Разработка программного приложения с пользовательским интерфейсом в С#. Основные элементы презентация
Содержание
- 2. План лекции Среда Visual Studio 2019: формы, основные интерфейсные и служебные элементы. Свойства и события элементов.
- 3. Среда Visual Studio 2019: формы, основные интерфейсные и служебные элементы. Свойства и события элементов
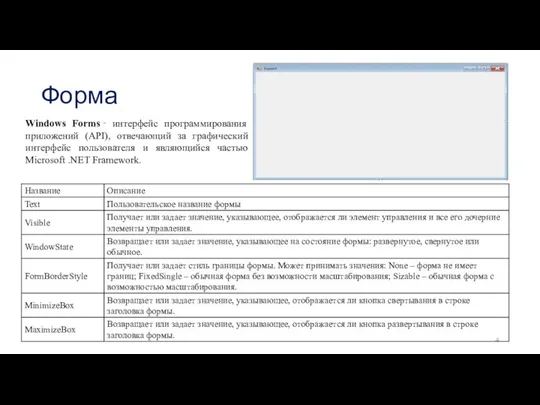
- 4. Форма Windows Forms ‑ интерфейс программирования приложений (API), отвечающий за графический интерфейс пользователя и являющийся частью
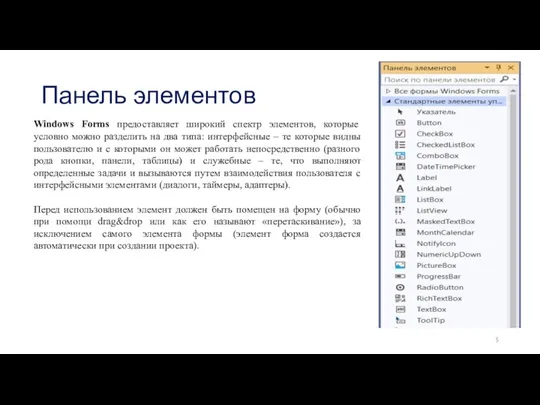
- 5. Панель элементов Windows Forms предоставляет широкий спектр элементов, которые условно можно разделить на два типа: интерфейсные
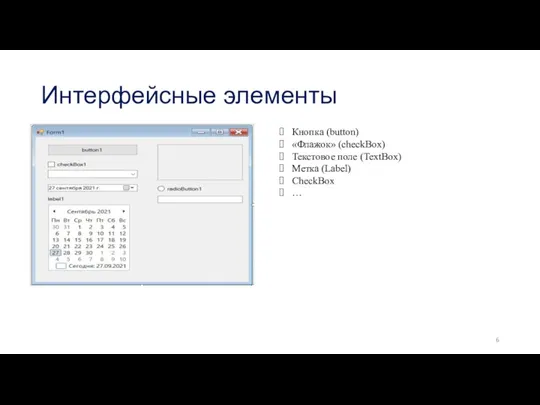
- 6. Интерфейсные элементы Кнопка (button) «Флажок» (checkBox) Текстовое поле (TextBox) Метка (Label) CheckBox …
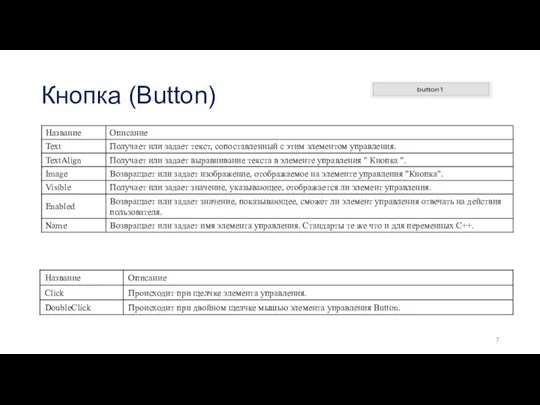
- 7. Кнопка (Button)
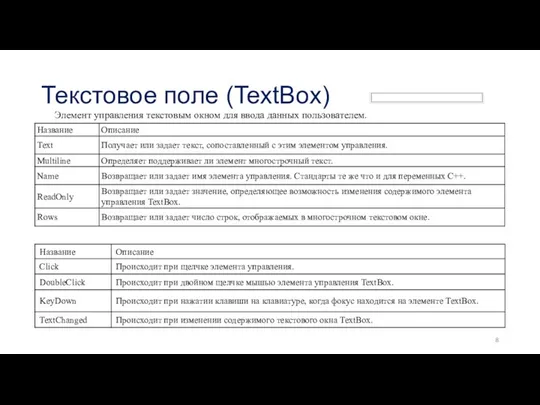
- 8. Текстовое поле (TextBox) Элемент управления текстовым окном для ввода данных пользователем.
