Содержание
- 2. Кроссплатформенность Кроссплатформенное ПО представляет собой тип программного обеспечения, которое потенциально может работать или запускать на нескольких
- 3. Преимущества кроссплатформенной разработки Повторное использование Основная причина, по которой предприятия выбирают кроссплатформенные платформы приложений, заключается в
- 4. Преимущества кроссплатформенной разработки Снижение цены Кроссплатформенность помогает снизить затраты. Путем выбора между качеством и затратами, позволяя
- 5. Преимущества кроссплатформенной разработки Простота обслуживание Поскольку кроссплатформенность предоставляет единую кодовую базу для нескольких платформ, разработчикам приложений
- 6. Преимущества кроссплатформенной разработки Охват рынка Поскольку кроссплатформенные приложения доступны на нескольких платформах, это дает максимальный охват.
- 7. Преимущества кроссплатформенной разработки Единый дизайн Структура кроссплатформенности упрощает совместное использование унифицированного UI/UX между различными платформами. Последовательность
- 9. Ionic Это UI фреймворк с открытым исходным кодом, выпущенный по лицензии MIT и предназначенный для разработки
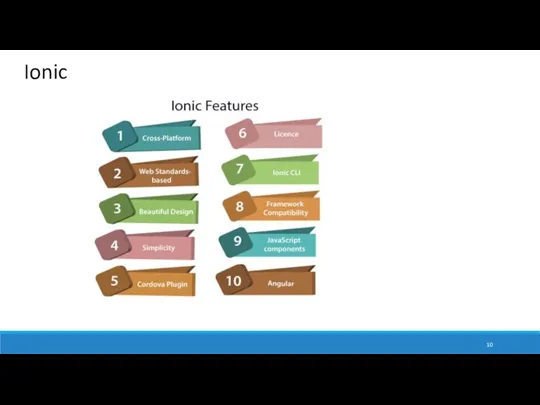
- 10. Ionic
- 11. Ionic Кроссплатформенный Приложение, основанное на платформе Ionic, может быть развернуто на нескольких платформах, таких как Android,
- 12. Ionic Простота Фреймворк Ionic отличается простотой, легкостью в освоении и может быть доступен любому, у кого
- 13. Ionic Совместимость с фреймворками Ionic совместим с большинством front-end фреймворков, таких как Angular.js, React.js и Vue.js.
- 14. Ionic Плюсы Ionic помогает сократить расходы, сэкономить время при найме разработчиков для платформы или обучения персонала
- 15. React-Native React Native – это JavaScript фреймворк, разработанный Facebook для разработки мобильных приложений с нативным рендерингом
- 16. React-Native Кроссплатформенное использование Обеспечьтивает подход «Learn once write everywhere» . Работает как для платформы Android, так
- 17. React-Native Плюсы Имеет «готовые к применению компоненты», поэтому вместо того, чтобы писать код с нуля, вы
