Содержание
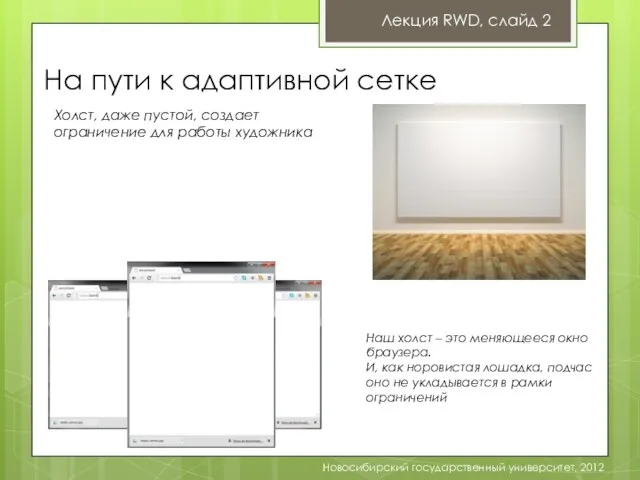
- 2. На пути к адаптивной сетке Лекция RWD, слайд 2 Новосибирский государственный университет, 2012 Холст, даже пустой,
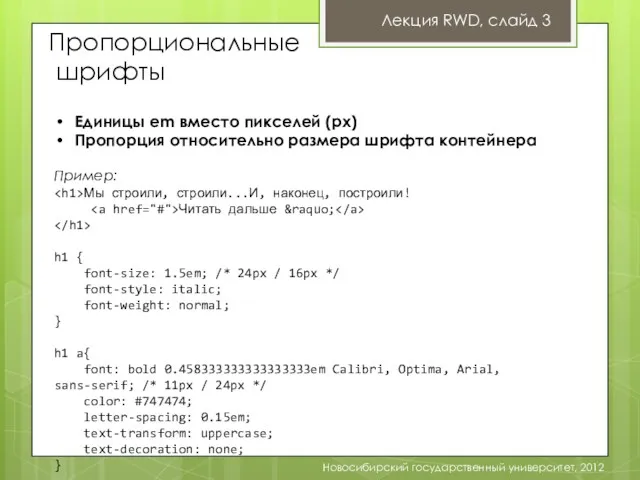
- 3. Пропорциональные шрифты Лекция RWD, слайд 3 Новосибирский государственный университет, 2012 Единицы em вместо пикселей (px) Пропорция
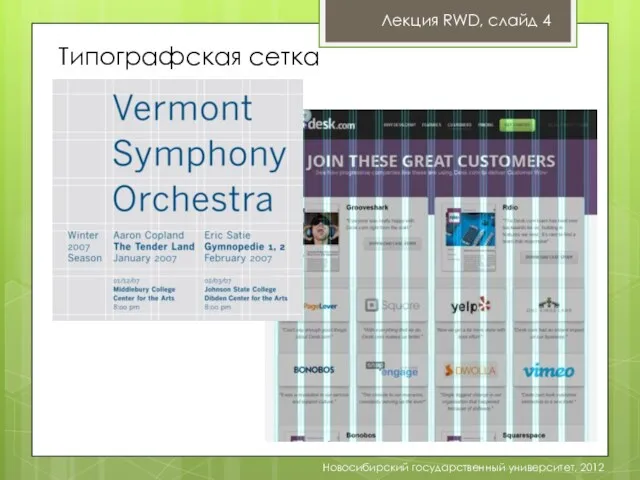
- 4. Типографская сетка Лекция RWD, слайд 4 Новосибирский государственный университет, 2012
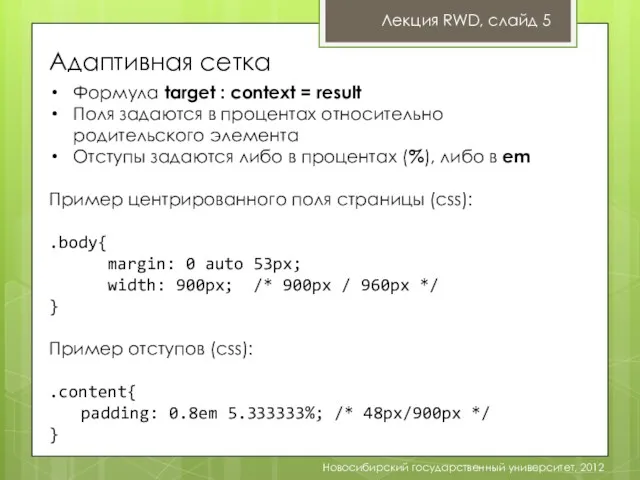
- 5. Адаптивная сетка Лекция RWD, слайд 5 Новосибирский государственный университет, 2012 Формула target : context = result
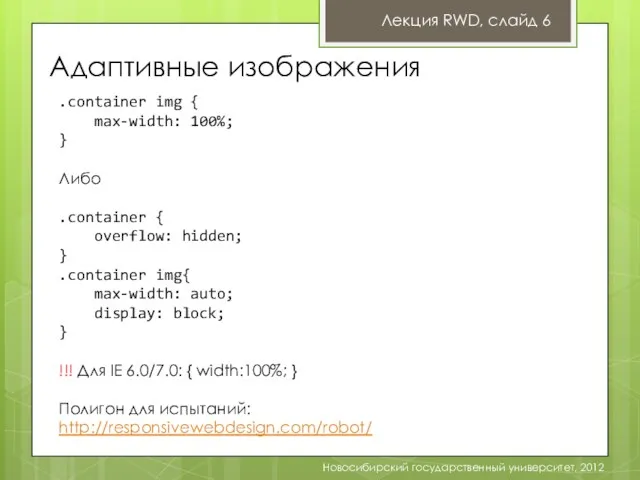
- 6. Адаптивные изображения Лекция RWD, слайд 6 Новосибирский государственный университет, 2012 .container img { max-width: 100%; }
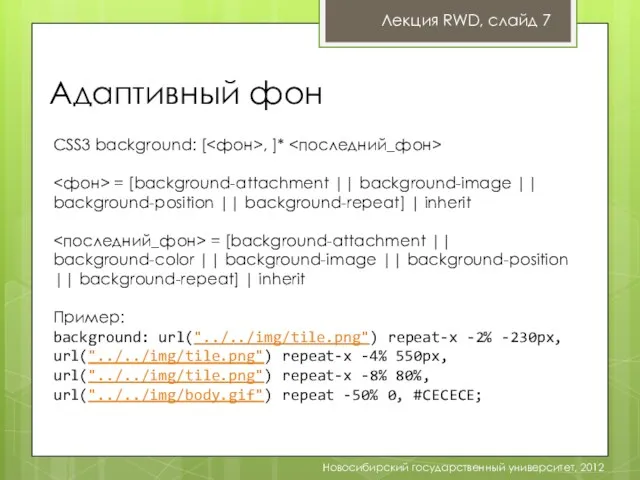
- 7. Адаптивный фон Лекция RWD, слайд 7 Новосибирский государственный университет, 2012 CSS3 background: [ , ]* =
- 8. CSS 2.0 Spec (май 1997) Лекция RWD, слайд 8 Новосибирский государственный университет, 2012 Одна из важнейших