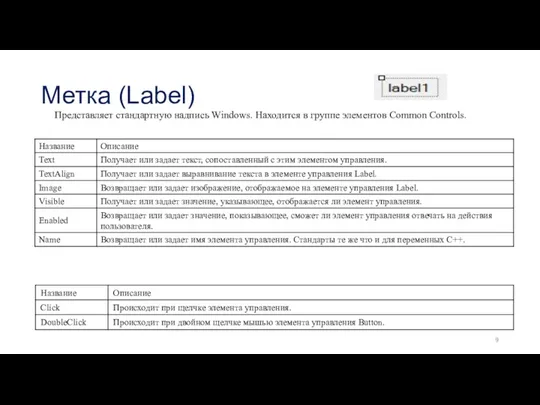
- 9. Метка (Label) Представляет стандартную надпись Windows. Находится в группе элементов Common Controls.
- 10. «Флажок» (RadioButton) Представляет переключатель, который пользователь может устанавливать (выбирать), но не снимать (отменять выбор). Находится в
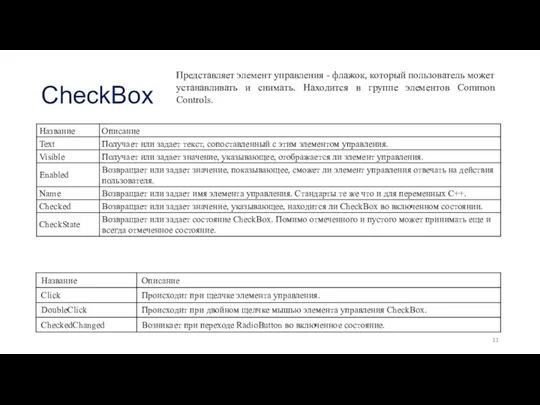
- 11. CheckBox Представляет элемент управления - флажок, который пользователь может устанавливать и снимать. Находится в группе элементов
- 12. Демонстрация работы с компонентами на языке C# в Visual Studio 2019.
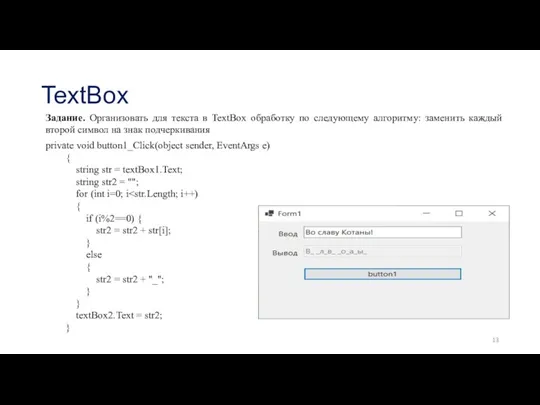
- 13. TextBox Задание. Организовать для текста в TextBox обработку по следующему алгоритму: заменить каждый второй символ на
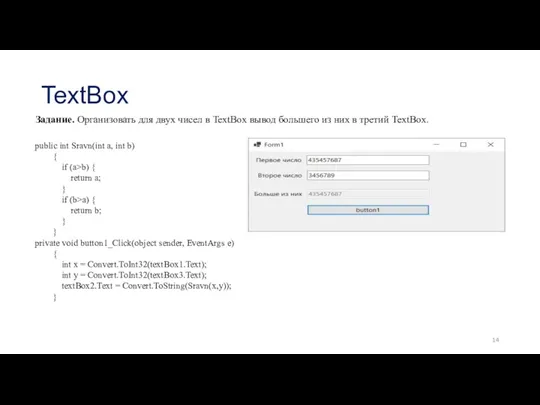
