Содержание
- 2. Форма Форма создаётся с помощью тега , внутри неё могут быть любые необходимые теги, и характеризуется
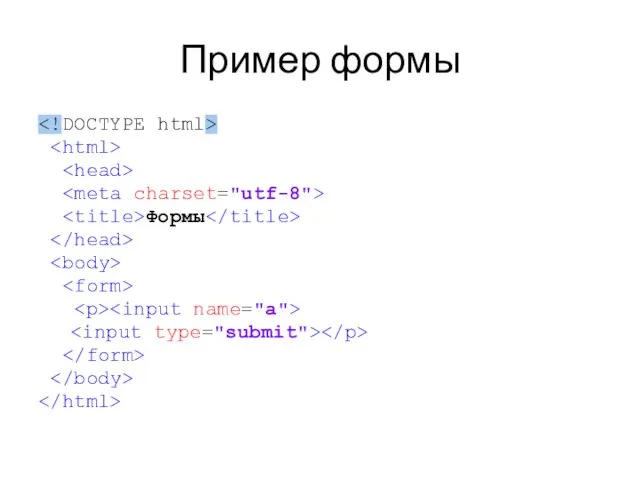
- 3. Пример формы Формы
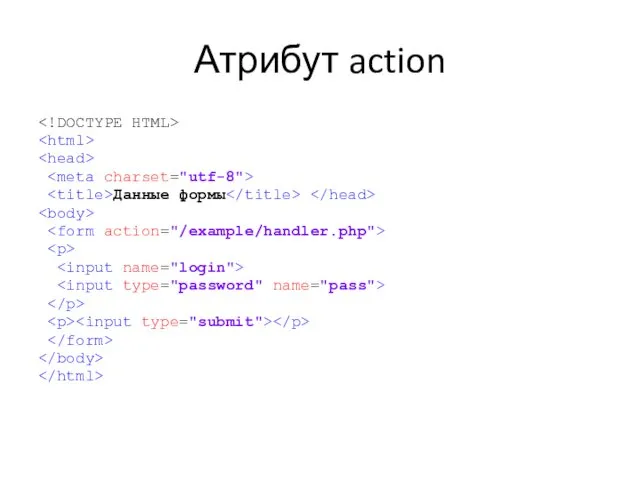
- 4. Атрибут action Данные формы
- 5. Указание метода передачи данных Для указания в форме метода передачи данных используется атрибут “method”, принимающий значения
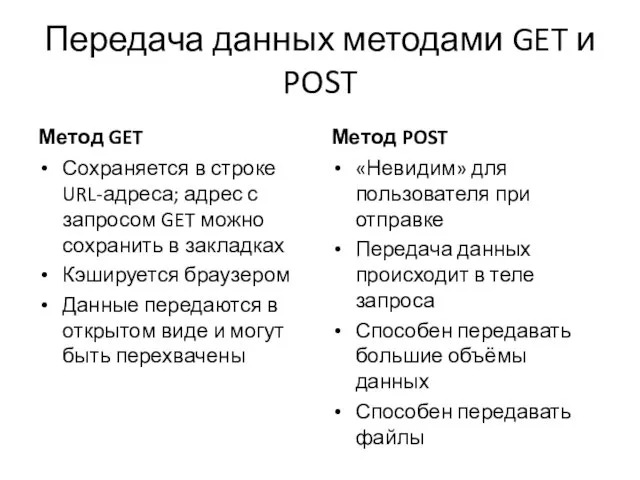
- 6. Передача данных методами GET и POST Метод GET Сохраняется в строке URL-адреса; адрес с запросом GET
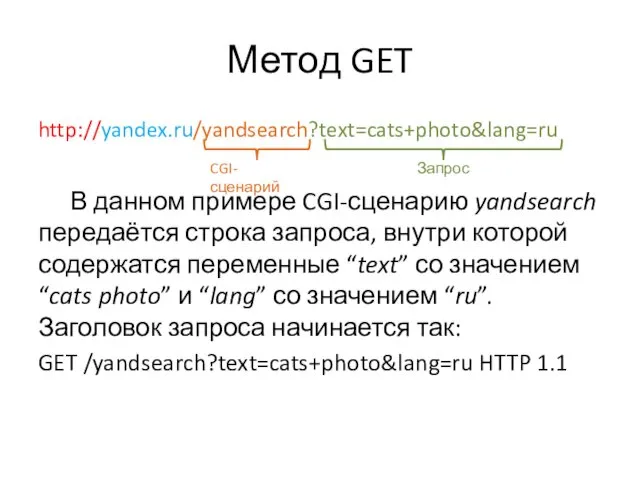
- 7. Метод GET http://yandex.ru/yandsearch?text=cats+photo&lang=ru В данном примере CGI-сценарию yandsearch передаётся строка запроса, внутри которой содержатся переменные “text”
