Содержание
- 2. Актуализация знаний Перед вами лежат шаблоны для проверки домашнего задания. Они разделены по вопросам и имеют
- 3. Выбрать правильные ответы Качество изображения монитора зависит от: Пространственного разреше ния Глубины цвета Диагона ли экрана
- 4. Выберите правильное Пространственное разрешение - это Количество точек по горизонтали и вертикали Размер монитора в дюймах
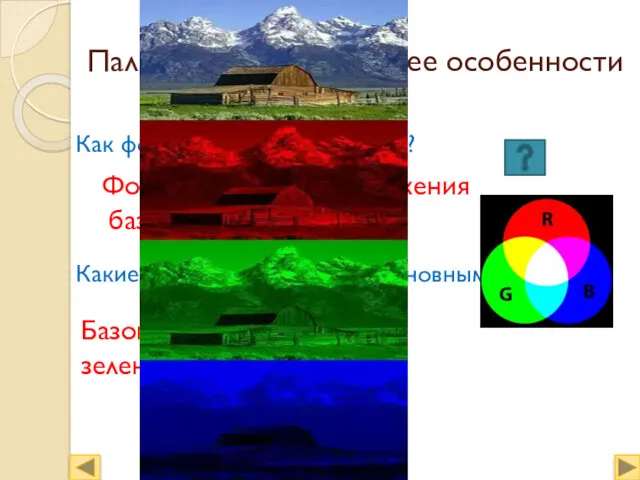
- 5. Палитра цветов RGB и ее особенности Как формируется изображение? Какие цвета являются в ней основными? Формируется
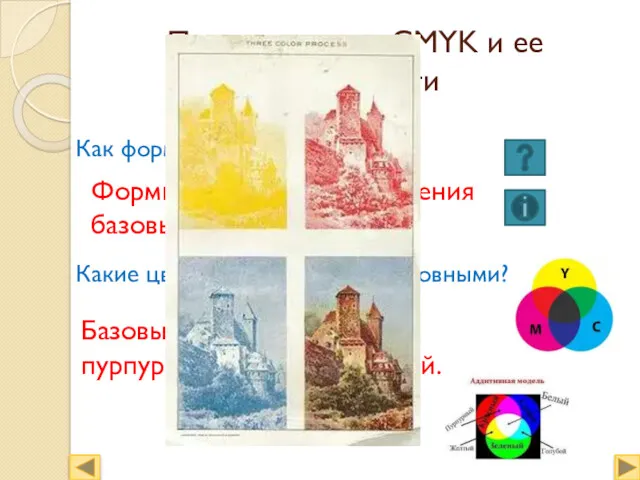
- 6. Палитра цветов CMYK и ее особенности Как формируется изображение? Какие цвета являются в ней основными? Формируется
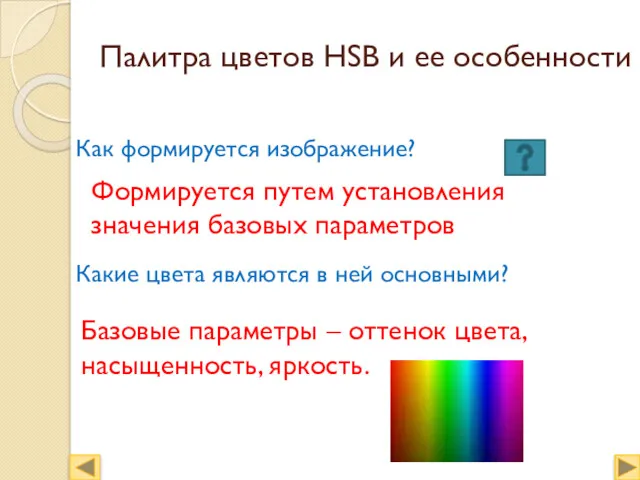
- 7. Палитра цветов HSB и ее особенности Как формируется изображение? Какие цвета являются в ней основными? Формируется
- 8. Подведение итогов проверки Итак, если вы набрали плюсов: 1 – 3 – «2 бала» 4 –
- 9. Изучение нового материала Тема: Растровая и векторная графика Цель: Рассмотреть растровую и векторную графику, их достоинства
- 10. Вопросы Растровая графика. Достоинства и недостатки растрового изображения. Какие существуют редакторы растрового изображения Распространенные форматы растрового
- 11. Схема изучения Растровая графика Векторная графика По ходу изучения нового материала необходимо заполнять таблицу Проверка понимания
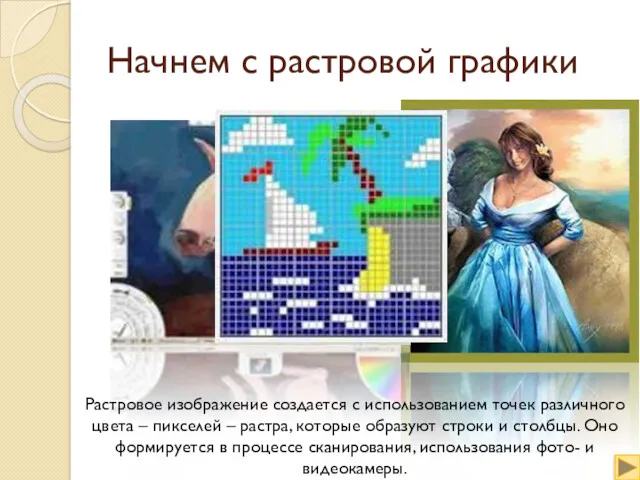
- 12. Начнем с растровой графики Растровое изображение создается с использованием точек различного цвета – пикселей – растра,
- 13. Достоинства и недостатки Они обеспечивают высокую точность передачи цветов и полутонов. Имеют большой информационный объем Чувствительны
- 14. Редакторы Microsoft Paint Adobe Photoshop Gimp И многие другие
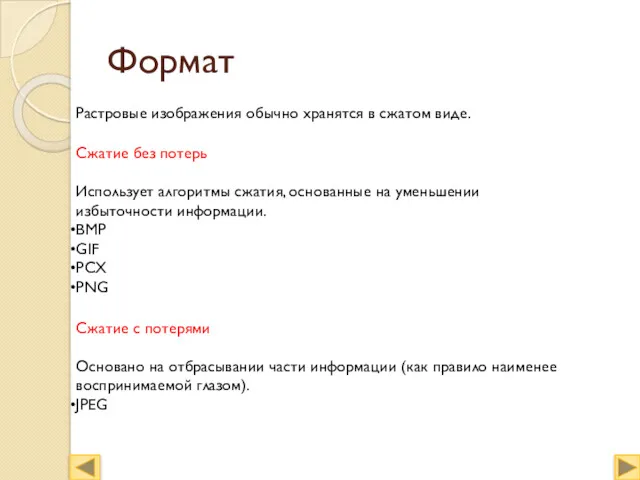
- 15. Формат Растровые изображения обычно хранятся в сжатом виде. Сжатие без потерь Использует алгоритмы сжатия, основанные на
