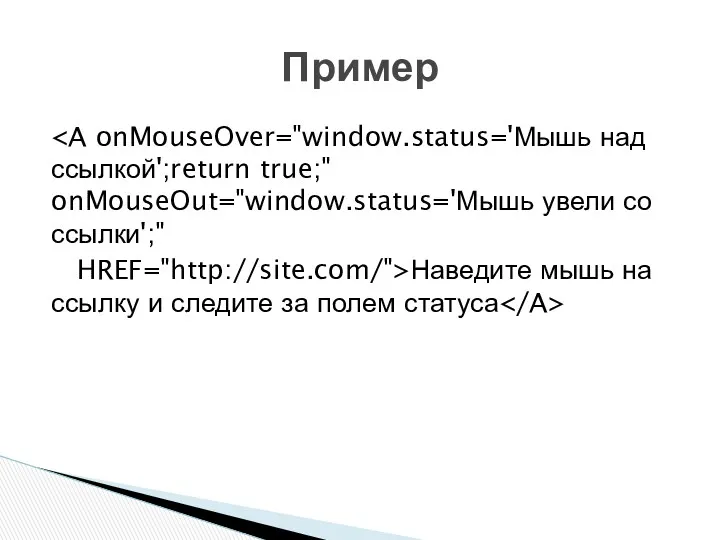
- 7. HREF="http://site.com/">Наведите мышь на ссылку и следите за полем статуса Пример
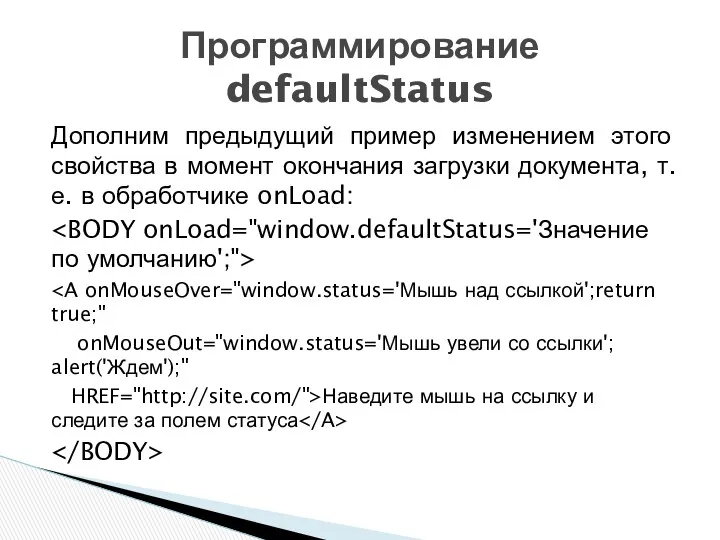
- 8. Дополним предыдущий пример изменением этого свойства в момент окончания загрузки документа, т.е. в обработчике onLoad: onMouseOut="window.status='Мышь
- 9. Поле адреса в браузере обычно располагается в верхней части окна и отображает URL загруженного документа. Если
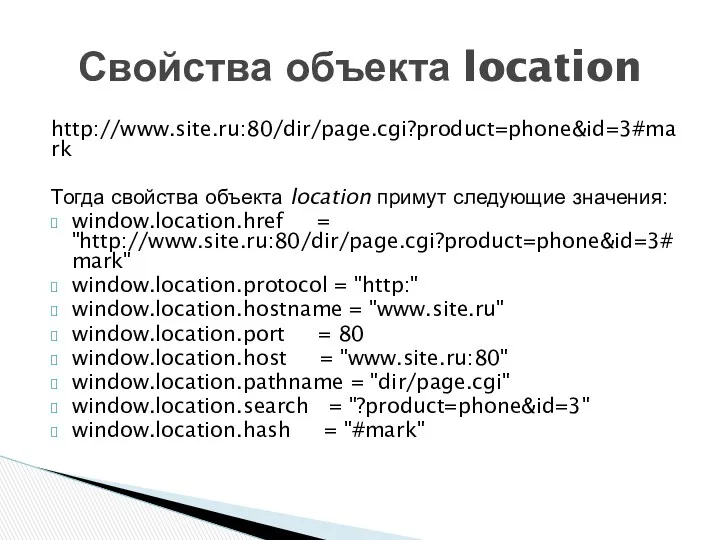
- 10. http://www.site.ru:80/dir/page.cgi?product=phone&id=3#mark Тогда свойства объекта location примут следующие значения: window.location.href = "http://www.site.ru:80/dir/page.cgi?product=phone&id=3#mark" window.location.protocol = "http:" window.location.hostname =
- 11. Методы объекта location предназначены для управления загрузкой и перезагрузкой страницы. Это управление заключается в том, что
- 12. История посещений в JavaScript трансформируется в объект window.history. Этот объект указывает на массив URL-страниц, которые пользователь
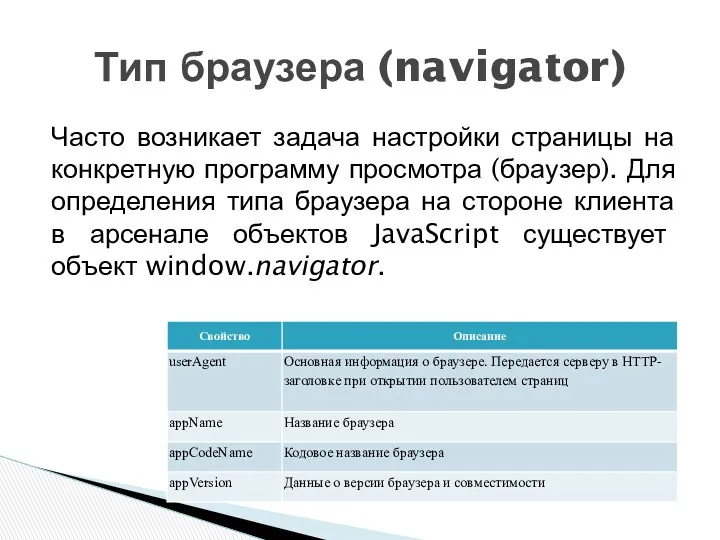
