Содержание
- 2. Содержание: Что такое Construct 2? Интерфейс программы Создание простого платформера Порт игры на мобильное устройство Мои
- 3. Что такое Construct 2? Construct 2 — конструктор двумерных игр для Windows, разрабатываемый компанией Scirra уже
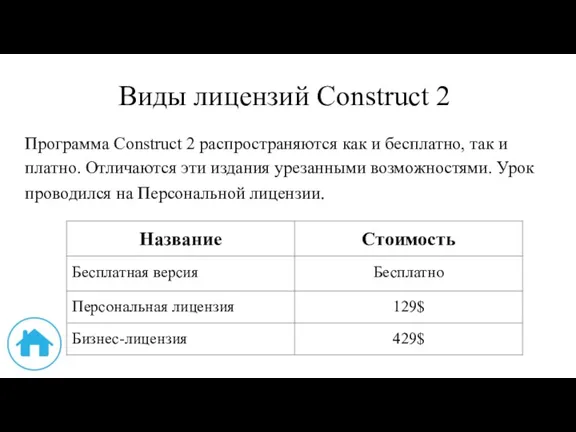
- 4. Виды лицензий Construct 2 Программа Construct 2 распространяются как и бесплатно, так и платно. Отличаются эти
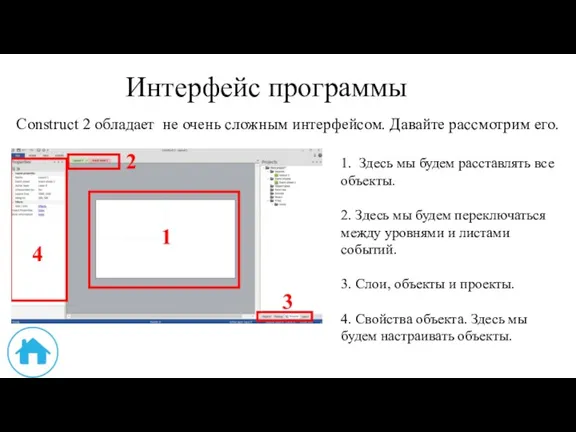
- 5. Интерфейс программы Construct 2 обладает не очень сложным интерфейсом. Давайте рассмотрим его. 1. Здесь мы будем
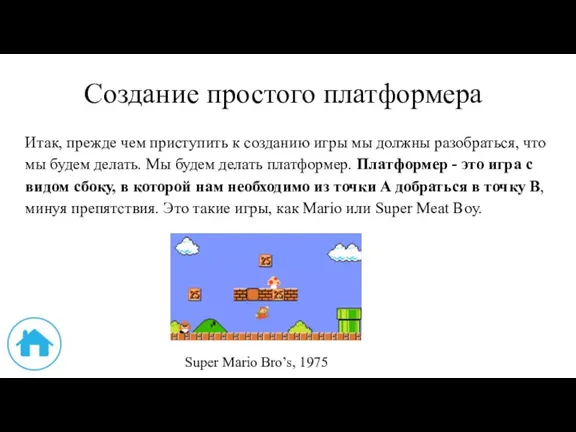
- 6. Создание простого платформера Итак, прежде чем приступить к созданию игры мы должны разобраться, что мы будем
- 7. Шаг 1. Создаём новый проект (File -> New). Выбираем оптимальный вариант - альбомный и HD разрешение.
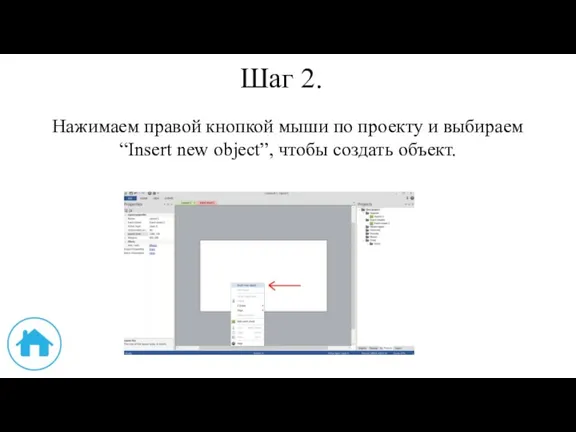
- 8. Шаг 2. Нажимаем правой кнопкой мыши по проекту и выбираем “Insert new object”, чтобы создать объект.