- 16. Примеры рисунков
- 18. Векторная графика Векторное изображение формируется с использованием базовых геометрических примитивов: точки, линии, многоугольники и т.д.
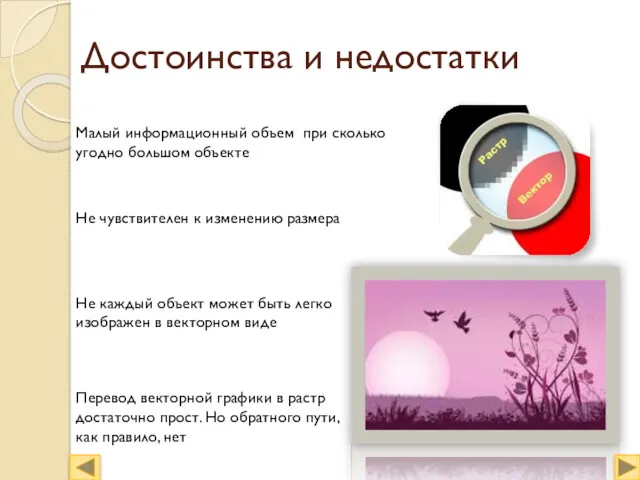
- 19. Достоинства и недостатки Малый информационный объем при сколько угодно большом объекте Не чувствителен к изменению размера
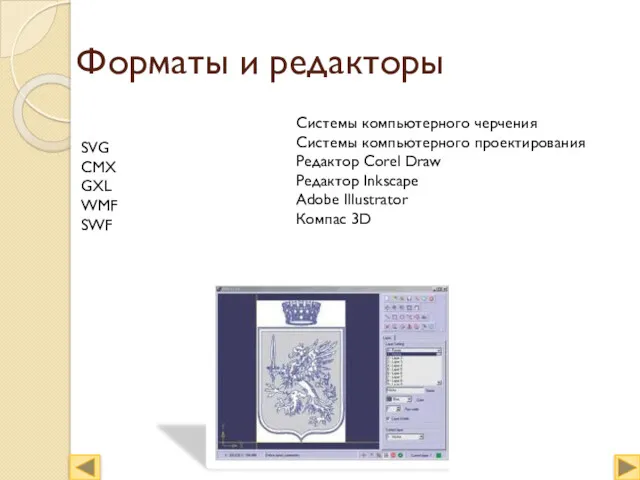
- 20. Форматы и редакторы Системы компьютерного черчения Системы компьютерного проектирования Редактор Corel Draw Редактор Inkscape Adobe Illustrator
- 21. Примеры рисунков
- 24. Домашнее задание 1. Глава 1, п. 1.2.1 – 1.2.2, стр. 21 – 27 2. Задание 1.8
- 25. Закрепление материала Делимся на группы. Теперь задание для группы (выполнять можно самостоятельно). Каждый рисунок подписать под
- 26. Вопросы Растровая графика. Достоинства и недостатки растрового изображения. Какие существуют редакторы растрового изображения Распространенные форматы растрового
- 27. Подведение итогов урока Все дети творчески способны, главное – эту способность развить. Вы сегодня славно потрудились.
- 29. Скачать презентацию


























 Всемирная паутина - WWW
Всемирная паутина - WWW Опасности социальных сетей
Опасности социальных сетей Компьютерные сети
Компьютерные сети Серия презентаций по теме Компьютерные сети Добрый день! Исходный текст
Серия презентаций по теме Компьютерные сети Добрый день! Исходный текст Всемирная паутина
Всемирная паутина Написание тезисов к научному докладу. Logo
Написание тезисов к научному докладу. Logo Физминутка для глаз
Физминутка для глаз Условная функция и логические выражения, 9 класс
Условная функция и логические выражения, 9 класс Текстовая и графическая информация
Текстовая и графическая информация Пользовательские функции. Файлы. Лекция 6
Пользовательские функции. Файлы. Лекция 6 Предприятие будущего. Цифровая платформа для контроля и развития предприятий