- 18. React-Native Минусы JavaScript также известен своей хрупкостью. Поэтому вам нужно внимательно следить за фрагментами вредоносного кода,
- 19. Xamarin Xamarin отличается тем, что предлагает единый язык C# и среду выполнения, которая работает на трех
- 20. Xamarin Полная привязка для пакетов SDK: Xamarin содержит привязку для всех пакетов SDK как для Android,
- 21. Xamarin Плюсы Xamarin имеет большую группу из более чем 60 000 участников из более чем 3700
- 22. Xamarin Минусы Xamarin – это бесплатная платформа с открытым исходным кодом для отдельных разработчиков, однако она
- 23. Flutter Flutter – разработан Google и выпущен в мае 2017 года, представляет собой свободный мобильный UI
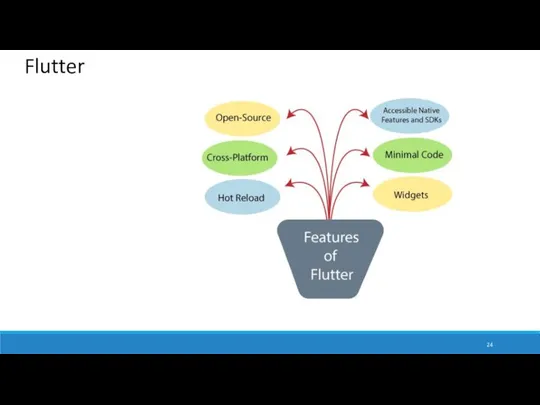
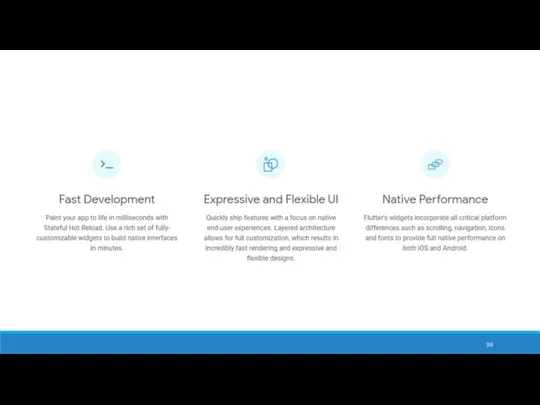
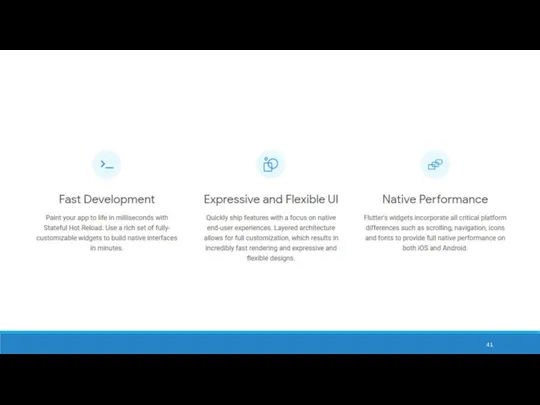
- 24. Flutter
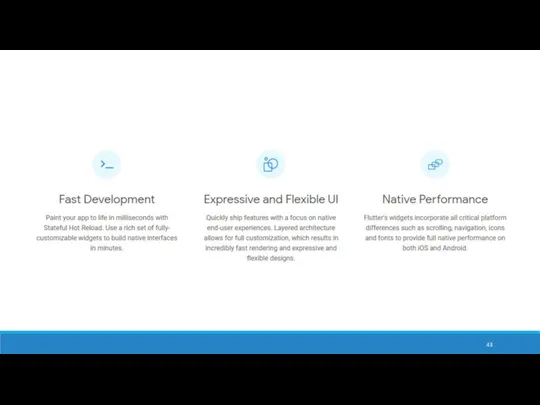
- 25. Flutter Open-Source Flutter – это бесплатный фреймворк с открытым исходным кодом для разработки мобильных приложений. Кроссплатформенность
- 26. Flutter Доступные собственные функции и SDK Эта функция упрощает процесс разработки приложений благодаря собственному коду Flutter,
- 27. Flutter Плюсы Это идеальная платформа для создания MVP. Вместо того, чтобы тратить лишние деньги и время
- 30. Flutter
- 31. Flutter – мультиплатформенный open-source фреймворк; Приложения пишутся на Dart; Под капотом свой графический движок (Skia) и
- 32. *все картинки кликабельны
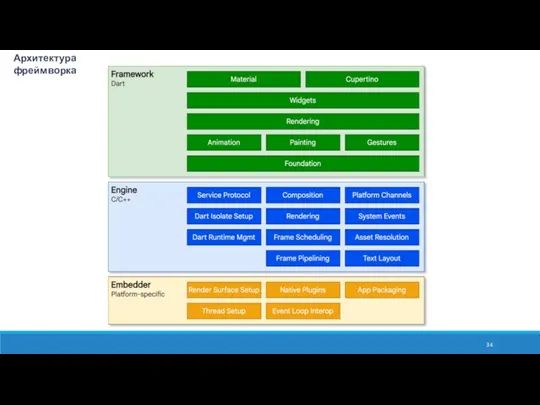
- 34. Архитектура фреймворка
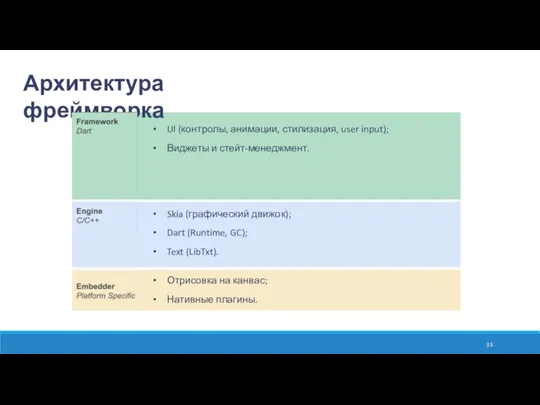
- 35. Архитектура фреймворка UI (контролы, анимации, стилизация, user input); Виджеты и стейт-менеджмент. Skia (графический движок); Dart (Runtime,
- 36. Архитектура фреймворка Skia (графический движок); Dart (Runtime, GC); Text (LibTxt). Отрисовка на канве; Нативные плагины. https://github.com/flutter/flutter
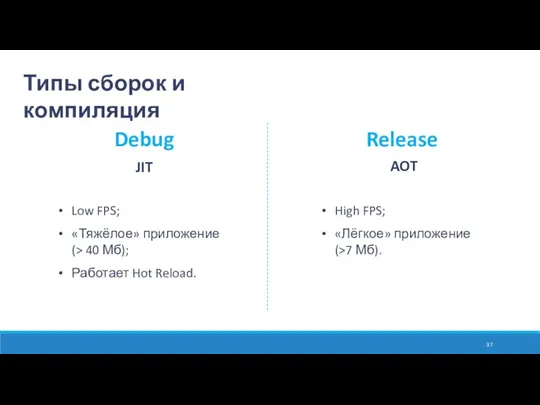
- 37. Типы сборок и компиляция Debug Release JIT AOT Low FPS; «Тяжёлое» приложение (> 40 Мб); Работает
- 38. Типы сборок и компиляция Android - Gradle; iOS – Xcode Build;
- 40. По-сравнению с двумя нативными приложениями - вероятно; Когда приложение не заточено на глубокую работу с платформенными
- 42. Нативный UI/UX – это возможно, но вручную; Apple-юзеры всё ещё находят отличия в UI Для унифицированного
