Содержание
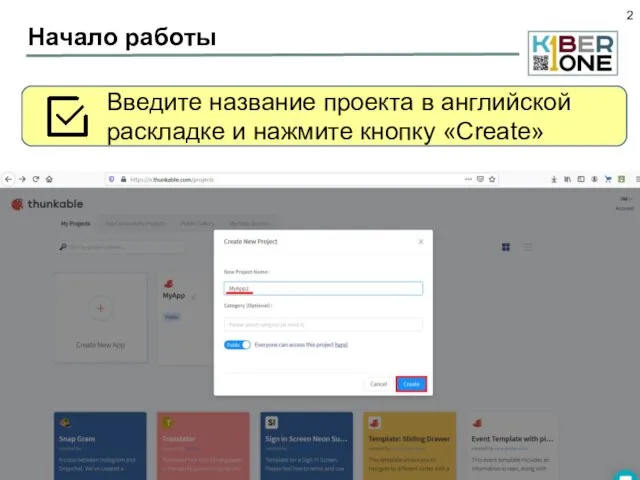
- 2. Начало работы Откройте браузер и перейдите на сайт https://x.thunkable.com/projects Нажмите кнопку «Create New App» (Создать новое
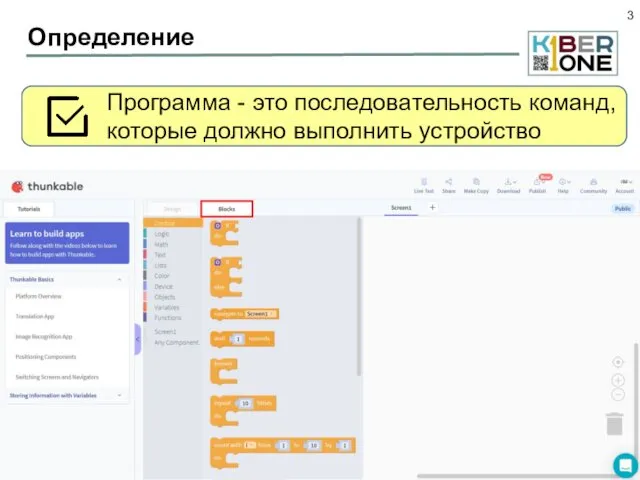
- 3. Определение Блоки это строительные кирпичики программы. Что такое программа? Программа - это последовательность команд, которые должно
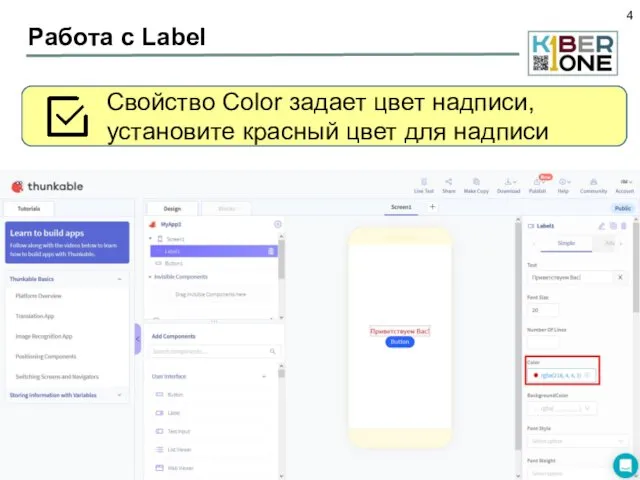
- 4. Работа с Label Перетащите из Компонентов в Дизайнер Надпись (Label) и Кнопку (Button) Измените надпись над
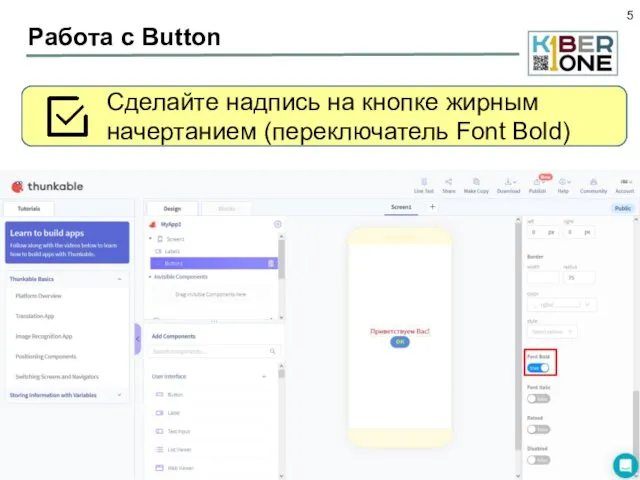
- 5. Работа с Button Перейдите к редактированию кнопки. Для этого нужно выбрать ее в списке экрана Задайте
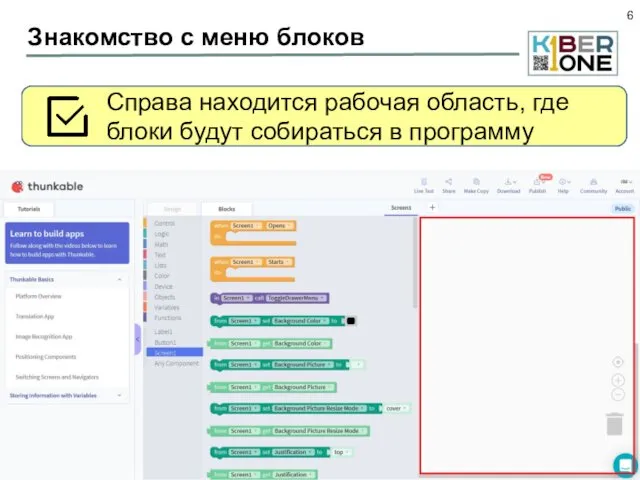
- 6. Знакомство с меню блоков С окна Дизайнера переключитесь в режим работы с блоками Слева расположено меню,
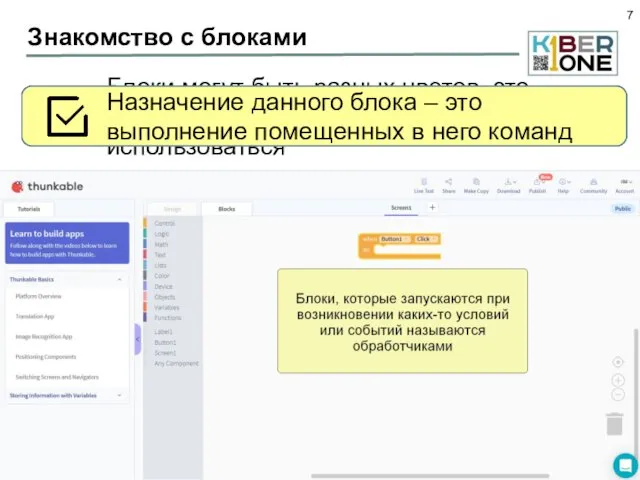
- 7. Знакомство с блоками Выберите пункт меню Button1 Блоки могут быть разных цветов, это связано с тем,