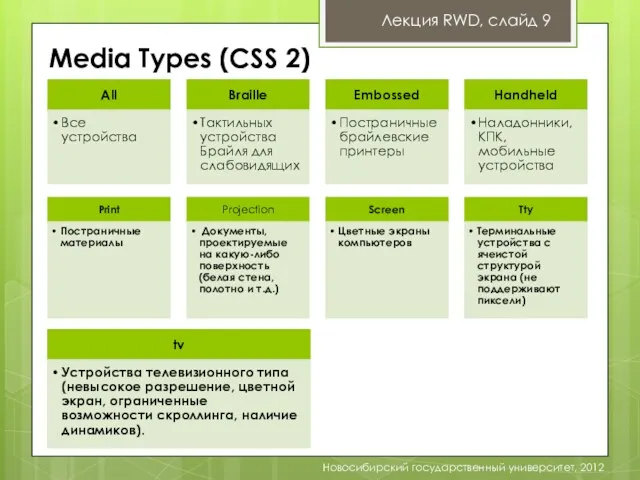
- 9. Media Types (СSS 2) Лекция RWD, слайд 9 Новосибирский государственный университет, 2012
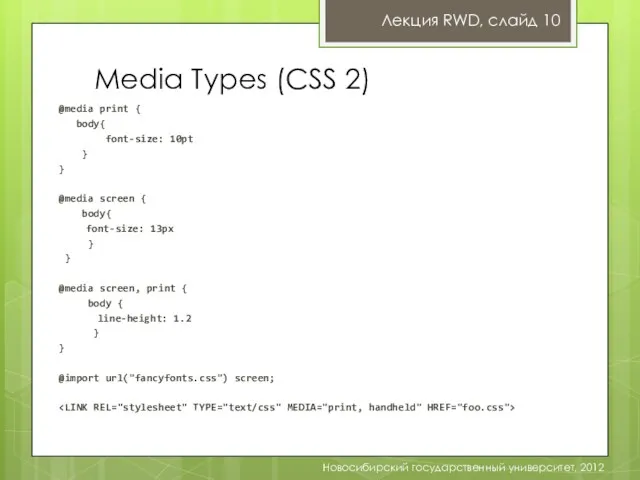
- 10. Лекция RWD, слайд 10 Новосибирский государственный университет, 2012 @media print { body{ font-size: 10pt } }
- 11. Лекция RWD, слайд 11 Новосибирский государственный университет, 2012 Проблемы использования Media Types Браузеры многих мобильных телефонов
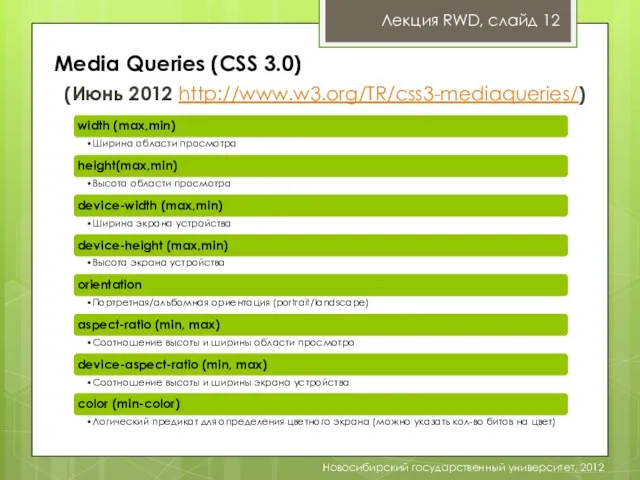
- 12. Media Queries (CSS 3.0) Лекция RWD, слайд 12 Новосибирский государственный университет, 2012 (Июнь 2012 http://www.w3.org/TR/css3-mediaqueries/)
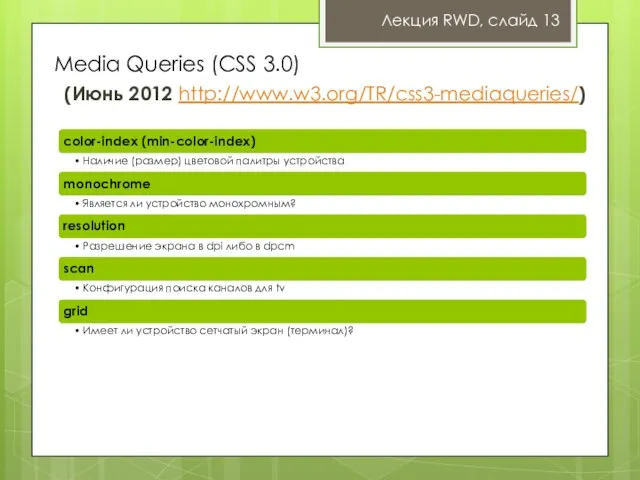
- 13. Лекция RWD, слайд 13 Media Queries (CSS 3.0) (Июнь 2012 http://www.w3.org/TR/css3-mediaqueries/)
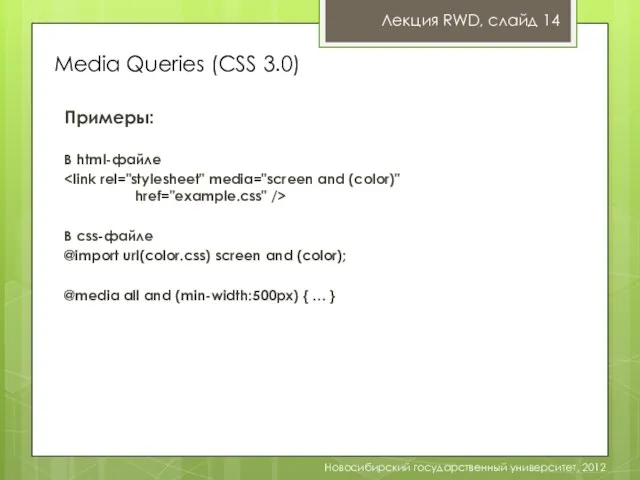
- 14. Лекция RWD, слайд 14 Новосибирский государственный университет, 2012 Media Queries (CSS 3.0) Примеры: В html-файле В
- 15. Лекция RWD, слайд 15 Новосибирский государственный университет, 2012 Media Queries (CSS 3.0) !!! Проблемные медиа-запросы orientation
