- Главная
- Информатика
- Создание и обработка графической информации. Практическое занятие № 5

Содержание
- 3. ЗАДАНИЕ 1. Включить компьютер. Когда будет загружен Рабочий стол, нажать клавишу Print Screen(на клавиатуре). Копия экрана
- 4. Закрасить оставшуюся на месте перемещенного фрагмента белую область с помощью инструмента Распылитель . Создать прямоугольный контур
- 5. ЗАДАНИЕ 2. Нарисуйте конверт, используя инструменты Прямоугольник и Линия:
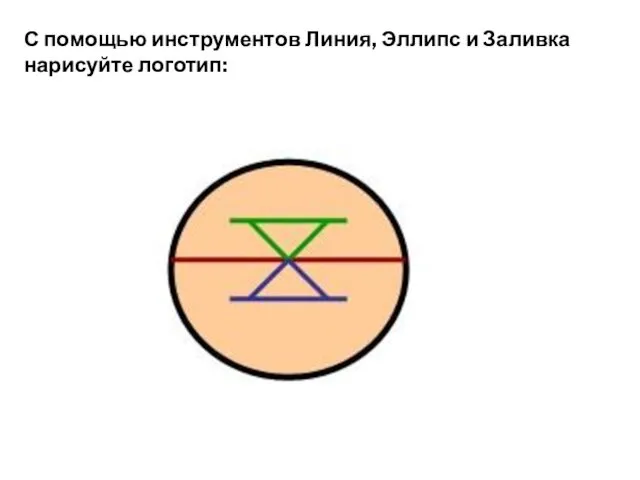
- 6. С помощью инструментов Линия, Эллипс и Заливка нарисуйте логотип:
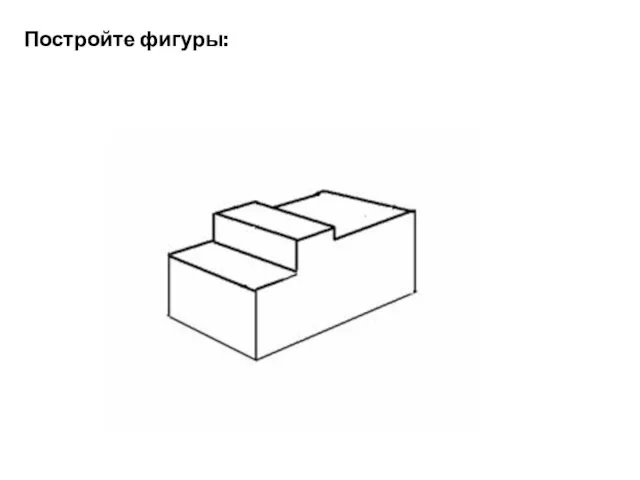
- 7. Постройте фигуры:
- 10. Скачать презентацию
Слайд 2
Слайд 3
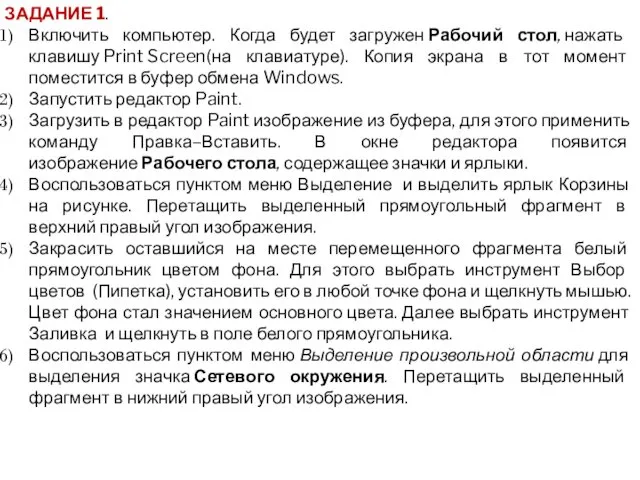
ЗАДАНИЕ 1.
Включить компьютер. Когда будет загружен Рабочий стол, нажать клавишу Print Screen(на клавиатуре). Копия
ЗАДАНИЕ 1.
Включить компьютер. Когда будет загружен Рабочий стол, нажать клавишу Print Screen(на клавиатуре). Копия
экрана в тот момент поместится в буфер обмена Windows.
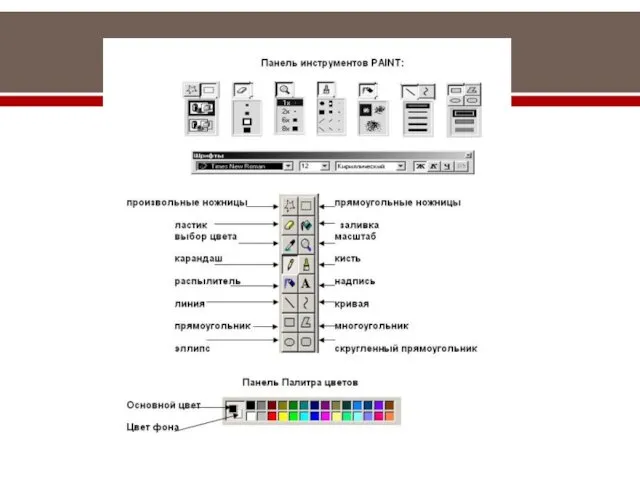
Запустить редактор Paint.