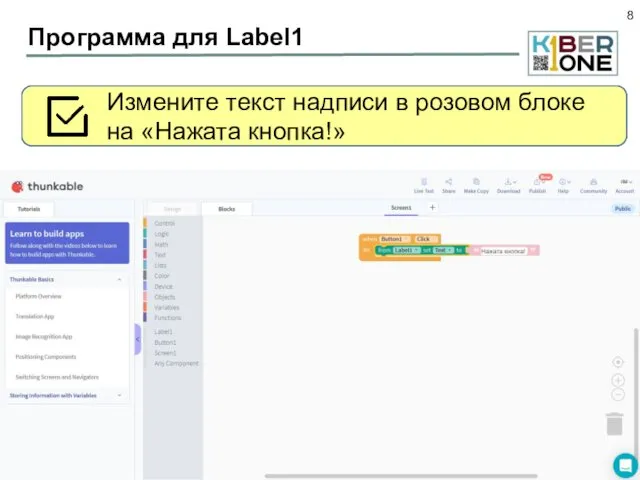
- 8. Программа для Label1 Выберите слева компонент Label1, чтобы получить доступ к блокам надписи Выберите самый первый
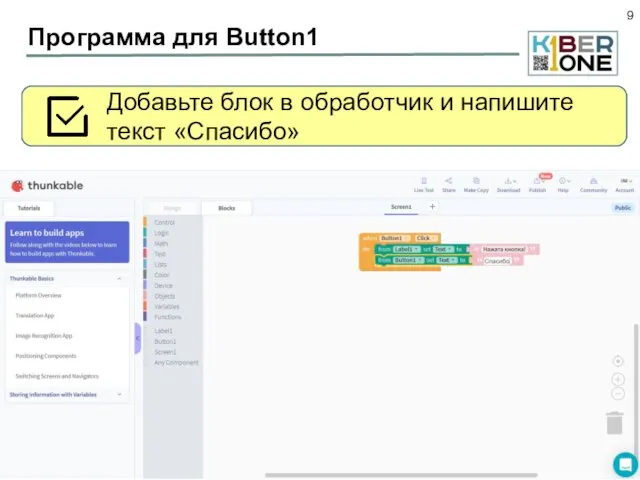
- 9. Программа для Button1 Изменим надпись и для кнопки. Для этого в меню нужно снова выбрать пункт
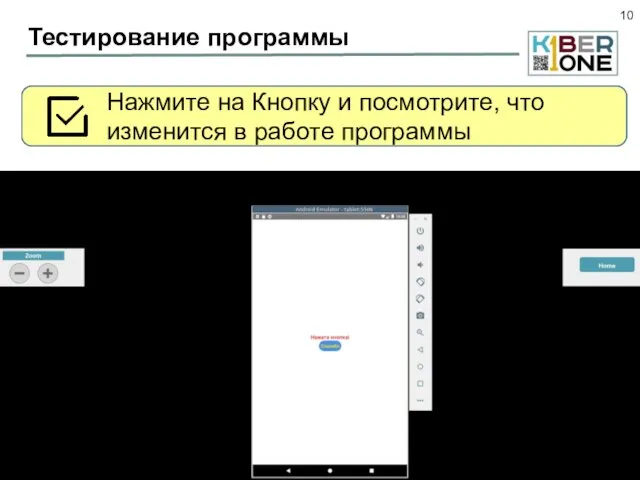
- 10. Тестирование программы Постройте пакет приложения, нажав на кнопку «Download Android App» Запустите эмулятор и загрузите в
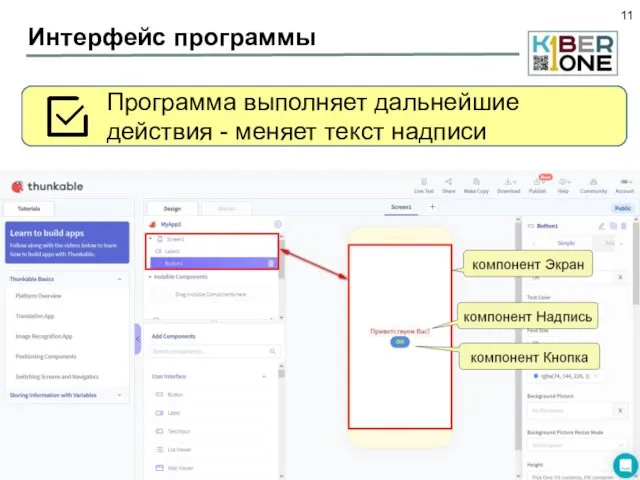
- 11. Интерфейс программы Рассмотрим, как построена программа. Что такое интерфейс? Интерфейс это способ взаимодействия между несколькими объектами
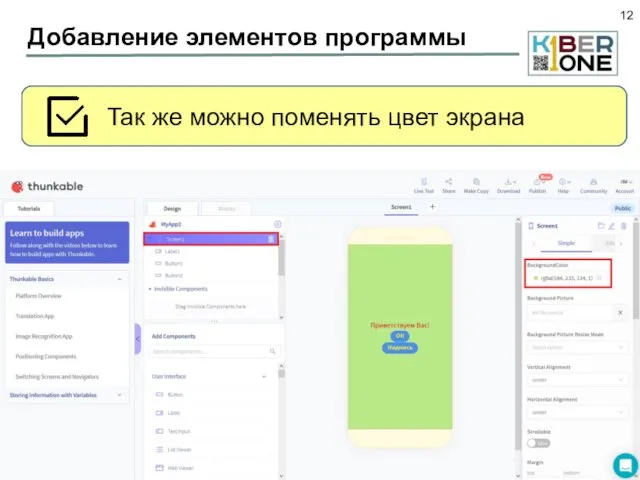
- 12. Добавление элементов программы Дополните приложение еще одной кнопкой Дополните приложение еще одной кнопкой Задайте ей цвет,
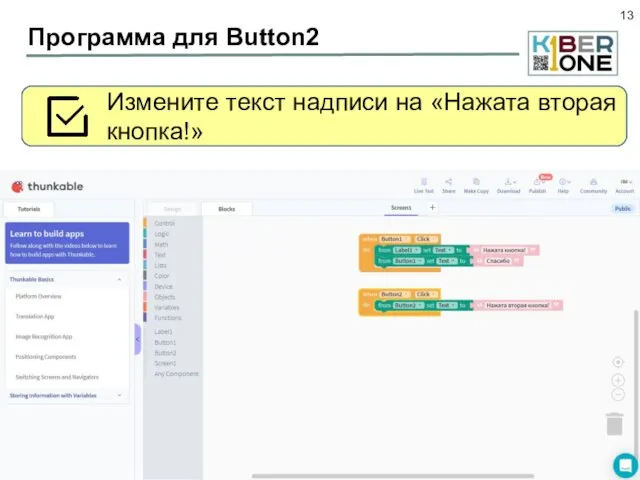
