Содержание
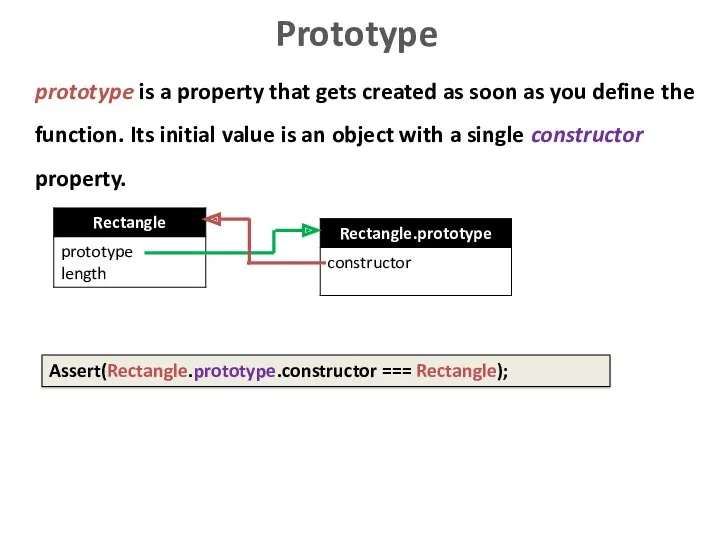
- 2. Prototype prototype is a property that gets created as soon as you define the function. Its
- 3. Prototype vs __proto__ The value of the prototype property is used to initialize the [[Prototype]] (or
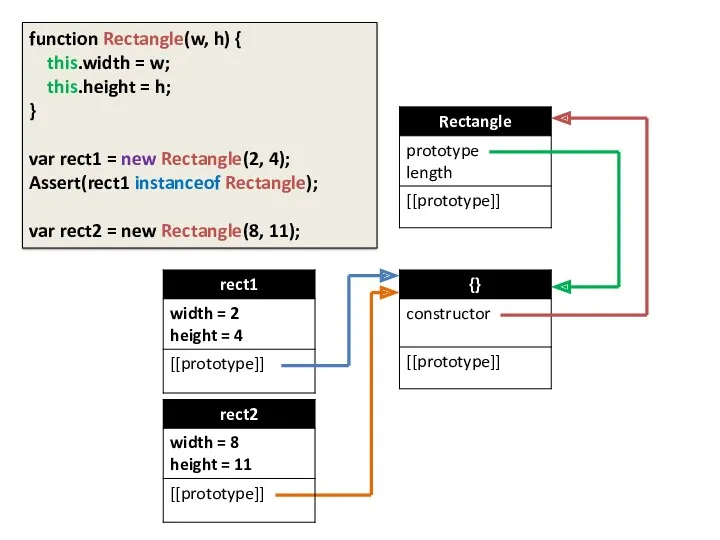
- 4. function Rectangle(w, h) { this.width = w; this.height = h; } var rect1 = new Rectangle(2,
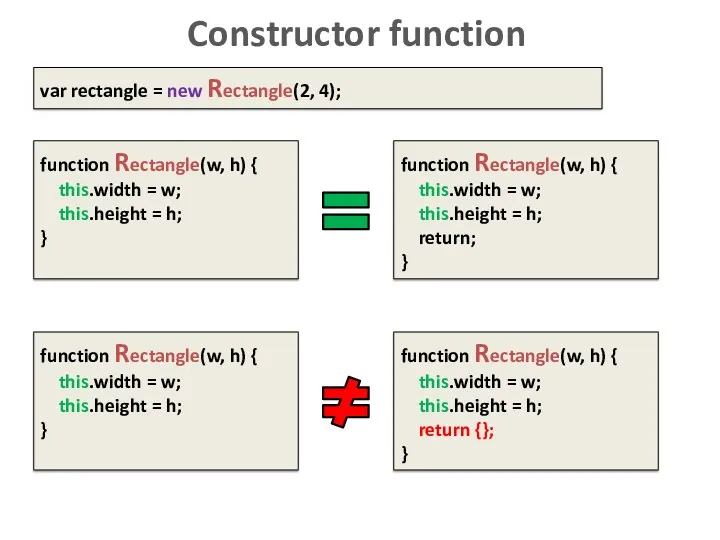
- 6. Constructor function function Rectangle(w, h) { this.width = w; this.height = h; } function Rectangle(w, h)
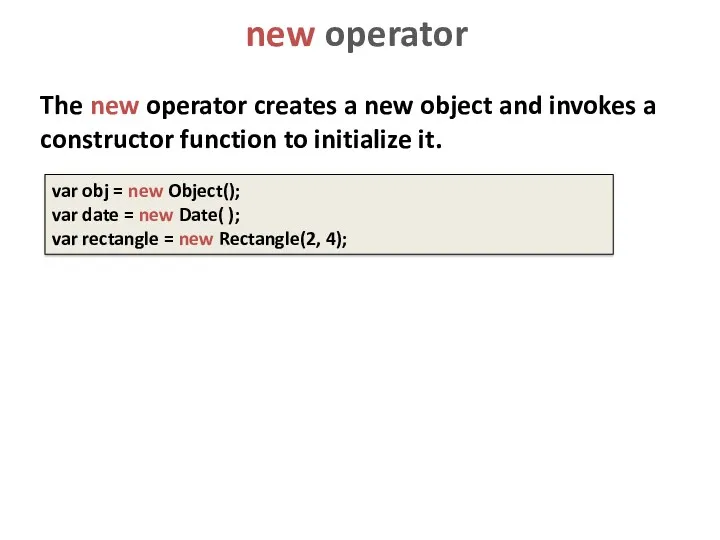
- 7. new operator The new operator creates a new object and invokes a constructor function to initialize
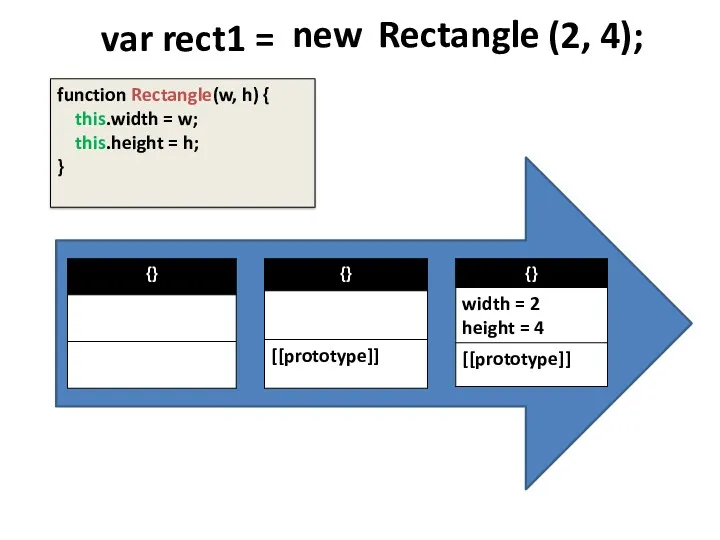
- 8. var rect1 = function Rectangle(w, h) { this.width = w; this.height = h; } Rectangle new
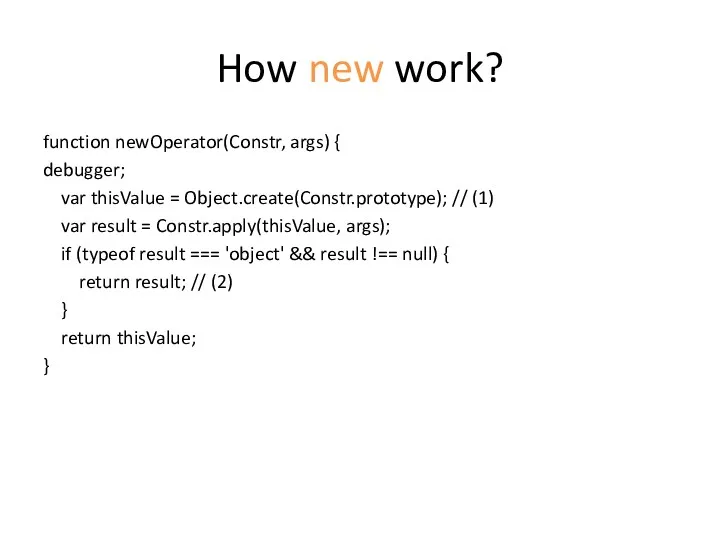
- 9. How new work? function newOperator(Constr, args) { debugger; var thisValue = Object.create(Constr.prototype); // (1) var result