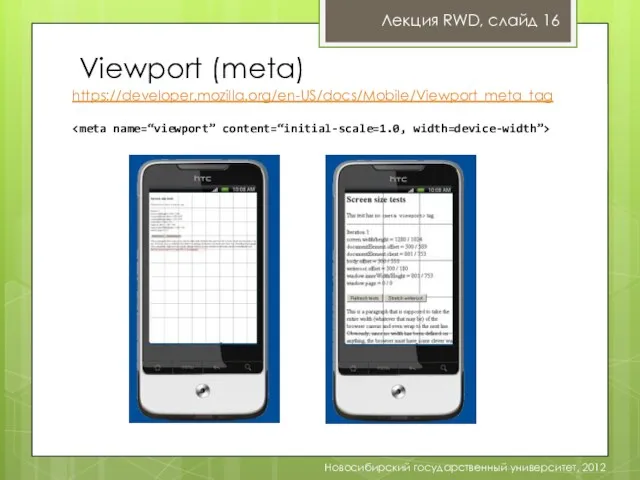
- 16. Viewport (meta) Новосибирский государственный университет, 2012 Лекция RWD, слайд 16 https://developer.mozilla.org/en-US/docs/Mobile/Viewport_meta_tag
- 17. Примеры сайтов Лекция RWD, слайд 17 Новосибирский государственный университет, 2012 www.simplebits.com - Creative studio of Dan
- 18. Responsive Images Лекция RWD, слайд 18 Новосибирский государственный университет, 2012 1) Реализация через media-queries либо javascript
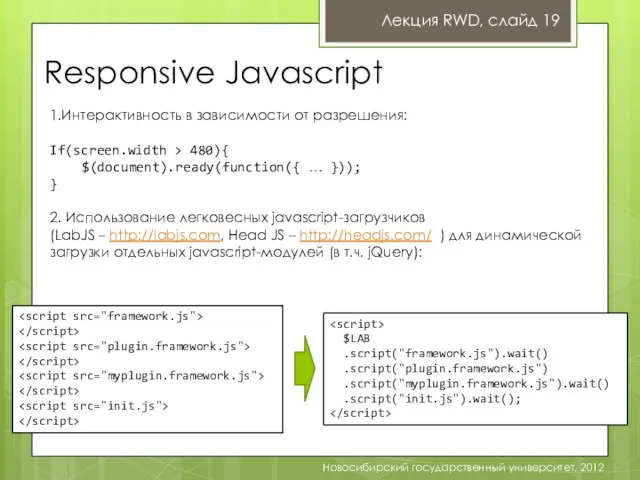
- 19. Responsive Javascript Лекция RWD, слайд 19 Новосибирский государственный университет, 2012 1.Интерактивность в зависимости от разрешения: If(screen.width
- 20. Лекция RWD, слайд 20 Новосибирский государственный университет, 2012 Checklist для качественного сайта Как будет выглядеть сайт
- 21. Немного статистики Лекция RWD, слайд 21 Новосибирский государственный университет, 2012
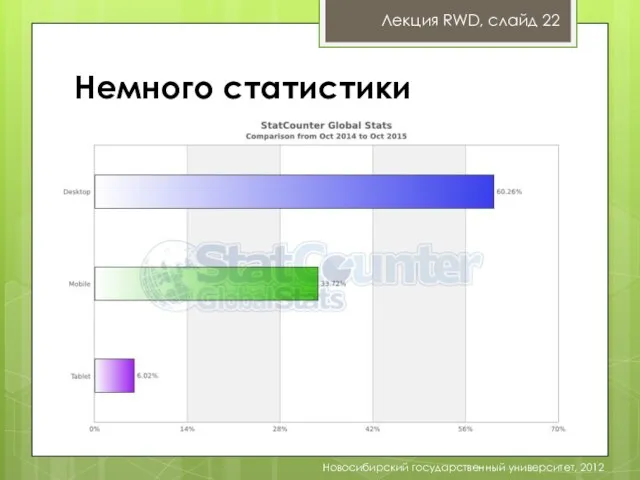
- 22. Немного статистики Лекция RWD, слайд 22 Новосибирский государственный университет, 2012