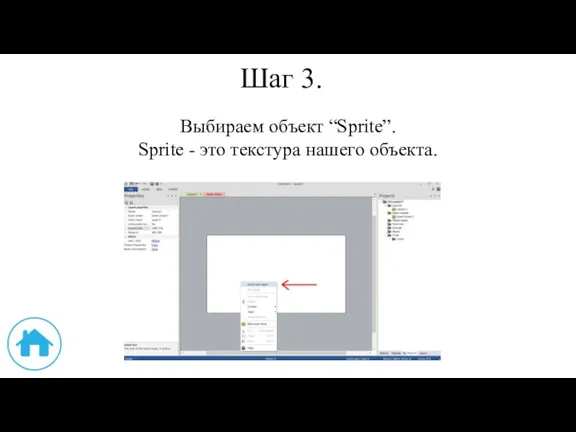
- 9. Шаг 3. Выбираем объект “Sprite”. Sprite - это текстура нашего объекта.
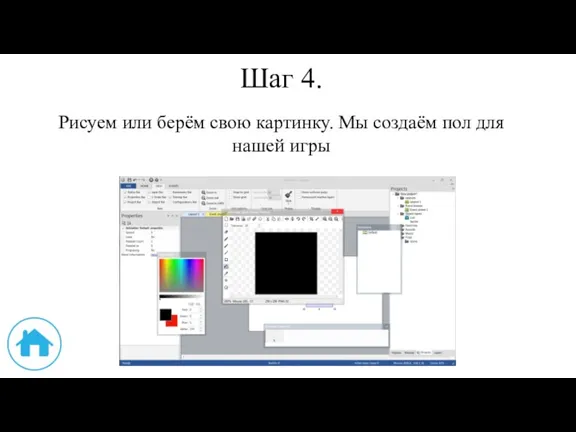
- 10. Шаг 4. Рисуем или берём свою картинку. Мы создаём пол для нашей игры
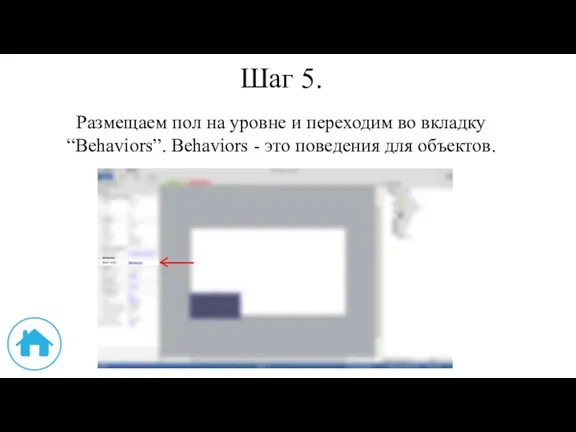
- 11. Шаг 5. Размещаем пол на уровне и переходим во вкладку “Behaviors”. Behaviors - это поведения для
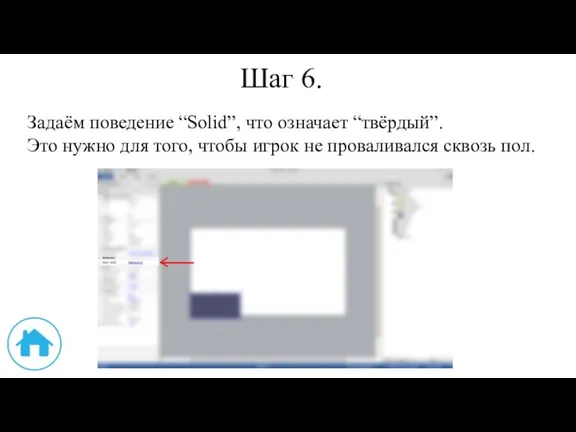
- 12. Шаг 6. Задаём поведение “Solid”, что означает “твёрдый”. Это нужно для того, чтобы игрок не проваливался
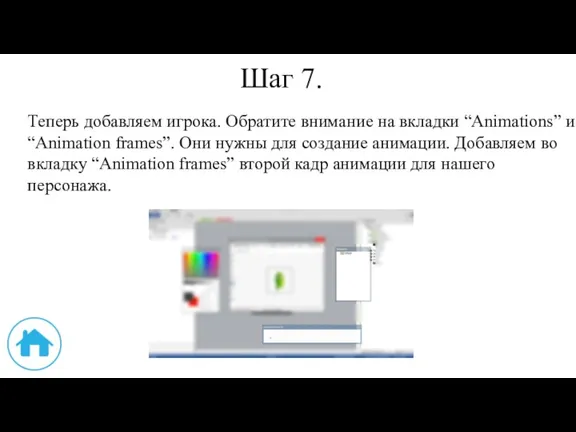
