Содержание
- 2. Зачем нужны мобильные приложения?
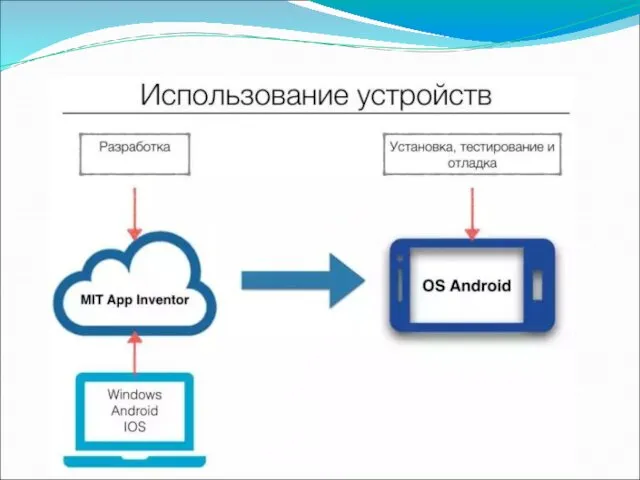
- 5. Загрузка и установка приложения на устройство Разработка приложения происходит в облачной среде MIT App Inventor. Тестирование
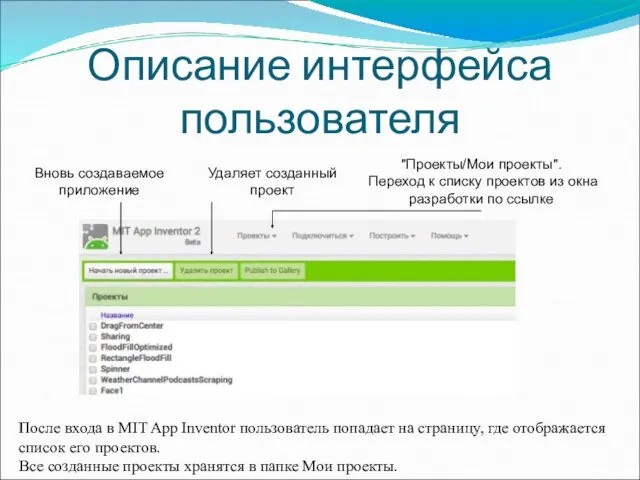
- 6. Описание интерфейса пользователя После входа в MIT App Inventor пользователь попадает на страницу, где отображается список
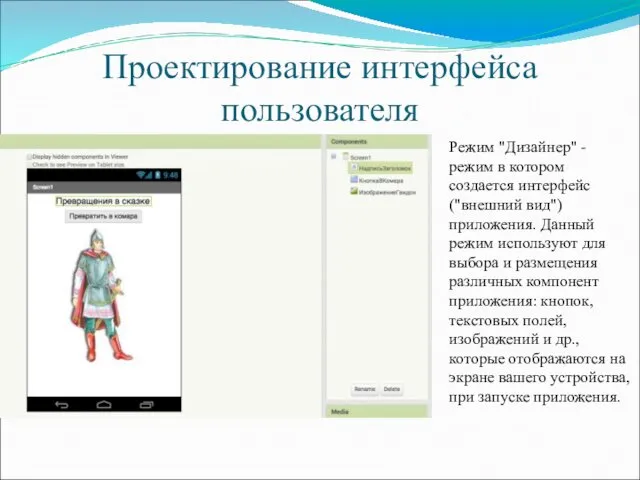
- 7. Проектирование интерфейса пользователя Режим "Дизайнер" - режим в котором создается интерфейс ("внешний вид") приложения. Данный режим