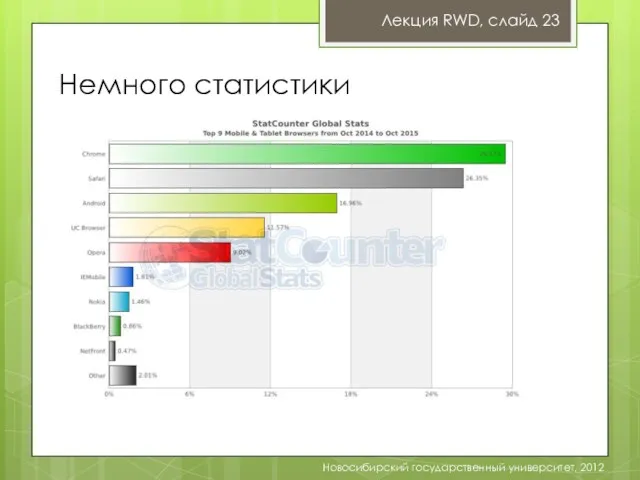
- 23. Немного статистики Лекция RWD, слайд 23 Новосибирский государственный университет, 2012
- 24. Мобильные браузеры Лекция RWD, слайд 24 Новосибирский государственный университет, 2012 http://quirksmode.org/mobile/browsers.html
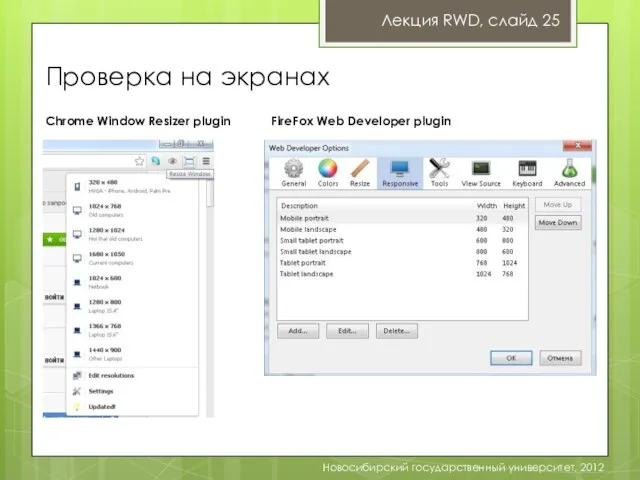
- 25. Проверка на экранах Лекция RWD, слайд 25 Новосибирский государственный университет, 2012 Chrome Window Resizer plugin FireFox
- 26. Лекция RWD, слайд 26 Новосибирский государственный университет, 2012 Профессиональные средства тестирования Инструментальные сервисы тестировщиков http://www.keynotedeviceanywhere.com/ http://www.perfectomobile.com/portal/cms
- 27. Responsive Sliders Лекция RWD, слайд 27 Новосибирский государственный университет, 2012 http://tympanus.net/Tutorials/ElasticSlideshow/ - текст + графика http://dimsemenov.com/plugins/touchcarousel/
- 28. Panorama Scrolling Лекция RWD, слайд 27 Новосибирский государственный университет, 2012 Parallax Scrolling Область просмотра в браузере
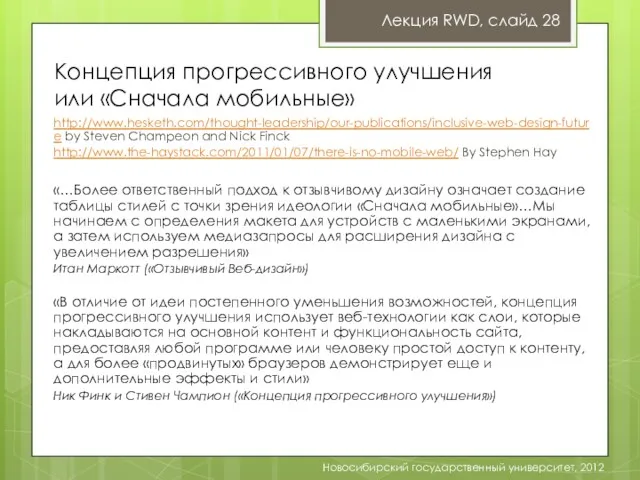