- 13. Шаг 7. Теперь добавляем игрока. Обратите внимание на вкладки “Animations” и “Animation frames”. Они нужны для
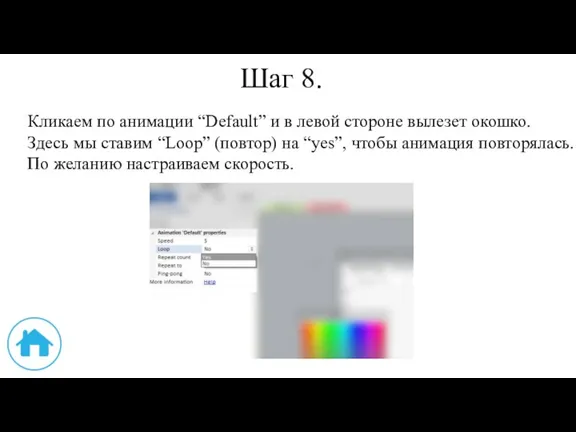
- 14. Шаг 8. Кликаем по анимации “Default” и в левой стороне вылезет окошко. Здесь мы ставим “Loop”
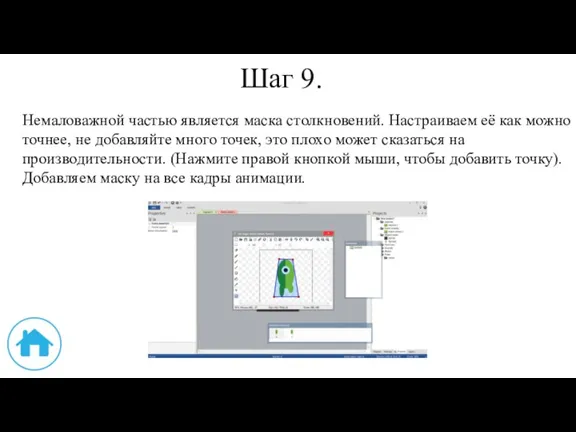
- 15. Шаг 9. Немаловажной частью является маска столкновений. Настраиваем её как можно точнее, не добавляйте много точек,
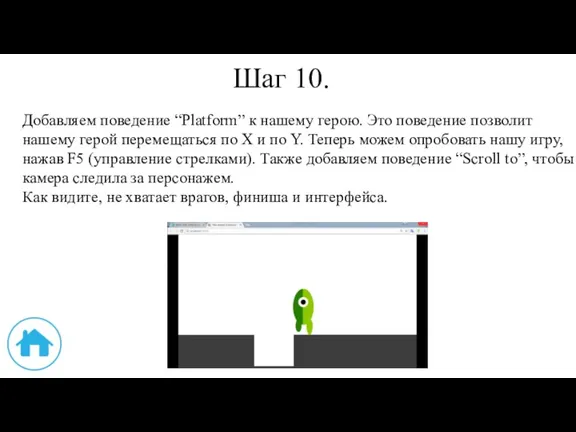
- 16. Шаг 10. Добавляем поведение “Platform” к нашему герою. Это поведение позволит нашему герой перемещаться по X
- 17. Шаг 11. Теперь добавляем шипы.
