Содержание
- 2. 1. Чтобы не таскать отдельных за своей программой - картинка будет находится в ресурсах библиотеки/программы(это смотря
- 3. Сначала мы создадим папку, где разместим проект. У меня путь к ней будет такой: D:\DLL
- 4. Теперь Берем любую картинку с расширением BMP, лучше не очень большую. Смысла в большой нету. Копируем
- 5. Теперь открываем Delphi. (У меня, как вы наверное знаете, на данный момент стоит 7 версия. Надо
- 6. Внимание!!! сворачиваем, а не закрываем Delphi. Открываем любой текстовый редактор я предпочитаю Notepad++ или Sublime Text.
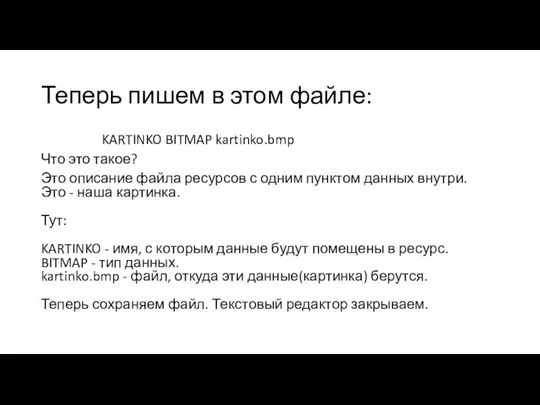
- 7. Теперь пишем в этом файле: KARTINKO BITMAP kartinko.bmp Что это такое? Это описание файла ресурсов с
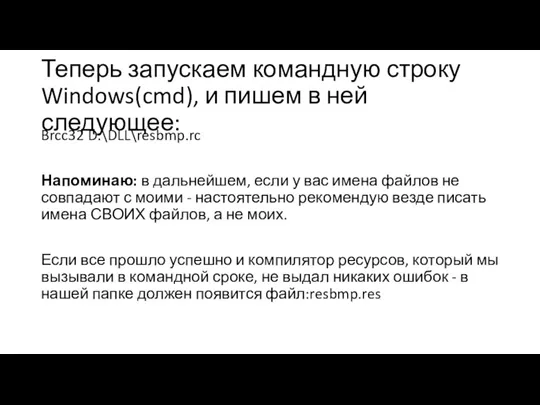
- 8. Теперь запускаем командную строку Windows(cmd), и пишем в ней следующее: Brcc32 D:\DLL\resbmp.rc Напоминаю: в дальнейшем, если
- 9. Разворачиваем делфи Все остальные наши манипуляции будут происходить там. Теперь подключим наш ресурс к нашей же(ну
- 10. Теперь жмем пункт меню New -> Form. Создаем форму. Кладем на форму два компонента - TImage
- 11. Я уверена в вашей голове мысли аля Так зачем мы выполняли столько манипуляций, когда можно добиться
- 12. Как вообще можно загрузить картинку из ресурсов? Вариантов очень много. Это и многофункциональный LoadImage, и более
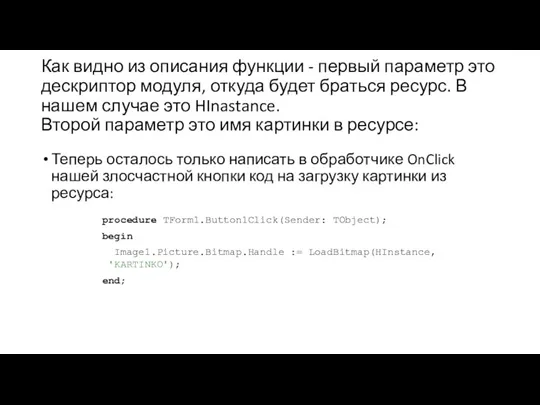
- 13. Как видно из описания функции - первый параметр это дескриптор модуля, откуда будет браться ресурс. В
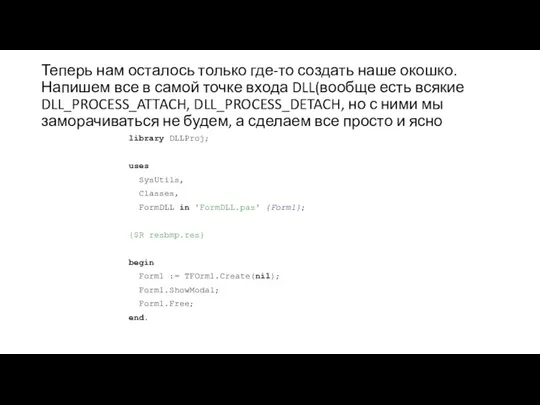
- 14. Теперь нам осталось только где-то создать наше окошко. Напишем все в самой точке входа DLL(вообще есть
- 15. Да. Именно так теперь выглядит код самой библиотеки. Теперь жмем File->Save all. Сохраняем рядом с проектом
- 17. Скачать презентацию














 Анализ дизайна интернет-сайтов
Анализ дизайна интернет-сайтов Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия
Википедия и культурное наследие. Взаимодействие вики-сообществ и учреждений культуры для продвижения культурного наследия why.vodafone.ua Выбор соц. сети
why.vodafone.ua Выбор соц. сети Технологии безопасности и защиты информации. Эргономика. Лекция 8
Технологии безопасности и защиты информации. Эргономика. Лекция 8 Локальные и глобальные компьютерные сети. Коммуникационные технологии
Локальные и глобальные компьютерные сети. Коммуникационные технологии Библиографическое описание. Список используемой литературы
Библиографическое описание. Список используемой литературы Понятие о системах автоматизированного проектирования (САПР)
