Содержание
- 2. CSS-фреймворки CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного
- 3. CSS-фреймворки Плюсы CSS-фреймворков: Кроссбраузерность Возможность создать корректный HTML макет даже не очень опытному специалисту Единообразие кода
- 4. CSS-фреймворки Минусы: Привязанность к стилю CSS библиотеки Избыточный код
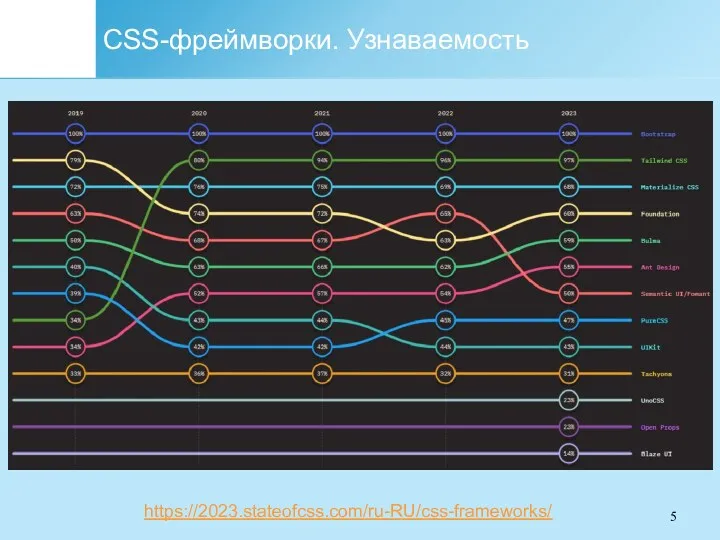
- 5. CSS-фреймворки. Узнаваемость https://2023.stateofcss.com/ru-RU/css-frameworks/
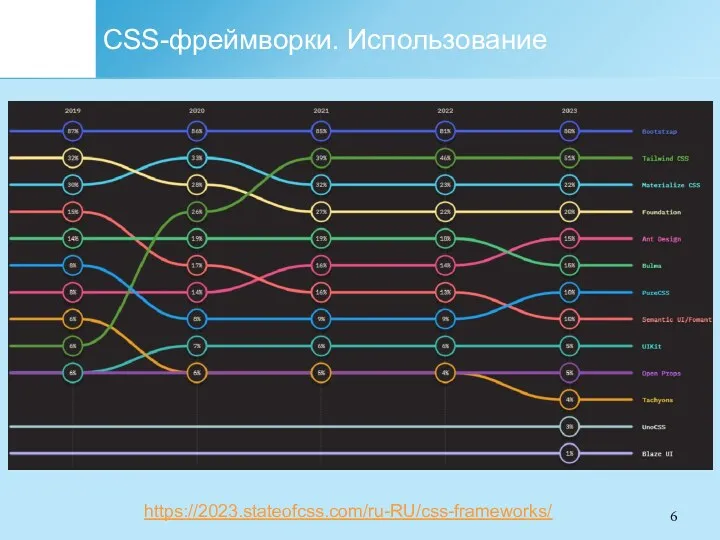
- 6. CSS-фреймворки. Использование https://2023.stateofcss.com/ru-RU/css-frameworks/
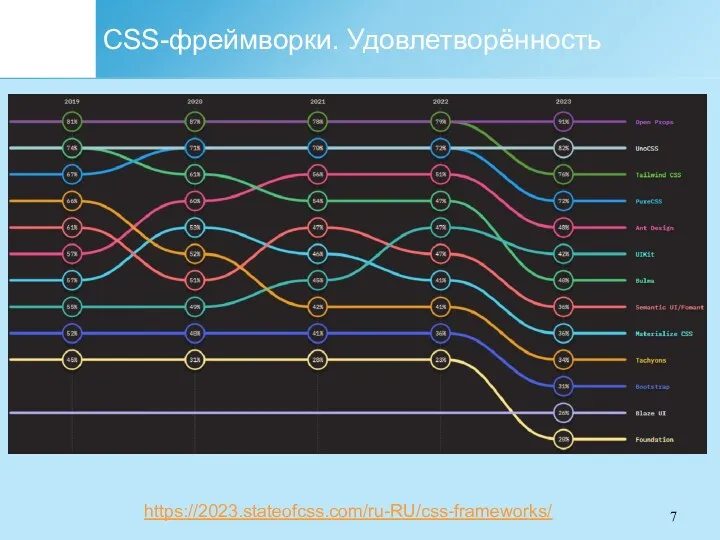
- 7. CSS-фреймворки. Удовлетворённость https://2023.stateofcss.com/ru-RU/css-frameworks/
- 8. CSS-фреймворки Bootstrap GitHub https://github.com/twbs/bootstrap/ Один из самых известных CSS-фреймворков на сегодняшний день. Имеет в своем составе
- 9. CSS-фреймворки Высокая скорость разработки Фактически Bootstrap представляет собой конструктор, фрагменты которого вы включаете в свой проект
- 10. CSS-фреймворки Адаптивный дизайн Bootstrap направлен на создание макета под разные устройства — ноутбуки, планшеты, смартфоны. При
- 11. CSS-фреймворки Открытая программа Вы можете свободно изучать исходные коды библиотеки, изменять и расширять её под собственные
- 12. CSS-фреймворки Совместимость с браузерами Компоненты библиотеки написаны и протестированы с учётом работы разных браузеров. Это гарантирует,
- 13. CSS-фреймворки Низкий порог вхождения Чтобы использовать библиотеку в своей работе, требуется обладать минимальными знаниями по HTML,
- 14. CSS-фреймворки Единая работа компонент Bootstrap не просто вставляет какие-то элементы на страницу, но сразу же устанавливает
- 15. CSS-фреймворки Недостатки. Во-первых, файлы библиотеки, даже сжатые, занимают довольно много места и увеличивают нагрузку на сервер.