- 44. Нет бутылочных горлышек на рендеринге (прощай, JavaScript Bridge); Простота реализации асинхронных задач – миф (Future исполняется
- 45. Не Kotlin; Однопоточный (но есть Isolate); Нет модификаторов доступа: _приватность; Нет перегрузки функций; Mixins – интерфейсы
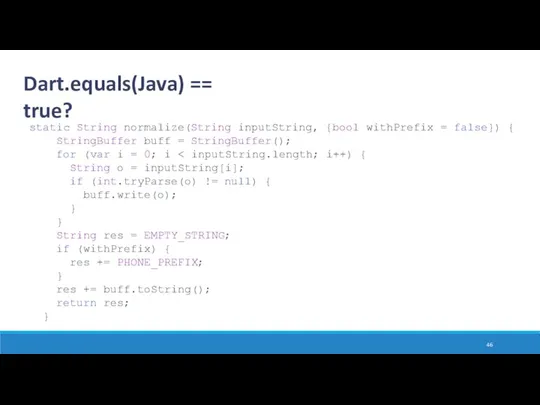
- 46. static String normalize(String inputString, {bool withPrefix = false}) { StringBuffer buff = StringBuffer(); for (var i
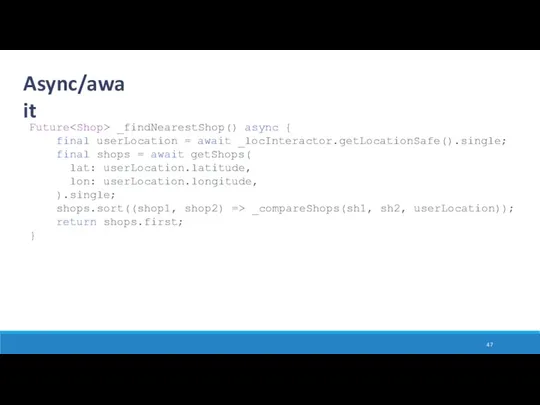
- 47. Future _findNearestShop() async { final userLocation = await _locInteractor.getLocationSafe().single; final shops = await getShops( lat: userLocation.latitude,
- 48. Flutter + Dart; Android + Kotlin; iOS + Swift; App Store Connect + TestFlight; Google Play
- 49. https://pub.dev/flutter
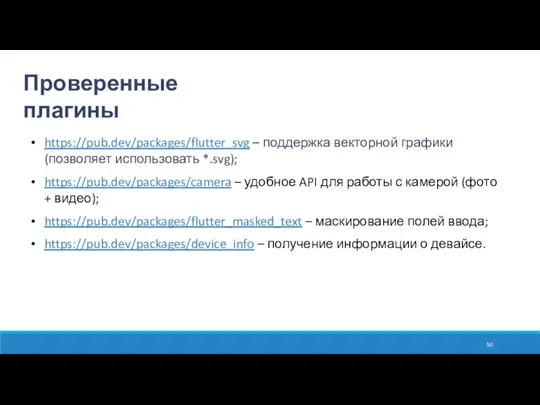
- 50. Проверенные плагины https://pub.dev/packages/flutter_svg – поддержка векторной графики (позволяет использовать *.svg); https://pub.dev/packages/camera – удобное API для работы
- 51. На Flutter можно написать вообще всё что угодно;
- 52. На Flutter можно написать вообще всё что угодно; Для этого нужно знать очень много разных вещей;
- 54. Скачать презентацию



















































 Решение задач с использованием символьных величин и строк символов. Практическая работа №13
Решение задач с использованием символьных величин и строк символов. Практическая работа №13 Проблемы формирования виртуальной личности в интернет-пространстве
Проблемы формирования виртуальной личности в интернет-пространстве Презентация к уроку по информатике 5 класс
Презентация к уроку по информатике 5 класс Работа с базой данных
Работа с базой данных Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД
История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД Web-technology networks at various levels
Web-technology networks at various levels Мануал по установке Microsoft SQL Server 2012
Мануал по установке Microsoft SQL Server 2012 Професія - графічний дизайнер
Професія - графічний дизайнер Исполнитель Чертёжник. Система команд исполнителя Чертёжник
Исполнитель Чертёжник. Система команд исполнителя Чертёжник Классы, объекты, поля и методы. (Лекция 4)