- 29. Концепция прогрессивного улучшения или «Сначала мобильные» Лекция RWD, слайд 28 Новосибирский государственный университет, 2012 http://www.hesketh.com/thought-leadership/our-publications/inclusive-web-design-future by
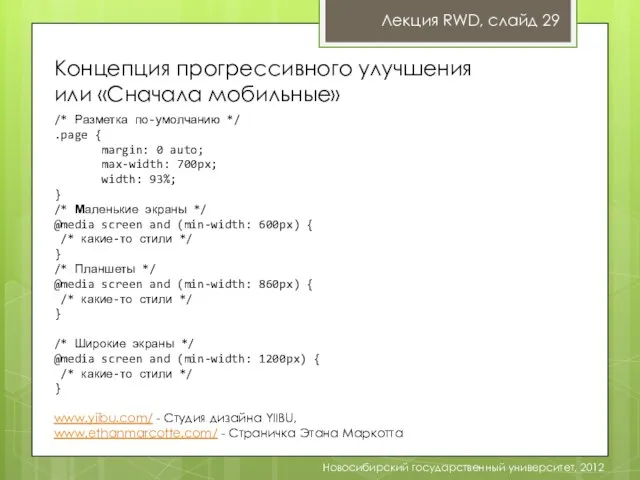
- 30. Концепция прогрессивного улучшения или «Сначала мобильные» Лекция RWD, слайд 29 Новосибирский государственный университет, 2012 /* Разметка
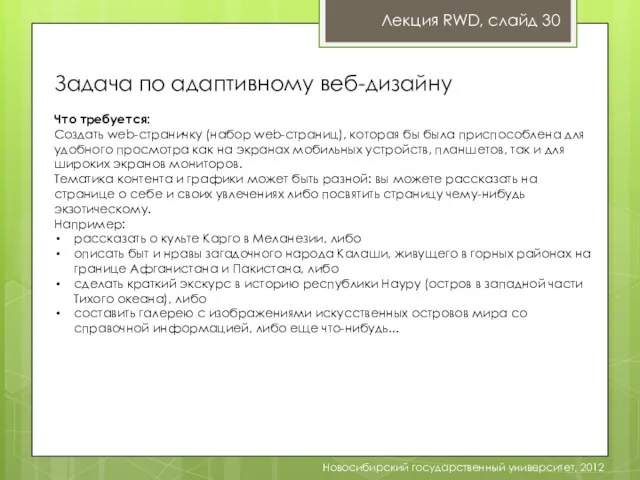
- 31. Задача по адаптивному веб-дизайну Лекция RWD, слайд 30 Новосибирский государственный университет, 2012 Что требуется: Создать web-страничку
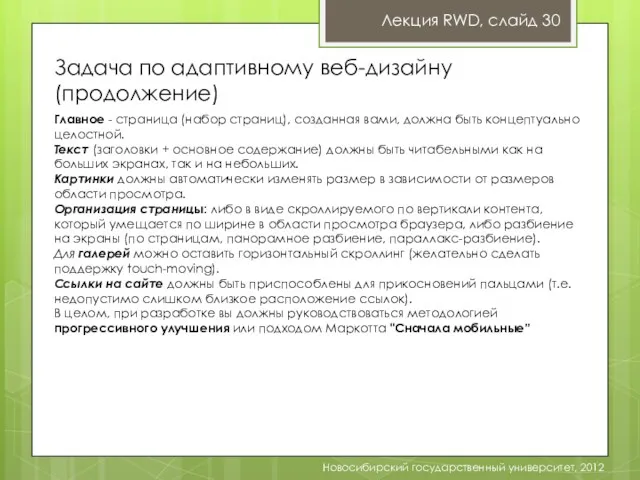
- 32. Задача по адаптивному веб-дизайну (продолжение) Лекция RWD, слайд 30 Новосибирский государственный университет, 2012 Главное - страница
- 34. Скачать презентацию































 Принятие решений в сложных системах. Основные понятия процесса принятия решений. (Модуль 3. Лекция 11)
Принятие решений в сложных системах. Основные понятия процесса принятия решений. (Модуль 3. Лекция 11) Программирование на языке MATLAB