- 16. Основные инструменты Bootstrap Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например ширина
- 17. Основные инструменты Bootstrap Медиа — представляет некоторое управление изображениями и видео. Таблицы — средства оформления таблиц,
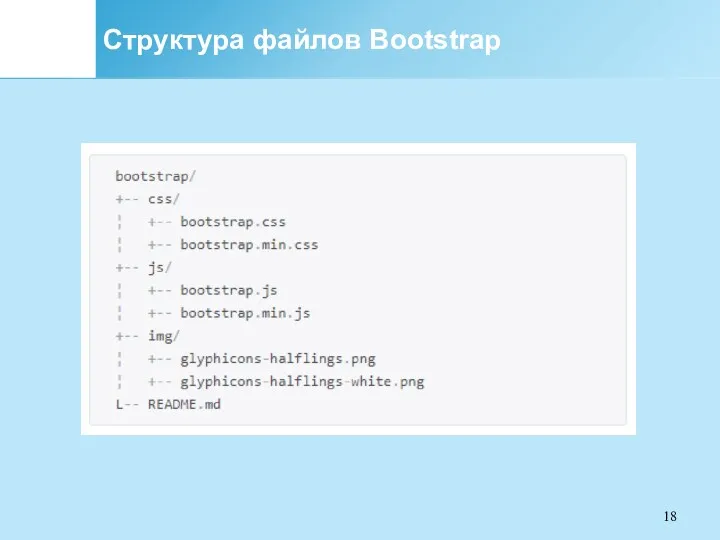
- 18. Структура файлов Bootstrap
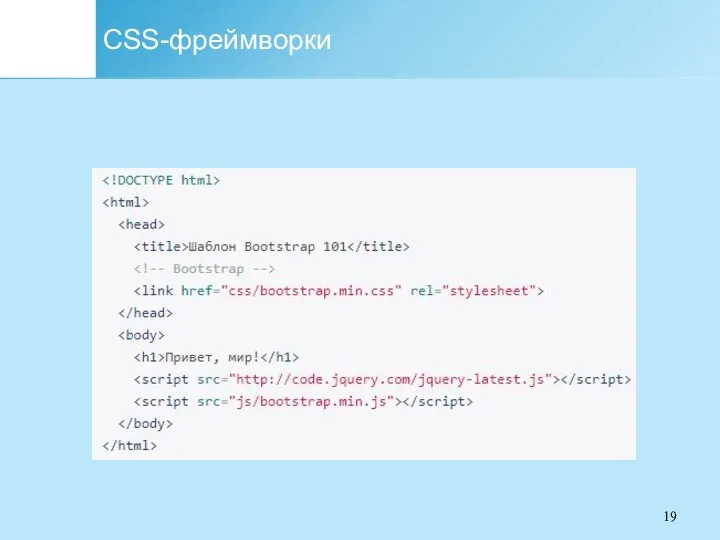
- 19. CSS-фреймворки
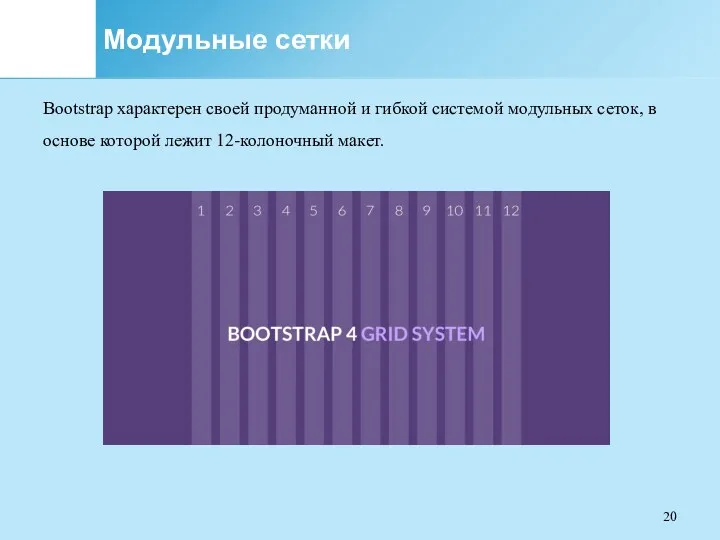
- 20. Модульные сетки Bootstrap характерен своей продуманной и гибкой системой модульных сеток, в основе которой лежит 12-колоночный
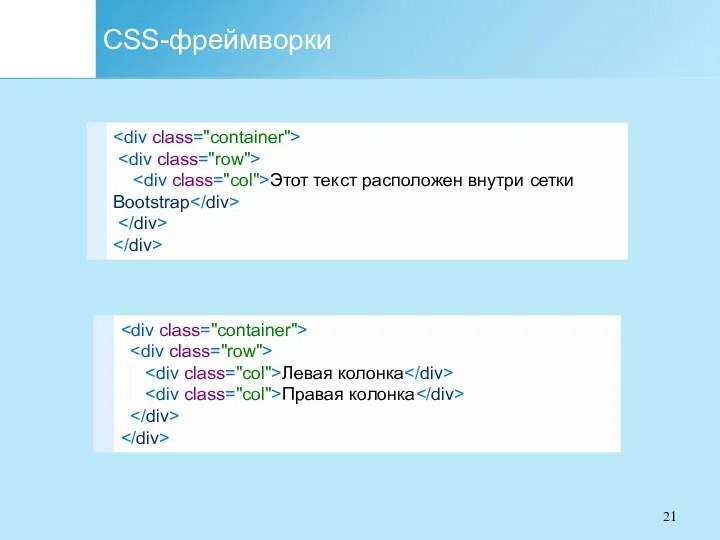
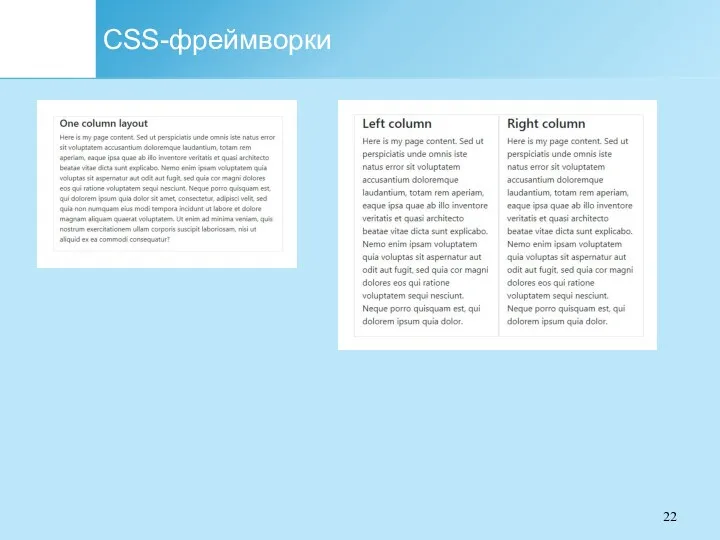
- 21. CSS-фреймворки
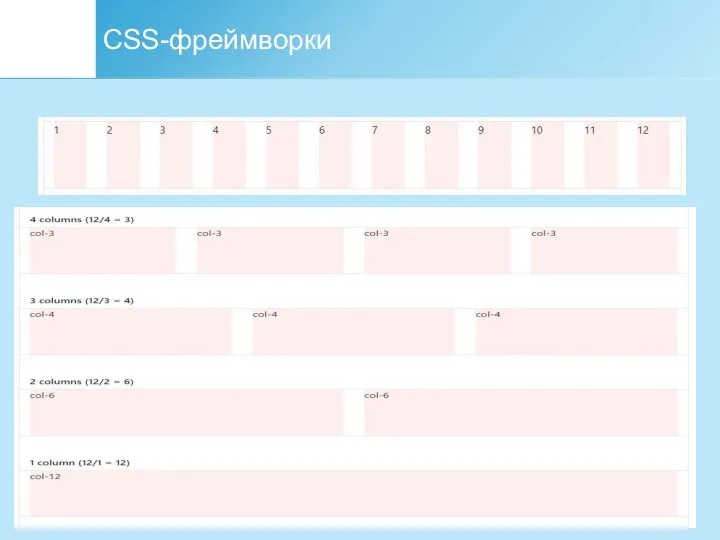