Классы, объекты, поля и методы. (Лекция 4) Что такое сайт
Что такое сайт SQL тіліне кіріспе: Деректер қорының құрылымын құру және жұмыс істеу. Реляциялық алгебра
SQL тіліне кіріспе: Деректер қорының құрылымын құру және жұмыс істеу. Реляциялық алгебра Базовое Администрирование Linux
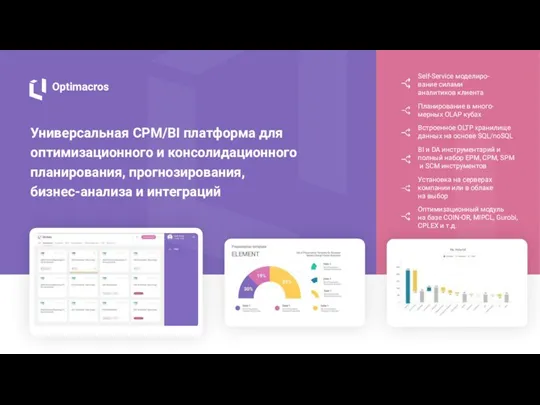
Базовое Администрирование Linux Optimacros. Универсальная СРМ/ВІ платформа для оптимизационного и консолидационного планирования
Optimacros. Универсальная СРМ/ВІ платформа для оптимизационного и консолидационного планирования Рекурсия. Описание подпрограмм
Рекурсия. Описание подпрограмм Разработка информационной системы автоматизации трейдинга
Разработка информационной системы автоматизации трейдинга Виртуальный литературный навигатор
Виртуальный литературный навигатор Тема №2. Предметная область базы данных и ее модели
Тема №2. Предметная область базы данных и ее модели 1С:ERP. Управление холдингом
1С:ERP. Управление холдингом Сортировщик банкнот DoCash DC-45 F
Сортировщик банкнот DoCash DC-45 F Назначение и возможности языка PHP. Переменные, константы и типы данных РНР. Лекция №1
Назначение и возможности языка PHP. Переменные, константы и типы данных РНР. Лекция №1 Что такое веб-разработка
Что такое веб-разработка Вложенные циклы и динамические массивы в Visual Basic. Сортировка массива методом пузырька. Лабораторная работа №10
Вложенные циклы и динамические массивы в Visual Basic. Сортировка массива методом пузырька. Лабораторная работа №10 Электронная почта и телеконференции
Электронная почта и телеконференции Открытый урок 7 класса, тема: Информатика. Информация, информационная картина мира, свойства информации. Виды информации и способы ее обработки. Количество информации, единицы измерения информации.
Открытый урок 7 класса, тема: Информатика. Информация, информационная картина мира, свойства информации. Виды информации и способы ее обработки. Количество информации, единицы измерения информации. SEO-факторы и эволюция их веса. Поисковая оптимизация. Тема 3
SEO-факторы и эволюция их веса. Поисковая оптимизация. Тема 3 Как написать и опубликовать статью в международном научном журнале
Как написать и опубликовать статью в международном научном журнале