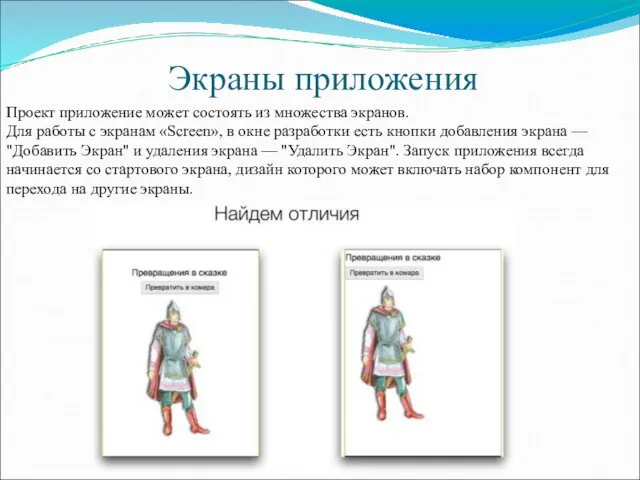
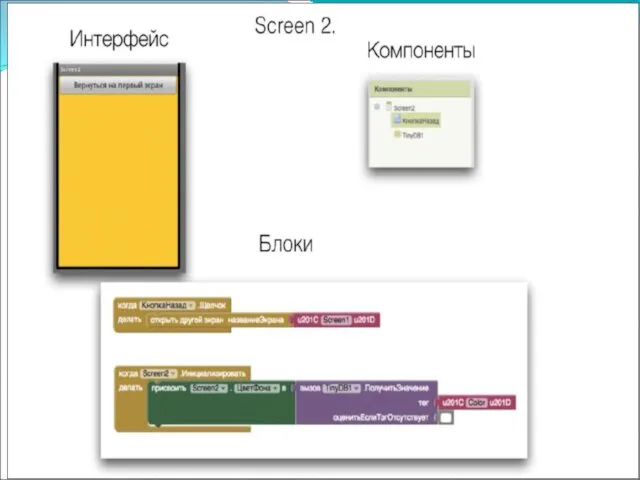
- 8. Экраны приложения Проект приложение может состоять из множества экранов. Для работы с экранам «Screen», в окне
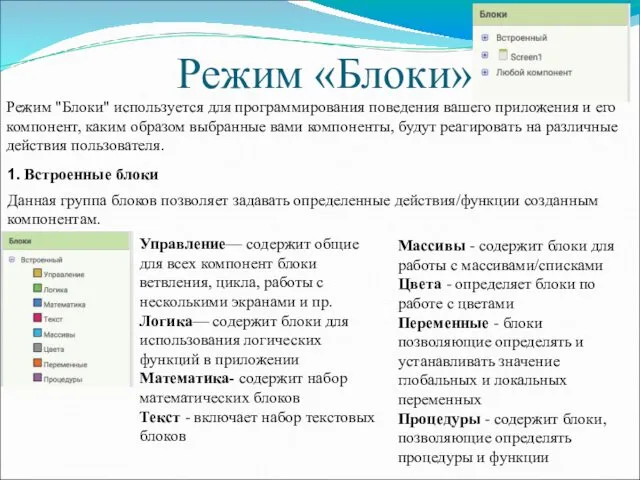
- 9. Режим «Блоки» Режим "Блоки" используется для программирования поведения вашего приложения и его компонент, каким образом выбранные
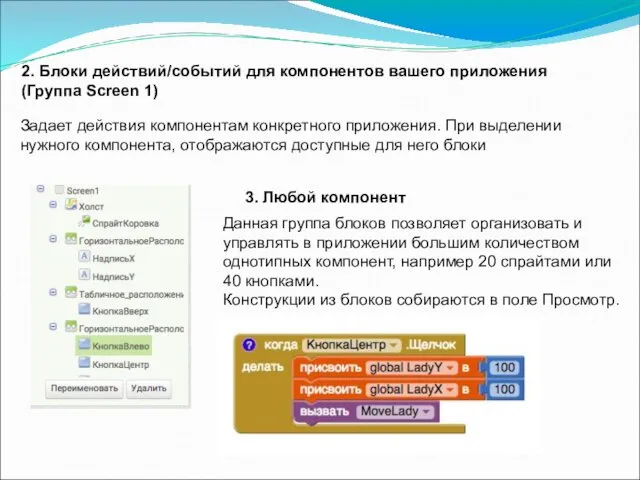
- 10. 2. Блоки действий/событий для компонентов вашего приложения (Группа Screen 1) Задает действия компонентам конкретного приложения. При
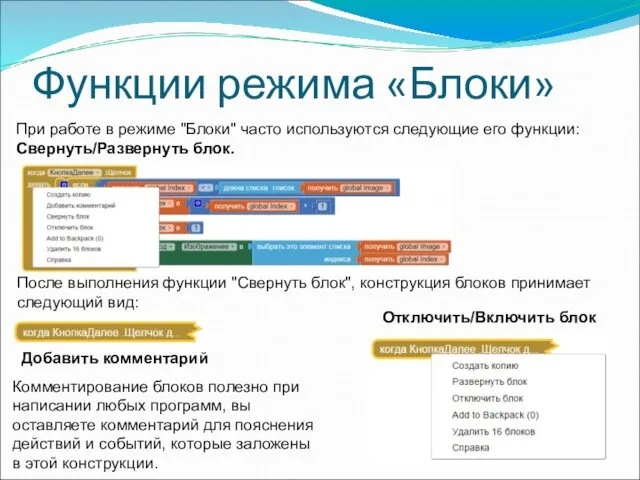
