Содержание
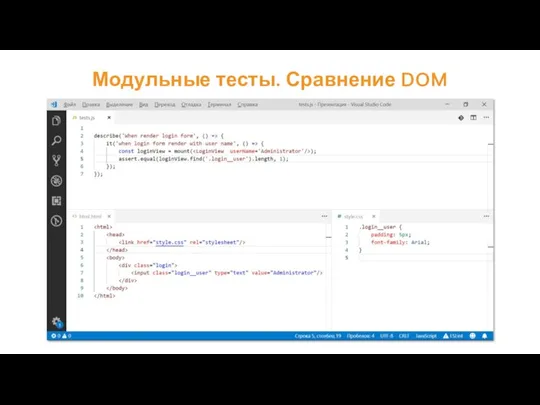
- 2. Модульные тесты. Сравнение DOM
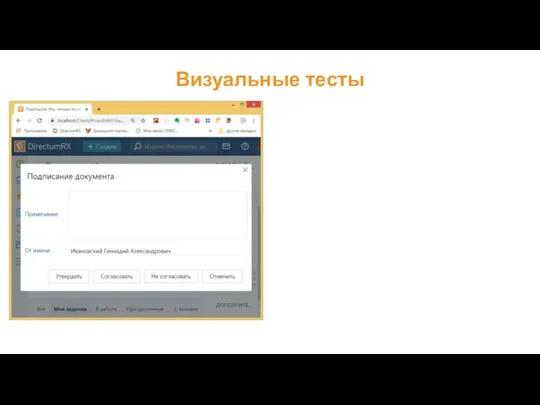
- 3. Визуальные тесты
- 4. Визуальные тесты
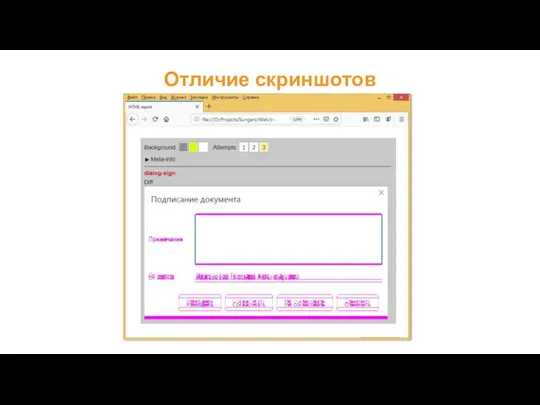
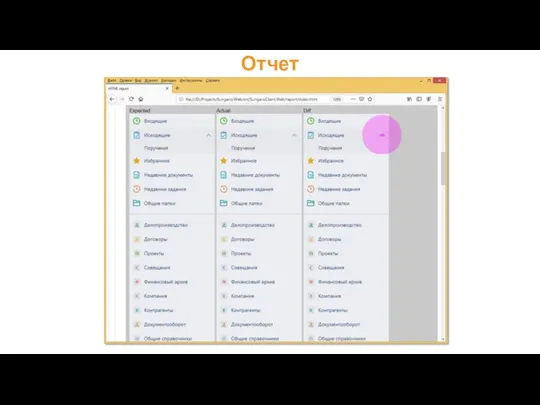
- 5. Отличие скриншотов
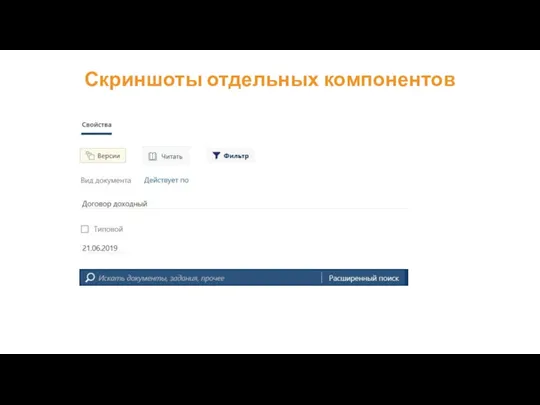
- 6. Скриншоты отдельных компонентов
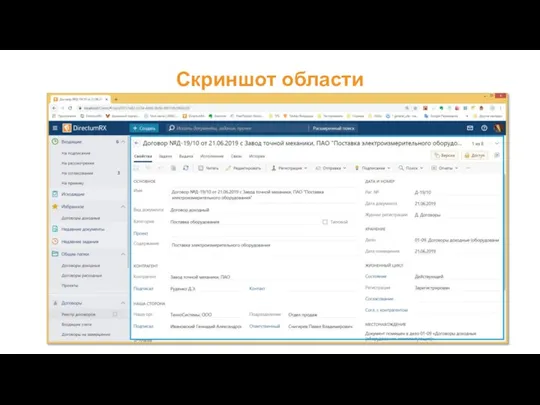
- 7. Скриншот области
- 8. Selenium WebDriver В рамках проекта Selenium разрабатываются драйверы для управления различными браузерами Gemini и Hermione Selenium
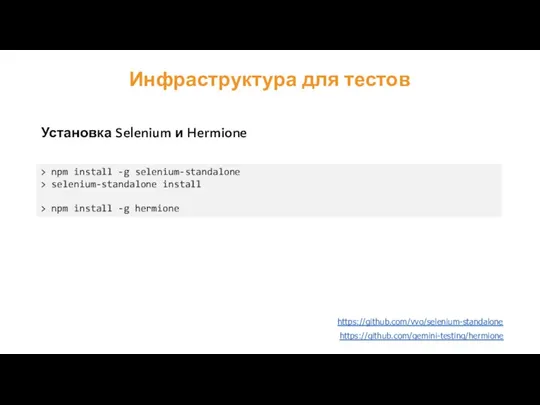
- 9. https://github.com/gemini-testing/hermione > npm install -g selenium-standalone > selenium-standalone install > npm install -g hermione Установка Selenium
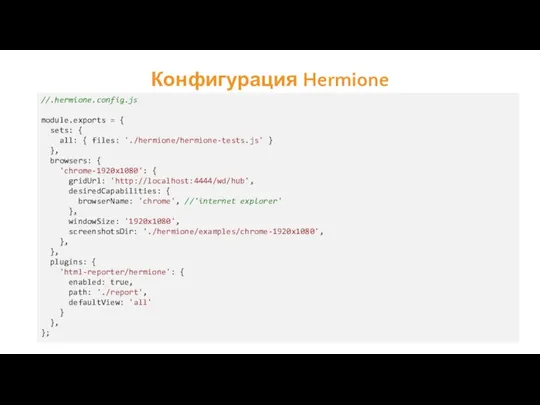
- 10. Конфигурация Hermione //.hermione.config.js module.exports = { sets: { all: { files: './hermione/hermione-tests.js' } }, browsers: {
- 11. Тест Hermione describe('tasks', () => it('should equal to etalon', function() { return this.browser .url('http://my-test-page.ru/') .assertView('tasks', '.tasks')
