Содержание
- 2. Почему это актуально WPF все ещё жив ☺ MVVM – тема множества докладов и статей Множество
- 3. В чем проблема? Много разных реализаций MVVM Непонятно, чем они отличаются Непонятно, какую из них использовать
- 4. Почему я здесь Накоплен интересный опыт участия в WPF проектах Есть опыт, связанный с фреймворками: Использование
- 5. Опрос Кто собирается написать WPF приложение? Кто при этом использовал какие-нибудь MVVM библиотеки/фреймворки? Кто их вас
- 6. О чем мы поговорим? Что такое MVVM? Какими бывают подходы к его реализации? Как отличаются организация
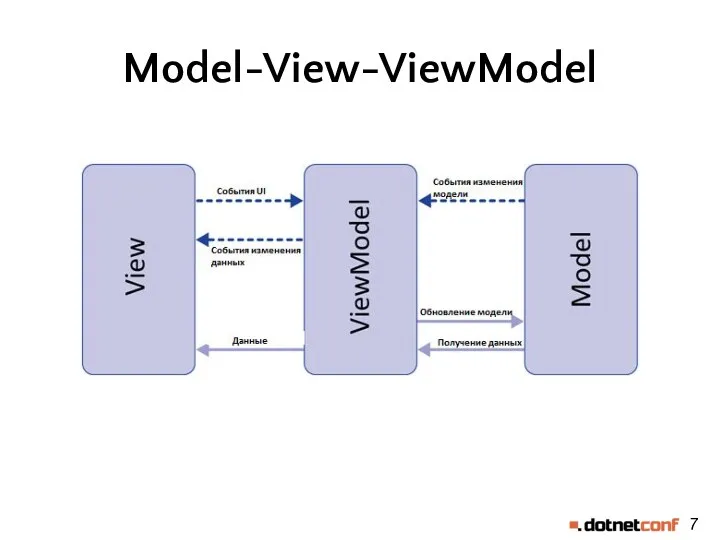
- 7. Model-View-ViewModel
- 8. Что со всем этим делать? Как решать типовые задачи? CompositeUI (MasterDetail форма) Навигация (дочерние окна)
- 9. Нам нужен MVVM фреймворк! Бывает 2 типов: ViewFirst ViewModelFirst Это не разные реализации паттерна MVVM Это
- 10. COMPOSITE UI
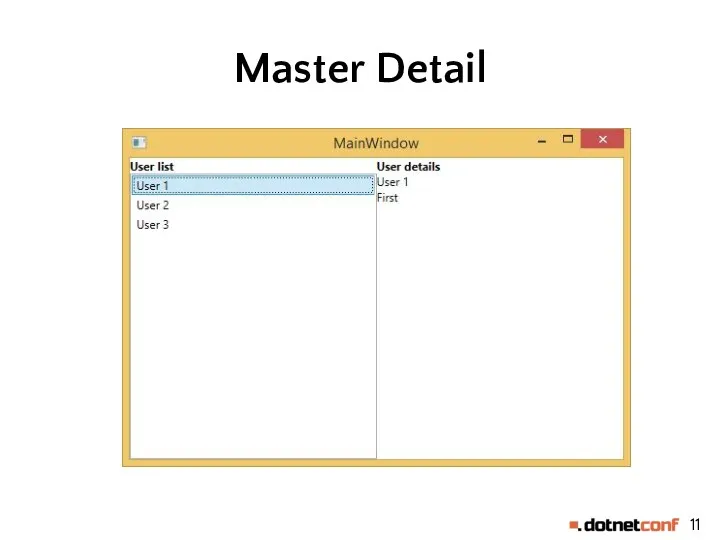
- 11. Master Detail
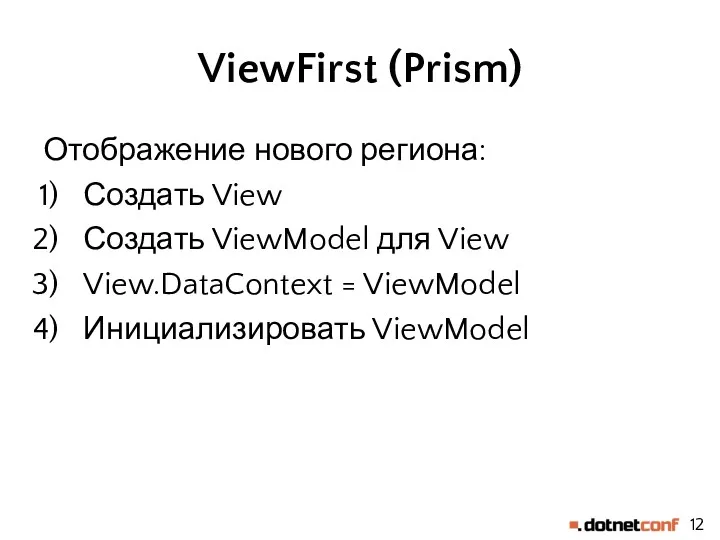
- 12. ViewFirst (Prism) Отображение нового региона: Создать View Создать ViewModel для View View.DataContext = ViewModel Инициализировать ViewModel
