Разработка Web - сайтов с использованием языка разметки гипертекста. Форматирование текста презентация
Содержание
- 2. Если мы загрузим какой-нибудь сайт и выберем в главном меню обозревателя команду Вид | Исходный код
- 3. Особенность создания HTML-документа – в том, что его можно создавать в простейшем текстовом редакторе, а просматривать
- 4. Аналогичная команда есть во всех браузерах.. Есть она, например, и в браузере Internet Explorer. После внесения
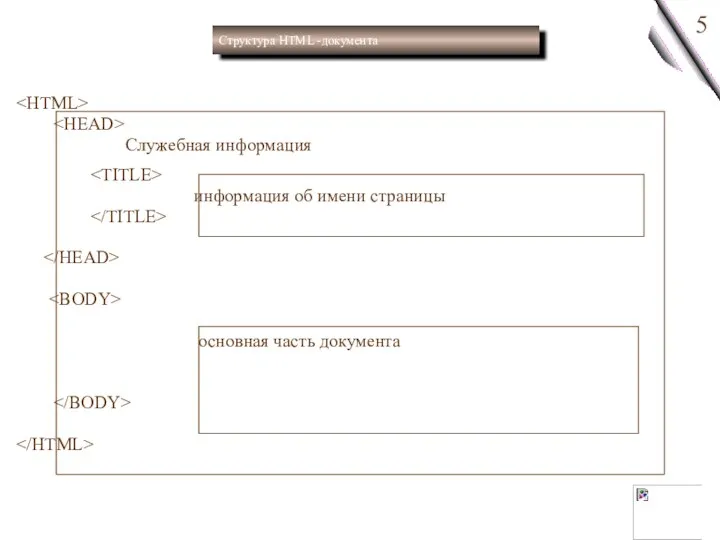
- 5. Служебная информация информация об имени страницы основная часть документа Структура HTML -документа
- 6. – изменение размера шрифта – отмена выбранного размера шрифта N∈[1…6] – полужирный шрифт – отмена полужирного
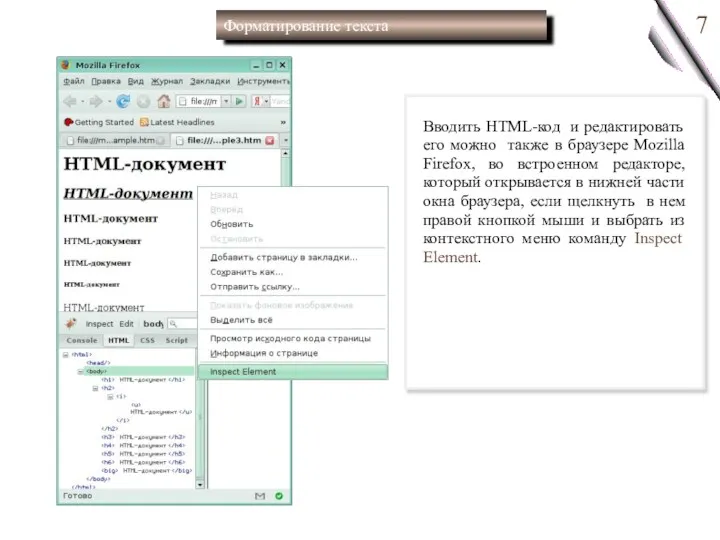
- 7. Вводить HTML-код и редактировать его можно также в браузере Mozilla Firefox, во встроенном редакторе, который открывается
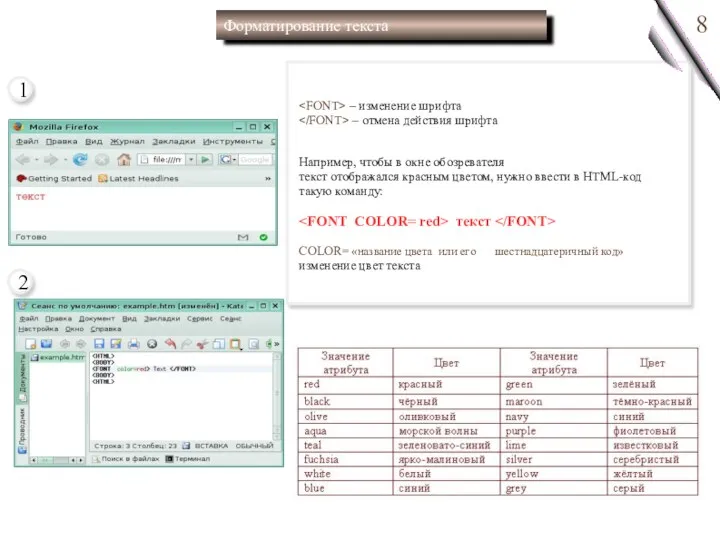
- 8. – изменение шрифта – отмена действия шрифта Например, чтобы в окне обозревателя текст отображался красным цветом,