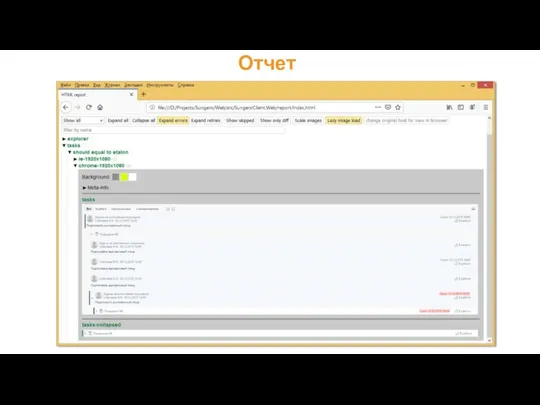
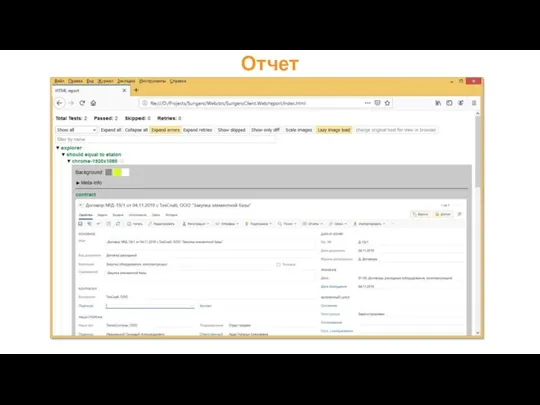
- 12. Отчет
- 13. оставить получение данных самому приложению, чтобы во время выполнения теста оно выполняло запросы к бэкенду, который,
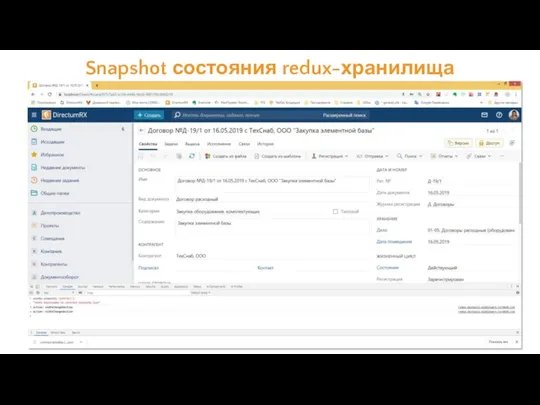
- 14. Snapshot состояния redux-хранилища
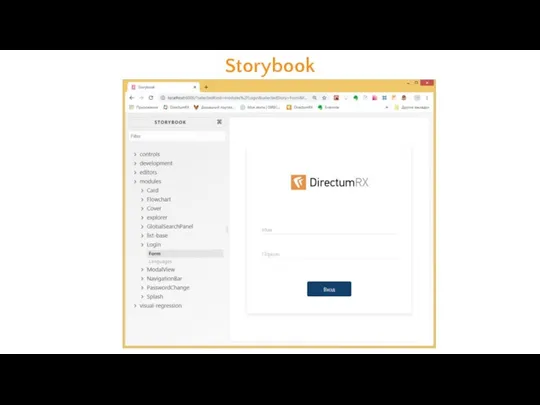
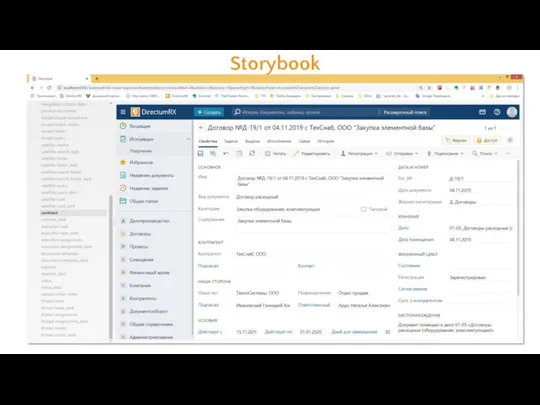
- 15. Storybook
- 16. Storybook
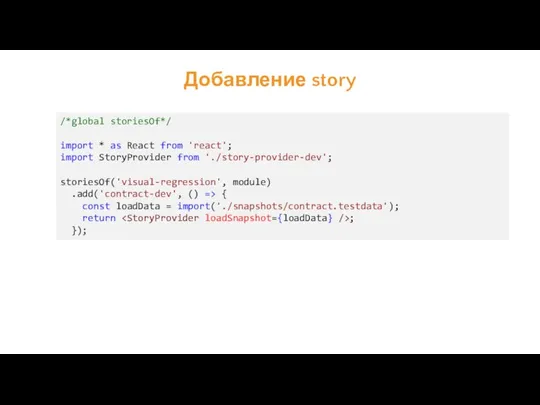
- 17. Добавление story /*global storiesOf*/ import * as React from 'react'; import StoryProvider from './story-provider-dev'; storiesOf('visual-regression', module)
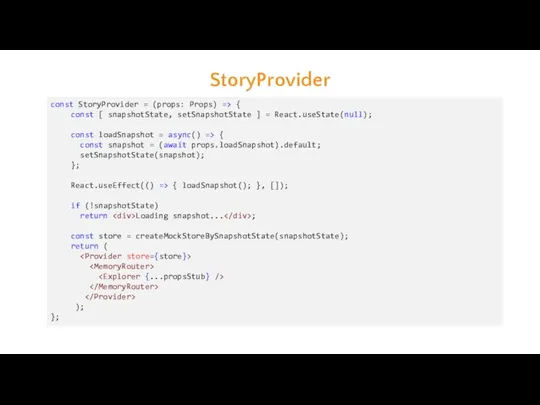
- 18. StoryProvider const StoryProvider = (props: Props) => { const [ snapshotState, setSnapshotState ] = React.useState(null); const
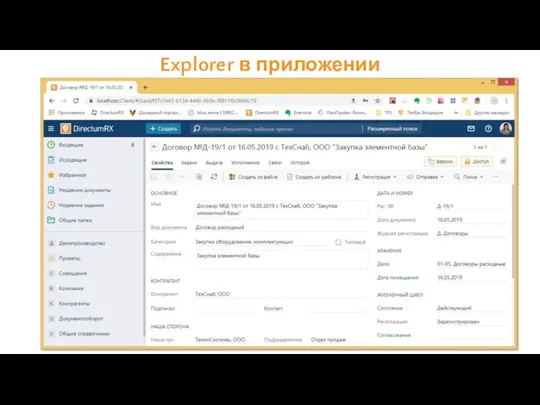
- 19. Explorer в приложении
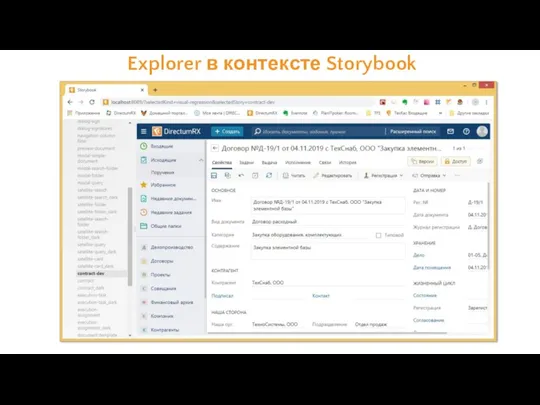
- 20. Explorer в контексте Storybook
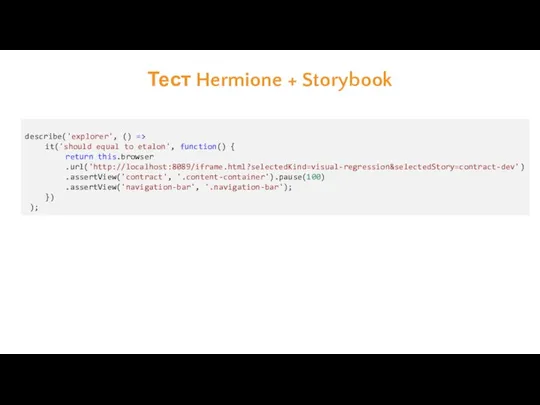
