Разработка web - узла. Проектная организация. Электронное хранилище проектной документации презентация
Содержание
- 2. Цели и задачи работы Целью данной курсовой работы является разработка сайта на тему «Проектная организация. Электронное
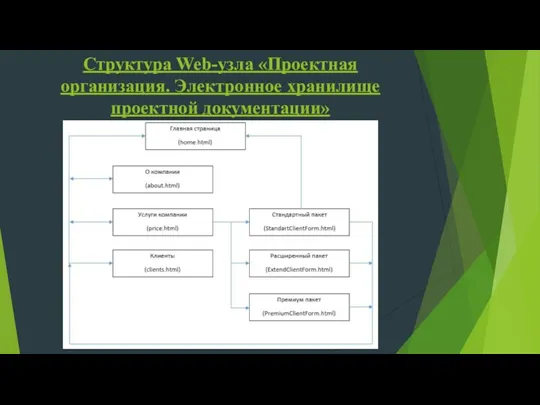
- 3. Структура Web-узла «Проектная организация. Электронное хранилище проектной документации»
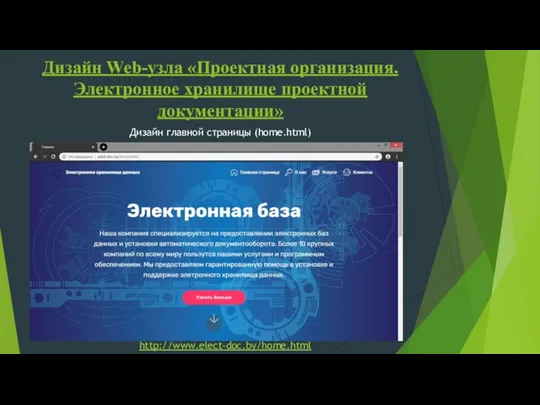
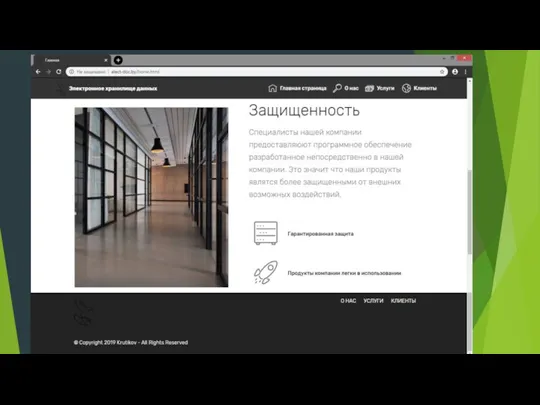
- 4. Дизайн Web-узла «Проектная организация. Электронное хранилище проектной документации» Дизайн главной страницы (home.html) http://www.elect-doc.by/home.html
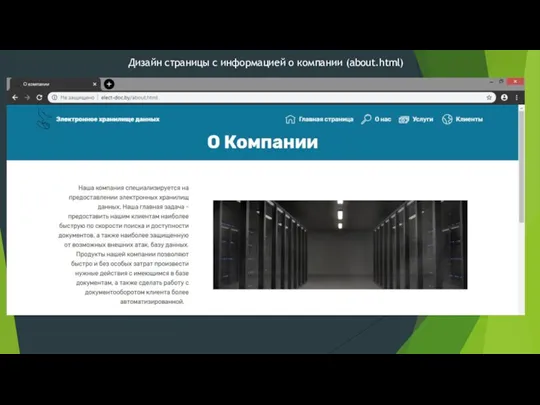
- 6. Дизайн страницы с информацией о компании (about.html)
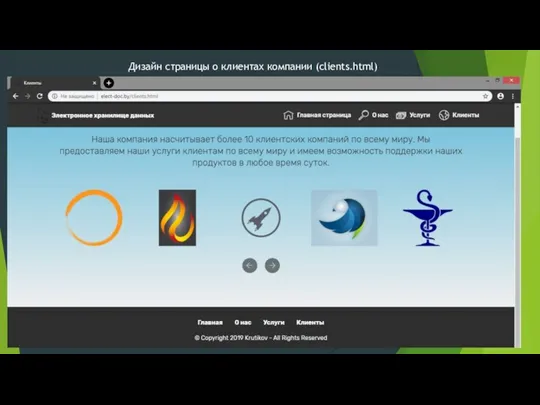
- 8. Дизайн страницы о клиентах компании (clients.html)
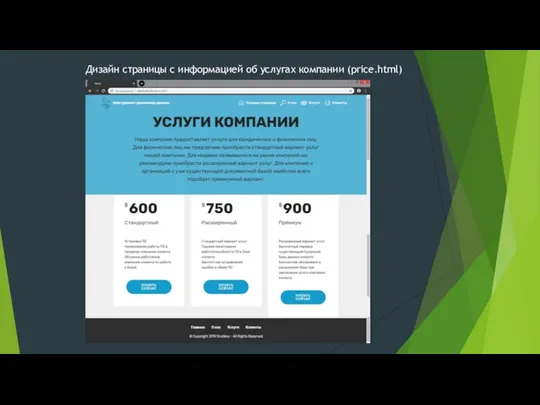
- 9. Дизайн страницы с информацией об услугах компании (price.html)
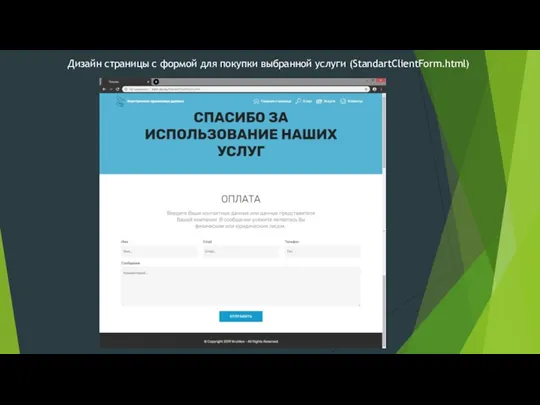
- 10. Дизайн страницы с формой для покупки выбранной услуги (StandartClientForm.html)
- 11. Программный комплекс Denwer В процессе работы над проектом, был использован программный комплекс для веб-разработчиков, позволяющий установить
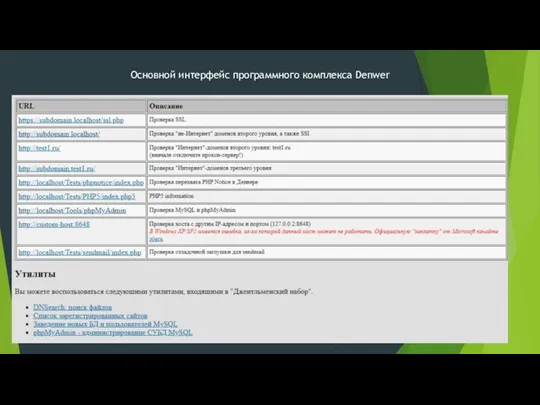
- 12. Основной интерфейс программного комплекса Denwer
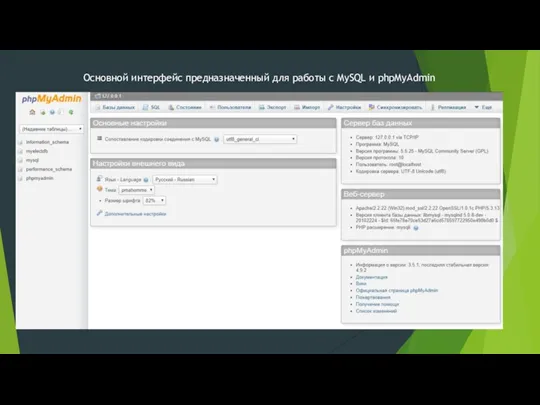
- 13. Основной интерфейс предназначенный для работы с MySQL и phpMyAdmin
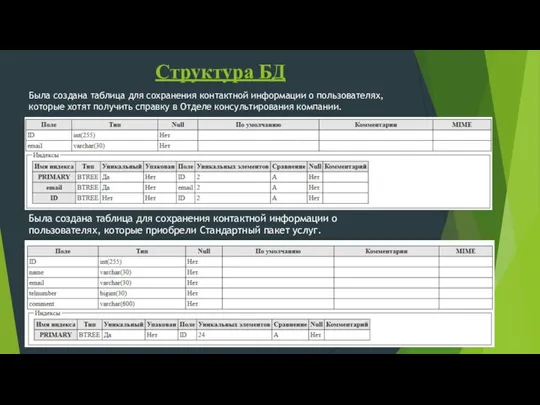
- 14. Структура БД Была создана таблица для сохранения контактной информации о пользователях, которые хотят получить справку в