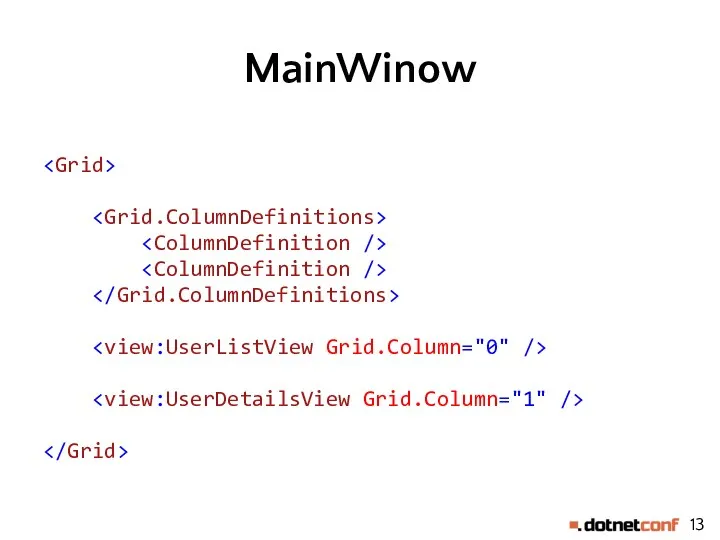
- 13. MainWinow
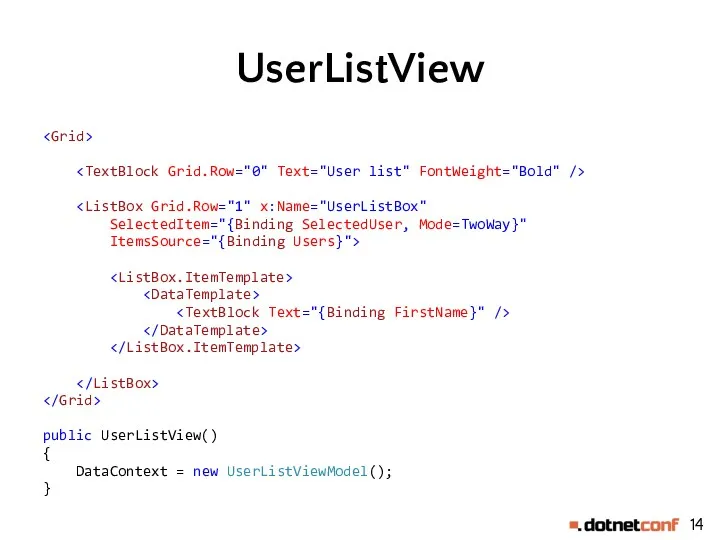
- 14. UserListView SelectedItem="{Binding SelectedUser, Mode=TwoWay}" ItemsSource="{Binding Users}"> public UserListView() { DataContext = new UserListViewModel(); }
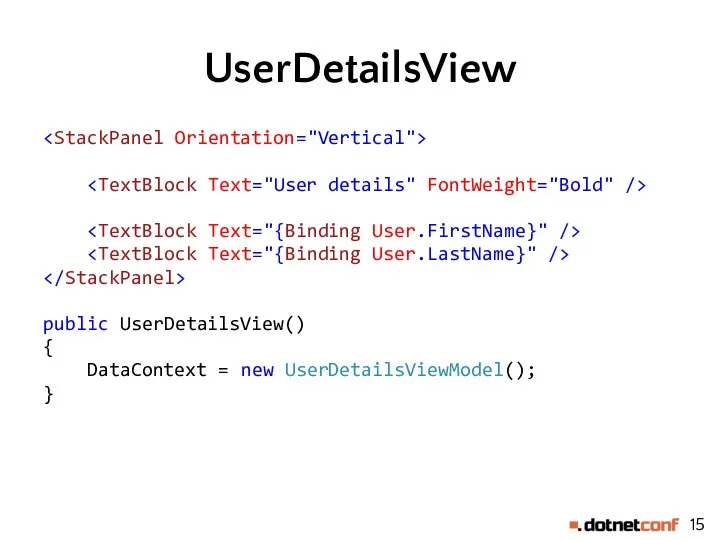
- 15. UserDetailsView public UserDetailsView() { DataContext = new UserDetailsViewModel(); }
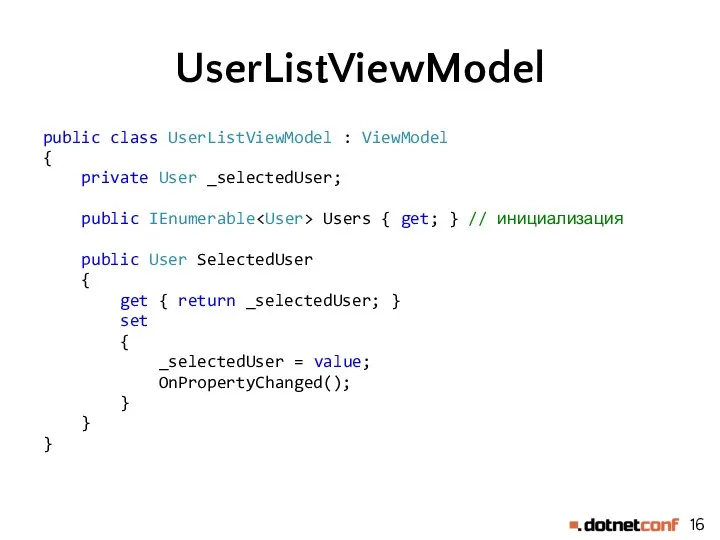
- 16. UserListViewModel public class UserListViewModel : ViewModel { private User _selectedUser; public IEnumerable Users { get; }
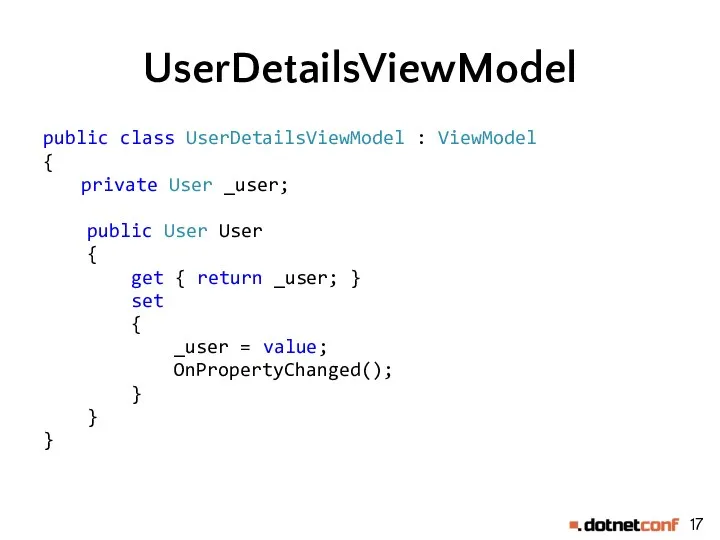
- 17. UserDetailsViewModel public class UserDetailsViewModel : ViewModel { private User _user; public User User { get {
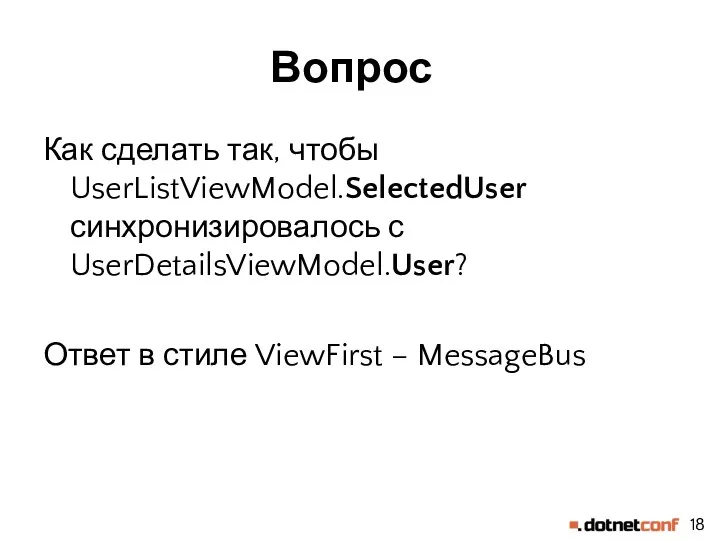
- 18. Вопрос Как сделать так, чтобы UserListViewModel.SelectedUser синхронизировалось с UserDetailsViewModel.User? Ответ в стиле ViewFirst – MessageBus
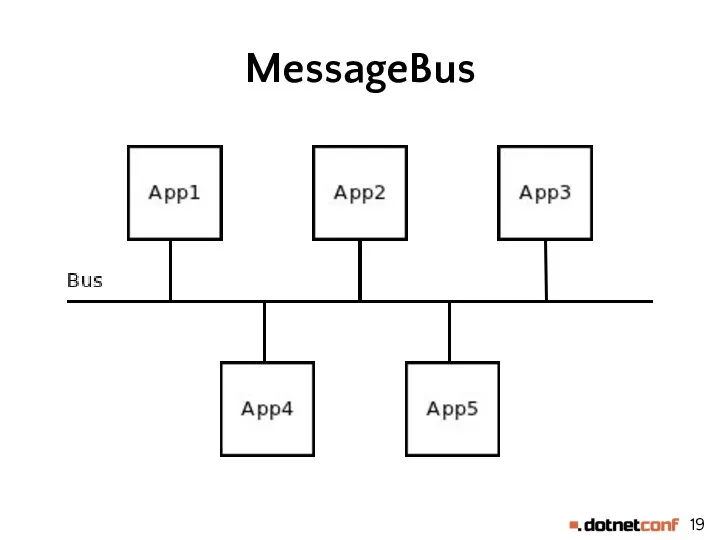
- 19. MessageBus
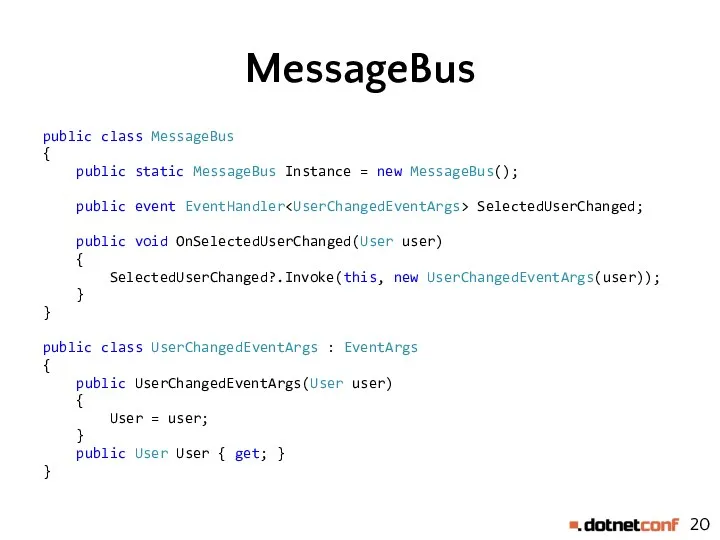
- 20. MessageBus public class MessageBus { public static MessageBus Instance = new MessageBus(); public event EventHandler SelectedUserChanged;