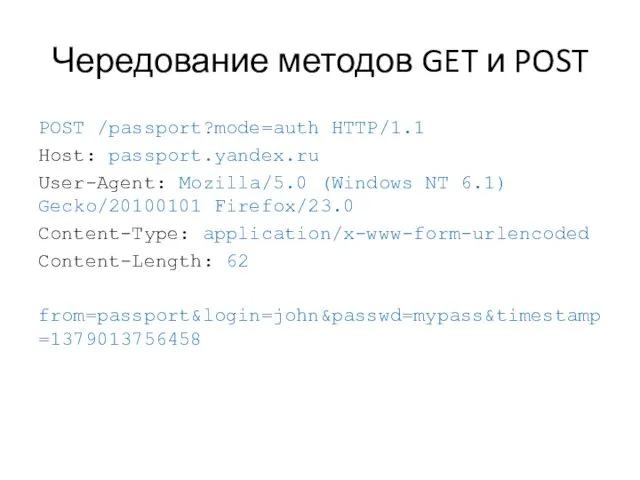
- 8. Чередование методов GET и POST POST /passport?mode=auth HTTP/1.1 Host: passport.yandex.ru User-Agent: Mozilla/5.0 (Windows NT 6.1) Gecko/20100101
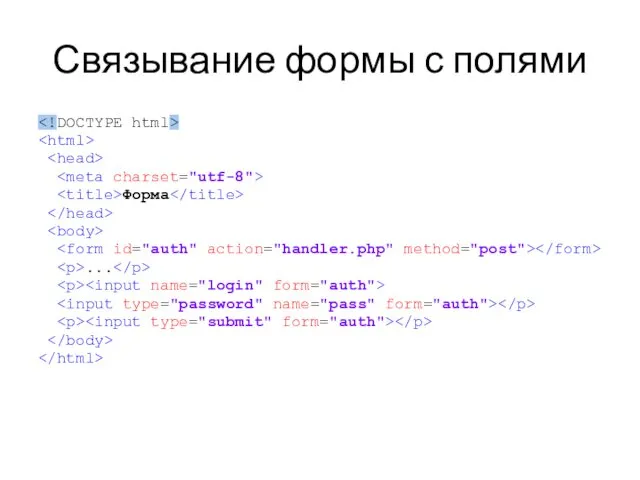
- 9. Связывание формы с полями Форма ...
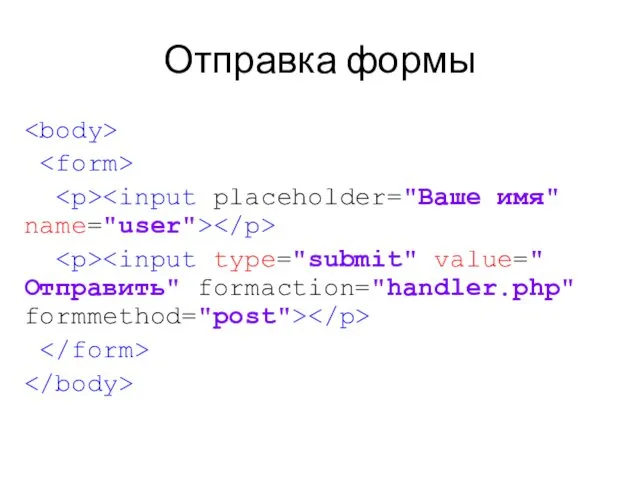
- 10. Отправка формы
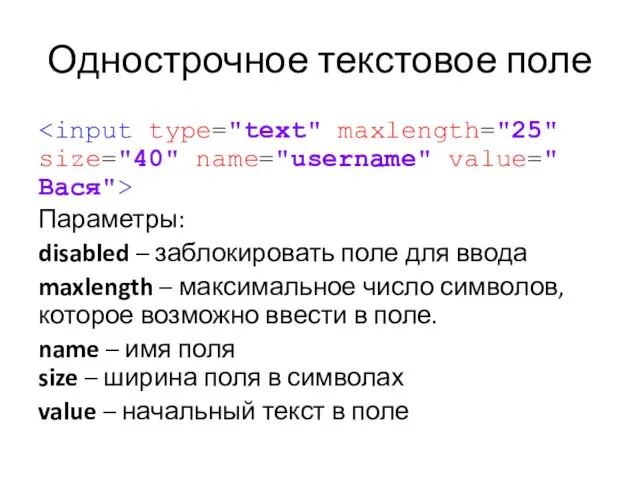
- 11. Однострочное текстовое поле Параметры: disabled – заблокировать поле для ввода maxlength – максимальное число символов, которое
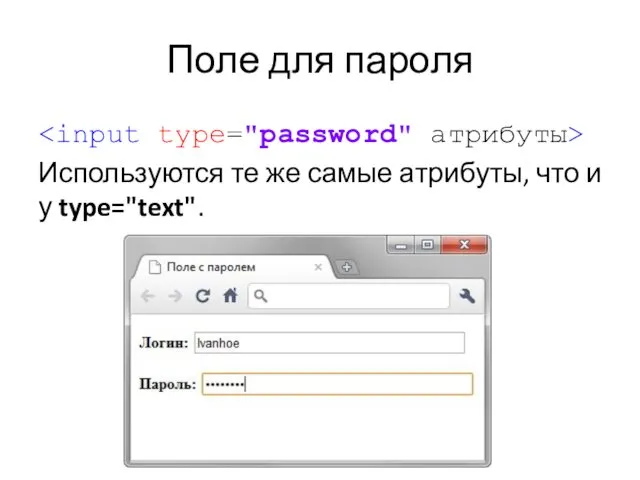
- 12. Поле для пароля Используются те же самые атрибуты, что и у type="text".