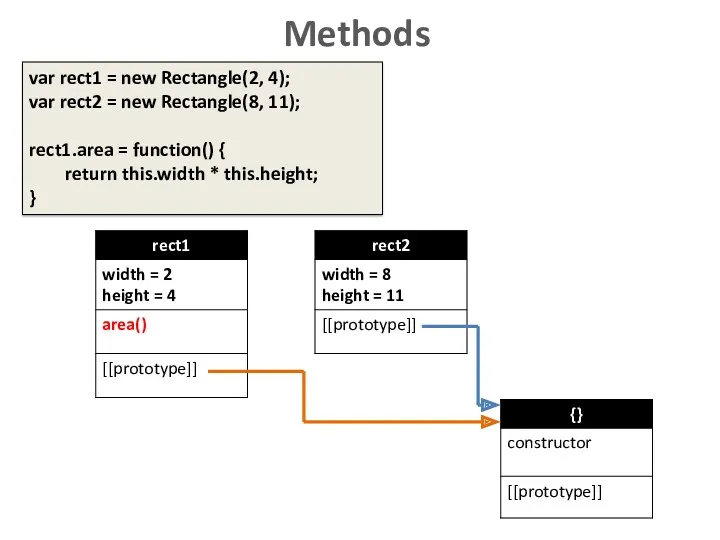
- 10. Methods var rect1 = new Rectangle(2, 4); var rect2 = new Rectangle(8, 11); rect1.area = function()
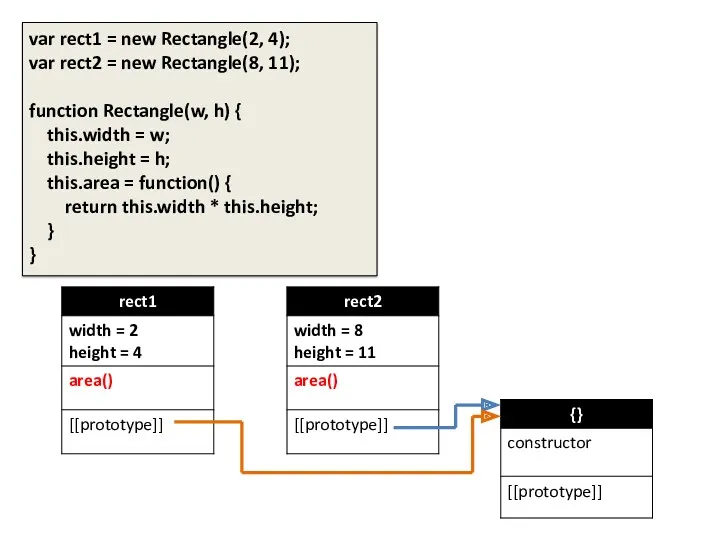
- 11. var rect1 = new Rectangle(2, 4); var rect2 = new Rectangle(8, 11); function Rectangle(w, h) {
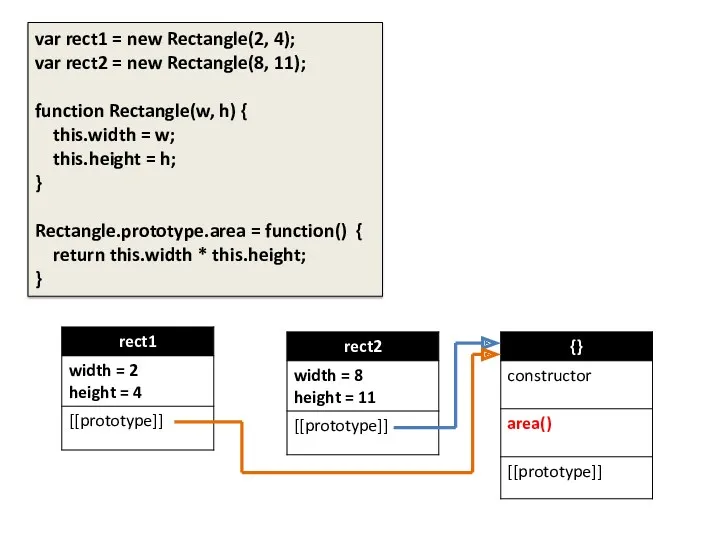
- 12. var rect1 = new Rectangle(2, 4); var rect2 = new Rectangle(8, 11); function Rectangle(w, h) {
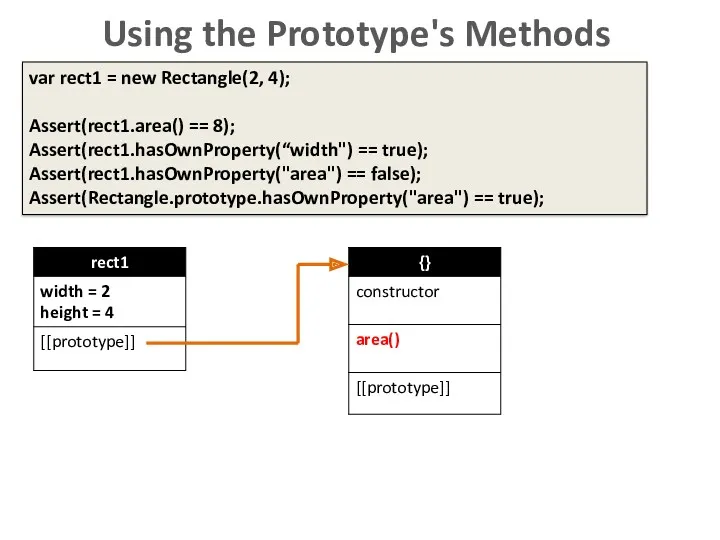
- 13. Using the Prototype's Methods var rect1 = new Rectangle(2, 4); Assert(rect1.area() == 8); Assert(rect1.hasOwnProperty(“width") == true);
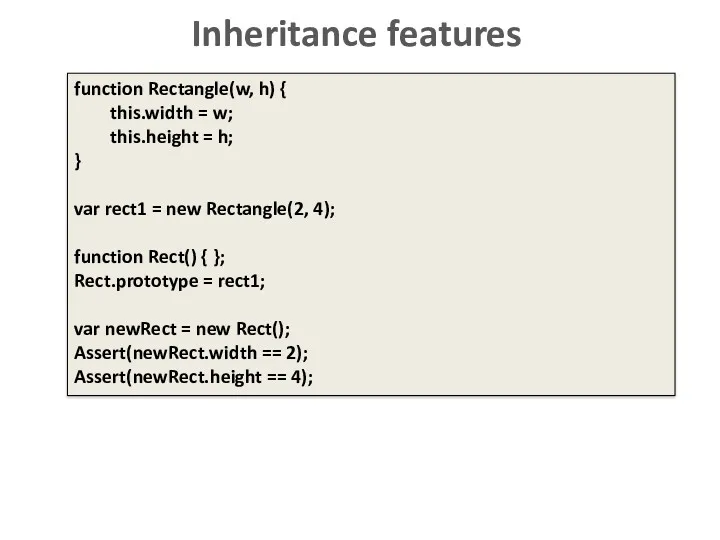
- 14. Inheritance features function Rectangle(w, h) { this.width = w; this.height = h; } var rect1 =
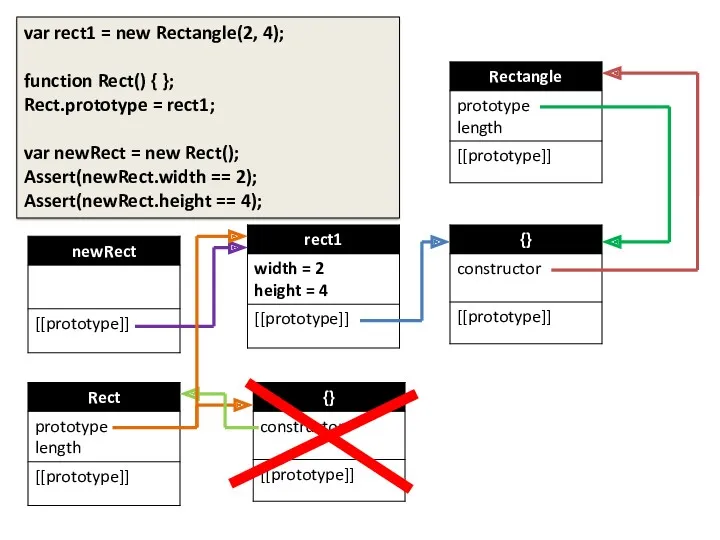
- 15. var rect1 = new Rectangle(2, 4); function Rect() { }; Rect.prototype = rect1; var newRect =
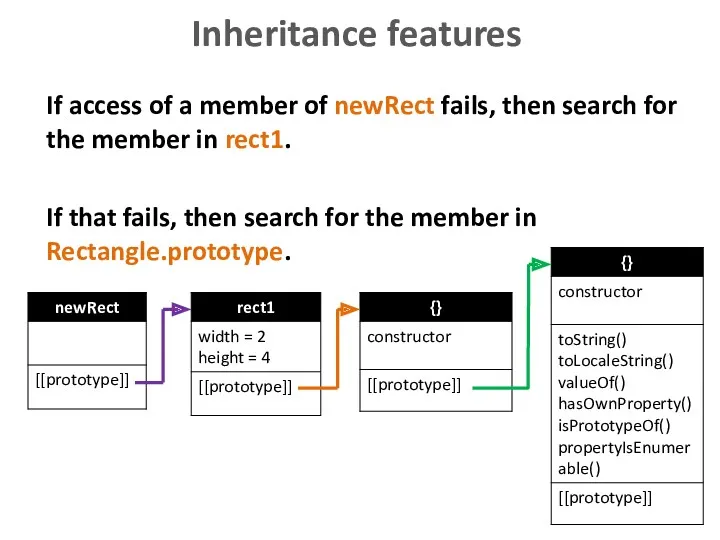
- 16. Inheritance features If access of a member of newRect fails, then search for the member in