Предприятие будущего. Цифровая платформа для контроля и развития предприятий Логические операции. Составление таблиц истинности
Логические операции. Составление таблиц истинности Роль графического дизайнера в мультипликации
Роль графического дизайнера в мультипликации Разбор задач школьного тура 1-4
Разбор задач школьного тура 1-4 Мультимедийная разработка учебного занятия
Мультимедийная разработка учебного занятия Оформление документов Microsoft Office Word
Оформление документов Microsoft Office Word Презентация:Базы данных Урок 11 класс; Урок: Моделирование как метод познания.
Презентация:Базы данных Урок 11 класс; Урок: Моделирование как метод познания. Новый сервис 1С:Кабинет сотрудника. Расчетные листки, справки и др. из 1С прямо на мобильные сотрудников
Новый сервис 1С:Кабинет сотрудника. Расчетные листки, справки и др. из 1С прямо на мобильные сотрудников Искуственный интеллект
Искуственный интеллект Конструирование объектов
Конструирование объектов Информационные технологии в организации учебного процесса. Информатизация общества
Информационные технологии в организации учебного процесса. Информатизация общества Обзор пройденного материала по информатике
Обзор пройденного материала по информатике Середовище описання і виконання алгоритмів
Середовище описання і виконання алгоритмів презентация к уроку информатики 10 класс Логические законы и правила преобразования логических выражений (профильный уровень) по Угриновичу
презентация к уроку информатики 10 класс Логические законы и правила преобразования логических выражений (профильный уровень) по Угриновичу Разработка компьютерной видеоигры
Разработка компьютерной видеоигры Сортировки. Задача сортировки
Сортировки. Задача сортировки Электронные таблицы Microsoft Excel. Общие сведения
Электронные таблицы Microsoft Excel. Общие сведения Тестовые артефакты, документация. Risk-Based Testing
Тестовые артефакты, документация. Risk-Based Testing