- 22. CSS-фреймворки
- 23. CSS-фреймворки
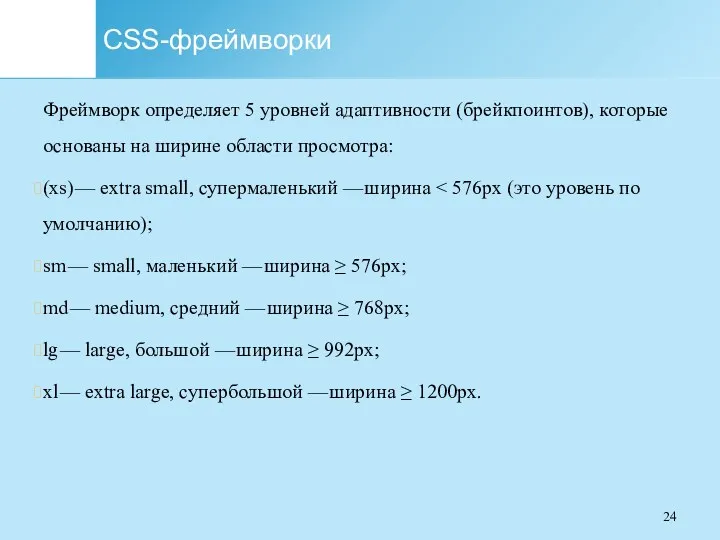
- 24. CSS-фреймворки Фреймворк определяет 5 уровней адаптивности (брейкпоинтов), которые основаны на ширине области просмотра: (xs) — extra
- 25. CSS-фреймворки Стили Bootstrap Boostrap содержит множество готовых стилей для оформления элементов. Применять их достаточно просто, всего
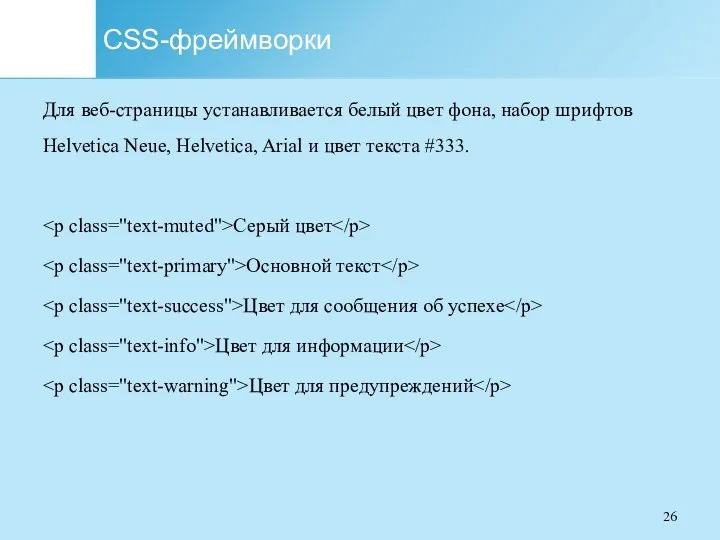
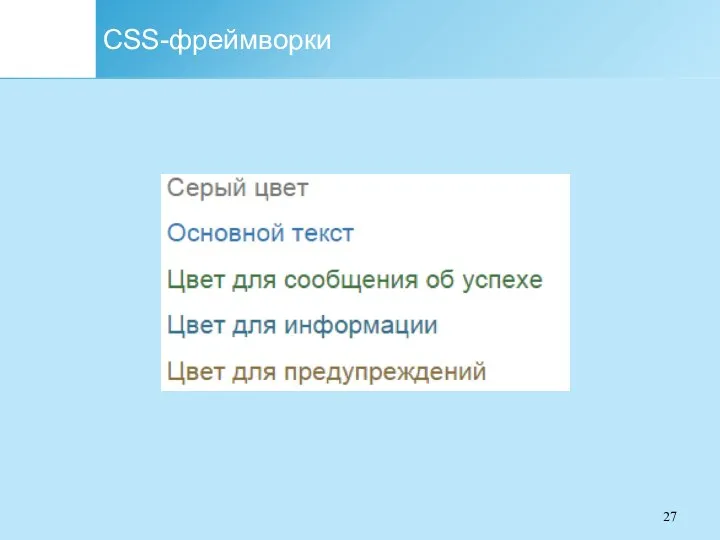
- 26. CSS-фреймворки Для веб-страницы устанавливается белый цвет фона, набор шрифтов Helvetica Neue, Helvetica, Arial и цвет текста
- 27. CSS-фреймворки
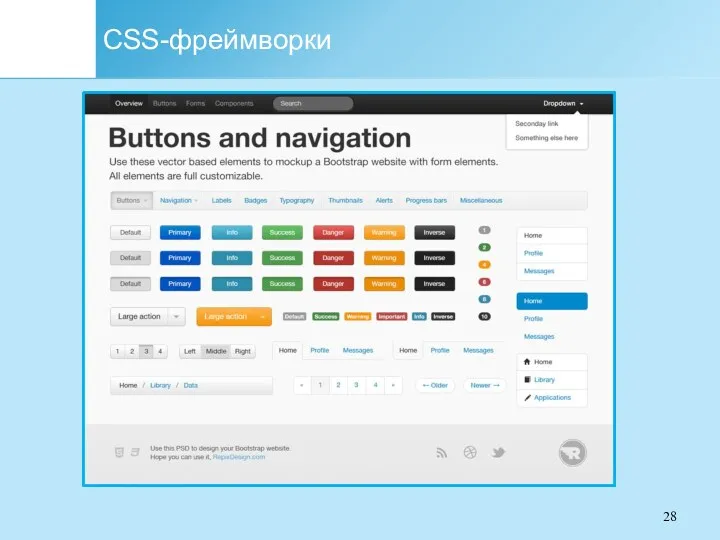
- 28. CSS-фреймворки
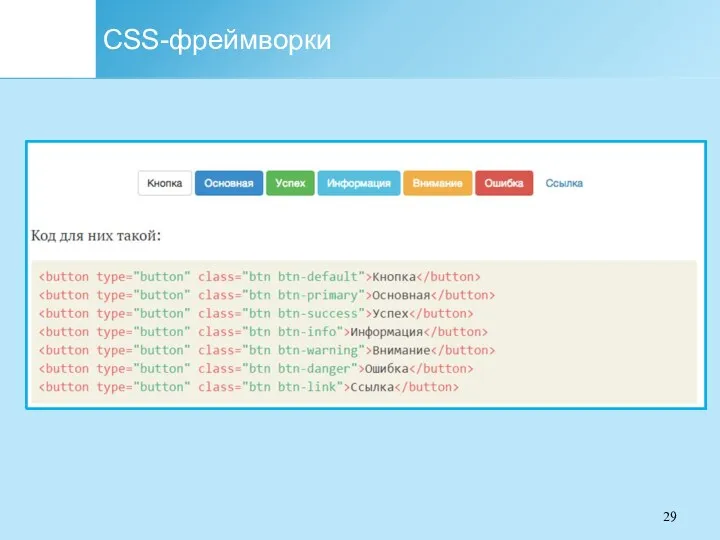