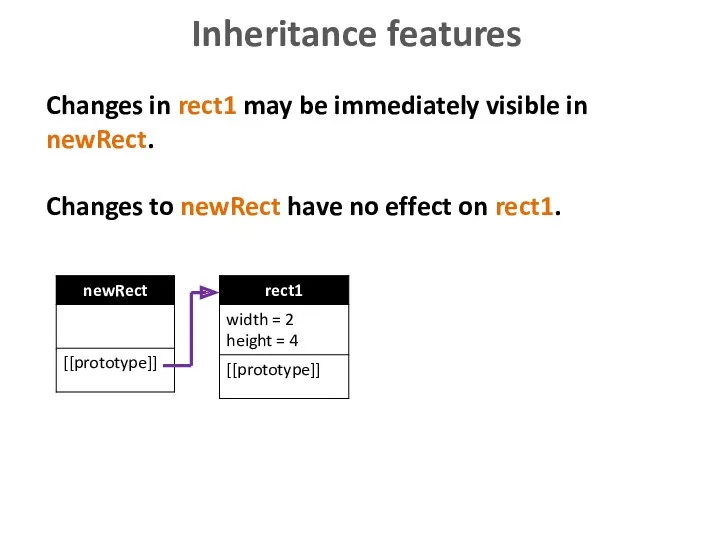
- 17. Inheritance features Changes in rect1 may be immediately visible in newRect. Changes to newRect have no
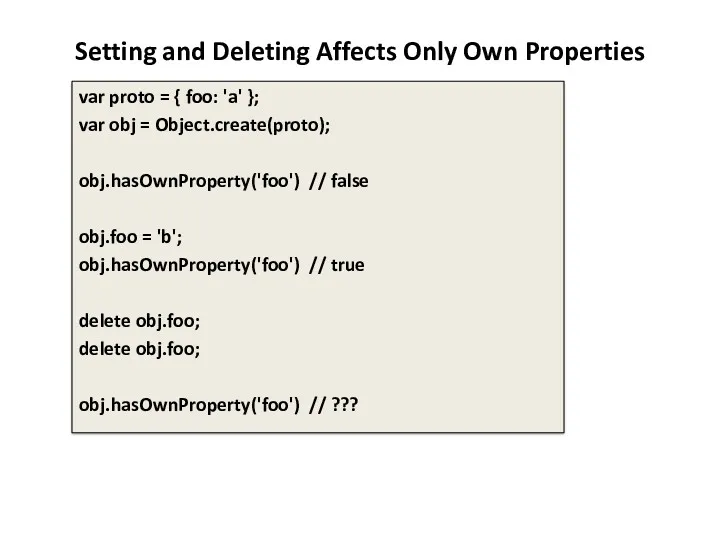
- 18. Setting and Deleting Affects Only Own Properties var proto = { foo: 'a' }; var obj
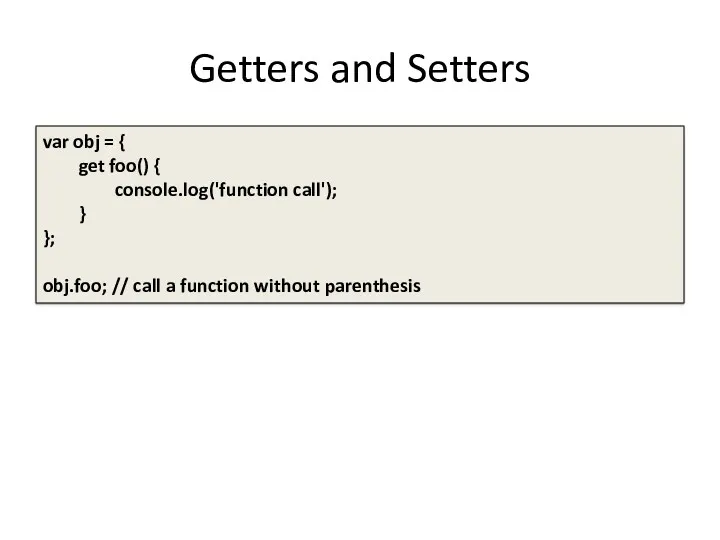
- 19. Getters and Setters var obj = { get foo() { console.log('function call'); } }; obj.foo; //
- 20. Example
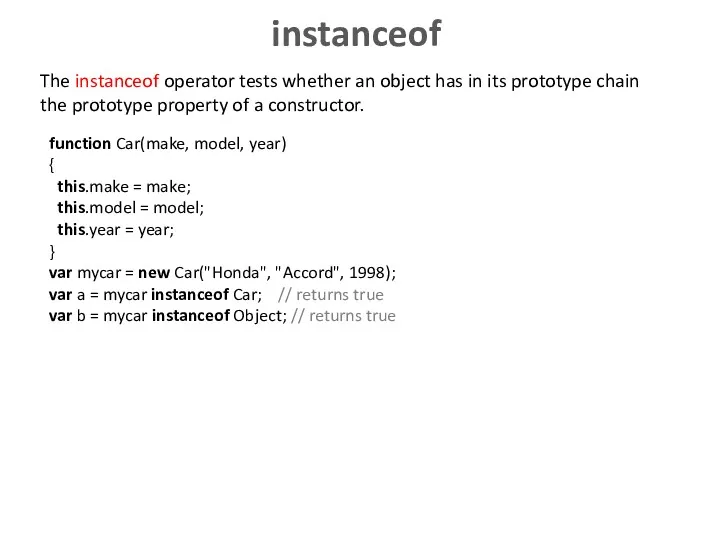
- 21. instanceof The instanceof operator tests whether an object has in its prototype chain the prototype property
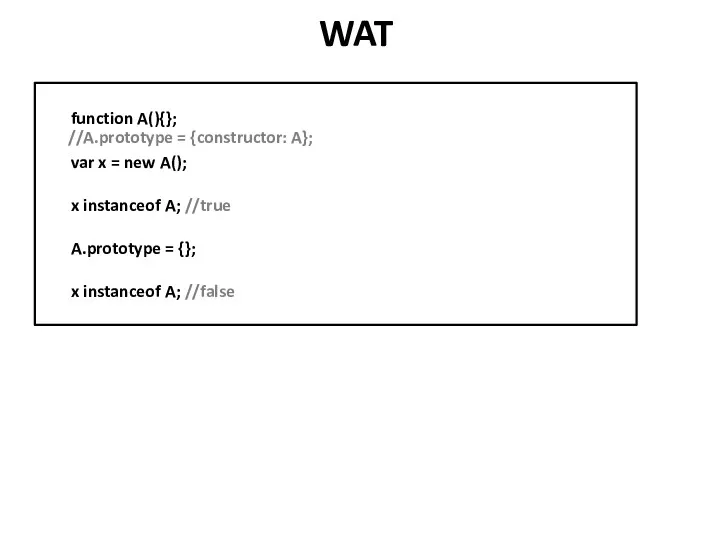
- 22. WAT function A(){}; var x = new A(); x instanceof A; //true A.prototype = {}; x
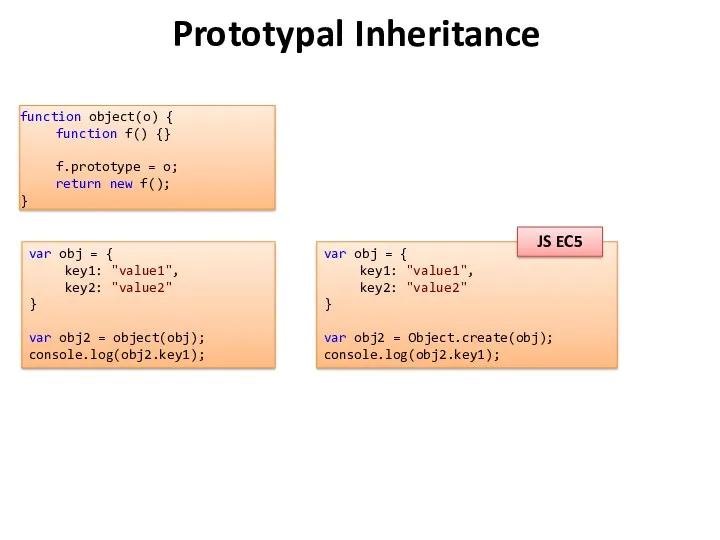
- 23. Prototypal Inheritance function object(o) { function f() {} f.prototype = o; return new f(); } var
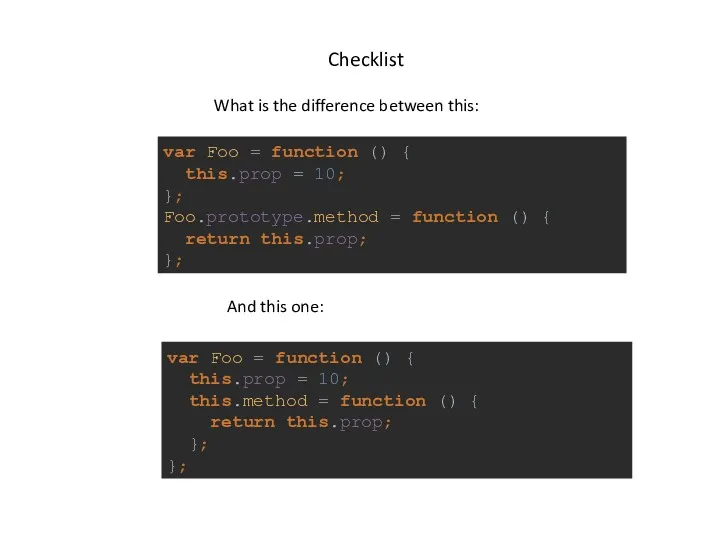
- 24. Checklist What is the difference between this: var Foo = function () { this.prop = 10;