- 14. TextBox Задание. Организовать для двух чисел в TextBox вывод большего из них в третий TextBox. public
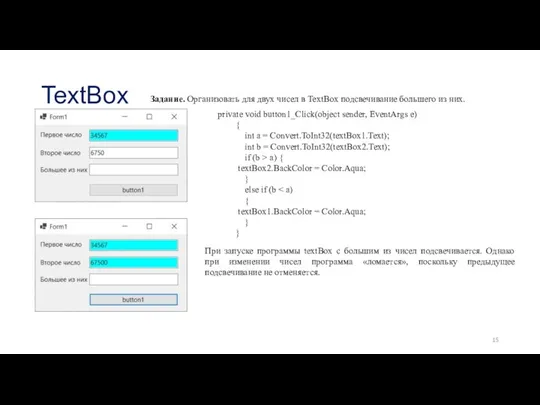
- 15. TextBox Задание. Организовать для двух чисел в TextBox подсвечивание большего из них. private void button1_Click(object sender,
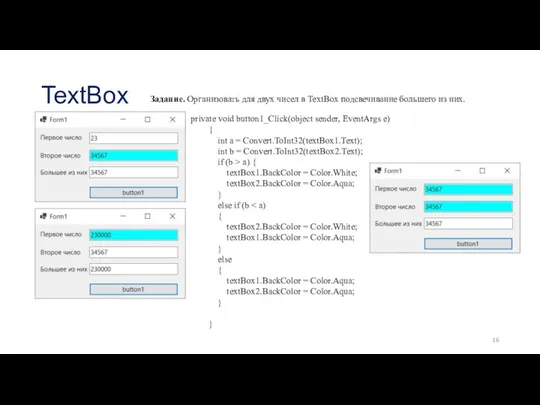
- 16. TextBox Задание. Организовать для двух чисел в TextBox подсвечивание большего из них. private void button1_Click(object sender,
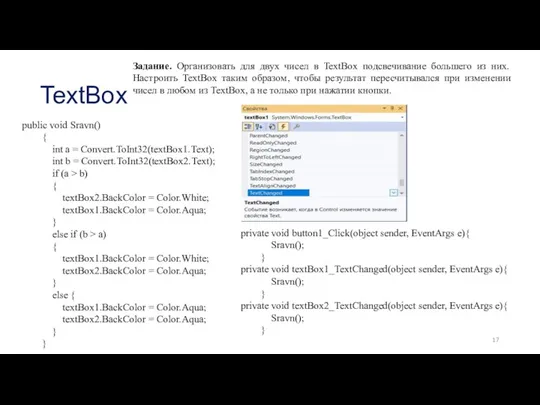
- 17. TextBox Задание. Организовать для двух чисел в TextBox подсвечивание большего из них. Настроить TextBox таким образом,
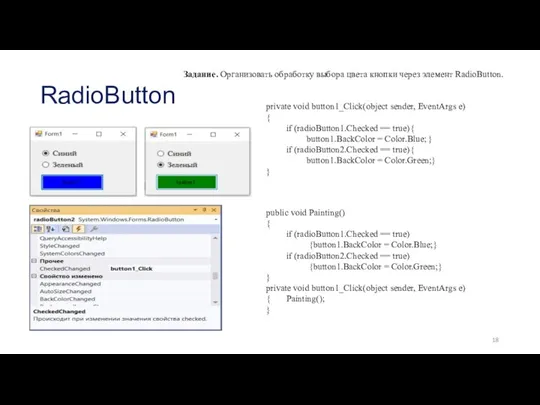
- 18. RadioButton Задание. Организовать обработку выбора цвета кнопки через элемент RadioButton. private void button1_Click(object sender, EventArgs e)