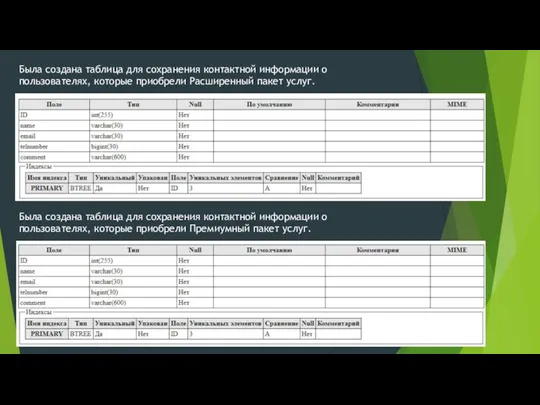
- 15. Была создана таблица для сохранения контактной информации о пользователях, которые приобрели Расширенный пакет услуг. Была создана
- 17. Скачать презентацию














 Android. Двухмерная графика и обработка касаний
Android. Двухмерная графика и обработка касаний Программирование кнопок. Объектно - ориентированное программирование
Программирование кнопок. Объектно - ориентированное программирование Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7
Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7 Информационные ресурсы интернета
Информационные ресурсы интернета Безпека в інтернеті
Безпека в інтернеті Микропроцессорлық жүйенің архитектурасы
Микропроцессорлық жүйенің архитектурасы Pegasus DCS Check-in - APIS Training
Pegasus DCS Check-in - APIS Training Библиогрвфия. Информационно-библиотечная деятельность
Библиогрвфия. Информационно-библиотечная деятельность Информационная безопасность. Методы защиты информации
Информационная безопасность. Методы защиты информации Урок в 8 классе по информатике Информация в неживой природе. Информация в живой природе.
Урок в 8 классе по информатике Информация в неживой природе. Информация в живой природе. Mass media
Mass media Госорган в соцсетях. Жизнь или имитация
Госорган в соцсетях. Жизнь или имитация Поиск информации в базе данных. ОГЭ по информатике, задача 12
Поиск информации в базе данных. ОГЭ по информатике, задача 12 Интегрированные информационные системы в транспортной логистике