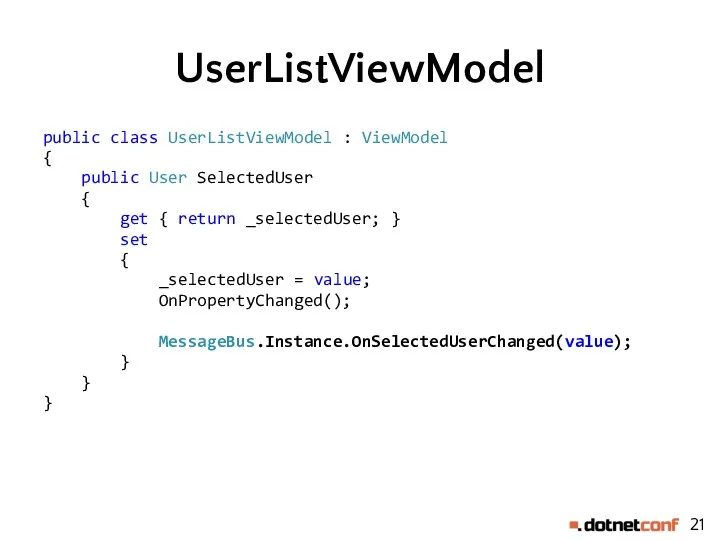
- 21. UserListViewModel public class UserListViewModel : ViewModel { public User SelectedUser { get { return _selectedUser; }
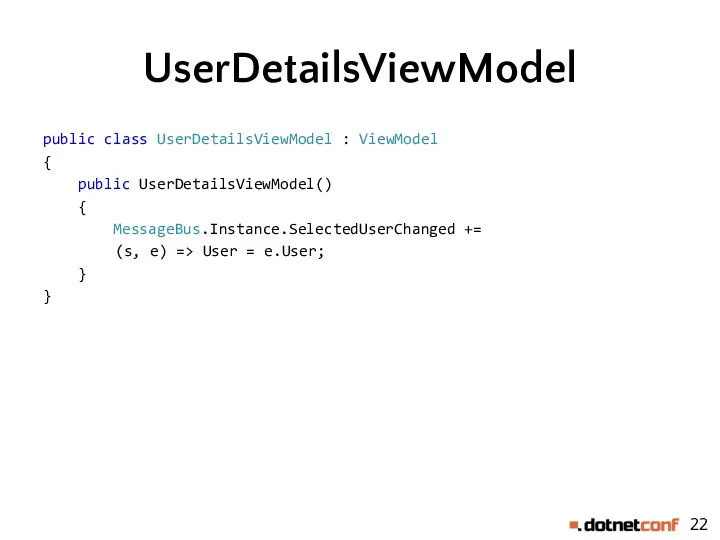
- 22. UserDetailsViewModel public class UserDetailsViewModel : ViewModel { public UserDetailsViewModel() { MessageBus.Instance.SelectedUserChanged += (s, e) => User
- 23. Недостатки 1) Используется MessageBus, предназначенный для интеграции систем 2) На широковещательное событие может подписаться любой объект
- 24. ViewModelFirst (энтузиасты) Отображение нового региона: 1) Создать ViewModel 2) Инициализировать ViewModel 3) Создать View для ViewModel
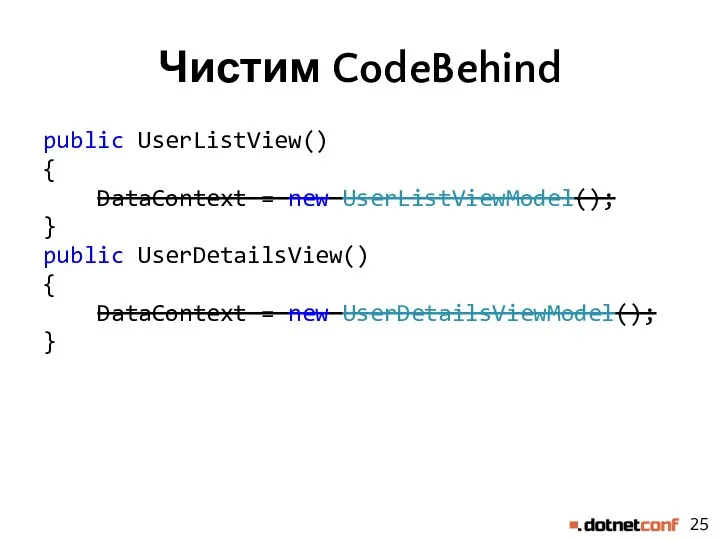
- 25. Чистим CodeBehind public UserListView() { DataContext = new UserListViewModel(); } public UserDetailsView() { DataContext = new
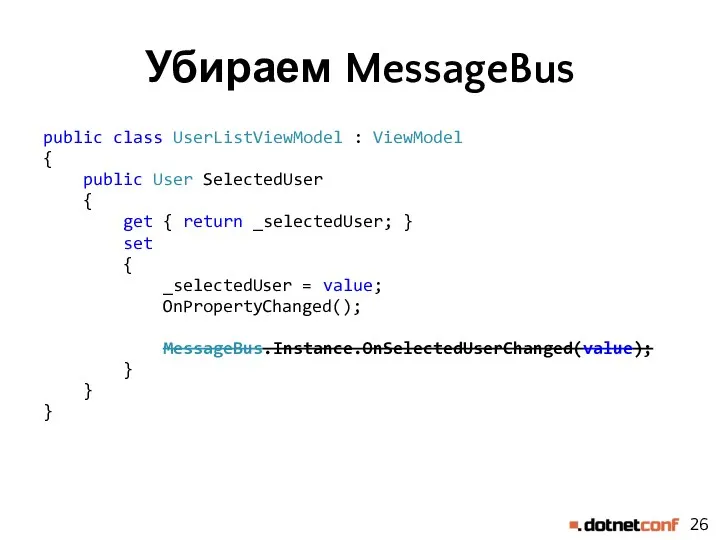
- 26. Убираем MessageBus public class UserListViewModel : ViewModel { public User SelectedUser { get { return _selectedUser;
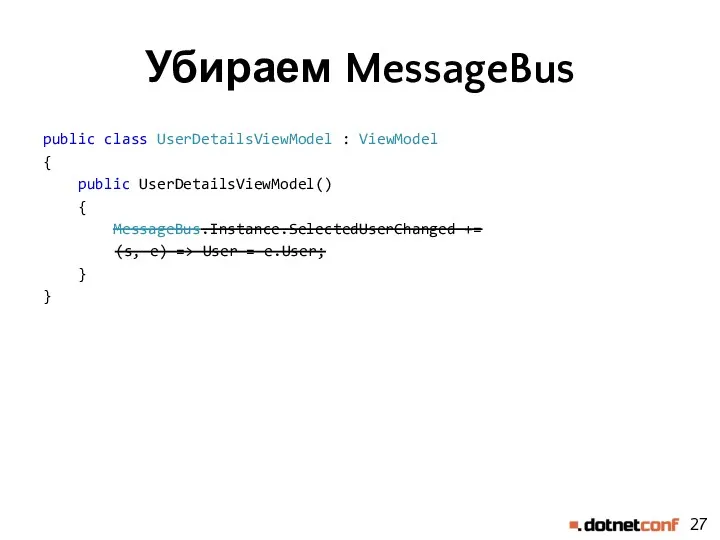