- 13. Часто возникает задача настройки страницы на конкретную программу просмотра (браузер). Для определения типа браузера на стороне
- 14. Пример определения типа программы просмотра: onClick="alert(window.navigator.userAgent);"> Пример
- 15. У объекта navigator есть еще несколько интересных с точки зрения программирования применений. Например, чтобы проверить, поддерживает
- 16. alert() Метод alert() позволяет выдать окно предупреждения, имеющее единственную кнопку "OK": Повторите запрос! confirm() Метод confirm()
- 17. prompt() Метод prompt() позволяет принять от пользователя cтроку текста. Синтаксис его таков: prompt("Строка вопроса","Строка ответа по
- 18. window.open() Метод open() предназначен для создания новых окон . В общем случае его синтаксис выглядит следующим
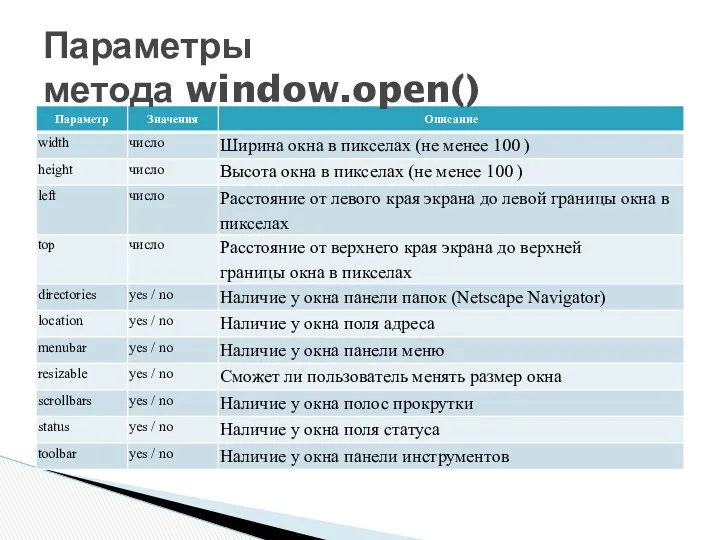
- 19. Параметры метода window.open()
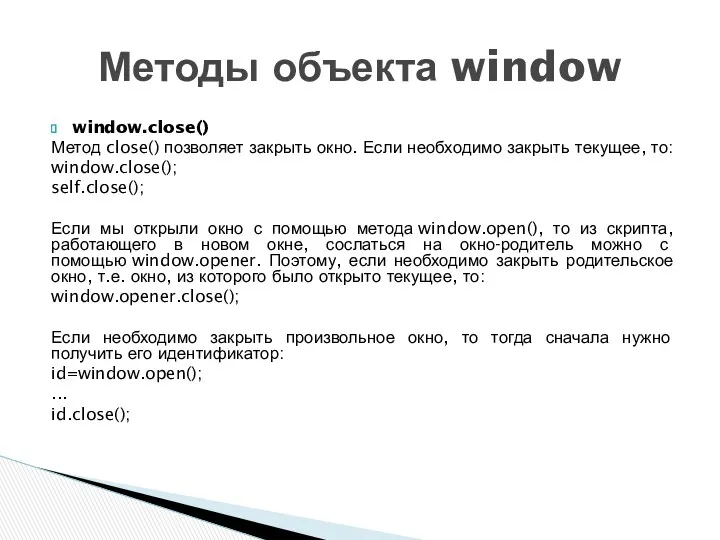
- 20. window.close() Метод close() позволяет закрыть окно. Если необходимо закрыть текущее, то: window.close(); self.close(); Если мы открыли
- 21. Методы focus() и blur() Метод focus() применяется для передачи фокуса в окно, с которым он использовался.
