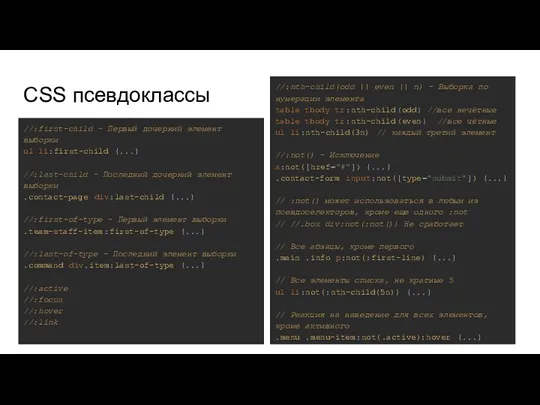
CSS псевдоклассы
//:first-child - Первый дочерний элемент выборки
ul li:first-child {...}
//:last-child - Последний
дочерний элемент выборки
.contact-page div:last-child {...}
//:first-of-type - Первый элемент выборки
.team-staff-item:first-of-type {...}
//:last-of-type - Последний элемент выборки
.command div.item:last-of-type {...}
//:active
//:focus
//:hover
//:link
//:nth-child(odd || even || n) - Выборка по нумерации элемента
table tbody tr:nth-child(odd) //все нечётные
table tbody tr:nth-child(even) //все чётные
ul li:nth-child(3n) // каждый третий элемент
//:not() - Исключение
a:not([href="#"]) {...}
.contact-form input:not([type="submit"]) {...}
// :not() может использоваться в любым из псевдоселекторов, кроме еще одного :not
// //.box div:not(:not()) Не сработает
// Все абзацы, кроме первого
.main .info p:not(:first-line) {...}
// Все элементы списка, не кратные 5
ul li:not(:nth-child(5n)) {...}
// Реакция на наведение для всех элементов, кроме активного
.menu .menu-item:not(.active):hover {...}







 Сети DWDM. (Лекция 9)
Сети DWDM. (Лекция 9) Создание экономики в играх
Создание экономики в играх Электронная почта
Электронная почта Представление чисел в памяти компьютера
Представление чисел в памяти компьютера Проектирование информационных систем. Информационные технологии
Проектирование информационных систем. Информационные технологии Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр
Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр Система автоматического проектирования Компас 3D
Система автоматического проектирования Компас 3D Future graphics in games
Future graphics in games Организация циклов на языке Pascal
Организация циклов на языке Pascal Создание виртуальной машины VirtualBox
Создание виртуальной машины VirtualBox Algorithmization and Programming of Solutions
Algorithmization and Programming of Solutions Разработка файловой системы
Разработка файловой системы Первые эксперименты по обучению учащихся элементам программирования и кибернетики
Первые эксперименты по обучению учащихся элементам программирования и кибернетики Статический анализатор кода PVS-Studio
Статический анализатор кода PVS-Studio Информационное право и информационная безопасность
Информационное право и информационная безопасность Программирование в MathCAD
Программирование в MathCAD Этапы решения задач с помощью компьютера. (Урок 41)
Этапы решения задач с помощью компьютера. (Урок 41) Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования
Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования Социальные сети
Социальные сети Международная журналистика
Международная журналистика Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы
Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы Учебный материал Перемещение и копирование файлов и папок.
Учебный материал Перемещение и копирование файлов и папок. ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1)
ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1) Мәтіндік ақпараттарды өңдеу
Мәтіндік ақпараттарды өңдеу Процесс передачи информации, источник и приемник информации, канал передачи информации
Процесс передачи информации, источник и приемник информации, канал передачи информации Администрирование, безопасность
Администрирование, безопасность Пролог-процесори. Огляд особливостей
Пролог-процесори. Огляд особливостей Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ
Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