- 13. Программа для Button2 Переключитесь на блоки и добавьте обработчик нажатия для второй кнопки Поместите в внутрь
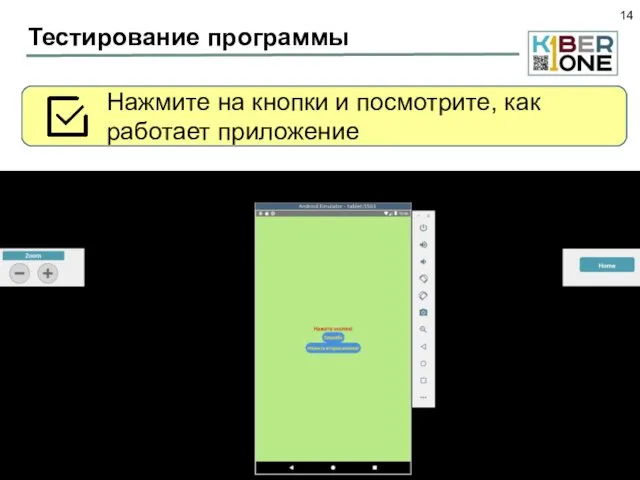
- 14. Тестирование программы Выгрузите пакет приложения в эмулятор для проверки Чтобы не запутаться, удалите предыдущий пакет в
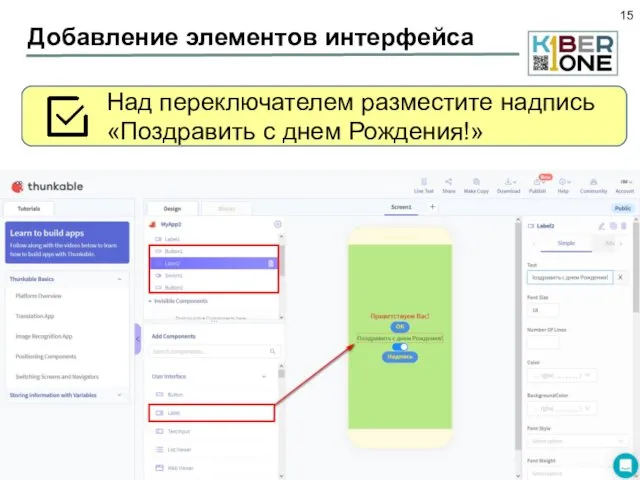
- 15. Добавление элементов интерфейса Вернитесь в Дизайнер и добавьте между кнопками компонент Switch Над переключателем разместите надпись
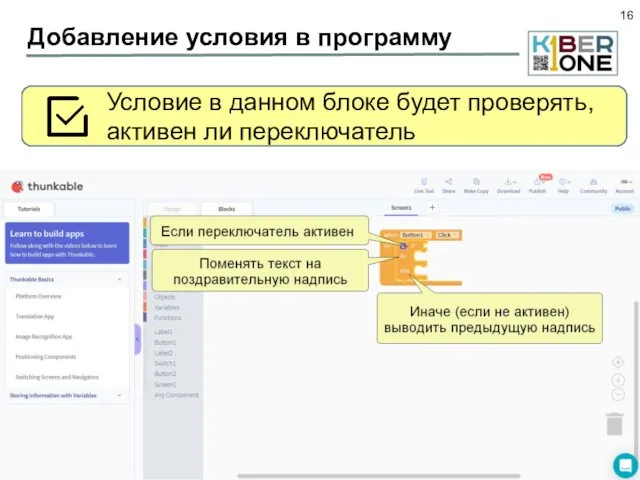
- 16. Добавление условия в программу Перейдите в блоки, нужно внести исправления в обработчик первой кнопки Вытащите блок,
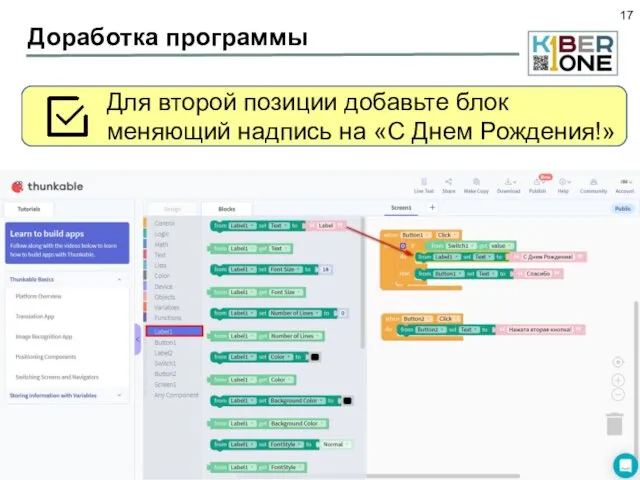
- 17. Доработка программы Выберите в блоках вкладку переключателя (Switch) Вставьте второй блок в условие. Он считывает положение
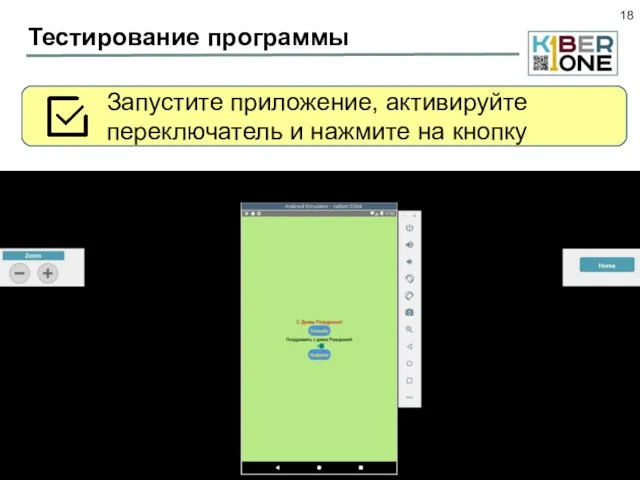
- 18. Тестирование программы Постройте пакет приложения и запустите эмулятор Удалите предыдущий пакет и загрузите новый Запустите приложение,
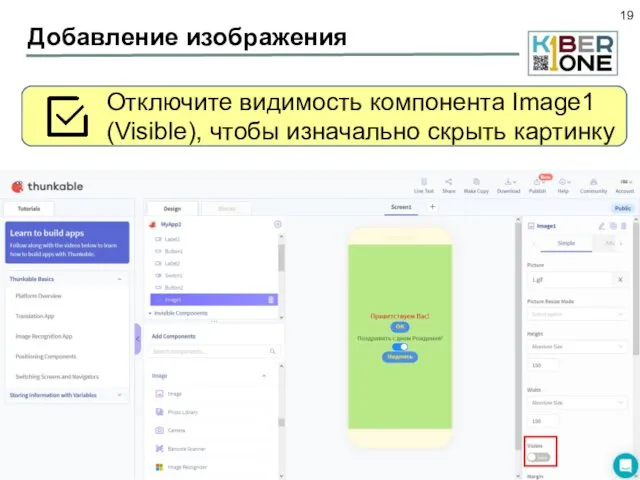