Программирование на языке MATLAB Состав и структура АИС
Состав и структура АИС Внеклассное мероприятие в 6 классе. КВН
Внеклассное мероприятие в 6 классе. КВН О браузерах в интернете
О браузерах в интернете HTML тілі және оның негізі
HTML тілі және оның негізі Композиция, наследование и полиморфизм
Композиция, наследование и полиморфизм Создание собственного сайта
Создание собственного сайта WebGL. Основные положения
WebGL. Основные положения Технология блокчейн
Технология блокчейн Моделирование как метод познания
Моделирование как метод познания Виды профессиональной деятельности в сфере WEB-разработки
Виды профессиональной деятельности в сфере WEB-разработки Файловая система
Файловая система Система формирования режима информационной безопасности. Задачи информационной безопасности общества
Система формирования режима информационной безопасности. Задачи информационной безопасности общества Информационные технологии на уроках литературы
Информационные технологии на уроках литературы Программа Microsoft word 2003. Списки
Программа Microsoft word 2003. Списки Жиындар. Жиымдар (массивтер)
Жиындар. Жиымдар (массивтер) Отношения между понятиями
Отношения между понятиями Виды компьютерной графики
Виды компьютерной графики Шкільна бібліотека – інформаційний центр навчального закладу
Шкільна бібліотека – інформаційний центр навчального закладу Компьютерные Сети (§ 44 - § 53)
Компьютерные Сети (§ 44 - § 53) Служба каталога Microsoft Windows Server 2012. Назначение. Структура. Возможности
Служба каталога Microsoft Windows Server 2012. Назначение. Структура. Возможности Benefits of living in the information age
Benefits of living in the information age Типы алгоритмов. Линейные алгоритмы. Алгоритмы с ветвлениями. Алгоритмы с повторениями
Типы алгоритмов. Линейные алгоритмы. Алгоритмы с ветвлениями. Алгоритмы с повторениями Интернет-технологии
Интернет-технологии Інструкція
Інструкція Корпоративные информационные системы
Корпоративные информационные системы Графики и диаграммы. Построение графиков в Microsoft Excel
Графики и диаграммы. Построение графиков в Microsoft Excel