- 27. Убираем MessageBus public class UserDetailsViewModel : ViewModel { public UserDetailsViewModel() { MessageBus.Instance.SelectedUserChanged += (s, e) =>
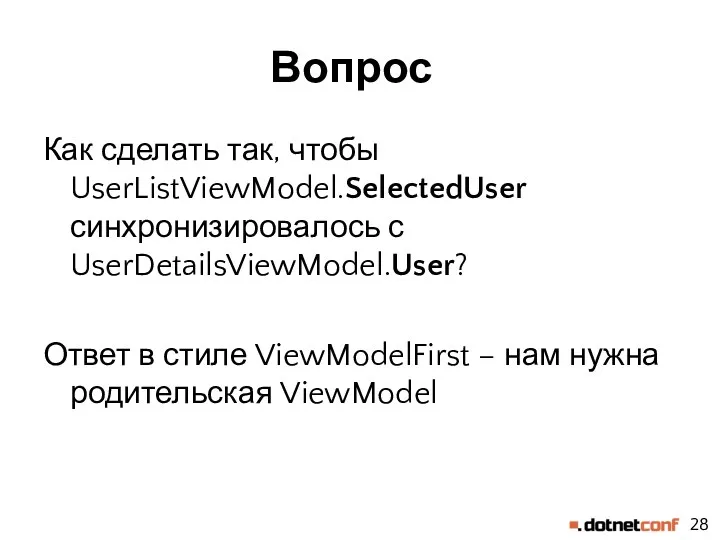
- 28. Вопрос Как сделать так, чтобы UserListViewModel.SelectedUser синхронизировалось с UserDetailsViewModel.User? Ответ в стиле ViewModelFirst – нам нужна
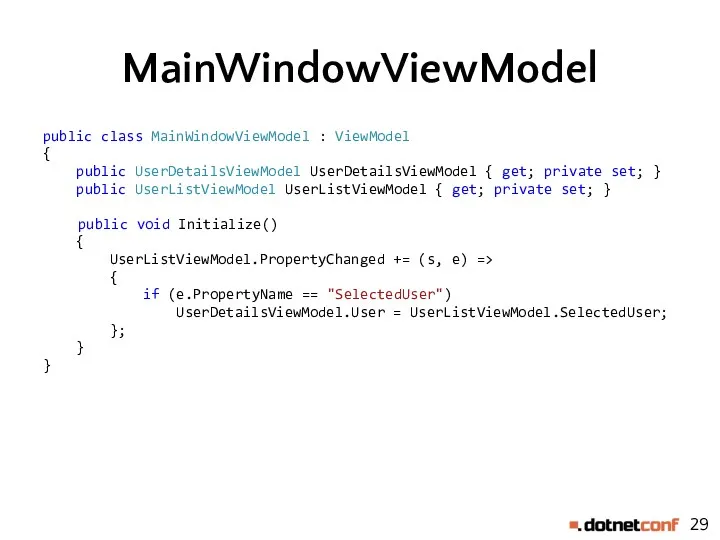
- 29. MainWindowViewModel public class MainWindowViewModel : ViewModel { public UserDetailsViewModel UserDetailsViewModel { get; private set; } public
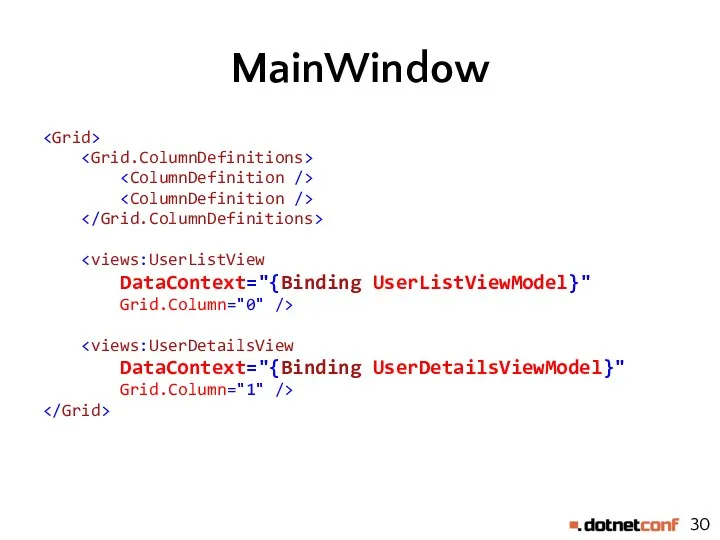
- 30. MainWindow DataContext="{Binding UserListViewModel}" Grid.Column="0" /> DataContext="{Binding UserDetailsViewModel}" Grid.Column="1" />
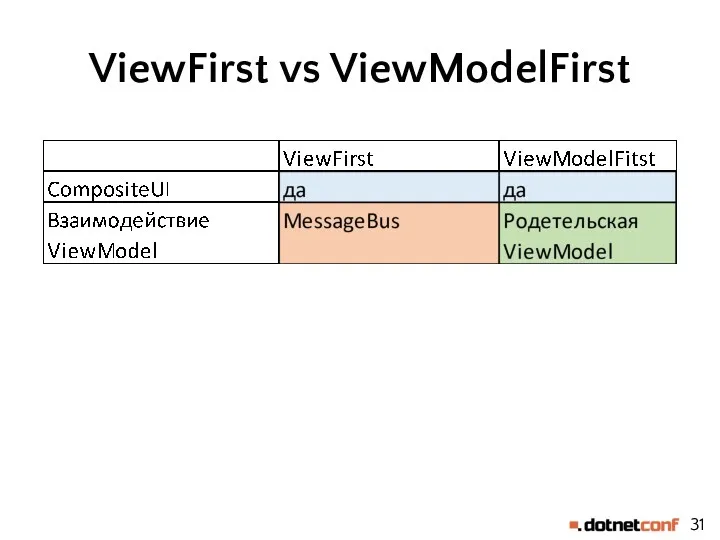
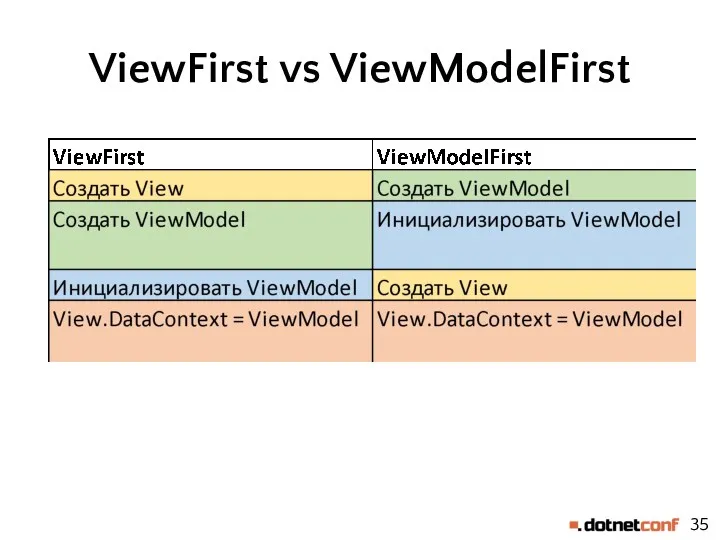
- 31. ViewFirst vs ViewModelFirst
- 32. НАВИГАЦИЯ
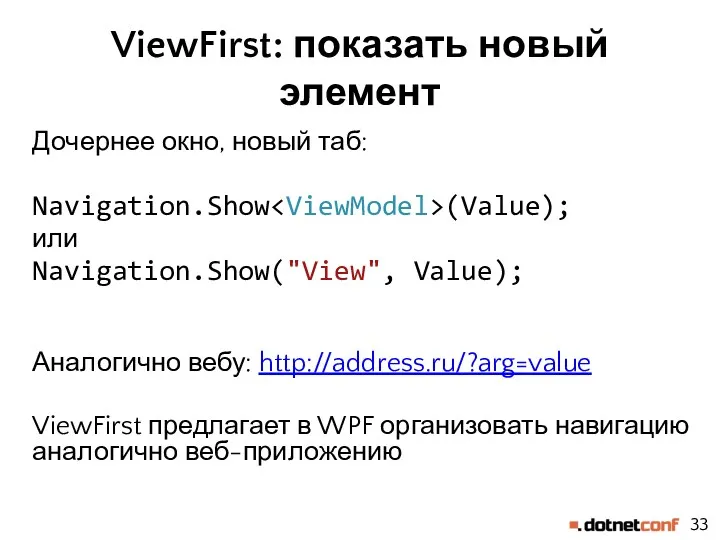
- 33. ViewFirst: показать новый элемент Дочернее окно, новый таб: Navigation.Show (Value); или Navigation.Show("View", Value); Аналогично вебу: http://address.ru/?arg=value
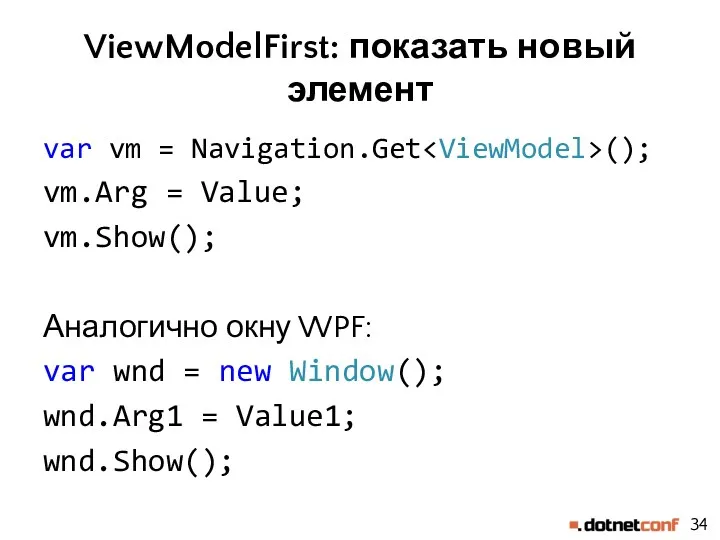
