Содержание
- 2. Знания ждут Что вы узнаете сегодня? 6 Начнем изучение HTML
- 3. HTML Начало
- 4. HTML — стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере. Веб-браузеры получают HTML документ
- 5. Текстовые блоки, картинки, ссылки, кнопки — всё это элементы сайта Кнопка с надписью Базовые элементы HTML
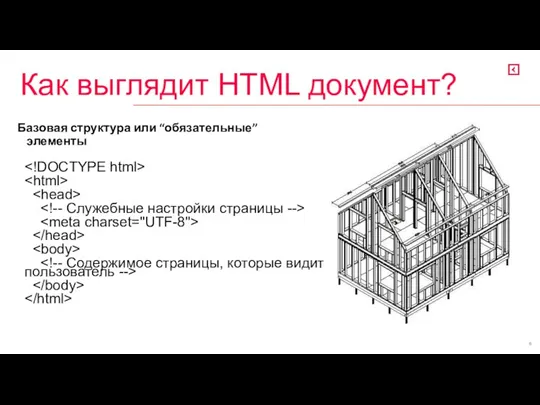
- 6. Базовая структура или “обязательные” элементы Как выглядит HTML документ?
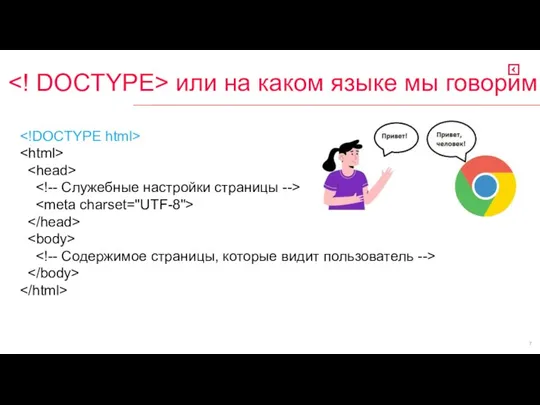
- 7. или на каком языке мы говорим
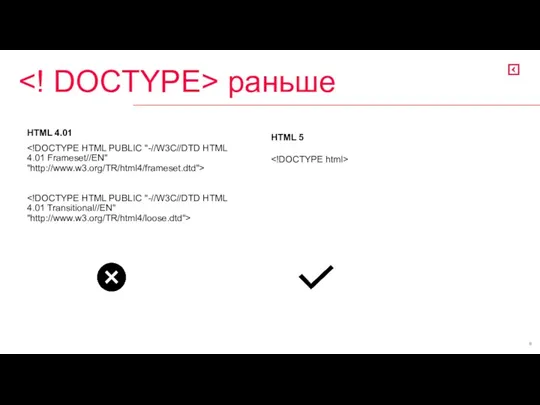
- 8. HTML 4.01 HTML 5 раньше
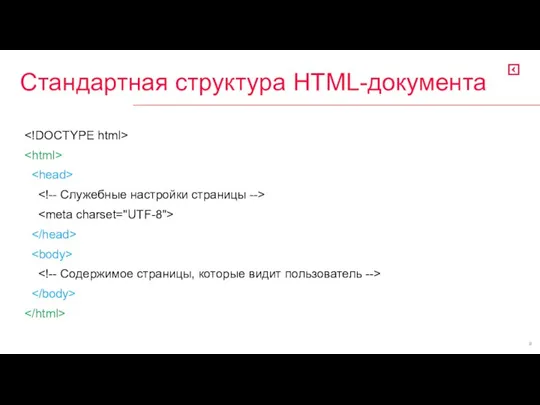
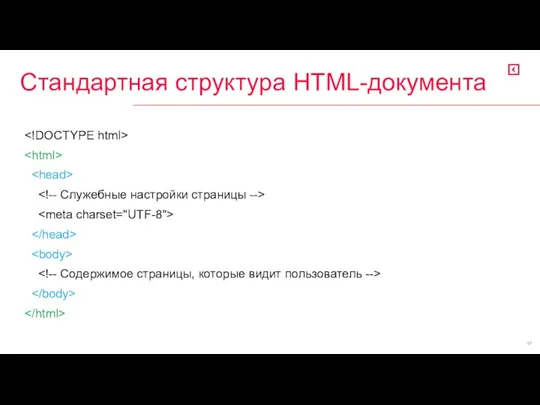
- 9. Стандартная структура HTML-документа
- 10. Немного CSS и JavaScript Начало
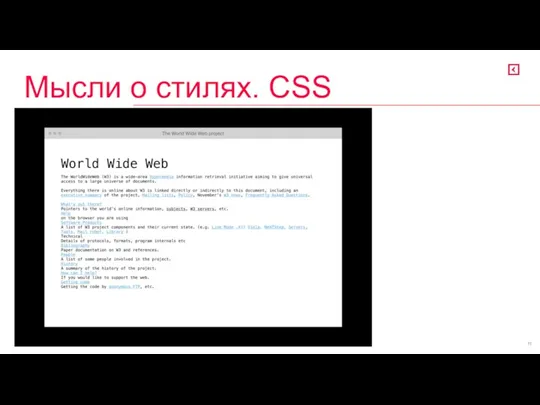
- 11. Мысли о стилях. CSS
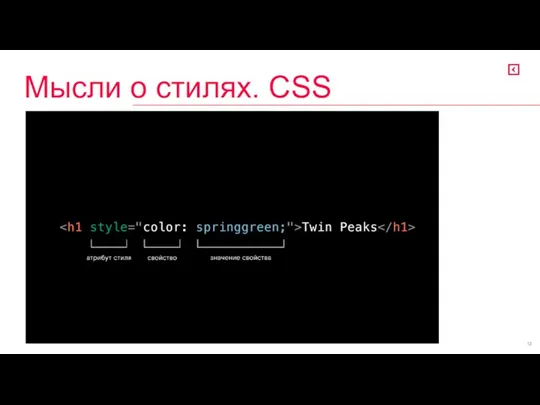
- 12. Мысли о стилях. CSS
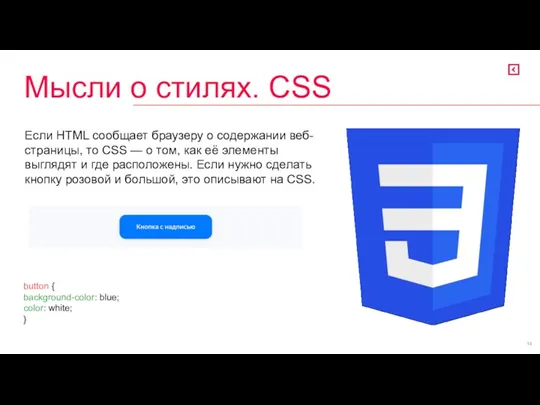
- 13. Если HTML сообщает браузеру о содержании веб-страницы, то CSS — о том, как её элементы выглядят
- 14. Код на JavaScript называется «скрипт», в переводе «сценарий». Когда скрипт запускается, браузер совершает операции по определённому
- 15. А какой итог?
- 16. Теги HTML Начало
- 17. Стандартная структура HTML-документа
- 18. В HTML существует шесть тегов заголовков разного размера: h1, h2, h3, h4, h5, h6. Идея заимствована
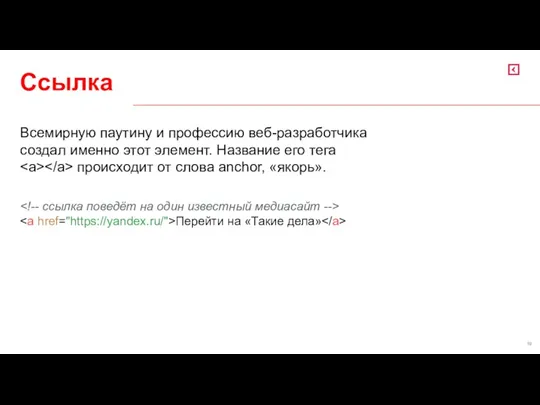
