Содержание
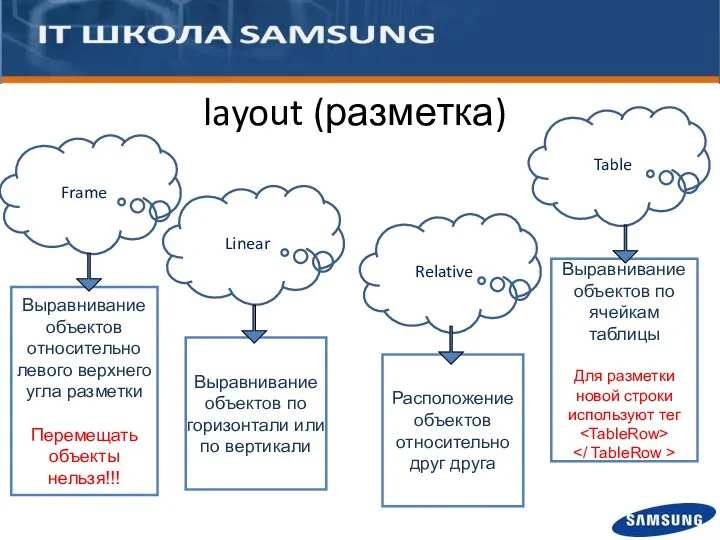
- 2. layout (разметка) Frame Linear Выравнивание объектов относительно левого верхнего угла разметки Перемещать объекты нельзя!!! Table Relative
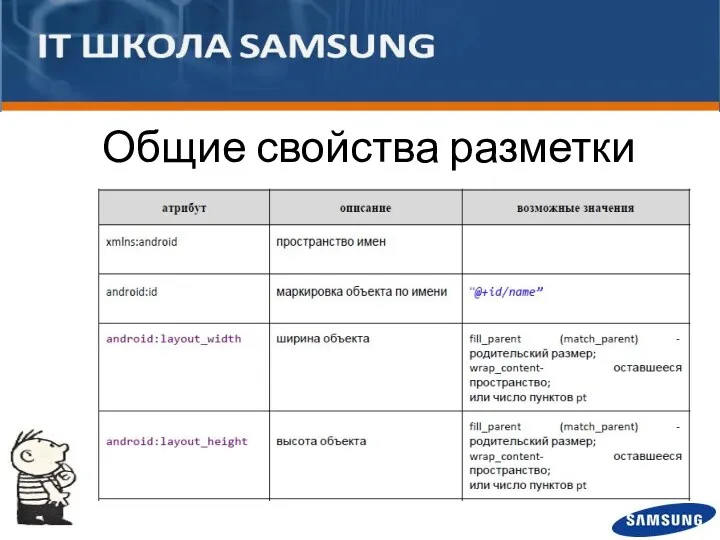
- 3. Общие свойства разметки
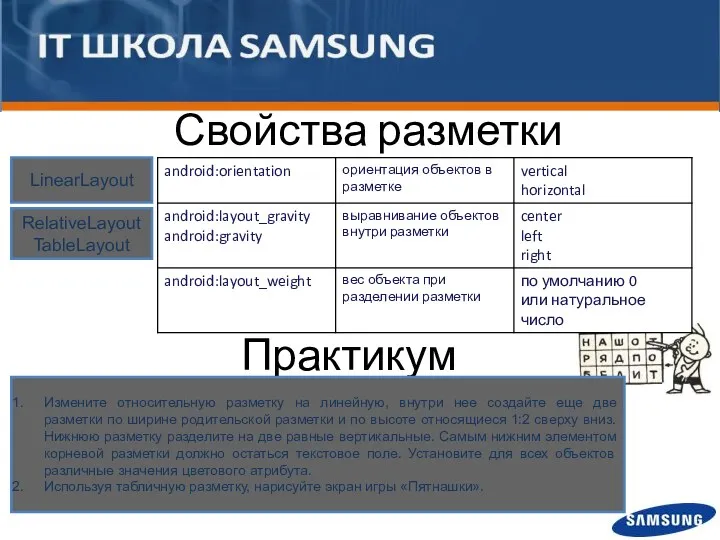
- 4. Свойства разметки LinearLayout RelativeLayout TableLayout Практикум Измените относительную разметку на линейную, внутри нее создайте еще две
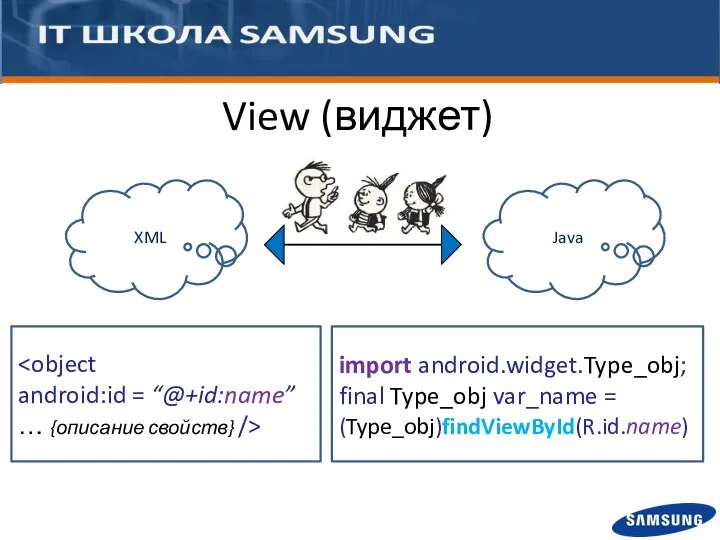
- 5. android:id = “@+id:name” … {описание свойств} /> View (виджет) XML Java import android.widget.Type_obj; final Type_obj var_name
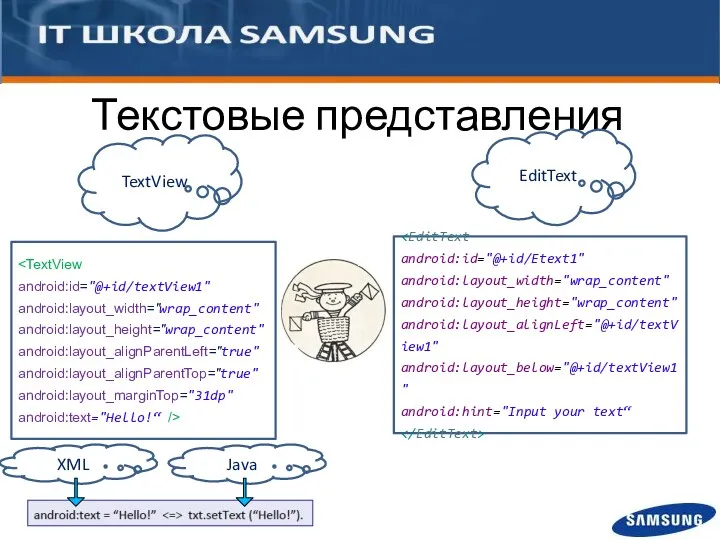
- 6. Текстовые представления TextView EditText android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginTop="31dp" android:text="Hello!“ /> android:id="@+id/Etext1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1"
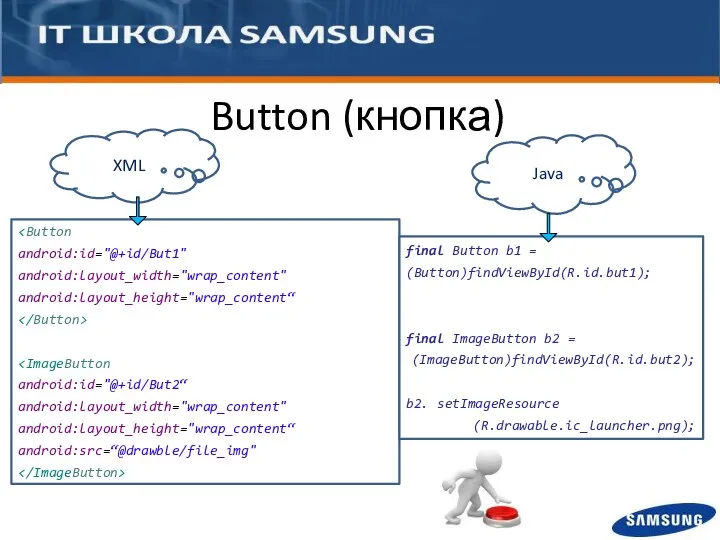
- 7. Button (кнопка) android:id="@+id/But1" android:layout_width="wrap_content" android:layout_height="wrap_content“ android:id="@+id/But2“ android:layout_width="wrap_content" android:layout_height="wrap_content“ android:src=“@drawble/file_img" final Button b1 = (Button)findViewById(R.id.but1); final ImageButton
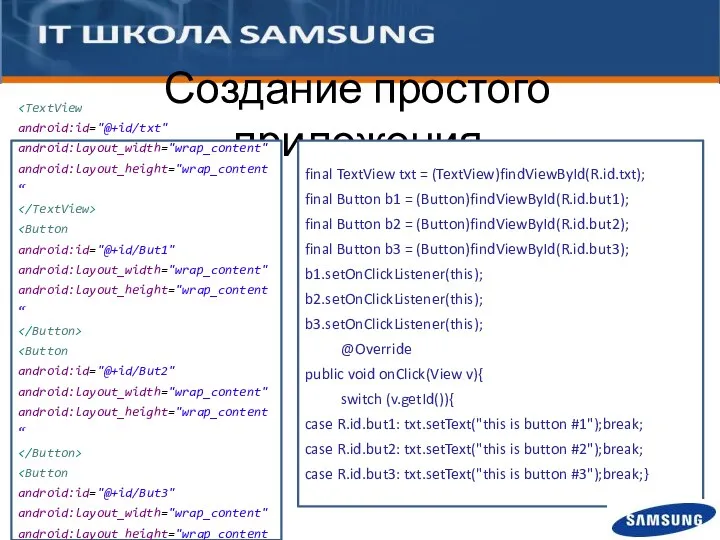