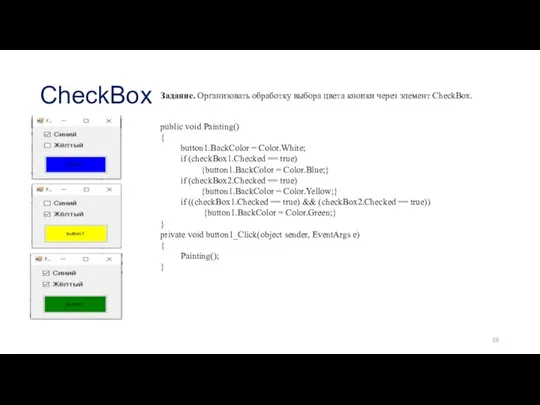
- 19. CheckBox Задание. Организовать обработку выбора цвета кнопки через элемент CheckBox. public void Painting() { button1.BackColor =
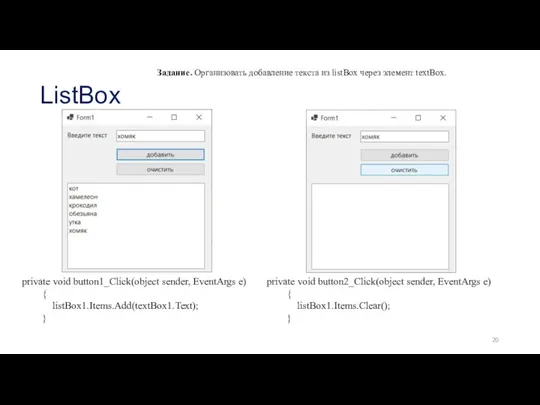
- 20. ListBox Задание. Организовать добавление текста из listBox через элемент textBox. private void button1_Click(object sender, EventArgs e)
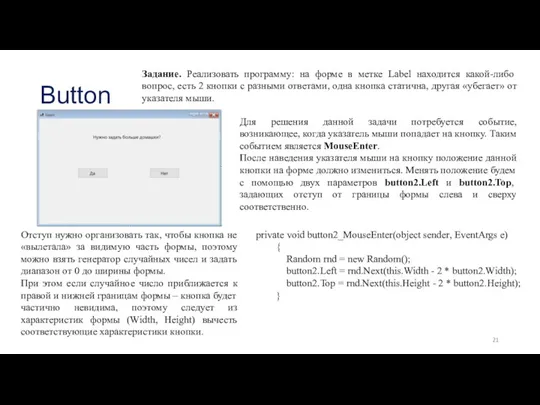
- 21. Button Задание. Реализовать программу: на форме в метке Label находится какой-либо вопрос, есть 2 кнопки с
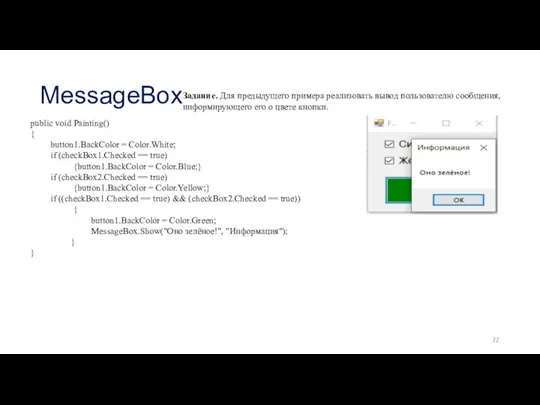
- 22. MessageBox Задание. Для предыдущего примера реализовать вывод пользователю сообщения, информирующего его о цвете кнопки. public void
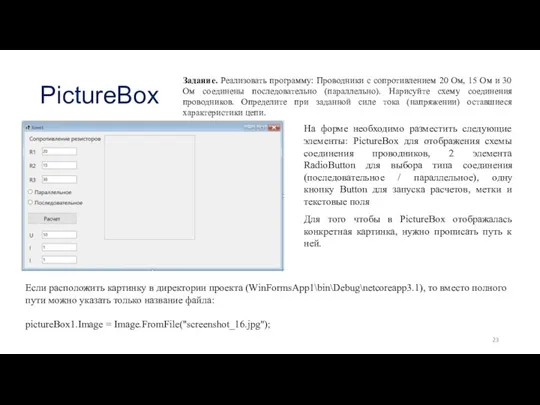
- 23. PictureBox Задание. Реализовать программу: Проводники c сопротивлением 20 Ом, 15 Ом и 30 Ом соединены последовательно