- 11. Функции режима «Блоки» При работе в режиме "Блоки" часто используются следующие его функции: Свернуть/Развернуть блок. После
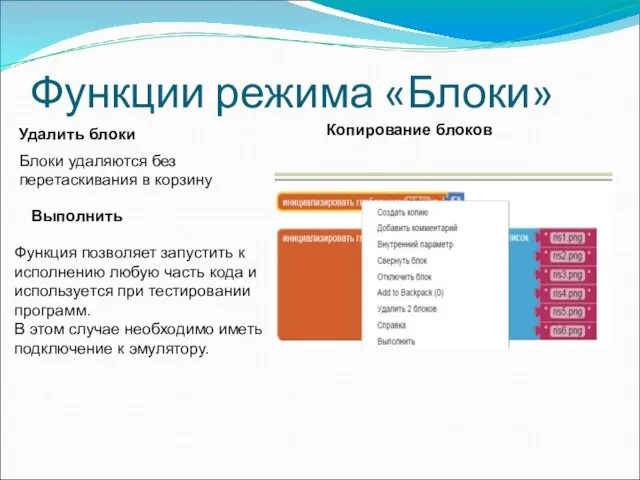
- 12. Удалить блоки Функции режима «Блоки» Блоки удаляются без перетаскивания в корзину Выполнить Функция позволяет запустить к
- 13. Способы загрузки приложения на устройство: в исходном коде (файл c расширением .aia) Исходный код в формате
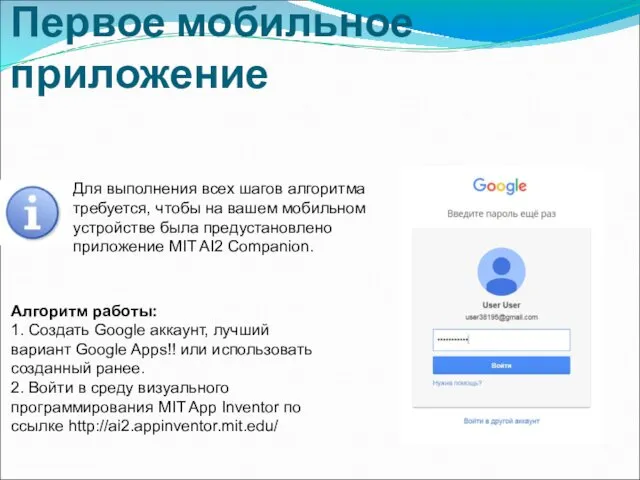
- 14. Первое мобильное приложение Для выполнения всех шагов алгоритма требуется, чтобы на вашем мобильном устройстве была предустановлено