- 19. Добавление изображения Добавьте в Дизайнере компонент Изображение после второй кнопкой В свойствах компонента загрузите файл изображением
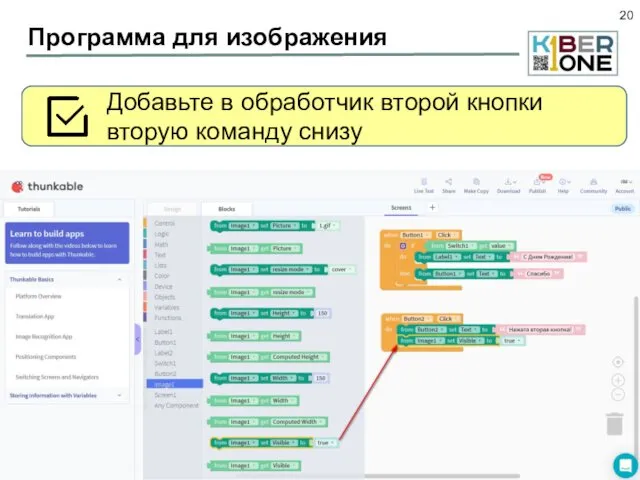
- 20. Программа для изображения Перейдите в блоки и выберите блоки, доступные для Image1 Добавьте в обработчик второй
- 22. Скачать презентацию



















 Введение в объектно-ориентированное программирование Lazarus
Введение в объектно-ориентированное программирование Lazarus Госорган в соцсетях. Жизнь или имитация
Госорган в соцсетях. Жизнь или имитация Определение и краткая история функционального программирования
Определение и краткая история функционального программирования Безопасность ОС и сетей. Лекция 13
Безопасность ОС и сетей. Лекция 13 Сайт компании Безант (для оптового отдела)
Сайт компании Безант (для оптового отдела) The Internet
The Internet Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k