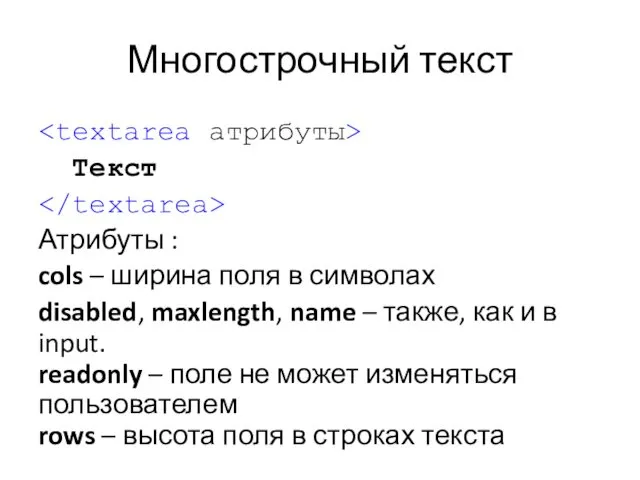
- 13. Многострочный текст Текст Атрибуты : cols – ширина поля в символах disabled, maxlength, name – также,
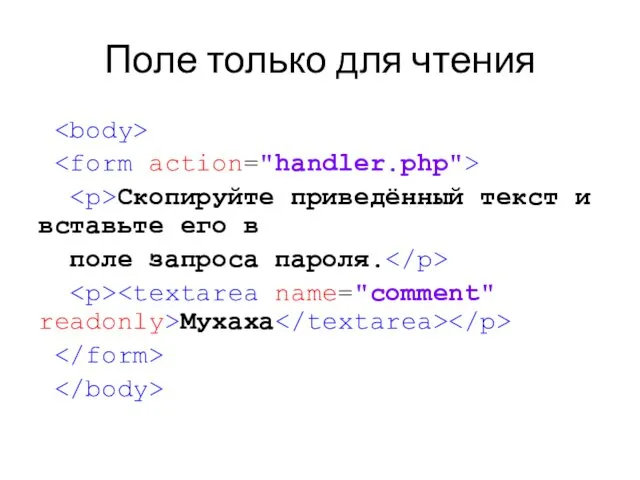
- 14. Поле только для чтения Скопируйте приведённый текст и вставьте его в поле запроса пароля. Мухаха
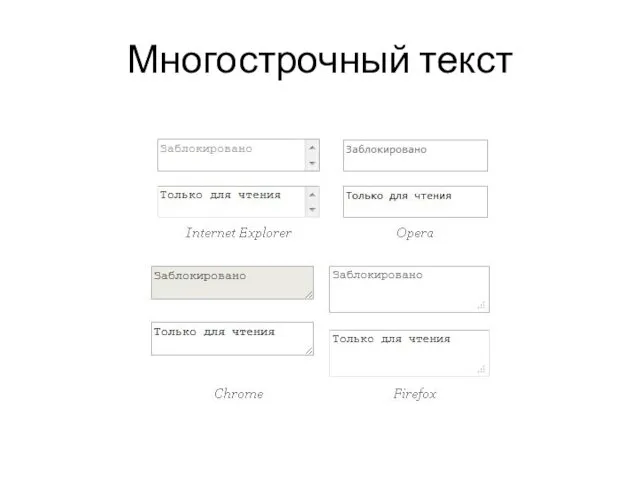
- 15. Многострочный текст