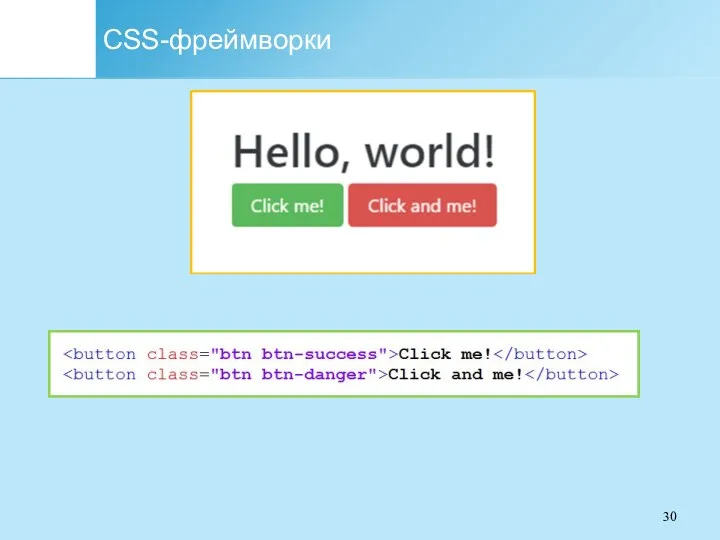
- 29. CSS-фреймворки
- 30. CSS-фреймворки
- 31. CSS-фреймворки Врезки Для создания врезок предназначены классы pull-left и pull-right, которые выравнивают элемент, соответственно, по левому
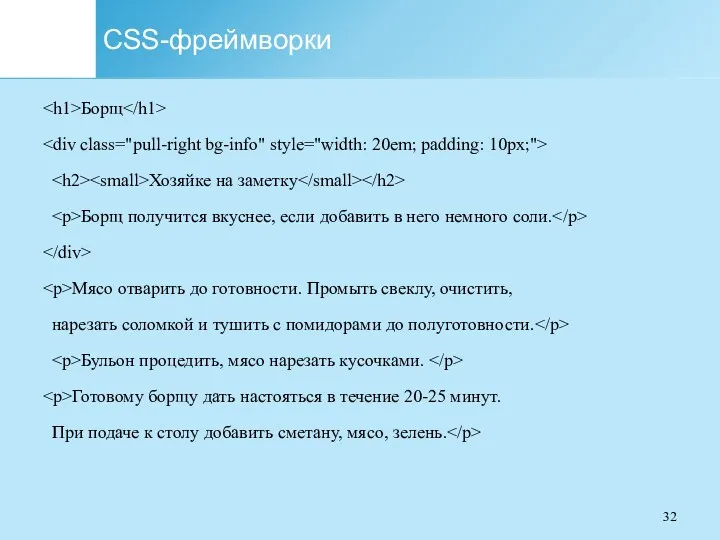
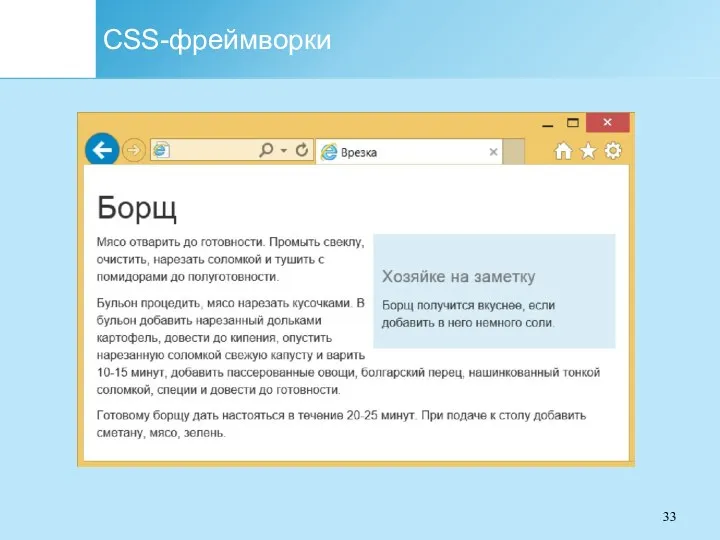
- 32. CSS-фреймворки Борщ Хозяйке на заметку Борщ получится вкуснее, если добавить в него немного соли. Мясо отварить
- 33. CSS-фреймворки
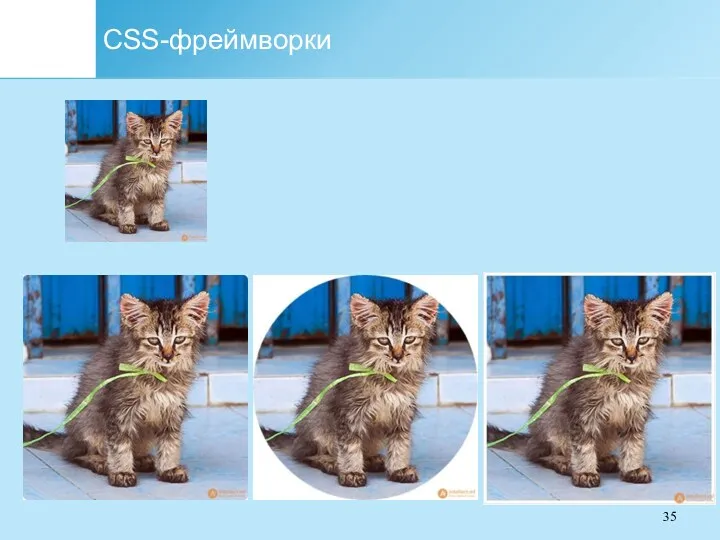
- 34. CSS-фреймворки Для оформления изображений есть несколько классов — img-rounded, img-circle и img-thumbnail. Чтобы изменить стиль отображения
- 35. CSS-фреймворки