- 8. Создание простого приложения android:id="@+id/txt" android:layout_width="wrap_content" android:layout_height="wrap_content“ android:id="@+id/But1" android:layout_width="wrap_content" android:layout_height="wrap_content“ android:id="@+id/But2" android:layout_width="wrap_content" android:layout_height="wrap_content“ android:id="@+id/But3" android:layout_width="wrap_content" android:layout_height="wrap_content“ final
- 10. Скачать презентацию







 Таблицы. Графические изображения. Обработка текстовой информации
Таблицы. Графические изображения. Обработка текстовой информации История латинской раскладки клавиатуры Qwerty
История латинской раскладки клавиатуры Qwerty Интеллектуальный анализ данных
Интеллектуальный анализ данных Задача о волке, козе и капусте (алгоритм Перевозчик)
Задача о волке, козе и капусте (алгоритм Перевозчик) Содержательный подход к измерению количества информации
Содержательный подход к измерению количества информации Види та функції сучасних медіа
Види та функції сучасних медіа Сравнительный анализ протоколов построения виртуальных частных сетей
Сравнительный анализ протоколов построения виртуальных частных сетей Вирусы и антивирусы
Вирусы и антивирусы Технология речевого (голосового) ввода информации
Технология речевого (голосового) ввода информации Аналоговый и цифровой звук
Аналоговый и цифровой звук Омский городской портал
Омский городской портал Система проектирования AutoCAD для построения продольного профиля автомобильной дороги