- 19. Ссылка Всемирную паутину и профессию веб-разработчика создал именно этот элемент. Название его тега происходит от слова
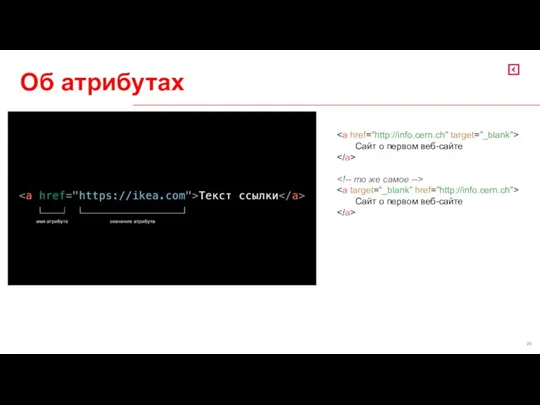
- 20. Об атрибутах Сайт о первом веб-сайте Сайт о первом веб-сайте
- 22. Скачать презентацию



















 Подсказки для оптимизатора
Подсказки для оптимизатора Система AutoCAD
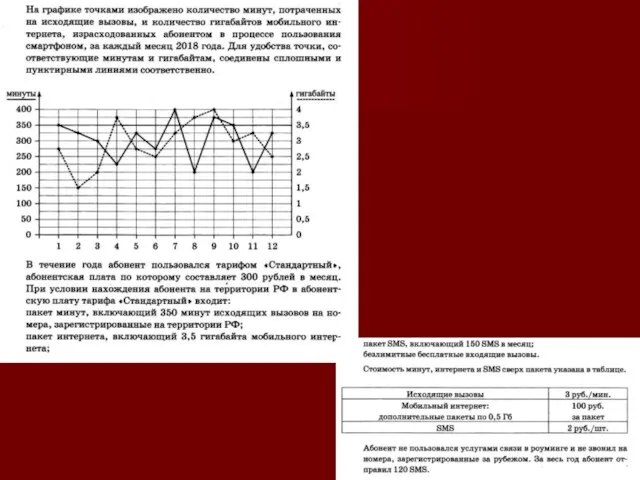
Система AutoCAD Телефон. Задачи
Телефон. Задачи Презентация Подпрограммы в языке программирования Паскаль
Презентация Подпрограммы в языке программирования Паскаль Проектирование баз данных. Синтаксический анализ и деревья разбора
Проектирование баз данных. Синтаксический анализ и деревья разбора Системы счисления. Правила перевода чисел из одной системы счисления в другую
Системы счисления. Правила перевода чисел из одной системы счисления в другую 3D печать
3D печать Технологии проектирования информационных систем. Современные технологии проектирования ИС
Технологии проектирования информационных систем. Современные технологии проектирования ИС Основные компоненты web-страницы и способы их визуального представления
Основные компоненты web-страницы и способы их визуального представления Информационные технологии в управлении персоналом. Понятие информационной безопасности (лекция 4)
Информационные технологии в управлении персоналом. Понятие информационной безопасности (лекция 4) Сайт Redsteel24
Сайт Redsteel24 Системное программное обеспечение ПК
Системное программное обеспечение ПК Бесплатный онлайн квест по автоматизации бизнеса в соцсетях
Бесплатный онлайн квест по автоматизации бизнеса в соцсетях Разработка программно-алгоритмических средств для исследования профильных методов классификации текстовых документов
Разработка программно-алгоритмических средств для исследования профильных методов классификации текстовых документов Дистанционный урок
Дистанционный урок Оглавление. Создание автоматического оглавления. Microsoft Office Word 2007
Оглавление. Создание автоматического оглавления. Microsoft Office Word 2007 Мультимедиа технологии. Технологии виртуальной реальности
Мультимедиа технологии. Технологии виртуальной реальности Электронная коммерция
Электронная коммерция Информационные ресурсы управления
Информационные ресурсы управления Архитектура операционной системы. Тема 1
Архитектура операционной системы. Тема 1 Начала программирования
Начала программирования Графическое представление данных
Графическое представление данных Продвижение в Instagram
Продвижение в Instagram Базы данных
Базы данных Техническое обслуживание компьютерных систем
Техническое обслуживание компьютерных систем Кодування джерела неперервних повідомлень
Кодування джерела неперервних повідомлень Автоматизация технологических процессов (введение)
Автоматизация технологических процессов (введение) Представление и кодирование информации в компьютере. Понятие информации
Представление и кодирование информации в компьютере. Понятие информации