Загрузить в редактор Paint изображение из буфера, для этого применить команду Правка–Вставить. В окне редактора появится изображение Рабочего стола, содержащее значки и ярлыки.
Воспользоваться пунктом меню Выделение и выделить ярлык Корзины на рисунке. Перетащить выделенный прямоугольный фрагмент в верхний правый угол изображения.
Закрасить оставшийся на месте перемещенного фрагмента белый прямоугольник цветом фона. Для этого выбрать инструмент Выбор цветов (Пипетка), установить его в любой точке фона и щелкнуть мышью. Цвет фона стал значением основного цвета. Далее выбрать инструмент Заливка и щелкнуть в поле белого прямоугольника.
Воспользоваться пунктом меню Выделение произвольной области для выделения значка Сетевого окружения. Перетащить выделенный фрагмент в нижний правый угол изображения.
Запустить редактор Paint.
Загрузить в редактор Paint изображение из буфера, для этого применить команду Правка–Вставить. В окне редактора появится изображение Рабочего стола, содержащее значки и ярлыки.
Воспользоваться пунктом меню Выделение и выделить ярлык Корзины на рисунке. Перетащить выделенный прямоугольный фрагмент в верхний правый угол изображения.
Закрасить оставшийся на месте перемещенного фрагмента белый прямоугольник цветом фона. Для этого выбрать инструмент Выбор цветов (Пипетка), установить его в любой точке фона и щелкнуть мышью. Цвет фона стал значением основного цвета. Далее выбрать инструмент Заливка и щелкнуть в поле белого прямоугольника.
Воспользоваться пунктом меню Выделение произвольной области для выделения значка Сетевого окружения. Перетащить выделенный фрагмент в нижний правый угол изображения.
Слайд 4
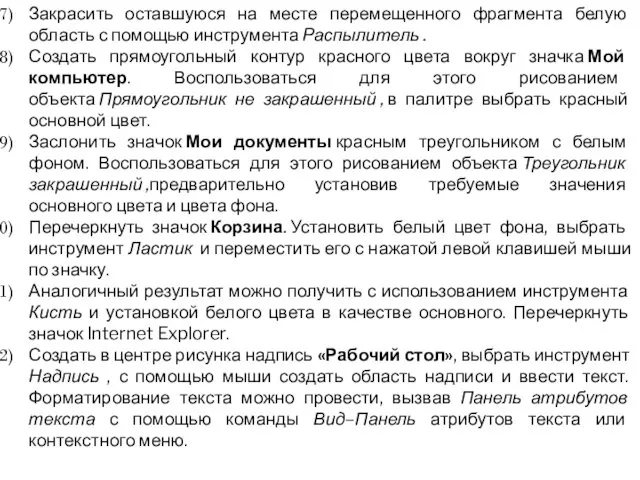
Закрасить оставшуюся на месте перемещенного фрагмента белую область с помощью инструмента Распылитель .
Создать
Закрасить оставшуюся на месте перемещенного фрагмента белую область с помощью инструмента Распылитель .
Создать
прямоугольный контур красного цвета вокруг значка Мой компьютер. Воспользоваться для этого рисованием объекта Прямоугольник не закрашенный , в палитре выбрать красный основной цвет.
Заслонить значок Мои документы красным треугольником с белым фоном. Воспользоваться для этого рисованием объекта Треугольник закрашенный ,предварительно установив требуемые значения основного цвета и цвета фона.
Перечеркнуть значок Корзина. Установить белый цвет фона, выбрать инструмент Ластик и переместить его с нажатой левой клавишей мыши по значку.
Аналогичный результат можно получить с использованием инструмента Кисть и установкой белого цвета в качестве основного. Перечеркнуть значок Internet Explorer.
Создать в центре рисунка надпись «Рабочий стол», выбрать инструмент Надпись , с помощью мыши создать область надписи и ввести текст. Форматирование текста можно провести, вызвав Панель атрибутов текста с помощью команды Вид–Панель атрибутов текста или контекстного меню.
Заслонить значок Мои документы красным треугольником с белым фоном. Воспользоваться для этого рисованием объекта Треугольник закрашенный ,предварительно установив требуемые значения основного цвета и цвета фона.
Перечеркнуть значок Корзина. Установить белый цвет фона, выбрать инструмент Ластик и переместить его с нажатой левой клавишей мыши по значку.