- 16. Кнопки Существует два способа создания кнопок: Надпись на кнопке
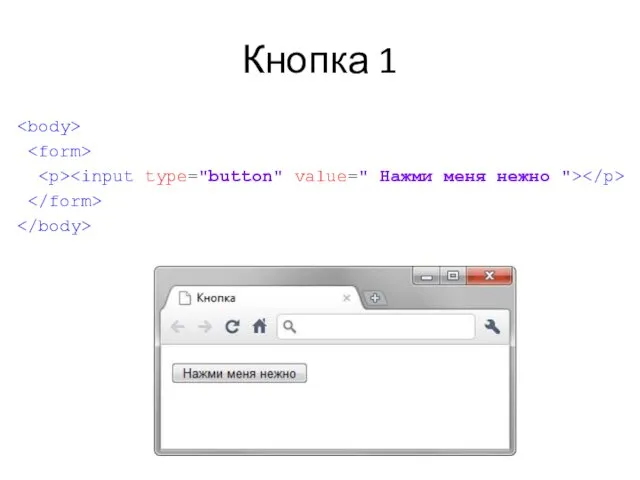
- 17. Кнопка 1
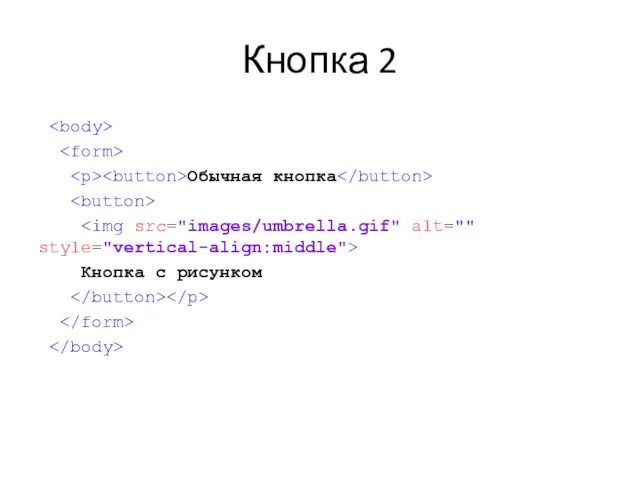
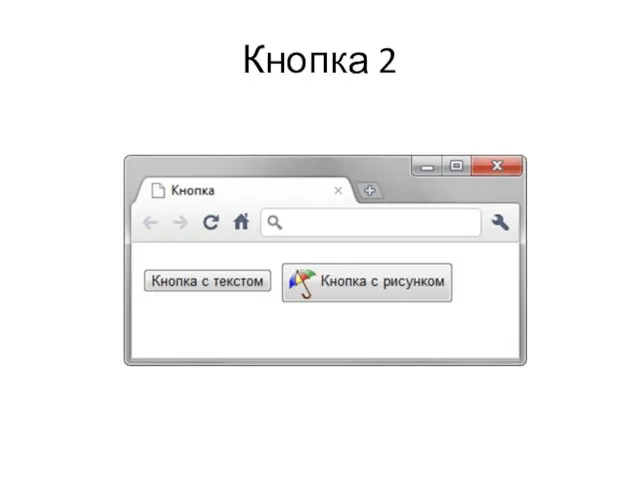
- 18. Кнопка 2 Обычная кнопка Кнопка с рисунком
- 19. Кнопка 2
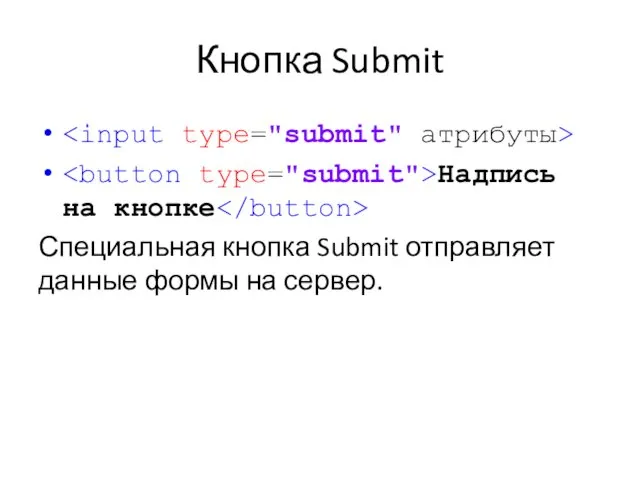
- 20. Кнопка Submit Надпись на кнопке Специальная кнопка Submit отправляет данные формы на сервер.