Интегрированные информационные системы в транспортной логистике Разработка дизайна сайта для продажи автомобилей
Разработка дизайна сайта для продажи автомобилей Создание плана-проекта по разработке, внедрению и сопровождению сайта компании по продаже мужской одежды
Создание плана-проекта по разработке, внедрению и сопровождению сайта компании по продаже мужской одежды Графический дизайн
Графический дизайн Электронный ЮУрГУ. Тест. Таджикский язык
Электронный ЮУрГУ. Тест. Таджикский язык История развития вычислительной техники (2 часть)
История развития вычислительной техники (2 часть) Лицензирование и сертификация в области защиты конфиденциальной информации (ОПОИБ, лекция 6.2)
Лицензирование и сертификация в области защиты конфиденциальной информации (ОПОИБ, лекция 6.2) Website quick critique report
Website quick critique report Классификация структур данных. Лекция 2
Классификация структур данных. Лекция 2 Презентация Трехмерные модели
Презентация Трехмерные модели Текстові і графічні обʼєкти на слайдах. Урок 30
Текстові і графічні обʼєкти на слайдах. Урок 30 Программное обеспечение (ПО)
Программное обеспечение (ПО) Основы сетевых технологий на базе оборудования D-Link
Основы сетевых технологий на базе оборудования D-Link Тест по правилам техники безопасности при работе в кабинете информатики.
Тест по правилам техники безопасности при работе в кабинете информатики. Презентация к уроку информатики в 4 классе по теме Программа – редактор Текстовый редактор (УМК Плаксин М.А.)
Презентация к уроку информатики в 4 классе по теме Программа – редактор Текстовый редактор (УМК Плаксин М.А.)