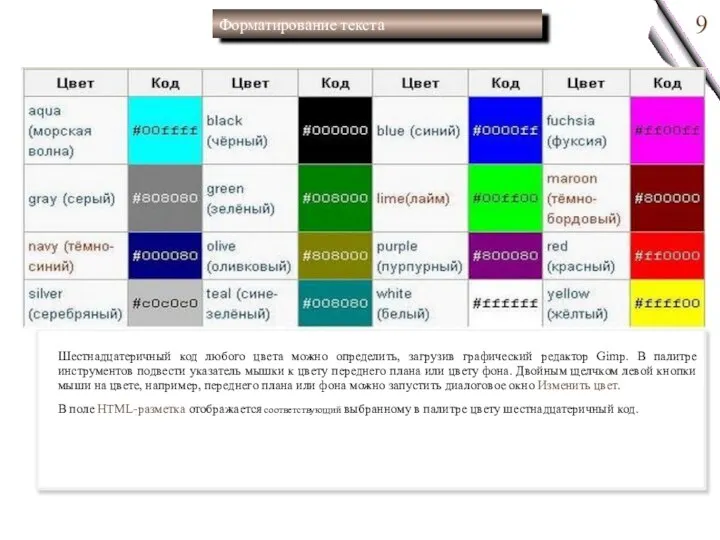
- 9. Шестнадцатеричный код любого цвета можно определить, загрузив графический редактор Gimp. В палитре инструментов подвести указатель мышки
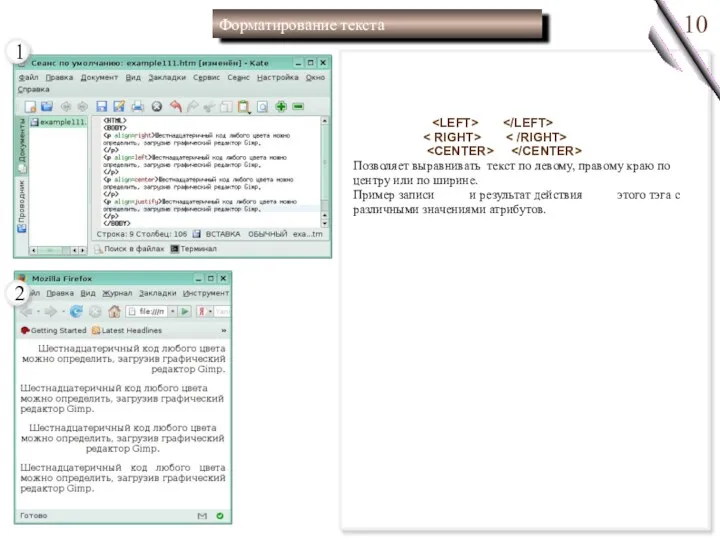
- 10. Позволяет выравнивать текст по левому, правому краю по центру или по ширине. Пример записи и результат
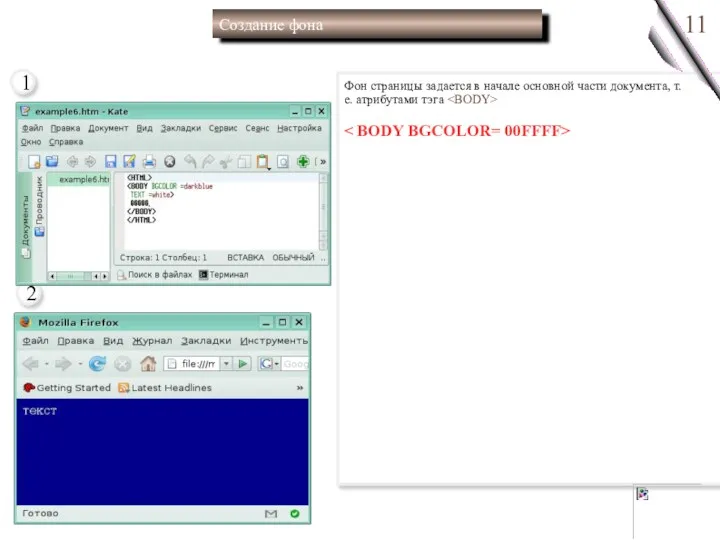
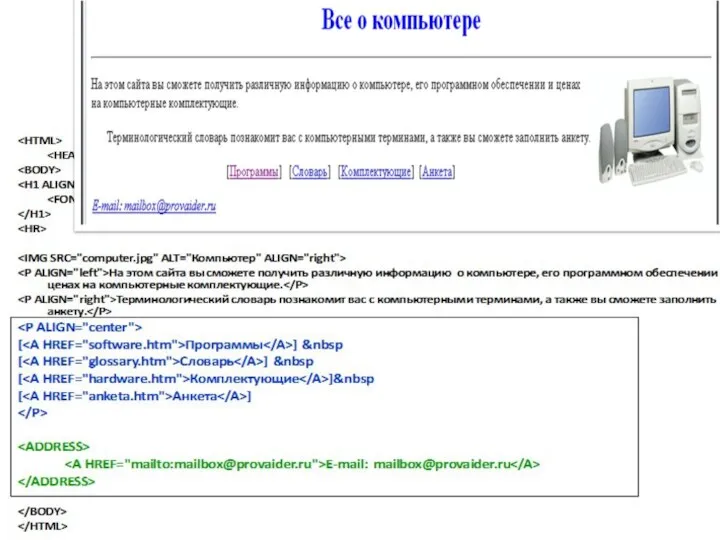
- 11. Фон страницы задается в начале основной части документа, т.е. атрибутами тэга 2 1 Создание фона
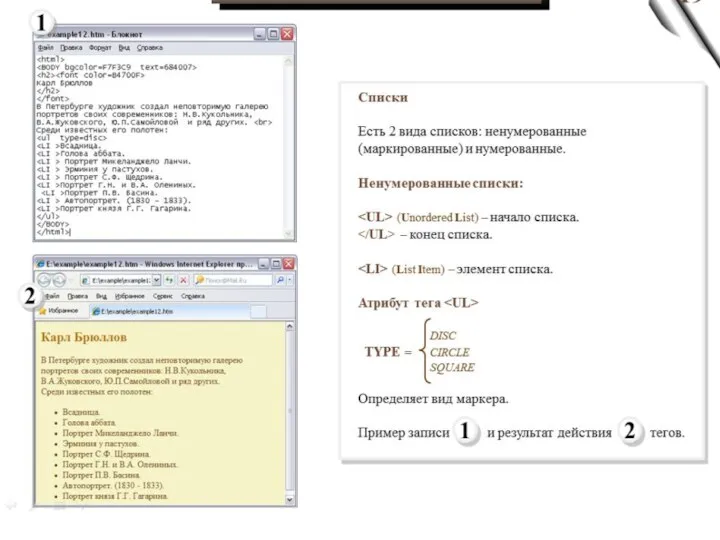
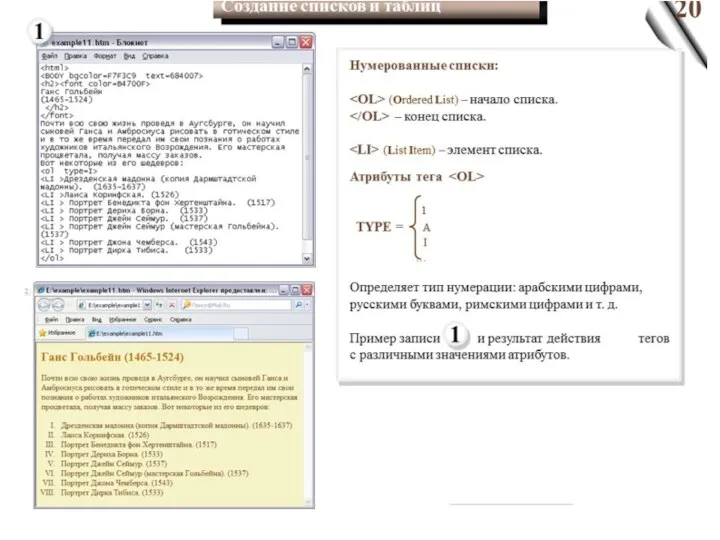
- 17. Создание списков
- 21. Скачать презентацию




![– изменение размера шрифта – отмена выбранного размера шрифта N∈[1…6]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/589588/slide-5.jpg)













 Диаграммы классов в Rose. (Тема 7)
Диаграммы классов в Rose. (Тема 7) Безопасная связь и мобильные рабочие места Samsung
Безопасная связь и мобильные рабочие места Samsung Рекурсивные функции