- 36. CSS-фреймворки Foundation GitHub https://github.com/zurb/foundation-sites Распространенный CSS-фреймворк. Наряду с другими основными элементами включает в себя несколько HTML
- 37. Content Management System Content Management System (система управления содержимым) — информационная система или компьютерная программа для
- 38. Для чего нужны CMS? В работе используется наиболее эффективный инструмент для решения конкретной задачи (в зависимости
- 39. Для чего нужны CMS? Использование CMS позволяет владельцу сайта самостоятельно создавать и удалять разделы сайта, редактировать
- 40. Для чего нужны CMS? Надежность CMS постоянно тестируется множеством пользователем, а найденные ошибки и уязвимости достаточно
- 41. Какие бывают CMS - Коробочные коммерческие CMS - Open-source CMS - Индивидуальные (студийные) CMS
- 42. Какие бывают CMS Коробочные коммерческие CMS Это продукты, созданные коммерческими организациями с целью извлечения прибыли от
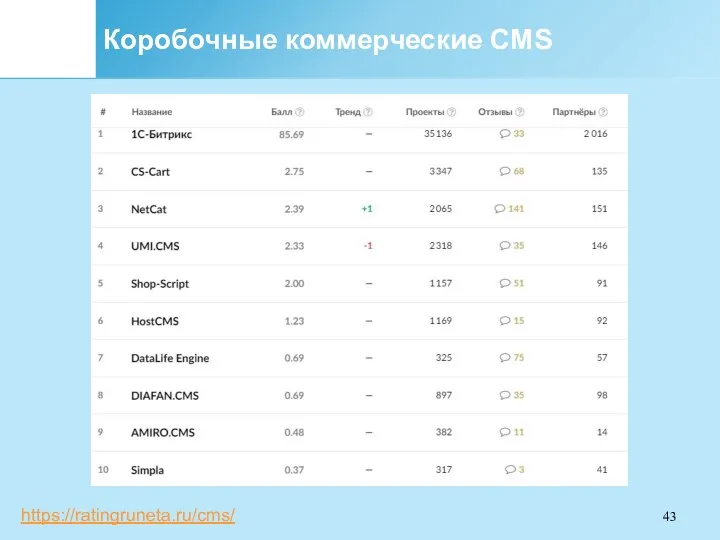
- 43. Коробочные коммерческие CMS https://ratingruneta.ru/cms/
- 44. Коробочные коммерческие CMS
- 45. Какие бывают CMS Open-source CMS Это программное обеспечение, отвечающее следующим условиям: программу можно свободно использовать с
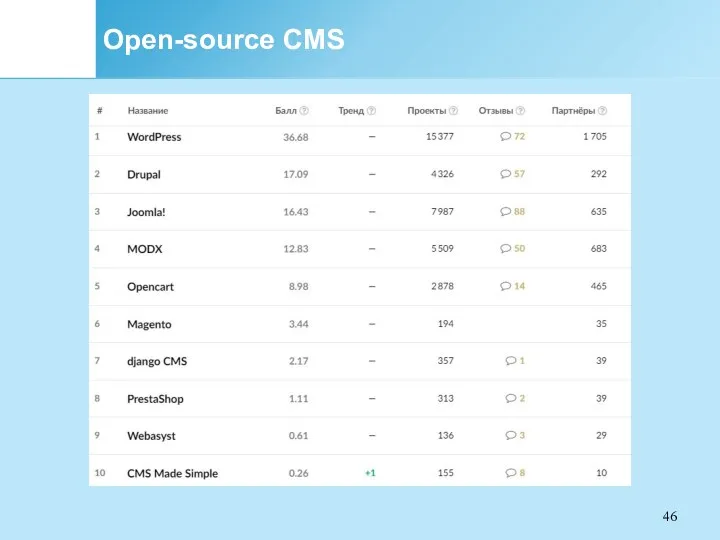
- 46. Open-source CMS
- 47. Какие бывают CMS Индивидуальные (студийные) CMS CMS, разработку сайтов на которых может осуществлять только их разработчик.