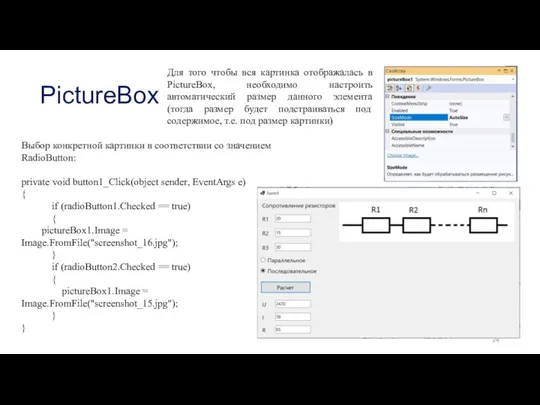
- 24. PictureBox Для того чтобы вся картинка отображалась в PictureBox, необходимо настроить автоматический размер данного элемента (тогда
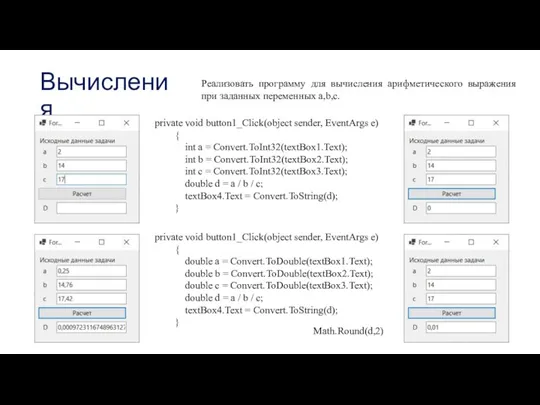
- 25. Вычисления Реализовать программу для вычисления арифметического выражения при заданных переменных a,b,c. private void button1_Click(object sender, EventArgs
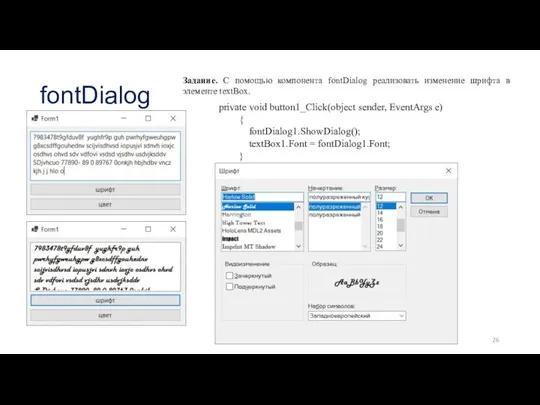
- 26. fontDialog Задание. С помощью компонента fontDialog реализовать изменение шрифта в элементе textBox. private void button1_Click(object sender,
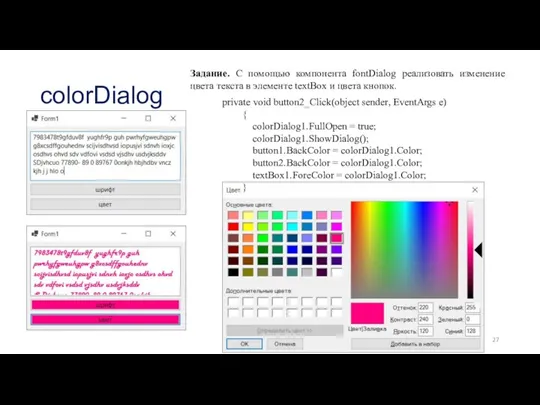
- 27. colorDialog Задание. С помощью компонента fontDialog реализовать изменение цвета текста в элементе textBox и цвета кнопок.