- 25. Checklist What is the difference between this: var Foo = function () { this.prop = 10;
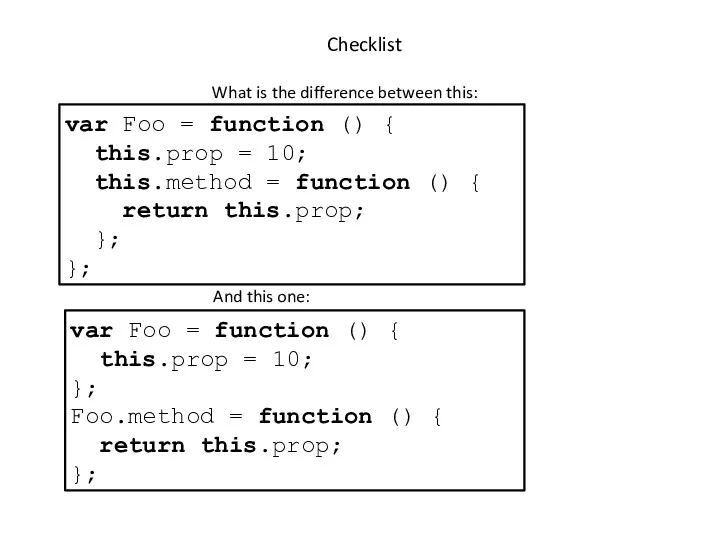
- 26. Checklist What is the difference between this: And this one: var Foo = function () {
- 27. Checklist What is the difference between this: And this one: var foo = Foo (); var
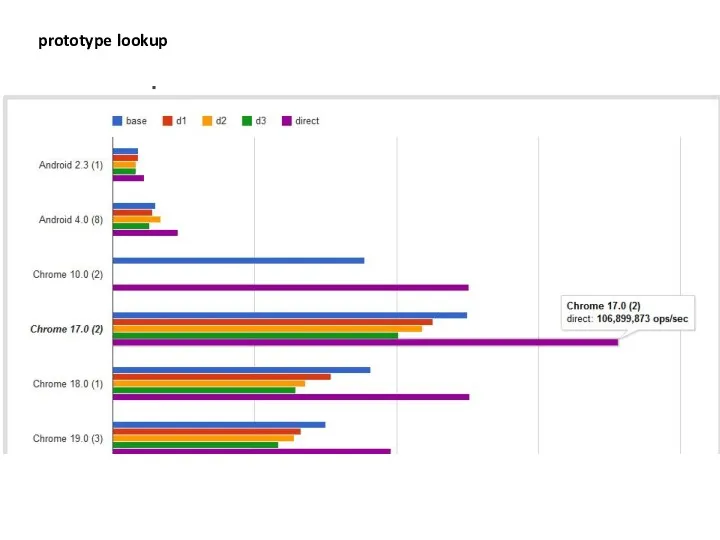
- 28. prototype lookup
- 29. http://habrahabr.ru/blogs/javascript/108915/
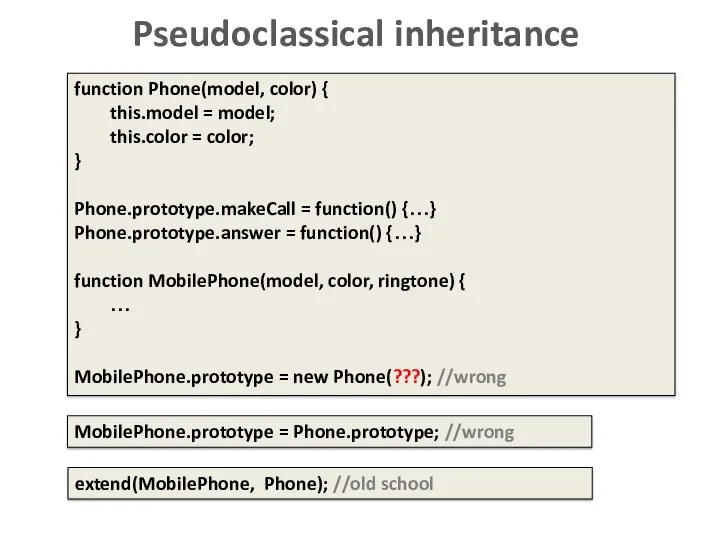
- 30. Pseudoclassical inheritance
- 31. Pseudoclassical inheritance function Phone(model, color) { this.model = model; this.color = color; } Phone.prototype.makeCall = function()
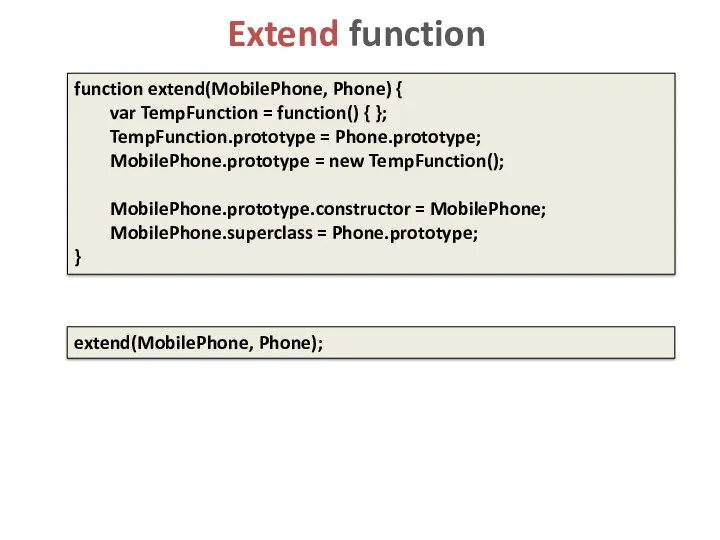
- 32. Extend function function extend(MobilePhone, Phone) { var TempFunction = function() { }; TempFunction.prototype = Phone.prototype; MobilePhone.prototype
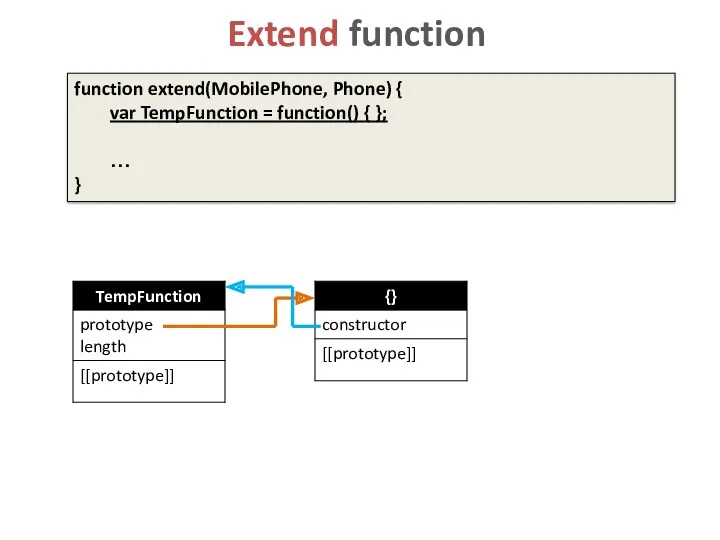
- 33. Extend function function extend(MobilePhone, Phone) { var TempFunction = function() { }; … }