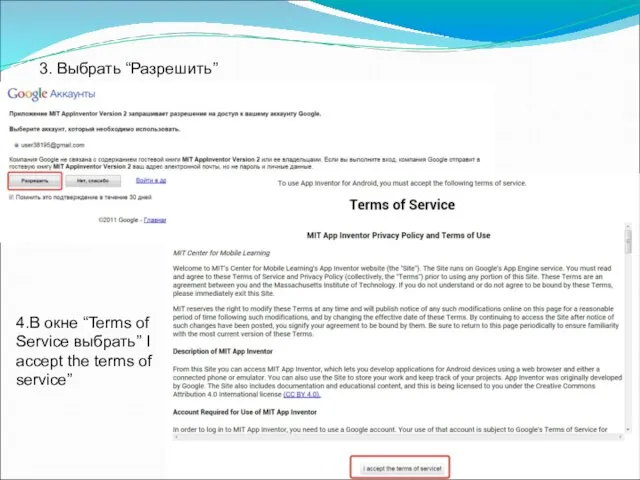
- 15. 3. Выбрать “Разрешить” 4.В окне “Terms of Service выбрать” I accept the terms of service”
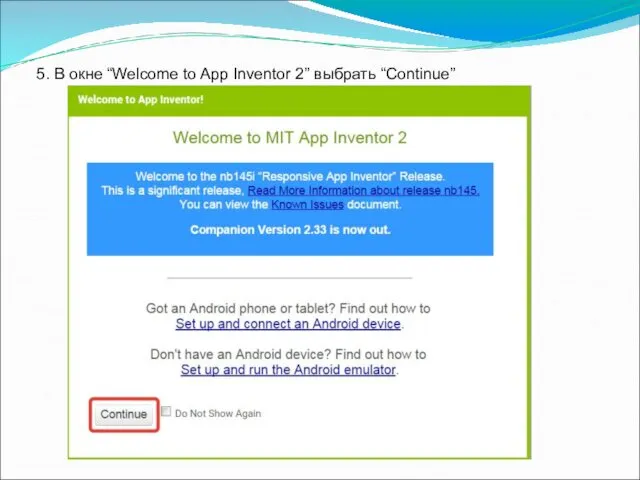
- 16. 5. В окне “Welcome to App Inventor 2” выбрать “Continue”
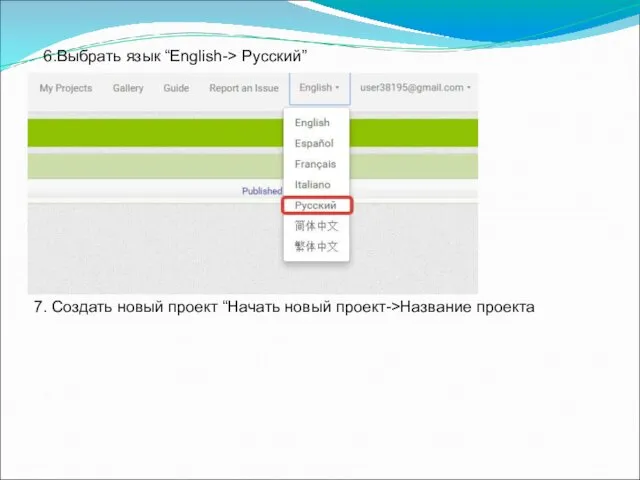
- 17. 6.Выбрать язык “English-> Русский” 7. Создать новый проект “Начать новый проект->Название проекта
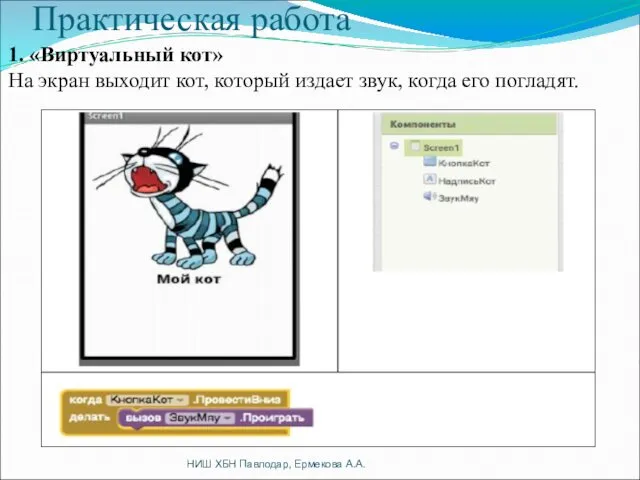
- 18. Практическая работа НИШ ХБН Павлодар, Ермекова А.А. 1. «Виртуальный кот» На экран выходит кот, который издает
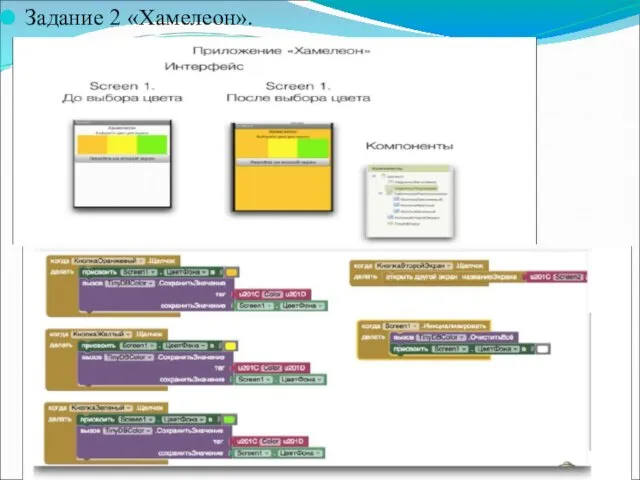