- 22. Метод setTimeout() Метод setTimeout() используется для создания нового потока вычислений, исполнение которого откладывается на время (в
- 23. Load - событие происходит в момент, когда загрузка документа в данном окне полностью закончилась. Unload -
- 24. Blur - событие, противоположное предыдущему, происходит в момент, когда данное окно теряет фокус. Это может произойти
- 25. Объект document является важнейшим свойством объекта window (т.е. полностью к нему нужно обращаться как window.document ).
- 26. Свойства, методы и события объекта document
- 28. Скачать презентацию

























 Microsoft Office Word
Microsoft Office Word Подходы к измерению информации. Информация и информационные процессы. Информатика. 10 класс
Подходы к измерению информации. Информация и информационные процессы. Информатика. 10 класс Overview of apps and web sites for language learning
Overview of apps and web sites for language learning SEO Журналистика. Практическое руководство по написанию статей
SEO Журналистика. Практическое руководство по написанию статей IT advancements in Finance Chat bot banking
IT advancements in Finance Chat bot banking Списки в документе Microsoft Word. Урок 8
Списки в документе Microsoft Word. Урок 8 1С:Лекторий - регулярные встречи пользователей c методистами 1С в центре Москвы
1С:Лекторий - регулярные встречи пользователей c методистами 1С в центре Москвы Сущность и значение комплектования государственных архивов. Технотронные документы
Сущность и значение комплектования государственных архивов. Технотронные документы Профессиография
Профессиография Виды профессиональной информационной деятельности человека с использованием технических средств и информационных ресурсов
Виды профессиональной информационной деятельности человека с использованием технических средств и информационных ресурсов Мультимедиа: Microsoft, PowerPoint
Мультимедиа: Microsoft, PowerPoint Ақпараттың құрылымдық өлшемдері. Энтропия – ақпараттық анықталмағандық өлшемі ретінде
Ақпараттың құрылымдық өлшемдері. Энтропия – ақпараттық анықталмағандық өлшемі ретінде Software metrics using constructive cost model
Software metrics using constructive cost model Минимальные необходимые требования к оформляемым ЭВСД в ГИС Меркурий
Минимальные необходимые требования к оформляемым ЭВСД в ГИС Меркурий Понятие информации. 10 класс
Понятие информации. 10 класс Представление информации в различных системах счисления
Представление информации в различных системах счисления Инструкция по выполнению домашних заданий учащимися при дистанционном обучении
Инструкция по выполнению домашних заданий учащимися при дистанционном обучении Умный Дом
Умный Дом Нормальные формы баз данных
Нормальные формы баз данных Практикум по основам языка разметки гипертекстов HTML
Практикум по основам языка разметки гипертекстов HTML Теоретические основы проектирования информационных систем
Теоретические основы проектирования информационных систем Вероятностная обработка лингвистической информации
Вероятностная обработка лингвистической информации Трёхмерная графика. (11 класс. § 66-§ 74)
Трёхмерная графика. (11 класс. § 66-§ 74) Функциональные возможности ГИС и элементы ГИС-технологий
Функциональные возможности ГИС и элементы ГИС-технологий Сценарий урока по теме Отношение входит в состав.
Сценарий урока по теме Отношение входит в состав. Среда программирования Кумир. Чертежник
Среда программирования Кумир. Чертежник Все на поиск терминов. Компьютерный турнир
Все на поиск терминов. Компьютерный турнир Этапы проектирования БД
Этапы проектирования БД