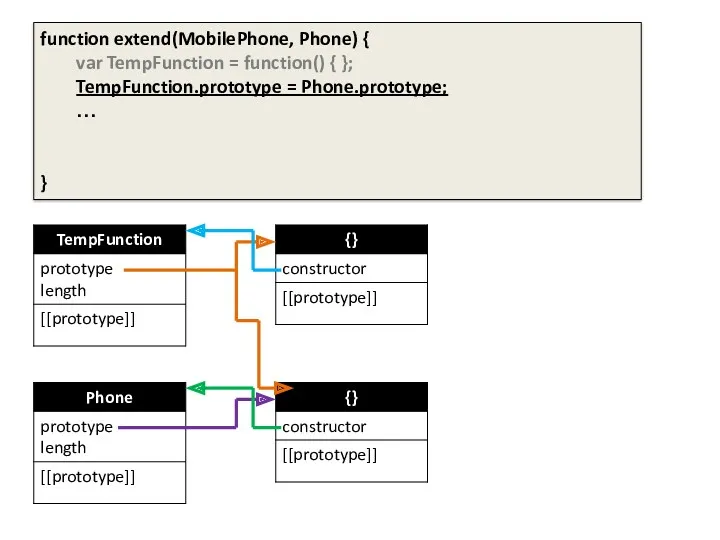
- 34. function extend(MobilePhone, Phone) { var TempFunction = function() { }; TempFunction.prototype = Phone.prototype; … }
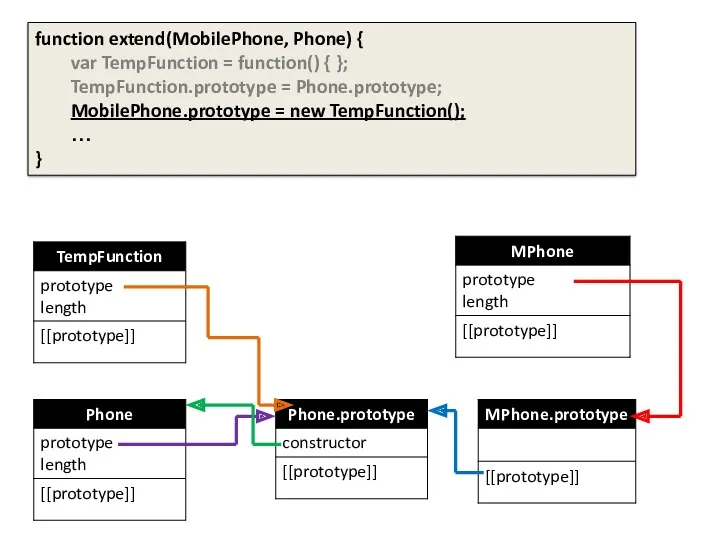
- 35. function extend(MobilePhone, Phone) { var TempFunction = function() { }; TempFunction.prototype = Phone.prototype; MobilePhone.prototype = new
- 36. function extend(MobilePhone, Phone) { var TempFunction = function() { }; TempFunction.prototype = Phone.prototype; MobilePhone.prototype = new
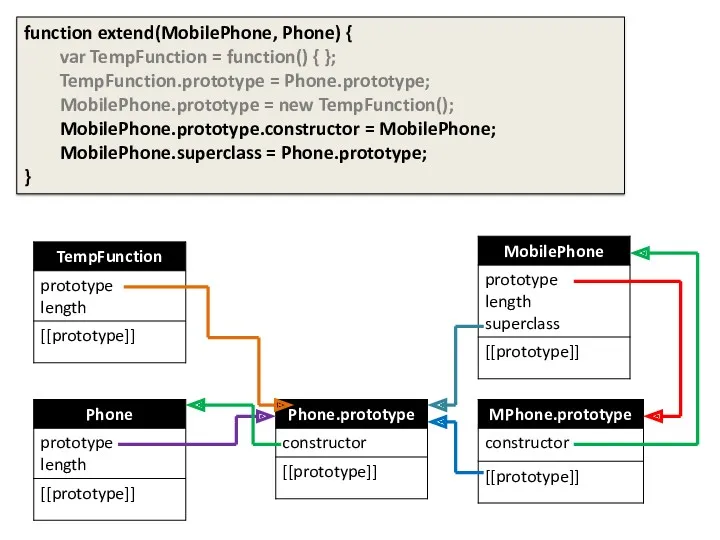
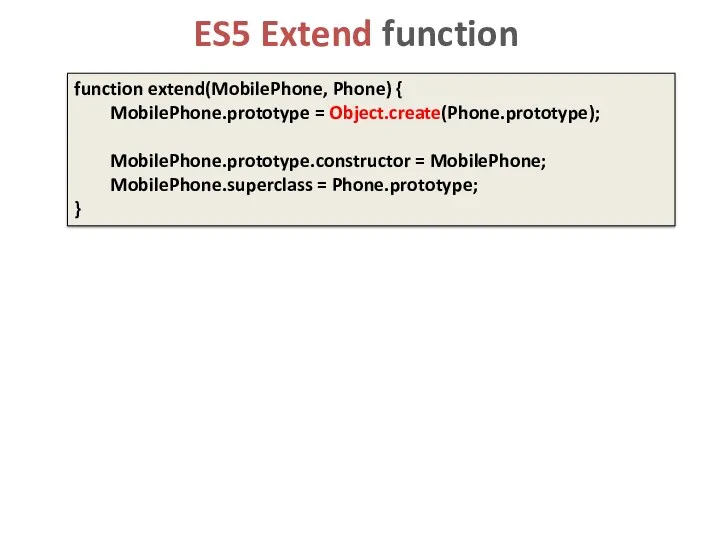
- 37. ES5 Extend function function extend(MobilePhone, Phone) { MobilePhone.prototype = Object.create(Phone.prototype); MobilePhone.prototype.constructor = MobilePhone; MobilePhone.superclass = Phone.prototype;
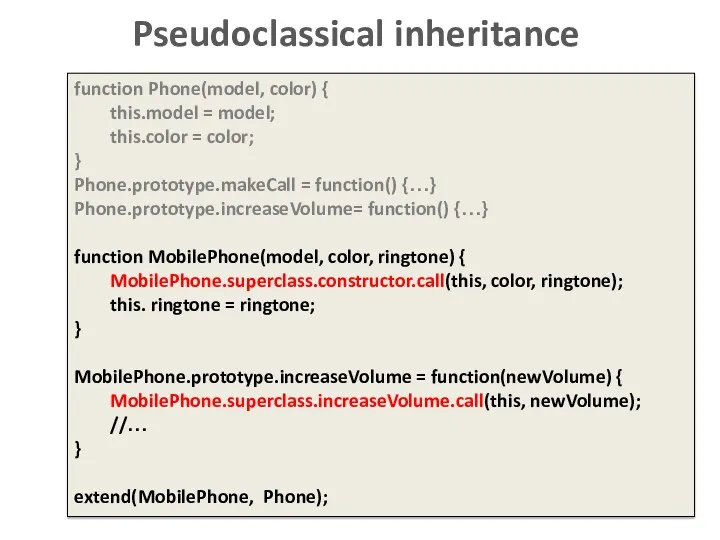
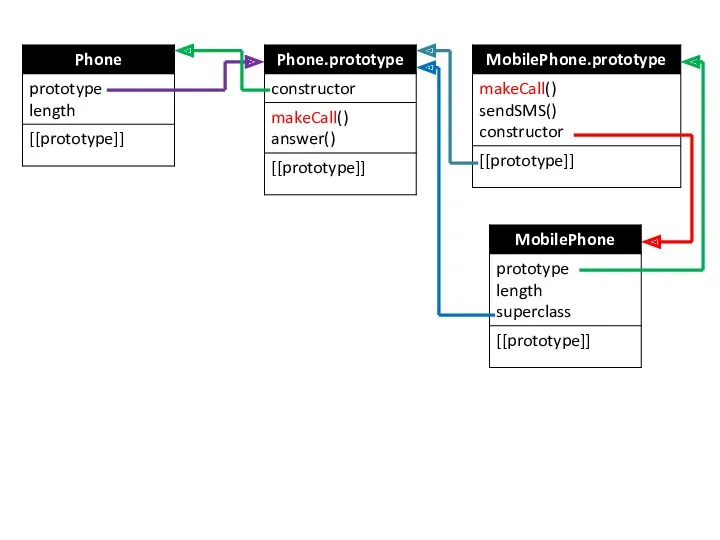
- 38. Pseudoclassical inheritance function Phone(model, color) { this.model = model; this.color = color; } Phone.prototype.makeCall = function()