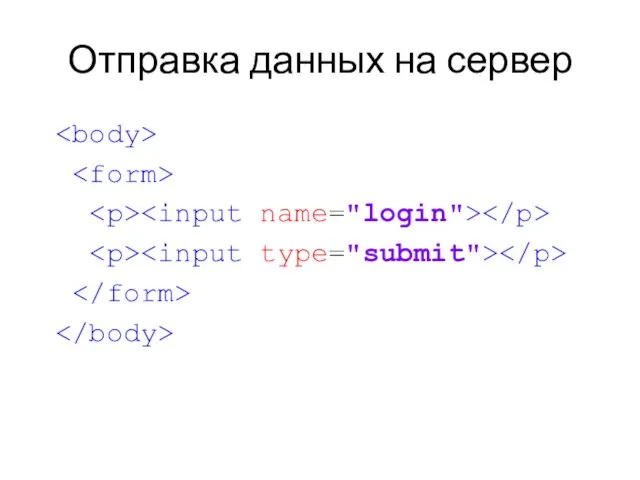
- 21. Отправка данных на сервер
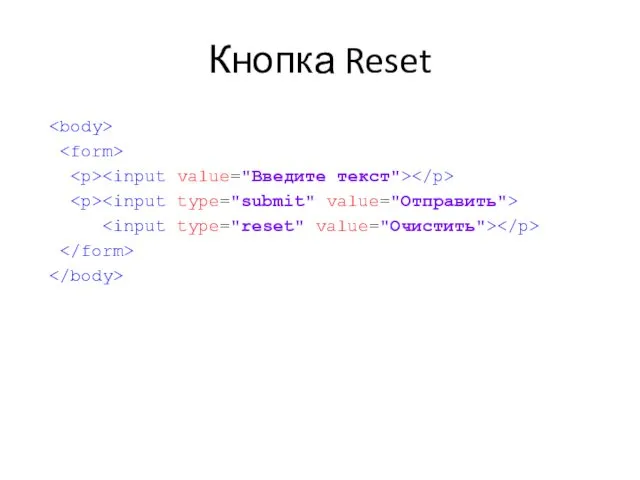
- 22. Кнопка Reset Синтаксис: Надпись на кнопке Кнопка Reset сбрасывает данные формы в первоначальное состояние.
- 23. Кнопка Reset
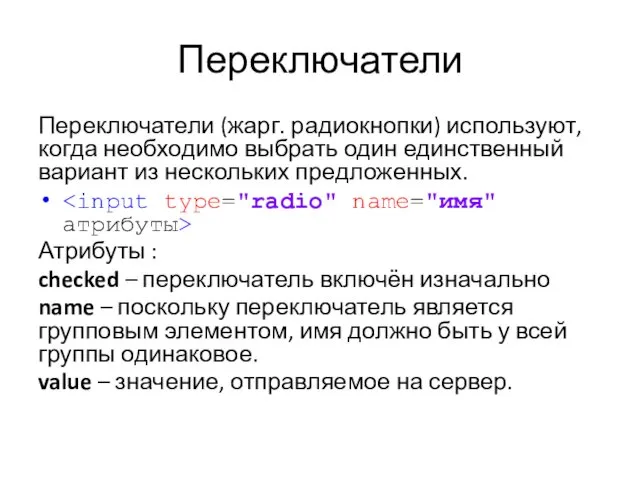
- 24. Переключатели Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из нескольких предложенных. Атрибуты :
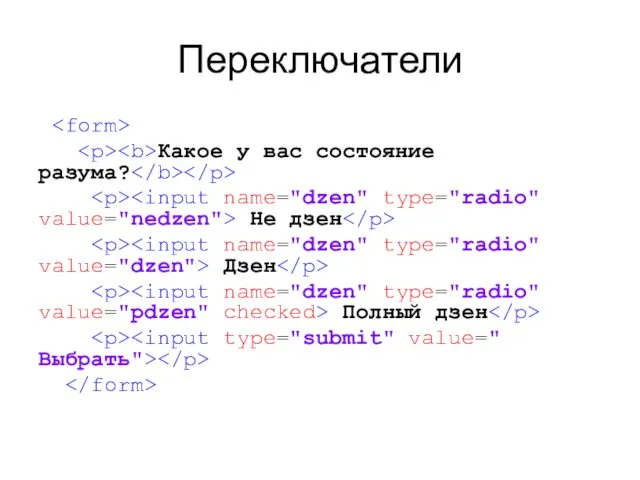
- 25. Переключатели Какое у вас состояние разума? Не дзен Дзен Полный дзен
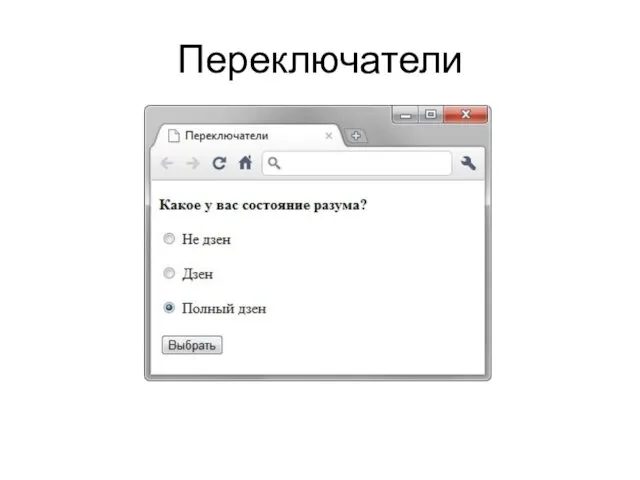
- 26. Переключатели
- 27. Флажки Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из предложенного списка. Атрибуты те