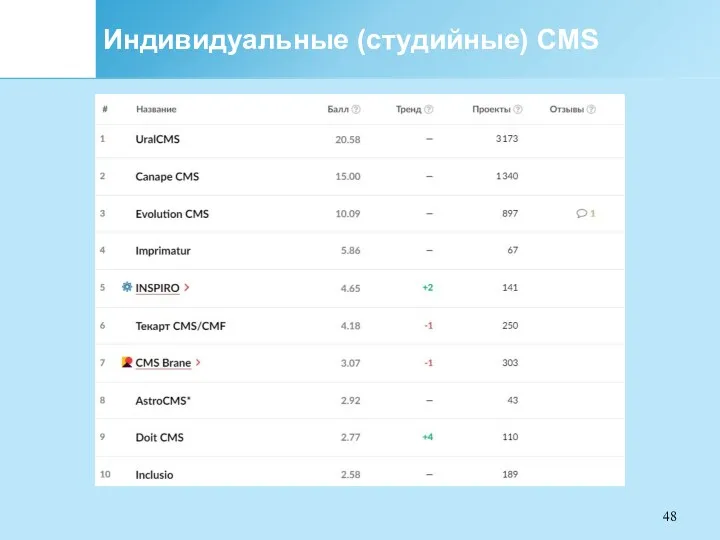
- 48. Индивидуальные (студийные) CMS
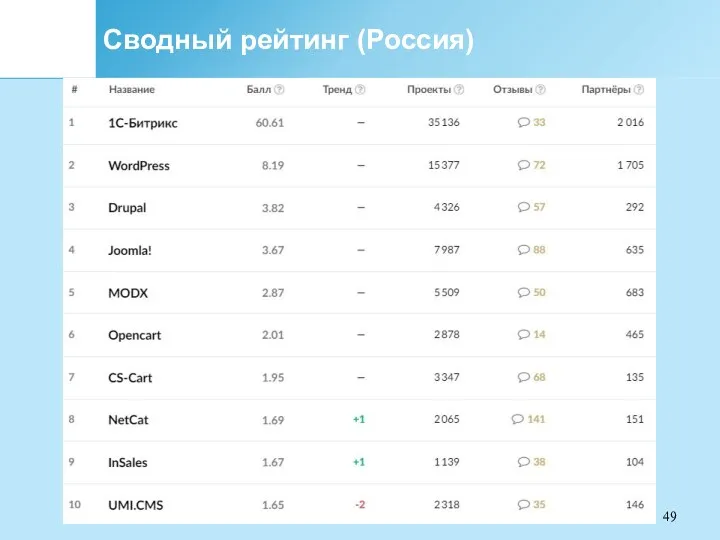
- 49. Сводный рейтинг (Россия)
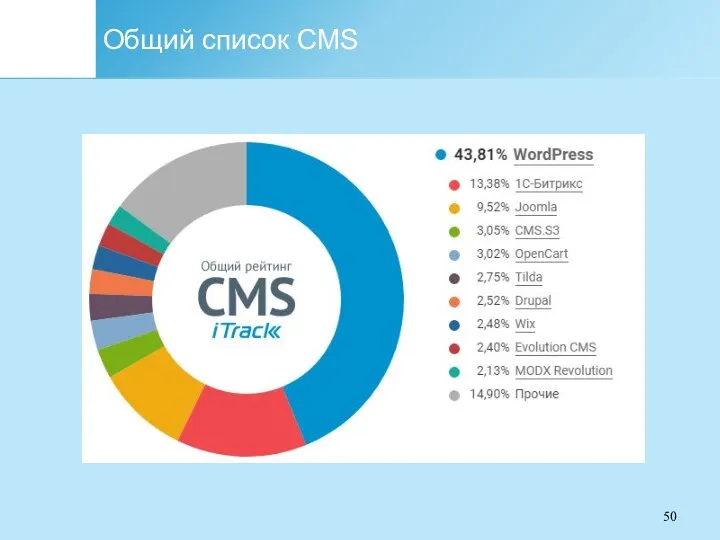
- 50. Общий список CMS
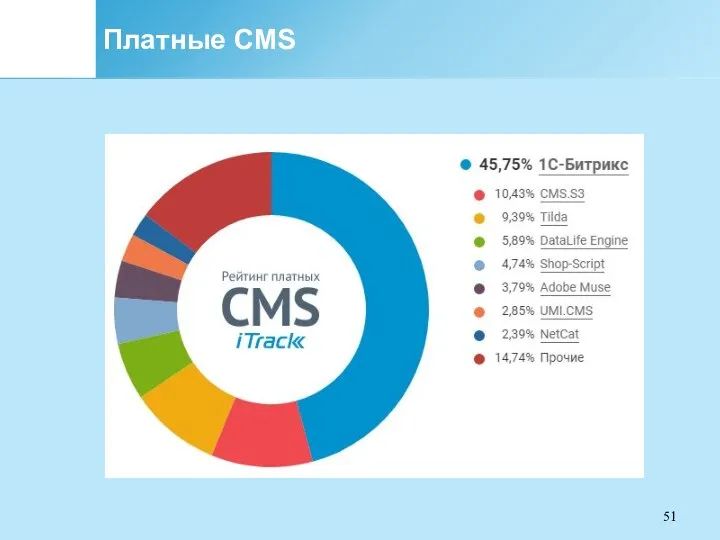
- 51. Платные CMS
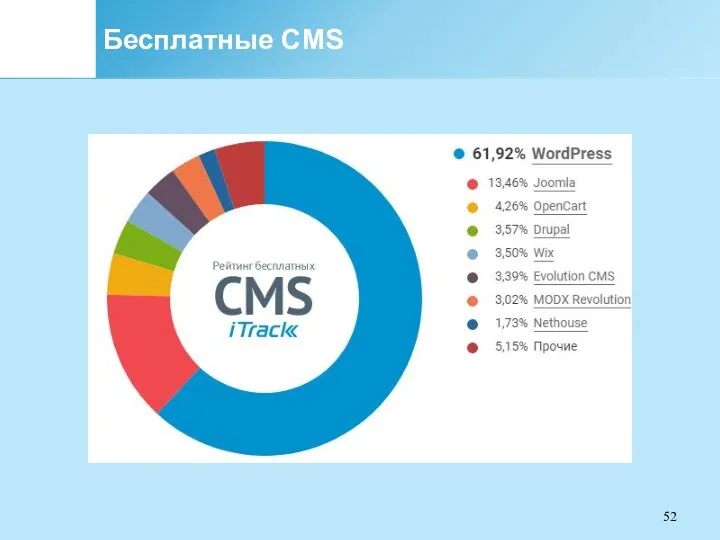
- 52. Бесплатные CMS
- 54. Скачать презентацию



















































 Lecture02
Lecture02 Файлы и файловая система
Файлы и файловая система Что такое JSP?
Что такое JSP? Текстуры. Текстурирование. Детализация поверхностей цветом и формой
Текстуры. Текстурирование. Детализация поверхностей цветом и формой Средства автоматизации делопроизводства
Средства автоматизации делопроизводства 76b627bf-7290-404f-a6d9-eb0302d28c3f
76b627bf-7290-404f-a6d9-eb0302d28c3f Многообразие схем. Информационные модели на графах
Многообразие схем. Информационные модели на графах Парадигми програмування
Парадигми програмування Информация. Свойства, кодирование, измерение информации
Информация. Свойства, кодирование, измерение информации Объектно-ориентированное программирование
Объектно-ориентированное программирование Построение и анализ эффективных алгоритмов
Построение и анализ эффективных алгоритмов Интернет желілері және телекоммуникациялар
Интернет желілері және телекоммуникациялар Циклы с параметром
Циклы с параметром Простые структуры данных
Простые структуры данных Логические основы компьютеров
Логические основы компьютеров Технология деятельностного метода как средство реализации современных целей образования
Технология деятельностного метода как средство реализации современных целей образования Internet
Internet Работа с файлами. Классы для работы с файлами
Работа с файлами. Классы для работы с файлами Основные типы и форматы данных
Основные типы и форматы данных Компьютерлік желілер
Компьютерлік желілер Операционные системы. Управление памятью
Операционные системы. Управление памятью Инструкция для торгового представителя по работе с программой salesworks на мобильном устройстве
Инструкция для торгового представителя по работе с программой salesworks на мобильном устройстве Стандартные программы Windows 10
Стандартные программы Windows 10 Понятие информационной системы, БД и СУБД,
Понятие информационной системы, БД и СУБД, Программирование на Java. Объектная модель Java. (Лекция 3.1)
Программирование на Java. Объектная модель Java. (Лекция 3.1) Базовое администрирование Linux
Базовое администрирование Linux Безопасная дорога в интернет
Безопасная дорога в интернет Таблиці, електронні таблиці. Табличний процесор, його призначення. Відкривання, перегляд і збереження електронної книги
Таблиці, електронні таблиці. Табличний процесор, його призначення. Відкривання, перегляд і збереження електронної книги