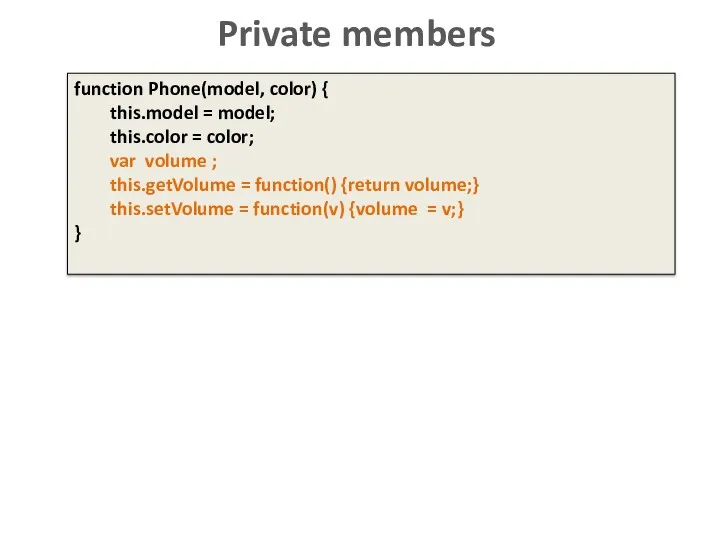
- 40. Private members function Phone(model, color) { this.model = model; this.color = color; var volume ; this.getVolume
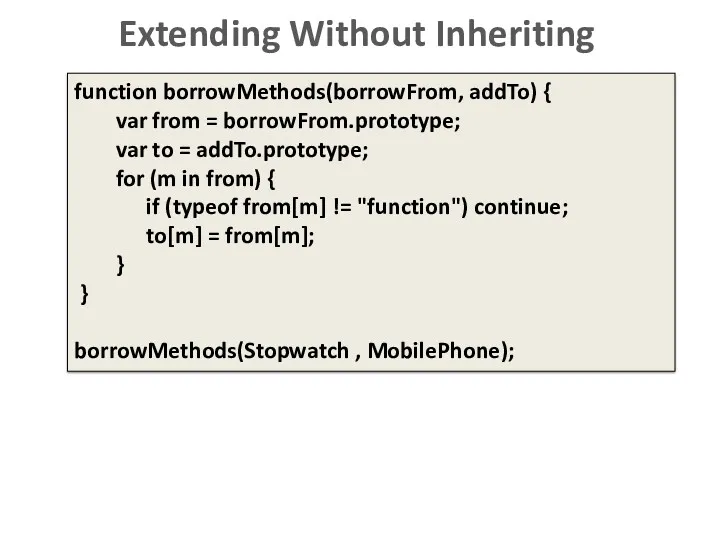
- 41. Extending Without Inheriting function borrowMethods(borrowFrom, addTo) { var from = borrowFrom.prototype; var to = addTo.prototype; for
- 42. Mixins
- 43. Parasitic inheritance (functional pattern)
- 44. Parasitic inheritance new constructor prototype instanceof
- 45. Example
- 46. QUESTIONS?
- 48. Скачать презентацию













































 Программирование на языке Си. Графика (тема 10)
Программирование на языке Си. Графика (тема 10) Бағдарламалық жасақтаманың жалпы құру түсініктемесі. Лекция 13
Бағдарламалық жасақтаманың жалпы құру түсініктемесі. Лекция 13 Информационный орган в системе самоуправления
Информационный орган в системе самоуправления Блогер. Создание и ведение блога
Блогер. Создание и ведение блога Аудиовизуальная сфера журналистики