- 34. ViewModelFirst: показать новый элемент var vm = Navigation.Get (); vm.Arg = Value; vm.Show(); Аналогично окну WPF:
- 35. ViewFirst vs ViewModelFirst
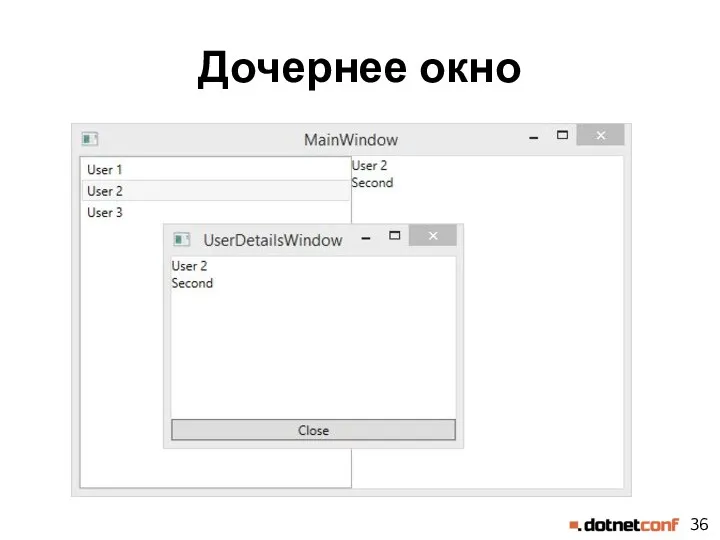
- 36. Дочернее окно
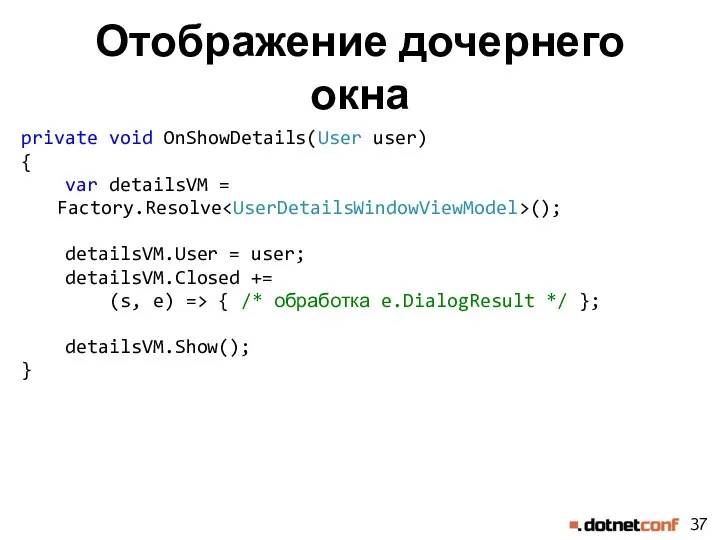
- 37. Отображение дочернего окна private void OnShowDetails(User user) { var detailsVM = Factory.Resolve (); detailsVM.User = user;
- 38. ChildViewModel public abstract class ChildViewModel : ViewModel, IChildViewModel { [Dependency] public IChildViewModelManager ChildViewModelManager { private get;
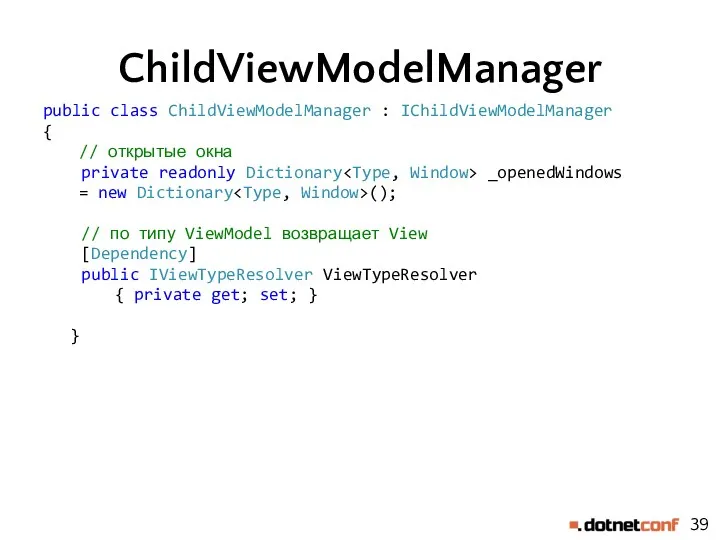
- 39. ChildViewModelManager public class ChildViewModelManager : IChildViewModelManager { // открытые окна private readonly Dictionary _openedWindows = new
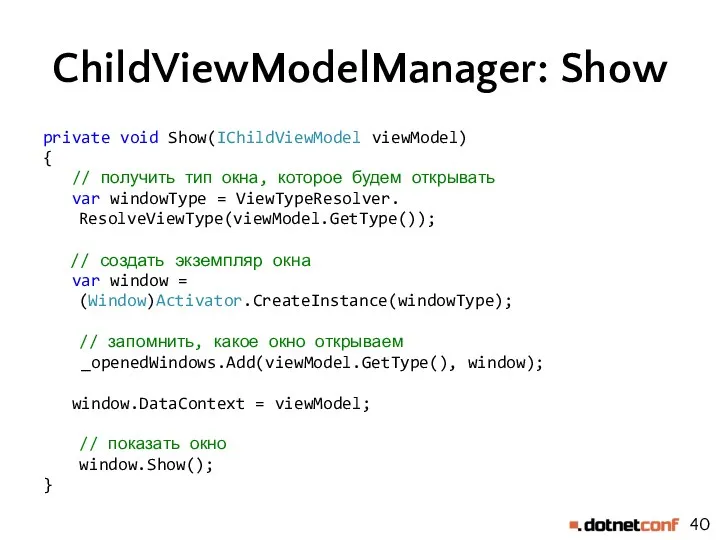
- 40. ChildViewModelManager: Show private void Show(IChildViewModel viewModel) { // получить тип окна, которое будем открывать var windowType
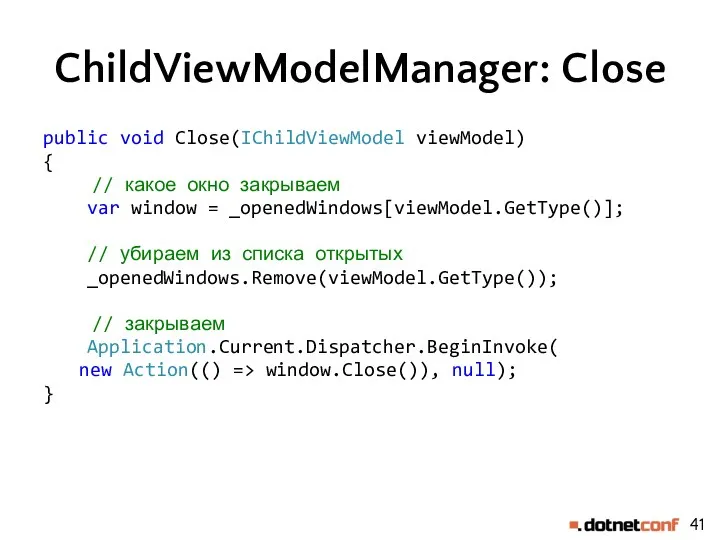
- 41. ChildViewModelManager: Close public void Close(IChildViewModel viewModel) { // какое окно закрываем var window = _openedWindows[viewModel.GetType()]; //