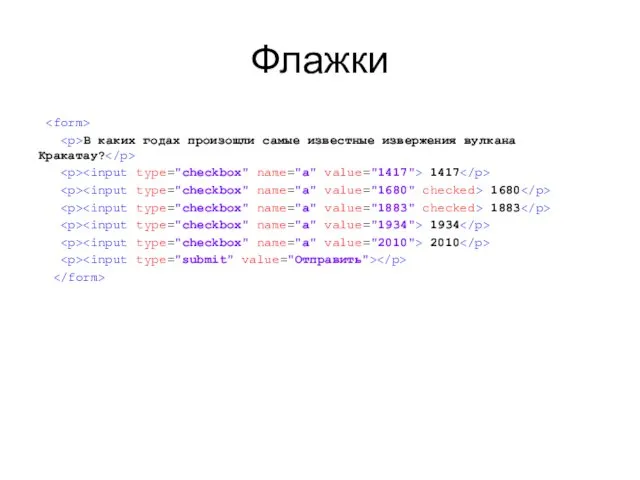
- 28. Флажки В каких годах произошли самые известные извержения вулкана Кракатау? 1417 1680 1883 1934 2010
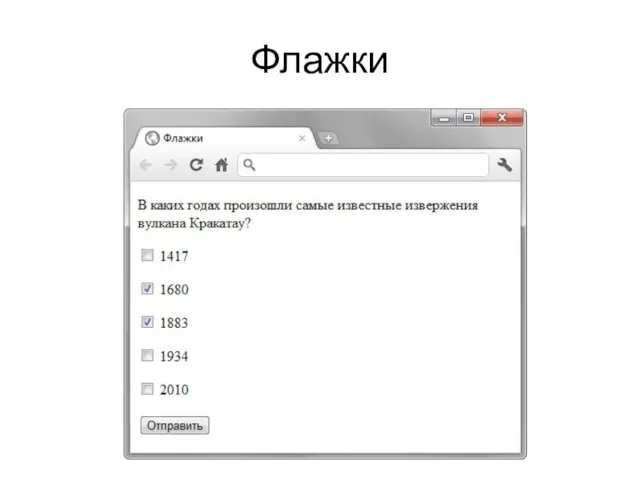
- 29. Флажки
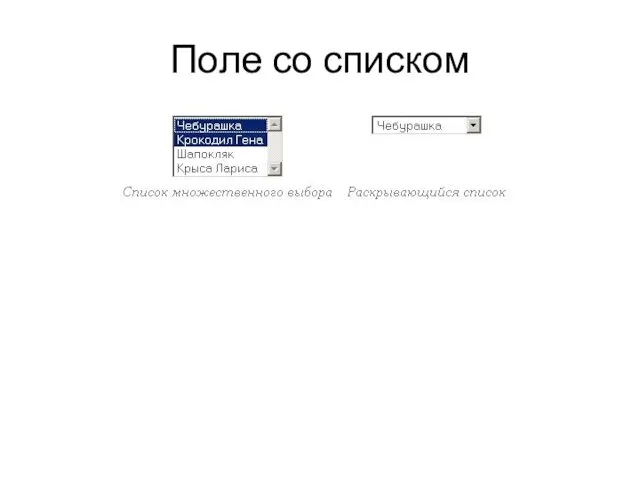
- 30. Поле со списком Синтаксис: Пункт 1 Пункт 2
- 31. Поле со списком
- 32. Тег Тег выступает контейнером для пунктов списка и определяет его вид. Атрибуты: multiple – будет отображать
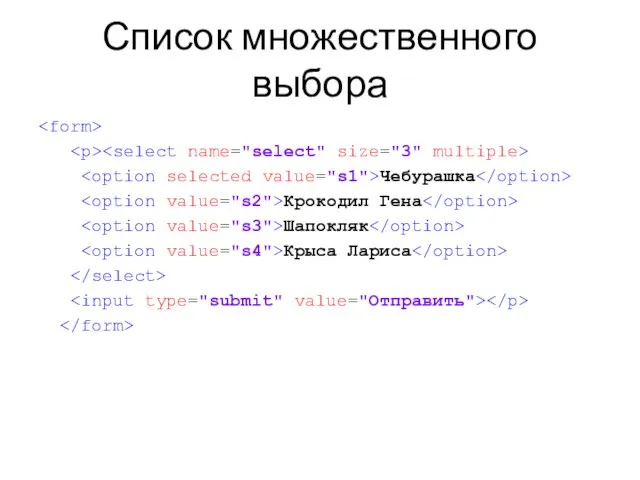
- 33. Список множественного выбора Чебурашка Крокодил Гена Шапокляк Крыса Лариса
- 34. Тег Тег также имеет атрибуты, влияющие на вид списка: selected – делает текущий пункт списка выделенным
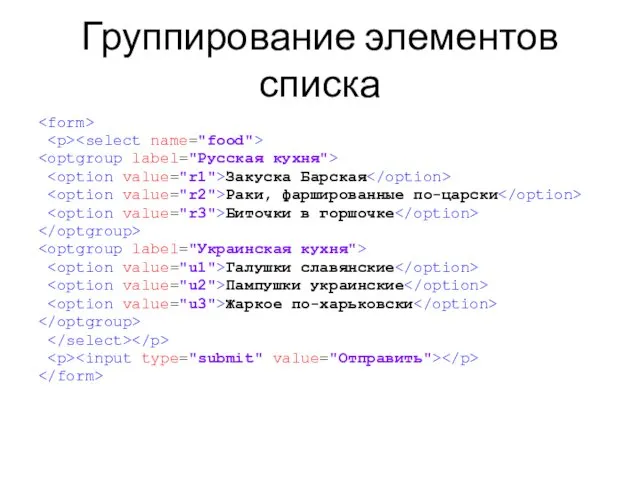