- 21. Тест Hermione + Storybook describe('explorer', () => it('should equal to etalon', function() { return this.browser .url('http://localhost:8089/iframe.html?selectedKind=visual-regression&selectedStory=contract-dev')
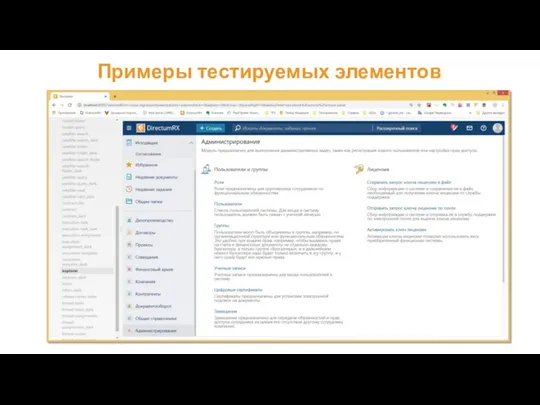
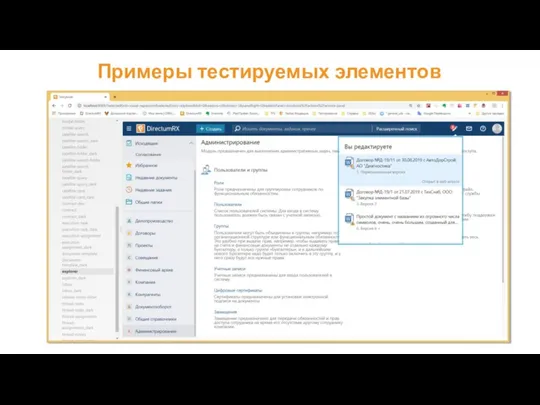
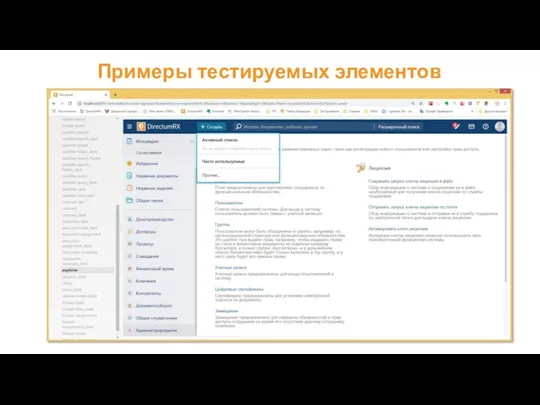
- 22. Примеры тестируемых элементов
- 23. Примеры тестируемых элементов
- 24. Примеры тестируемых элементов
- 25. Запуск визуального теста > selenium-standalone start > Selenium started
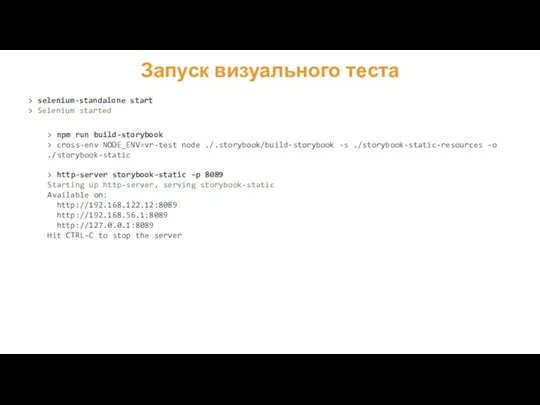
- 26. Запуск визуального теста > selenium-standalone start > Selenium started > npm run build-storybook > cross-env NODE_ENV=vr-test
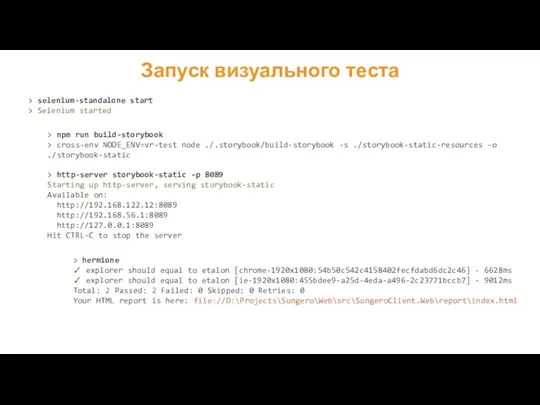
- 27. Запуск визуального теста > selenium-standalone start > Selenium started > hermione ✓ explorer should equal to
- 28. Отчет
- 29. Отчет
- 30. Запуск тестов на виртуальном сервере > do vr-test-run [vr-test-update] … > build-storybook … > ./storybook-static copy
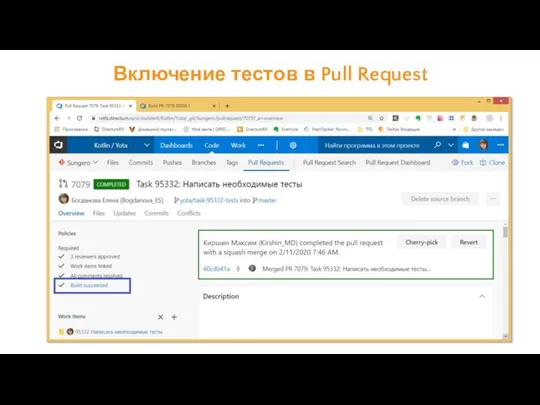