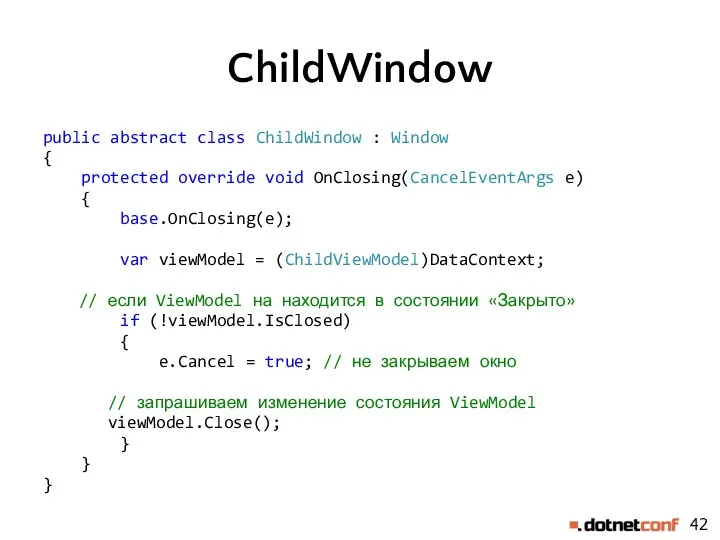
- 42. ChildWindow public abstract class ChildWindow : Window { protected override void OnClosing(CancelEventArgs e) { base.OnClosing(e); var
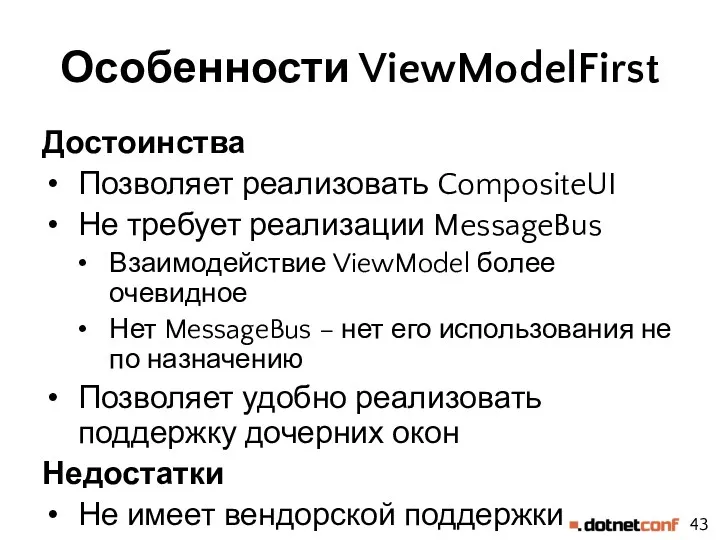
- 43. Особенности ViewModelFirst Достоинства Позволяет реализовать CompositeUI Не требует реализации MessageBus Взаимодействие ViewModel более очевидное Нет MessageBus
- 44. Наш рецепт ViewModelFirst Свой велосипед Mugen MVVM Toolkit IoC контейнер ReactiveUI (ограничено) ReactiveCommand ObservableForProperty Отдельная сборка
- 45. Материалы по ViewModelFirst Материалы доклада на GitHub: https://github.com/denis-tsv/ViewFirst-vs-ViewModelFirst Курс «Методология синхронной разработки приложений в Microsoft Visual
- 47. Скачать презентацию




































![ChildViewModel public abstract class ChildViewModel : ViewModel, IChildViewModel { [Dependency]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398719/slide-37.jpg)







 Конфигурирование аппаратуры
Конфигурирование аппаратуры Вдосконалення автоматизованої інформаційної системи за допомогою CASE