- 35. Группирование элементов списка Закуска Барская Раки, фаршированные по-царски Биточки в горшочке Галушки славянские Пампушки украинские Жаркое
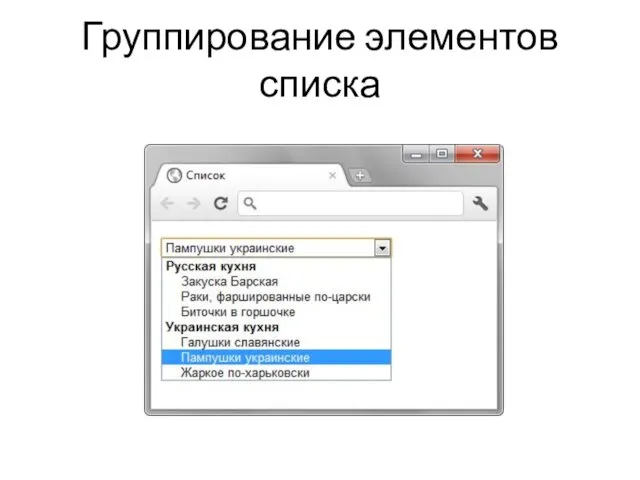
- 36. Группирование элементов списка
- 37. Скрытое поле Предназначено для передачи промежуточных технических данных между страницами. Поле не видимо для пользователя. Атрибуты:
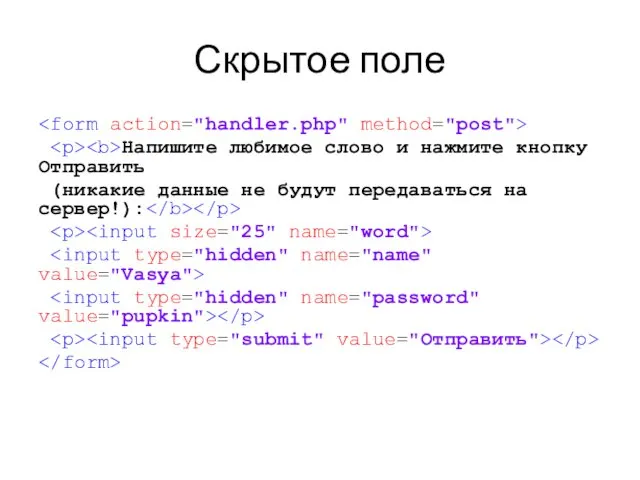
- 38. Скрытое поле Напишите любимое слово и нажмите кнопку Отправить (никакие данные не будут передаваться на сервер!):
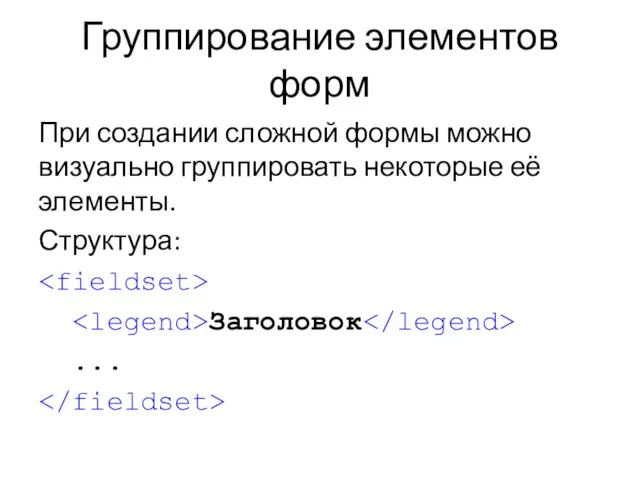
- 39. Группирование элементов форм При создании сложной формы можно визуально группировать некоторые её элементы. Структура: Заголовок ...