Рекурсивные функции Основные команды языка Лого
Основные команды языка Лого Основы разработки сайтов
Основы разработки сайтов Дисциплина циклы
Дисциплина циклы My future job is illustrator
My future job is illustrator Классификация компьютеров по функциональным возможностям
Классификация компьютеров по функциональным возможностям Что такое socket.io
Что такое socket.io Web-index. Аудитория интернета в целом
Web-index. Аудитория интернета в целом Системы управления базами данных (СУБД) Access
Системы управления базами данных (СУБД) Access Копирайтер
Копирайтер Микропроцессор
Микропроцессор Предприятие будущего. Цифровая платформа для контроля и развития предприятий
Предприятие будущего. Цифровая платформа для контроля и развития предприятий Основы создания инфографики
Основы создания инфографики Встроенный язык 1С
Встроенный язык 1С Изображение и звук в компьютере
Изображение и звук в компьютере Python NumPy. Установка. Массивы
Python NumPy. Установка. Массивы Информация о платформах дистанционного обучения
Информация о платформах дистанционного обучения Поиск информации в Интернете
Поиск информации в Интернете Вещественные числа. Стандарт IEEE 754. Команды и регистры математического сопроцессора [MASM]
Вещественные числа. Стандарт IEEE 754. Команды и регистры математического сопроцессора [MASM] Ақпарат және ақпараттық үрдістер
Ақпарат және ақпараттық үрдістер Основи комп’ютерної графіки та веб-дизайну
Основи комп’ютерної графіки та веб-дизайну Диаграмма последовательностей. Применение языка UML при разработке информационных систем
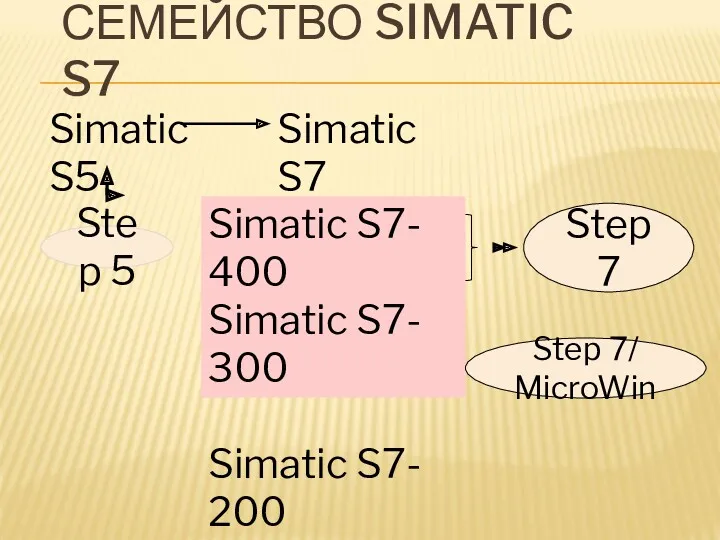
Диаграмма последовательностей. Применение языка UML при разработке информационных систем Семейство SIMATIC S7
Семейство SIMATIC S7 Игра Кто я?для детей 3-7 лет
Игра Кто я?для детей 3-7 лет Введение в Verilog. Стандартные этапы проектирования устройства на FPGA
Введение в Verilog. Стандартные этапы проектирования устройства на FPGA Мозговой штурм. Брейн-ринг
Мозговой штурм. Брейн-ринг