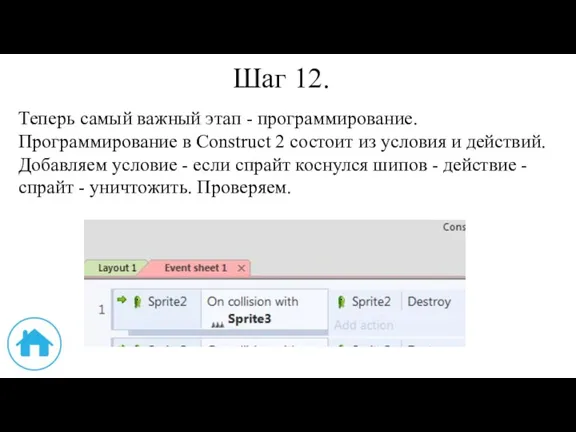
- 18. Шаг 12. Теперь самый важный этап - программирование. Программирование в Construct 2 состоит из условия и
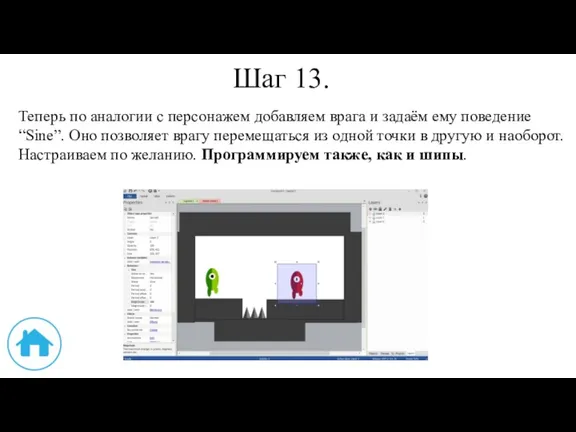
- 19. Шаг 13. Теперь по аналогии с персонажем добавляем врага и задаём ему поведение “Sine”. Оно позволяет
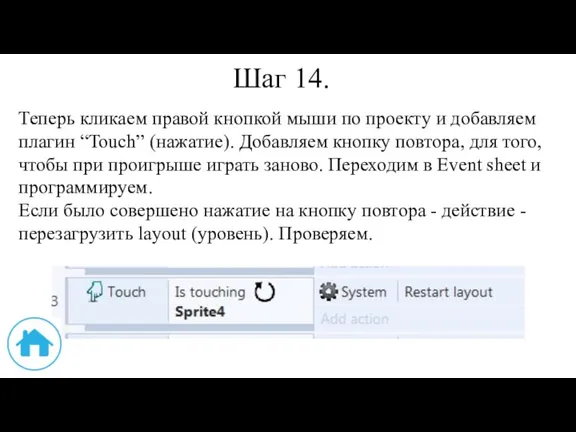
- 20. Шаг 14. Теперь кликаем правой кнопкой мыши по проекту и добавляем плагин “Touch” (нажатие). Добавляем кнопку
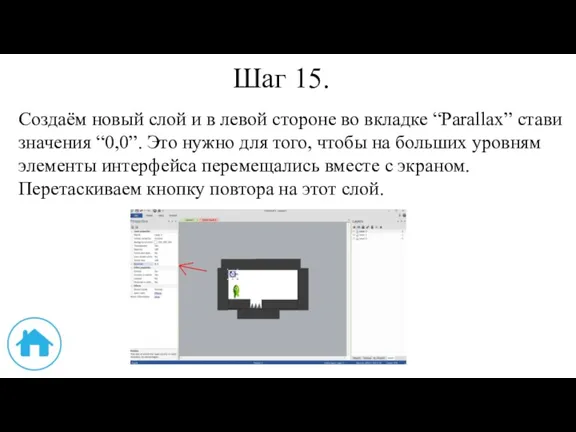
- 21. Шаг 15. Создаём новый слой и в левой стороне во вкладке “Parallax” стави значения “0,0”. Это