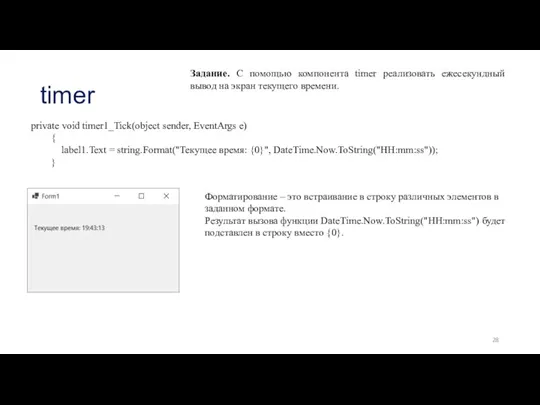
- 28. timer Задание. С помощью компонента timer реализовать ежесекундный вывод на экран текущего времени. private void timer1_Tick(object
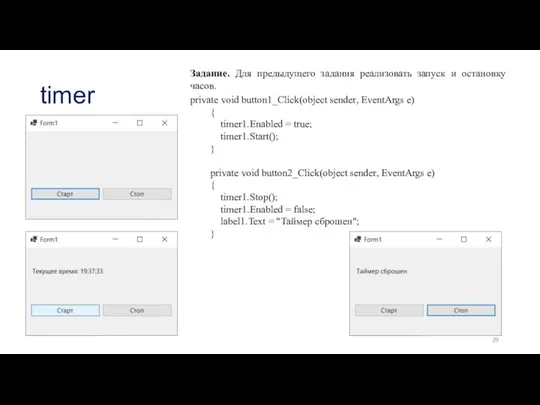
- 29. timer Задание. Для предыдущего задания реализовать запуск и остановку часов. private void button1_Click(object sender, EventArgs e)
- 30. Выводы В лекции рассматриваются рабочие области среды разработки Visual Studio 2019, формы, основные элементы (интерфейсные и
- 32. Скачать презентацию





























 Разработка логической игры Пазлы на платформе UNITY
Разработка логической игры Пазлы на платформе UNITY Introduction to computer systems. Architecture of computer systems. Lecture2
Introduction to computer systems. Architecture of computer systems. Lecture2 Брейн ринг по информатике
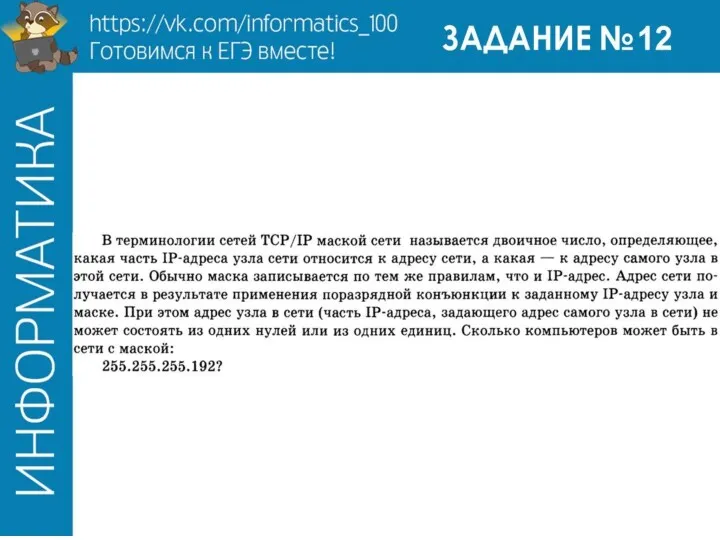
Брейн ринг по информатике Готовимся к ЕГЭ. Задание №12. IP-адрес
Готовимся к ЕГЭ. Задание №12. IP-адрес Презентация по информатике Умники и умницы
Презентация по информатике Умники и умницы Модели надежности
Модели надежности Электронный учебник по информатике
Электронный учебник по информатике Виды современных компьютеров (от мощных компьютерных систем, до мини-компьютеров)
Виды современных компьютеров (от мощных компьютерных систем, до мини-компьютеров) Информатика и история развития информационных технологий
Информатика и история развития информационных технологий Логические значения. Ветвление (Delphi)
Логические значения. Ветвление (Delphi) Модели информационных процессов
Модели информационных процессов WEB-дизайн. Эргономика WEB-сайта