- 19. Задание 2 «Хамелеон». НИШ ХБН Павлодар, Ермекова А.А.
- 20. НИШ ХБН Павлодар, Ермекова А.А.
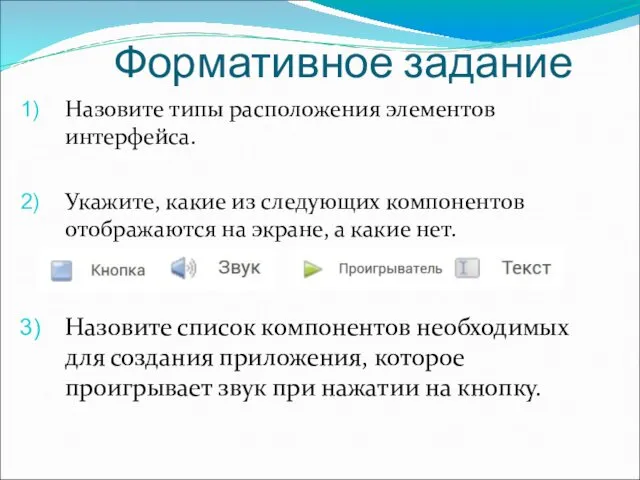
- 21. Формативное задание Назовите типы расположения элементов интерфейса. Укажите, какие из следующих компонентов отображаются на экране, а
- 22. Приложение для туристов «Слайд-шоу Достопримечательности Казахстана» Создайте приложение для туристов нашей страны, которые могли бы ознакомиться
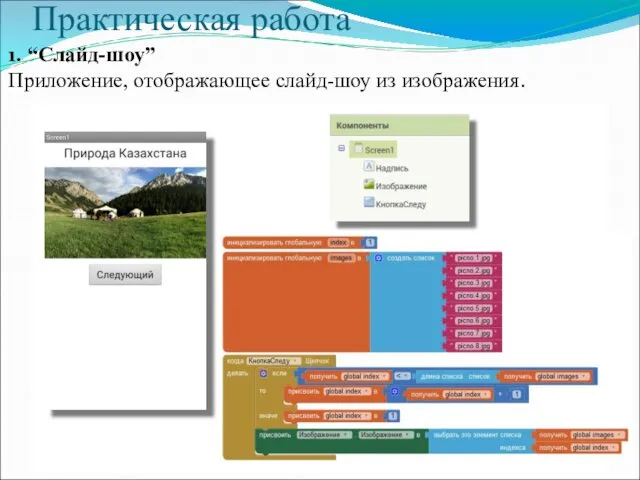
- 23. Практическая работа 1. “Слайд-шоу” Приложение, отображающее слайд-шоу из изображения.