- 31. Включение тестов в Pull Request
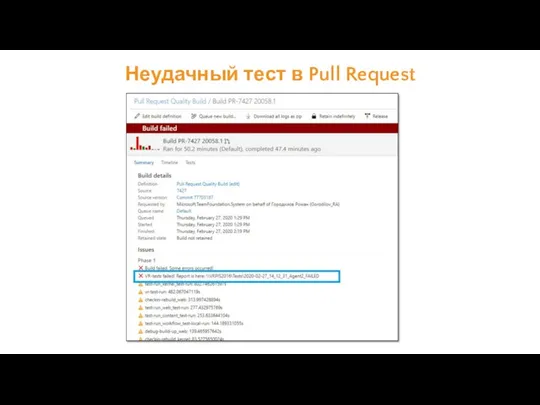
- 32. Неудачный тест в Pull Request
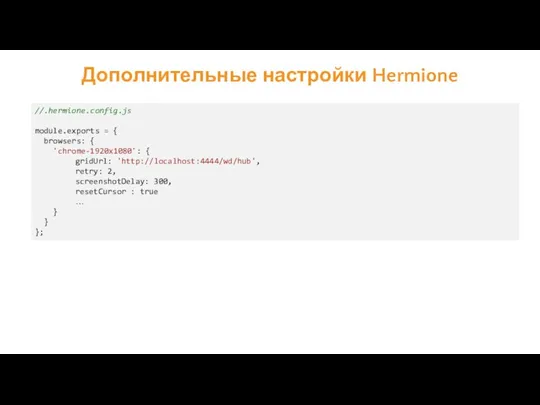
- 33. Дополнительные настройки Hermione //.hermione.config.js module.exports = { browsers: { 'chrome-1920x1080': { gridUrl: 'http://localhost:4444/wd/hub', retry: 2, screenshotDelay:
- 35. Скачать презентацию




























![Запуск тестов на виртуальном сервере > do vr-test-run [vr-test-update] …](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293490/slide-29.jpg)



 Характеристика и типы линий связи
Характеристика и типы линий связи Этапы решения задач на компьютере. Алгоритмизация и программирование
Этапы решения задач на компьютере. Алгоритмизация и программирование Разработка автоматизированной информационной системы учёта поступления платежей от организаций для благотворительной организации
Разработка автоматизированной информационной системы учёта поступления платежей от организаций для благотворительной организации Web-страницы. Язык HTML. HTML-формы
