Содержание
- 2. Добавление гиперссылки на Web-страницу гиперссылка картинка
- 3. Установка целевого окна открытия документа по гиперссылке TARGET - устанавливает целевое открытия документа по гиперссылке: ="_blank"
- 4. Гиперссылка на другие Web-страницы Перейти на сайт Майл.ру Просмотреть сайт «Таблица»
- 5. Гиперссылка на адреса электронной почты Для создания гиперссылок на адреса электронной почты используется командное слово mailto:
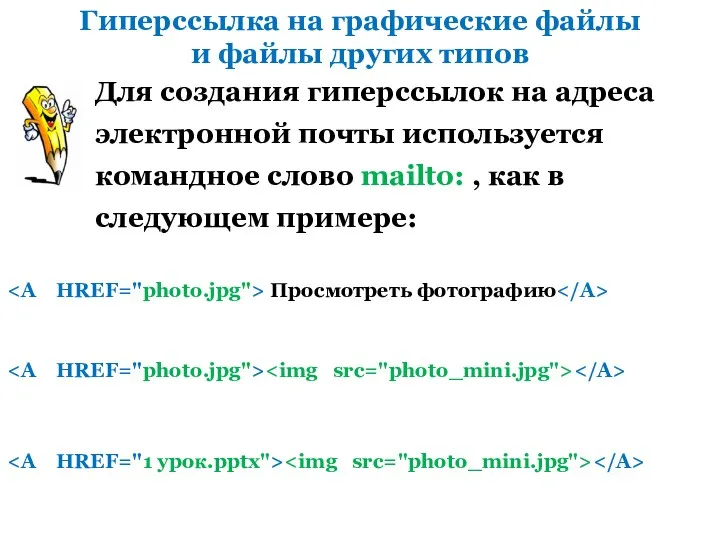
- 6. Гиперссылка на графические файлы и файлы других типов Для создания гиперссылок на адреса электронной почты используется
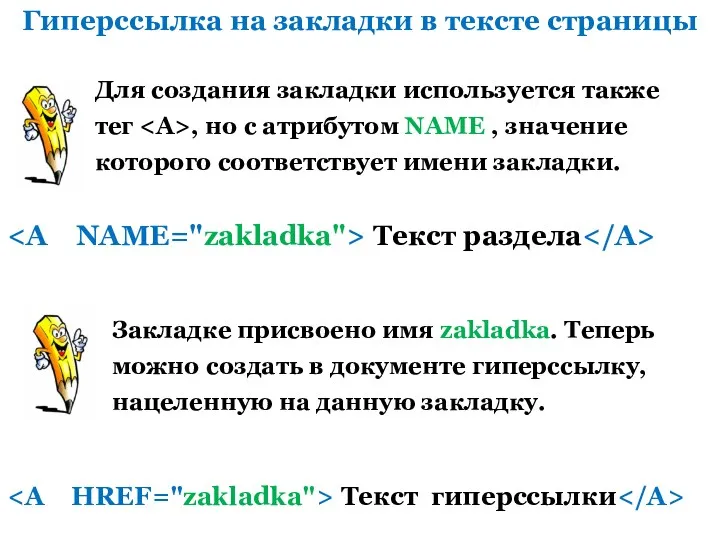
- 7. Гиперссылка на закладки в тексте страницы Для создания закладки используется также тег , но с атрибутом
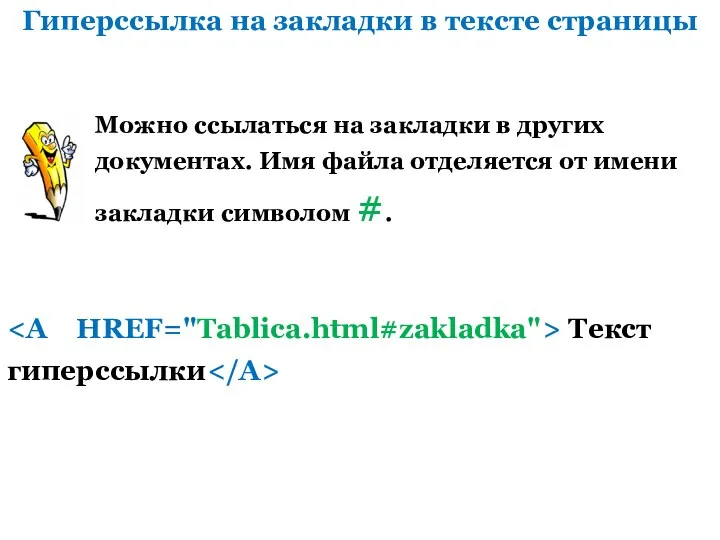
- 8. Гиперссылка на закладки в тексте страницы Можно ссылаться на закладки в других документах. Имя файла отделяется
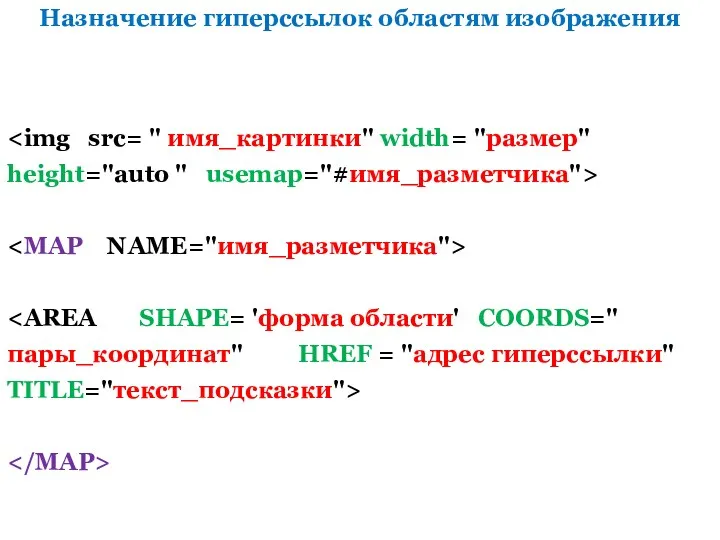
- 9. Назначение гиперссылок областям изображения
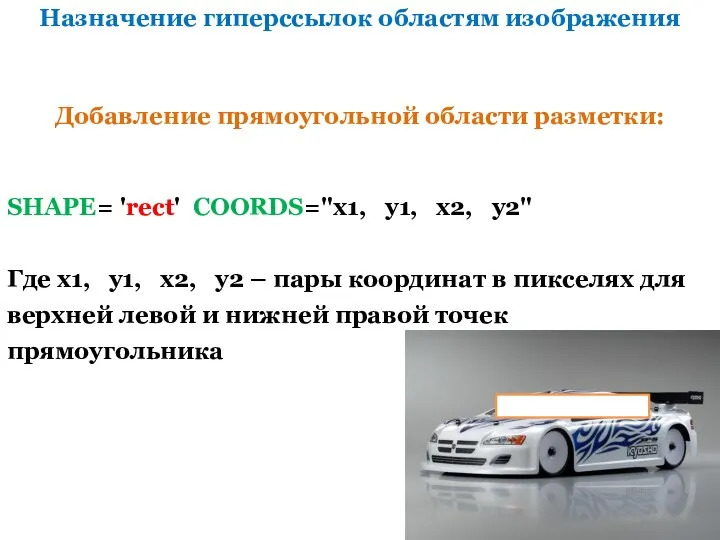
- 10. Назначение гиперссылок областям изображения SHAPE= 'rect' COORDS="х1, у1, х2, у2" Где х1, у1, х2, у2 –
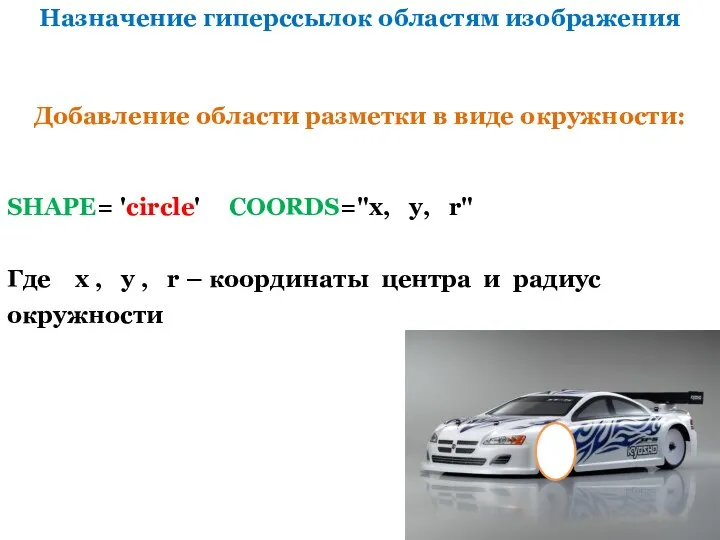
