Содержание
- 2. Разработка веб-форм в html Веб-формы представляют специальные элементы разметки HTML, которые содержат в себе различные элементы
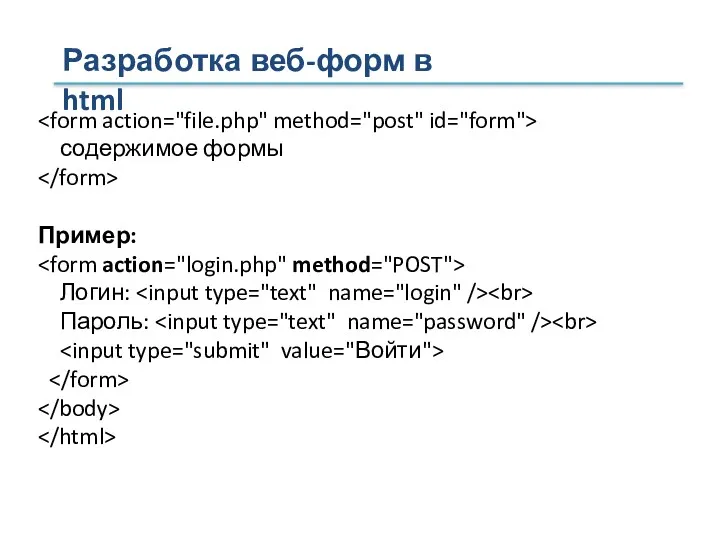
- 3. содержимое формы Пример: Логин: Пароль: Разработка веб-форм в html
- 4. Атрибут action указывает сценарий – обработчик данных, полученных из веб-формы. Атрибут method – указывает метод передачи
- 5. Пример: Имя: Адрес email Примечание: Разработка веб-форм в html
- 6. Текстовые поля: Поле ввода пароля: Флажки: PHP JavaScript Элементы формы html
- 7. Radio кнопка: ASP JavaScript PHP Кнопка submit: Элементы формы html
- 8. Добавление выпадающего списка: ASP JavaScript PHP HTML Выпадающий список HTML
- 9. select – имеет закрывающую пару, option - каждый пункт списка внутри которого отображается текст пункта Атрибут
- 10. Выпадающий список HTML Для больших и сложных списков есть возможность добавить подзаголовки — тег optgroup с
- 11. Текстовая область в HTML Для ввода большого фрагмента текста используется TEXTAREA: Текст
- 12. Разработка веб-форм
- 13. Использование методов GET и POST GET присоединяет пары имя=значение к URL-адресу. POST – передает больший объем
- 14. HTML-формы могут выгружать (upload) файлы сколь угодно больших размеров с помощью протокола HTTP методом POST. HTTP-метод
- 16. Скачать презентацию