Аудиовизуальная сфера журналистики Системы счисления
Системы счисления Графические возможности PascalABC
Графические возможности PascalABC Ввод информации в память компьютера. Устройства ввода информации. Клавиатура. Информатика. 5 класс
Ввод информации в память компьютера. Устройства ввода информации. Клавиатура. Информатика. 5 класс функция. Область действия (область видимости) идентификатора
функция. Область действия (область видимости) идентификатора Электронный бизнес
Электронный бизнес Attribute matrix elaboration and approval
Attribute matrix elaboration and approval Развитие творческой активности и умственной самостоятельности школьников
Развитие творческой активности и умственной самостоятельности школьников Детектор лиц на основе метода Виолы-Джонса
Детектор лиц на основе метода Виолы-Джонса ЗАЩИТА ДАННЫХ ПРЕЗЕНТАЦИЯ
ЗАЩИТА ДАННЫХ ПРЕЗЕНТАЦИЯ Виртуальная АТС
Виртуальная АТС Составление программ для исполнителя Чертёжник
Составление программ для исполнителя Чертёжник Оператор цикла с постусловием
Оператор цикла с постусловием Корпоративные сети
Корпоративные сети Назначение и принцип работы BIOS
Назначение и принцип работы BIOS Копирайтинг. Группа ВК, страница в Instagram,
Копирайтинг. Группа ВК, страница в Instagram, Бази даних. Елементи керування та властивості форм
Бази даних. Елементи керування та властивості форм Системы счисления. Двоичная система счисления
Системы счисления. Двоичная система счисления План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17
План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17 Создание Web-сайта
Создание Web-сайта Язык C#. Введение. Базовые типы данных. Консоль. Классы и методы
Язык C#. Введение. Базовые типы данных. Консоль. Классы и методы Теория и средства передачи данных (Модуль 4. Сетевые технологии)
Теория и средства передачи данных (Модуль 4. Сетевые технологии) Разработка веб-интерфейса к базе данных
Разработка веб-интерфейса к базе данных Алгоритмические языки и программирование
Алгоритмические языки и программирование