- 11. Назначение гиперссылок областям изображения SHAPE= 'circle' COORDS="х, у, r" Где х , у , r –
- 13. Скачать презентацию












 ОС Windows 7. Операционная система нового поколения
ОС Windows 7. Операционная система нового поколения Программа Microsoft Excel
Программа Microsoft Excel Как GC освобождает память
Как GC освобождает память Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів
Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів Профессия программист
Профессия программист Технология обработки текстовой информации. Текстовый редактор
Технология обработки текстовой информации. Текстовый редактор Заказ еды в интернете
Заказ еды в интернете Линейная программа
Линейная программа Протоколы и стеки протоколов
Протоколы и стеки протоколов Технологии, возможности, функциональность мобильных систем в логистике. Мобильные приложения, личные кабинеты участников
Технологии, возможности, функциональность мобильных систем в логистике. Мобильные приложения, личные кабинеты участников Fpl – functional programming language
Fpl – functional programming language Лучшие программы для общения
Лучшие программы для общения Програмування на мові Паскаль. Частина II. Масиви
Програмування на мові Паскаль. Частина II. Масиви Введение в искусственный интеллект
Введение в искусственный интеллект Облачные технологии в образовании
Облачные технологии в образовании Сравнение современных СУБД
Сравнение современных СУБД Нелинейное программирование
Нелинейное программирование Основы С++. Синтаксис, ввод и вывод
Основы С++. Синтаксис, ввод и вывод Course object oriented programming lecture 2
Course object oriented programming lecture 2 Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team
Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team Инструментальные средства разработки программного обеспечения
Инструментальные средства разработки программного обеспечения Автоматизация офиса
Автоматизация офиса Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля
Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля Двовимірні масиви
Двовимірні масиви Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС
Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС Мануэль Кастельс. Сетевые структуры и формирование информационного общества
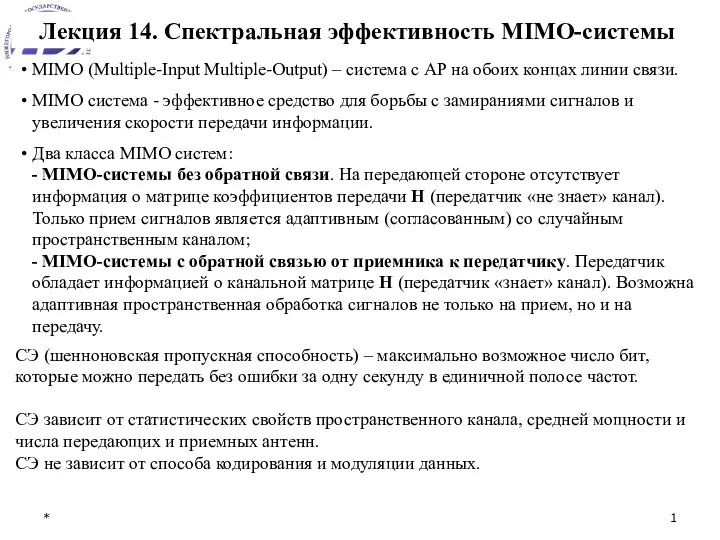
Мануэль Кастельс. Сетевые структуры и формирование информационного общества Спектральная эффективность MIMO-системы
Спектральная эффективность MIMO-системы Циклічні програми
Циклічні програми