Использование Fetch API в приложениях React
Использование Fetch API в React-приложениях -
это стандартный способ, которым мы использовали бы Fetch API в JavaScript, синтаксис не изменится. Единственная проблема - решить, где выполнить запрос на выборку в React- приложении. Большинство запросов на выборку или HTTP-запросы любого рода обычно выполняются в React Component.
Запрос может быть выполнен либо внутри метода жизненного цикла, если компонент является компонентом класса, либо внутри хука React useEffect(), если компонент является функциональным компонентом.
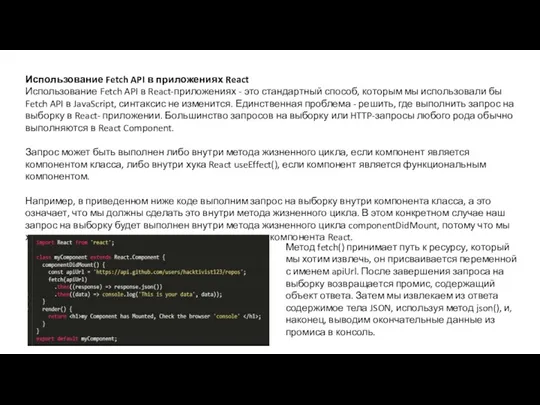
Например, в приведенном ниже коде выполним запрос на выборку внутри компонента класса, а это означает, что мы должны сделать это внутри метода жизненного цикла. В этом конкретном случае наш запрос на выборку будет выполнен внутри метода жизненного цикла componentDidMount, потому что мы хотим выполнить запрос сразу после монтирования компонента React.
Метод fetch() принимает путь к ресурсу, который мы хотим извлечь, он присваивается переменной с именем apiUrl. После завершения запроса на выборку возвращается промис, содержащий объект ответа. Затем мы извлекаем из ответа содержимое тела JSON, используя метод json(), и, наконец, выводим окончательные данные из промиса в консоль.


















 Программирование на языке Си. Графика (тема 10)
Программирование на языке Си. Графика (тема 10) Бағдарламалық жасақтаманың жалпы құру түсініктемесі. Лекция 13
Бағдарламалық жасақтаманың жалпы құру түсініктемесі. Лекция 13 Информационный орган в системе самоуправления
Информационный орган в системе самоуправления Блогер. Создание и ведение блога
Блогер. Создание и ведение блога Аудиовизуальная сфера журналистики
Аудиовизуальная сфера журналистики Системы счисления
Системы счисления Графические возможности PascalABC
Графические возможности PascalABC Ввод информации в память компьютера. Устройства ввода информации. Клавиатура. Информатика. 5 класс
Ввод информации в память компьютера. Устройства ввода информации. Клавиатура. Информатика. 5 класс функция. Область действия (область видимости) идентификатора
функция. Область действия (область видимости) идентификатора Электронный бизнес
Электронный бизнес Attribute matrix elaboration and approval
Attribute matrix elaboration and approval Развитие творческой активности и умственной самостоятельности школьников
Развитие творческой активности и умственной самостоятельности школьников Детектор лиц на основе метода Виолы-Джонса
Детектор лиц на основе метода Виолы-Джонса ЗАЩИТА ДАННЫХ ПРЕЗЕНТАЦИЯ
ЗАЩИТА ДАННЫХ ПРЕЗЕНТАЦИЯ Виртуальная АТС
Виртуальная АТС Составление программ для исполнителя Чертёжник
Составление программ для исполнителя Чертёжник Оператор цикла с постусловием
Оператор цикла с постусловием Корпоративные сети
Корпоративные сети Назначение и принцип работы BIOS
Назначение и принцип работы BIOS Копирайтинг. Группа ВК, страница в Instagram,
Копирайтинг. Группа ВК, страница в Instagram, Бази даних. Елементи керування та властивості форм
Бази даних. Елементи керування та властивості форм Системы счисления. Двоичная система счисления
Системы счисления. Двоичная система счисления План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17
План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17 Создание Web-сайта
Создание Web-сайта Язык C#. Введение. Базовые типы данных. Консоль. Классы и методы
Язык C#. Введение. Базовые типы данных. Консоль. Классы и методы Теория и средства передачи данных (Модуль 4. Сетевые технологии)
Теория и средства передачи данных (Модуль 4. Сетевые технологии) Разработка веб-интерфейса к базе данных
Разработка веб-интерфейса к базе данных Алгоритмические языки и программирование
Алгоритмические языки и программирование