Система проектирования AutoCAD для построения продольного профиля автомобильной дороги Представление графов. Матрица смежностей
Представление графов. Матрица смежностей Модель и моделирование
Модель и моделирование Моделирование на графах
Моделирование на графах Презентация к уроку информатики 6 класс Что такое алгоритм
Презентация к уроку информатики 6 класс Что такое алгоритм Алфавитный подход к определению количества информации
Алфавитный подход к определению количества информации Моделирование как метод научного познания
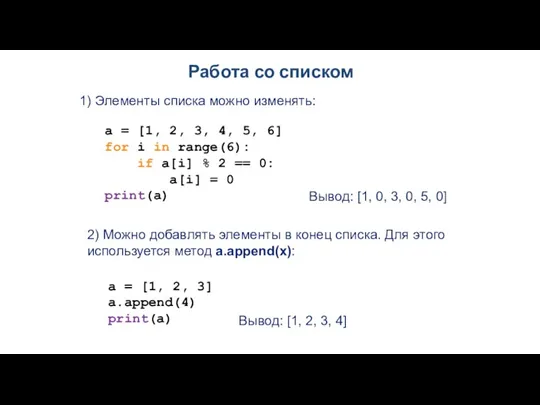
Моделирование как метод научного познания Работа со списком
Работа со списком Электронное портфолио
Электронное портфолио Виды компьютерной памяти и их сравнение.
Виды компьютерной памяти и их сравнение. ВКР: Программирование в компьютерных системах
ВКР: Программирование в компьютерных системах Интерактивная компьютерная графика. Трассировка лучей
Интерактивная компьютерная графика. Трассировка лучей Отчет по сайту https://www.fanera-laverna.ru
Отчет по сайту https://www.fanera-laverna.ru Форматирование документа
Форматирование документа Объектно-ориентированное программирование. Наследование
Объектно-ориентированное программирование. Наследование B2B Кабинет. Покупки на сайте citilink.ru
B2B Кабинет. Покупки на сайте citilink.ru Измерение времени в ЭВМ
Измерение времени в ЭВМ