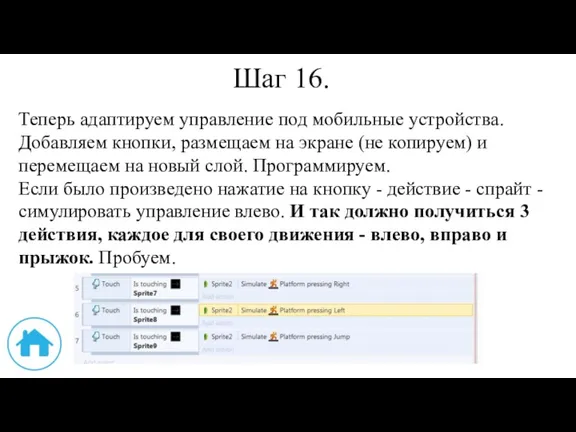
- 22. Шаг 16. Теперь адаптируем управление под мобильные устройства. Добавляем кнопки, размещаем на экране (не копируем) и
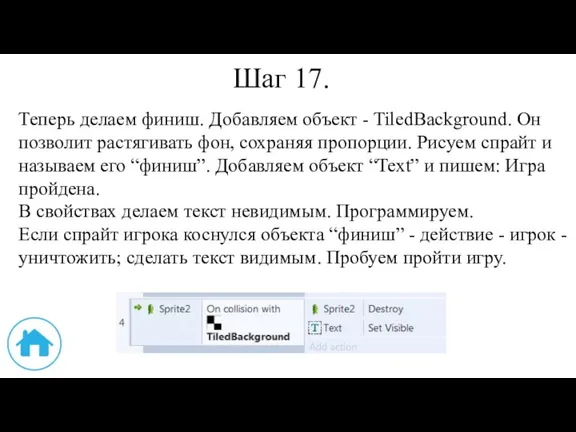
- 23. Шаг 17. Теперь делаем финиш. Добавляем объект - TiledBackground. Он позволит растягивать фон, сохраняя пропорции. Рисуем
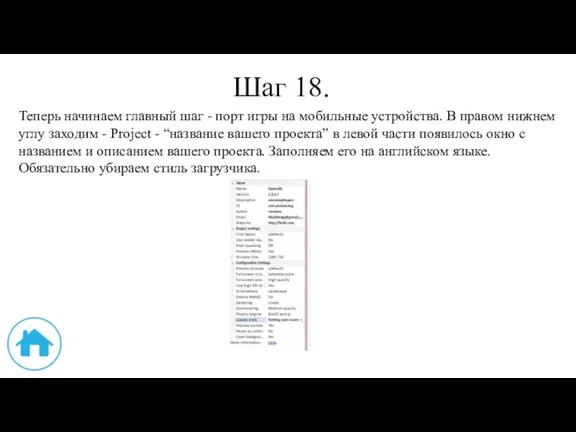
- 24. Шаг 18. Теперь начинаем главный шаг - порт игры на мобильные устройства. В правом нижнем углу
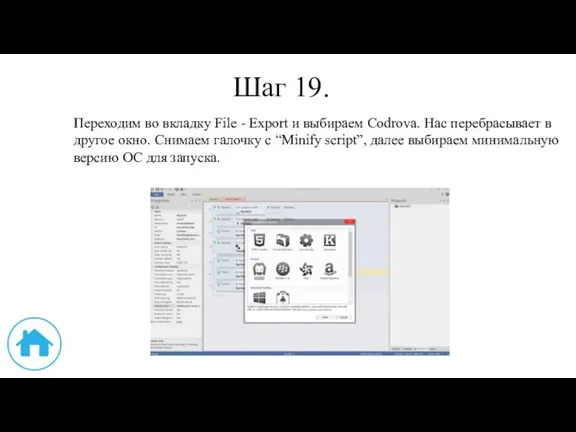
- 25. Шаг 19. Переходим во вкладку File - Export и выбираем Codrova. Нас перебрасывает в другое окно.