Интеллектуальная система безопасности на базе программно-аппаратного комплекса Orwell 2k Информационные модели
Информационные модели Разработка Telegram-бота с помощью JavaScript
Разработка Telegram-бота с помощью JavaScript Технология Умный дом
Технология Умный дом Объекты администрирования в информационных системах
Объекты администрирования в информационных системах ОСНОВНЫЕ КОМАНДЫ DOS
ОСНОВНЫЕ КОМАНДЫ DOS Высказывания сложные и простые
Высказывания сложные и простые Microsoft Word жұмыс алаңы
Microsoft Word жұмыс алаңы Scikit-learn
Scikit-learn RCS-ECS-DCS. Difference between control systems
RCS-ECS-DCS. Difference between control systems HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері
HTML құжатында кестелерді қалыптастыру. Кесте параметрлерін тағайындау тегтері Битва за килобиты
Битва за килобиты Решение задач ЕГЭ типа А3
Решение задач ЕГЭ типа А3 Работа с файлами. Бинарные и текстовые файлы
Работа с файлами. Бинарные и текстовые файлы Что такое cad-cистема?
Что такое cad-cистема? Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ
Презентация по информатике и ИКТ на тему: Применение здоровьесберегающих технологий на уроках информатики и ИКТ Изучение методов создания прототипа модели с использованием установок аддитивного производства
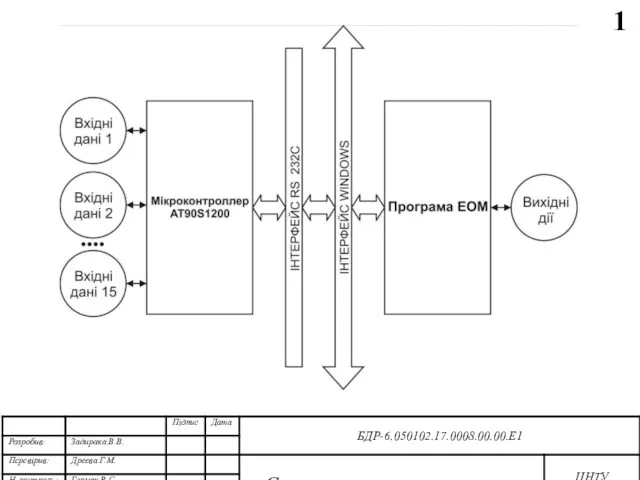
Изучение методов создания прототипа модели с использованием установок аддитивного производства Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм
Структурна та функціональна схеми системи. Діаграма взаємодії процесів. Блок-схеми основної програми та роботи підпрограм Тема 4. Ветвления Python
Тема 4. Ветвления Python Представление текстов в памяти компьютера. Кодировочные таблицы
Представление текстов в памяти компьютера. Кодировочные таблицы Операционная система Windows 7 Aero
Операционная система Windows 7 Aero Access (Форми). Лекція 5. Конструктор форм
Access (Форми). Лекція 5. Конструктор форм