Понятие о системах автоматизированного проектирования (САПР) Информационные ресурсы точных и естественных наук
Информационные ресурсы точных и естественных наук Автоматические тесты при помощи chai и mocha
Автоматические тесты при помощи chai и mocha Программирование
Программирование Типы видеопамяти
Типы видеопамяти Проектирование корпоративной сети отелей Diamond Hotel
Проектирование корпоративной сети отелей Diamond Hotel Тема №3. Занятие №5. Особенности третичной обработки радиолокационной информации
Тема №3. Занятие №5. Особенности третичной обработки радиолокационной информации Использование современных информационных технологий на уроках обслуживающего труда
Использование современных информационных технологий на уроках обслуживающего труда Word
Word Разработка проекта локальной сети предприятия с использованием программного эмулятора оборудования Cisco Packet Tracer
Разработка проекта локальной сети предприятия с использованием программного эмулятора оборудования Cisco Packet Tracer Специфика аудиовизуальной сферы в журналистике
Специфика аудиовизуальной сферы в журналистике Модулі, функції і методи для опрацювання числових даних. Практична робота №2. Урок 9
Модулі, функції і методи для опрацювання числових даних. Практична робота №2. Урок 9 Анализ отраслевого рынка – Игровая индустрия
Анализ отраслевого рынка – Игровая индустрия презентация к уроку Компьютер и его части
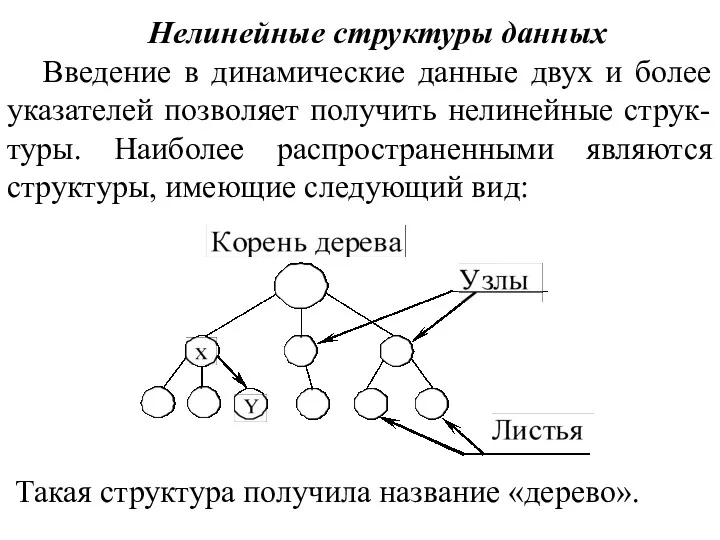
презентация к уроку Компьютер и его части Нелинейные структуры данных. Деревья. (Лекция 7)
Нелинейные структуры данных. Деревья. (Лекция 7) Инженерно-технические средства и системы в ОАО Щербинский лифтостроительный завод
Инженерно-технические средства и системы в ОАО Щербинский лифтостроительный завод Разработка естественно-языковых интерфейсов
Разработка естественно-языковых интерфейсов Занятие 8. ООАП
Занятие 8. ООАП Основные сведения об автоматизированных системах управления химикотехнологическими системами. Назначение и основные функции
Основные сведения об автоматизированных системах управления химикотехнологическими системами. Назначение и основные функции Платформа Б. Распределенная блокчейн-платформа для хранения и обмена данными
Платформа Б. Распределенная блокчейн-платформа для хранения и обмена данными Mac OS — семейство операционных систем производства корпорации Apple
Mac OS — семейство операционных систем производства корпорации Apple Асимметричные криптосистемы. (Лекция 13)
Асимметричные криптосистемы. (Лекция 13)