Web-страницы. Язык HTML. HTML-формы Система управления тестированием Test IT
Система управления тестированием Test IT Прототип мобильного приложения для обучения правильной
Прототип мобильного приложения для обучения правильной stikery_pp_3 (1)
stikery_pp_3 (1) Понятие и структура информационных систем
Понятие и структура информационных систем Алгоритм. Свойства алгоритма
Алгоритм. Свойства алгоритма Что такое пост
Что такое пост Компьютерная графика. Графический редактор. Устройства ввода графической информации
Компьютерная графика. Графический редактор. Устройства ввода графической информации Цифровой образовательный ресурс (ЦОР)
Цифровой образовательный ресурс (ЦОР) Техника безопасности в компьютерном классе
Техника безопасности в компьютерном классе Язык программирования Pascal. Линейные алгоритмы
Язык программирования Pascal. Линейные алгоритмы Планирование и проектирование ПО. Требования к ПО
Планирование и проектирование ПО. Требования к ПО Устройство компьютера. История развития вычислительной техники
Устройство компьютера. История развития вычислительной техники Ақпараттық қауіпсіздік
Ақпараттық қауіпсіздік Персональный компьютер
Персональный компьютер Otkryty_urok
Otkryty_urok Единый урок безопасности в сети Интернет
Единый урок безопасности в сети Интернет Эффективный поиск работы
Эффективный поиск работы Первое поколение ЭВМ (1948-1958)
Первое поколение ЭВМ (1948-1958) Введение в тестирование ПО. История тестирования, тестирование и качество, этапы тестирования
Введение в тестирование ПО. История тестирования, тестирование и качество, этапы тестирования Методология и технология проектирования АИС
Методология и технология проектирования АИС Комп'ютерні мережі
Комп'ютерні мережі Основные структуры данных. Технические средства. Программное обеспечение. Основные понятия ООП
Основные структуры данных. Технические средства. Программное обеспечение. Основные понятия ООП Тест по теме Устройство компьютера
Тест по теме Устройство компьютера С++. Базовый уровень. Создание оконных приложений
С++. Базовый уровень. Создание оконных приложений