- 25. Скачать презентацию






















 Number systems. Системы счисления
Number systems. Системы счисления 30 сентября - день интернета в России
30 сентября - день интернета в России Пользовательские типы данных (C++). Лекция 7 по основам программирования
Пользовательские типы данных (C++). Лекция 7 по основам программирования История серии видеоигр: Serious Sam, Minecraft, Max Payne
История серии видеоигр: Serious Sam, Minecraft, Max Payne Всемирная паутина
Всемирная паутина Особенности организации электронной коммерции в различных областях логистики
Особенности организации электронной коммерции в различных областях логистики Интернет Вещей. Умный дом как пример технологии
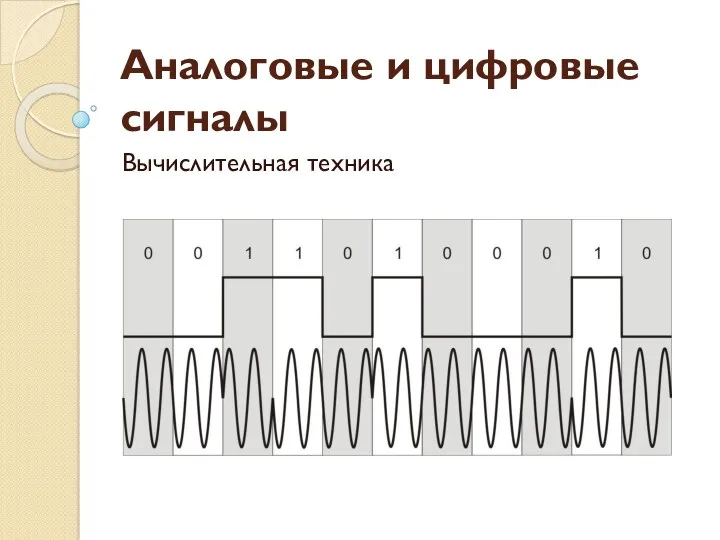
Интернет Вещей. Умный дом как пример технологии Аналоговые и цифровые сигналы. Вычислительная техника
Аналоговые и цифровые сигналы. Вычислительная техника Сопровождение и обслуживание программного обеспечения компьютерных систем
Сопровождение и обслуживание программного обеспечения компьютерных систем Digital инструменты. Практическая часть
Digital инструменты. Практическая часть Электронная почта. Коммуникационные технологии
Электронная почта. Коммуникационные технологии Технология Ethernet
Технология Ethernet C#. Тема 2. Структурированные типы данных. Строки
C#. Тема 2. Структурированные типы данных. Строки Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления
Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления Интерфейс и основные возможности графических редакторов
Интерфейс и основные возможности графических редакторов Базы данных
Базы данных Sportarena. Сайт спортивных новостей
Sportarena. Сайт спортивных новостей Программное обеспечение компьютерных сетей
Программное обеспечение компьютерных сетей Файловая система
Файловая система Презентация Microsoft Office PowerPoint
Презентация Microsoft Office PowerPoint Язык программирования Python
Язык программирования Python Презентация ұғымы
Презентация ұғымы Авторское право, преподаватель и Интернет
Авторское право, преподаватель и Интернет Розробка гри Служба доставки
Розробка гри Служба доставки A Display Model and Graphics Classes
A Display Model and Graphics Classes знаковые системы
знаковые системы Массивы элементов. Массив по сетке Компас-3D
Массивы элементов. Массив по сетке Компас-3D Информационные системы в управлении
Информационные системы в управлении