WEB-дизайн. Эргономика WEB-сайта HTML: Базові, основні та складні елементи. Лекция 25
HTML: Базові, основні та складні елементи. Лекция 25 Интернет-технологии. Интернет-маркетинг
Интернет-технологии. Интернет-маркетинг Интеллектуальные методы в экономике и бизнесе
Интеллектуальные методы в экономике и бизнесе Навигатор дополнительного образования
Навигатор дополнительного образования Web index report. Аудитория интернет-проектов. Результаты исследования: Март 2016
Web index report. Аудитория интернет-проектов. Результаты исследования: Март 2016 Компьютерные атаки
Компьютерные атаки История связи. Простейшие средства связи
История связи. Простейшие средства связи Информационные технологии
Информационные технологии Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Спам. Возникновение, распространение, способы защиты
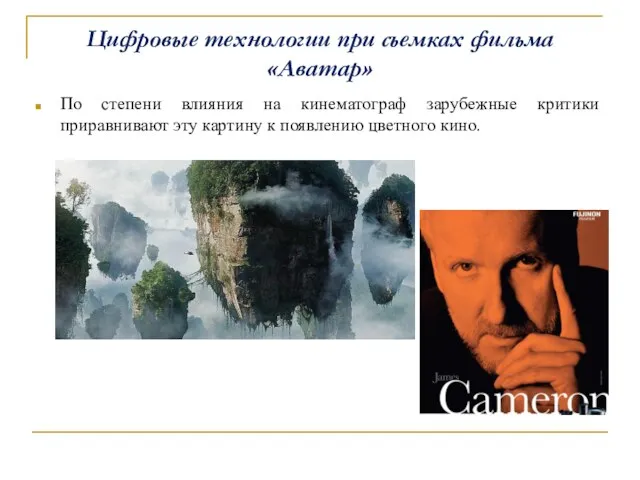
Спам. Возникновение, распространение, способы защиты Цифровые технологии при съемках фильма Аватар
Цифровые технологии при съемках фильма Аватар Урок Группы клавиш. Основная позиция пальцев на клавиатуре 5 класс
Урок Группы клавиш. Основная позиция пальцев на клавиатуре 5 класс Создание мобильной версии сайта
Создание мобильной версии сайта Объекты и их имена. Признаки объектов. (Урок 1)
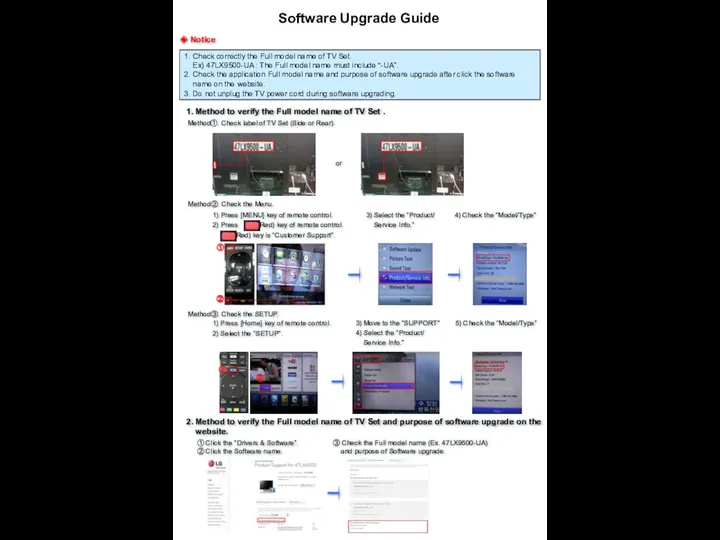
Объекты и их имена. Признаки объектов. (Урок 1) Software upgrade guide
Software upgrade guide Внесение данных в информационную систему Мониторинг оказания паллиативной медицинской помощи взрослому населению и детям
Внесение данных в информационную систему Мониторинг оказания паллиативной медицинской помощи взрослому населению и детям