Аналогичный результат можно получить с использованием инструмента Кисть и установкой белого цвета в качестве основного. Перечеркнуть значок Internet Explorer.
Создать в центре рисунка надпись «Рабочий стол», выбрать инструмент Надпись , с помощью мыши создать область надписи и ввести текст. Форматирование текста можно провести, вызвав Панель атрибутов текста с помощью команды Вид–Панель атрибутов текста или контекстного меню.
Слайд 5
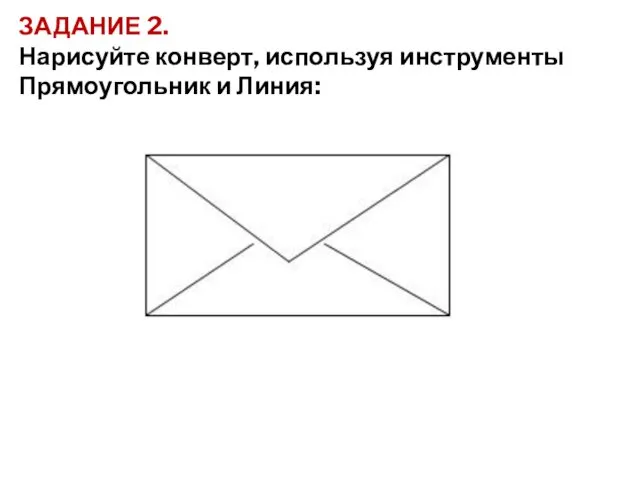
ЗАДАНИЕ 2.
Нарисуйте конверт, используя инструменты Прямоугольник и Линия:
ЗАДАНИЕ 2.
Нарисуйте конверт, используя инструменты Прямоугольник и Линия:
Слайд 6
С помощью инструментов Линия, Эллипс и Заливка нарисуйте логотип:
С помощью инструментов Линия, Эллипс и Заливка нарисуйте логотип:
Слайд 7
Постройте фигуры:
Постройте фигуры:
Слайд 8
Следующая -
Подвижные игры






 Теория и методика преподавания предмета Окружающий мир. Информационные источники
Теория и методика преподавания предмета Окружающий мир. Информационные источники Портрет в стиле Поп-арт (wpap)
Портрет в стиле Поп-арт (wpap) Визуализация информации. Интеллект-карты. Создание скетчей (визуальных заметок). Инфографика. Скрайбинг
Визуализация информации. Интеллект-карты. Создание скетчей (визуальных заметок). Инфографика. Скрайбинг 3D моделирование робототехнических систем при помощи Lego Digital Designer
3D моделирование робототехнических систем при помощи Lego Digital Designer Единый портал государственных услуг
Единый портал государственных услуг Википедия. Универсальная энциклопедия в сети Интернет
Википедия. Универсальная энциклопедия в сети Интернет Нейронные сети
Нейронные сети Компьютерные сети локальные и корпоративные. Топология сетей
Компьютерные сети локальные и корпоративные. Топология сетей Классы обобщенных коллекций
Классы обобщенных коллекций Разработка организационно-технических решений по обеспечению безопасности в компьютерной сети ООО ЭСГП
Разработка организационно-технических решений по обеспечению безопасности в компьютерной сети ООО ЭСГП Работа в РГУ
Работа в РГУ Линия представления информации
Линия представления информации Podcasting in education
Podcasting in education Алгоритм. Типы алгоритмов. Примеры
Алгоритм. Типы алгоритмов. Примеры Робота в середовищі графічного редактора: змінювання зображень з використання функцій обертання, зміна кольору фігур та кольору
Робота в середовищі графічного редактора: змінювання зображень з використання функцій обертання, зміна кольору фігур та кольору Эта презентация научит вас составлять презентации про то, как составлять презентации
Эта презентация научит вас составлять презентации про то, как составлять презентации Internet
Internet Поиск в интернете
Поиск в интернете Обработка исключительных ситуаций. Лекция №6
Обработка исключительных ситуаций. Лекция №6 Системы управления базами данных (СУБД)
Системы управления базами данных (СУБД) Методическая разработка организационного этапа урока
Методическая разработка организационного этапа урока Бизнес-информатика. Big Data. Электронный бизнес
Бизнес-информатика. Big Data. Электронный бизнес Параллельное программирование для ресурсоёмких задач численного моделирования в физике
Параллельное программирование для ресурсоёмких задач численного моделирования в физике YouTube. История развития
YouTube. История развития Кодирование информации. 5 класс
Кодирование информации. 5 класс Системы электронного документооборота в делопроизводстве. (Лекция 1)
Системы электронного документооборота в делопроизводстве. (Лекция 1) Сериализация. (Лекция 4)
Сериализация. (Лекция 4) Дослідження та розробка комп’ютерної мережі організації на базі бездротової мережі зв’язку
Дослідження та розробка комп’ютерної мережі організації на базі бездротової мережі зв’язку