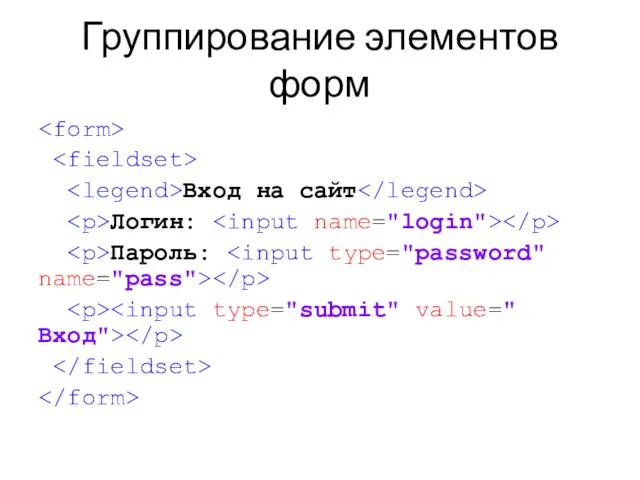
- 40. Группирование элементов форм Вход на сайт Логин: Пароль:
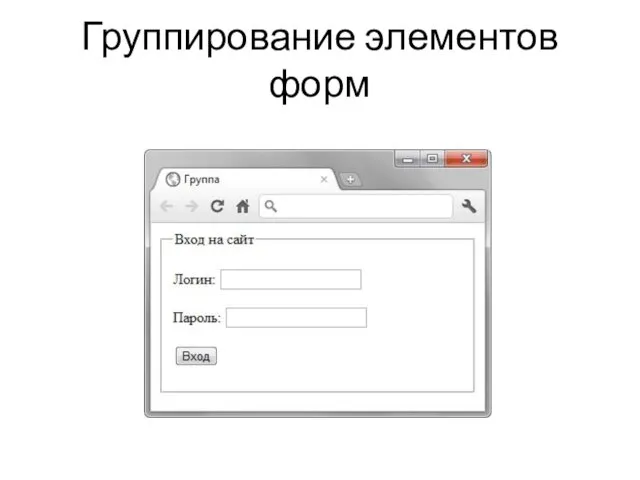
- 41. Группирование элементов форм
- 43. Скачать презентацию








































 Использование различных сервисов для визуализации учебного материала
Использование различных сервисов для визуализации учебного материала Word, Open Office. Org Writer. Простейшие операции с текстом
Word, Open Office. Org Writer. Простейшие операции с текстом Знакомство с Паскаль. Занятие 1
Знакомство с Паскаль. Занятие 1 Компьютерная графика
Компьютерная графика Безопасность работы в сети интернет. Техника безопасности при работе за компьютером
Безопасность работы в сети интернет. Техника безопасности при работе за компьютером Характеристики. Поколения ЭВМ
Характеристики. Поколения ЭВМ Билл Гейтс
Билл Гейтс Управление процессами. Мультипрограммирование
Управление процессами. Мультипрограммирование Модельдеу - ғылыми таным әдісі ретінде
Модельдеу - ғылыми таным әдісі ретінде Анимация в программе Gimp
Анимация в программе Gimp Разработка системы автоматизированного проектирования для расчета и построения цилиндрического редуктора
Разработка системы автоматизированного проектирования для расчета и построения цилиндрического редуктора Программное обеспечение. Что такое программное обеспечение?
Программное обеспечение. Что такое программное обеспечение? Инженерная система ЦОД. Лекция 16
Инженерная система ЦОД. Лекция 16 Квантовые компьютеры
Квантовые компьютеры Персональный компьютер как система
Персональный компьютер как система Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Способы применения ПК для перевода текстов
Способы применения ПК для перевода текстов Передача информации
Передача информации Криптография
Криптография Определение скорости передачи информации при заданной пропускной способности канала
Определение скорости передачи информации при заданной пропускной способности канала Млечный путь-2
Млечный путь-2 Символьный тип данных
Символьный тип данных Желілер туралы жалпы ақпарат. Жаландық және жергілікті желілер
Желілер туралы жалпы ақпарат. Жаландық және жергілікті желілер Основные сведения об алгоритмах. 11 класс
Основные сведения об алгоритмах. 11 класс BIOS (Basic Input/Output System) - базовая система ввода-вывода
BIOS (Basic Input/Output System) - базовая система ввода-вывода Час занимательной информатики
Час занимательной информатики Задачи на блок-схемы. Линейный алгоритм
Задачи на блок-схемы. Линейный алгоритм Типология интернет-СМИ
Типология интернет-СМИ