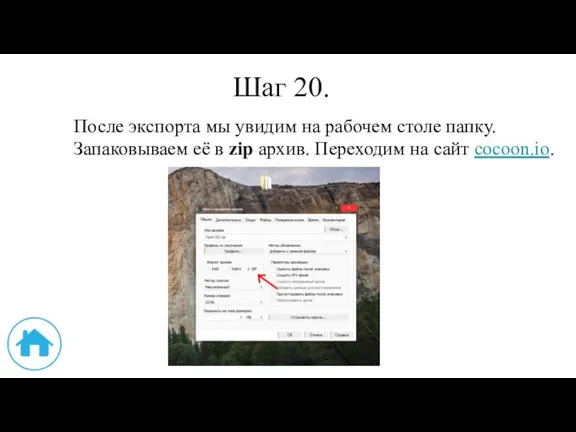
- 26. Шаг 20. После экспорта мы увидим на рабочем столе папку. Запаковываем её в zip архив. Переходим
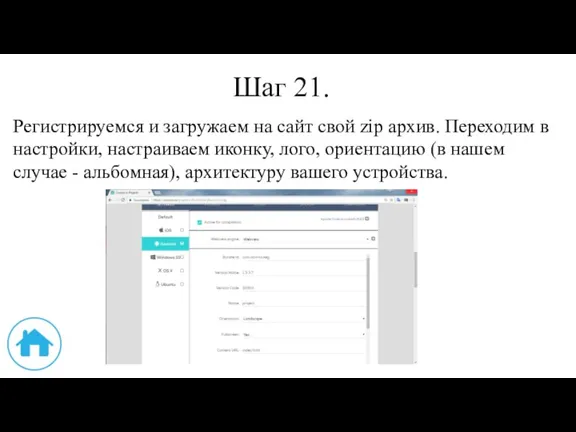
- 27. Шаг 21. Регистрируемся и загружаем на сайт свой zip архив. Переходим в настройки, настраиваем иконку, лого,
- 28. Готово!
- 29. Мои игры созданные на Construct 2 Cowboy! Run! Ballaform Ballrunner
- 30. Заключение Итак, мы создали на движке Construct 2 простой платформер. Но это не всё, на что
- 32. Скачать презентацию





























 Системы счисления
Системы счисления Информатика лидері
Информатика лидері Создание приложений с использованием циклов
Создание приложений с использованием циклов Information transfer
Information transfer Занимательная информатика
Занимательная информатика Интернет вещей
Интернет вещей Разработка компьютерной игры на Unity 3D
Разработка компьютерной игры на Unity 3D Шаблони функцій. Шаблони класів
Шаблони функцій. Шаблони класів Точечные процессы. Основные виды алгоритмов
Точечные процессы. Основные виды алгоритмов Бұлттық есептеулер және ұялы байланыс технологияларын интеграциялау
Бұлттық есептеулер және ұялы байланыс технологияларын интеграциялау SimCorp APL
SimCorp APL Локальная сеть
Локальная сеть Инструкция по работе c приложением для прохождения аттестационных тестов GradeMaster(Аттестатор)
Инструкция по работе c приложением для прохождения аттестационных тестов GradeMaster(Аттестатор) Обработка событий
Обработка событий Өңдеу уақытын және өлшемін оптимизациялау. Аспаптар мен әдістер. (Дәріс 13)
Өңдеу уақытын және өлшемін оптимизациялау. Аспаптар мен әдістер. (Дәріс 13) ITIL Foundation and Overview. (Week 2)
ITIL Foundation and Overview. (Week 2) Создание и редактирование компьютерных презентаций
Создание и редактирование компьютерных презентаций Сетевая безопасность. Сетевые экраны. Прокси-серверы . Протоколы защищенного канала. IPsec
Сетевая безопасность. Сетевые экраны. Прокси-серверы . Протоколы защищенного канала. IPsec Разработка информационной системы на базе высокоскоростной компьютерной сети для Агентства недвижимости
Разработка информационной системы на базе высокоскоростной компьютерной сети для Агентства недвижимости Безопасность ОС и сетей. Лекция 13
Безопасность ОС и сетей. Лекция 13 Средства создания презентаций
Средства создания презентаций Представление символьной информации. Использование кодировочной таблицы ASCII и стандарта кодирования символов Unicode
Представление символьной информации. Использование кодировочной таблицы ASCII и стандарта кодирования символов Unicode Формирование оперативного штаба - редакции газеты Легкое дыхание
Формирование оперативного штаба - редакции газеты Легкое дыхание Разработка клиентской части приложения для СТО
Разработка клиентской части приложения для СТО Зведення та групування даних
Зведення та групування даних Интернет-журналистика
Интернет-журналистика Системы счисления
Системы счисления Блоктік шифр үшін кеңейтілген дифференциалдық криптоталдау жасау
Блоктік шифр үшін кеңейтілген дифференциалдық криптоталдау жасау