Вдосконалення автоматизованої інформаційної системи за допомогою CASE Материалы для проведения уроков технологии 7 класс
Материалы для проведения уроков технологии 7 класс Автоматизация тестирования. Unit-тестирование в Java
Автоматизация тестирования. Unit-тестирование в Java Представление и обработка информации в интеллектуальных системах
Представление и обработка информации в интеллектуальных системах Презентація. Створення слайдів
Презентація. Створення слайдів Залоговые аукционы. Принцип работы оффлайн площадок и варианты реализации
Залоговые аукционы. Принцип работы оффлайн площадок и варианты реализации Модификация структуры таблиц в СУБД PostgreSQL
Модификация структуры таблиц в СУБД PostgreSQL Методы анализа текста в R
Методы анализа текста в R Информатика. Введение
Информатика. Введение Базы данных в электронных таблицах
Базы данных в электронных таблицах Paint Sai Tool. Программа для цифрового рисования
Paint Sai Tool. Программа для цифрового рисования Компьютерные изображения
Компьютерные изображения Алгебра логики (презентация)
Алгебра логики (презентация) Архитектура Verifika Web
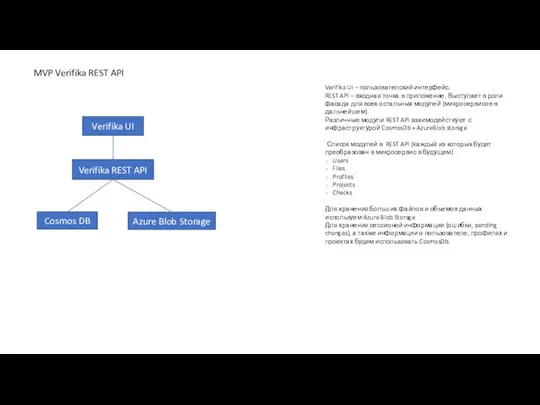
Архитектура Verifika Web Жесткий диск
Жесткий диск Разработка детской настольной игры
Разработка детской настольной игры Web-сериал. Коротко, актуально, доступно
Web-сериал. Коротко, актуально, доступно Терминал охранника
Терминал охранника Глобальные сети
Глобальные сети Речь персонажа компьютерной игры как способ создания его образа
Речь персонажа компьютерной игры как способ создания его образа Цифровые образовательные ресурсы как средство повышения эффективности обучения на уроках информатики.
Цифровые образовательные ресурсы как средство повышения эффективности обучения на уроках информатики. Теоретические основы фармацевтической информации. Документальные источники информации
Теоретические основы фармацевтической информации. Документальные источники информации Семиуровневая модель OSI
Семиуровневая модель OSI Алгоритм. Виды алгоритмов
Алгоритм. Виды алгоритмов Детектор лиц на основе метода Виолы-Джонса
Детектор лиц на основе метода Виолы-Джонса Презентации
Презентации Учет библиотечной работы. Учетная документация. Онлайн-семинар
Учет библиотечной работы. Учетная документация. Онлайн-семинар